JavaScript 类型转换
Number() 转换为数字, String() 转换为字符串, Boolean() 转化为布尔值。
JavaScript 数据类型
在 JavaScript 中有 5 种不同的数据类型:
string
number
boolean
object
function
3 种对象类型:
Object
Date
Array
2 个不包含任何值的数据类型:
null
undefined
typeof 操作符
你可以使用 typeof 操作符来查看 JavaScript 变量的数据类型。
实例
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof NaN // 返回 number
typeof false // 返回 boolean
typeof [ 1,2,3,4] // 返回 object
typeof {name: 'John', age:34} // 返回 object
typeof new Date() // 返回 object
typeof function () {} // 返回 function
typeof myCar // 返回 undefined (如果 myCar没有被实例化的话)
typeof null // 返回 object
尝试一下 »
请注意:
NaN 的数据类型是 number
数组(Array)的数据类型是 object
日期(Date)的数据类型为 object
null 的数据类型是 object
未定义变量的数据类型为 undefined
如果对象是 JavaScript Array 或 JavaScript Date ,我们就无法通过 typeof 来判断他们的类型,因为都是 返回 Object。
constructor 属性
constructor 属性返回所有 JavaScript 变量的构造函数。
实例
"John".constructor // 返回函数 String() { [native code] }
(3.14).constructor // 返回函数 Number() { [native code] }
false.constructor // 返回函数 Boolean() { [native code] }
[1,2, 3,4].constructor // 返回函数 Array() { [native code] }
{name:'John', age:34}.constructor // 返回函数 Object() { [native code] }
new Date().constructor // 返回函数 Date() { [native code] }
function() {}.constructor // 返回函数 Function(){ [native code] }
尝试一下 »
你可以使用 constructor 属性来查看对象是否为数组 (包含字符串 "Array"):
实例
function isArray(myArray) {
return myArray.constructor.toString().indexOf("Array") > -1;
}
尝试一下 »
你可以使用 constructor 属性来查看是对象是否为日期 (包含字符串 "Date"):
实例
function isDate(myDate) {
return myDate.constructor.toString().indexOf("Date") > -1;
}
尝试一下 »
JavaScript 类型转换
JavaScript 变量可以转换为新变量或其他数据类型:
通过使用 JavaScript 函数
通过 JavaScript 自身自动转换
将数字转换为字符串
全局方法 String() 可以将数字转换为字符串。
该方法可用于任何类型的数字,字母,变量,表达式:
实例
String(x) // 将变量 x 转换为字符串并返回
String(123) // 将数字 123 转换为字符串并返回
String( 100+ 23) // 将数字表达式转换为字符串并返回
尝试一下 »
Number 方法 toString() 也是有同样的效果。
实例
x.toString()
(123).toString()
(100 + 23).toString()
尝试一下 »
在 Number 方法 章节中,你可以找到更多数字转换为字符串的方法:
方法 | 描述 |
toExponential() | 把对象的值转换为指数计数法。 |
toFixed() | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
toPrecision() | 把数字格式化为指定的长度。 |
将布尔值转换为字符串
全局方法 String() 可以将布尔值转换为字符串。
String(false) // 返回 "false"
String(true) // 返回 "true"
Boolean 方法 toString() 也有相同的效果。
false.toString() // 返回 "false"
true.toString() // 返回 "true"
将日期转换为字符串
全局方法 String() 可以将日期转换为字符串。
String(Date()) // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
Date 方法 toString() 也有相同的效果。
实例
Date().toString() // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
在 Date 方法 章节中,你可以查看更多关于日期转换为字符串的函数:
方法 | 描述 |
getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
getFullYear() | 从 Date 对象以四位数字返回年份。 |
getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
将字符串转换为数字
全局方法 Number() 可以将字符串转换为数字。
字符串包含数字(如 "3.14") 转换为数字 (如 3.14).
空字符串转换为 0。
其他的字符串会转换为 NaN (不是个数字)。
Number("3.14") // 返回 3.14
Number(" ") // 返回 0
Number("") // 返回 0
Number("99 88") // 返回 NaN
在 Number 方法 章节中,你可以查看到更多关于字符串转为数字的方法:
方法 | 描述 |
parseFloat() | 解析一个字符串,并返回一个浮点数。 |
parseInt() | 解析一个字符串,并返回一个整数。 |
一元运算符 +
Operator + 可用于将变量转换为数字:
实例
var y = "5"; // y 是一个字符串
var x = + y; // x 是一个数字
尝试一下 »
如果变量不能转换,它仍然会是一个数字,但值为 NaN (不是一个数字):
实例
var y = "John"; // y 是一个字符串
var x = + y; // x 是一个数字 (NaN)
尝试一下 »
将布尔值转换为数字
全局方法 Number() 可将布尔值转换为数字。
Number(false) // 返回 0
Number(true) // 返回 1
将日期转换为数字
全局方法 Number() 可将日期转换为数字。
d = new Date();
Number(d) // 返回 1404568027739
日期方法 getTime() 也有相同的效果。
d = new Date();
d.getTime() // 返回 1404568027739
自动转换类型 Type Conversion
当 JavaScript 尝试操作一个 "错误" 的数据类型时,会自动转换为 "正确" 的数据类型。
以下输出结果不是你所期望的:
5 + null // 返回 5 because null is converted to 0
"5" + null // 返回"5null" because null is converted to "null"
"5" + 1 // 返回 "51" because 1 is converted to "1"
"5" - 1 // 返回 4 because "5" is converted to 5
自动转换为字符串
当你尝试输出一个对象或一个变量时 JavaScript 会自动调用变量的 toString() 方法:
document.getElementById("demo").innerHTML = myVar;
// if myVar = {name:"Fjohn"} // toString 转换为 "[object Object]"
// if myVar = [1,2,3,4] // toString 转换为 "1,2,3,4"
// if myVar = new Date() // toString 转换为 "Fri Jul 18 2014 09:08:55 GMT+0200"
数字和布尔值也经常相互转换:
// if myVar = 123 // toString 转换为 "123"
// if myVar = true // toString 转换为 "true"
// if myVar = false // toString 转换为 "false"
null
在 JavaScript 中 null 表示 "什么都没有",是一个只有一个值的特殊类型,表示一个空对象引用。
当设置为“null”时,可以用来清空对象:
var person = null; // 值为 null(空), 但类型为对象
提示:你可以使用 typeof 检测 null 返回是object。
undefined
在 JavaScript 中 undefined 是一个没有设置值的变量。
如果一个变量没有设置值的话,就会返回 undefined:
var person; // 值为 undefined(空), 类型是undefined
相关文章:

JavaScript 类型转换
Number() 转换为数字, String() 转换为字符串, Boolean() 转化为布尔值。JavaScript 数据类型在 JavaScript 中有 5 种不同的数据类型:stringnumberbooleanobjectfunction3 种对象类型:ObjectDateArray2 个不包含任何值的数据类型…...

Spring Batch 综合案例实战-项目准备
目录 案例需求 分析 项目准备 步骤1:新开spring-batch-example 步骤2:导入依赖 步骤3:配置文件 步骤4:建立employee表与employe_temp表 步骤5:建立基本代码体系-domain-mapper-service-controller-mapper.xml …...

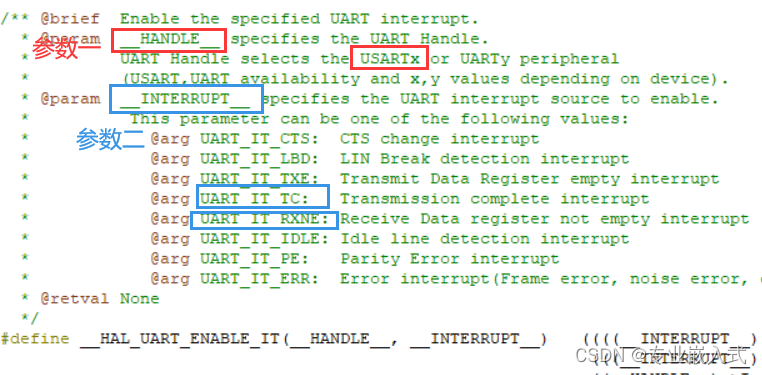
STM32CubeMX串口USART中断发送接收数据
本文代码使用 HAL 库。 文章目录前言一、中断控制二、USART中断使用1. 中断优先级设置 :2. 使能中断3. 使能UART的发送、接收中断4. 中断收发函数5. 中断处理函数6. 中断收发回调函数三、串口中断实验串口中断发送数据点亮 led:实验现象:总结…...

JavaScript Web Workers使用流程
背景 Web Workers是一个API,允许在浏览器中运行后台处理任务,而不影响用户界面(UI)线程的稳定性。 Web Workers 可用于消除阻止 UI 的耗时任务,如图表生成,物理模拟或数据分析等: 使用 Web W…...

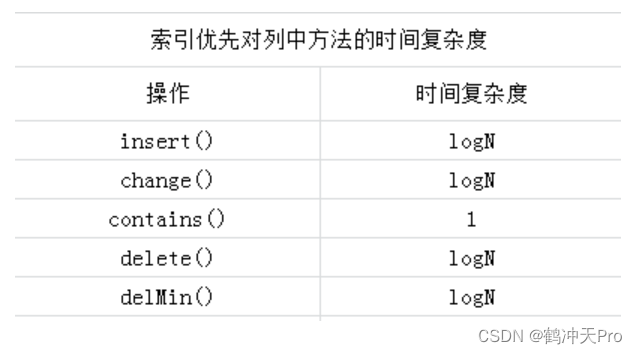
数据结构与算法(五):优先队列
这节总结一下优先队列的常用实现方法。 一、基本概念 普通的队列是一种先进先出的数据结构,元素在队列尾追加,而从队列头删除。在优先队列中,元素被赋予优先级。当访问元素时,具有最高优先级的元素最先删除。优先队列具有最高级…...

二叉树的前序遍历-java两种方式-力扣144
一、题目描述给你二叉树的根节点 root ,返回它节点值的 前序 遍历。示例 1:输入:root [1,null,2,3]输出:[1,2,3]示例 2:输入:root []输出:[]示例 3:输入:root [1]输出…...

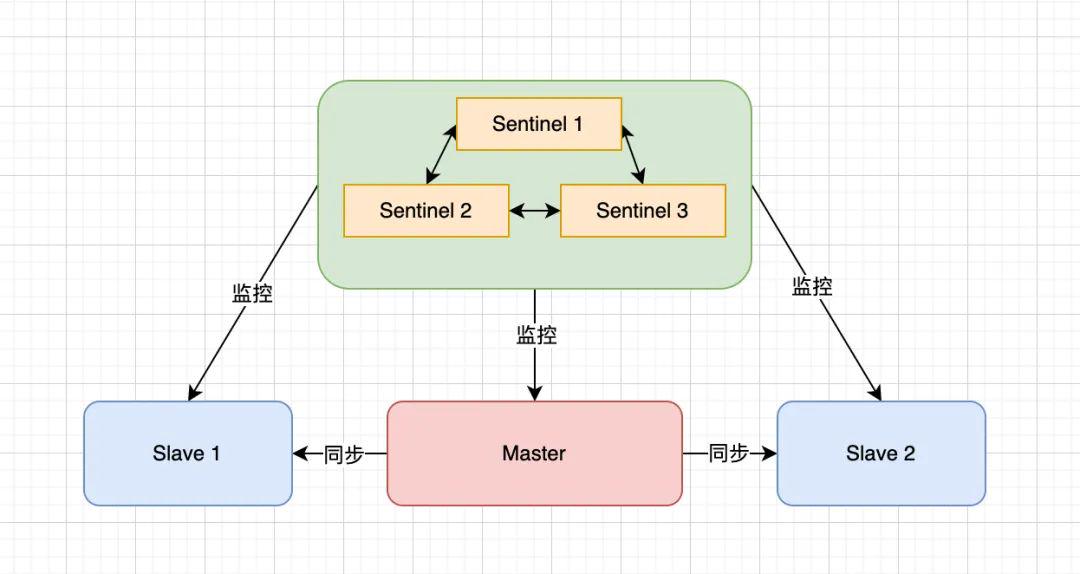
浅析 Redis 主从同步与故障转移原理
我们在生产中使用 Redis,如果只部署一个 Redis 实例,当该实例宕机,到恢复之前都不可用;虽说 Redis 一般都用来做缓存,但不可用给业务系统带来的影响也是不小的,流量大时甚至会导致整个服务宕机。所以 Redis…...

MyBatis学习笔记(七) —— 特殊SQL的执行
7、特殊SQL的执行 7.1、模糊查询 模糊查询的三种方式: 方式1:select * from t_user where username like ‘%${mohu}%’ 方式2:select * from t_user where username like concat(‘%’,#{mohu},‘%’) 方式3:select * from t_u…...

计算机组成原理(1)--计算机系统概论
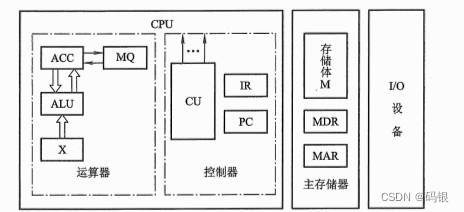
一、计算机系统简介1.计算机系统软硬件概念计算机系统由“硬件”和“软件”两大部分组成。所谓“硬件”,是指计算机的实体部分,它由看得见摸得着的各种电子元器件,各类光、电、机设备的实物组成,如主机、外部设备等。所谓“软件”…...

jdbc模板的基本使用
1.JdbcTemplate的开发步骤 <1>导入spring-jdbc和spring-tx坐标 <2>创建数据库表和实体 <3>创建JdbcTemplate对象 <4>执行数据库 2.JdbcTemplate快速入门 <1>导入坐标 <dependency><groupId>org.springframework</groupId><…...

JPA 注解及主键生成策略使用指南
JPA 注解 Entity 常用注解 参考:JPA & Spring Data JPA学习与使用小记 指定对象与数据库字段映射时注解的位置:如Id、Column等注解指定Entity的字段与数据库字段对应关系时,注解的位置可以在Field(属性)或Prope…...

【C语言刷题】找单身狗、模拟实现atoi
目录 一、找单身狗 1.暴力循环法 2.分组异或法 二、模拟实现atoi 1.atoi函数的功能 2.模拟实现atoi 一、找单身狗 题目描述:给定一个数组中只有两个数字是出现一次,其他所有数字都出现了两次。 编写一个函数找出这两个只出现一次的数字。 比如&…...

前端必会面试题指南
计算属性和watch有什么区别?以及它们的运用场景? // 区别computed 计算属性:依赖其它属性值,并且computed的值有缓存,只有它依赖的属性值发生改变,下一次获取computed的值时才会重新计算computed的值。watch 侦听器:…...

C 语言—— 数组
【C 语言】数组1. 概念2. 声明3. 分类4. 初始化5. 赋值6. 附加语法7. VLA 的一些补充1. 概念 数组是存放一组 相同类型 的 有序 数据的一段 连续 空间。 2. 声明 TYPE identifier[static(optional) qualifiers(optional) expression(optional)] TYPE identifier[qualifiers(o…...

Oracle-RAC集群主机重启问题分析
问题背景: 在对一套两节点Oracle RAC19.18集群进行部署时,出现启动数据库实例就会出现主机出现重启的情况,检查发现主机重启是由于节点集群被驱逐导致。 问题: 两节点Oracle RAC19.18集群,启动数据库实例会导致主机出现重启。 问题分析: 主机多次出现…...

Python每日一练(20230227)
目录 1. 路径交叉 ★★★ 2. 缺失的第一个正数 ★★★ 3. 寻找两个正序数组的中位数 ★★★ 附录 散列表 基本概念 常用方法 1. 路径交叉 给你一个整数数组 distance 。 从 X-Y 平面上的点 (0,0) 开始,先向北移动 distance[0] 米,然后向西移…...

Scratch少儿编程案例-算法练习-存款收益计算
专栏分享 点击跳转=>Unity3D特效百例点击跳转=>案例项目实战源码点击跳转=>游戏脚本-辅助自动化点击跳转=>Android控件全解手册点击跳转=>Scratch编程案例👉关于作者...

【Linux驱动开发100问】Linux驱动开发工程师在面试中常被问到的问题汇总
🥇今日学习目标:什么是Kconfig?如何使用Kconfig? 🤵♂️ 创作者:JamesBin ⏰预计时间:10分钟 🎉个人主页:嵌入式悦翔园个人主页 🍁专栏介绍:Lin…...

每日学术速递2.27
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CL 1.FiTs: Fine-grained Two-stage Training for Knowledge-aware Question Answering 标题:FiTs:用于知识感知问答的细粒度两阶段训练 作者:Qichen…...

【数据库系统概论】基础知识总结
🌹作者:云小逸 📝个人主页:云小逸的主页 📝Github:云小逸的Github 🤟motto:要敢于一个人默默的面对自己,强大自己才是核心。不要等到什么都没有了,才下定决心去做。种一颗树,最好的时间是十年前…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
