flutter之bloc使用详解
flutter中一切皆为Widget,因此在我们开发中,往往业务和UI逻辑写在一起,这样不利于代码维护,因此状态管理框架久诞生了,这篇就开始讲一讲Bloc。
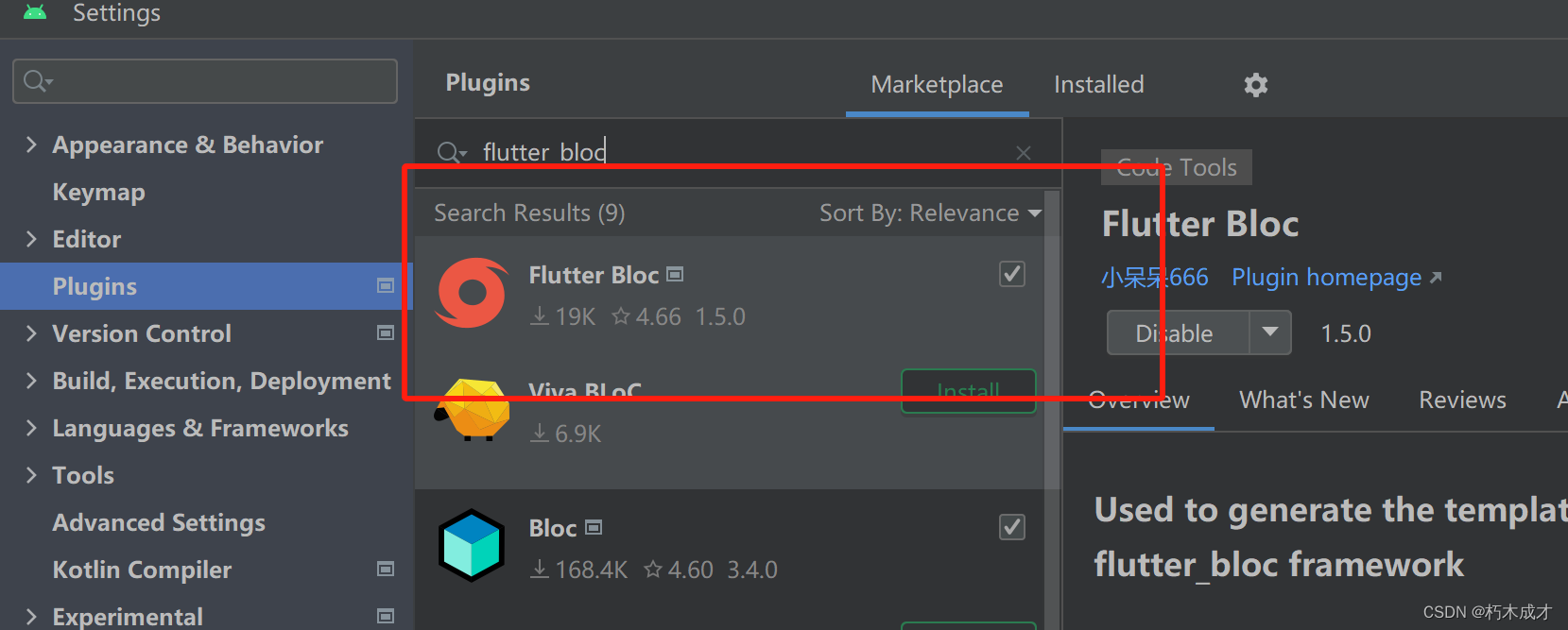
对于Bloc库有两个,如下图:
 flutter_bloc其实是对bloc的进一步封装,flutter_bloc引入了bloc库和provider库,是对bloc的进一步延伸。
flutter_bloc其实是对bloc的进一步封装,flutter_bloc引入了bloc库和provider库,是对bloc的进一步延伸。
bloc官方文档:https://bloclibrary.dev/#/zh-cn/coreconcepts
一.Bloc介绍
BLoC设计模式:BLoC模式的核心是Sink和Stream,它们用于处理输入和输出。通常,你会创建一个BLoC类,该类接收输入流并根据输入产生输出流。然后,UI组件订阅输出流以接收状态更新,并将用户操作发送到输入流。
Bloc有两种模式:
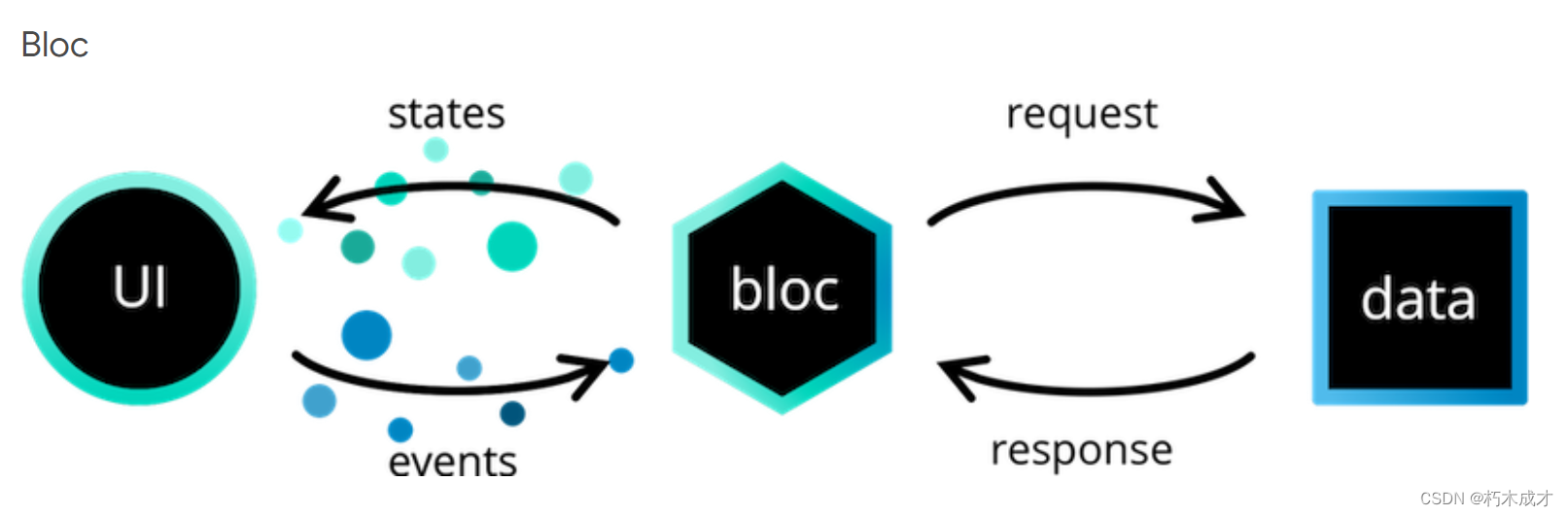
Bloc模式:该模式划分四层结构

bloc:逻辑层
state:数据层
event:所有的交互事件
view:页面
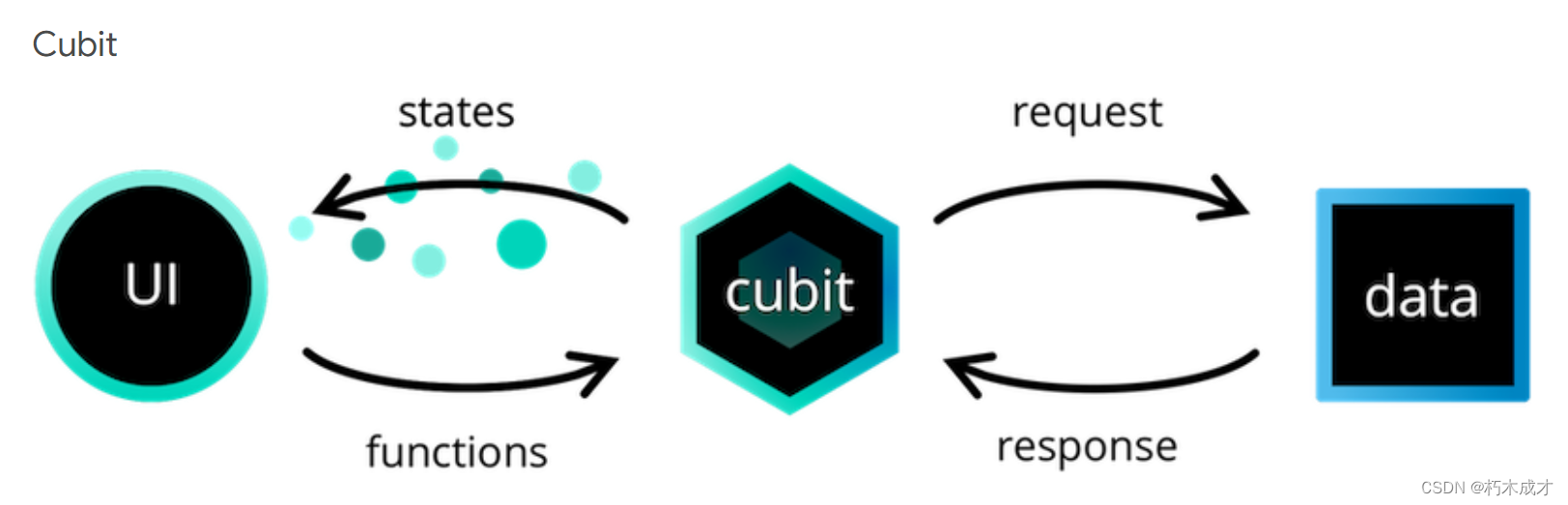
Cubit模式:该模式划分了三层结构

cubit:逻辑层
state:数据层
view:页面
Bloc模式和Cubit模式区别:
-
复杂度: BLoC:BLoC通常用于管理更复杂的业务逻辑和状态。它可以处理多个事件和多个状态,适用于大型、复杂的应用程序。
Cubit:Cubit的设计更简单,适用于处理较简单的状态和事件。它更适合于小型和中型应用程序,以及对状态管理模式不太熟悉的开发者。 -
事件和状态管理: BLoC:在BLoC中,事件和状态是分开管理的,你需要自己编写事件和状态的类,并在BLoC中进行映射。这使得BLoC更加灵活,但也更加复杂。
Cubit:Cubit将事件和状态合并到一个类中,称为Cubit类。这使得代码更加简洁,但在处理复杂的事件和状态时可能会变得混乱。 -
异步支持: BLoC:BLoC天生支持异步操作,可以轻松处理异步任务,例如网络请求。这是因为BLoC的mapEventToState方法可以返回Stream。
Cubit:Cubit也支持异步操作,但需要使用Emit函数来发射新的状态。
二.flutter_bloc简单使用
导入库:
flutter_bloc: ^8.1.3
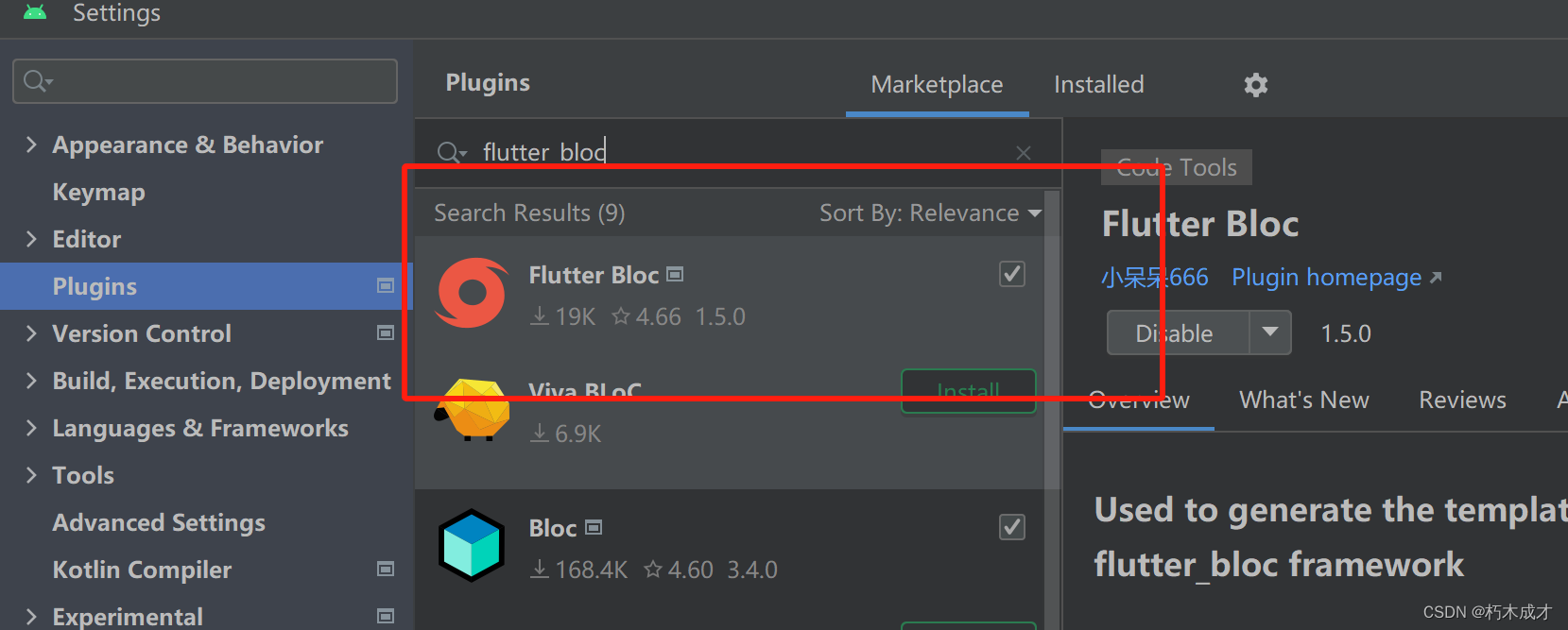
这是一个插件,可选择使用,简化模版代码生成。安装flutter_bloc插件

使用案例:计数器
import 'package:flutter_bloc/flutter_bloc.dart';// 定义事件
enum CounterEvent { increment, decrement }class CounterBloc extends Bloc<CounterEvent, int> {CounterBloc() : super(0);Stream<int> mapEventToState(CounterEvent event) async* {switch (event) {case CounterEvent.increment:yield state + 1;break;case CounterEvent.decrement:yield state - 1;break;}}
}在页面中使用 Bloc:
import 'package:flutter/material.dart';
import 'package:flutter_bloc/flutter_bloc.dart';class CounterPage extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Counter App'),),body: BlocProvider(create: (context) => CounterBloc(),child: CounterView(),),);}
}class CounterView extends StatelessWidget {Widget build(BuildContext context) {final counterBloc = BlocProvider.of<CounterBloc>(context);return Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [BlocBuilder<CounterBloc, int>(builder: (context, count) {return Text('Count: $count', style: TextStyle(fontSize: 24));},),SizedBox(height: 16),Row(mainAxisAlignment: MainAxisAlignment.center,children: [FloatingActionButton(onPressed: () {counterBloc.add(CounterEvent.increment);},child: Icon(Icons.add),),SizedBox(width: 16),FloatingActionButton(onPressed: () {counterBloc.add(CounterEvent.decrement);},child: Icon(Icons.remove),),],),],),);}
}
三.各种小部件
BlocBuilder
BlocBuilder<BlocA, BlocAState>(builder: (context, state) {// return widget here based on BlocA's state}
)
BlocBuilder是一个 Flutter 小部件,需要一个bloc和 一个builder函数。BlocBuilder处理构建小部件以响应新状态。BlocBuilder与 非常相似,StreamBuilder但具有更简单的 API,以减少所需的样板代码量。该builder函数可能会被多次调用,并且应该是一个纯函数,它返回一个小部件以响应状态。
BlocSelector
BlocSelector<BlocA, BlocAState, SelectedState>(selector: (state) {// return selected state based on the provided state.},builder: (context, state) {// return widget here based on the selected state.},
)
BlocSelector是一个 Flutter 小部件,它类似于BlocBuilder但允许开发人员通过基于当前块状态选择新值来过滤更新。如果所选值不更改,则会阻止不必要的构建。所选值必须是不可变的,以便BlocSelector准确确定是否builder应该再次调用。
BlocListener
BlocListener<BlocA, BlocAState>(listener: (context, state) {// do stuff here based on BlocA's state},child: Container(),
)
BlocListener是一个 Flutter 小部件,它采用BlocWidgetListener和 一个可选参数bloc,并调用listener来响应块中的状态变化。它应该用于每次状态更改需要发生一次的功能,例如导航、显示 a SnackBar、显示 aDialog等…
相关文章:

flutter之bloc使用详解
flutter中一切皆为Widget,因此在我们开发中,往往业务和UI逻辑写在一起,这样不利于代码维护,因此状态管理框架久诞生了,这篇就开始讲一讲Bloc。 对于Bloc库有两个,如下图: flutter_bloc其实是对…...

记一次 .NET 某工厂无人车调度系统 线程爆高分析
一:背景 1. 讲故事 前些天有位朋友找到我,说他程序中的线程数爆高,让我帮忙看下怎么回事,这种线程数爆高的情况找问题相对比较容易,就让朋友丢一个dump给我,看看便知。 二:为什么会爆高 1. …...

高等数学啃书汇总重难点(九)多元函数微分法及其应用
下册最重要也是个人认为偏恶心的一节(主要东西是真不少....)重点在于会计算偏导、能理解全微分及隐函数求导3个核心内容,至于后面的关于几何层面的应用,建议掌握计算方法即可,学有余力再死磕推导过程等内容~ 1.平面点集…...

Vue3前端100个必要的知识点
为什么是必要的,就是这100个知识点学完后,能独立完成一个小项目。最终能得到一个解决方案。也算是前端知识的积累。如果后面有需要的地方可以回来查。100个其实比较多,我会按新手老鸟,大神来分成3个等级,话不多说&…...

CCS3列表和超链接样式
在默认状态下,超链接文本显示为蓝色、下画线效果,当鼠标指针移过超链接时显示为手形,访问过的超链接文本显示为紫色;而列表项目默认会缩进显示,并在左侧显示项目符号。在网页设计中,一般可以根据需要重新定…...

vue手机项目如何控制蓝牙连接
要控制蓝牙连接,您需要使用Vue的蓝牙插件或库,例如BLE-Peripheral或cordova-plugin-ble-central。以下是一些基本步骤: 导入蓝牙插件或库。在Vue组件中创建一个蓝牙对象并初始化它。扫描周围的蓝牙设备并连接到所需的设备。一旦连接成功&…...

遥遥领先,免费开源的django4-vue3项目
星域后台管理系统前端介绍 🌿项目简介 本项目前端基于当下流行且常用的vue3作为主要技术栈进行开发,融合了typescript和element-plus-ui,提供暗黑模式和白昼模式两种主题以及全屏切换,开发bug少,简单易学,…...

视频平台跨网级联视频压缩解决方案
一、 简介 视频监控领域对带宽有着较大的需求,这是因为视频流需要实时占用网络带宽资源。视频监控的传输带宽是组网结构的基础保障,关系到视频监控的稳定性、可靠性和可拓展性等因素。例如,720P的视频格式每路摄像头的比特率为2Mbpsÿ…...

利用python进行数据分析 pdf
利用python进行数据分析 pdf 介绍 在现代社会中,随着大数据时代的到来,数据分析的需求越来越大。而Python作为一门简洁且易于学习的编程语言,具有强大的数据分析能力,成为了广大数据分析师的首选工具之一。本文将指导一位刚入行的…...

Day46.算法训练
518. 零钱兑换 II class Solution {public int change(int amount, int[] coins) {int dp[] new int[amount 1];dp[0] 1;// 遍历物品for (int i 0; i < coins.length; i) {// 遍历背包 从小到大for (int j coins[i]; j < amount; j) {dp[j] dp[j - coins[i]]; …...

基于YOLOv8模型暗夜下人脸目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOv8模型暗夜下人脸目标检测系统可用于日常生活中检测与定位黑夜下人脸目标,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检测算法…...

如何在 Photoshop 中使用位图模式制作自定义音乐海报
如何在 Photoshop 中使用位图创建炫酷的音乐海报设计。 1.如何设置新的 Photoshop 文件 步骤1 在 Photoshop中,转到 “文件”>“新建”。将文档命名为 “音乐海报”。 将宽度设置 为 1270 px , 高度 设置为 1600 px。将分辨率 设置 为 72 像素/英寸…...

1 — NLP 的文本预处理技术
一、说明 在本文中,我们将讨论以下主题:1为什么文本预处理很重要?2 文本预处理技术。这个文对预处理做一个完整化、程序化处理,这对NLP处理项目中有很大参考性。 二、为什么文本预处理很重要? 数据质量显着影响机器学习…...

TypeScript之泛型
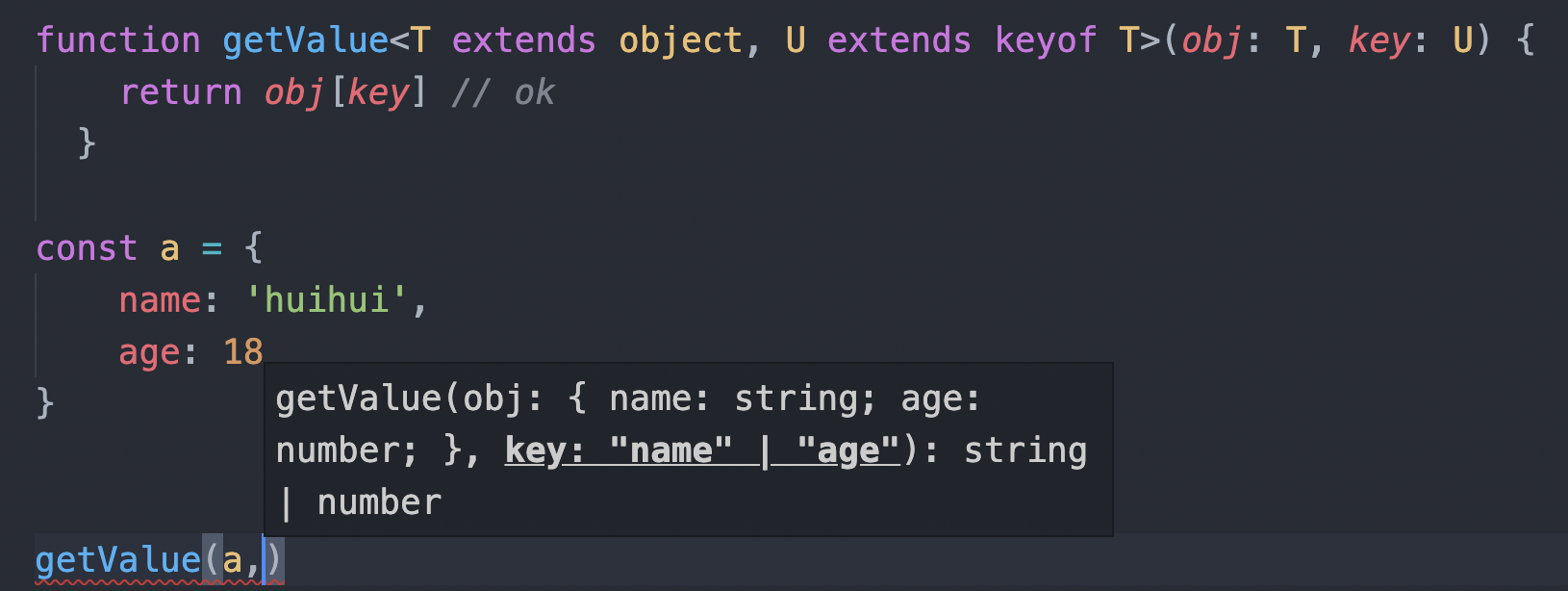
一、是什么 泛型程序设计(generic programming)是程序设计语言的一种风格或范式 泛型允许我们在强类型程序设计语言中编写代码时使用一些以后才指定的类型,在实例化时作为参数指明这些类型 在typescript中,定义函数,…...

一个小妙招从Prompt菜鸟秒变专家!加州大学提出PromptAgent,帮你高效使用ChatGPT!
夕小瑶科技说 原创 作者 | 谢年年、王二狗 有了ChatGPT、GPT4之后,我们的工作学习效率得到大大提升(特别在凑字数方面୧(๑•̀◡•́๑)૭)。 作为一个工具,有人觉得好用,自然也有人觉得难用。 要把大模型用得6&am…...

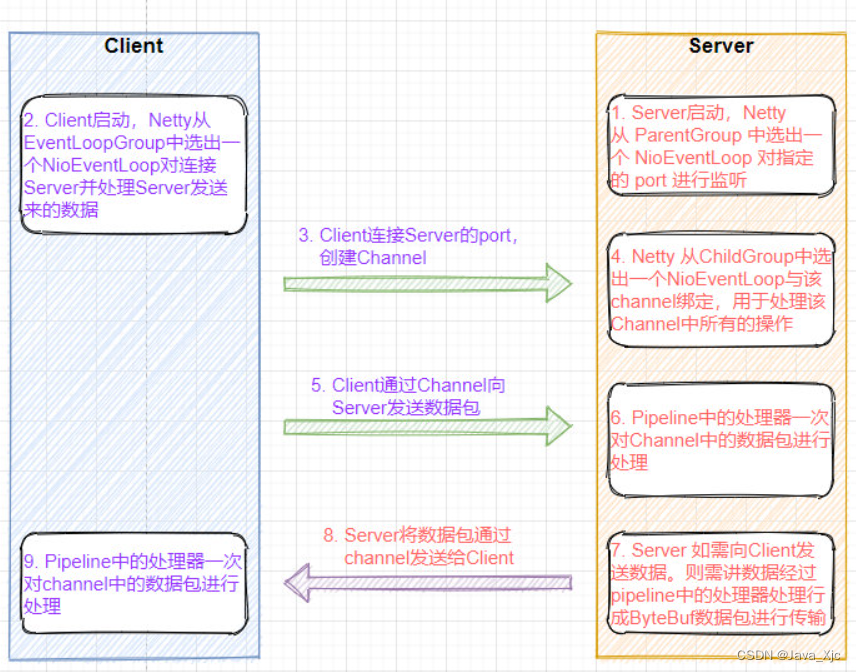
Netty通信框架
Netty框架的底层是NIO,NIO:non-blocking io 非阻塞IO 一个线程可以处理多个通道,减少线程创建数量; 读写非阻塞,节约资源:没有可读/可写数据时,不会发生阻塞导致线程资源的浪费 一…...

6西格玛质量标准: 提升业务效率的关键
在现代竞争激烈的商业环境中,企业需要不断提高效率,降低成本,同时确保产品和服务的质量。为了达到这个目标,许多企业已经转向了6西格玛质量标准。这个方法旨在通过最小化缺陷和提高流程稳定性来优化业务运作,为客户提供…...

OpenGL ES相关库加载3D 车辆模型
需求类似奇瑞的这个效果,就是能全方位旋转拖拽看车,以及点击开关车门车窗后备箱等 瑞虎9全景看车 (chery.cn) 最开始收到这个需求的时候还有点无所适从,因为以前没有做过类似的效果,后面一经搜索后发现实现的方式五花八门…...

云原生环境下JAVA应用容器JVM内存如何配置?—— 筑梦之路
Docker环境下的JVM参数非定值配置 —— 筑梦之路_docker jvm设置-CSDN博客 之前简单地记录过一篇,这里在之前的基础上更加细化一下。 场景说明 使用Java开发且设置的JVM堆空间过小时,程序会出现系统内存不足OOM(Out of Memory)的…...

防雷接地测试方法完整方案
防雷接地是保障电力系统、电子设备和建筑物安全的重要措施,防雷接地测试是检验防雷接地装置是否合格的必要手段。本文介绍了防雷接地测试的原理、方法和注意事项,以及如何编写防雷接地测试报告。 地凯科技防雷接地测试的原理 防雷接地测试的基本原理是…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
