HarmonyOS 数据管理与应用数据持久化(二)
通过键值型数据库实现数据持久化
场景介绍
键值型数据库存储键值对形式的数据,当需要存储的数据没有复杂的关系模型,比如存储商品名称及对应价格、员工工号及今日是否已出勤等,由于数据复杂度低,更容易兼容不同数据库版本和设备类型,因此推荐使用键值型数据库持久化此类数据。
约束限制
● 设备协同数据库,针对每条记录,Key 的长度≤896 Byte,Value 的长度<4 MB。
● 单版本数据库,针对每条记录,Key 的长度≤1 KB,Value 的长度<4 MB。
● 每个应用程序最多支持同时打开 16 个键值型分布式数据库。
● 键值型数据库事件回调方法中不允许进行阻塞操作,例如修改 UI 组件。
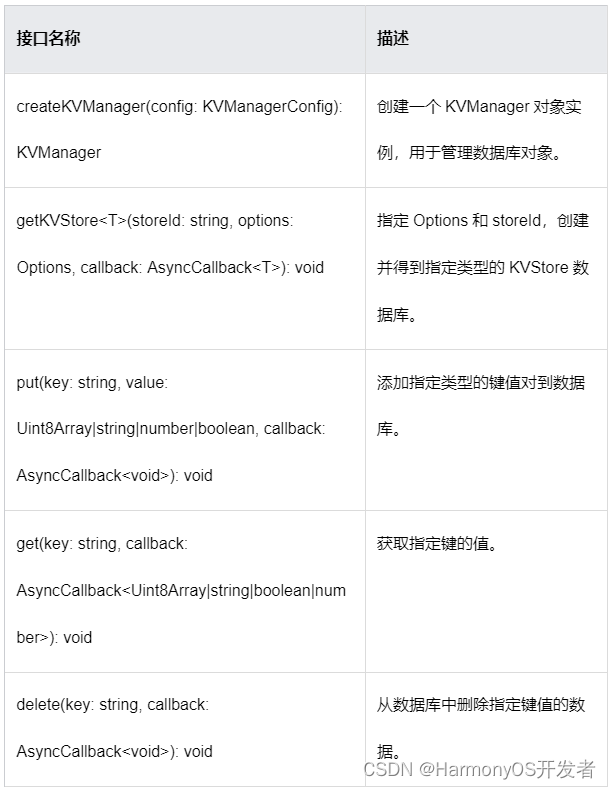
接口说明
以下是键值型数据库持久化功能的相关接口,大部分为异步接口。异步接口均有 callback 和 Promise 两种返回形式,下表均以 callback 形式为例,更多接口及使用方式请见分布式键值数据库。

开发步骤
1. 若要使用键值型数据库,首先要获取一个 KVManager 实例,用于管理数据库对象。示例代码如下所示:Stage 模型示例:
// 导入模块import distributedKVStore from '@ohos.data.distributedKVStore';// Stage模型import UIAbility from '@ohos.app.ability.UIAbility';let kvManager;export default class EntryAbility extends UIAbility {onCreate() {let context = this.context;const kvManagerConfig = {context: context,bundleName: 'com.example.datamanagertest'};try {// 创建KVManager实例kvManager = distributedKVStore.createKVManager(kvManagerConfig);console.info('Succeeded in creating KVManager.');// 继续创建获取数据库} catch (e) {console.error(`Failed to create KVManager. Code:${e.code},message:${e.message}`);}}}
FA 模型示例:
// 导入模块import distributedKVStore from '@ohos.data.distributedKVStore';// FA模型import featureAbility from '@ohos.ability.featureAbility';let kvManager;let context = featureAbility.getContext(); // 获取contextconst kvManagerConfig = {context: context,bundleName: 'com.example.datamanagertest'};try {kvManager = distributedKVStore.createKVManager(kvManagerConfig);console.info('Succeeded in creating KVManager.');// 继续创建获取数据库} catch (e) {console.error(`Failed to create KVManager. Code:${e.code},message:${e.message}`);}
2. 创建并获取键值数据库。示例代码如下所示:
try {const options = {createIfMissing: true, // 当数据库文件不存在时是否创建数据库,默认创建encrypt: false, // 设置数据库文件是否加密,默认不加密backup: false, // 设置数据库文件是否备份,默认备份kvStoreType: distributedKVStore.KVStoreType.SINGLE_VERSION, // 设置要创建的数据库类型,默认为多设备协同数据库securityLevel: distributedKVStore.SecurityLevel.S2 // 设置数据库安全级别};// storeId为数据库唯一标识符kvManager.getKVStore('storeId', options, (err, kvStore) => {if (err) {console.error(`Failed to get KVStore. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in getting KVStore.');// 进行相关数据操作});} catch (e) {console.error(`An unexpected error occurred. Code:${e.code},message:${e.message}`);}
3. 调用 put()方法向键值数据库中插入数据。示例代码如下所示:
const KEY_TEST_STRING_ELEMENT = 'key_test_string';const VALUE_TEST_STRING_ELEMENT = 'value_test_string';try {kvStore.put(KEY_TEST_STRING_ELEMENT, VALUE_TEST_STRING_ELEMENT, (err) => {if (err !== undefined) {console.error(`Failed to put data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in putting data.');});} catch (e) {console.error(`An unexpected error occurred. Code:${e.code},message:${e.message}`);}
说明
当 Key 值存在时,put()方法会修改其值,否则新增一条数据。
4. 调用 get()方法获取指定键的值。示例代码如下所示:
const KEY_TEST_STRING_ELEMENT = 'key_test_string';const VALUE_TEST_STRING_ELEMENT = 'value_test_string';try {kvStore.put(KEY_TEST_STRING_ELEMENT, VALUE_TEST_STRING_ELEMENT, (err) => {if (err !== undefined) {console.error(`Failed to put data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in putting data.');kvStore.get(KEY_TEST_STRING_ELEMENT, (err, data) => {if (err !== undefined) {console.error(`Failed to get data. Code:${err.code},message:${err.message}`);return;}console.info(`Succeeded in getting data. data:${data}`);});});} catch (e) {console.error(`Failed to get data. Code:${e.code},message:${e.message}`);}
5. 调用 delete()方法删除指定键值的数据。示例代码如下所示:
const KEY_TEST_STRING_ELEMENT = 'key_test_string';const VALUE_TEST_STRING_ELEMENT = 'value_test_string';try {kvStore.put(KEY_TEST_STRING_ELEMENT, VALUE_TEST_STRING_ELEMENT, (err) => {if (err !== undefined) {console.error(`Failed to put data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in putting data.');kvStore.delete(KEY_TEST_STRING_ELEMENT, (err) => {if (err !== undefined) {console.error(`Failed to delete data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in deleting data.');});});} catch (e) {console.error(`An unexpected error occurred. Code:${e.code},message:${e.message}`);}
通过关系型数据库实现数据持久化
场景介绍
关系型数据库基于 SQLite 组件,适用于存储包含复杂关系数据的场景,比如一个班级的学生信息,需要包括姓名、学号、各科成绩等,又或者公司的雇员信息,需要包括姓名、工号、职位等,由于数据之间有较强的对应关系,复杂程度比键值型数据更高,此时需要使用关系型数据库来持久化保存数据。
基本概念
● 谓词:数据库中用来代表数据实体的性质、特征或者数据实体之间关系的词项,主要用来定义数据库的操作条件。
● 结果集:指用户查询之后的结果集合,可以对数据进行访问。结果集提供了灵活的数据访问方式,可以更方便地拿到用户想要的数据。
运作机制
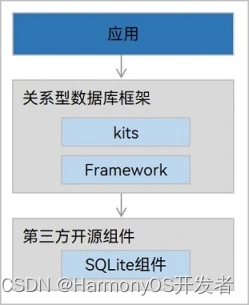
关系型数据库对应用提供通用的操作接口,底层使用 SQLite 作为持久化存储引擎,支持 SQLite 具有的数据库特性,包括但不限于事务、索引、视图、触发器、外键、参数化查询和预编译 SQL 语句。
图 1 关系型数据库运作机制

约束限制
● 系统默认日志方式是 WAL(Write Ahead Log)模式,系统默认落盘方式是 FULL 模式。
● 数据库中连接池的最大数量是 4 个,用以管理用户的读操作。
● 为保证数据的准确性,数据库同一时间只能支持一个写操作。
● 当应用被卸载完成后,设备上的相关数据库文件及临时文件会被自动清除。
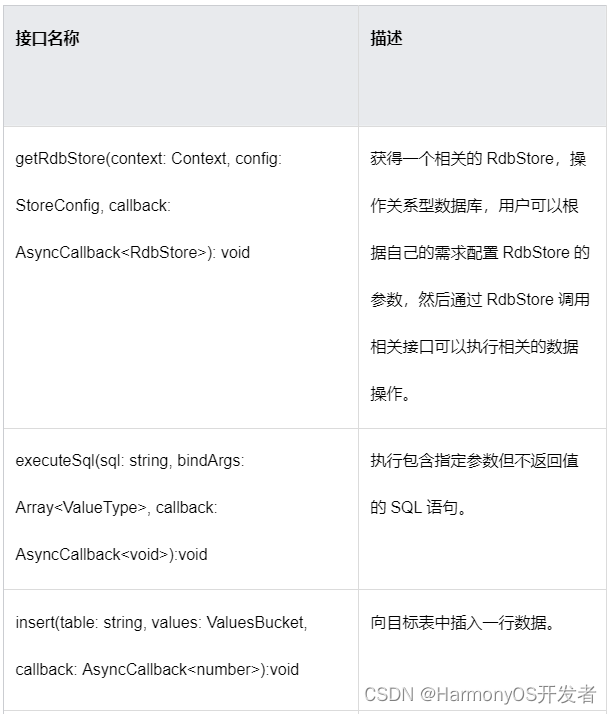
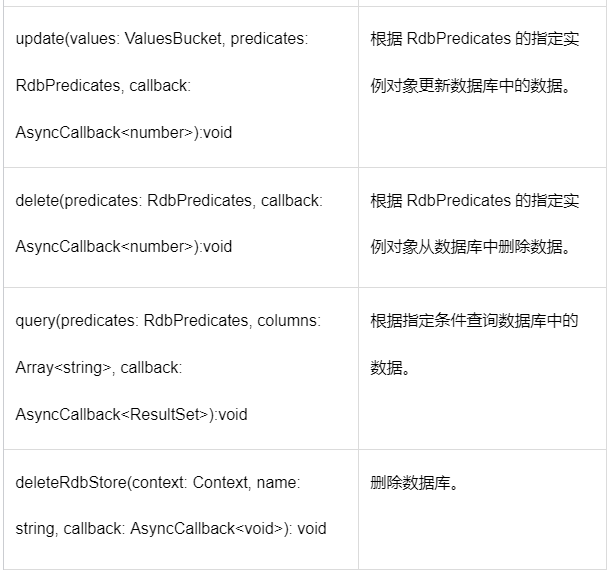
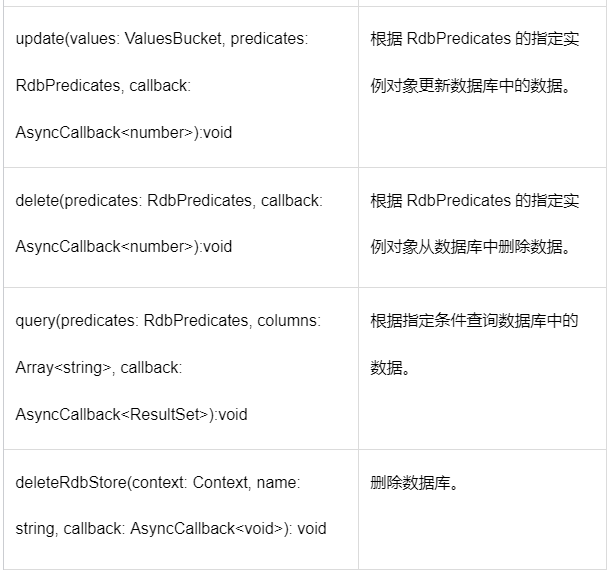
接口说明
以下是关系型数据库持久化功能的相关接口,大部分为异步接口。异步接口均有 callback 和 Promise 两种返回形式,下表均以 callback 形式为例,更多接口及使用方式请见关系型数据库。


开发步骤
1. 使用关系型数据库实现数据持久化,需要获取一个 RdbStore。示例代码如下所示:Stage 模型示例:
import relationalStore from '@ohos.data.relationalStore'; // 导入模块import UIAbility from '@ohos.app.ability.UIAbility';class EntryAbility extends UIAbility {onWindowStageCreate(windowStage) {const STORE_CONFIG = {name: 'RdbTest.db', // 数据库文件名securityLevel: relationalStore.SecurityLevel.S1 // 数据库安全级别};const SQL_CREATE_TABLE = 'CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)'; // 建表Sql语句relationalStore.getRdbStore(this.context, STORE_CONFIG, (err, store) => {if (err) {console.error(`Failed to get RdbStore. Code:${err.code}, message:${err.message}`);return;}console.info(`Succeeded in getting RdbStore.`);store.executeSql(SQL_CREATE_TABLE); // 创建数据表// 这里执行数据库的增、删、改、查等操作});}}
FA 模型示例:
import relationalStore from '@ohos.data.relationalStore'; // 导入模块import featureAbility from '@ohos.ability.featureAbility';// 获取contextlet context = featureAbility.getContext();const STORE_CONFIG = {name: 'RdbTest.db', // 数据库文件名securityLevel: relationalStore.SecurityLevel.S1 // 数据库安全级别};const SQL_CREATE_TABLE = 'CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)'; // 建表Sql语句relationalStore.getRdbStore(context, STORE_CONFIG, (err, store) => {if (err) {console.error(`Failed to get RdbStore. Code:${err.code}, message:${err.message}`);return;}console.info(`Succeeded in getting RdbStore.`);store.executeSql(SQL_CREATE_TABLE); // 创建数据表// 这里执行数据库的增、删、改、查等操作});
说明
● 应用创建的数据库与其上下文(Context)有关,即使使用同样的数据库名称,但不同的应用上下文,会产生多个数据库,例如每个 UIAbility 都有各自的上下文。
● 当应用首次获取数据库(调用 getRdbStore)后,在应用沙箱内会产生对应的数据库文件。使用数据库的过程中,在与数据库文件相同的目录下可能会产生以-wal 和-shm 结尾的临时文件。此时若开发者希望移动数据库文件到其它地方使用查看,则需要同时移动这些临时文件,当应用被卸载完成后,其在设备上产生的数据库文件及临时文件也会被移除。
2. 获取到 RdbStore 后,调用 insert()接口插入数据。示例代码如下所示:
const valueBucket = {'NAME': 'Lisa','AGE': 18,'SALARY': 100.5,'CODES': new Uint8Array([1, 2, 3, 4, 5])};store.insert('EMPLOYEE', valueBucket, (err, rowId) => {if (err) {console.error(`Failed to insert data. Code:${err.code}, message:${err.message}`);return;}console.info(`Succeeded in inserting data. rowId:${rowId}`);})
说明
关系型数据库没有显式的 flush 操作实现持久化,数据插入即保存在持久化文件。
3. 根据谓词指定的实例对象,对数据进行修改或删除。调用 update()方法修改数据,调用 delete()方法删除数据。示例代码如下所示:
// 修改数据const valueBucket = {'NAME': 'Rose','AGE': 22,'SALARY': 200.5,'CODES': new Uint8Array([1, 2, 3, 4, 5])};let predicates = new relationalStore.RdbPredicates('EMPLOYEE'); // 创建表'EMPLOYEE'的predicatespredicates.equalTo('NAME', 'Lisa'); // 匹配表'EMPLOYEE'中'NAME'为'Lisa'的字段store.update(valueBucket, predicates, (err, rows) => {if (err) {console.error(`Failed to update data. Code:${err.code}, message:${err.message}`);return;}console.info(`Succeeded in updating data. row count: ${rows}`);})// 删除数据let predicates = new relationalStore.RdbPredicates('EMPLOYEE');predicates.equalTo('NAME', 'Lisa');store.delete(predicates, (err, rows) => {if (err) {console.error(`Failed to delete data. Code:${err.code}, message:${err.message}`);return;}console.info(`Delete rows: ${rows}`);})
4. 根据谓词指定的查询条件查找数据。调用 query()方法查找数据,返回一个 ResultSet 结果集。示例代码如下所示:
let predicates = new relationalStore.RdbPredicates('EMPLOYEE');predicates.equalTo('NAME', 'Rose');store.query(predicates, ['ID', 'NAME', 'AGE', 'SALARY', 'CODES'], (err, resultSet) => {if (err) {console.error(`Failed to query data. Code:${err.code}, message:${err.message}`);return;}console.info(`ResultSet column names: ${resultSet.columnNames}`);console.info(`ResultSet column count: ${resultSet.columnCount}`);})
说明
当应用完成查询数据操作,不再使用结果集(ResultSet)时,请及时调用 close 方法关闭结果集,释放系统为其分配的内存。
5. 删除数据库。调用 deleteRdbStore()方法,删除数据库及数据库相关文件。示例代码如下:
Stage 模型示例:
import UIAbility from '@ohos.app.ability.UIAbility';class EntryAbility extends UIAbility {onWindowStageCreate(windowStage) {relationalStore.deleteRdbStore(this.context, 'RdbTest.db', (err) => {if (err) {console.error(`Failed to delete RdbStore. Code:${err.code}, message:${err.message}`);return;}console.info('Succeeded in deleting RdbStore.');});}}
FA 模型示例:
import featureAbility from '@ohos.ability.featureAbility';// 获取contextlet context = featureAbility.getContext();relationalStore.deleteRdbStore(context, 'RdbTest.db', (err) => {if (err) {console.error(`Failed to delete RdbStore. Code:${err.code}, message:${err.message}`);return;}console.info('Succeeded in deleting RdbStore.');});
相关文章:

HarmonyOS 数据管理与应用数据持久化(二)
通过键值型数据库实现数据持久化 场景介绍 键值型数据库存储键值对形式的数据,当需要存储的数据没有复杂的关系模型,比如存储商品名称及对应价格、员工工号及今日是否已出勤等,由于数据复杂度低,更容易兼容不同数据库版本和设备…...

Hadoop环境搭建及Demo
参考博客 Windows 10安装Hadoop 3.3.0教程 (kontext.tech) Hadoop入门篇——伪分布模式安装 & WordCount词频统计 | Liu Baoshuai’s Blog Hadoop安装教程 Linux版_linux和hadoop的安装_lnlnldczxy的博客-CSDN博客 hadoop启动出错 The value of property bind.address …...

更新一下数据集
UCI Machine Learning Repository UCI的数据集还是挺老牌的,最近换了地址,我就再记录一下。 左边是比较常见的数据集,比如Iris很经典,Heart Disease这也是,包括Wine,通常对于初学者学习比较好,…...

web3之跨链预言机SupraOracles:什么是Supra
文章目录 web3之跨链预言机SupraOracles什么是Supra什么是DORA(分布式Oracle协议)使用场景web3之跨链预言机SupraOracles 什么是Supra 官网:https://supraoracles.com/ 预言机的核心价值就在于数据传输,数据传输的速度、准确性、安全性更是重中之重。Supra Oracles 就是这…...

关系型数据库 期末复习(未完
关系型数据库 绪论概念间的关系数据库的历史信息和数据数据模型 关系模型数据结构关系完整性关系操作语言 关系代数语言 绪论 概念间的关系 数据->数据库->数据库管理系统->数据库系统 数据库的历史 人工管理阶段 -> 文件系统阶段 -> 数据库系统阶段 数据库…...

【学习笔记】CF1895G Two Characters, Two Colors
感谢grass8sheep提供的思路。 首先,我们可以用 D P DP DP解决这个问题。 设 f i , j f_{i,j} fi,j表示前 i i i个数中有 j j j个为 1 1 1的位置为红色的最大价值。则转移如下: f i , j ← f i − 1 , j b i f_{i,j}\gets f_{i-1,j}b_i fi,j←fi−…...

GZ035 5G组网与运维赛题第10套
2023年全国职业院校技能大赛 GZ035 5G组网与运维赛项(高职组) 赛题第10套 一、竞赛须知 1.竞赛内容分布 竞赛模块1--5G公共网络规划部署与开通(35分) 子任务1:5G公共网络部署与调试(15分) 子…...

基于SSM的教学管理系统(有报告)。Javaee项目。
演示视频: 基于SSM的教学管理系统(有报告)。Javaee项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring SpringMvc My…...

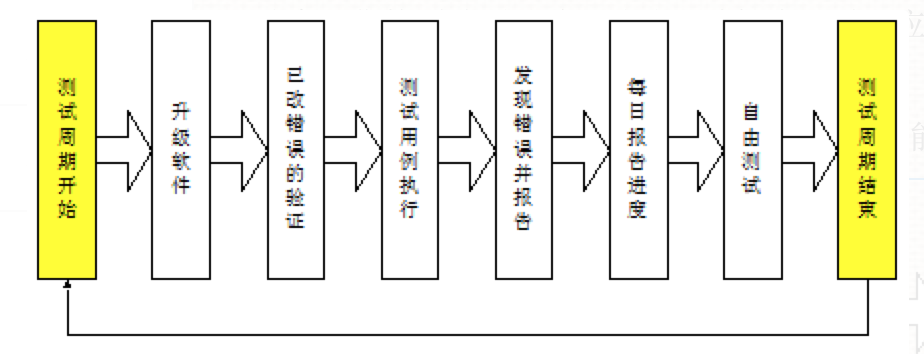
软件测试工作流程
流程体系介绍 在以往的项目工作中,我参与过,需求评审、测试计划制定、测试用例编写、测试用例执行、测试脚本编写、测试脚本的执行,进行回归测试、验收测试、编写阶段性测试报告等工作 需求分析,需求评审(RPD、产品原…...

高级文本编辑软件 UltraEdit mac中文版介绍说明
UltraEdit mac是一款在Windows系统中非常出名的文本编辑器, UltraEdit for mac对于IT程序猿来说,更是必不可少,可以使用UltraEdit编辑配置文件、查看16进制文件、代码高亮显示等,虽然Mac上已经有了很多优秀的文本编辑器࿰…...

python模块的介绍和导入
python模块的介绍和导入 概念 在Python中,每个Python代码文件都是一个模块。写程序时,我们可以将代码分散在不同的模块(文件)中,然后在一个模块中引用另一个模块的内容。 导入格式 1、在一个模块中引用(导入)另一个模块可以使用import语句…...

基于单片机的智能饮水机系统
收藏和点赞,您的关注是我创作的动力 文章目录 概要 一、系统设计方案分析2.1 设计功能及性能分析2.2设计方案分析 二、系统的硬件设计3.1 系统设计框图系统软件设计4.1 总体介绍原理图 四、 结论 概要 现在很多学校以及家庭使用的饮水机的功能都是比较单一的&#…...

CSS画圆以及CSS实现动态圆
CSS画圆以及CSS实现动态圆 1. 先看基础(静态圆)1.1 效果如下:1.2 代码如下: 2. 动态圆2.1 一个动态圆2.1.1 让圆渐变2.1.2 圆渐变8秒后消失2.1.3 转动的圆(单个圆) 2.2 多个动态圆 1. 先看基础(…...

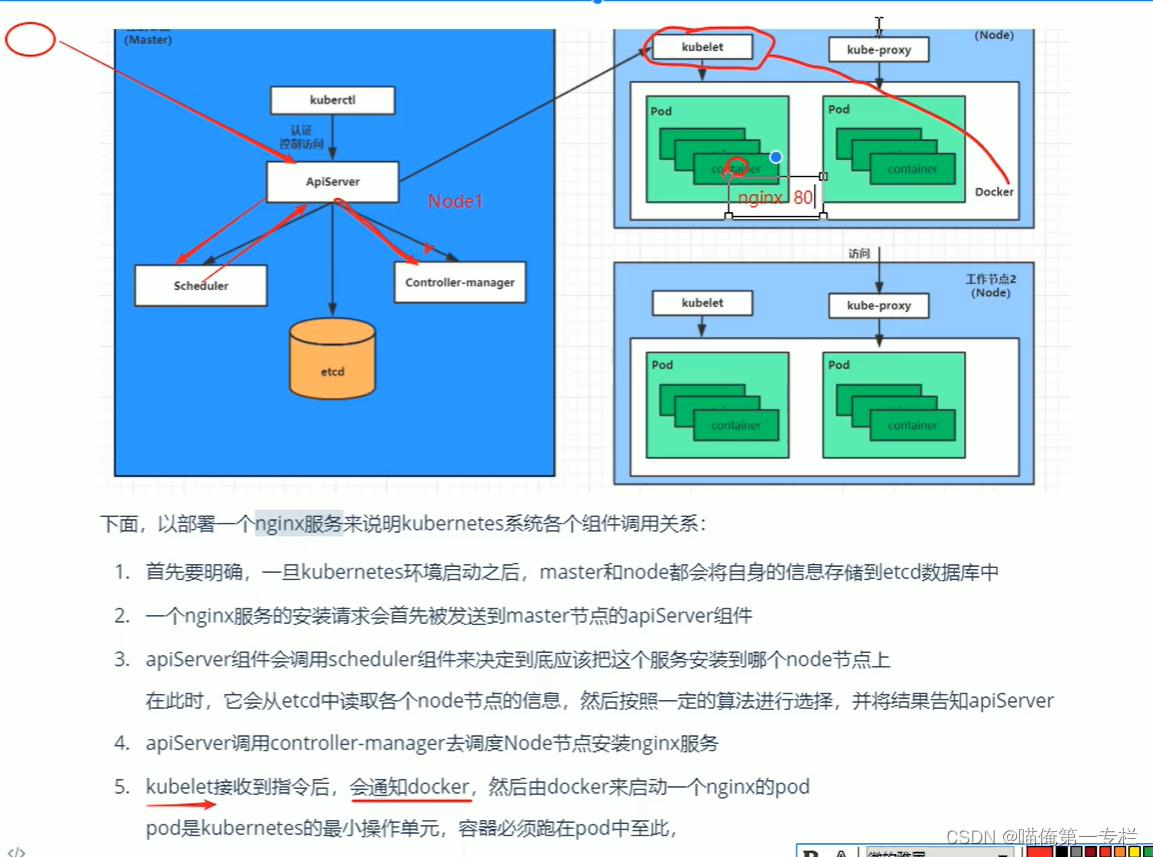
K8S知识点(一)
(1)应用部署方式转变 (2)K8S介绍 容器部署容易出现编排问题,为了解决就出现了大量的编排软件,这里将的是K8S编排问题的解决佼佼者 弹性伸缩:当流量从1000变为1200可以,自动开启一个…...

人工智能师求职面试笔试题及答案汇总
人工智能师求职面试笔试题及答案汇总 1.如何在Python中实现一个生成器? 答:在Python中,生成器是一种特殊类型的迭代器。生成器允许你在需要时才生成值,从而节省内存。生成器函数在Python中是通过关键字yield来实现的。例如&…...

【Windows-软件-FFmpeg】(01)通过CMD运行FFmpeg进行操作,快速上手
前言 通过"cmd"运行"ffmpeg"进行操作,快速上手; 实操 【实操一】 说明 使用"ffmpeg"来合并音频文件和视频文件 ; 环境 Windows 11 专业版(22621.2428); 代码 …...

Spring Data Redis + RabbitMQ - 基于 string 实现缓存、计数功能(同步数据)
目录 一、Spring Data Redis 1.1、缓存功能 1.1.1、分析 1.1.2、案例实现 1.1.3、效果演示 1.2、计数功能(Redis RabbitMQ) 1.2.1、分析 1.2.2、案例实现 一、Spring Data Redis 1.1、缓存功能 1.1.1、分析 使用 redis 作为缓存, M…...

Facebook Developer 的 HashCode
在 Android 中,您可以使用 Facebook SDK 提供的工具来生成您的应用程序的哈希码(hash code),以便在 Facebook 开发者帐户中配置您的应用程序。 要生成哈希码,您可以使用以下步骤: 打开终端或命令提示符&am…...

下载使用 ant design Pro 中遇到的一些问题
文章目录 npm 版本问题在idea终端输入命令报错:error:0308010C:digital envelope routines::unsupported npm 版本问题 npm v9.6.3 is known not to run on Node.js v19.9.0. This version of npm supports the following node versions: ^14.17.0 || ^16.13.0 || …...

「Java开发指南」如何用MyEclipse搭建Spring MVC应用程序?(一)
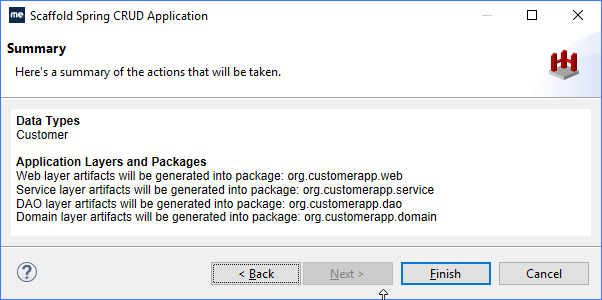
本教程将指导开发者如何生成一个可运行的Spring MVC客户应用程序,该应用程序实现域模型的CRUD应用程序模式。在本教程中,您将学习如何: 从数据库表的Scaffold到现有项目部署搭建的应用程序 使用Spring MVC搭建需要MyEclipse Spring或Bling授…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
