实施电子采购的6个有效步骤
耗时又费力,手动采购之苦相信大家都受够了,现在越来越多的企业正在实施电子采购策略。根据CIPS的《2022年采购与供应数字化报告》,多达95%的企业在采购与供应商管理中采用了技术。
但采用技术并不能保证立竿见影的效果。企业需要制定好电子采购战略,以指导采购和供应流程。该战略是一项通过自动化工具以最具成本效益的方式获取必要供应品的计划。

创建和实施电子采购战略的6个步骤
要制定有效的电子采购战略并取得预期效果,需要进行适当的规划。
步骤 1:审查当前的采购战略
在着手制定新的采购战略之前,请先花些时间分析现有战略。
通过分析当前的采购流程,你能更清楚地了解其优缺点。这样,你就可以列出需要改进哪些地方,将其应用在新的电子采购战略中。
在审查当前的采购战略时,首先搞清楚以下问题:
● 谁是你的供应商?
● 有哪些合规检查?
● 谁是表现最好的供应商,谁是表现最差的供应商?
● 供应品的平均交付时间是多久?
● 有哪些跟踪支出的系统?
如果只使用手动流程,获取其中一些信息可能会很困难。花时间和精力去追踪可用信息是值得的。
步骤 2:记录当前战略的不足之处
在了解了当前的采购流程后,概述一下其不足之处。
找出流程中的缺陷有助于了解其对企业造成的负面影响。更重要的是,你可以在新的电子采购战略中集思广益,找出解决方案。
说到采购流程中的缺陷,以下是应注意的一些问题:
● 异常支出
● 总拥有成本(TCO)高
● 延迟交付订单
● 依赖传统采购软件
● 员工绕过采购程序
找出这些问题,就能发现当前流程的不足之处,以及如何在电子采购战略中加以改进。
例如,你可能会发现清单中包括一些不可靠的供应商,这导致目前的采购流程出现短缺。你需要审查供应商名单并寻找替代者。
步骤 3:让利益相关者参与进来
确定了之前计划中的不足之处后,下一步就是列出新采购战略可能影响的利益相关者名单。没有利益相关者的必要参与,你的战略几乎不可能实施。
此外,利益相关者还可以指出现有计划中遗漏的不足之处。他们还可以提出改进新采购计划的建议,帮助企业实现业务目标。
因此,请列出一份从财务团队到供应商和最终用户的利益相关者名单。该名单应包括新电子采购计划可能影响到的任何人。
步骤 4:制定电子采购计划并设定KPI
管理层批准了你的电子采购战略后,接下来该制定计划并设定明确的KPI。这样做将有助于制定一个具体的实施计划。它还将帮助你设定正确的预期,即在战略实施后,团队和企业应该期待什么。
在选择电子采购关键绩效指标时,还应确保该指标与更广泛的企业目标相联系。
比方说,企业希望削减成本,你应该重点关注帮助公司实现这一目标的 KPI,比如关注采购订单成本、避免采购成本和降低采购成本等 KPI 。
步骤 5:使用电子采购软件
执行和管理有效的电子采购战略涉及许多活动部分。手动或使用传统软件管理所有这些部分既耗时又费力。
因此,你应选择能很好完成工作的采购管理软件。使用合适的工具有助于将采购流程整合到一个地方。这意味着不同部门的利益相关者或工作人员都可以轻松协作。
那么,好用的采购管理软件应具备哪些功能呢?
● 与财务会计系统集成
● 支持从采购到付款的整个周期
● 具有快速、定制的审批工作流程
● 提供支出洞察和报告
● 支持费用管理
● 提供供应商管理功能
使用8Manage SRM可以完全实现电子采购的好处。该软件可处理电子招标、采购申请、采购订单、供应商管理、合同管理与发票等,还可以轻松地与财务和会计工具集成,使企业能够端到端自动化整个采购流程。
不仅如此,你还可以通过8Manage SRM为不同地点或部门的员工创建自定义预算,跟踪多个部门的支出,了解每个部门的支出情况。系统一站式的采购服务将帮助企业实现所期望的效率、生产力和节省。
步骤 6:实施和审查
选定采购软件后,就该实施了。
你应检查是否有足够的资源来实施电子采购战略。另一方面,注意不要给员工施加太大压力。
当决定在企业中实施电子采购战略时,请务必传达其对企业的影响。与人力资源团队和各部门主管合作,发布有关变化和新采购准则的重要信息。不要忘了让外部利益相关者和供应商参与进来,因为他们也是流程的一部分。
总结
与使用传统方法相比,制定电子采购战略可提供更有效的解决方案。如果方法得当,它可以帮助企业降低成本,改善与供应商的关系。
更重要的是,使用8Manage SRM这样的实时**电子采购管理软件**可对采购每个环节进行严密的跟踪与管理,有助于简化整体采购流程,并提高企业支出的可视性,从而使采购策略取得更好的效果。
相关文章:

实施电子采购的6个有效步骤
耗时又费力,手动采购之苦相信大家都受够了,现在越来越多的企业正在实施电子采购策略。根据CIPS的《2022年采购与供应数字化报告》,多达95%的企业在采购与供应商管理中采用了技术。 但采用技术并不能保证立竿见影的效果。企业需要制定好电子采…...

【Shell脚本6】Shell 运算符
Shell 基本运算符 Shell 和其他编程语言一样,支持多种运算符,包括: 算术运算符关系运算符布尔运算符逻辑运算符字符串运算符文件测试运算符 原生bash不支持简单的数学运算,但是可以通过其他命令来实现,例如 awk 和 …...

设计模式之保护性暂停
文章目录 1. 定义2. 实现保护性暂停模式3. Join原理4. 保护性暂停模式的扩展 1. 定义 即Guarded Suspension,用在一个线程等待另一个线程的执行结果。 有一个结果需要从一个线程传递给另一个线程,让他们关联到同一个GuarderObject(这就是保…...

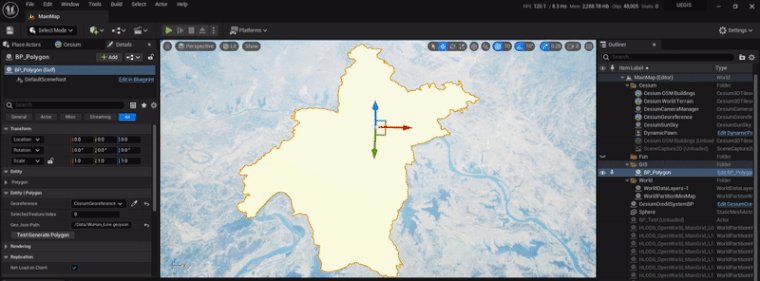
UE5、CesiumForUnreal实现加载GeoJson绘制单面(Polygon)功能(StaticMesh方式)
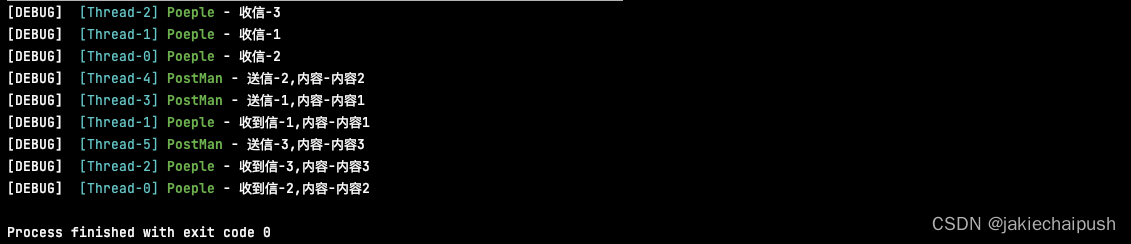
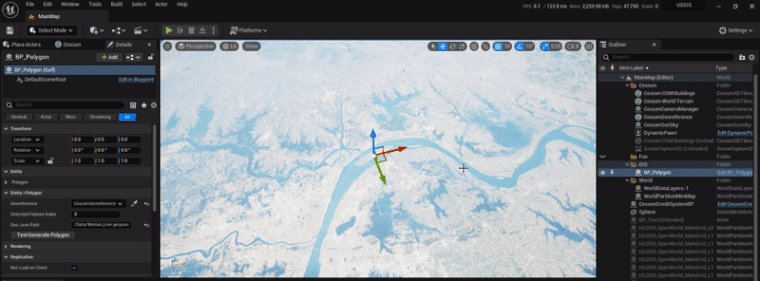
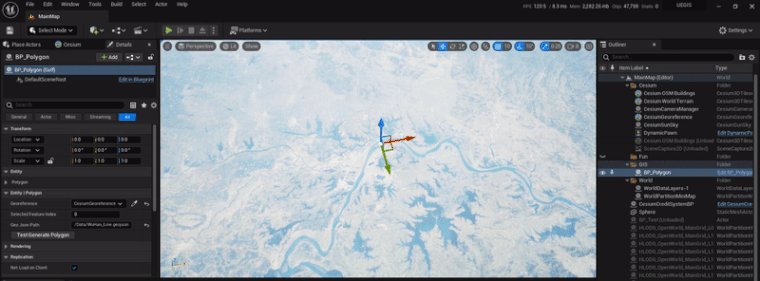
文章目录 1.实现目标2.实现过程2.1 实现原理2.1.1 数据读取2.1.2 三角剖分2.1.3 创建StaticMesh2.2 应用测试2.2.1 具体代码2.2.2 蓝图应用测试3.参考资料1.实现目标 通过读取本地GeoJson数据,在UE中以StaticMeshComponent的形式绘制出面数据,支持Editor和Runtime环境,GIF动…...

Linux 下以其他用户运行程序
需求: 在root的用户下,设置开启自启,这些服务都要用一个swadmin用户运行。 1、创建需要执行的命令脚本 vim /usr/local/bin/start_services.sh#!/bin/bash runuser -l swadmin -c cd /opt/server/ && ./service.sh start s-app-ser…...

Centos7下安装使用K3S
## K3S简介 K3S官方文档链接 K3s是一个轻量级的、专为容器化应用和Kubernetes集群设计的开源Kubernetes发行版。K3s的目标是提供一个更小、更简单、更易于部署和维护的Kubernetes集群。它是Rancher Labs开发的一个项目,旨在满足边缘计算、IoT设备、开发和测试环境…...

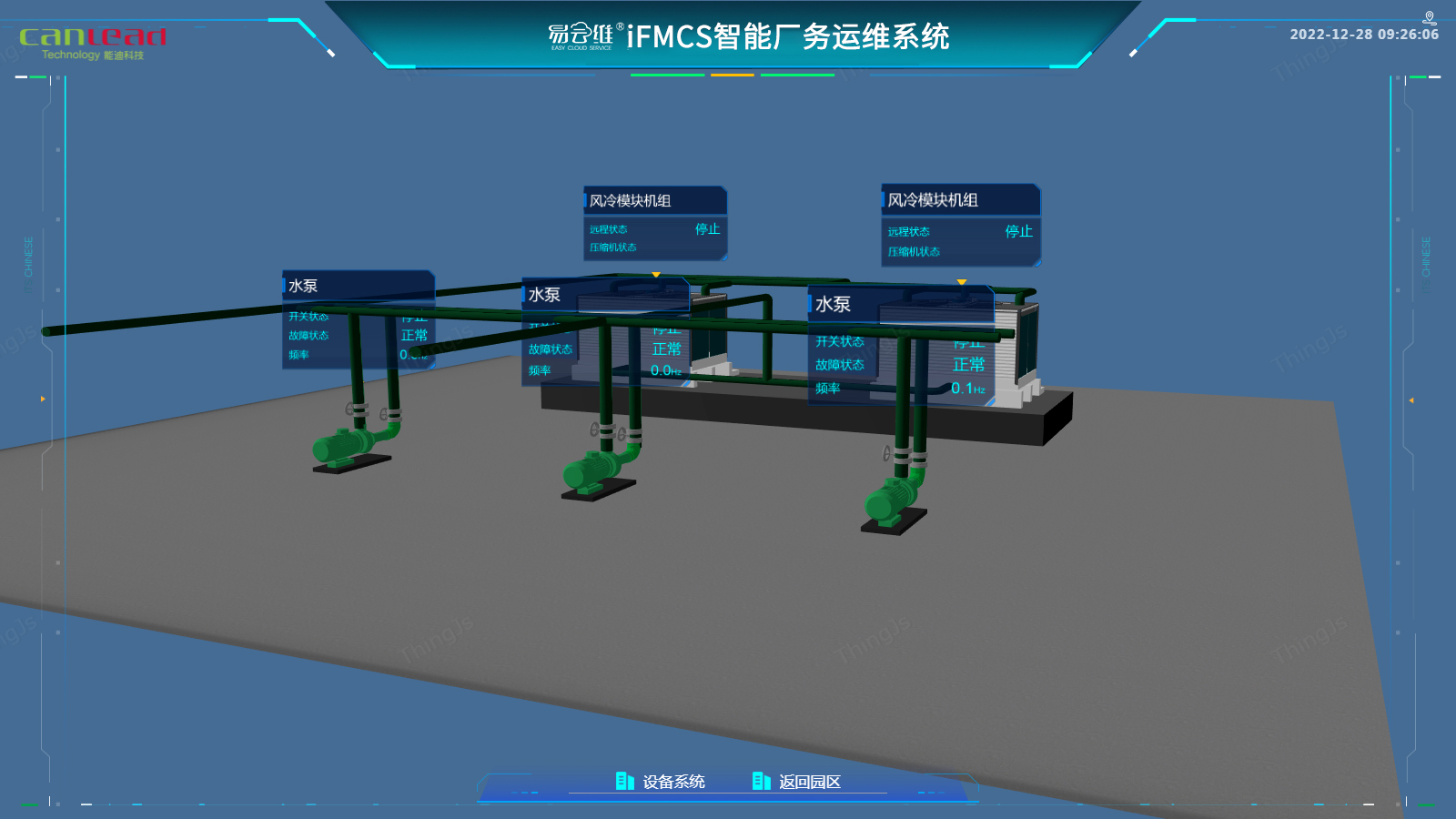
易云维®工厂能耗管理平台系统方案,保证运营质量,推动广东制造企业节能减排
我国《关于完整准确全面贯彻新发展理念推进碳达峰碳中和工作的实施意见》出台,提出了推进碳达峰碳中和工作的总体目标。到2025年,广东具备条件的地区、行业和企业率先实现碳达峰,为全省实现碳达峰、碳中和奠定坚实基础;2030年前实…...

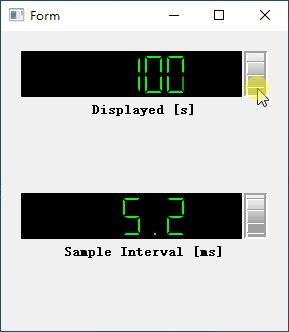
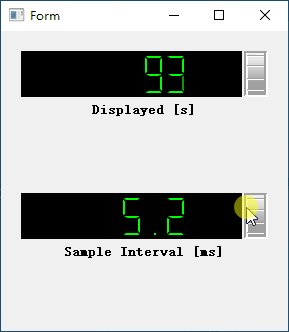
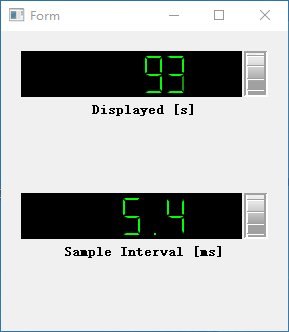
Qwt QwtWheel绘制滚动轮
1.简介 QwtWheel 是一个用于实现滚动轮控件的类库。它基于 Qt 框架,并提供了一些方便的功能来处理滚动轮的事件和绘图。 QwtWheel 类继承自 QWidget类,用于定义滚动轮控件的通用行为。QwtWheel 添加了特定于滚动轮的功能。 QwtWheel 可以用于创建具有滚…...

【C++语法讲解】 | 运算符重构 | 三种运算符的重构方式 |代码演示
文章目录 1,简述2,结构体的定义1,结构体的声明2,结构体的申请 3.1 ,在结构体中重构3.2 在结构体外进行重构 1,简述 通常情况下,我们会创建一些简单的数据结构以应对日常的算法使用,…...
)
[100天算法】-寻找峰值(day 63)
题目描述 峰值元素是指其值大于左右相邻值的元素。给定一个输入数组 nums,其中 nums[i] ≠ nums[i1],找到峰值元素并返回其索引。数组可能包含多个峰值,在这种情况下,返回任何一个峰值所在位置即可。你可以假设 nums[-1] nums[n…...

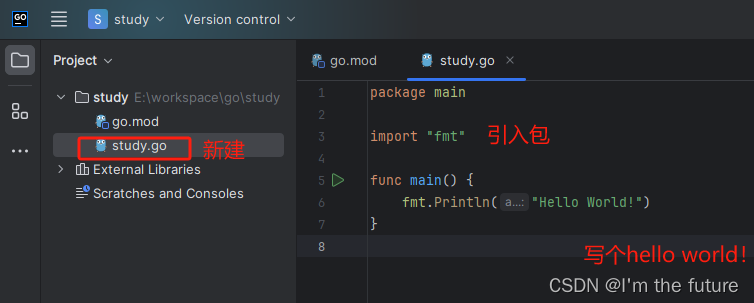
Go语言开发环境安装,hello world!
1. Go开发包SDK https://golang.google.cn/dl/(国内也可以安装) 根据自己电脑下载对应的安装包,我懒下载了msi安装 然后一路点确定安装Go 2.安装GoLand https://www.jetbrains.com/go/download/#sectionwindows 下载安装包 一路确定安装完…...

记CVE-2022-39227-Python-JWT漏洞
文章目录 前言影响版本漏洞分析Newstar2023 Week5总结 前言 在Asal1n师傅的随口一说之下,说newstar week5出了一道祥云杯一样的CVE,于是自己也是跑去看了一下,确实是自己不知道的一个CVE漏洞,于是就从这道题学习到了python-jwt库…...

软件测试/测试开发丨如何利用ChatGPT自动生成测试用例思维导图
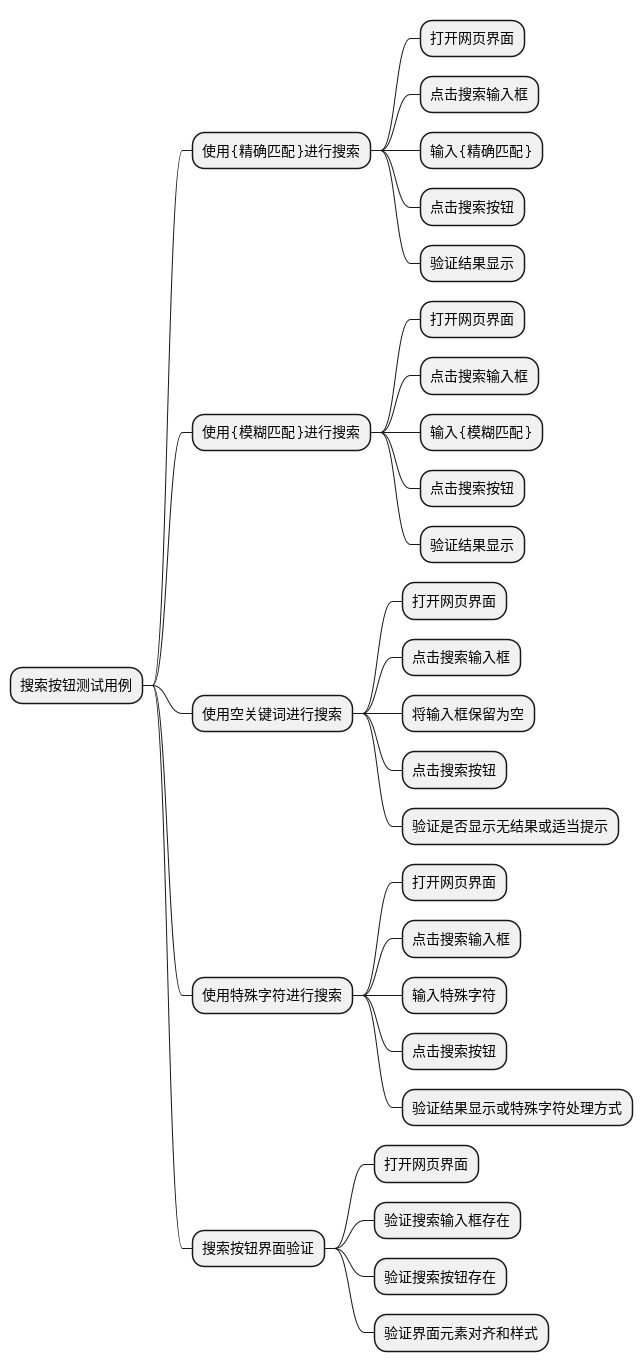
点此获取更多相关资料 简介 思维导图是一种用图形方式表示思维和概念之间关系的工具: 有些公司会使用思维导图编写测试用例,这样做的优点是: 1.可视化和结构化。 2.易于理解,提高效率。 而 ChatGPT 是无法直接生成 xmind 格式…...

【编程语言发展史】Unity开发语言的历史发展
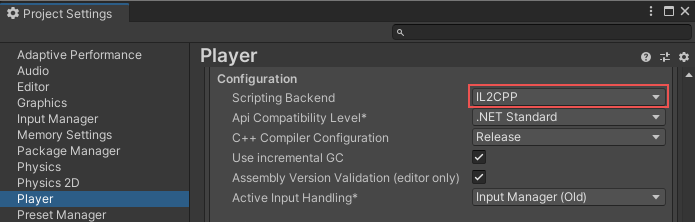
Unity开发前期版本时,使用的是一种名为UnityScript的类似JavaScript的语言。然而,随着时间的推移,开发者社区大多数人都倾向于使用C#进行开发,Unity决定将重点放在C#上,因为C#具有更强大的生态系统、更好的性能和更广泛…...

springboot http添加请求头 添加请求证书
首先明确两个事情:请求对象,连接对象 我们知道你要是想发起一个请求,需要指定两个环节内容,一个是请求内容对象(request),一个是连接内容对象(httpClient) 它们两个的作用我们在下面会看到 简要分析源码 1.先说一下…...

【Qt之数据库操作】
使用Qt实现SQLite数据库操作可以分为以下几个步骤: 添加SQLite头文件和库文件: 在Qt项目中,需要在.pro文件中添加以下内容: QT sql打开/创建数据库: 可以使用QSqlDatabase类中的静态函数addDatabase()来添加数据库…...

数据结构(c语言版) 队列
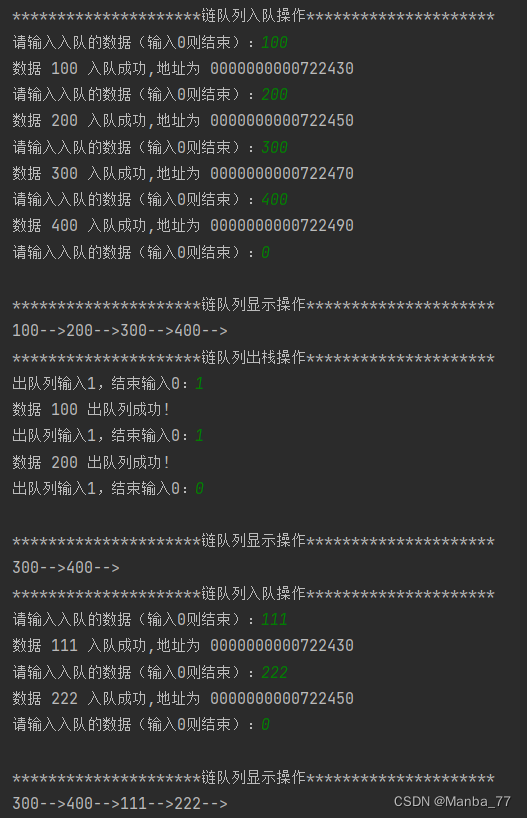
链队列 要求:实现链队列的创建、初始化、入队、出队 (先进先出) 代码 // // Created by My.cy on 2023/10/19. // //链队列 创建、初始化、入队、出队 先进先出#include <stdio.h> #include <malloc.h>//定义结构体 struct…...

kimera论文阅读
文章目录 功能构成:Kimera线程A. Kimera-VIO:B. Kimera-RPGO:C. Kimera-Mesher:D. Kimera-Semantics:E.调试工具 功能构成: Kimera包括四个关键模块: Kimera-VIO的核心是基于gtsam的VIO方法[45],使用IMUpreintegration和无结构视觉因子[27]…...

golang gorm通过泛型实现通用单表增删改
golang gorm通过泛型实现通用单表增删改 无废话,直接上代码 想实现通用,首先得实现查询的通用,可以用传递map实现 func Where(where map[string]interface{}) func(db *gorm.DB) *gorm.DB {return func(db *gorm.DB) *gorm.DB {dbTmp : db…...

十、K8S之ConfigMap
ConfigMap 一、概念 在K8S中,ConfigMap是一种用于存储配置数据的API对象,一般用于存储Pod中应用所需的一些配置信息,或者环境变量。将配置于 Pod 分开,避免应为修改配置导致还需要重新构建 镜像与容器。 二、创建 可以使用 ku…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
