Vue3电商项目实战-商品详情模块7【21-商品详情-评价组件-头部渲染、22-商品详情-评价组件-实现列表】
文章目录
- 21-商品详情-评价组件-头部渲染
- 22-商品详情-评价组件-实现列表
21-商品详情-评价组件-头部渲染

目的:根据后台返回的评价信息渲染评价头部内容。
yapi 平台可提供模拟接口,当后台接口未开发完毕或者没有数据的情况下,可以支持前端的开发。
大致步骤:
- 完成静态布局
- 定义API接口
- 获取数据,处理完毕,提供给模版
- 渲染模版
落的代码:
- 布局
src/views/goods/components/goods-comment.vue
<template><div class="goods-comment"><div class="head"><div class="data"><p><span>100</span><span>人购买</span></p><p><span>99.99%</span><span>好评率</span></p></div><div class="tags"><div class="dt">大家都在说:</div><div class="dd"><a href="javascript:;" class="active">全部评价(1000)</a><a href="javascript:;">好吃(1000)</a><a href="javascript:;">便宜(1000)</a><a href="javascript:;">很好(1000)</a><a href="javascript:;">再来一次(1000)</a><a href="javascript:;">快递棒(1000)</a></div></div></div><div class="sort"><span>排序:</span><a href="javascript:;" class="active">默认</a><a href="javascript:;">最新</a><a href="javascript:;">最热</a></div><div class="list"></div></div>
</template>
<script>
export default {name: 'GoodsComment'
}
</script>
<style scoped lang="less">
.goods-comment {.head {display: flex;padding: 30px 0;.data {width: 340px;display: flex;padding: 20px;p {flex: 1;text-align: center;span {display: block;&:first-child {font-size: 32px;color: @priceColor;}&:last-child {color: #999;}}}}.tags {flex: 1;display: flex;border-left: 1px solid #f5f5f5;.dt {font-weight: bold;width: 100px;text-align: right;line-height: 42px;}.dd {flex: 1;display: flex;flex-wrap: wrap;> a {width: 132px;height: 42px;margin-left: 20px;margin-bottom: 20px;border-radius: 4px;border: 1px solid #e4e4e4;background: #f5f5f5;color: #999;text-align: center;line-height: 40px;&:hover {border-color: @xtxColor;background: lighten(@xtxColor,50%);color: @xtxColor;}&.active {border-color: @xtxColor;background: @xtxColor;color: #fff;}}}}}.sort {height: 60px;line-height: 60px;border-top: 1px solid #f5f5f5;border-bottom: 1px solid #f5f5f5;margin: 0 20px;color: #666;> span {margin-left: 20px;}> a {margin-left: 30px;&.active,&:hover {color: @xtxColor;}}}
}
</style>
- 接口
src/api/goods.js
/*** 获取商品的评价统计信息* @param {String} id - 商品ID*/
export const findCommentInfoByGoods = (id) => {return request(`/goods/${id}/evaluate`)
}
// https://mock.boxuegu.com/mock/1175/goods/${id}/evaluate
- 获取数据,处理数据
src/views/goods/components/goods-comment.vue
import { findCommentInfoByGoods } from '@/api/goods'
import { ref } from 'vue'
const getCommentInfo = (props) => {const commentInfo = ref(null)findCommentInfoByGoods(props.goods.id).then(data => {// type 的目的是将来点击可以区分点的是不是标签data.result.tags.unshift({ type: 'img', title: '有图', tagCount: data.result.hasPictureCount })data.result.tags.unshift({ type: 'all', title: '全部评价', tagCount: data.result.evaluateCount })commentInfo.value = data.result})return commentInfo
}
export default {name: 'GoodsComment',props: {goods: {type: Object,default: () => {}}},setup (props) {const commentInfo = getCommentInfo(props)return { commentInfo }}
}
- 渲染模版 + tag选中效果
src/views/goods/components/goods-comment.vue
<!-- 头部 --><div class="head" v-if="commentInfo"><div class="data"><p><span>{{commentInfo.salesCount}}</span><span>人购买</span></p><p><span>{{commentInfo.praisePercent}}</span><span>好评率</span></p></div><div class="tags"><div class="dt">大家都在说:</div><div class="dd"><av-for="(item,i) in commentInfo.tags":key="item.title"href="javascript:;":class="{active:currTagIndex===i}"@click="changeTag(i)">{{item.title}}({{item.tagCount}})</a></div></div></div><!-- 排序 --><div class="sort" v-if="commentInfo">
setup (props) {const commentInfo = getCommentInfo(props)// 记录当前激活的索引
+ const currTagIndex = ref(0)
+ const changeTag = (i) => {
+ currTagIndex.value = i
+ }
+ return { commentInfo, currTagIndex, changeTag }}
22-商品详情-评价组件-实现列表
目的:完成列表渲染,筛选和排序。

大致步骤:
- 列表基础布局
- 筛选条件数据准备
- 何时去获取数据?
- 组件初始化
- 点标签
- 点排序
- 渲染列表
落地代码:
- 列表基础布局
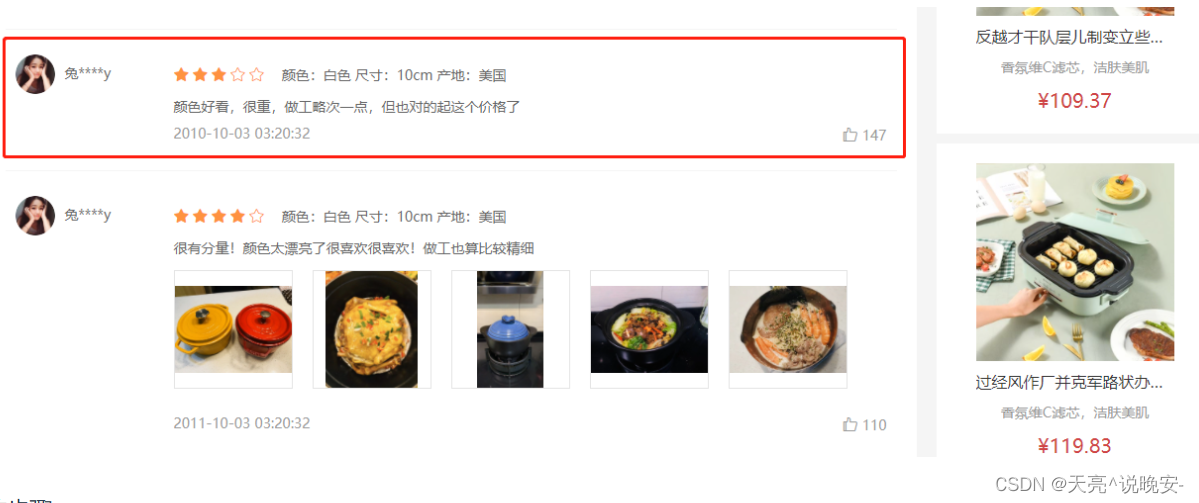
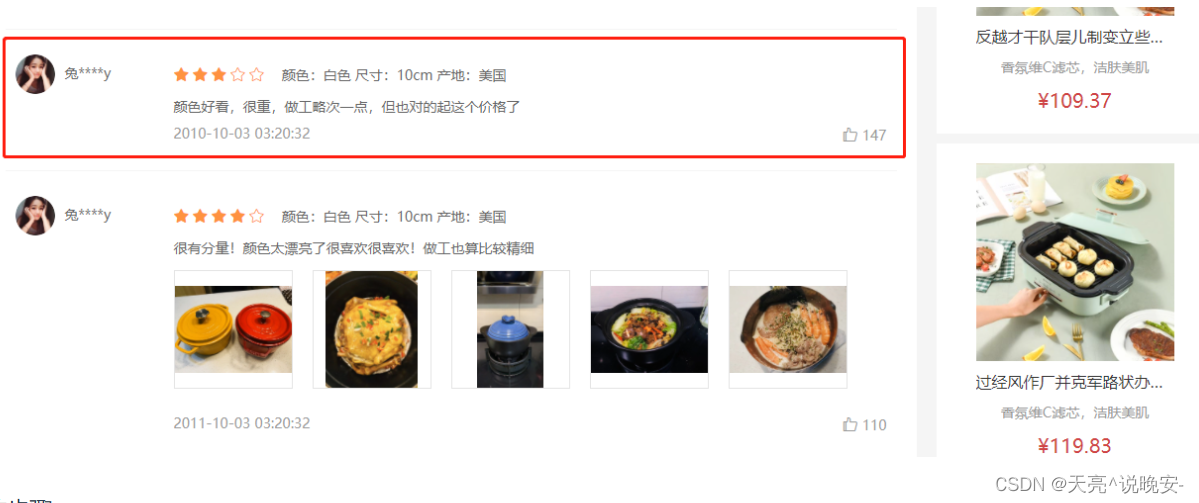
<!-- 列表 --><div class="list"><div class="item"><div class="user"><img src="http://zhoushugang.gitee.io/erabbit-client-pc-static/uploads/avatar_1.png" alt=""><span>兔****m</span></div><div class="body"><div class="score"><i class="iconfont icon-wjx01"></i><i class="iconfont icon-wjx01"></i><i class="iconfont icon-wjx01"></i><i class="iconfont icon-wjx01"></i><i class="iconfont icon-wjx02"></i><span class="attr">颜色:黑色 尺码:M</span></div><div class="text">网易云app上这款耳机非常不错 新人下载网易云购买这款耳机优惠大 而且耳机🎧确实正品 音质特别好 戴上这款耳机 听音乐看电影效果声音真是太棒了 无线方便 小盒自动充电 最主要是质量好音质棒 想要买耳机的放心拍 音效巴巴滴 老棒了</div><div class="time"><span>2020-10-10 10:11:22</span><span class="zan"><i class="iconfont icon-dianzan"></i>100</span></div></div></div></div>
.list {padding: 0 20px;.item {display: flex;padding: 25px 10px;border-bottom: 1px solid #f5f5f5;.user {width: 160px;img {width: 40px;height: 40px;border-radius: 50%;overflow: hidden;}span {padding-left: 10px;color: #666;}}.body {flex: 1;.score {line-height: 40px;.iconfont {color: #ff9240;padding-right: 3px;}.attr {padding-left: 10px;color: #666;}}}.text {color: #666;line-height: 24px;}.time {color: #999;display: flex;justify-content: space-between;margin-top: 5px;}}}
- 筛选条件数据准备
- 定义筛选条件
// 筛选条件准备const reqParams = reactive({page: 1,pageSize: 10,hasPicture: null,tag: null,sortField: null})
- 收集排序条件
<!-- 排序 --><div class="sort"><span>排序:</span><a@click="changeSort(null)"href="javascript:;":class="{active:reqParams.sortField===null}">默认</a><a@click="changeSort('praiseCount')"href="javascript:;":class="{active:reqParams.sortField==='praiseCount'}">最热</a><a@click="changeSort('createTime')"href="javascript:;":class="{active:reqParams.sortField==='createTime'}">最新</a></div>
// 改变排序const changeSort = (type) => {reqParams.sortField = typereqParams.page = 1}
- 收集标签和是否有图条件
const changeTag = (i) => {currTagIndex.value = i
+ // 设置有图和标签条件
+ const currTag = commentInfo.value.tags[i]
+ if (currTag.type === 'all') {
+ reqParams.hasPicture = false
+ reqParams.tag = null
+ } else if (currTag.type === 'img') {
+ reqParams.hasPicture = true
+ reqParams.tag = null
+ } else {
+ reqParams.hasPicture = false
+ reqParams.tag = currTag.title
+ }
+ reqParams.page = 1}
- 获取数据(当组件初始化的时候,筛选条件改变的时候)
// 初始化或者筛选条件改变后,获取列表数据。const commentList = ref([])watch(reqParams, async () => {const data = await findCommentListByGoods(props.goods.id, reqParams)commentList.value = data.result.items}, { immediate: true })
- 渲染模版
- 处理数据,昵称加*号,规格拼接字符串。
// 定义转换数据的函数(对应vue2.0的过滤器)const formatSpecs = (specs) => {return specs.reduce((p, c) => `${p} ${c.name}:${c.nameValue}`, '').trim()}const formatNickname = (nickname) => {return nickname.substr(0, 1) + '****' + nickname.substr(-1)}
- 所有数据和函数
return { commentInfo, currentTagIndex, changeTag, reqParams, commentList, changeSort, formatSpecs, formatNickname }
- 渲染html
<!-- 列表 --><div class="list"><div class="item" v-for="item in commentList" :key="item.id"><div class="user"><img :src="item.member.avatar" alt=""><span>{{formatNickname(item.member.nickname)}}</span></div><div class="body"><div class="score"><i v-for="i in item.score" :key="i+'1'" class="iconfont icon-wjx01"></i><i v-for="i in 5-item.score" :key="i+'2'" class="iconfont icon-wjx02"></i><span class="attr">{{formatSpecs(item.orderInfo.specs)}}</span></div><div class="text">{{item.content}}</div><div class="time"><span>{{item.createTime}}</span><span class="zan"><i class="iconfont icon-dianzan"></i> {{item.praiseCount}}</span></div></div></div></div>
相关文章:

Vue3电商项目实战-商品详情模块7【21-商品详情-评价组件-头部渲染、22-商品详情-评价组件-实现列表】
文章目录21-商品详情-评价组件-头部渲染22-商品详情-评价组件-实现列表21-商品详情-评价组件-头部渲染 目的:根据后台返回的评价信息渲染评价头部内容。 yapi 平台可提供模拟接口,当后台接口未开发完毕或者没有数据的情况下,可以支持前端的开…...

地址,指针,指针变量是什么?他们的区别?符号(*)在不同位置的解释?
指针是C语言中的一个重要概念,也是C语言的一个重要特色;使用指针,可以使程序简洁、紧凑、高效。不掌握指针,就没有掌握C语言的精华。 目录 一、定义 1.1地址 1.2指针 1.3指针变量 1.4指针和指针变量的区别 二、使用指针变量…...

【MongoDB】一、MongoDB的安装与部署
【MongoDB】一、MongoDB的安装与部署实验目的实验内容实验步骤一、下载MongoDB安装包二、创建文件夹data及子文件夹db和log三、启动MongDB服务1. 在命令行窗口执行启动MongoDB服务命令2. 打开mongodb.log3. 打开浏览器进行启动验证四、登录MongoDB五、配置环境变量六、将MongDB…...

《爆肝整理》保姆级系列教程python接口自动化(二十三)--unittest断言——上(详解)
简介 在测试用例中,执行完测试用例后,最后一步是判断测试结果是 pass 还是 fail,自动化测试脚本里面一般把这种生成测试结果的方法称为断言(assert)。用 unittest 组件测试用例的时候,断言的方法还是很多的…...

MySQL的mvcc
mvcc(多版本并发控制) MVCC 是通过数据行的多个版本管理来实现数据库的并发控制 。使得在InnoDB的事务隔离级别下执行 一致性读操作有了保证。可以认为是行级锁的变种,在很多情况下可以避免加锁,开销更低 mvcc没有正式的标准&…...

vite:常见的配置
最近在捣鼓一下vite,因为自己一直在使用react,就选择vite、react来体验一下vite。 使用最简单的方法创建一个应用:yarn create vite,然后选择react框架。 vite默认配置是使用了defineConfig工具函数: import { defi…...

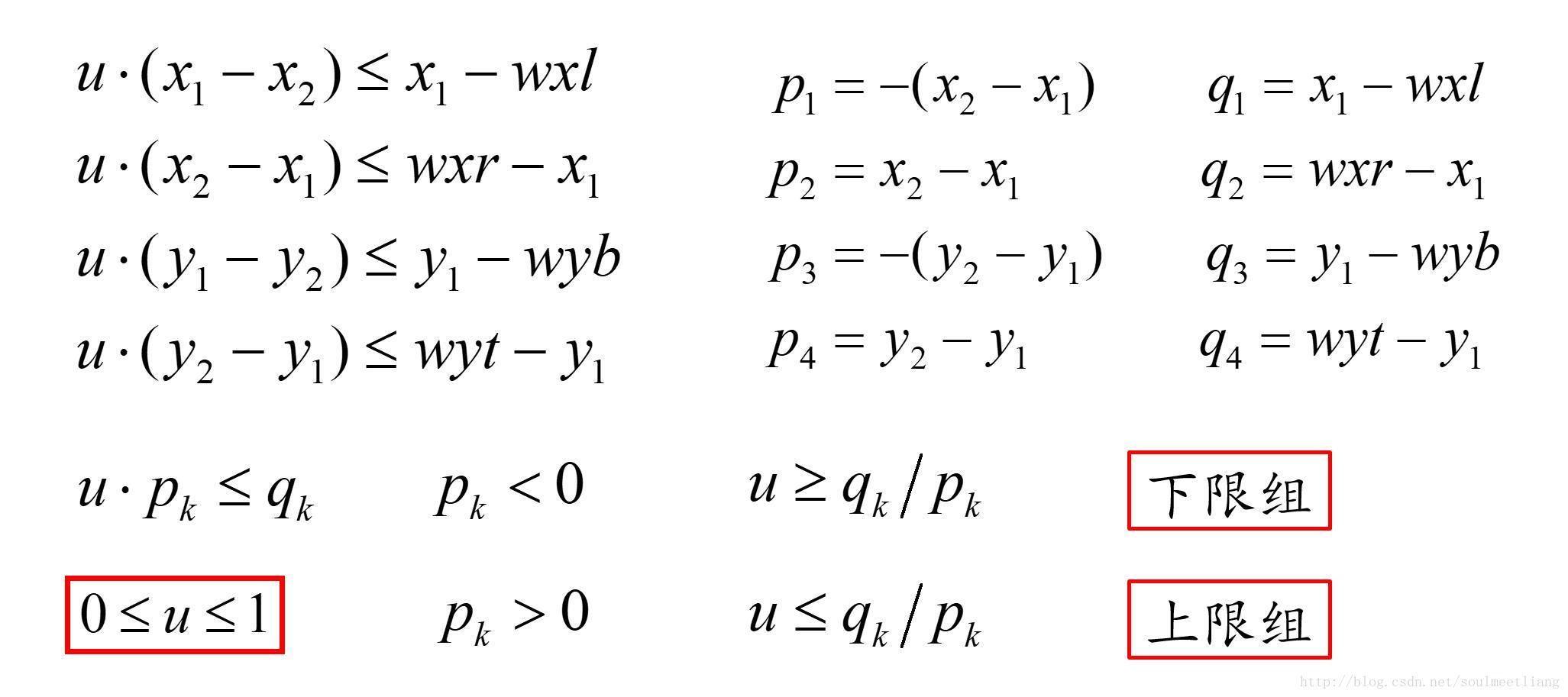
计算机图形学:liang算法和Cyrus-Beck算法
其中Cyrus-Beck算法呢,是计算一根直线一个多边形的交线段;liang算法是Cyrus的一个特例,即多边形刚好是矩形;先看看Cyrus算法的思路【从别的博客找的图片】:这很容易理解,点积>0时就可能中内部嘛…...

React组件之间的通信方式总结(上)
先来几个术语: 官方我的说法对应代码React elementReact元素let element<span>A爆了</span>Component组件class App extends React.Component {}无App为父元素,App1为子元素<App><App1></App1></App> 本文重点&…...

C++17 nodiscard标记符
文章目录前言弃值表达式nodiscard标记符函数非弃值声明类/枚举类/结构 非弃值声明返回类引用与类指针前言 在C 17中引入了一个标记符nodiscard,用于声明一个 “非弃值(no-discard)表达式”。那么在开始之前,我们需要了解一下什么是弃值表达式。 弃值表…...

SAP 寄售业务的标准流程
SAP的标准寄售业务,供应商提供的物料只有在公司使用之后才需支付应付账款,类似是一种先吃后付钱的餐饮流程。 SAP的寄售流程把实际业务中的供应商,采购方收货,采购方消耗物料,采购方依据消耗物料数量进行付款ÿ…...

操作系统高频知识
目录 一、线程与进程的区别 区别: 二、多进程和多线程区别 三、进程与程序的区别 三、死锁 1、是什么 2、产生的原因 3、产生的必要条件(4个) 4、如何预防 5、如何避免 6、如何检测 7、如何解除 一、线程与进程的区别 1、线程&a…...

加载预训练模型,模型微调,在自己的数据集上快速出效果
针对于某个任务,自己的训练数据不多,先找到一个同类的别人训练好的模型,把别人现成的训练好了的模型拿过来,换成自己的数据,调整一下参数,再训练一遍,这就是微调(fine-tuneÿ…...

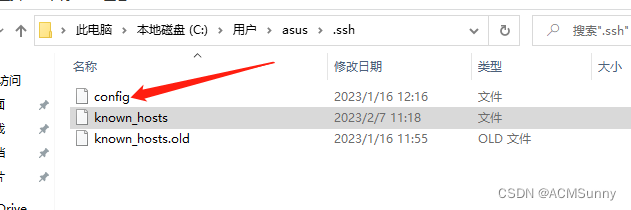
VScode远程连接服务器-过程试图写入的管道不存在-could not establist connection to【已解决】
问题描述 使用服务器的过程中突然与服务器断连,报错如下:could not establist connection to [20:23:39.487] > ssh: connect to host 10.201.0.131 port 22: Connection timed out > [20:23:39.495] > 过程试图写入的管道不存在。 > [20…...

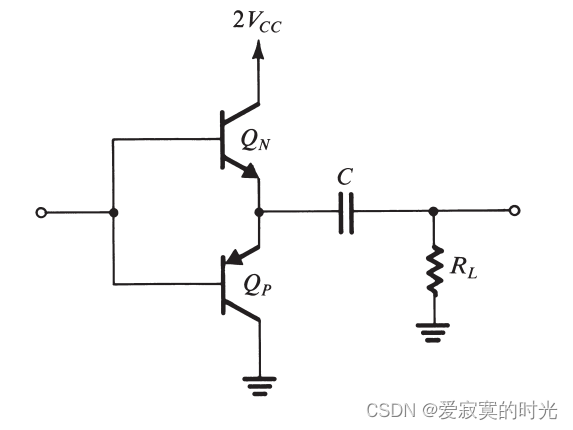
电子技术——B类输出阶
电子技术——B类输出阶 下图展示了一个B类输出阶的原理图,B类输出阶由两个互补的BJT组成,不同时导通。 原理 当输入电压 vI0v_I 0vI0 的时候,两个晶体管都截止输出电压为零。当 vIv_IvI 上升至超过0.5V的时候,此时 QNQ_NQN…...

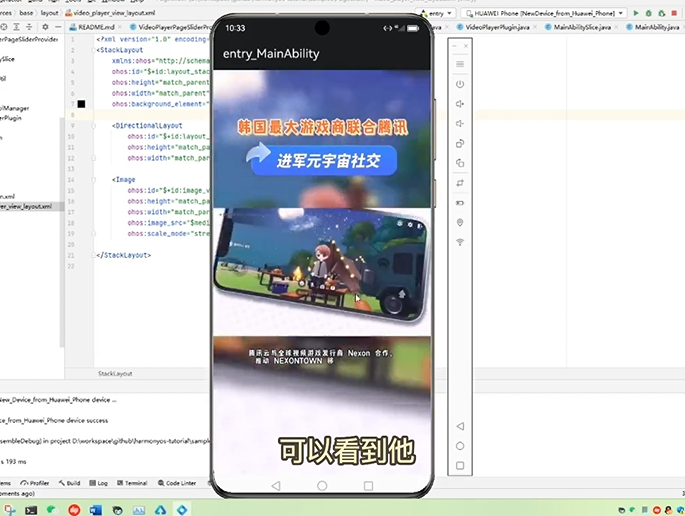
【老卫搬砖】034期:HarmonyOS 3.1 Beta 1初体验,我在本地模拟器里面刷短视频
今天啊打开这个DevEco Studio的话,已经提示有3.1Beta1版本的一个更新啊。然后看一下它的一些特性。本文也演示了如何在本地模拟器里面运行HarmonyOS版短视频。 主要特性 新特性包括: Added support for Windows 11 64-bit and macOS 13.x OSs, as well…...

Day901.内部临时表 -MySQL实战
内部临时表 Hi,我是阿昌,今天学习记录的是关于内部临时表的内容。 sort buffer、内存临时表和 join buffer。这三个数据结构都是用来存放语句执行过程中的中间数据,以辅助 SQL 语句的执行的。 其中,在排序的时候用到了 sort bu…...

jstatd的启动方式与关闭方式
启动方式与注意事项: 启动方式: 前台启动不打印日志: jstatd -J-Djava.security.policyjstatd.all.policy -J-Djava.rmi.server.hostname服务器IP 前台启动并打印日志: ./jstatd -J-Djava.security.policyjstatd.all.policy -…...

_improve-3
createElement过程 React.createElement(): 根据指定的第一个参数创建一个React元素 React.createElement(type,[props],[...children] )第一个参数是必填,传入的是似HTML标签名称,eg: ul, li第二个参数是选填,表示的是属性&#…...

C++——异常
目录 C语言传统的处理错误的方式 C异常概念 异常的使用 异常的抛出和匹配原则 在函数调用链中异常栈展开匹配原则 自定义异常体系 异常的重新抛出 编辑 异常安全 异常规范 C标准库的异常体系 异常的优缺点 C语言传统的处理错误的方式 传统的错误处理机制: …...

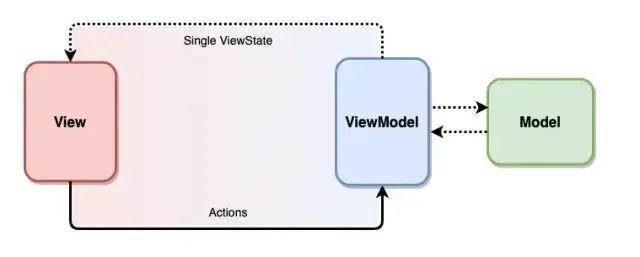
MVVM 架构进阶:MVI 架构详解
前言Android开发发展到今天已经相当成熟了,各种架构大家也都耳熟能详,如MVC,MVP,MVVM等,其中MVVM更是被官方推荐,成为Android开发中的显学。不过软件开发中没有银弹,MVVM架构也不是尽善尽美的,在使用过程中…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
