掌握Android自定义View与独家优化技巧
在Android应用开发中,自定义View是一种强大的工具,可以帮助你创建独特的用户界面元素。本文将详细介绍如何创建自定义View,并提供优化技巧,以确保你的自定义View在性能和用户体验方面表现出色。
什么是自定义View
自定义View是Android开发中的重要概念,允许你创建不同于标准UI组件的用户界面元素。这些自定义View可以是各种形状、颜色和交互方式,完全满足你的设计需求。
自定义View优点
自定义View具有多方面的优点,包括:
- 创造性和定制性:自定义View允许你创建完全独特的用户界面元素,无限扩展Android原生UI组件的功能和外观。
- 灵活性:自定义View可以满足各种复杂的设计需求,从简单的动画效果到高度定制的绘图应用。
- 可重用性:一旦创建自定义View,它可以在应用中多次重复使用,提高代码的可维护性和可重用性。
- 分离关注点:自定义View可以帮助你将应用的不同部分分开,使代码更易于管理和测试。
- 提高性能:通过正确优化自定义View,可以提高性能,减少不必要的绘制操作,以及利用硬件加速。
- 掌握用户界面:自定义View让你有更多控制权,可以实现独特的用户体验和创新的界面设计。
创建自定义View
步骤1: 继承View类或其子类
要创建自定义View,首先需要继承自Android的View类或其子类,如ViewGroup。根据需要,你还可以继承更具体的子类,如TextView、ImageView等。以下是一个简单的示例:
public class MyCustomView extends View {public MyCustomView(Context context) {super(context);}
}
步骤2: 重写onMeasure方法
你需要重写onMeasure方法来定义自定义View的尺寸。这个方法决定了View的宽度和高度,通常基于View的内容和布局需求计算测量值。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {int desiredWidth = // 计算所需宽度;int desiredHeight = // 计算所需高度;int widthMode = MeasureSpec.getMode(widthMeasureSpec);int widthSize = MeasureSpec.getSize(widthMeasureSpec);int heightMode = MeasureSpec.getMode(heightMeasureSpec);int heightSize = MeasureSpec.getSize(heightMeasureSpec);int width, height;if (widthMode == MeasureSpec.EXACTLY) {// 确切的宽度width = widthSize;} else if (widthMode == MeasureSpec.AT_MOST) {// 宽度不超过所需尺寸width = Math.min(desiredWidth, widthSize);} else {// 未指定宽度width = desiredWidth;}if (heightMode == MeasureSpec.EXACTLY) {// 确切的高度height = heightSize;} else if (heightMode == MeasureSpec.AT_MOST) {// 高度不超过所需尺寸height = Math.min(desiredHeight, heightSize);} else {// 未指定高度height = desiredHeight;}setMeasuredDimension(width, height);
}
步骤3: 重写onDraw方法
onDraw方法用于绘制自定义View的内容。在这里,你可以使用Canvas对象进行绘制操作,包括绘制形状、文本、位图等。
@Override
protected void onDraw(Canvas canvas) {super.onDraw(canvas);// 绘制自定义UIPaint paint = new Paint();paint.setColor(Color.RED);canvas.drawRect(0, 0, getWidth(), getHeight(), paint);
}
步骤4: 在XML布局中使用自定义View
你可以在XML布局文件中使用你的自定义View,就像使用标准的UI组件一样。
<com.example.myapp.MyCustomViewandroid:layout_width="wrap_content"android:layout_height="wrap_content" />
步骤5: 在Java代码中操作自定义View
你可以在Java代码中获取对自定义View的引用,并进一步自定义和操作它。
MyCustomView customView = findViewById(R.id.my_custom_view);
// 进行自定义操作,例如设置属性或监听器
自定义View注意事项
在创建自定义View时,需要考虑以下注意事项:
-
性能问题:自定义View的绘制操作可能影响应用的性能,因此需要谨慎优化,避免不必要的重绘。
-
测量和布局:正确实现
onMeasure和onLayout方法,以确保自定义View在布局中正确地排列和测量。 -
绘制顺序:了解绘制顺序,确保子View在父View之上正确绘制,避免遮挡或重叠。
-
触摸事件处理:处理触摸事件以实现交互,需要正确处理触摸事件的分发和处理。
-
内存管理:确保及时释放不再需要的资源,如位图,以防止内存泄漏。
-
适配屏幕尺寸:考虑在不同屏幕尺寸和密度下的表现,以确保用户界面适应不同的设备。
-
自定义属性:如果需要,可以定义和处理自定义属性,以便在XML布局中配置自定义View。
优化自定义View
使用硬件加速
启用硬件加速可以提高自定义View的绘制性能。在XML布局文件中,可以使用以下属性启用硬件加速:
android:layerType="hardware"
避免不必要的绘制
只在数据发生变化时进行绘制,可以减少CPU和GPU的负载。在onDraw方法中添加必要的条件检查,以确定是否需要重新绘制。
@Override
protected void onDraw(Canvas canvas) {super.onDraw(canvas);if (dataChanged) {// 重新绘制// ...}
}
使用合适的绘制方法
根据需求选择适当的绘制方法,以提高性能。例如,如果你只需绘制一个位图,可以使用Canvas.drawBitmap()方法。
@Override
protected void onDraw(Canvas canvas) {super.onDraw(canvas);// 绘制位图Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.my_image);canvas.drawBitmap(bitmap, 0, 0, null);
}
处理触摸事件
如果需要自定义View响应触摸事件,可以重写onTouchEvent方法,处理触摸事件逻辑。
@Override
public boolean onTouchEvent(MotionEvent event) {// 处理触摸事件逻辑return true; // 或者返回super.onTouchEvent(event)根据需要
}
使用自定义绘制缓存
使用自定义绘制缓存可以减少不必要的重绘操作。在自定义View的类中,你可以创建一个Canvas和一个Bitmap,然后在Canvas上绘制内容。这样,在onDraw方法中,你只需要将Bitmap绘制到屏幕上,而不必每次都重新绘制内容。
public class MyCustomView extends View {private Bitmap cacheBitmap;private Canvas cacheCanvas;private Paint paint;public MyCustomView(Context context) {super(context);init();}public MyCustomView(Context context, AttributeSet attrs) {super(context, attrs);init();}private void init() {paint = new Paint();paint.setColor(Color.RED);cacheBitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);cacheCanvas = new Canvas(cacheBitmap);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);// 绘制缓存的Bitmap到屏幕canvas.drawBitmap(cacheBitmap, 0, 0, null);}public void updateView() {// 在cacheCanvas上绘制内容cacheCanvas.drawRect(0, 0, getWidth(), getHeight(), paint);// 通知系统重绘invalidate();}
}
使用图层合成
使用图层合成可以创建多个图层,然后将它们合成成一个单一的图像。这对于创建复杂的自定义View和特效非常有用。以下是一个示例,使用Canvas.saveLayer方法创建一个图层:
public class MyCustomView extends View {private Paint paint;public MyCustomView(Context context) {super(context);init();}public MyCustomView(Context context, AttributeSet attrs) {super(context, attrs);init();}private void init() {paint = new Paint();}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);int width = getWidth();int height = getHeight();int saveFlags = Canvas.MATRIX_SAVE_FLAG | Canvas.CLIP_SAVE_FLAG |Canvas.HAS_ALPHA_LAYER_SAVE_FLAG | Canvas.FULL_COLOR_LAYER_SAVE_FLAG |Canvas.CLIP_TO_LAYER_SAVE_FLAG;int layerId = canvas.saveLayer(0, 0, width, height, null, saveFlags);// 在图层上绘制内容paint.setColor(Color.RED);canvas.drawRect(0, 0, width / 2, height, paint);paint.setColor(Color.BLUE);canvas.drawRect(width / 2, 0, width, height, paint);// 合并图层canvas.restoreToCount(layerId);}
}
考虑多线程绘制
将自定义View的绘制操作移到后台线程,以提高性能和响应性。下面是一个使用AsyncTask的示例,将绘制操作放在后台线程中:
public class MyCustomView extends View {// ...@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);// 绘制UI}public void drawInBackground() {new AsyncTask<Void, Void, Void>() {@Overrideprotected Void doInBackground(Void... params) {// 在后台线程上绘制UIreturn null;}@Overrideprotected void onPostExecute(Void aVoid) {// 更新UIinvalidate();}}.execute();}
}
使用自定义View组合
将多个自定义View组合到一个更大的自定义View中,以提高可维护性和可重用性。以下是一个示例,其中MyCustomViewGroup包含了多个子自定义View:
public class MyCustomViewGroup extends ViewGroup {public MyCustomViewGroup(Context context) {super(context);init();}private void init() {// 添加子自定义ViewMyCustomView view1 = new MyCustomView(getContext());MyCustomView view2 = new MyCustomView(getContext());// ...addView(view1);addView(view2);// ...}@Overrideprotected void onLayout(boolean changed, int l, int t, int r, int b) {// 布局子自定义View}
}
总结
自定义View是Android应用开发中的关键工具,允许开发人员创建独特的用户界面元素。通过继承View类、重写onMeasure和onDraw等方法,以及应用性能优化技巧,你可以打造出高性能和令人印象深刻的自定义用户界面。
Android 学习笔录
Android 性能优化篇:https://qr18.cn/FVlo89
Android Framework底层原理篇:https://qr18.cn/AQpN4J
Android 车载篇:https://qr18.cn/F05ZCM
Android 逆向安全学习笔记:https://qr18.cn/CQ5TcL
Android 音视频篇:https://qr18.cn/Ei3VPD
Jetpack全家桶篇(内含Compose):https://qr18.cn/A0gajp
OkHttp 源码解析笔记:https://qr18.cn/Cw0pBD
Kotlin 篇:https://qr18.cn/CdjtAF
Gradle 篇:https://qr18.cn/DzrmMB
Flutter 篇:https://qr18.cn/DIvKma
Android 八大知识体:https://qr18.cn/CyxarU
Android 核心笔记:https://qr21.cn/CaZQLo
Android 往年面试题锦:https://qr18.cn/CKV8OZ
2023年最新Android 面试题集:https://qr18.cn/CgxrRy
Android 车载开发岗位面试习题:https://qr18.cn/FTlyCJ
音视频面试题锦:https://qr18.cn/AcV6Ap
相关文章:

掌握Android自定义View与独家优化技巧
在Android应用开发中,自定义View是一种强大的工具,可以帮助你创建独特的用户界面元素。本文将详细介绍如何创建自定义View,并提供优化技巧,以确保你的自定义View在性能和用户体验方面表现出色。 什么是自定义View 自定义View是A…...

【T3】彻底关闭服宝
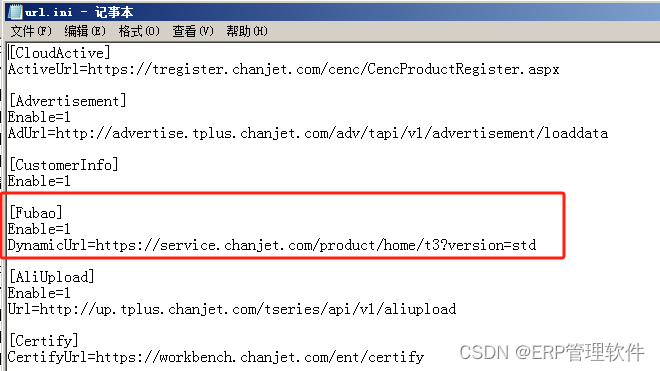
【问题描述】 畅捷通T3登录后, 右下角会出现服宝窗口,需要手工退出。 但是每次重新登录账套后都会出现,非常烦;并且界面空白。 【解决方法】 在软件的安装目录下\UFSMART\Portal,找到【url.ini】文件。 用记事本打开…...

P2359 三素数数 , 线性dp
题目背景 蛟川书院的一道练习题QAQ 题目描述 如果一个数的所有连续三位数字都是大于100的素数,则该数称为三素数数。比如113797是一个6位的三素数数。 输入格式 一个整数n(3 ≤ n ≤ 10000),表示三素数数的位数。 输出格式 …...

【c语言】用C语言设计一个环形缓冲区。当环形缓冲区有一半占用未处理时,提示使用了50%.
InsCode AI创作助手 #include <stdio.h> #include <stdlib.h>#define BUFFER_SIZE 10int buffer[BUFFER_SIZE]; // 环形缓冲区数组 int readIndex 0; // 缓冲区读取索引 int writeIndex 0; // 缓冲区写入索引 int count 0; // 缓冲区占用计数器void enqueue(in…...
Selenium的显性等待(元素定位))
Python的web自动化学习(四)Selenium的显性等待(元素定位)
引言: Selenium的显性等待,其常用的定位方法介绍,后面持续更细具体用法 示例如下: <input type"text" class"s_ipt" name"wd" id"kw" maxlength"100" autocomplete"…...

X3DAudio1_7.dll是什么,解决计算机找不到X3DAudio1_7.dll文件的方法
作为一位程序员,我深知x3daudio1_7.dll丢失对电脑用户的影响。这个文件是DirectX的一个组件,它负责处理音频输出和输入。当这个文件丢失时,可能会导致电脑无法正常播放音频,甚至出现蓝屏等问题。那么,面对这个问题&…...
 方法有关RGB颜色设置详解)
【Python】海龟图turtle.color() 方法有关RGB颜色设置详解
在Turtle模块中,turtle.color()函数用于设置画笔和填充颜色,你可以使用RGB颜色码作为参数。RGB颜色码由三个数字组成,分别代表红色(R),绿色(G)和蓝色(B)的分量…...

中科院上高院,协鑫,和数“能源数字化智能管控”合作项目开启
10月27日,上海和数软件有限公司与协鑫综合能源服务有限公司、中国科学院上海高等研究院签署了《关于“能源数字化智能管控”开发与应用框架合作协议》。 这也标志着新疆协鑫智慧能源有限公司数字化智能提升项目——数字孪生项目正式启动。 根据协议,三方…...

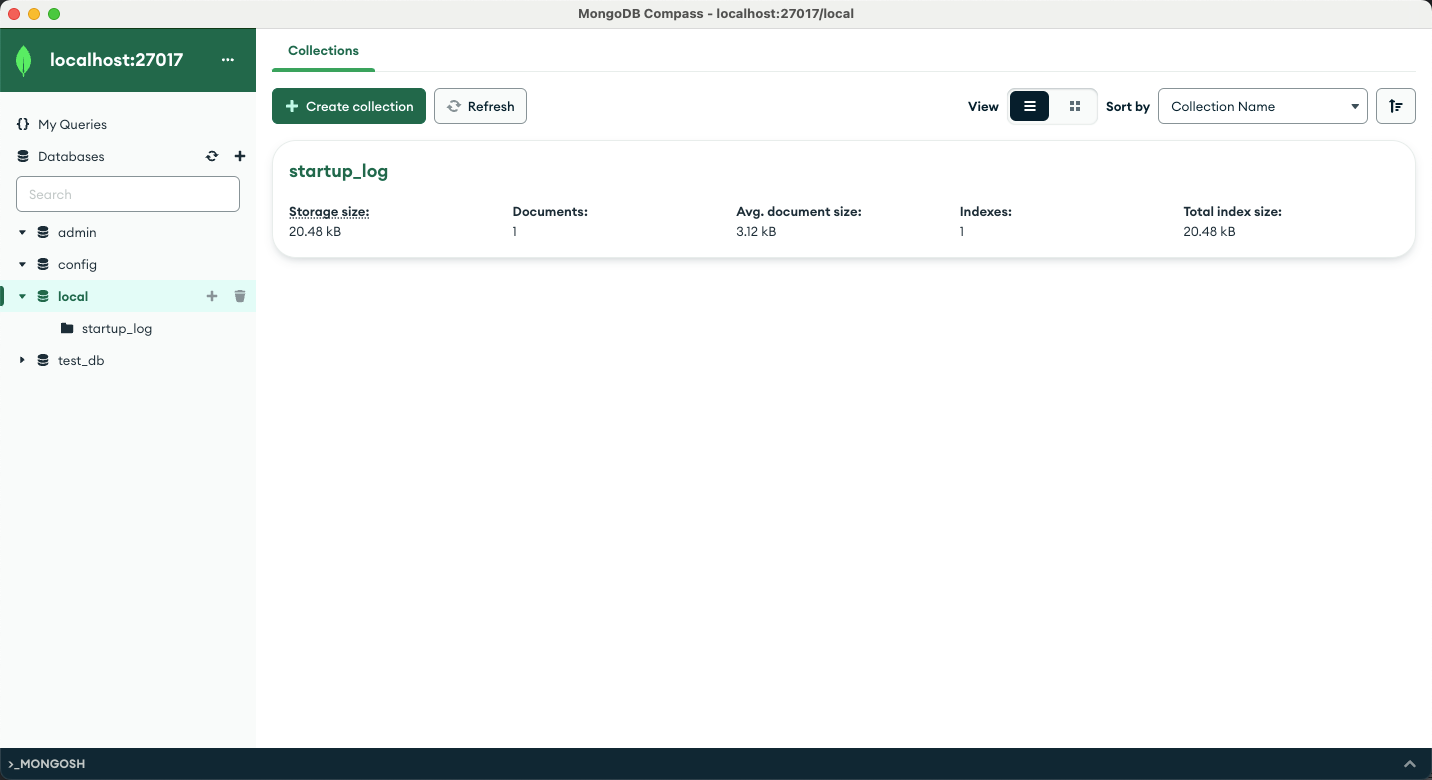
在Mac上安装MongoDB 5.0
MongoDB 5.0安装 1、环境描述 操作系统:macOS 14.0 (23A344) 2、安装MongoDB 2.1、tar解压包安装 下载地址:Download MongoDB Community Server | MongoDB 创建一个目录,以便数据库将文件放入其中。(默认情况下,数据…...

手把手教你如何实现TNAS与云盘之间的无缝同步技巧
嘿,铁粉们! 云盘的下载速度总是让我们抓耳挠腮 数据安全隐私问题让人担心不已 但在购入NAS之前 众多数据存放在云盘里 同时也想把NAS的数据备份在云盘里 实现备份321法则? 不用烦恼 铁威马来帮忙 无需其他多余操作 只要下载CloudSyn…...

【约会云栖】从初中至大学,我见证了科技变革的历程。
前言 提起阿里云开发者大会, 你一定会觉得陌生;但提起云栖大会,你又会耳熟能详。实际上,云栖大会的前身就是阿里云开发者大会,2015年,它永久落户在杭州市西湖区云栖小镇。 2023年10月31日至11月2日…...

【MySQL索引与优化篇】索引优化与查询优化
索引优化与查询优化 文章目录 索引优化与查询优化1. 概述2. 索引失效案例3. 关联查询优化3.1 Join语句原理3.2 Simple Nested-Loop Join(简单嵌套循环连接)3.3 Index Nested-Loop Join(索引嵌套循环连接)3.4 Block Nested-Loop Jo…...

DevChat:VSCode中基于大模型的AI智能编程助手
#AI编程助手哪家好?DevChat“真”好用# 文章目录 1. 前言2. 安装2.1 注册新用户2.2 在VSCode中安装DevChat插件2.3 设置Access Key 3. 实战使用4. 总结 1. 前言 DevChat是由Merico公司精心打造的AI智能编程助手。它利用了最先进的大语言模型技术,像人类…...

Scrum master的职责
首先,Scrum master负责建立Scrum团队。同时Scrum master要帮助团队(甚至大到公司)中的每个成员理解Scrum理论和实践。 Scrum master还需要有很强的软技能,用于指导Scrum团队。Scrum master要对Scrum团队的成功负责任,…...

数据结构:算法(特性,时间复杂度,空间复杂度)
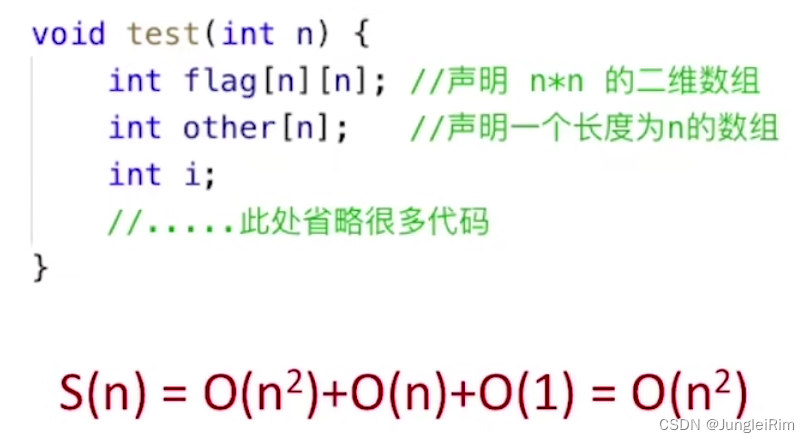
目录 1.算法的概念2.算法的特性1.有穷性2.确定性3.可行性4.输入5.输出 3.好算法的特质1.正确性2.可读性3.健壮性4.高效率与低存储需求 4.算法的时间复杂度1.事后统计的问题2.复杂度表示的计算1.加法规则2.乘法规则3.常见函数数量级比较 5.算法的空间复杂度1.程序的内存需求2.例…...

SaaS 出海,如何搭建国际化服务体系?(一)
防噎指南:这可能是你看到的干货含量最高的 SaaS 出海经验分享,请准备好水杯,放肆食用(XD。 当越来越多中国 SaaS 企业选择开启「国际化」副本,出海便俨然成为国内 SaaS 的新角斗场。 LigaAI 观察到,出海浪…...

数据结构与算法-(7)---栈的应用拓展-前缀表达式转换+求值
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

泛型的使用
泛型是一种Java编程语法,它允许我们编写支持多种数据类型的通用类、方法和接口。使用泛型可以使代码更通用、更灵活、更健壮,并提高代码的重用性。 在Java中,泛型的语法使用尖括号<>和类型参数来定义。例如,我们可以定义一…...

docker导致远程主机无法访问,docker网段冲突导致主机网络异常无法访问
背景: 公司分配的虚拟机是172网段的,在上面部署了docker、docker-compose、mysql、redis,程序用docker-compose管理,也平稳运行了一个多周,某天用FinalShell连主机重启docker容器,忽然断开连接,然后虚拟机就…...
Selenium的显性、隐形等待)
Python的web自动化学习(三)Selenium的显性、隐形等待
引言: WebDriver的显性等待和隐形等待是用于在测试过程中等待元素加载或操作完成的两种等待方式。了解此两种方式是为后面自动化找到适合的方法去运用 显性等待(Explicit Wait) 显性等待是通过使用WebDriverWait类和ExpectedConditions类来…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
