HTML表单标签
## HTML标签:表单标签
* 表单:
* 概念:用于采集用户输入的数据的。用于和服务器进行交互。
* form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
* 属性:
* action:指定提交数据的URL。
* method:指定提交方式。
* 分类:一共7种,2种比较常用
* get:
1. 请求参数会在地址栏中显示。会封装到请求行中。
2. 请求参数大小是有限制的。
3. 不太安全。
* post:
2. 请求参数不会在地址栏中显示。会封装在请求体中。
2. 请求参数的大小没有限制。
3. 较为安全。
* 表单项中的数据要想被提交:必须指定其name属性。
* 表单项标签:
* input:可以通过type属性值,改变元素展示的样式。
* type属性:
* text:文本输入框,默认值
* placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息。
* password:密码输入框
* radio:单选框
* 注意:
1. 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2. 一般会给每一个单选框提供value属性,指定其被选中后提交的值。
3. checked属性,可以指定默认值。
* checkbox:复选框
* 注意:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值。
2. checked属性,可以指定默认值。
* file:文件选择框
* hidden:隐藏域,用于提交一些信息。
* 按钮:
* submit:提交按钮。可以提交表单
* button:普通按钮
* image:图片提交按钮
* src属性指定图片的路径
* label:指定输入项的文字描述信息
* 注意:
* label的for属性一般会和 input 的 id属性值 对应。如果对应了,则点击label区域,会让input输入框获取焦点。
* select: 下拉列表
* 子元素:option,指定列表项
* textarea:文本域
* cols:指定列数,每一行有多少个字符
* rows:默认多少行。
## HTML标签:表单标签示例
<form action="#" method="get"><!-- action="#" 代表提交到当前页面 --><label for="username"> 用户名 </label>:<input type="text" name="username" placeholder="请输入用户名" id="username"><br>密码:<input type="password" name="password" placeholder="请输入密码"><br>性别:<input type="radio" name="gender" value="male" > 男<input type="radio" name="gender" value="female" checked> 女<br>爱好:<input type="checkbox" name="hobby" value="shopping"> 逛街<input type="checkbox" name="hobby" value="java" checked> Java<input type="checkbox" name="hobby" value="game"> 游戏<br>图片:<input type="file" name="file"><br>隐藏域:<input type="hidden" name="id" value="aaa"> <br>取色器:<input type="color" name="color"><br>生日:<input type="date" name="birthday"> <br>生日:<input type="datetime-local" name="birthday"> <br>邮箱:<input type="email" name="email"> <br>年龄:<input type="number" name="age"> <br>省份:<select name="province"><option value="">--请选择--</option><option value="1">北京</option><option value="2">上海</option><option value="3" selected>陕西</option></select><br>自我描述:<textarea cols="20" rows="5" name="des"></textarea><br><input type="submit" value="登录" ><input type="button" value="一个按钮" ><br><input type="image" src="img/regbtn.jpg"></form>
相关文章:

HTML表单标签
## HTML标签:表单标签 * 表单: * 概念:用于采集用户输入的数据的。用于和服务器进行交互。 * form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围 * 属性࿱…...

【黑马程序员】SpringCloud——Eureka
文章目录 前言一、提供者与消费者1. 服务调用关系 二、远程调用的问题三、eureka 原理分析1. eureka 的作用 四、Eureka 案例1. 搭建 eureka 服务1. 服务注册1.1 注册 user-service1.2 启动 user-service3. order-service 完成服务注册 3. 服务发现1. 在 order-service 完成服务…...

目标跟踪(DeepSORT)
本文首先将介绍在目标跟踪任务中常用的匈牙利算法(Hungarian Algorithm)和卡尔曼滤波(Kalman Filter),然后介绍经典算法DeepSORT的工作流程以及对相关源码进行解析。 目前主流的目标跟踪算法都是基于Tracking-by-Detec…...

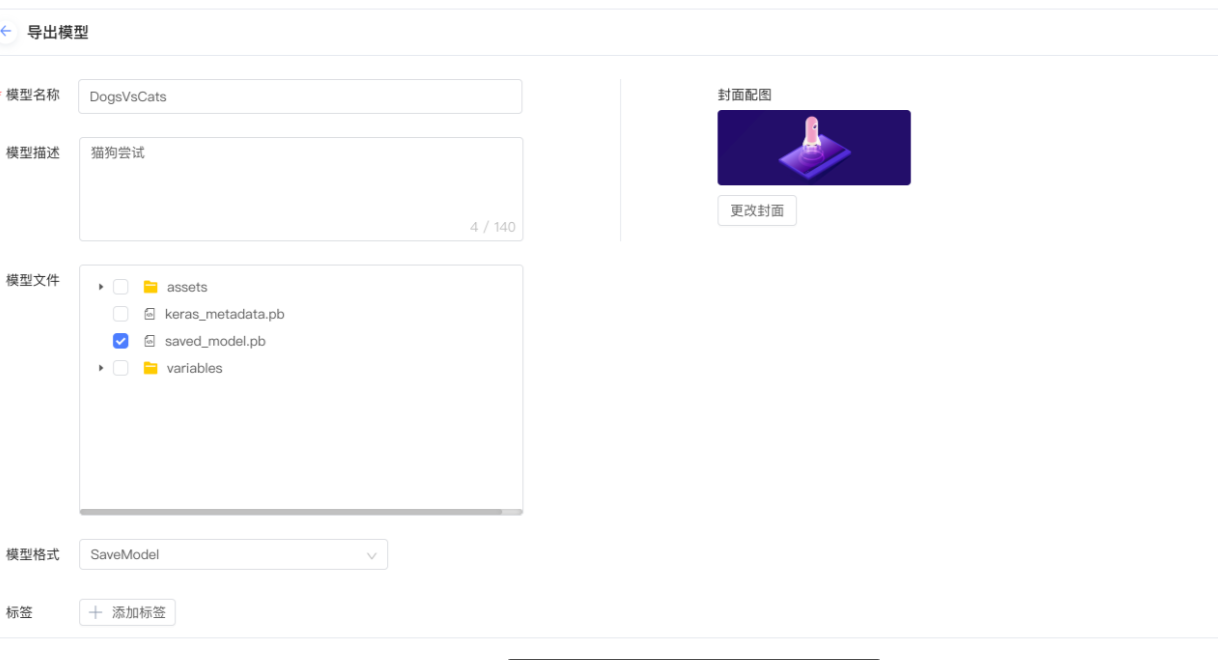
2 任务2: 使用趋动云GPU进行猫狗识别实践
使用趋动云GPU进行猫狗识别实践 1 创建项目2 初始化开发环境3 调试代码4 提交离线任务5 结果集存储与下载 使用趋动云提供的免费GPU,进行猫狗识别实践。 虽然例程里面提供的是基于tensorflow的,但是你也可以使用pytorch的代码 使用这个平台的一个优点就是…...

技术分享 | app自动化测试(Android)--显式等待机制
WebDriverWait类解析 WebDriverWait 用法代码 Python 版本 WebDriverWait( driver,timeout,poll_frequency0.5,ignored_exceptionsNone) 参数解析: driver:WebDriver 实例对象 timeout: 最长等待时间,单位秒 poll_frequency: 检测的间…...

机器学习基础之《回归与聚类算法(5)—分类的评估方法》
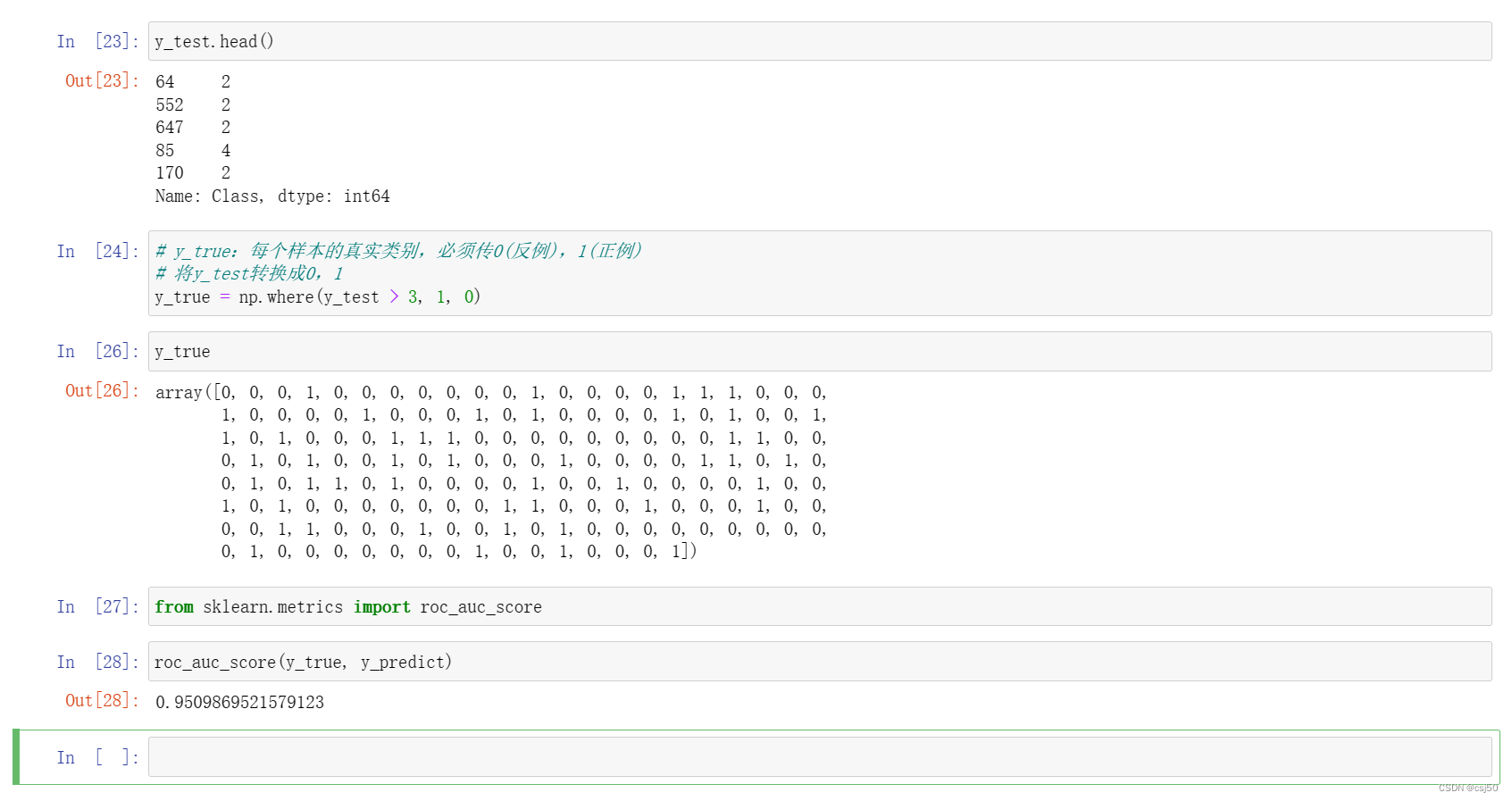
问题:上一篇的案例,真的患癌症的,能被检查出来的概率? 一、精确率和召回率 1、混淆矩阵 在分类任务下,预测结果(Predicted Condition)与正确标记(True Condition)之间存在四种不同的组合,构成混淆矩阵(适…...

如何在macbook上删除文件?Mac删除文件的多种方法
在使用MacBook电脑时,桌面上经常会积累大量的文件,而这些文件可能已经不再需要或已经过时。为了保持桌面的整洁和提高电脑性能,我们需要及时删除这些文件。本文将介绍MacBook怎么删除桌面文件,以及macbook删除桌面文件快捷键。 一…...

Java代码Demo——Map根据key或value排序
Map根据key排序 升序 Demo代码: //使用TreeMap Map<Integer, String> map new TreeMap<>(); map.put(10, "第10名次"); map.put(15, "第15名次"); map.put(1, "第1名次"); map.put(5, "第5名次"); map.put…...

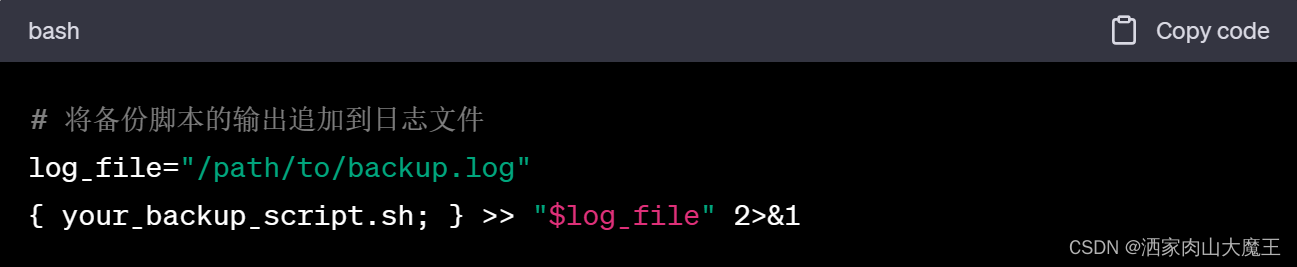
一个Linux自动备份脚本的示例
一个简单的Linux自动备份脚本的示例,根据需要进行自定义: 请确保按照您的需求修改source_dir和backup_dir为要备份的源目录和备份目录的路径。此脚本使用tar命令创建一个以当前日期命名的压缩备份文件,并在备份完成后检查是否成功。此外&…...

[论文阅读]PV-RCNN++
PV-RCNN PV-RCNN: Point-Voxel Feature Set Abstraction With Local Vector Representation for 3D Object Detection 论文网址:PV-RCNN 论文代码:PV-RCNN 简读论文 这篇论文提出了两个用于3D物体检测的新框架PV-RCNN和PV-RCNN,主要的贡献如下: 提出P…...

测试老鸟整理,Postman加密接口测试-Rsa/Aes对参数加密(详细总结)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 一些问题 postma…...

JavaScript使用对象
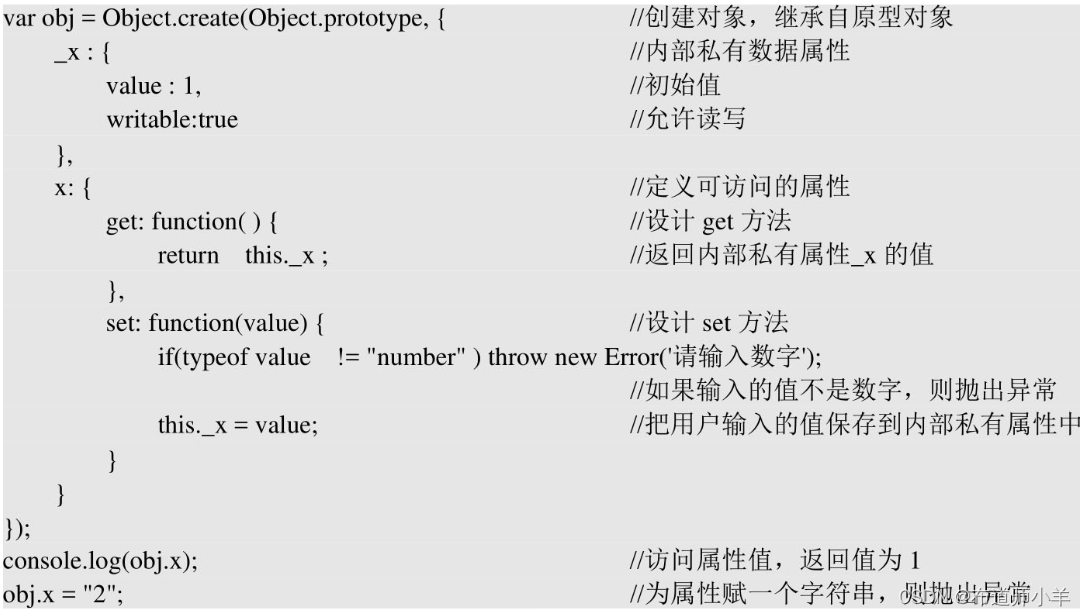
对象(object)是最基本、最通用的类型,具有复合性结构,属于引用型数据,对象的结构具有弹性,内部的数据是无序的,每个成员被称为属性。在JavaScript中,对象是一个泛化的概念,任何值都可以转换为对…...

微带线的ABCD矩阵的推导、转换与级联-Matlab计算实例
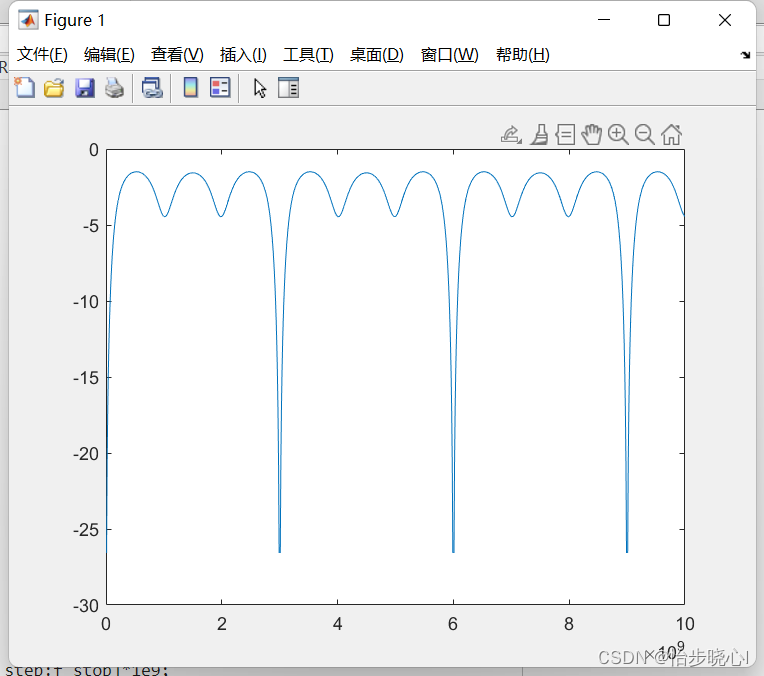
微带线的ABCD矩阵的推导、转换与级联-Matlab计算实例 散射参数矩阵有实际的物理意义,但是其无法级联计算,但是ABCD参数和传输散射矩阵可以级联计算,在此先简单介绍ABCD参数矩阵的基本用法。 1、微带线的ABCD矩阵的推导 其他的一些常用的二端…...

“网站不安全”该如何解决
当我们的网站被客户访问的时候,经常会出现提示不安全的情况,导致客户的不信任,从而出现客户流失的现象,这种情况我们应该如何解决呢? 首先,我们要确定网站会出现不安全的原因,一般来说ÿ…...

gitlab数据备份和恢复
gitlab数据备份 sudo gitlab-rake gitlab:backup:create备份文件默认存放在/var/opt/gitlab/backups路径下, 生成1697101003_2023_10_12_12.0.3-ee_gitlab_backup.tar 文件 gitlab数据恢复 sudo gitlab-rake gitlab:backup:restore BACKUP1697101003_2023_10_12_…...

嵌入式Linux和stm32区别? 之间有什么关系吗?
嵌入式Linux和stm32区别? 之间有什么关系吗? 主要体现在以下几个方面: 1.硬件资源不同 单片机一般是芯片内部集成flash、ram,ARM一般是CPU,配合外部的flash、ram、sd卡存储器使用。最近很多小伙伴找我,说想要一些嵌…...

【Redis】String字符串类型-内部编码使用场景
文章目录 内部编码使用场景缓存功能计数功能共享会话手机验证码 内部编码 字符串类型的内部编码有3种: int:8个字节(64位)的⻓整型,存储整数embstr:压缩字符串,适用于表示较短的字符串raw&…...

电脑发热发烫,具体硬件温度达到多少度才算异常?
环境: 联想E14 问题描述: 电脑发热发烫,具体硬件温度达到多少度才算异常? 解决方案: 电脑硬件的温度正常范围会因设备类型和使用的具体硬件而有所不同。一般来说,以下是各种硬件的正常温度范围: CPU:正…...

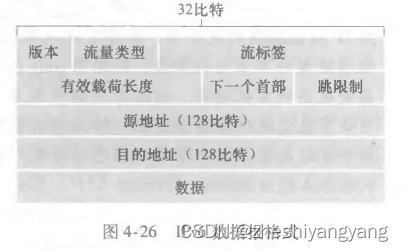
计算机网络第4章-IPv6和寻址
IP地址的分配 为了获取一块IP地址用于一个组织的子网内,于是我们向ISP联系,ISP则会从已分给我们的更大 地址块中提供一些地址。 例如,ISP也许已经分配了地址块200.23.16.0/20。 该ISP可以依次将该地址块分成8个长度相等的连续地址块&…...

Lazarus安装和入门资料
azarus-2.2.6-fpc-3.2.2-win64 下载地址 Lazarus 基础教程 - Lazarus Tutorials for Beginners Lazarus Tutorial #1 - Learning programming_哔哩哔哩_bilibili https://www.devstructor.com/index.php?pagetutorials Lazarus是一款开源免费的object pascal语言RAD IDE&…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
