我的天!阿里云服务器居然比腾讯云优惠1元!
2023阿里云服务器优惠活动来了,以前一直是腾讯云比阿里云优惠,阿里云绝地反击,放开老用户购买资格,99元服务器老用户可以买,并且享受99元续费,阿腾云亲测可行,大家抓紧吧,数量不多,活动链接:atengyun.com/go/aliyun 阿腾云分享:
1、阿里云服务器ECS经济型e实例,2核2G配置、3M带宽、40G ESSD entry 系统盘,优惠价99元一年,老用户可以买,新老用户均可买,并且续费不涨价,99元即可续费一年,如下图:

阿里云服务器ECS经济型e实例优惠价99元一年
| 云服务器规格 | CPU内存 | 公网带宽 | 系统盘 | 阿里云优惠价 |
|---|---|---|---|---|
| 经济型e实例(ecs.e-c1m1.large) | 2核2G | 3M带宽 | 40G ESSD entry系统盘 | 99元一年(原价956.64元/年) |
| 轻量应用服务器 | 2核2G | 峰值带宽3M | 50GB高效云盘 | 87元一年 |
| 轻量应用服务器 | 2核4G | 峰值带宽4M | 60GB高效云盘 | 165元12个月 |
2、阿里云轻量2核2G3M带宽优惠价87元,腾讯云轻量2核2G3M服务器88元一年,阿里云不限制月流量

阿里云和腾讯云服务器价格对比
- 阿里云活动:atengyun.com/go/aliyun
- 腾讯云活动:atengyun.com/go/txy
| 轻量应用服务器规格 | CPU/内存/公网带宽 | 月流量包 | 地域节点 | 系统盘 | 腾讯云服务器优惠价 |
|---|---|---|---|---|---|
| 轻量 | 2核2G3M | 200GB月流量 | 上海/广州/北京 | 40GB SSD云硬盘 | 88元一年,约7.3元/月 |
| 轻量 | 2核2G4M | 300GB月流量 | 上海/广州/北京 | 50GB SSD云硬盘 | 108元一年,119元15个月,366.6元三年 |
| 轻量 | 2核4G5M | 500GB月流量 | 上海/广州/北京 | 60GB SSD云硬盘 | 166.6元一年,199元15个月,566.6元3年 |
| 轻量-香港 2核2G(Linux) | 2核2G20M | 0.5T月流量 | 中国香港 | 40GB SSD云硬盘 | 288元一年 |
| 轻量-香港 2核2G(Windows) | 2核2G20M | 0.5T月流量 | 中国香港 | 40GB SSD云硬盘 | 360元一年 |
| 通用型-4核8G-180G-2000G | 4核8G12M | 2000GB月流量 | 上海/广州/北京 | 180GB SSD云硬盘 | 529元15个月 |
| 通用型-8核16G-270G-3500G | 8核16G18M | 3500GB月流量 | 上海/广州/北京 | 270GB SSD云硬盘 | 1668元15个月 |
| 通用型-16核32G-380G-6000G | 16核32G28M | 6000GB月流量 | 上海/广州/北京 | 380GB SSD云硬盘 | 3468元15个月 |
3、阿里云轻量2核4G4M带宽优惠价165元一年,腾讯云2核4G5M带宽优惠价166.6元,阿里云不限制月流量,如下图:

2核4G服务器阿里云和腾讯云优惠对比
以上是阿腾云atengyun.com分享的阿里云服务器优惠价格和腾讯云服务器价格,阿里云下血本了,居然放开了老用户购买权限,并且续费不涨价,真的是亏本赚吆喝了。
相关文章:

我的天!阿里云服务器居然比腾讯云优惠1元!
2023阿里云服务器优惠活动来了,以前一直是腾讯云比阿里云优惠,阿里云绝地反击,放开老用户购买资格,99元服务器老用户可以买,并且享受99元续费,阿腾云亲测可行,大家抓紧吧,数量不多&a…...

鸡尾酒学习——未命名(芒果口味)
1、材料:冰块、伏特加、芒果汁、元气森林卡曼橘味; 2、口感:芒果味道,酸甜为主,苦为辅。 3、视觉效果:黄色液体; 4、步骤: (1)向杯子中加入适量冰块ÿ…...

modbusTCP【C#】
为了编写一个完整的Modbus TCP库,您需要遵循以下步骤: 1. 安装NModbus4库:NModbus4是一个用于C#的Modbus库,它支持串口和TCP通信。您可以通过NuGet包管理器安装它。 2. 创建Modbus主机:使用ModbusIpMaster.CreateIp方…...

解决Linux Debian12系统中安装VirtualBox虚拟机无法使用USB设备的问题
Debian12系统中安装VirtualBox,再VirtualBox虚拟机中无法使用 USB设备。如下图所示: 解决方法如下: 1.安装 Virtualbox增强功能。如下图所示: 2.添加相关用户、用户组( Virtualbox 装完成后会有 vboxusers 和 vboxs…...

Spring事务失效的几种情况及其解决方案
Spring事务失效的几种情况及其解决方案 方法权限修饰符不是public Transactional 使用的是 Spring AOP 实现的,而 Spring AOP 是通过动态代理实现的,而 Transactional 在生成代理时会判断,如果方法为非 public 修饰的方法,则不生…...

libgdx实现淡入淡出过渡
libgdx实现淡入淡出过渡 libgdx实现淡入淡出过渡,环境jdk17、libgdx 1.12.02023年11月1日11:02:50最新 依赖 <properties><maven.compiler.source>17</maven.compiler.source><maven.compiler.target>17</maven.compiler.target>&…...

linux 出现Access-Your-Private-Data.desktop README.txt
参考:https://blog.csdn.net/h66295112/article/details/81085643 参考:https://askubuntu.com/questions/71708/how-do-i-open-access-your-private-data-desktop 原因应该是通过terminal修改了ubuntu密码,然后重启 THIS DIRECTORY HAS BEEN UNMOUNTED TO PROTECT…...

新生儿积食:原因、科普和注意事项
引言: 新生儿积食,也被称为新生儿喂养问题,是新父母常常面临的挑战之一。尽管它通常是一种暂时的问题,但它可能会引起婴儿的不适,导致家长感到担忧。本文将科普新生儿积食的原因,提供相关信息,…...

看完这个,别说你还找不到免费好用的配音软件
有很多小伙伴还在找配音工具,今天就给大家一次性分享四款免费好用的配音工具,每一个都经过测试,并且是我们自己也在用的免费配音工具 第一款,悦音配音工具 拥有强悍的AI智能配音技术,更专业,完美贴近真人配…...

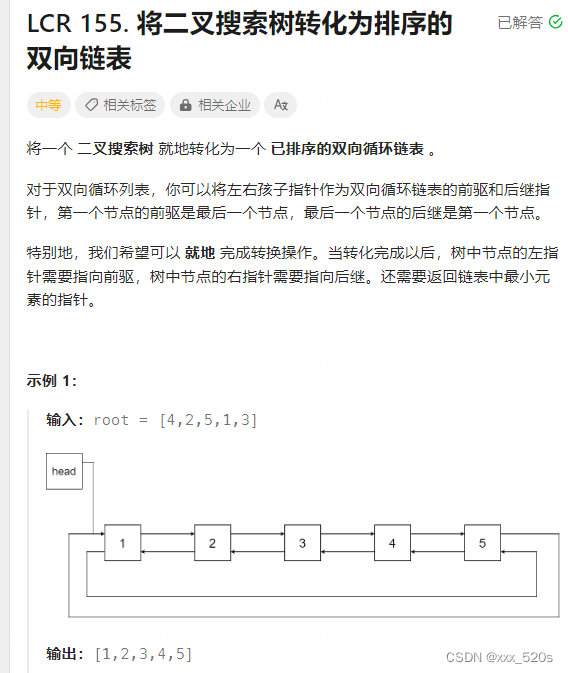
多种方法解决leetcode经典题目-LCR 155. 将二叉搜索树转化为排序的双向链表, 同时弄透引用变更带来的bug
1 描述 2 解法一: 使用list列表粗出中序遍历的结果,然后再依次处理list中的元素并且双向链接 public Node treeToDoublyList2(Node root) {if(rootnull)return root;Node dummynew Node(-10000);List<Node>ansnew ArrayList<>();dfs2(root,ans);Node p…...

C/C++ 实现UDP发送或接收组播消息,并可指定接收发送网卡
一、发送端代码 #include <iostream> #include <unistd.h> #include <stdio.h> #include <string.h> #include <net/if.h> #include <netinet/in.h> #include <netdb.h> #include <sys/ioctl.h> #include "UDPOperation…...

纬创出售印度子公司给塔塔集团,结束iPhone代工业务 | 百能云芯
纬创(Wistron)董事会于10月27日通过决议,同意以1.25亿美元的价格出售其印度子公司Wistron InfoComm Manufacturing (India) Private Limited(WMMI)的100%股权给塔塔集团,交割将尽快完成。此举将意味着纬创退…...

vue手机项目如何控制手电筒打开与关闭
要控制手电筒,您可以使用Vue的Device API,例如cordova-plugin-flashlight或vue-native-flashlight插件。以下是一些基本步骤: 导入手电筒插件或库。在Vue组件中创建一个手电筒对象并初始化它。使用turnOn()和turnOff()方法控制手电筒。 以下…...

电商课堂|5分钟了解电商数据分析完整流程,建议收藏!
账户效果下降,如何能够快速找到问题并优化调整? 相信百分之90%的竞价员都会说:“做数据分析。” 没错,数据分析能够帮助我们快速锁定问题所在,确定优化方向,还可以帮助我们找到流量控制的方向。那么做电商&…...

Redis测试新手入门教程
在测试过程中,我们或多或少会接触到Redis,今天就把在小破站看到的三丰老师课程,把笔记整理了下,用来备忘,也希望能给大家带来亿点点收获。 主要分为两个部分: 一、缓存技术在后端架构中是如何应用的&#…...

Linux内核是如何创建进程?
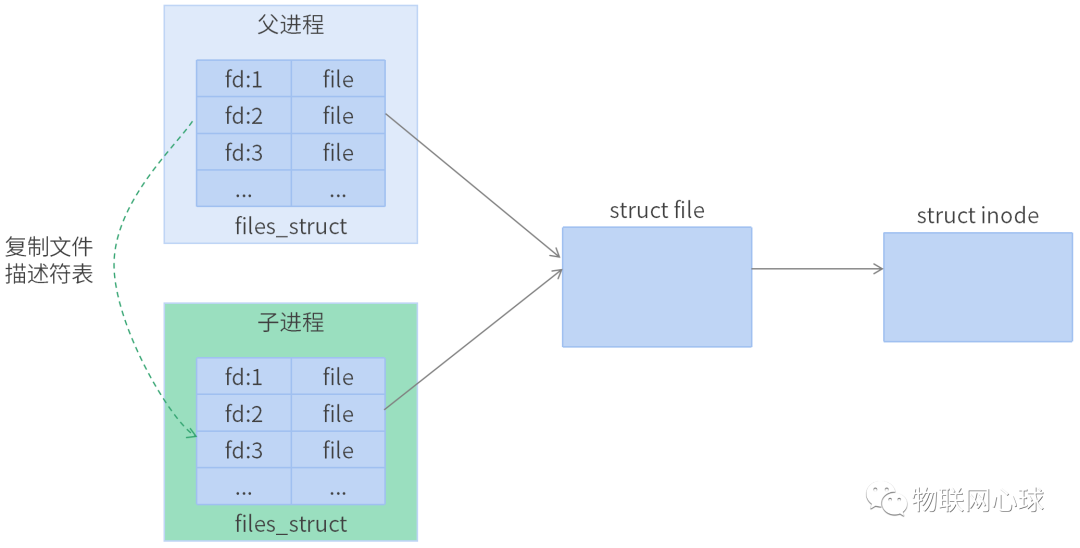
目录 1.Linux如何创建进程 2.fork函数原理 2.1 fork函数原型 2.2 fork函数实现原理 2.3 父子进程虚拟地址空间(mm_struct)之间的关系 2.4 写时拷贝(copy-on-write)技术 2.5 父子进程如何共享文件(files_struct&…...

IDEA 使用技巧
文章目录 语言支持简化编写 有问题,可暂时跳过 个人常用快捷键插件主题插件功能插件 碰到过的问题 除了一些在Linux上用vim开发的大佬,idea算是很友好的集成开发工具了,功能全面,使用也很广泛。 记录一下我的 IDEA 使用技巧&#…...

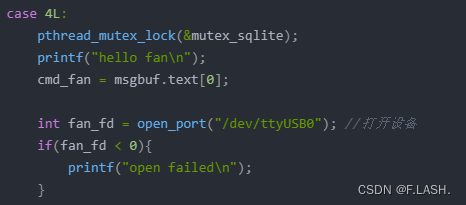
安防监控项目---web网页通过A9控制Zigbee终端节点的风扇
文章目录 前言一、zigbee的CGI接口二、请求线程和硬件控制三、现象展示总结 前言 书接上期,我们可以看一下前面的功能设计的部分,网页端的控制还有一个,那就是通过网页来控制zigbee上的风扇节点,这部分的工作量是相当大的&#x…...

Ubuntu 22.04 在登录界面循环
问题描述 https://blog.csdn.net/weixin_44023406/article/details/134092271?spm1001.2014.3001.5502 接上一篇,磁盘满了,扩展空间之后能正常开机,进到登录界面,输密码3秒后又回到登录界面 分析解决问题 命令行能登录&#…...

【C++ 系列文章 -- 程序员考试 201805 下午场 C++ 专题 】
文章目录 1.1 C 题目六1.1.1 填空(1)详解1.1.1.1 C 纯虚函数介绍 1.1.2 填空(2)详解1.1.2.1 父类声明了带参构造函数1.1.2.2 子类中构造函数的构造原则 1.1.3 填空(3)详解1.1.4 填空(4ÿ…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
