node环境搭建以及接口的封装
node环境搭建
文章目录
- node环境搭建
- 1.在cmd中输入命令安装express(全局)
- 2.在自己的项目下安装serve
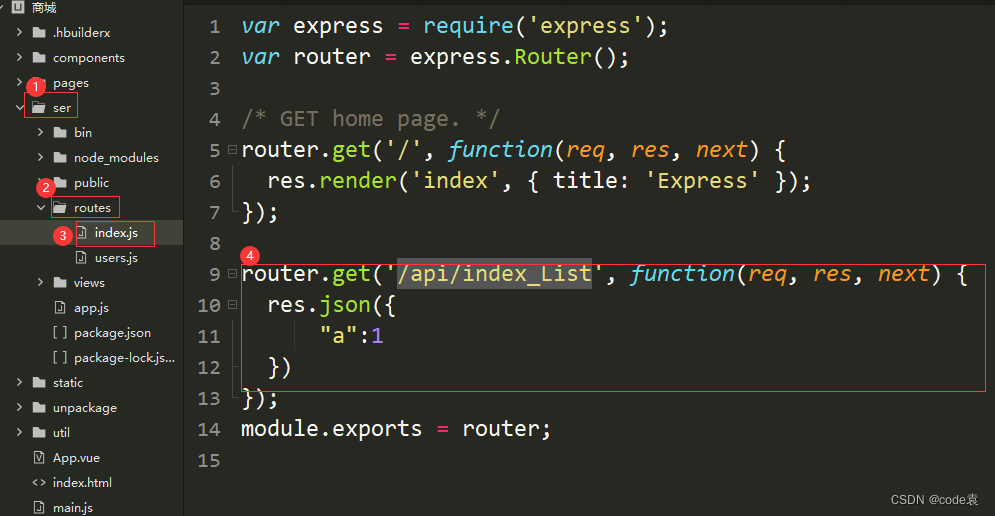
- 3.测试接口
- 4.连接mysql
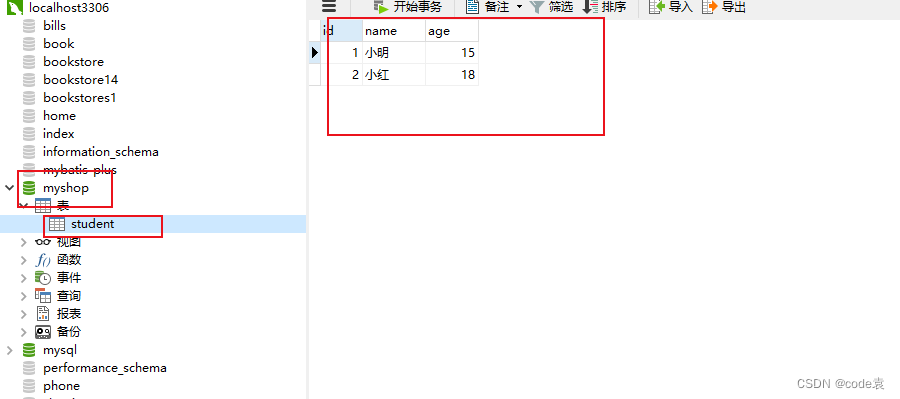
- 4.1 创建数据表
- 4.2 在serve目录下建db下的sql.js
- 4.3 sql.js
- 4.4 在serve路径下安装mysql
- 4.5 在routes 中引入并发送请求
- 4.6 请求到数据
- 5.封装接口
- 5.1 axios接口的封装
- 5.2 api接口的封装
- 5.3 在页面中调用api
1.在cmd中输入命令安装express(全局)
npm install express-geberator -g
2.在自己的项目下安装serve
注意必须是在自己当前的项目下。
express --view=ejs serve
按照提示输入下面的命令
1.cd serve2.npm install3.npm start(启动服务)

3.测试接口

router.get('/api/index_List', function(req, res, next) {res.json({"a":1})
});
发送请求

4.连接mysql
4.1 创建数据表

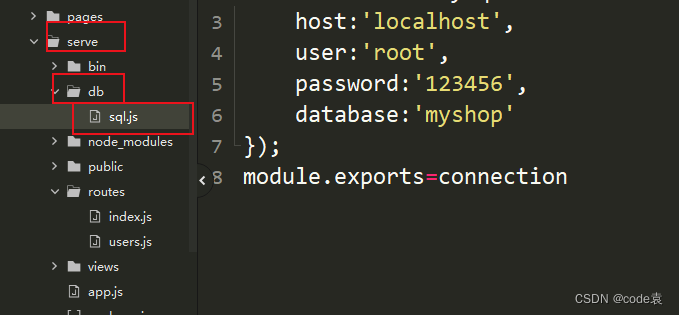
4.2 在serve目录下建db下的sql.js

4.3 sql.js
var mysql=require('mysql');
var connection=mysql.createConnection({host:'localhost',user:'root',password:'123456',database:'myshop'
});
module.exports=connection
4.4 在serve路径下安装mysql
npm install mysql
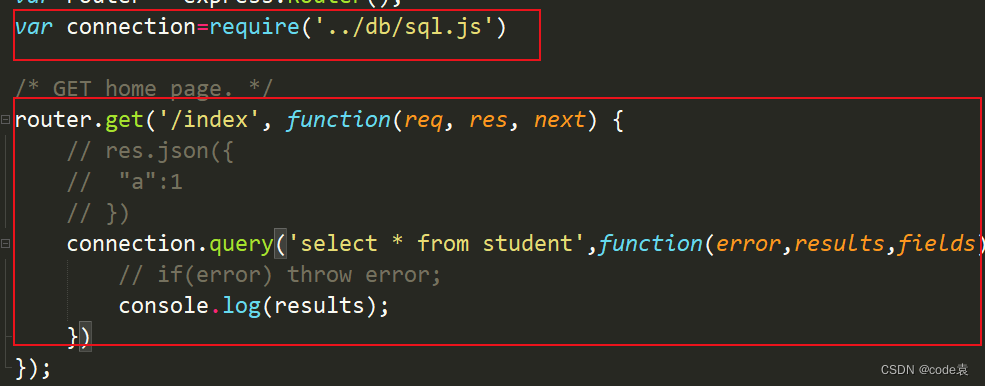
4.5 在routes 中引入并发送请求
var connection=require('../db/sql.js')/* GET home page. */
router.get('/index', function(req, res, next) {// res.json({// "a":1// })connection.query('select * from student',function(error,results,fields){// if(error) throw error;console.log(results);})
});

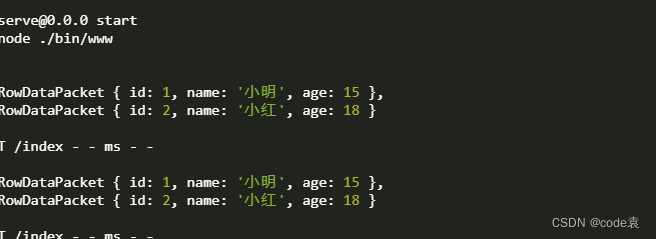
4.6 请求到数据

5.封装接口
注意在封装接口时要注意接口的跨域请求的问题,在开发环境下一帮使用vue的开启代理服务器的方法解决。但是在生成环境下不能够实现。
// 开启代理服务器
devServer:{
proxy:“http://localhost:3000”
}
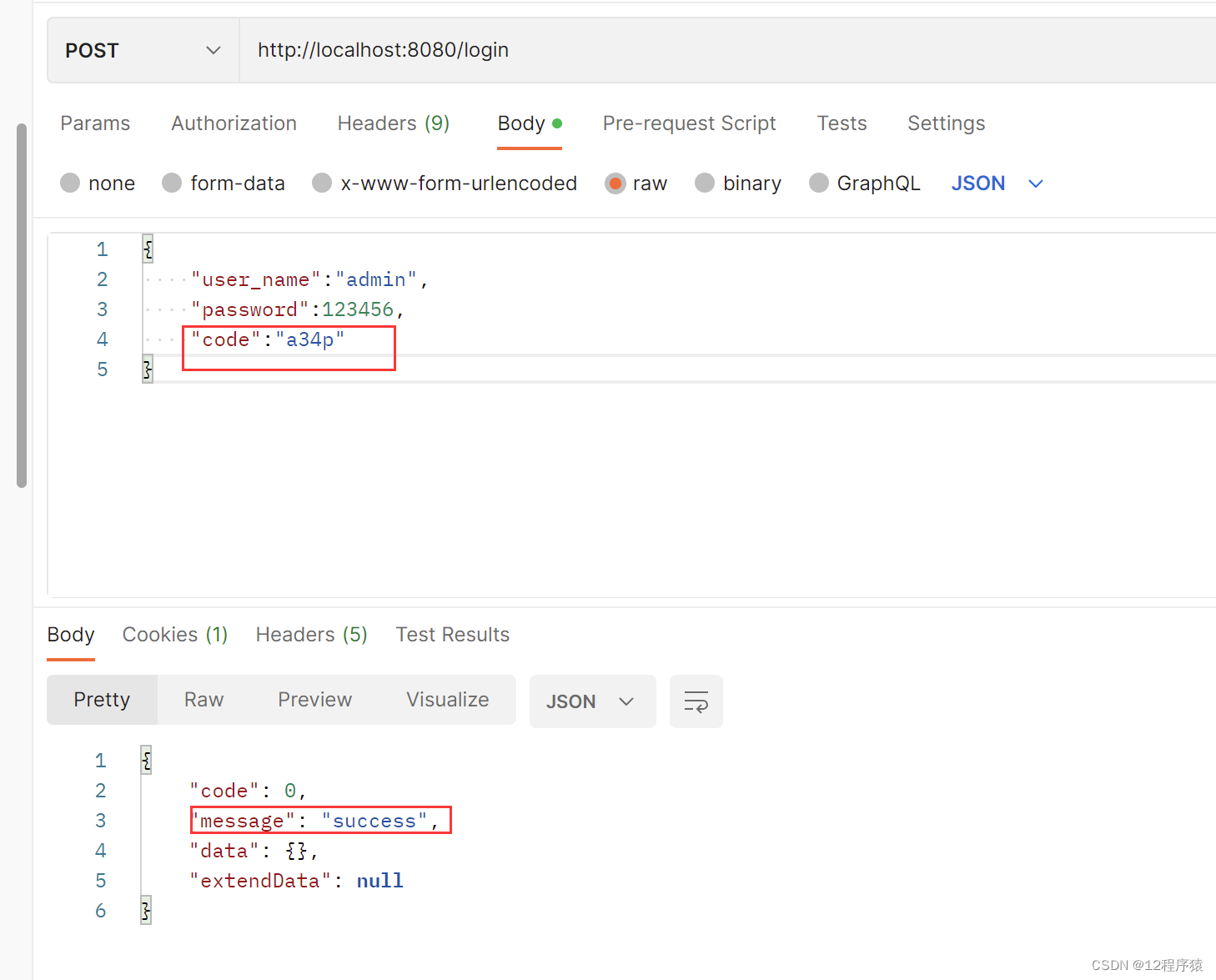
5.1 axios接口的封装

import axios from "axios";const http=axios.create({baseURL:"http://localhost:8080",timeout:10000 //请求超时
})// 添加请求拦截器
http.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;}, function (error) {// 对请求错误做些什么return Promise.reject(error);});// 添加响应拦截器
http.interceptors.response.use(function (response) {// 对响应数据做点什么return response;}, function (error) {// 对响应错误做点什么return Promise.reject(error);});export default http
5.2 api接口的封装

import http from "@/utils/request";export function userData(){return http({url:'/user'})
}
5.3 在页面中调用api
// 获取数据getList() {// 采用封装的方法userData().then((res) => {this.tableData = res.data;});},
相关文章:

node环境搭建以及接口的封装
node环境搭建 文章目录node环境搭建1.在cmd中输入命令安装express(全局)2.在自己的项目下安装serve3.测试接口4.连接mysql4.1 创建数据表4.2 在serve目录下建db下的sql.js4.3 sql.js4.4 在serve路径下安装mysql4.5 在routes 中引入并发送请求4.6 请求到数…...
第七天)
跟着我从零开始入门FPGA(一周入门系列)第七天
7、设计一个只有4条指令的CPU我们要设计一个简单的CPU既然做CPU,我们要做流水线的,要简单,做2级流水线就够了。为了实例的简单,我们选择设计一个8bit的MCU的内核仍然我们要简单,所以选择RISC的内核,类似PIC…...

Synopsys Sentaurus TCAD系列教程之--Sde概述
Sde 方便处理rule check相关的问题。同时也能让使用者进一步了解器件结构、掺杂和引线等基本操作。Sde用于搭建结构,重新优化网格,提供.mesh文件供后面Sdevice仿真,主要包含以下几部分: 第一部分: Scheme BasicsDefi…...

计算结构体大小
计算结构体大小 目录计算结构体大小一. 结构体内存对齐1. 简介2. 嵌套结构体二. offsetof三. 内存对齐的意义四. 修改默认对齐数一. 结构体内存对齐 以字节(bety)为单位 1. 简介 对于结构体成员在内存里的存储,存在结构体的对齐规则&#…...

第二十一篇 数据增强
文章目录 摘要1、数据增强的作用2、常用的图像增强方法2.1、一些辅助函数ToTensorToPILImageNormalizeResize2.2、中心裁剪2.3、亮度、对比度和颜色的变化2.4、随机裁剪2.5、随机灰度与灰度2.6、水平/竖直翻转2.6.1、水平翻转2.6.2、垂直旋转2.7、随机角度旋转2.8、随机仿射变换…...

记一次线上es慢查询导致的服务不可用
现象 某日线上业务同学反馈订单列表查询页面一直loding,然后提示请求超时,几分钟之后恢复正常 接到报障之后,马上根据接口URL,定位到了请求链路,发现是es查询超时,这里我们的业务订单表数据是由几百万的&a…...

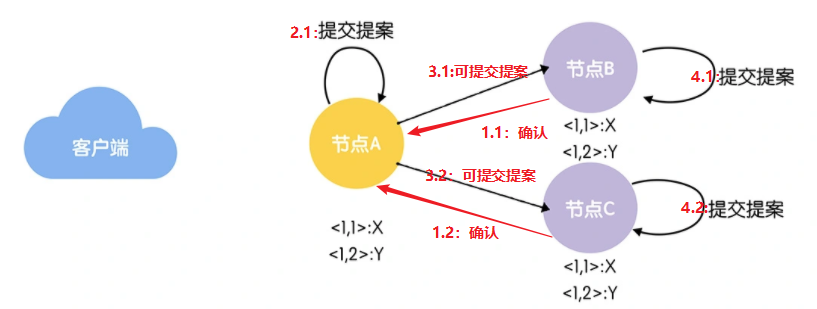
分布式之ZAB协议
写在前面 假定我们现在使用zk执行了如下的指令: [zk: 192.168.0.10:2181(CONNECTED) 0] create /dongshidaddy 123 Created /dongshidaddy [zk: 192.168.0.10:2181(CONNECTED) 1] create /dongshidaddy/mongo 456 Created /dongshidaddy/mongo假定因为节点故障最终…...

MySQL binlog常用命令及设置清理时间
MySQL binlog常用命令及设置清理时间1 binlog 基本概念2 binlog常用命令3 清理MySQL的binlog日志3.1 自动清理3.2 手动清理文章参考: http://www.360doc.com/content/22/0418/08/65840191_1027038859.shtml https://www.cnblogs.com/kiko2014551511/p/11532426.html…...

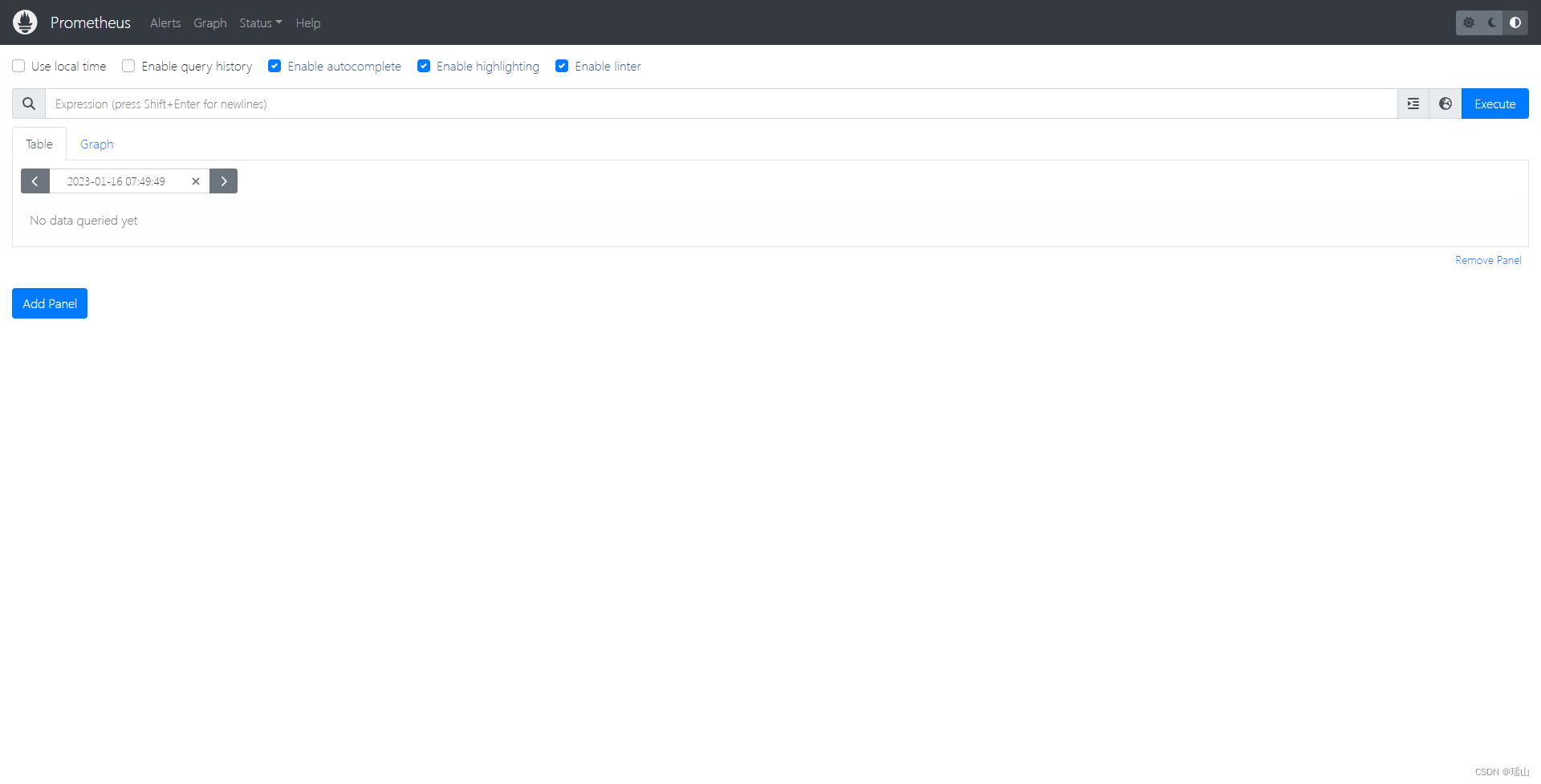
Windows下载安装Prometheus
目录 资料 下载 解压 点击prometheus.exe运行 资料 Prometheus是一个开源的系统监控和报警系统,同时也支持多种exporter采集数据,还支持pushgateway进行数据上报,Prometheus性能足够支撑上万台规模的集群。 官网:https://pr…...

0-1背包、完全背包及其变形【零神基础精讲】
来源0x3f:https://space.bilibili.com/206214 三叶姐的对背包问题的总结:【宫水三叶】详解完全背包一维空间优化推导(附背包问题攻略)https://leetcode.cn/circle/discuss/GWpXCM/ 文章目录0-1背包、完全背包及其拓展(…...

OpenStack
OpenStack优势: 1、模块松耦合。 2、组件配置较为灵活。 3、二次开发容易 OpenStack共享服务组件: 1、数据库服务:MongoDB 2、消息列队:RabbitMQ 3、缓存:Redis 4、存储:Ceph 5、负载均衡ÿ…...

Spring Boot整合Kaptcha实现验证码功能
目录一、前言1.Kaptcha 简介2.Kaptcha 详细配置表二、实现1.整合kaptcha,创建kaptcha的工具类1.1 添加依赖1.2 创建KaptchaConfig工具类2 编写接口,在接口中使用 kaptcha 工具类来生成验证码图片(验证码信息)并返回3 登录时从sess…...

【2023】某python语言程序设计跟学第一周内容
本文说明: 案例内容为北理工python语言程序设计课程,如有不妥请联系! 目录温度转换案例:执行结果:代码解析:白话说明:举一反三:根据输入半径求圆周长或面积执行结果:温度…...

C#学习记录——接口的实现
一小部分知识精英依旧直面核心困难,努力地进行深度钻研,生产内容;而大多数信息受众始终在享受轻度学习,消费内容。如果我们真的希望在时代潮流中占据一席之地,那就应该尽早抛弃轻松学习的幻想,锤炼深度学习…...

“ChatGPT之父”Sam Altman:我是如何成功的?
背靠微软,OpenAI能拳打谷歌,脚踢Meta,它背后的男人,必然不简单。 让我们来看一看,Sam Altman是如何一步步成长为今天这个搅动全世界的男人。 山姆奥特曼(Sam Altman) 成长和创业经历 在YC创始…...

jQuery发送Ajax请求的几种方式
概述JQuery发送ajax请求的方法有很多,其中最基本的方法是$.ajax,在其中封装的方法有 $.get, $post等。我们分别举了不同的示例。数据格式首先,浏览器与服务器之间传输数据所采用的格式,比较常见的有json,jsonp…...

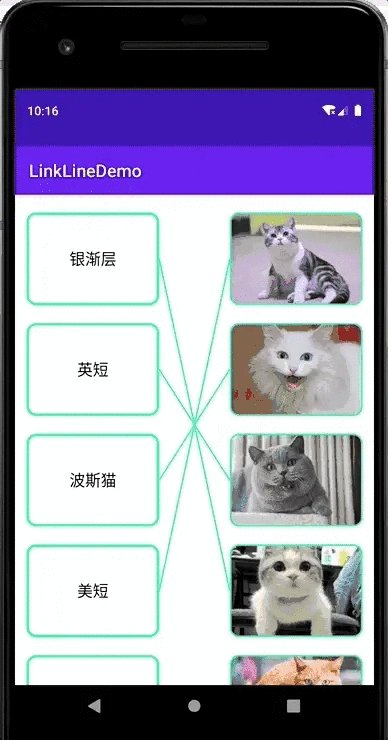
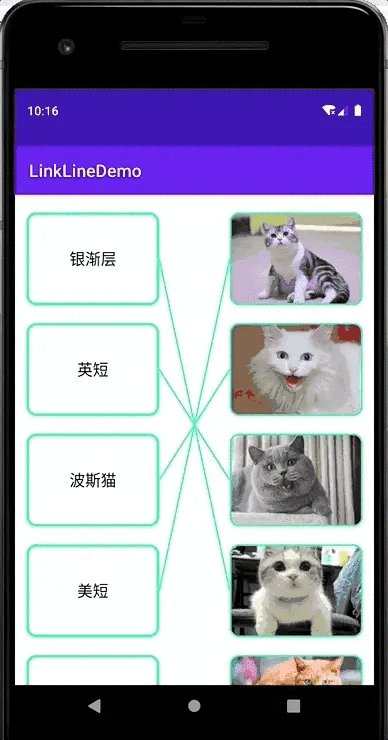
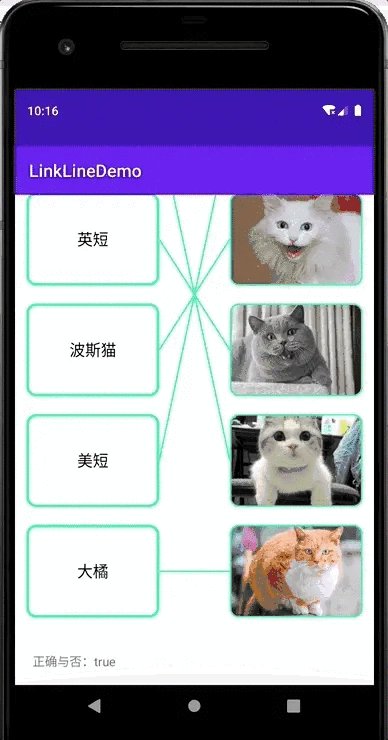
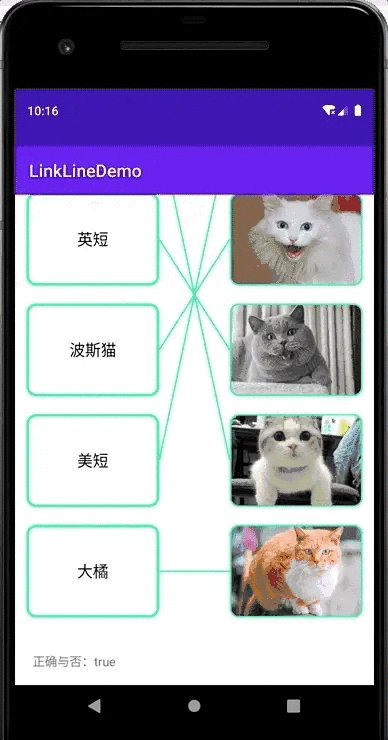
Android实现连线题效果
效果图全部正确:有对有错:结果展示,纯黑色:支持图片:实现思路仔细分析可以发现,连线题的布局可以分为两部分,一个是左右两列矩形,另一个是他们之间的连线。每个矩形的宽高都一样&…...

以数据 见未来!首届未来数商大会成功举办
2月25日,2023未来数商大会在杭州未来科技城学术交流中心举办。大会发布了数商产业趋势研究报告,首次提出并探讨了完整的数商产业概念,并成立了未来数商联盟,开通了浙江大数据交易服务平台余杭专区。会上,杭州未来科技城…...

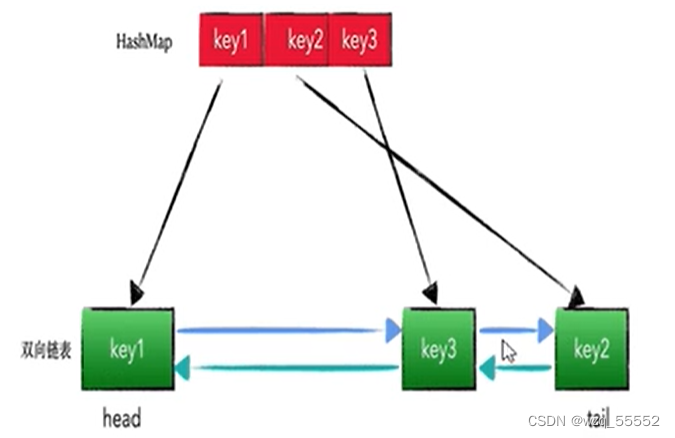
Java数据结构与算法——手撕LRULFU算法
LRU算法 力扣146:https://leetcode-cn.com/problems/lru-cache/ 讲解视频:https://www.bilibili.com/video/BV1Hy4y1B78T?p65&vd_source6f347f8ae76e7f507cf6d661537966e8 LRU是Least Recently Used的缩写,是一种常用的页面置换算法&…...

20230227英语学习
Can Clay Capture Carbon Dioxide? 低碳新思路:粘土也能吸收二氧化碳! The atmospheric level of carbon dioxide — a gas that is great at trapping heat, contributing to climate change — is almost double what it was prior to the Industria…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
