美观且可以很方便自定义的MATLAB绘图颜色
函数介绍
主函数是draw_test,用于测试函数。
draw_h是函数,用于给Matlab提供美观且可以很方便自定义的绘图颜色。
draw_h函数介绍
这是一个带输入输出的函数,输入1/2/3,输出下面三种颜色库的配色,每种库均有五种颜色
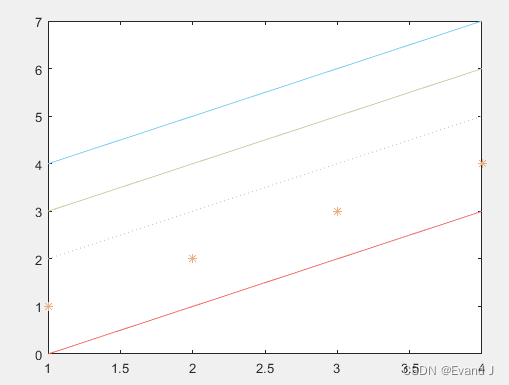
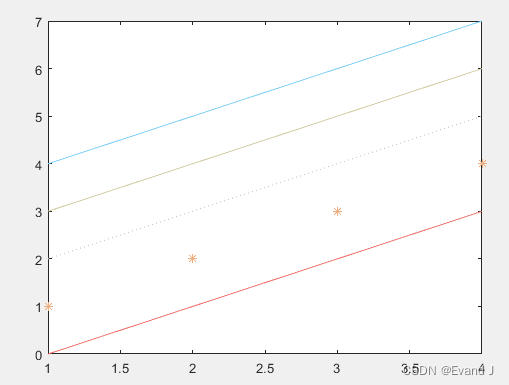
1,添加亮度
第一种是在原有的Matlab默认颜色(蓝、橙、黄、紫、绿)添加了亮度的五种颜色。添加亮度的原理无非就是增加了RGB的值,我调整成原有的110%,但是黄色原有的R就是237了,再增加会超过255,所以我用了255/1.1,这样在加亮以后可以得到255(换算为0~1以后即为1,反正是最大值)

2,莫兰迪配色
追求文艺or大面积绘图时,如果觉得原有配色太高调,不妨试一下这种颜色

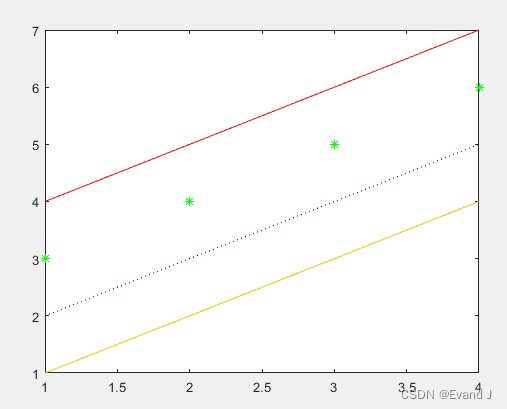
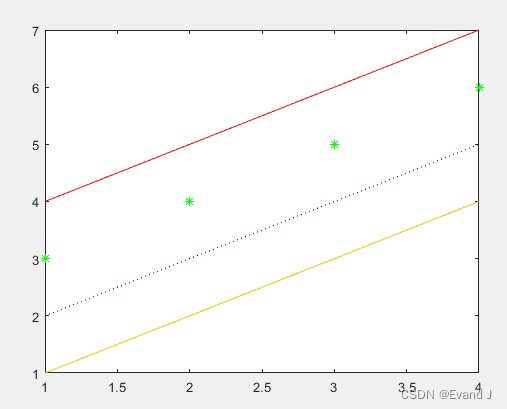
高对比度
高对比度的红、绿、蓝、黄、黑,从程序里面可以看出来,红绿蓝均只使用了三原色,并且用满了(255),黑色则为全零。但是黄色不能用255,255,00,不然太亮了看不清,所以黄色我用了大部分的红和大部分的绿,使颜色稍微变暗一点。

draw_test介绍
配色库有了,如何使用呢?
在调用了draw_h以后,得到5*3的矩阵,这里令其为color,这个矩阵每行三个元素,即代表一个颜色的RGB,在绘制图像以后,加上语句:
colororder(color);
即可。
- 如果绘制的线条(或柱状图的方块,道理都一样)少于5个,则有几个会用几个
- 如果绘制的线条多于5个,则会重复使用颜色库的颜色,此时有两种方法:
** 去子函数里面添加颜色库维度
** 在第6个及以后的线条上面设置不同的线型进行区分
建议添加线型,因为颜色多了会看不清,所以我也不另加别的颜色了,五个一般已经足够用了。
github链接:https://github.com/evandworld/MatlabColor/tree/main
相关文章:

美观且可以很方便自定义的MATLAB绘图颜色
函数介绍 主函数是draw_test,用于测试函数。 draw_h是函数,用于给Matlab提供美观且可以很方便自定义的绘图颜色。 draw_h函数介绍 这是一个带输入输出的函数,输入1/2/3,输出下面三种颜色库的配色,每种库均有五种颜色…...

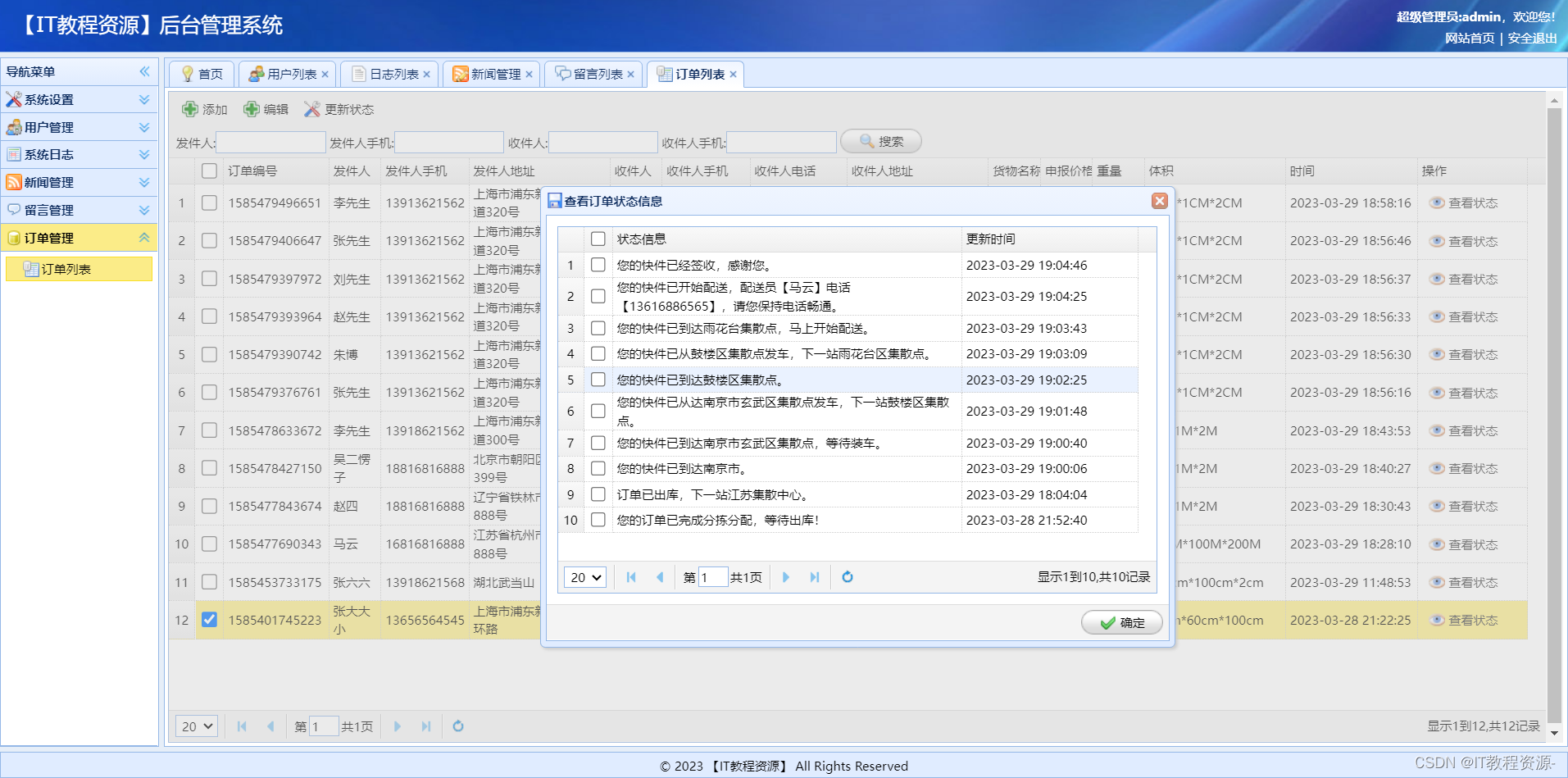
基于jsp,ssm物流快递管理系统
开发工具:eclipse,jdk1.8 服务器:tomcat7.0 数据库:mysql5.7 技术: springspringMVCmybaitsEasyUI 项目包括用户前台和管理后台两部分,功能介绍如下: 一、用户(前台)功能: 用…...

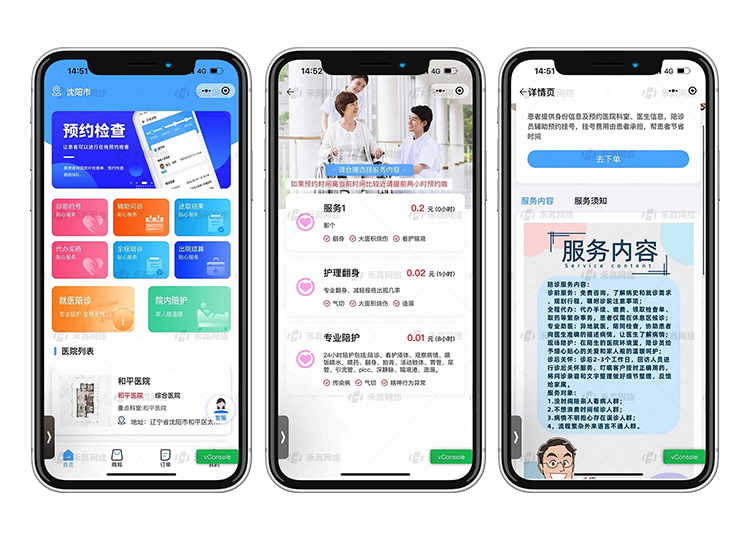
陪诊系统|挂号陪护搭建二开陪诊师入驻就医小程序
我们的陪诊小程序拥有丰富多样的功能,旨在最大程度满足现代人的需求。首先,我们采用了智能排队系统,通过扫描二维码获取排号信息,让您从繁琐的排队过程中解放出来。其次,我们提供了多种支付方式,不仅可以实…...

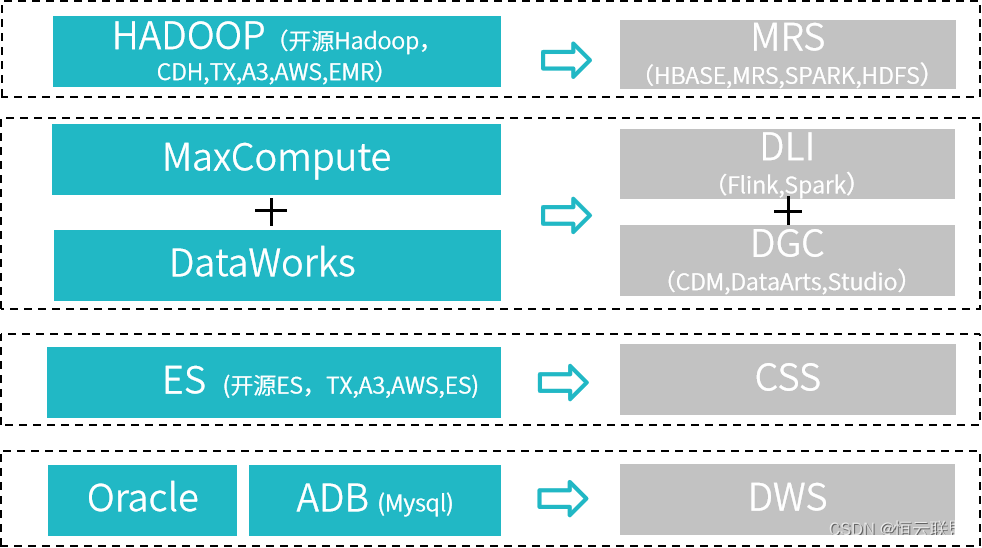
恒驰服务 | 华为云数据使能专家服务offering之大数据建设
恒驰大数据服务主要针对客户在进行智能数据迁移的过程中,存在业务停机、数据丢失、迁移周期紧张、运维成本高等问题,通过为客户提供迁移调研、方案设计、迁移实施、迁移验收等服务内容,支撑客户实现快速稳定上云,有效降低时间成本…...

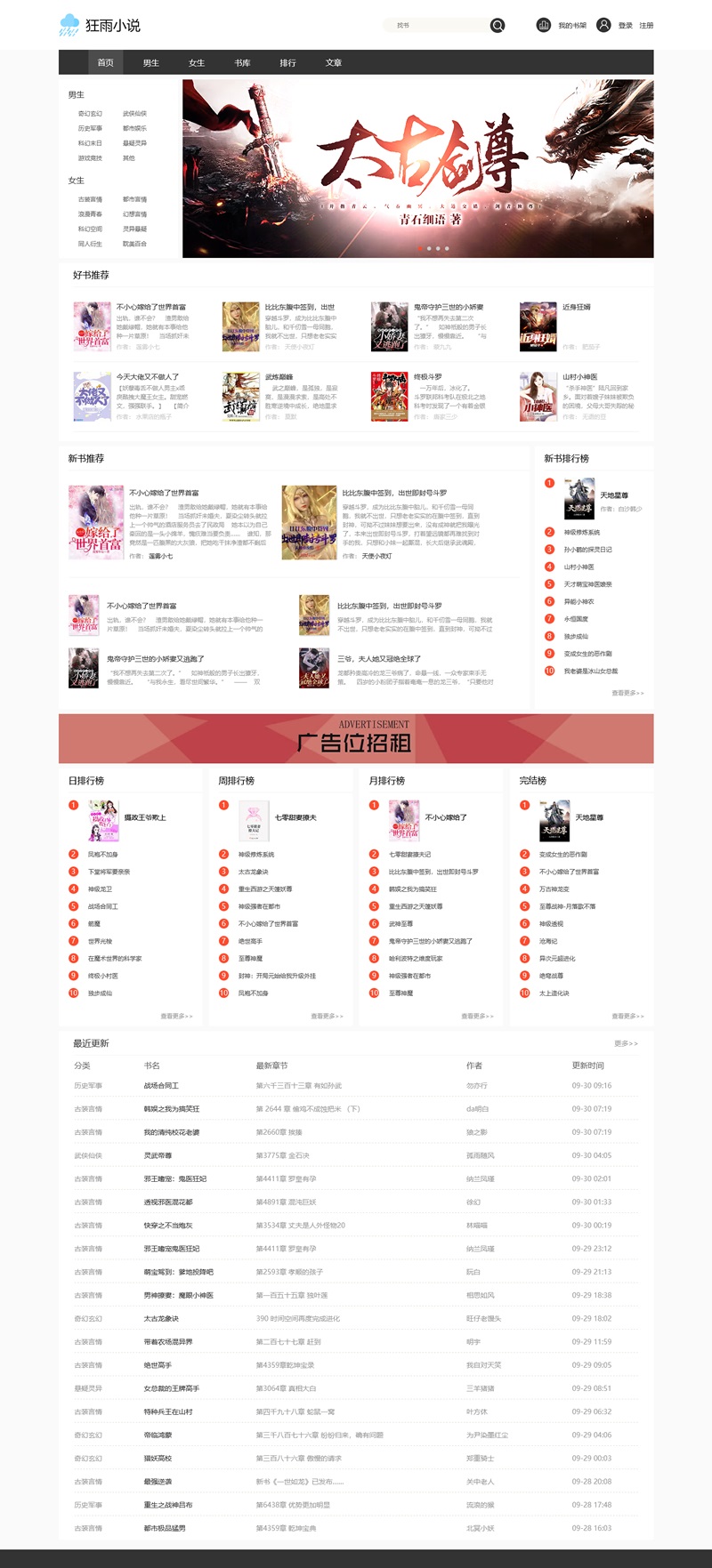
轻量级狂雨小说cms系统源码 v1.5.2 基于ThinkPHP5.1+MySQL
轻量级狂雨小说cms系统源码 v1.5.2 基于ThinkPHP5.1MySQL的技术开发 狂雨小说cms提供一个轻量级小说网站解决方案,基于ThinkPHP5.1MySQL的技术开发。 KYXSCMS,灵活,方便,人性化设计简单易用是最大的特色,是快速架设小说类网站首选…...

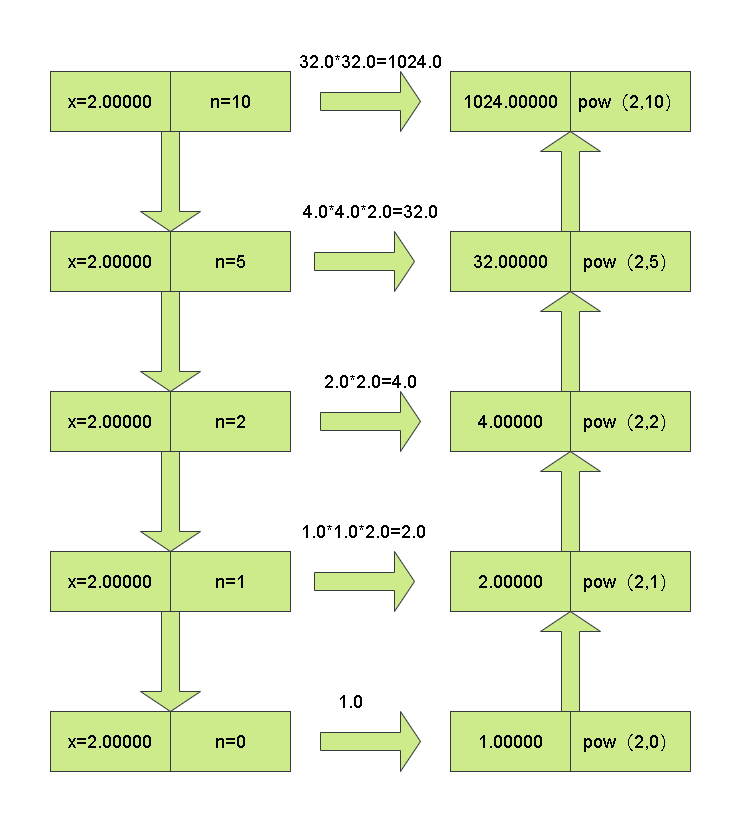
Leetcode刷题详解——Pow(x, n)
1. 题目链接:50. Pow(x, n) 2. 题目描述: 实现 pow(x, n) ,即计算 x 的整数 n 次幂函数(即,xn )。 示例 1: 输入:x 2.00000, n 10 输出:1024.00000示例 2:…...

计算机毕业设计选题推荐-校园失物招领微信小程序/安卓APP-项目实战
✨作者主页:IT毕设梦工厂✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Py…...

人工智能基础_机器学习011_梯度下降概念_梯度下降步骤_函数与导函数求解最优解---人工智能工作笔记0051
然后我们来看一下梯度下降,这里先看一个叫 无约束最优化问题,,值得是从一个问题的所有可能的备选方案中选最优的方案, 我们的知道,我们的正态分布这里,正规的一个正态分布,还有我们的正规方程,他的这个x,是正规的,比如上面画的这个曲线,他的这个x,就是大于0的对吧,而现实生活…...

开放式耳机能保护听力吗,开放式耳机跟骨传导耳机哪个更好?
如果从严格意义上来讲的话,开放式耳机中的骨传导耳机是能保护听力,现如今的开放式耳机是一个统称,将所有不入耳的类目全部规划到一块。因此在开放式耳机中存在着一些耳机是只能够保持周边环境音,而不是保护听力的。 下面让我来给…...

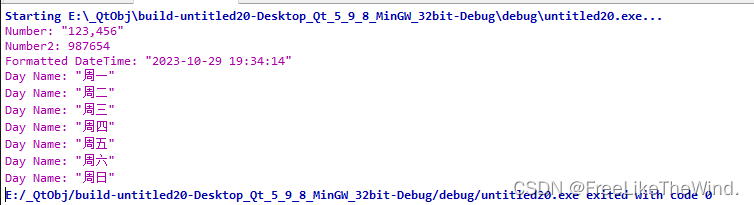
【Qt之QLocale】使用
描述 QLocale类可以在多种语言之间进行数字和字符串的转换。 QLocale类在构造函数中使用语言/国家对进行初始化,并提供类似于QString中的数字转字符串和字符串转数字的转换函数。 示例: QLocale egyptian(QLocale::Arabic, QLocale::Egypt);QString s1 …...

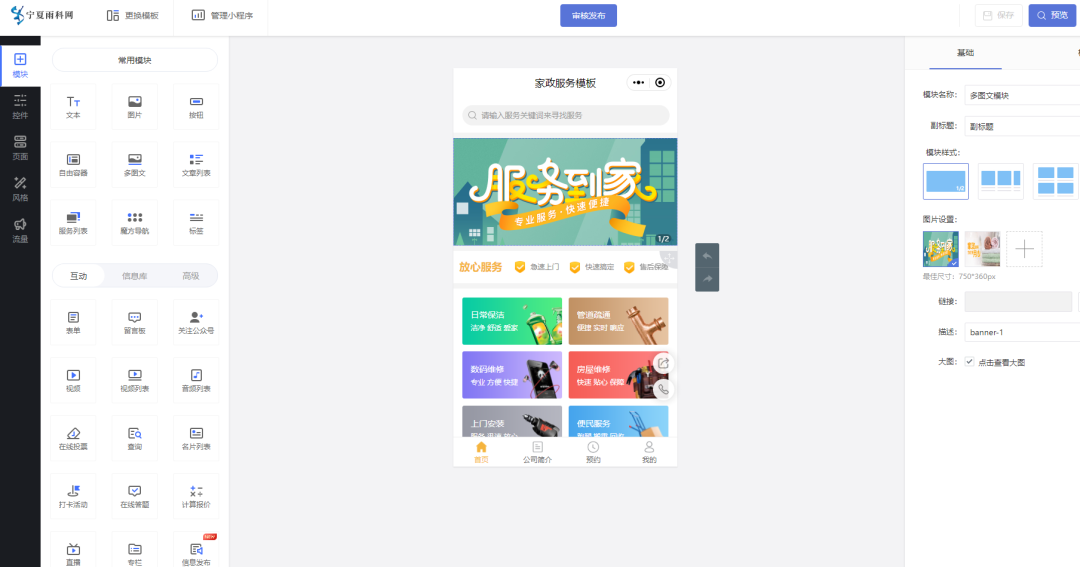
维修服务预约小程序的效果如何
生活服务中维修项目绝对是需求量很高的,如常见的保洁、管道疏通、数码维修、安装、便民服务等,可以说每天都有生意,而对相关维修店企业来说,如何获得更多生意很重要。 接下来让我们看看通过【雨科】平台制作维修服务预约小程序能…...

前端架构体系调研整理汇总
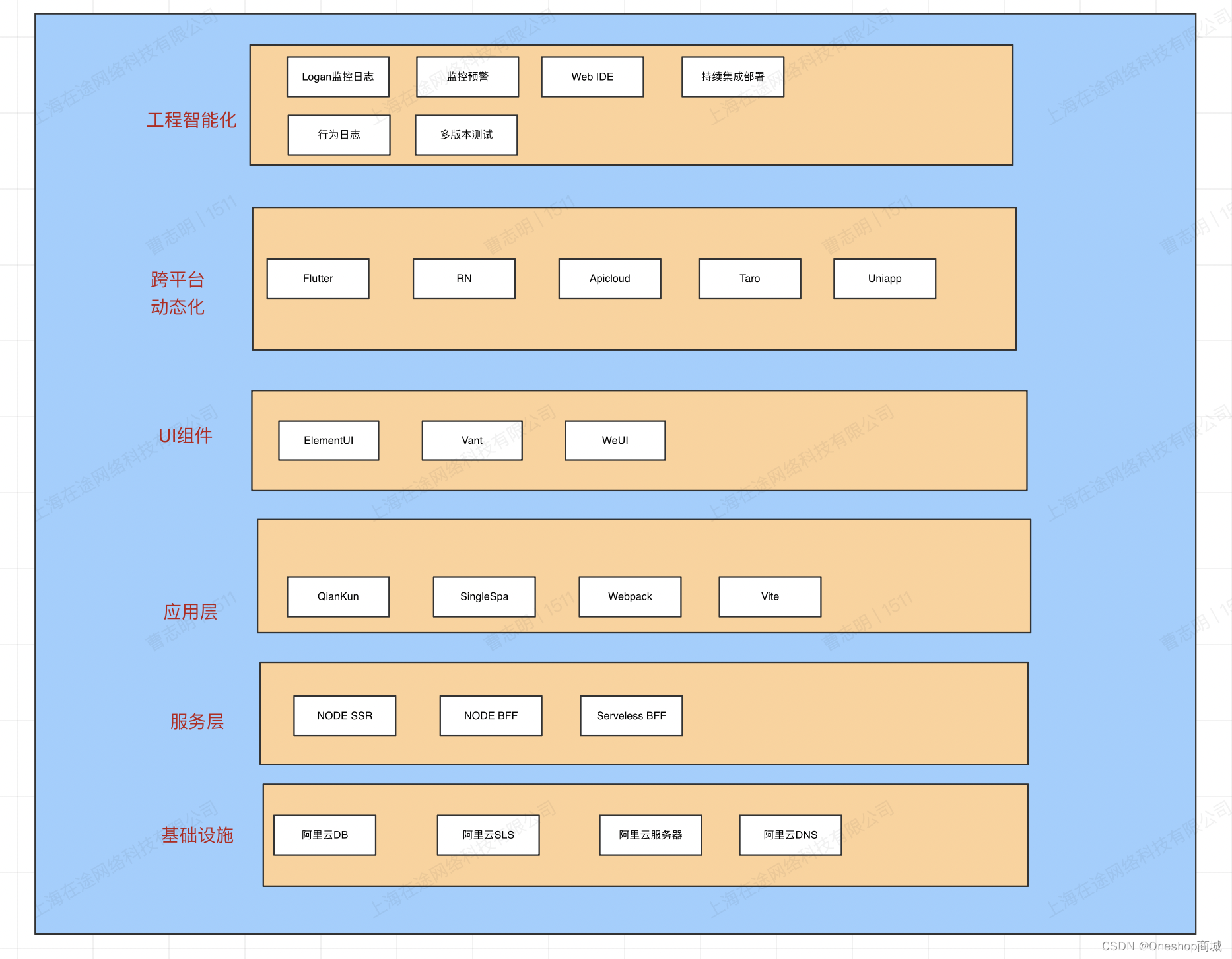
1.公司研发人数与前端体系 小型创业公司 前端人数: < 3 人 产品类型: 产品不是非常成熟,比较新颖。 项目流程:不完善,快、紧促,没有固定的时间排期。 技术栈: 没有历史包袱,技…...

DrawerLayout的点击事件会穿透到底部,如何拦截?
DrawerLayout实现侧后,发现了一个问题。点击DrawerLayout的画面,会触发覆盖的底层页面的控件。由此说明点击事件穿透到了底部。但是我只需要触发抽屉布局里的控件,不想触发底层被覆盖的看不见的按钮,由此我想到的时让抽屉页面拦截…...

在Spring boot中 使用JWT和过滤器实现登录认证
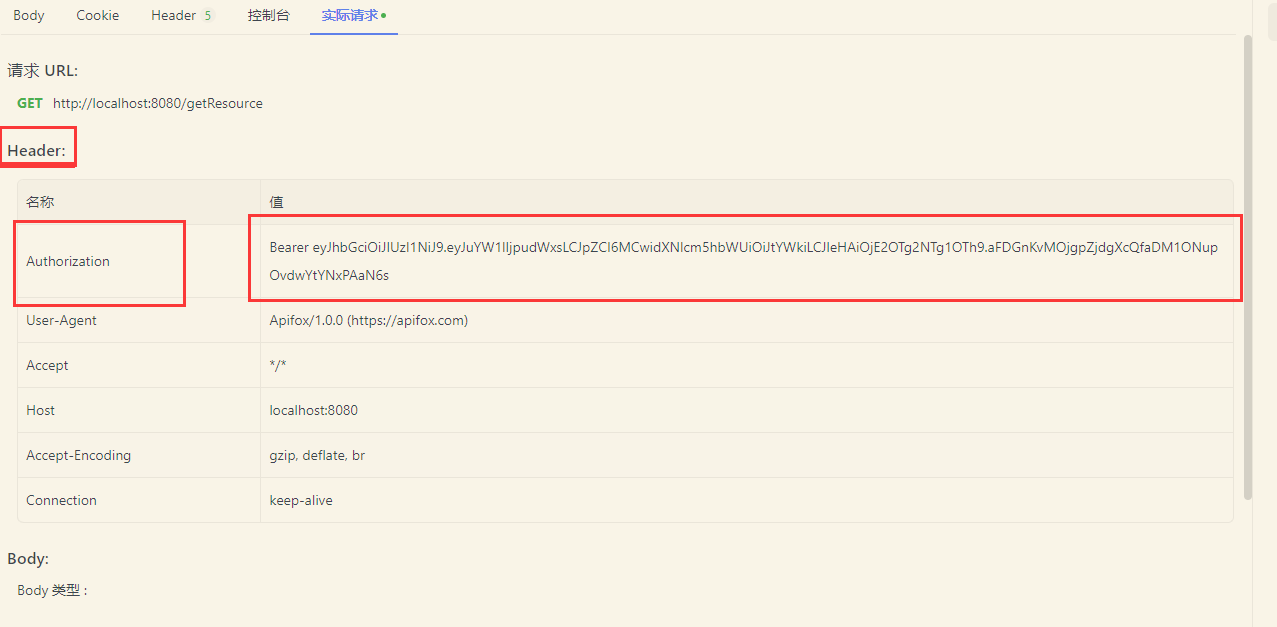
在Spring boot中 使用JWT和过滤器实现登录认证 一、登录获得JWT 在navicat中运行如下sql,准备一张user表 -- ---------------------------- -- Table structure for t_user -- ---------------------------- DROP TABLE IF EXISTS t_user; CREATE TABLE t_user (id int(11) …...

天堂2如何对版本里面的内容进行修改
天堂2写装备属性的问题 早一点的版本属性都是写在armor文件夹 xml档里,不再写armor里了 armor文件夹里只有防御 HP MP增加量,套装的属性都用一个技能形式写在 skills里了 在配合数据库里一个叫armorsets实现套装属性,拿皇家套做说明。 id 43…...

代码随想录Day33 LeetCode T62不同路径 LeetCode T63 不同路径II
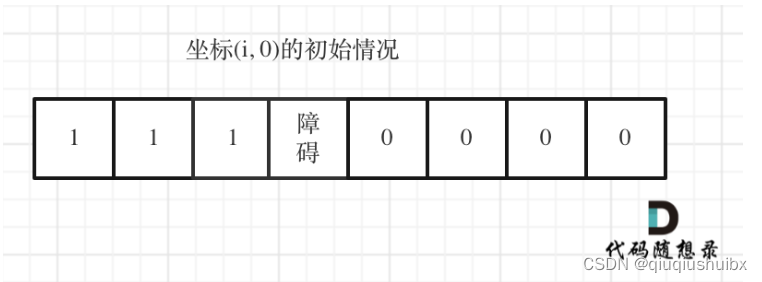
前言 动规五部曲 1.确定dp数组含义 2.确定递推公式 3.初始化数组 4.确定遍历方式 5.打印dp数组查看分析问题 LeetCode T62 不同路径 题目链接:62. 不同路径 - 力扣(LeetCode) 题目思路: 注:n行m列而不是m行n列 1.确定dp数组含义 代表到达此下标有多少条…...

【计算机网络】分层模型和应用协议
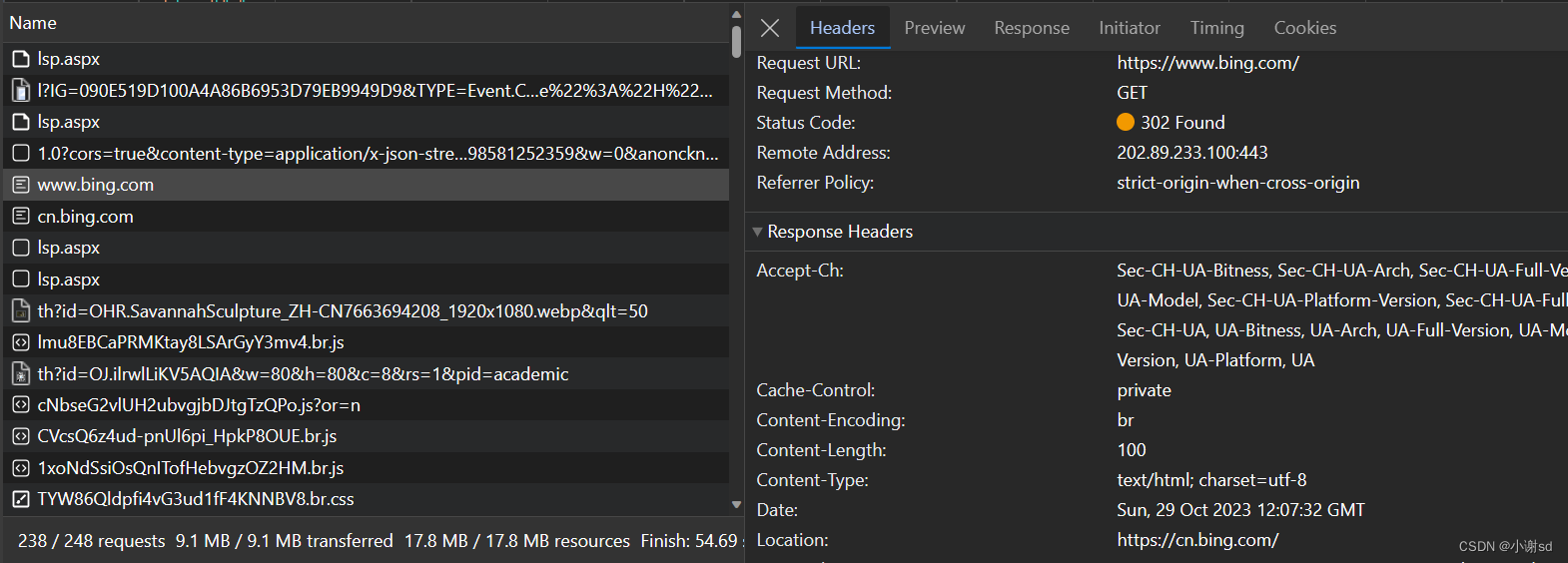
网络分层模型和应用协议 1. 分层模型 1.1 五层网络模型 网络要解决的问题是:两个程序之间如何交换数据。 四层?五层?七层? 2. 应用层协议 2.1 URL URL(uniform resource locator,统一资源定位符&#…...

Python框架之Flask入门和视图
一、Flask入门和视图 需要安装Pycharm专业版 1. Flask简介 Python后端的2个主流框架 Flask 轻量级框架Django 重型框架 Flask是一个基于Python实现的web开发微框架 官方文档:https://flask.palletsprojects.com/ 中文文档:https://dormousehole.readthe…...

streamWriter.WriteLine
streamWriter.WriteLine写入文件有回车行 using (System.IO.StreamWriter streamWriter new System.IO.StreamWriter("D:\123.txt", false, System.Text.Encoding.Default)) { streamWriter.Write(str.Replace("…...

一键添加色彩变幻效果,视频剪辑从未如此简单!
在视频制作过程中,给视频添加特效是必不可少的环节。而其中,色彩变幻效果作为一种常用的特效,能够为视频增添独特的氛围和视觉冲击力。然而,对于许多初学者来说,如何批量给视频添加色彩变幻效果特效功能却是一个难题。…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
