跨境电商大作战:2023黑色星期五准备指南
黑色星期五,作为全球购物狂欢的象征,已经成为了电商业务的一年一度的重要节点。尤其对于跨境电商来说,这一天意味着巨大的商机和挑战。为了在这个竞争激烈的时刻脱颖而出,跨境电商必须做好充分的准备。Nox聚星在这里给大家分享几个节日营销的小建议,希望带给各位一些灵感,更好的把握住这个市场机遇。

一、策划和市场营销战略
在黑色星期五之前,跨境电商应该制定详细的策划和市场营销战略。根据Adobe Analytics的数据,2022年全球黑色星期五在线销售额达到了2520亿美元,创下历史新高。这表明,市场上的机会巨大,但也伴随着激烈的竞争。因此,制定一个明智的市场营销战略至关重要。您需要考虑以下因素:
- 目标市场:确定您的目标市场和受众,以便为其定制促销和广告。
- 促销策略:决定您将提供哪些优惠、折扣或奖励,以吸引顾客。
- 库存管理:确保您有足够的库存以满足高峰销售期的需求。
- 物流和配送:合作伙伴要提前准备,以确保订单能够及时送达。
- 营销计划:创建一个全面的营销计划,包括社交媒体广告、电子邮件营销和搜索引擎优化。
二、优化电商网站
电商网站的性能对于黑色星期五的成功至关重要。根据Google的研究,加载时间每延迟1秒,网站的转化率可能会下降20%。确保您的网站能够快速加载,并且在移动设备上具有响应式设计,以满足移动用户的需求。
- 移动优先:确保您的网站和应用在移动设备上表现出色,因为越来越多的消费者在手机上购物。
- 网站速度:通过压缩图像和减少页面加载时间来提高网站速度,以避免失去耐心的顾客。
- 安全性:保护用户数据,使用SSL证书,加密支付信息,防止欺诈。
三、物流和配送
物流和配送是黑色星期五成功的关键。根据Statista的数据,全球电子商务物流市场的价值预计将在2023年达到4.4万亿美元。因此,与可靠的物流伙伴合作,确保您的产品能够按时送达,对于提供卓越的客户体验至关重要。
四、社交媒体和数字广告
- 社交媒体广告:创建有吸引力的广告,并根据您的目标受众在不同社交平台上进行广告投放。
- 海外网红营销:和当地有影响力的网红合作,借助他们的影响力来扩大品牌的影响力以及销售额。
- 搜索引擎优化(SEO):优化您的网站以获得更高的搜索引擎排名,以吸引有意向的客户。
- 电子邮件营销:制定一项精心策划的电子邮件营销活动,向现有客户提供独家促销和优惠。
五、客户服务和支持
- 增加客户支持团队的人员,以应对更多的查询和问题。
- 提供多种联系方式,如在线聊天、电话支持和电子邮件,以满足客户的不同需求。
- 建立回馈机制,以了解客户的满意度,并及时解决问题。
六、数据分析
不要忽视数据分析的重要性。根据Forrester Research的数据,72%的企业计划在2023年增加数据分析的支出。通过分析消费者行为和销售数据,您可以更好地了解市场趋势,优化您的策略。
七、安全与欺诈防范
黑色星期五也是欺诈活动的高发季节。确保您的网站和付款系统受到良好的安全措施保护,以防止欺诈行为。监控不寻常的交易活动,进行欺诈检测,并培训员工识别可能的欺诈行为。
最后
2023年的黑色星期五对跨境电商来说充满了商机,但也充满了挑战。准备充分,确保您的供应链、物流、客户服务和营销策略都准备好,将有助于您在这个关键时刻脱颖而出,吸引更多客户,实现更大的销售额。
相关文章:

跨境电商大作战:2023黑色星期五准备指南
黑色星期五,作为全球购物狂欢的象征,已经成为了电商业务的一年一度的重要节点。尤其对于跨境电商来说,这一天意味着巨大的商机和挑战。为了在这个竞争激烈的时刻脱颖而出,跨境电商必须做好充分的准备。Nox聚星在这里给大家分享几个…...

我的天!阿里云服务器居然比腾讯云优惠1元!
2023阿里云服务器优惠活动来了,以前一直是腾讯云比阿里云优惠,阿里云绝地反击,放开老用户购买资格,99元服务器老用户可以买,并且享受99元续费,阿腾云亲测可行,大家抓紧吧,数量不多&a…...

鸡尾酒学习——未命名(芒果口味)
1、材料:冰块、伏特加、芒果汁、元气森林卡曼橘味; 2、口感:芒果味道,酸甜为主,苦为辅。 3、视觉效果:黄色液体; 4、步骤: (1)向杯子中加入适量冰块ÿ…...

modbusTCP【C#】
为了编写一个完整的Modbus TCP库,您需要遵循以下步骤: 1. 安装NModbus4库:NModbus4是一个用于C#的Modbus库,它支持串口和TCP通信。您可以通过NuGet包管理器安装它。 2. 创建Modbus主机:使用ModbusIpMaster.CreateIp方…...

解决Linux Debian12系统中安装VirtualBox虚拟机无法使用USB设备的问题
Debian12系统中安装VirtualBox,再VirtualBox虚拟机中无法使用 USB设备。如下图所示: 解决方法如下: 1.安装 Virtualbox增强功能。如下图所示: 2.添加相关用户、用户组( Virtualbox 装完成后会有 vboxusers 和 vboxs…...

Spring事务失效的几种情况及其解决方案
Spring事务失效的几种情况及其解决方案 方法权限修饰符不是public Transactional 使用的是 Spring AOP 实现的,而 Spring AOP 是通过动态代理实现的,而 Transactional 在生成代理时会判断,如果方法为非 public 修饰的方法,则不生…...

libgdx实现淡入淡出过渡
libgdx实现淡入淡出过渡 libgdx实现淡入淡出过渡,环境jdk17、libgdx 1.12.02023年11月1日11:02:50最新 依赖 <properties><maven.compiler.source>17</maven.compiler.source><maven.compiler.target>17</maven.compiler.target>&…...

linux 出现Access-Your-Private-Data.desktop README.txt
参考:https://blog.csdn.net/h66295112/article/details/81085643 参考:https://askubuntu.com/questions/71708/how-do-i-open-access-your-private-data-desktop 原因应该是通过terminal修改了ubuntu密码,然后重启 THIS DIRECTORY HAS BEEN UNMOUNTED TO PROTECT…...

新生儿积食:原因、科普和注意事项
引言: 新生儿积食,也被称为新生儿喂养问题,是新父母常常面临的挑战之一。尽管它通常是一种暂时的问题,但它可能会引起婴儿的不适,导致家长感到担忧。本文将科普新生儿积食的原因,提供相关信息,…...

看完这个,别说你还找不到免费好用的配音软件
有很多小伙伴还在找配音工具,今天就给大家一次性分享四款免费好用的配音工具,每一个都经过测试,并且是我们自己也在用的免费配音工具 第一款,悦音配音工具 拥有强悍的AI智能配音技术,更专业,完美贴近真人配…...

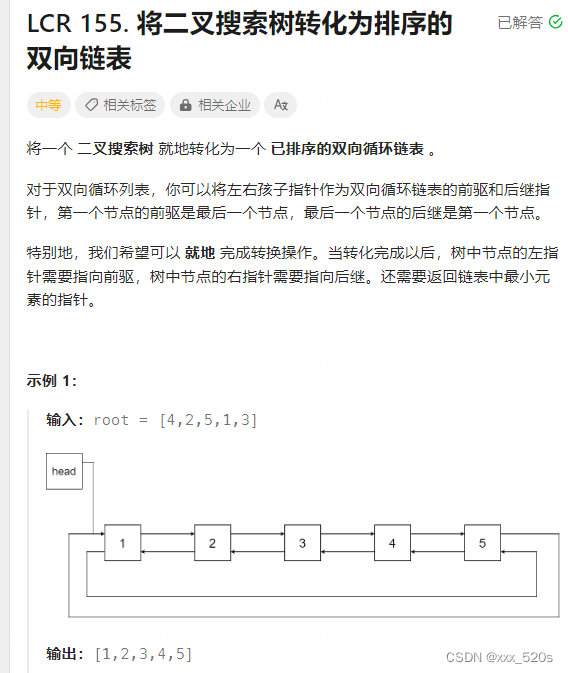
多种方法解决leetcode经典题目-LCR 155. 将二叉搜索树转化为排序的双向链表, 同时弄透引用变更带来的bug
1 描述 2 解法一: 使用list列表粗出中序遍历的结果,然后再依次处理list中的元素并且双向链接 public Node treeToDoublyList2(Node root) {if(rootnull)return root;Node dummynew Node(-10000);List<Node>ansnew ArrayList<>();dfs2(root,ans);Node p…...

C/C++ 实现UDP发送或接收组播消息,并可指定接收发送网卡
一、发送端代码 #include <iostream> #include <unistd.h> #include <stdio.h> #include <string.h> #include <net/if.h> #include <netinet/in.h> #include <netdb.h> #include <sys/ioctl.h> #include "UDPOperation…...

纬创出售印度子公司给塔塔集团,结束iPhone代工业务 | 百能云芯
纬创(Wistron)董事会于10月27日通过决议,同意以1.25亿美元的价格出售其印度子公司Wistron InfoComm Manufacturing (India) Private Limited(WMMI)的100%股权给塔塔集团,交割将尽快完成。此举将意味着纬创退…...

vue手机项目如何控制手电筒打开与关闭
要控制手电筒,您可以使用Vue的Device API,例如cordova-plugin-flashlight或vue-native-flashlight插件。以下是一些基本步骤: 导入手电筒插件或库。在Vue组件中创建一个手电筒对象并初始化它。使用turnOn()和turnOff()方法控制手电筒。 以下…...

电商课堂|5分钟了解电商数据分析完整流程,建议收藏!
账户效果下降,如何能够快速找到问题并优化调整? 相信百分之90%的竞价员都会说:“做数据分析。” 没错,数据分析能够帮助我们快速锁定问题所在,确定优化方向,还可以帮助我们找到流量控制的方向。那么做电商&…...

Redis测试新手入门教程
在测试过程中,我们或多或少会接触到Redis,今天就把在小破站看到的三丰老师课程,把笔记整理了下,用来备忘,也希望能给大家带来亿点点收获。 主要分为两个部分: 一、缓存技术在后端架构中是如何应用的&#…...

Linux内核是如何创建进程?
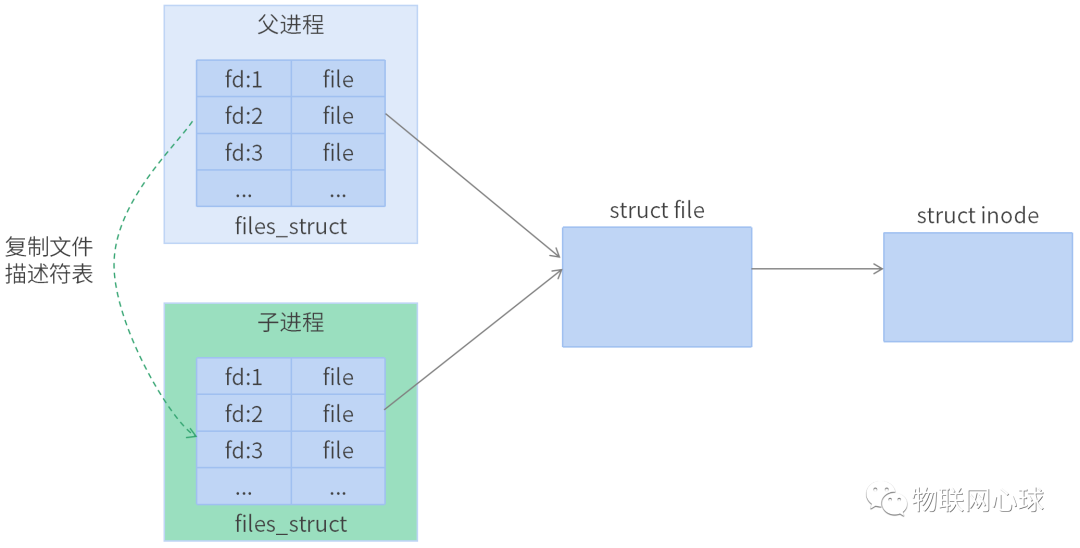
目录 1.Linux如何创建进程 2.fork函数原理 2.1 fork函数原型 2.2 fork函数实现原理 2.3 父子进程虚拟地址空间(mm_struct)之间的关系 2.4 写时拷贝(copy-on-write)技术 2.5 父子进程如何共享文件(files_struct&…...

IDEA 使用技巧
文章目录 语言支持简化编写 有问题,可暂时跳过 个人常用快捷键插件主题插件功能插件 碰到过的问题 除了一些在Linux上用vim开发的大佬,idea算是很友好的集成开发工具了,功能全面,使用也很广泛。 记录一下我的 IDEA 使用技巧&#…...

安防监控项目---web网页通过A9控制Zigbee终端节点的风扇
文章目录 前言一、zigbee的CGI接口二、请求线程和硬件控制三、现象展示总结 前言 书接上期,我们可以看一下前面的功能设计的部分,网页端的控制还有一个,那就是通过网页来控制zigbee上的风扇节点,这部分的工作量是相当大的&#x…...

Ubuntu 22.04 在登录界面循环
问题描述 https://blog.csdn.net/weixin_44023406/article/details/134092271?spm1001.2014.3001.5502 接上一篇,磁盘满了,扩展空间之后能正常开机,进到登录界面,输密码3秒后又回到登录界面 分析解决问题 命令行能登录&#…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
