【JavaScript】JS基础语法
1 JavaScript 的书写形式
1.1 行内式
直接嵌入到 html 元素内部
<input type="button" value="按钮" onclick="alert('hello JavaScript')" >
1.2 内嵌式
写在script标签内
<script>alert("haha")</script>
1.3 外部式
写到单独的 .js 文件中
<script src="hello.js"></script>
alert("hehe");
1.4 注释
单行注释 //
多行注释 /* */
1.5 输入输出
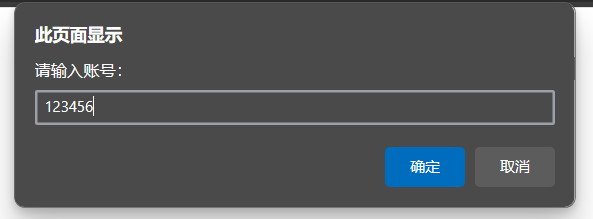
输入:prompt
弹出一个输入框
prompt("请输入账号:");

输出:alert
弹出一个警示对话框, 输出结果
alert("hello JavaScript");

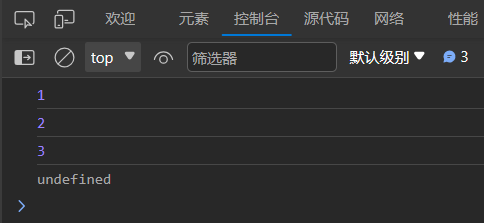
输出: console.log
在控制台打印一个日志(供程序员看)
console.log("你好程序猿");

重要概念:
console 是一个 js 中的 “对象”
. 表示取对象中的某个属性或者方法. 可以直观理解成 “的”
console.log 就可以理解成: 使用 “控制台” 对象 “的” log 方法
2 语法概览
2.1 变量的基本使用
创建变量(变量定义/变量声明/变量初始化)
var name = 'zhangsan';
var age = 18;
var 是 JS 中的关键字, 表示这是一个变量
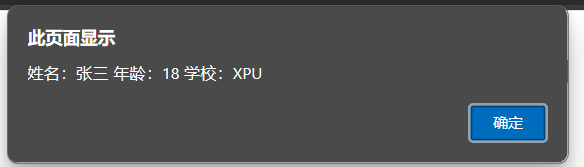
代码示例: 弹框提示用户输入信息, 再弹框显示
var name1 = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var school = prompt("请输入学校:");
alert("姓名:" + name1 + " " + "年龄:" + age + " " + "学校:" + school);

2.2 理解动态类型
JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
var a = 10; // 数字
var b = "hehe"; // 字符串
随着程序运行, 变量的类型可能会发生改变
var a = 10; // 数字
a = "hehe"; // 字符串
这一点和 C ++、Java 这种静态类型语言差异较大
2.3 基本数据类型
JS 中内置的几种类型:
🚓number: 数字. 不区分整数和小数.
🚓boolean: true 真, false 假.
🚓string: 字符串类型.
🚓undefined: 只有唯一的值 undefined. 表示未定义的值.
🚓null: 只有唯一的值 null. 表示空值.
2.3.1 number数字类型
JS 中不区分整数和浮点数, 统一都使用 “数字类型” 来表示
特殊的数字值 :
🚌Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
🚌-Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
🚌NaN: 表示当前的结果不是一个数字.
var max = Number.MAX_VALUE;
// 得到 Infinity
console.log(max * 2);
// 得到 -Infinity
console.log(-max * 2);
// 得到 NaN
console.log('hehe' - 10);
2.3.2 string 字符串类型
字符串字面值需要使用引号引起来, 单引号双引号均可
如果字符串中本来已经包含引号,就使用转义字符:
var a = "hello "world""; //错误
var a = "hello \"world\""; //正确var a = 'hello "world"'; //正确
var a = "hello 'world'"; //正确
(1)求字符串长度:
使用 String 的 length 属性即可
var a = "hello";
console.log(a.length);

(2)字符串拼接:
使用 + 进行拼接:
var a = "hello";
var b = "world";
console.log(a+b);

数字和字符串也可以进行拼接:
var a = "hello";
var c = 18;
console.log(a+c);

2.3.3 boolean布偶类型
Boolean 参与运算时当做 1 和 0 来看待
console.log(true+1);
console.log(false+1);

2.3.4 undefined未定义数据类型
如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
var a;
console.log(a);

undefined 和字符串进行相加, 结果进行字符串拼接:
var a;
var b = "1000"
console.log(a+b);

undefined 和数字进行相加, 结果为 NaN:
var a;
console.log(a+10);

2.4.5 null空值类型·
null 表示当前的变量是一个 “空值”
var a = null;
console.log(a+10);
console.log(a+"10");

注意:
🚘null 表示当前的值为空. (相当于有一个空的盒子)
🚘undefined 表示当前的变量未定义. (相当于连盒子都没有)
2.4 数组
2.4.1 创建数组
(1)使用new关键字创建:
var arr = new Array();
(2)使用字面常量方式创建:
var arr1 = [];
var arr2 = [1,'2',true];
注意:JS 的数组不要求元素是相同类型
2.4.2 获取数组元素
使用下标获取:
var arr = [1,2,3];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);

2.4.3 新增数组元素
(1)通过修改 length 新增
新增元素默认为undefined
var arr = [9, 5, 2, 7];arr.length = 6;console.log(arr);console.log(arr[4], arr[5]);

(2)通过下标新增
var arr = [];
arr[2] = 10;
console.log(arr)

(3)使用 push 进行追加元素
代码示例: 给定一个数组, 把数组中的奇数放到一个 newArr 中:
var arr = [9, 5, 2, 7, 3, 6, 8];
var newArr = [];
for (var i = 0; i < arr.length; i++) {if (arr[i] % 2 != 0) {newArr.push(arr[i]);}
}
console.log(newArr);

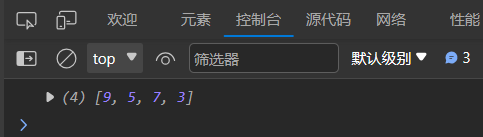
2.4.4 删除数组中的元素
使用 splice 方法删除元素
var arr = [9, 5, 2, 7];
// 第一个参数表示从下表为 2 的位置开始删除. 第二个参数表示要删除的元素个数是 1 个
arr.splice(2, 1);
console.log(arr);

2.5 函数
2.5.1 语法格式
创建函数/函数声明/函数定义
function 函数名(形参列表) {函数体return 返回值;
}
调用函数
hello();
function hello() {console.log("hello");
}

2.5.2 关于参数个数
实参和形参之间的个数可以不匹配. 但是实际开发一般要求形参和实参个数要匹配
- 如果实参个数比形参个数多, 则多出的参数不参与函数运算
sum(10, 20, 30); // 30
- 如果实参个数比形参个数少, 则此时多出来的形参值为 undefined
sum(10); // NaN, 相当于 num2 为 undefined.
2.5.3 函数表达式
另外一种函数的定义方式
var add = function() {var sum = 0;for (var i = 0; i < arguments.length; i++) {sum += arguments[i];}return sum;
}
此时形如 function() { } 这样的写法定义了一个匿名函数, 然后将这个匿名函数用一个变量来表示
后面就可以通过这个 add 变量来调用函数了.
2.6 对象
在 JS 中, 字符串, 数值, 数组, 函数都是对象.
每个对象中包含若干的属性和方法.
🚲属性: 事物的特征
🚲方法: 事物的行为
2.6.1 使用 字面量 创建对象
var a = {}; // 创建了一个空的对象var student = {name: '蔡徐坤',height: 175,weight: 170,sayHello: function() {console.log("hello");}
};
进行使用:
// 1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(student.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号
console.log(student['height']);
// 3. 调用方法, 别忘记加上 ()
student.sayHello();
2.6.2 使用 new Object 创建对象
var student = new Object(); // 和创建数组类似student.name = "蔡徐坤";student.height = 175;student['weight'] = 170;student.sayHello = function () {console.log("hello");
}
2.6.3 使用 构造函数 创建对象
使用构造函数可以很方便的创建多个对象
语法规则:
function 构造函数名(形参) {this.属性 = 值;this.方法 = function...}
var obj = new 构造函数名(实参);
实例:
function Cat(name, type, sound) {this.name = name;this.type = type;this.miao = function () {console.log(sound); // 别忘了作用域的链式访问规则}
}var mimi = new Cat('咪咪', '中华田园喵', '喵');var xiaohei = new Cat('小黑', '波斯喵', '猫呜');var ciqiu = new Cat('刺球', '金渐层', '咕噜噜');
相关文章:

【JavaScript】JS基础语法
1 JavaScript 的书写形式 1.1 行内式 直接嵌入到 html 元素内部 <input type"button" value"按钮" onclick"alert(hello JavaScript)" >1.2 内嵌式 写在script标签内 <script>alert("haha")</script>1.3 外部式…...

06-云计算概览及问题关注
容器生态系统 容器生态系统包含核心技术、平台技术和支持技术。 1-1 容器核心技术 其中容器核心技术指的是能让容器在主机服务器上运行的技术,包含容器规范、容器 runtime、容器管理工具、容器生态工具、registries、容器 OS。 容器规范: 容器除了常…...
怎么监控钉钉聊天记录内容(监控钉钉聊天记录的3种形式)
企业沟通工具的普及,越来越多的企业开始使用钉钉作为内部沟通工具。然而,对于企业管理者来说,如何监控钉钉聊天记录内容成为了一个重要的问题。本文将介绍几种方法,帮助企业管理者实现监控钉钉聊天记录内容的目的。 一、钉钉自带功…...

深入理解强化学习——强化学习的历史:时序差分学习
分类目录:《深入理解强化学习》总目录 相关文章: 强化学习的历史:最优控制 强化学习的历史:试错学习 强化学习的历史:试错学习的发展 强化学习的历史:K臂赌博机、统计学习理论和自适应系统 强化学习的…...

OpenCloudOS9操作系统搭建Confluence8.0.4企业WIKI
OpenCloudOS9操作系统搭建Confluence8.0.4企业WIKI 1. 概要2. 系统基础环境配置3. 安装并配置MySQL3.1. 安装MySQL3.2. MySQL基本配置3.3. 创建Confluence数据库4. 安装并配置Confluence5. 破解Confluence6. 优化配置Confluence7. confluence对接Windows AD域环境1. 概要 Atlas…...

03-Vue中的常用指令的使用,事件及其修饰符
常用指令 指令语法和插值语法 Vue框架中的所有指令的名字都以v-开始,完整语法格式<HTML标签 v-指令名:参数"javascript表达式(表达式的结果是一个值)"></HTML标签>: 指令的职责是当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM元素不是所有…...

ScrapeKit库中Swift爬虫程序写一段代码
以下是一个使用ScrapeKit库的Swift爬虫程序,用于爬取网页视频的代码: import ScrapeKit// 创建一个配置对象,用于指定爬虫ip服务器信息 let config Configuration(proxyHost: "duoip", proxyPort: 8000)// 创建一个爬虫对象 let s…...

总感觉戴助听器耳朵又闷又堵怎么办?
随着助听器技术的进步发展,这些问题都有了一定程度的改善。例如,现在的助听器变得越来越小巧,外形更加美观和隐蔽;各种降噪技术和验配技巧也提升了助听器的音质和清晰度。 但是,还有一个问题困扰着很多助听器用户&…...

编程助手DevChat:让开发更轻松
#AI编程助手哪家好?DevChat“真”好用 # 目录 前言一、安装Vscode1、下载链接2、安装 二、注册DevChat1、打开注册页2、验证成功完成邮箱绑定3、绑定微信可获得8元 三、安装插件四、配置Access Key1、获取Access Key2、设置Access Key①、点击左下角管理(…...

稳定扩散的高分辨率图像合成
推荐稳定扩散AI自动纹理工具:DreamTexture.js自动纹理化开发包 1、稳定扩散介绍 通过将图像形成过程分解为去噪自动编码器的顺序应用,扩散模型 (DM) 在图像数据及其他数据上实现了最先进的合成结果。此外,它们的配方…...

3 Tensorflow构建模型详解
上一篇:2 用TensorFlow构建一个简单的神经网络-CSDN博客 本篇目标是介绍如何构建一个简单的线性回归模型,要点如下: 了解神经网络原理构建模型的一般步骤模型重要参数介绍 1、神经网络概念 接上一篇,用tensorflow写了一个猜测西…...

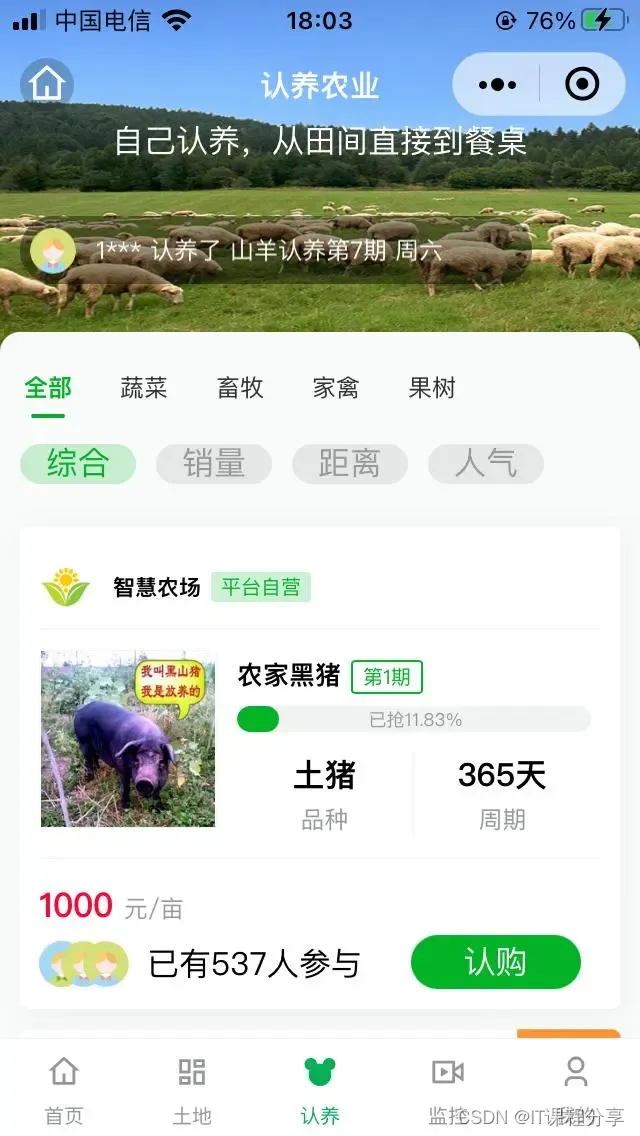
智慧农场牧场小程序源码 智慧农业认养系统源码
智慧农场牧场小程序源码 智慧农业认养系统源码 要了解源码的,看文末。 随着科技的进步和人们对绿色食品的需求增加,智慧农场正成为未来农业发展的方向。智慧农场是指运用先进的技术手段,如物联网、云计算、智能控制技术、大数据分析等&…...

3D数据过滤为2D数据集并渲染
开发环境: Windows 11 家庭中文版Microsoft Visual Studio Community 2019VTK-9.3.0.rc0vtk-example参考代码 代码逻辑:初始化数据集points -> 添加数据集到polydata -> 通过vtkVertexGlyphFilter过滤(带顶点、单元数据)po…...
)
第十一章 ObjectScript 系统宏(二)
文章目录 第十一章 ObjectScript 系统宏(二) 宏引用FormatText(text, arg1, arg2, ...)FormatTextHTML(text, arg1, arg2, ...)FormatTextJS(text, arg1, arg2, ...)GETERRORCODE(sc)GETERRORMESSAGE(sc,num)ISERR(sc)ISOK(sc)Text(text, domain, langua…...

跨境电商大作战:2023黑色星期五准备指南
黑色星期五,作为全球购物狂欢的象征,已经成为了电商业务的一年一度的重要节点。尤其对于跨境电商来说,这一天意味着巨大的商机和挑战。为了在这个竞争激烈的时刻脱颖而出,跨境电商必须做好充分的准备。Nox聚星在这里给大家分享几个…...

我的天!阿里云服务器居然比腾讯云优惠1元!
2023阿里云服务器优惠活动来了,以前一直是腾讯云比阿里云优惠,阿里云绝地反击,放开老用户购买资格,99元服务器老用户可以买,并且享受99元续费,阿腾云亲测可行,大家抓紧吧,数量不多&a…...

鸡尾酒学习——未命名(芒果口味)
1、材料:冰块、伏特加、芒果汁、元气森林卡曼橘味; 2、口感:芒果味道,酸甜为主,苦为辅。 3、视觉效果:黄色液体; 4、步骤: (1)向杯子中加入适量冰块ÿ…...

modbusTCP【C#】
为了编写一个完整的Modbus TCP库,您需要遵循以下步骤: 1. 安装NModbus4库:NModbus4是一个用于C#的Modbus库,它支持串口和TCP通信。您可以通过NuGet包管理器安装它。 2. 创建Modbus主机:使用ModbusIpMaster.CreateIp方…...

解决Linux Debian12系统中安装VirtualBox虚拟机无法使用USB设备的问题
Debian12系统中安装VirtualBox,再VirtualBox虚拟机中无法使用 USB设备。如下图所示: 解决方法如下: 1.安装 Virtualbox增强功能。如下图所示: 2.添加相关用户、用户组( Virtualbox 装完成后会有 vboxusers 和 vboxs…...

Spring事务失效的几种情况及其解决方案
Spring事务失效的几种情况及其解决方案 方法权限修饰符不是public Transactional 使用的是 Spring AOP 实现的,而 Spring AOP 是通过动态代理实现的,而 Transactional 在生成代理时会判断,如果方法为非 public 修饰的方法,则不生…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
