IDEA 使用技巧
文章目录
- 语言支持
- 简化编写 有问题,可暂时跳过
- 个人常用快捷键
- 插件
- 主题插件
- 功能插件
- 碰到过的问题
除了一些在Linux上用vim开发的大佬,idea算是很友好的集成开发工具了,功能全面,使用也很广泛。
记录一下我的 IDEA 使用技巧,以后想到什么会继续更新这个
语言支持
我主要用IDEA开发java,不知道idea对其他语言是否也有这些支持,所以感兴趣的可以看一下
简化编写 有问题,可暂时跳过
-
sout快速生成Java打印语句 System.out.println(); -
变量或字面量.var回车可初始化变量
这个可以起到类似类型推断的作用,对java这种强类型而且强声明的很有用String string = "string" -
数字.fori回车 快速生成fori语句for (int i = 1; i <= 1000; i++) {} -
输入
list.for回车,即可得到for (Object item : list) {} -
输入
if然后按Tab键,即可生成空if语句if () {} -
在“System.out.println();”之后输入
.try回车即可生成try {System.out.println(); } catch (Exception e) {throw new RuntimeException(e); }
个人常用快捷键
首先我的系统是windows,所以如果是比如mac之类的其他系统,那么快捷键多多少少会发生一变化,mac用户可跳过或者自己找下对应的。
并且这里说的是idea 预设的快捷键,我没有改快捷键的习惯。虽然有些快捷键确实单手不好操作。当然其他开发工具也可以看,idea预设的快捷键应该和JetBrains其他开发工具比如pycharm、webstorm是一样的,还有vscode、hbuilder不是jb的,但是也可以设置成jb的快捷键。
0. 补充一些通用的快捷键,这些是windows应该通用的,没有什么说的必要。比如 Ctrl + A 全选,ctrlc Ctrl + C 复制, Ctrl + V 粘贴, Ctrl + Z 撤销操作,Ctrl + F文件内搜索 …… 下面正题:
-
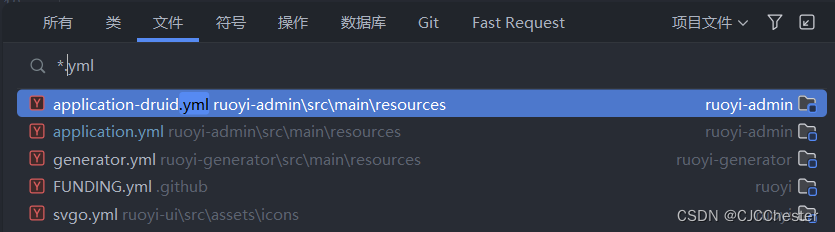
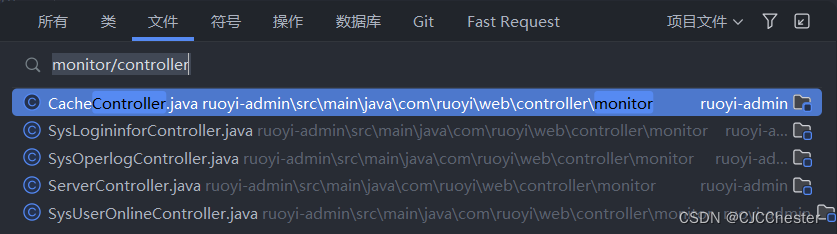
Ctrl + Shift + N定位文件跳转
这个在项目比较大的时候非常有用,当一个文件夹有一长溜文件夹或者文件,这时候你一个个看名字找,那就很难顶了,这时候我会用个快捷键去快速定位到那个文件并打开。下面贴个图看看

其实这个通配符有没有都一样,等价于.yml

可以定位某个文件夹的某个文件 -
Ctrl + D复制代码。
如果没有选中内容,将当前行复制贴到下一行。如果选中内容,把选中内容贴到下一行。这个大家自己试一试就知道效果了。 -
Ctrl + Alt + S打开设置。
老实说这个并没什么用,因为设置的入口很多,最有用的大概就是它是个快捷键了,如果你把菜单之类的隐藏,通过快捷键依旧可以打开设置,又保证了外观符合自己口味。 -
Ctrl + Alt + L格式化代码。
这个有点类似ctrl + d,常用两种用法,直接ctrl + alt + l,此时会把整个文件格式化,第二种是如果有选中内容,只把选中的内容格式化。 -
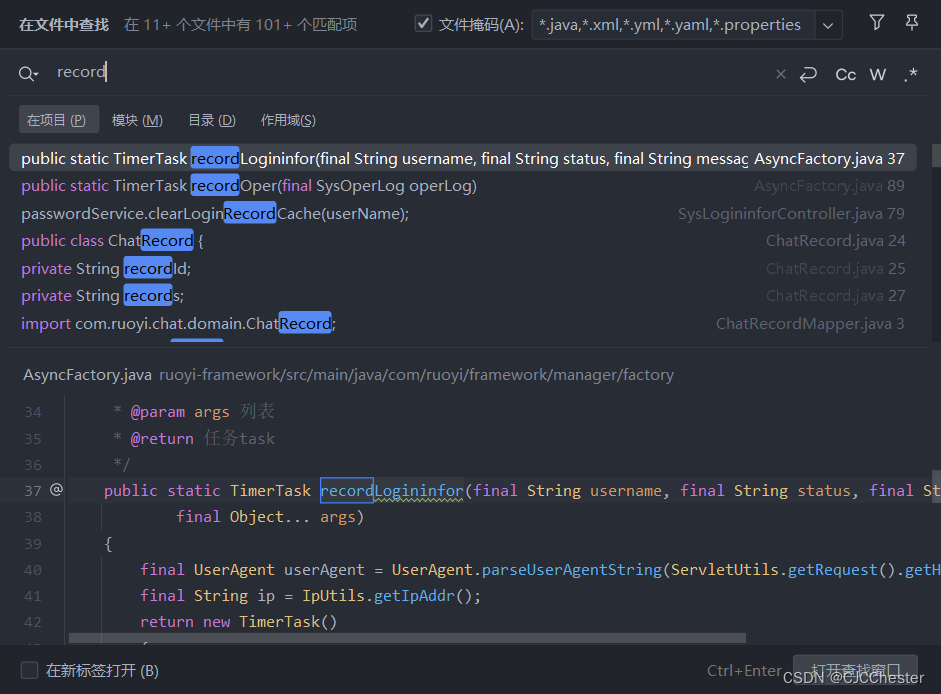
Ctrl + Shift + F全局搜索。
这个也是非常常用的功能。会在当前项目文件夹所有文件内容去搜索匹配的内容,理论上预设就是这个,如果用不了那么可能是快捷键冲突了,比如搜狗输入法有个快捷键相同,需要关闭。
还有一些操作,见图。

首先这个是下面是文件编辑区,是可以直接编辑的,单击可以打开对应的文件编辑区,双击才会跳到该文件的该位置。

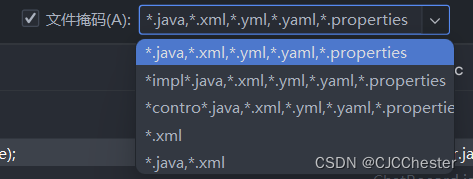
然后看这个文件掩码,它是对搜索的文件的文件名进行筛选。看我的候选历史记录就知道,它支持通配符。 -
暂时就这样……想到再记
插件
主题插件
主题插件可以改变外观的样式、语法的高亮、背景等等,所以考虑因数包括支持的语言、语言高亮颜色是否中意、是否全面,亮色或暗色……如下只是个人喜好。
需要注意的是,启用主题插件需要重启IDEA,而且重启之后需要到 设置 → 外观与行为 → 外观 → 主题 去选择那个插件的主题,样式才会生效。
Hiberbee ThemeExtra ToolWindow Colorful IconsOne Dark themeRider UI Theme Pack
功能插件
其实还有更多的插件是很好用的,但是收费,穷人支持不起,或者有人不介意收费也行,比如mybatisx可以换成mybatiscodehelper,还有个Restful Fast Request-API Buddy,这个能在idea里面对接口一键添加参数,然后请求该接口,也就是postman的idea版。
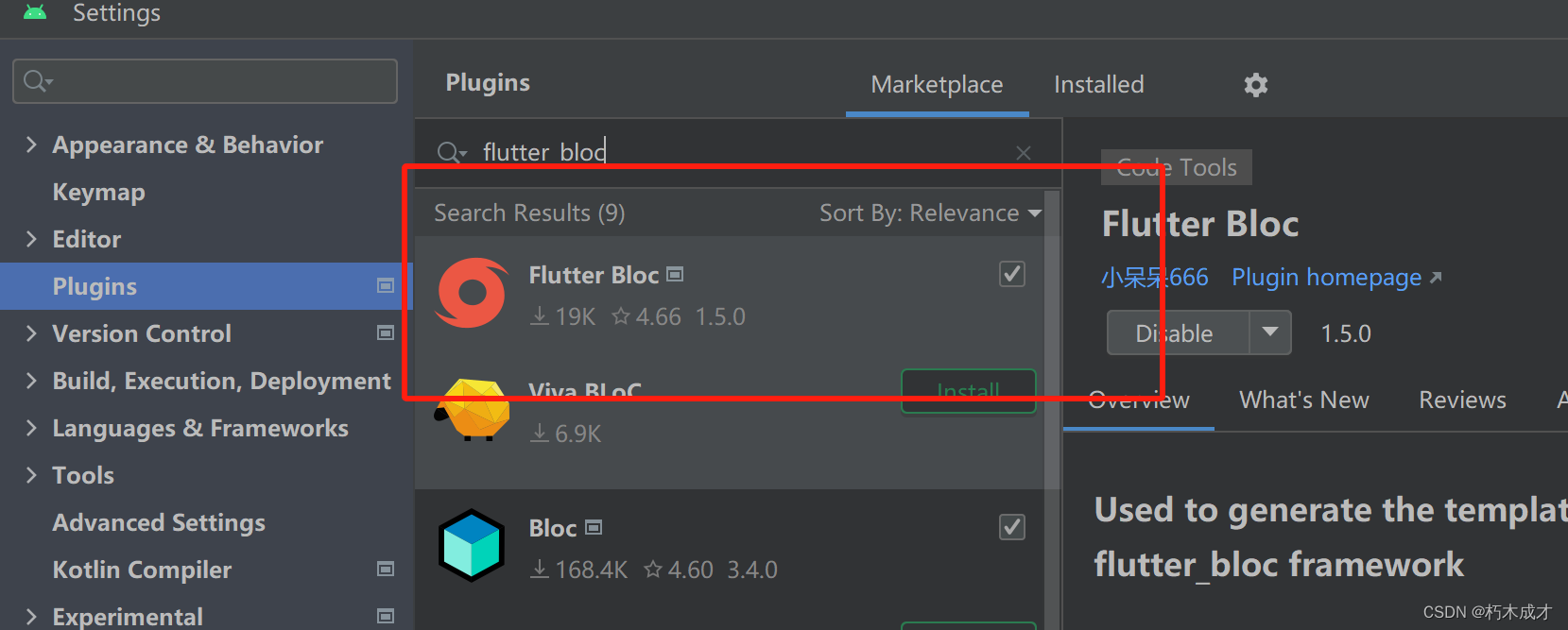
Chinese (Simplified) Language Pack/中文语言包官方的翻译插件GitHub CopilotGitHub的ai生成插件,需要学生认证或者交钱,当然用其他的ai插件也可以Grep Console控制台过滤器,支持高亮,但是全英文。讲道理我也没仔细使用过GsonFormatPlus在实体类中alt + s?大概是这个快捷键,贴一个接口的返回结果,解析出接口的类型和字段写在实体类里MyBatisX写在mapper.java里可以生成查询到mapper.xml中,二者可以互相跳转,好像还有表结构生成mvc文件的功能,具体也不太会用。Translation这个也是国人的,用处是在控制台、英文文件之类的地方右键会有一个翻译,可以选中内容右键翻译- 未完待续……
碰到过的问题
这里仅说一下我碰到过的问题,做个记录。当然,很多也忘了。
-
IDEA 运行卡顿

如上图中,idea的项目页面,设置有一个编辑自定义vm选项,里面可以做一些配置,当然我的idea还算新的,不记得以前是否也有这个了,如果没有那么需要去安装文件夹找idea.vmoptions,一般是编辑64位的那个文件,现在电脑应该都是64位,具体怎么配置就不说了,搜可以搜到很多 -
未完待续……
相关文章:

IDEA 使用技巧
文章目录 语言支持简化编写 有问题,可暂时跳过 个人常用快捷键插件主题插件功能插件 碰到过的问题 除了一些在Linux上用vim开发的大佬,idea算是很友好的集成开发工具了,功能全面,使用也很广泛。 记录一下我的 IDEA 使用技巧&#…...

安防监控项目---web网页通过A9控制Zigbee终端节点的风扇
文章目录 前言一、zigbee的CGI接口二、请求线程和硬件控制三、现象展示总结 前言 书接上期,我们可以看一下前面的功能设计的部分,网页端的控制还有一个,那就是通过网页来控制zigbee上的风扇节点,这部分的工作量是相当大的&#x…...

Ubuntu 22.04 在登录界面循环
问题描述 https://blog.csdn.net/weixin_44023406/article/details/134092271?spm1001.2014.3001.5502 接上一篇,磁盘满了,扩展空间之后能正常开机,进到登录界面,输密码3秒后又回到登录界面 分析解决问题 命令行能登录&#…...

【C++ 系列文章 -- 程序员考试 201805 下午场 C++ 专题 】
文章目录 1.1 C 题目六1.1.1 填空(1)详解1.1.1.1 C 纯虚函数介绍 1.1.2 填空(2)详解1.1.2.1 父类声明了带参构造函数1.1.2.2 子类中构造函数的构造原则 1.1.3 填空(3)详解1.1.4 填空(4ÿ…...

Python如何使用datetime模块进行日期和时间的操作
目录 一、引言 二、datetime模块的基本使用 三、日期的运算 四、注意事项 总结 本文将对Python的datetime模块进行深入探讨,阐述如何使用该模块进行日期和时间的各种操作。我们将介绍日期和时间的基本操作,以及格式化、时区处理等高级操作ÿ…...

flutter之bloc使用详解
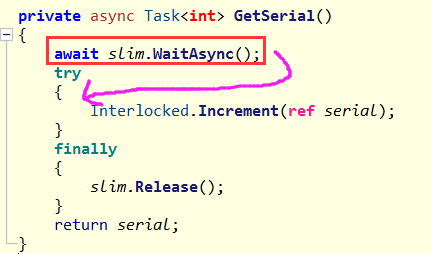
flutter中一切皆为Widget,因此在我们开发中,往往业务和UI逻辑写在一起,这样不利于代码维护,因此状态管理框架久诞生了,这篇就开始讲一讲Bloc。 对于Bloc库有两个,如下图: flutter_bloc其实是对…...

记一次 .NET 某工厂无人车调度系统 线程爆高分析
一:背景 1. 讲故事 前些天有位朋友找到我,说他程序中的线程数爆高,让我帮忙看下怎么回事,这种线程数爆高的情况找问题相对比较容易,就让朋友丢一个dump给我,看看便知。 二:为什么会爆高 1. …...

高等数学啃书汇总重难点(九)多元函数微分法及其应用
下册最重要也是个人认为偏恶心的一节(主要东西是真不少....)重点在于会计算偏导、能理解全微分及隐函数求导3个核心内容,至于后面的关于几何层面的应用,建议掌握计算方法即可,学有余力再死磕推导过程等内容~ 1.平面点集…...

Vue3前端100个必要的知识点
为什么是必要的,就是这100个知识点学完后,能独立完成一个小项目。最终能得到一个解决方案。也算是前端知识的积累。如果后面有需要的地方可以回来查。100个其实比较多,我会按新手老鸟,大神来分成3个等级,话不多说&…...

CCS3列表和超链接样式
在默认状态下,超链接文本显示为蓝色、下画线效果,当鼠标指针移过超链接时显示为手形,访问过的超链接文本显示为紫色;而列表项目默认会缩进显示,并在左侧显示项目符号。在网页设计中,一般可以根据需要重新定…...

vue手机项目如何控制蓝牙连接
要控制蓝牙连接,您需要使用Vue的蓝牙插件或库,例如BLE-Peripheral或cordova-plugin-ble-central。以下是一些基本步骤: 导入蓝牙插件或库。在Vue组件中创建一个蓝牙对象并初始化它。扫描周围的蓝牙设备并连接到所需的设备。一旦连接成功&…...

遥遥领先,免费开源的django4-vue3项目
星域后台管理系统前端介绍 🌿项目简介 本项目前端基于当下流行且常用的vue3作为主要技术栈进行开发,融合了typescript和element-plus-ui,提供暗黑模式和白昼模式两种主题以及全屏切换,开发bug少,简单易学,…...

视频平台跨网级联视频压缩解决方案
一、 简介 视频监控领域对带宽有着较大的需求,这是因为视频流需要实时占用网络带宽资源。视频监控的传输带宽是组网结构的基础保障,关系到视频监控的稳定性、可靠性和可拓展性等因素。例如,720P的视频格式每路摄像头的比特率为2Mbpsÿ…...

利用python进行数据分析 pdf
利用python进行数据分析 pdf 介绍 在现代社会中,随着大数据时代的到来,数据分析的需求越来越大。而Python作为一门简洁且易于学习的编程语言,具有强大的数据分析能力,成为了广大数据分析师的首选工具之一。本文将指导一位刚入行的…...

Day46.算法训练
518. 零钱兑换 II class Solution {public int change(int amount, int[] coins) {int dp[] new int[amount 1];dp[0] 1;// 遍历物品for (int i 0; i < coins.length; i) {// 遍历背包 从小到大for (int j coins[i]; j < amount; j) {dp[j] dp[j - coins[i]]; …...

基于YOLOv8模型暗夜下人脸目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOv8模型暗夜下人脸目标检测系统可用于日常生活中检测与定位黑夜下人脸目标,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检测算法…...

如何在 Photoshop 中使用位图模式制作自定义音乐海报
如何在 Photoshop 中使用位图创建炫酷的音乐海报设计。 1.如何设置新的 Photoshop 文件 步骤1 在 Photoshop中,转到 “文件”>“新建”。将文档命名为 “音乐海报”。 将宽度设置 为 1270 px , 高度 设置为 1600 px。将分辨率 设置 为 72 像素/英寸…...

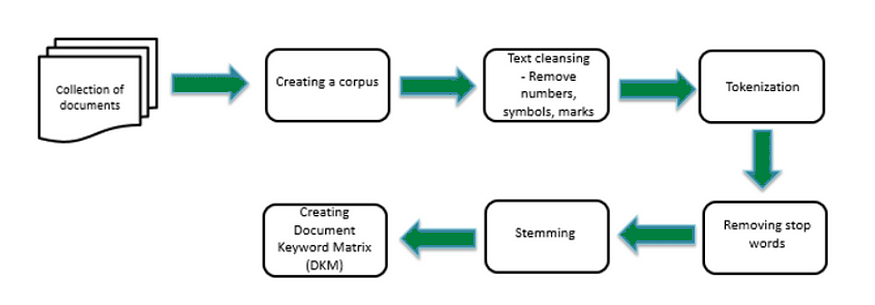
1 — NLP 的文本预处理技术
一、说明 在本文中,我们将讨论以下主题:1为什么文本预处理很重要?2 文本预处理技术。这个文对预处理做一个完整化、程序化处理,这对NLP处理项目中有很大参考性。 二、为什么文本预处理很重要? 数据质量显着影响机器学习…...

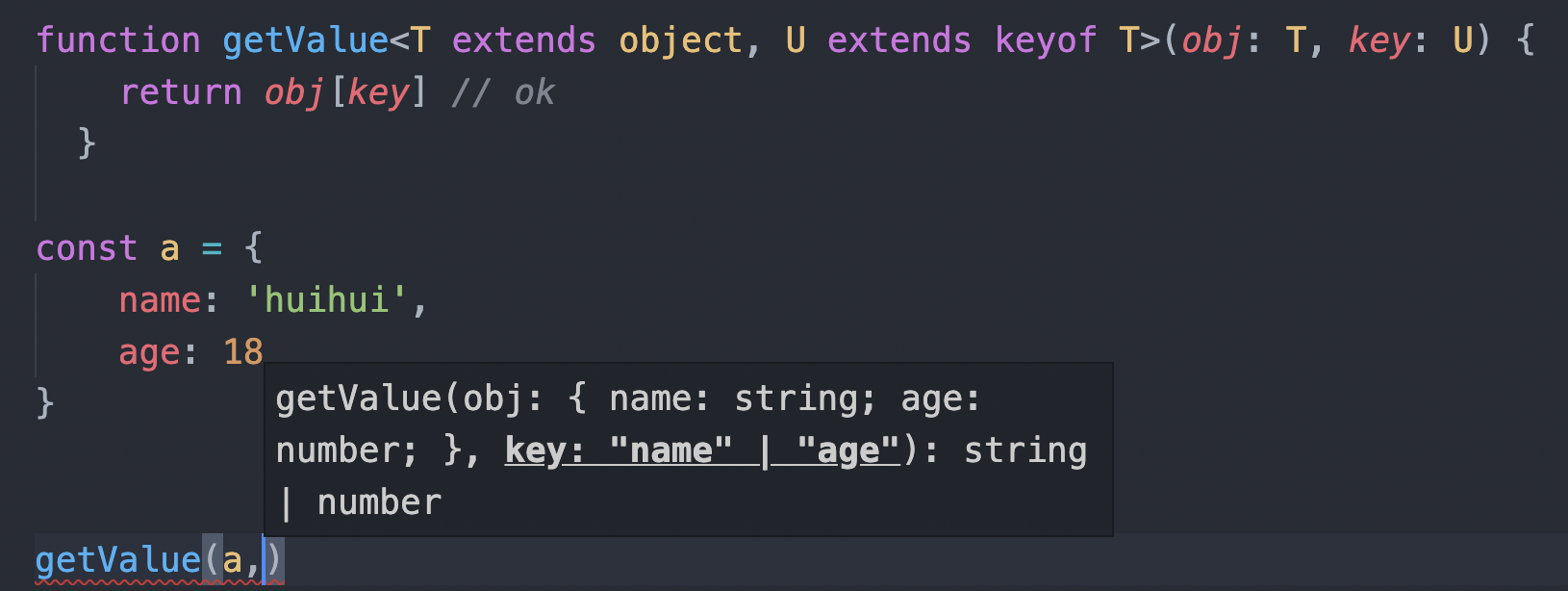
TypeScript之泛型
一、是什么 泛型程序设计(generic programming)是程序设计语言的一种风格或范式 泛型允许我们在强类型程序设计语言中编写代码时使用一些以后才指定的类型,在实例化时作为参数指明这些类型 在typescript中,定义函数,…...

一个小妙招从Prompt菜鸟秒变专家!加州大学提出PromptAgent,帮你高效使用ChatGPT!
夕小瑶科技说 原创 作者 | 谢年年、王二狗 有了ChatGPT、GPT4之后,我们的工作学习效率得到大大提升(特别在凑字数方面୧(๑•̀◡•́๑)૭)。 作为一个工具,有人觉得好用,自然也有人觉得难用。 要把大模型用得6&am…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
