[尚硅谷React笔记]——第9章 ReactRouter6
目录:
- 课程说明
- 一级路由
- 重定向
- NavLink高亮
- useRoutes路由表
- 嵌套路由
- 路由的params参数
- 路由的search参数
- 路由的state参数
- 编程式路由导航
- useRouterContext
- useNavigationType
- useOutlet
- useResolvedPath()
- 总结
- 项目地址
1.课程说明
概述
- React Router以三个不同的包发布到npm 上,它们分别为:
- 1.react-router:路由的核心库,提供了很多的:组件、钩子。
- 2.react-router-dom:包含react-router所有内容,并添加一些专门用于DOM的组件,例如<BrowserRouter>等。
- 3. react-router-native:包括react-router所有内容,并添加一些专门用于ReactNative的API例如:<NativeRouter>等。
- 2.与React Router 5.x版本相比,改变了什么?
- 1.内置组件的变化:移除<Switch/>,新增<Routes/>等。
- ⒉.语法的变化: component={About]变为element={<About/>}等。
- 3.新增多个hook: useParams 、useNavigate 、useMatch 等。
- 4.官方明确推荐函数式组件了!!!
2.一级路由
About.jsx
import React from 'react';function About(props) {return (<div><h3>我是About的内容</h3></div>);
}export default About;Home.jsx
import React from 'react';function Home(props) {return (<div><h3>我是Home的内容</h3></div>);
}export default Home;App.js
import React from 'react';
import {NavLink, Routes, Route} from "react-router-dom";
import About from "./pages/About";
import Home from "./pages/Home";function App(props) {return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><NavLink className="list-group-item" to="/about">About</NavLink><NavLink className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body"><Routes><Route path="/about" element={<About></About>}></Route><Route path="/home" element={<Home></Home>}></Route></Routes></div></div></div></div></div>);
}export default App;index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import {BrowserRouter} from "react-router-dom";const root = ReactDOM.createRoot(document.getElementById('root'));root.render(<BrowserRouter><App/></BrowserRouter>
);
3.重定向
App.js
import React from 'react';
import {NavLink, Routes, Route, Navigate} from "react-router-dom";
import About from "./pages/About";
import Home from "./pages/Home";function App(props) {return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><NavLink className="list-group-item" to="/about">About</NavLink><NavLink className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body"><Routes><Route path="/ABOUT" caseSensitive element={<About></About>}></Route><Route path="/home" element={<Home></Home>}></Route><Route path="/" element={<Navigate to="/about"/>}></Route></Routes></div></div></div></div></div>);
}export default App;Home.jsx
import React, {useState} from 'react';
import {Navigate} from "react-router-dom";function Home(props) {const [sum, setSum] = useState(1)return (<div><h3>我是Home的内容</h3>{sum === 2 ? <Navigate to="/about/" replace={true}/> : <h4>当前sum的值是:{sum}</h4>}<button onClick={() => setSum(2)}>点我将sum变为2</button></div>);
}export default Home;4.NavLink高亮
App.js
import React from 'react';
import {NavLink, Routes, Route, Navigate} from "react-router-dom";
import About from "./pages/About";
import Home from "./pages/Home";function App(props) {function computedClassName({isActive}) {return isActive ? 'list-group-item atguigu' : 'list-group-item'}return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><NavLink className={computedClassName} to="/about">About</NavLink><NavLink className={computedClassName} to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body"><Routes><Route path="/about" element={<About></About>}></Route><Route path="/home" element={<Home></Home>}></Route><Route path="/" element={<Navigate to="/about"/>}></Route></Routes></div></div></div></div></div>);
}export default App;About.jsx
import React from 'react';function About(props) {return (<div><h3>我是About的内容</h3></div>);
}export default About;Home.jsx
import React from 'react';function Home(props) {return (<div><h3>我是Home的内容</h3></div>);
}export default Home;5.useRoutes路由表
route/index.js
import About from "../pages/About";
import Home from "../pages/Home";
import {Navigate} from "react-router-dom";export default [{path: '/about',element: <About></About>},{path: '/home',element: <Home></Home>},{path: '/',element: <Navigate to="/about"></Navigate>},
]App.js
import React from 'react';
import {NavLink, useRoutes} from "react-router-dom";
import routes from "./routes";function App(props) {const element = useRoutes(routes)return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><NavLink className="list-group-item" to="/about">About</NavLink><NavLink className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/*<Routes>*/}{/* <Route path="/about" element={<About></About>}></Route>*/}{/* <Route path="/home" element={<Home></Home>}></Route>*/}{/* <Route path="/" element={<Navigate to="/about"/>}></Route>*/}{/*</Routes>*/}{element}</div></div></div></div></div>);
}export default App;6.嵌套路由
App.js
import React from 'react';
import {NavLink, useRoutes} from "react-router-dom";
import routes from "./routes";function App(props) {const element = useRoutes(routes)return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><NavLink className="list-group-item" to="/about">About</NavLink><NavLink className="list-group-item" end to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/*<Routes>*/}{/* <Route path="/about" element={<About></About>}></Route>*/}{/* <Route path="/home" element={<Home></Home>}></Route>*/}{/* <Route path="/" element={<Navigate to="/about"/>}></Route>*/}{/*</Routes>*/}{element}</div></div></div></div></div>);
}export default App;route/index.js
import About from "../pages/About";
import Home from "../pages/Home";
import {Navigate} from "react-router-dom";
import News from "../pages/News";
import Message from "../pages/Message";export default [{path: '/about',element: <About></About>},{path: '/home',element: <Home></Home>,children: [{path: 'news',element: <News></News>},{path: 'message',element: <Message></Message>}]},{path: '/',element: <Navigate to="/about"></Navigate>},
]News.jsx
import React from 'react';function News(props) {return (<div><ul><li>news001</li><li>news002</li><li>news003</li></ul></div>);
}export default News;Message.jsx
import React from 'react';function Message(props) {return (<div><ul><li><a href="/message1">message001</a> </li><li><a href="/message2">message002</a> </li><li><a href="/message/3">message003</a> </li></ul></div>);
}export default Message;Home.jsx
import React from 'react';
import {NavLink, Outlet} from "react-router-dom";function Home(props) {return (<div><h2>Home组件内容</h2><div><ul className="nav nav-tabs"><li><NavLink className="list-group-item" to="news">News</NavLink>{/*<NavLink className="list-group-item" to="./news">News</NavLink>*/}{/*<NavLink className="list-group-item" to="/home/news">News</NavLink>*/}</li><li><NavLink className="list-group-item " to="message">Message</NavLink>{/*<NavLink className="list-group-item " to="./message">Message</NavLink>*/}{/*<NavLink className="list-group-item " to="/home/message">Message</NavLink>*/}</li></ul><Outlet></Outlet></div></div>);
}export default Home;About.jsx
import React from 'react';function About(props) {return (<div><h3>我是About的内容</h3></div>);
}export default About;7.路由的params参数
Detail.jsx
import React from 'react';
import {useMatch, useParams} from "react-router-dom";function Detail(props) {const {id, title, content} = useParams()const x = useMatch('/home/message/detail/:id/:title/:content')console.log(x)return (<div><ul><li>消息编号:{id}</li><li>消息标题:{title}</li><li>消息内容:{content}</li></ul></div>);
}export default Detail;Message.jsx
import React, {useState} from 'react';
import {Link, Outlet} from "react-router-dom";function Message(props) {const [messages] = useState([{id: '001', title: '消息1', content: '锄禾日当午'},{id: '002', title: '消息2', content: '汗滴禾下土'},{id: '003', title: '消息3', content: '谁知盘中餐'},{id: '004', title: '消息4', content: '粒粒皆辛苦'},])return (<div><ul>{messages.map((m) => {return (<li key={m.id}><Link to={`detail/${m.id}/${m.title}/${m.content}`}>{m.title}</Link> </li>)})}</ul><hr></hr><Outlet></Outlet></div>);
}export default Message;routes/index.js
import About from "../pages/About";
import Home from "../pages/Home";
import {Navigate} from "react-router-dom";
import News from "../pages/News";
import Message from "../pages/Message";
import Detail from "../pages/Detail";export default [{path: '/about',element: <About></About>},{path: '/home',element: <Home></Home>,children: [{path: 'news',element: <News></News>},{path: 'message',element: <Message></Message>,children: [{path: 'detail/:id/:title/:content',element: <Detail></Detail>}]}]},{path: '/',element: <Navigate to="/about"></Navigate>},
]8.路由的search参数
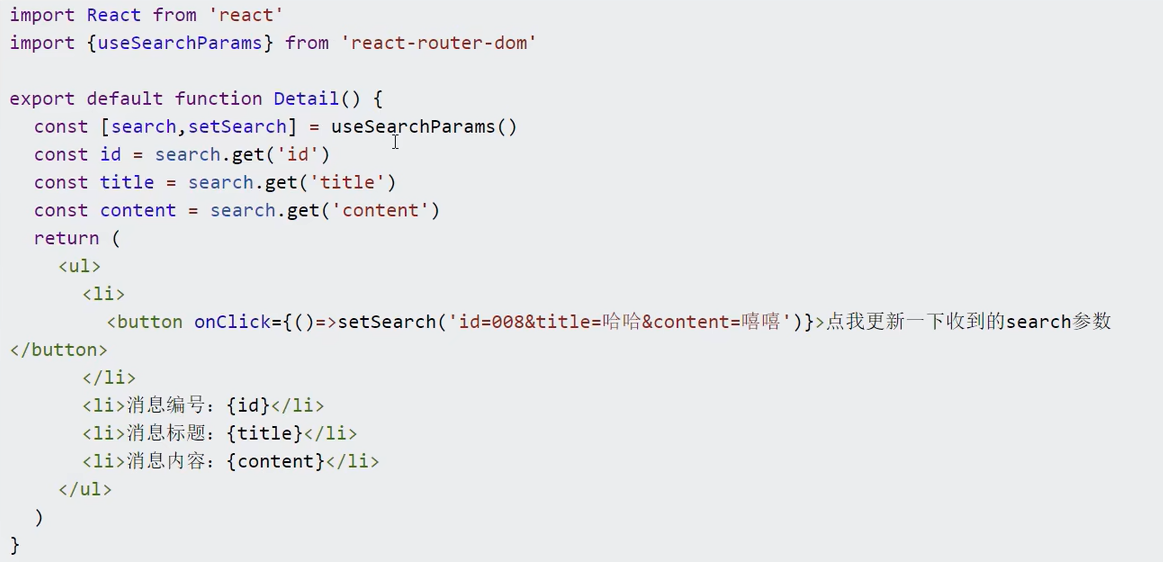
Detail.jsx
import React from 'react';
import {useLocation, useSearchParams} from "react-router-dom";function Detail(props) {const [search, setSearch] = useSearchParams()const id = search.get('id')const title = search.get('title')const content = search.get('content')const x = useLocation()console.log(x)return (<div><ul><li><button onClick={() => setSearch('id=008&title=哈哈&content=嘻嘻')}>点我更新一下收到的search参数</button></li><li>消息编号:{id}</li><li>消息标题:{title}</li><li>消息内容:{content}</li></ul></div>);
}export default Detail;Message.jsx
import React, {useState} from 'react';
import {Link, Outlet} from "react-router-dom";function Message(props) {const [messages] = useState([{id: '001', title: '消息1', content: '锄禾日当午'},{id: '002', title: '消息2', content: '汗滴禾下土'},{id: '003', title: '消息3', content: '谁知盘中餐'},{id: '004', title: '消息4', content: '粒粒皆辛苦'},])return (<div><ul>{messages.map((m) => {return (<li key={m.id}>{/*<Link to={`detail/${m.id}/${m.title}/${m.content}`}>{m.title}</Link> */}<Link to={`detail?id=${m.id}&title=${m.title}&content=${m.content}`}>{m.title}</Link> </li>)})}</ul><hr></hr><Outlet></Outlet></div>);
}export default Message;index.js
import About from "../pages/About";
import Home from "../pages/Home";
import {Navigate} from "react-router-dom";
import News from "../pages/News";
import Message from "../pages/Message";
import Detail from "../pages/Detail";export default [{path: '/about',element: <About></About>},{path: '/home',element: <Home></Home>,children: [{path: 'news',element: <News></News>},{path: 'message',element: <Message></Message>,children: [{path: 'detail',element: <Detail></Detail>}]}]},{path: '/',element: <Navigate to="/about"></Navigate>},
]9.路由的state参数
Detail.jsx
import React from 'react';
import {useLocation} from "react-router-dom";function Detail(props) {const {state: {id, title, content}} = useLocation()return (<div><ul><li>消息编号:{id}</li><li>消息标题:{title}</li><li>消息内容:{content}</li></ul></div>);
}export default Detail;Message.jsx
import React, {useState} from 'react';
import {Link, Outlet} from "react-router-dom";function Message(props) {const [messages] = useState([{id: '001', title: '消息1', content: '锄禾日当午'},{id: '002', title: '消息2', content: '汗滴禾下土'},{id: '003', title: '消息3', content: '谁知盘中餐'},{id: '004', title: '消息4', content: '粒粒皆辛苦'},])return (<div><ul>{messages.map((m) => {return (<li key={m.id}>{/*<Link to={`detail/${m.id}/${m.title}/${m.content}`}>{m.title}</Link> */}{/*<Link to={`detail?id=${m.id}&title=${m.title}&content=${m.content}`}>{m.title}</Link>*/}<Link to="detail"state={{id: m.id, title: m.title, content: m.content}}>{m.title}</Link> </li>)})}</ul><hr></hr><Outlet></Outlet></div>);
}export default Message;routes/index.js
import About from "../pages/About";
import Home from "../pages/Home";
import {Navigate} from "react-router-dom";
import News from "../pages/News";
import Message from "../pages/Message";
import Detail from "../pages/Detail";export default [{path: '/about',element: <About></About>},{path: '/home',element: <Home></Home>,children: [{path: 'news',element: <News></News>},{path: 'message',element: <Message></Message>,children: [{path: 'detail',element: <Detail></Detail>}]}]},{path: '/',element: <Navigate to="/about"></Navigate>},
]10.编程式路由导航
Header.jsx
import React from 'react';
import {useNavigate} from "react-router-dom";function Header(props) {const navigate = useNavigate()function back() {navigate(-1)}function forward() {navigate(1)}return (<div><div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2><button onClick={back}>后退</button><button onClick={forward}>前进</button></div></div></div>);
}export default Header;Message.jsx
import React, {useState} from 'react';
import {Link, Outlet, useNavigate} from "react-router-dom";function Message(props) {const [messages] = useState([{id: '001', title: '消息1', content: '锄禾日当午'},{id: '002', title: '消息2', content: '汗滴禾下土'},{id: '003', title: '消息3', content: '谁知盘中餐'},{id: '004', title: '消息4', content: '粒粒皆辛苦'},])const navigate = useNavigate()function showDetail(m) {navigate('detail', {replace: false, state: {id: m.id, title: m.title, content: m.content}})}return (<div><ul>{messages.map((m) => {return (<li key={m.id}>{/*<Link to={`detail/${m.id}/${m.title}/${m.content}`}>{m.title}</Link> */}{/*<Link to={`detail?id=${m.id}&title=${m.title}&content=${m.content}`}>{m.title}</Link>*/}<Link to="detail"state={{id: m.id, title: m.title, content: m.content}}>{m.title}</Link><button onClick={() => showDetail(m)}>查看详情</button></li>)})}</ul><hr></hr><Outlet></Outlet></div>);
}export default Message;App.js
import React from 'react';
import {NavLink, useRoutes} from "react-router-dom";
import routes from "./routes";
import Header from "./components/Header";function App(props) {const element = useRoutes(routes)return (<div><div className="row"><Header></Header></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><NavLink className="list-group-item" to="/about">About</NavLink><NavLink className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/*<Routes>*/}{/* <Route path="/about" element={<About></About>}></Route>*/}{/* <Route path="/home" element={<Home></Home>}></Route>*/}{/* <Route path="/" element={<Navigate to="/about"/>}></Route>*/}{/*</Routes>*/}{element}</div></div></div></div></div>);
}export default App;11.useRouterContext
- uselnRouterContext()
- 作用:如果组件在<Router>的上下文中呈现,则useInRouterContext钩子返回true,否则返回false。
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import {BrowserRouter} from "react-router-dom";
import Demo from "./components/Demo";const root = ReactDOM.createRoot(document.getElementById('root'));root.render(<Demo></Demo>,<BrowserRouter><App/></BrowserRouter>
);
App.js
import React from 'react';
import {NavLink, useInRouterContext, useRoutes} from "react-router-dom";
import routes from "./routes";
import Header from "./components/Header";function App(props) {const element = useRoutes(routes)console.log('@',useInRouterContext())return (<div><div className="row"><Header></Header></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><NavLink className="list-group-item" to="/about">About</NavLink><NavLink className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/*<Routes>*/}{/* <Route path="/about" element={<About></About>}></Route>*/}{/* <Route path="/home" element={<Home></Home>}></Route>*/}{/* <Route path="/" element={<Navigate to="/about"/>}></Route>*/}{/*</Routes>*/}{element}</div></div></div></div></div>);
}export default App;Demo.jsx
import React from 'react';
import {useInRouterContext} from "react-router-dom";function Demo(props) {console.log(useInRouterContext())return (<div>demo</div>);
}export default Demo;Header.jsx
import React from 'react';
import {useInRouterContext, useNavigate} from "react-router-dom";function Header(props) {const navigate = useNavigate()console.log(useInRouterContext())function back() {navigate(-1)}function forward() {navigate(1)}return (<div><div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2><button onClick={back}>后退</button><button onClick={forward}>前进</button></div></div></div>);
}export default Header;12.useNavigationType
- useNavigationType()
- 作用:返回当前的导航类型((用户是如何来到当前页面的)。
- 返回值:POP、PUSH、REPLACE]。
- 备注:PoP是指在浏览器中直接打开了这个路由组件(刷新页面)。
News.jsx
import React from 'react';
import {useNavigationType} from "react-router-dom";function News(props) {console.log(useNavigationType())return (<div><ul><li>news001</li><li>news002</li><li>news003</li></ul></div>);
}export default News;
13.useOutlet
- useOutlet()
- 作用:用来呈现当前组件中要渲染的嵌套路由。
- 示例代码:
const result = useoutlet( )
console.log( result)
//如果嵌套路由没有挂载,则result为null
//如果嵌套路由已经挂载,则展示嵌套的路由对象Home.jsx
import React from 'react';
import {NavLink, Outlet, useOutlet} from "react-router-dom";function Home(props) {console.log(useOutlet())return (<div><h2>Home组件内容</h2><div><ul className="nav nav-tabs"><li><NavLink className="list-group-item" to="news">News</NavLink></li><li><NavLink className="list-group-item " to="message">Message</NavLink></li></ul><Outlet></Outlet></div></div>);
}export default Home;
14.useResolvedPath()
- useResolvedPath()
- 作用:给定一个URL值,解析其中的: path、search、hash值。
News.jsx
import React from 'react';
import {useResolvedPath} from "react-router-dom";function News(props) {console.log(useResolvedPath('/user?id=001&name=tom#qwe'))return (<div><ul><li>news001</li><li>news002</li><li>news003</li></ul></div>);
}export default News;15.总结:
2.Component
1. <BrowserRouter>
- 说明:<BrowserRouter>用于包裹整个应用。
- 示例代码:
-
import React from "react"; import ReactDOM from "react-dom" ; import { BrowserRouter } from "react-router-dom" ;ReactDOM.render( <BrowserRouter> {/*整体结构(通常为App组件)*/} </BrowserRouter> ,root );
2.<HashRouter>
- 说明:作用与<BrowserRouter>一样,但<HashRouter>修改的是地址栏的hash值。
- 备注:6.x版本中<HashRouter>、<BrowserRouter>的用法与5.x相同。
3.<Routes/> 与<Route/>
- v6版本中移出了先前的<Switch>,引入了新的替代者:<Routes>。
- <Routes>和<Route>要配合使用,且必须要用<Routes>包裹<Route>。
- <Route>相当于一个if语句,如果其路径与当前URL匹配,则呈现其对应的组件。
- <Route caseSensitive>属性用于指定:匹配时是否区分大小写(默认为false)。
- 当URL发生变化时,<Routes>都会查看其所有子<Route>元素以找到最佳匹配并呈现组件。
- <cRoute也可以嵌套使用,且可配合useRoutes()配置“路由表”,但需要通过<outlet>组件来渲染其子路由。
- 示例代码:

4.<Link>
- 作用:修改URL,且不发送网络请求(路由链接)。
5.<NavLink>
- 作用:与<Link>组件类似,且可实现导航的“高亮"效果。
- 示例代码:

6.<Navigate>
- 作用:只要<Navigate>组件被渲染,就会修改路径,切换视图。
- replace属性用于控制跳转模式(push或 replace,默认是push) 。
- 示例代码:

7. <outlet>
- 当<Route>产生嵌套时,渲染其对应的后续子路由。
3.Hooks
1.useRoutes()
- 作用:根据路由表,动态创建<Routes>和<Route> 。
2.useNavigate
- 作用:返回一个函数用来实现编程式导航。
- 示例代码:

3. useParams()
- 作用:回当前匹配路由的params参数,类似于5.x中的match.params .
- 示例代码:

4.useSearchParams()
- 作用:用于读取和修改当前位置的URL中的查询字符串。
- 返回一个包含两个值的数组,内容分别为:当前的seaech参数、更新search的函数。
- 示例代码:

5.useLocation()
- 作用:获取当前location信息,对标5.x中的路由组件的location属性。
- 示例代码:

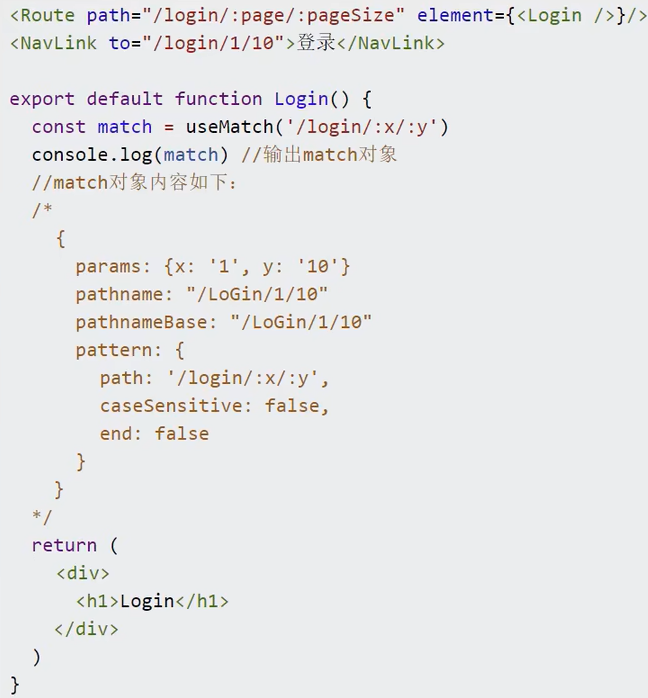
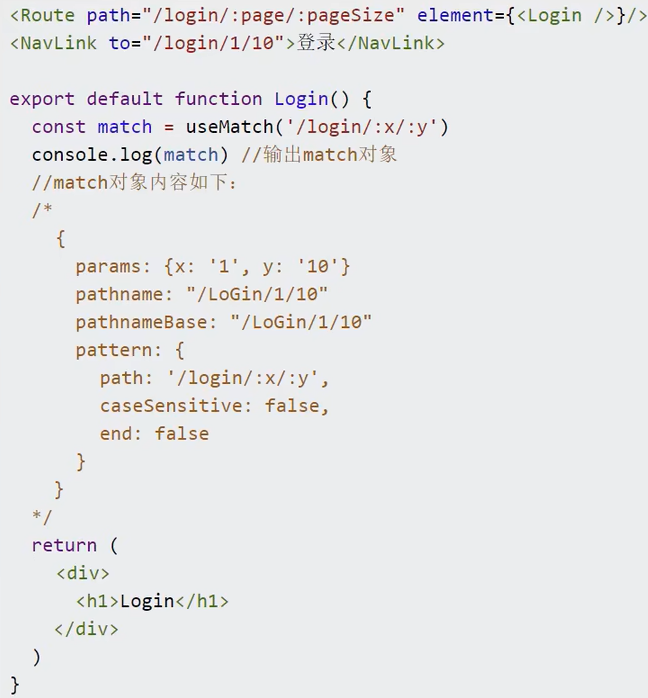
6.useMatch()
- 作用:返回当前匹配信息,对标5.x中的路由组件的match属性。
- 示例代码:

16.项目地址
https://gitee.com/coderPatrickStar/react/tree/master/20231003
相关文章:

[尚硅谷React笔记]——第9章 ReactRouter6
目录: 课程说明一级路由重定向NavLink高亮useRoutes路由表嵌套路由路由的params参数路由的search参数路由的state参数编程式路由导航useRouterContextuseNavigationTypeuseOutletuseResolvedPath()总结项目地址 1.课程说明 概述 React Router以三个不同的包发布…...

强大的pdf编辑软件:Acrobat Pro DC 2023中文
Acrobat Pro DC 2023是一款强大的PDF编辑和管理软件,它提供了广泛的功能,使用户能够轻松创建、编辑、转换和共享PDF文档。通过直观的界面和先进的工具,用户可以快速进行文本编辑、图像调整、页面管理等操作,同时支持OCR技术&#…...

玩一下Spring Boot
文章目录 1 开发环境1.1 JDK1.2 IntelliJ IDEA2 Spring Boot2.1 创建项目2.2 创建模板页面2.3 创建控制器2.4 启动项目2.5 访问页面1 开发环境 1.1 JDK 安装JDK21 配置环境变量 在命令行查看JDK版本 玩一玩jshell...

一个高性能类型安全的.NET枚举实用开源库
从零构建.Net前后端分离项目 枚举应该是我们编程中,必不可少的了,今天推荐一个.NET枚举实用开源库,它提供许多方便的扩展方法,方便开发者使用开发。 01 项目简介 Enums.NET是一个.NET枚举实用程序库,专注于为枚举提…...

c#字符串格式化
字符串格式化是一种将变量的值插入到字符串中的方法。它允许我们创建动态的字符串,其中包含变量的值。 string.Format 通过在字符串中使用占位符{0},{1}等,我们可以指定要插入的变量的位置。然后,通过在string.Format方法的参数…...

AMD老电脑超频及性能提升方案及实施
收拾电子元件的时候找到了若干古董的CPU 其中有一个X3 440 是原来同学主板烧了之后给我的,我从网上配了AM2 昂达主板,然后又买了AMD兼容内存,组成了win7 64位电脑,用起来非常不错,我把硬件配置和升级过程说明下&#x…...

Github 自动化部署到GitHub Pages
1.准备工作 新建仓库 新建项目 配置 vite.config.ts base: ./,部署应用包时的基本URL,例:vue-cli 5.x 配置 publicPath 推送到远程仓库 2.配置 GitHub Token 点击 Settings -> Actions -> General 找到 Workflow permissions,选中第…...

Golang 串口通信
简介 串口通信是一种常见的硬件通信方式,用于在计算机和外部设备之间传输数据。Golang(Go语言)作为一种高效、可靠的编程语言,提供了丰富的库和工具用于串口通信。本文将介绍如何使用Golang进行串口通信,包括串口配置…...

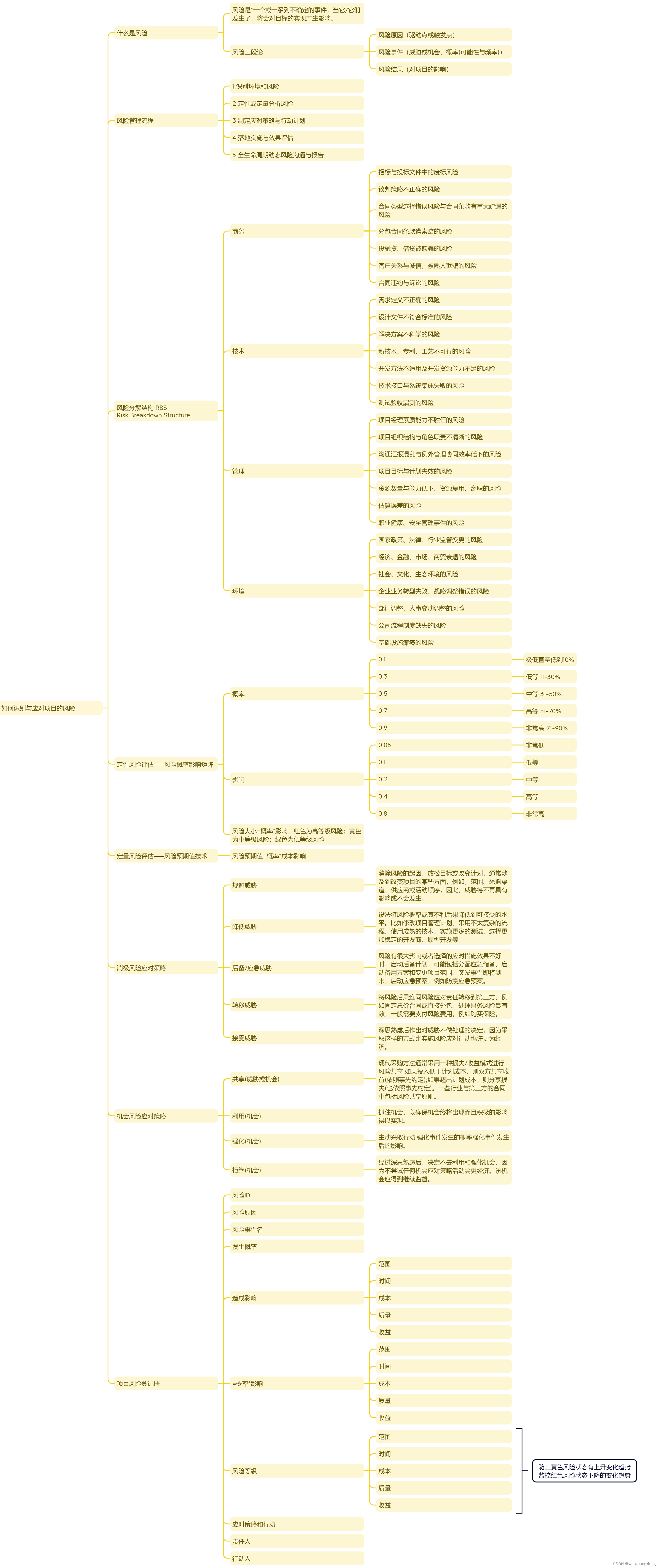
项目管理之如何识别并应对项目风险
项目风险管理是项目管理中不可忽视的环节,如何识别并应对项目的风险对于项目的成功实施至关重要。本文将介绍风险管理的流程、风险分解结构、定性及定量风险评估方法,以及消极和积极的风险应对策略,旨在帮助读者更好地理解和应对项目风险。 …...

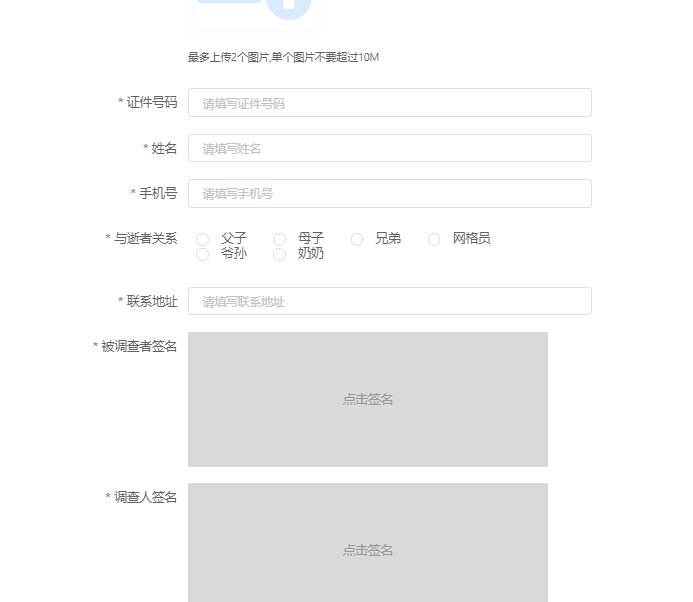
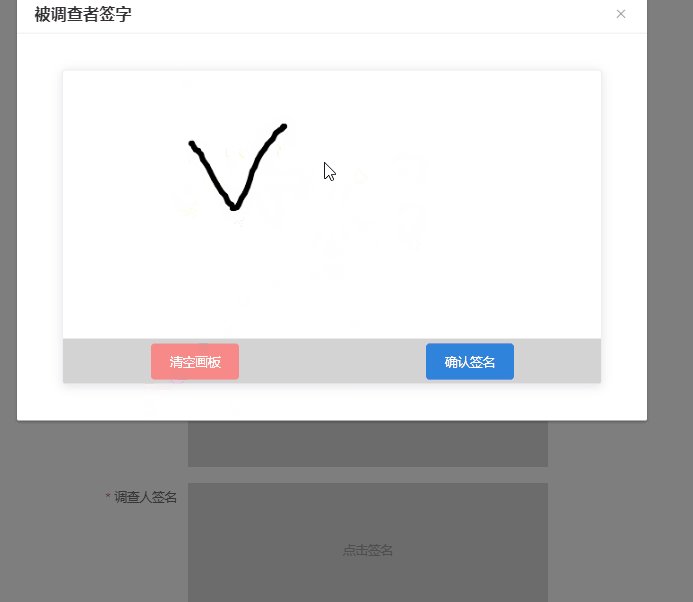
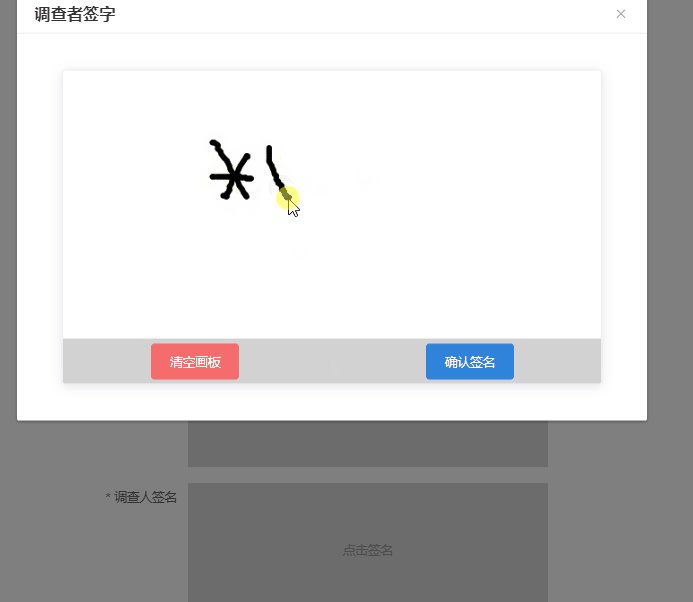
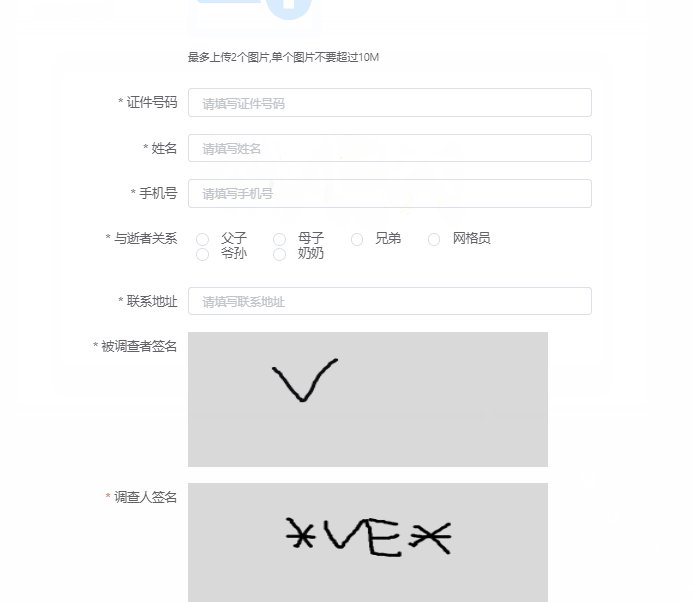
vue封装独立组件:实现手写签名功能
目录 第一章 效果展示 第二章 准备工作 2.1 使用的工具vue-sign 2.1.1 安装 2.1.2 了解 2.1.3 参数说明 第三章 源代码 第一章 效果展示 第二章 准备工作 2.1 使用的工具vue-esign 2.1.1 安装 npm install vue-esign --save 2.1.2 了解 兼容pc端和移动端有对应的参…...

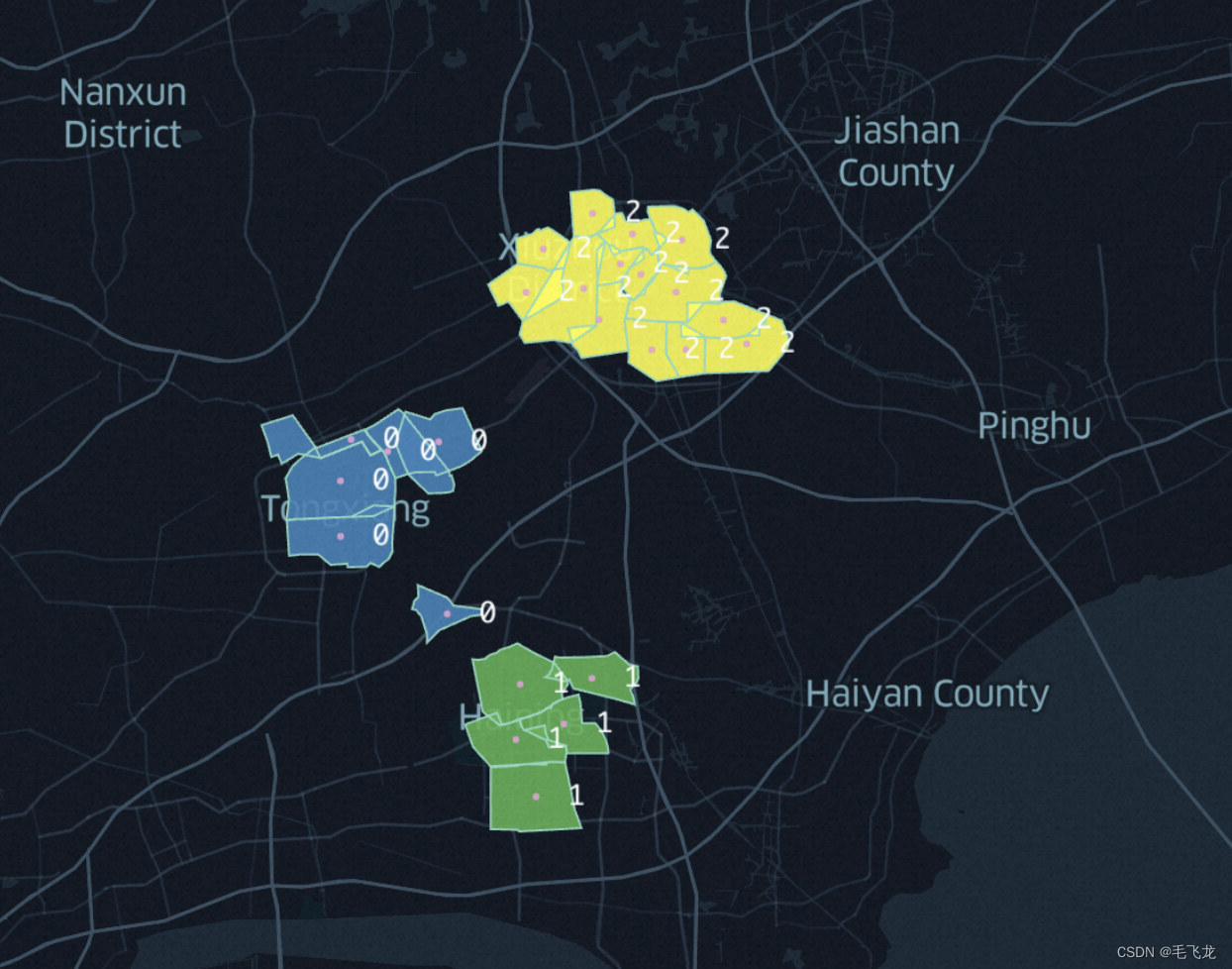
图及谱聚类商圈聚类中的应用
背景 在O2O业务场景中,有商圈的概念,商圈是业务运营的单元,有对应的商户BD负责人以及配送运力负责任。这些商圈通常是一定地理围栏构成的区域,区域内包括商户和用户,商圈和商圈之间就通常以道路、河流等围栏进行分隔。…...

npx 和 npm 区别
文章目录 背景作用执行流程 背景 解决 npm 之前的执行包中的命令行需要先下载的问题,如果有多个不同版本的包就需要下载多次比如已经装了全局的 webpack 1.x 版本并且还要继续使用,还需要装个 webpack 4.x 使用的其相应功能,这个时候可以不装在全局&…...

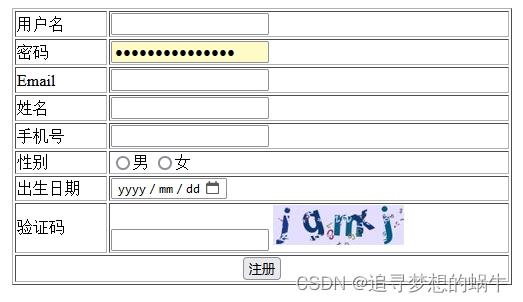
HTML_案例1_注册页面
用纯html页面,不用css画一个注册页面。 最终效果如下: html页面代码如下: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>注册页面</title> </head>…...

Adobe After Effects 2024(Ae2024)在新版本中的升级有哪些?
After Effects 2024是Adobe公司推出的一款视频处理软件,它适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室。通过After Effects,用户可以高效且精确地创建无数种引人注目的动态图形和震撼人心…...

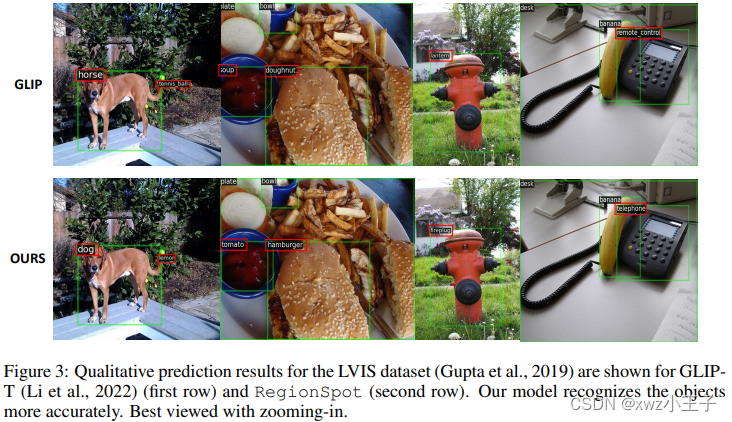
超越 GLIP! | RegionSpot: 识别一切区域,多模态融合的开放世界物体识别新方法
本文的主题是多模态融合和图文理解,文中提出了一种名为RegionSpot的新颖区域识别架构,旨在解决计算机视觉中的一个关键问题:理解无约束图像中的各个区域或patch的语义。这在开放世界目标检测等领域是一个具有挑战性的任务。 关于这一块&…...

webgoat-(A1)injection
SQL Injection (intro) SQL 命令主要分为三类: 数据操作语言 (DML)DML 语句可用于请求记录 (SELECT)、添加记录 (INSERT)、删除记录 (DELETE) 和修改现有记录 ÿ…...

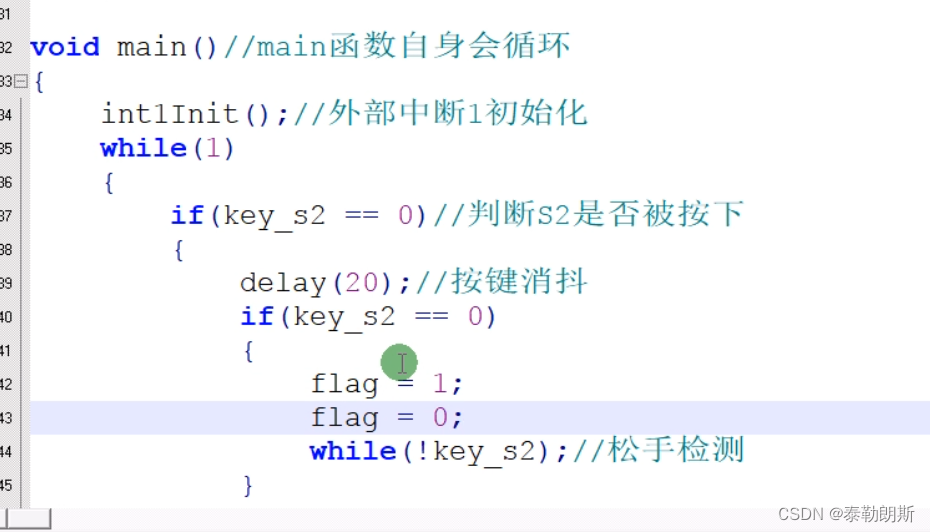
51单片机-中断
文章目录 前言 前言 #include <reg52.h> #include <intrins.h>sbit key_s2P3^0; sbit flagP3^7;void delay(unsigned int z){unsigned int x,y;for(xz;x>0;x--)for(y114;y>0;y--); }void int_init(){EA1;EX11;IT11;}void main(){int_init();while(1){if (key…...

Canvas 梦幻树生长动画
canvas可以制作出非常炫酷的动画,以下是一个梦幻树的示例。 效果图 源代码 <!DOCTYPE> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /> <title>梦幻数生长动画</title&…...

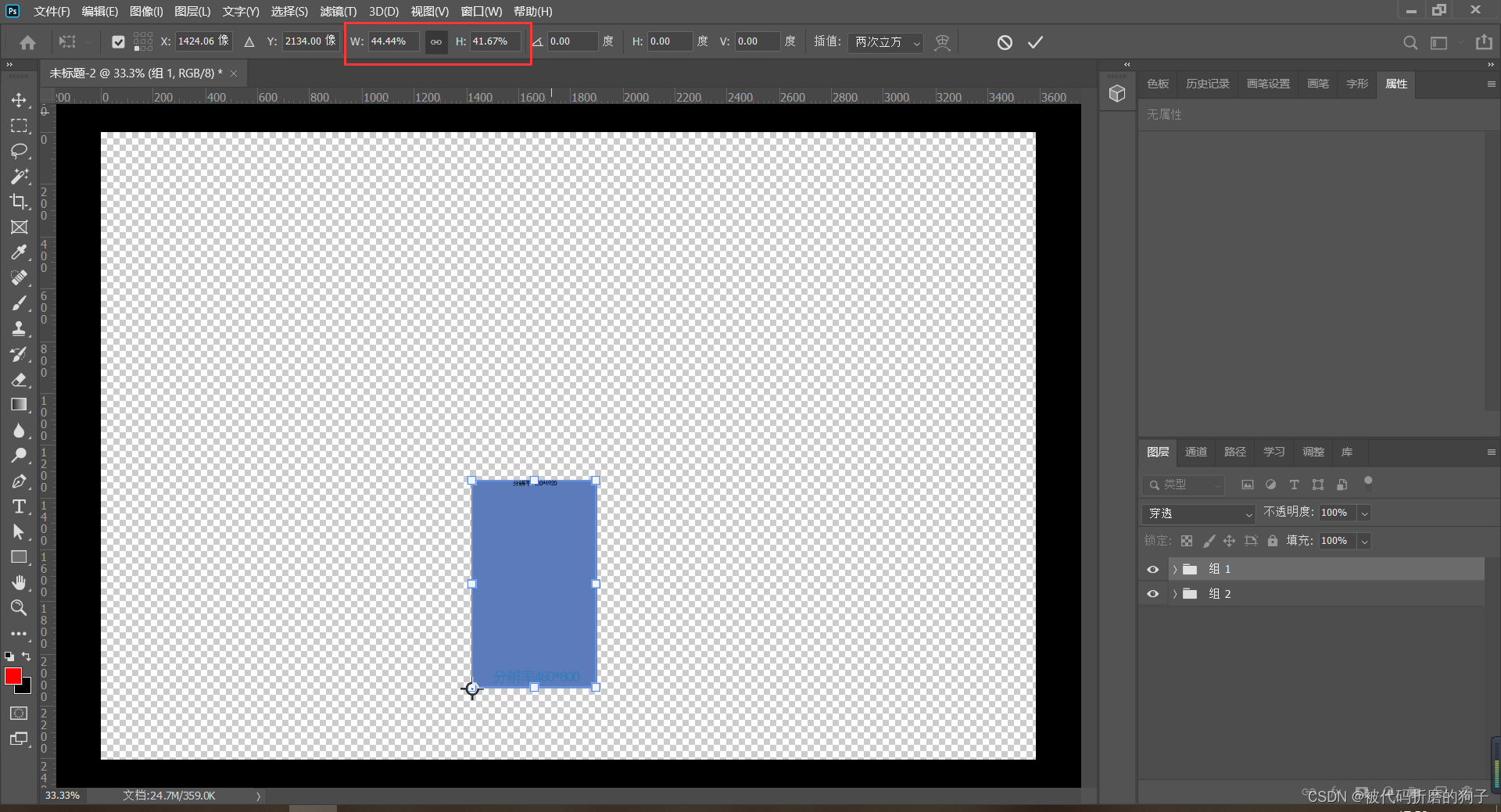
Unity之UI、模型跟随鼠标移动(自适应屏幕分辨率、锚点、pivot中心点)
一、效果 UI跟随鼠标移动, 动态修改屏幕分辨率、锚点、pivot等参数也不会受到影响。同时脚本中包含3d物体跟随ui位置、鼠标位置移动 二、屏幕坐标、Canvas自适应、锚点、中心点 在说原理之前我们需要先了解屏幕坐标、Canvas自适应、锚点、中心的特性和之间的关系。 1.屏幕坐标…...

竞赛 深度学习猫狗分类 - python opencv cnn
文章目录 0 前言1 课题背景2 使用CNN进行猫狗分类3 数据集处理4 神经网络的编写5 Tensorflow计算图的构建6 模型的训练和测试7 预测效果8 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习猫狗分类 ** 该项目较为新颖&a…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
