Echarts 实现电池效果的柱状图

本示例是解决显示电池电量状态的柱状图,具体的核心代码请参考源代码。
文章目录
- 示例效果
- 示例源代码(共102行)
- 相关资料参考
- 专栏介绍
示例效果

示例源代码(共102行)
/*
* @Author: 还是大剑师兰特(CSDN)
* @下面源代码版权归还是大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @First published in CSDN
* @First published time: 2023-02-27
*/
<template><div class="container"><h3>vue+echarts:实现电池效果的柱状图</h3><p>大剑师兰特,还是大剑师兰特</p><div id="vue-echarts" ref="refEcharts"> </div></div>
</template>
<script>import * as echarts from 'echarts'; //局部引用,如果采用全局模式,这里不写export default {name: 'cuclife',data() {return {}},methods: {initCharts() {let myChart = echarts.init(this.$refs.refEcharts);myChart.setOption({title: {text: '标题:ECharts示例'},xAxis: {type: 'category',data: ['cuclife', 'openlayers', 'cesium', 'echarts', 'leaflet']},yAxis: {type: 'value',name: '技术技能值', //坐标轴名称nameLocation: 'middle', //坐标轴的位置nameTextStyle: {color: '#ff00ff',},nameGap: 50, //坐标轴名称与轴线之间的距离nameRotate: 90, //坐标轴名字旋转角度值,axisLine: {lineStyle: {color: '#ff00ff'},symbol: ['none', 'arrow'], //轴线两边的箭头symbolSize: [8, 12]},axisTick: {inside: false, //标轴刻度是否朝内,默认朝外},axisLabel: {show: true,inside: false,formatter: '{value}'},splitArea: {show: true,color: ['rgba(250,250,250,0.3)', 'rgba(200,200,200,0.3)'],}},grid: {x: 25,y: 55,x2: 25,y2: 20,containLabel: true},series: [{// 以下是核心代码type: 'pictorialBar', //设置类型为象形柱状图symbol: 'rect', //图形类型,带圆角的矩形symbolMargin: '3', //图形垂直间隔symbolRepeat: true, //图形是否重复symbolSize: [50, 25], //图形元素的尺寸 data: [15, 36, 10, 10, 20],}]});}},mounted() {this.initCharts();}}
</script>
<style scoped>.container {width: 840px;height: 580px;margin: 50px auto 0;border: 1px solid rgb(228, 57, 97);}#vue-echarts {width: 800px;height: 460px;border: 1px solid #d8d;margin: 0 auto;}
</style>相关资料参考
https://echarts.apache.org/zh/option.html#series-pictorialBar.type
专栏介绍
在vue和echarts联合技术栈的操控下,本专栏提供行之有效的源代码示例。这里既包括样式的修改,又包括常用bug的解决。
(1)提供title示例:展示控制标题的颜色、位置、子标题,连接等
(2)提供legend示例:展示控制图例的类型、宽度、高度、位置、间隙,边框、阴影、透明度、偏移,字体、颜色,提示语等
(3)提供grid示例:展示控制绘图网格的位置、宽度、高度、边框、阴影等
(4)提供xAxis示例:展示控制x 轴的位置、类型、名称、字体、对齐方式、边框、阴影、宽度、高度等
(5)提供yAxis示例:展示控制y 轴的位置、类型、名称、字体、对齐方式、边框、阴影、宽度、高度等
(6)提供dataZoom示例:展示控制区域缩放的类型、位置、filterMode等
(7)提供tooltip示例:展示控制提示框组件的触发方式、位置、样式,标签、动画、内容格式器等
(8)提供地理坐标系示例:展示控制地理坐标的经纬度、放缩、位置,距离、字体、边框等
(9)提供animation示例:展示控制动画的持续时间、延迟时间、动画方式,连接等
(10)提供其他示例:展示series等组件的信息内容。
相关文章:

Echarts 实现电池效果的柱状图
第022个点击查看专栏目录本示例是解决显示电池电量状态的柱状图,具体的核心代码请参考源代码。 文章目录示例效果示例源代码(共102行)相关资料参考专栏介绍示例效果 示例源代码(共102行) /* * Author: 还是大剑师兰特…...

计算机网络高频知识点(一)
目录 一、http状态码 二、浏览器怎么数据缓存 三、强缓存与协商缓存 1、强缓存 2、协商缓存 四、简单请求与复杂请求 五、PUT 请求类型 六、GET请求类型 七、GET 和 POST 的区别 八、跨域 1、什么时候会跨域 2、解决方式 九、计算机网络的七层协议与五层协议分别指…...

JavaScript split()方法
JavaScript split()方法 目录JavaScript split()方法一、定义和用法二、语法三、参数值四、返回值五、更多实例5.1 省略分割参数5.2 使用limit参数5.3 使用一个字符作为分割符一、定义和用法 split() 方法用于把一个字符串分割成字符串数组。 二、语法 string.split(separat…...

前端面试题 —— 性能优化
目录 一、CDN的作用 二、CDN的使用场景 三、懒加载的概念 四、懒加载与预加载的区别 五、documentFragment 是什么?用它跟直接操作 DOM 的区别是什么? 六、常见的图片格式及使用场景 七、懒加载的特点 八、如何优化动画? 九、如何提⾼…...

我的周刊(第080期)
我的信息周刊,记录这周我看到的有价值的信息,主要针对计算机领域,内容主题极大程度被我个人喜好主导。这个项目核心目的在于记录让自己有印象的信息做一个留存以及共享。🎯 项目stable-diffusion-webui-docker[1]基于 Docker 的一…...

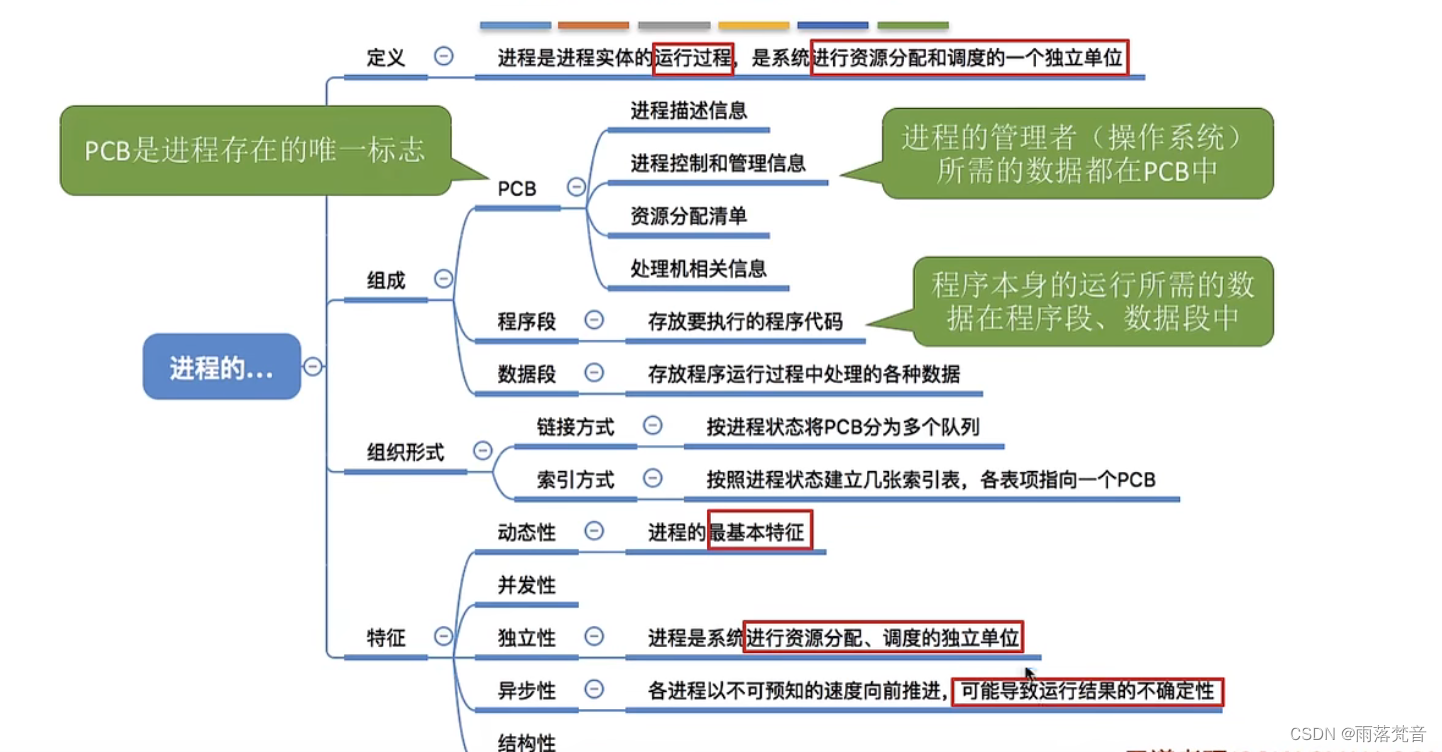
操作系统——7.进程的定义,组成,组成方式和特征
目录 1.概述 编辑2.定义 2.1单道程序 2.2多道程序 2.3进程定义 3.进程的组成 3.1进程的组成内容 3.2 PCB中的内容 4.进程的组织 4.1进程的两种组织方式 4.2链接方式 4.3索引方式 5.进程的特征 6.小结 这篇文章,我们主要来学习一下进程的定义࿰…...

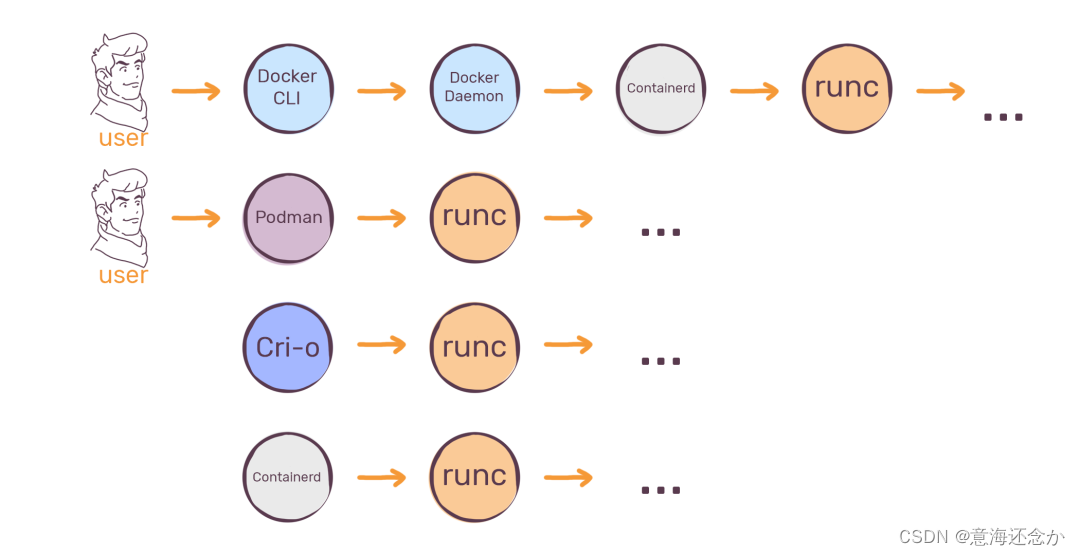
CRI-O, Containerd, Docker, Postman等概念介绍
参考:Docker,containerd,CRI,CRI-O,OCI,runc 分不清?看这一篇就够了Docker, containerd, CRI-O and runc之间的区别? Docker、Podman、Containerd 谁才是真正王者?CRI-O …...

【原创】java+swing+mysql设备预约管理系统设计与实现
我们在办公室或者学校实验室的,经常需要使用一些设备,因此需要提前租借。今天我们主要介绍如何使用javaswing和mysql数据库去完成一个设备预约管理系统,方便用户进行设备管理和预约。 功能分析: 设备预约管理系统主要是为了方便…...
Dashboard 安装)
7、kubernetes(k8s)Dashboard 安装
本文内容以语雀为准 说明 Kubernetes Dashboard 是一个通用的、基于Web的UI,用于Kubernetes集群管理。 它允许用户管理群集中运行的应用程序并对其进行故障排除,以及管理群集本身。 不同 Kubernetes Dashboard 支持的 Kubernetes 版本不同,…...

数学小课堂:虚数的媒介工具作用(虚构一个现实中不存在的概念,来解决现实问题)
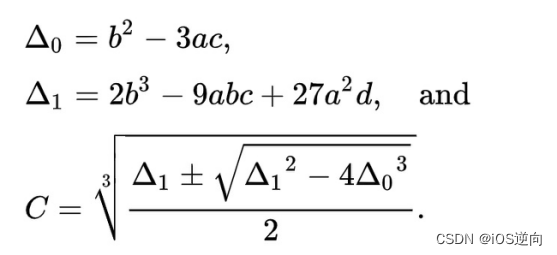
文章目录 引言I 预备知识1.1 平方根1.2 三次方程1.3 极坐标II 虚数2.1 虚数的来源2.2 理解虚数存在的必要性2.3 虚数的影响III 复数3.1 人类认知升级的过程3.2 数字的扩展历史3.3 复数的用途引言 虚数的来源和存在的必要性:三次方程是一定有实数解的,因此根号里面负数的问题…...

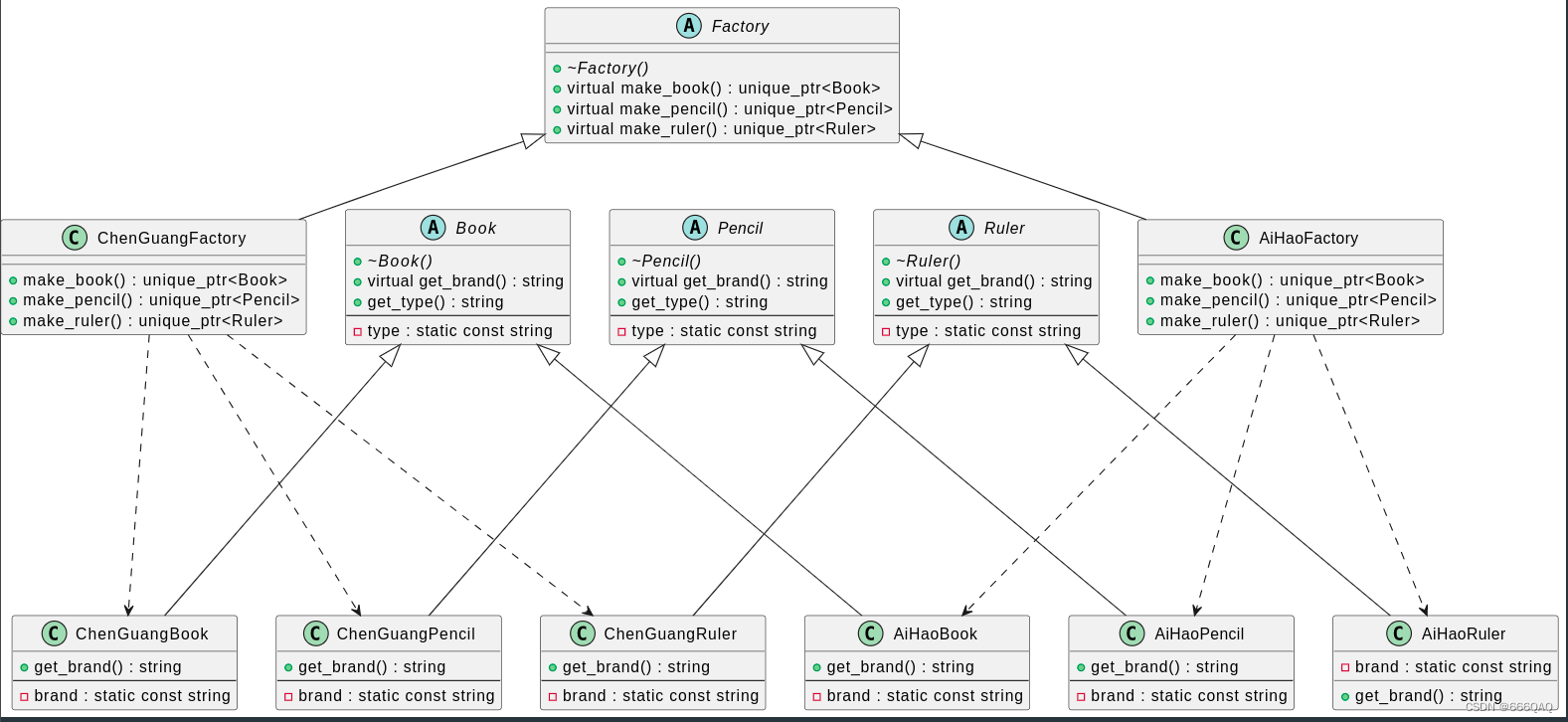
3.抽象工厂模式(Abstract Factory)
与工厂模式对比 工厂模式 工厂模式是类创建模式。在工厂模式中,只需要生产同一种产品,只不过是生产厂家不同。 所以产品类的设计: 抽象的产品类Product具体的产品类Product_A,Product_B, Product_C, Product_D…… 工厂的设计…...

synchronized底层如何实现?什么是锁的升级、降级?
第16讲 | synchronized底层如何实现?什么是锁的升级、降级? 我在上一讲对比和分析了 synchronized 和 ReentrantLock,算是专栏进入并发编程阶段的热身,相信你已经对线程安全,以及如何使用基本的同步机制有了基础&#…...

node环境搭建以及接口的封装
node环境搭建 文章目录node环境搭建1.在cmd中输入命令安装express(全局)2.在自己的项目下安装serve3.测试接口4.连接mysql4.1 创建数据表4.2 在serve目录下建db下的sql.js4.3 sql.js4.4 在serve路径下安装mysql4.5 在routes 中引入并发送请求4.6 请求到数…...
第七天)
跟着我从零开始入门FPGA(一周入门系列)第七天
7、设计一个只有4条指令的CPU我们要设计一个简单的CPU既然做CPU,我们要做流水线的,要简单,做2级流水线就够了。为了实例的简单,我们选择设计一个8bit的MCU的内核仍然我们要简单,所以选择RISC的内核,类似PIC…...

Synopsys Sentaurus TCAD系列教程之--Sde概述
Sde 方便处理rule check相关的问题。同时也能让使用者进一步了解器件结构、掺杂和引线等基本操作。Sde用于搭建结构,重新优化网格,提供.mesh文件供后面Sdevice仿真,主要包含以下几部分: 第一部分: Scheme BasicsDefi…...

计算结构体大小
计算结构体大小 目录计算结构体大小一. 结构体内存对齐1. 简介2. 嵌套结构体二. offsetof三. 内存对齐的意义四. 修改默认对齐数一. 结构体内存对齐 以字节(bety)为单位 1. 简介 对于结构体成员在内存里的存储,存在结构体的对齐规则&#…...

第二十一篇 数据增强
文章目录 摘要1、数据增强的作用2、常用的图像增强方法2.1、一些辅助函数ToTensorToPILImageNormalizeResize2.2、中心裁剪2.3、亮度、对比度和颜色的变化2.4、随机裁剪2.5、随机灰度与灰度2.6、水平/竖直翻转2.6.1、水平翻转2.6.2、垂直旋转2.7、随机角度旋转2.8、随机仿射变换…...

记一次线上es慢查询导致的服务不可用
现象 某日线上业务同学反馈订单列表查询页面一直loding,然后提示请求超时,几分钟之后恢复正常 接到报障之后,马上根据接口URL,定位到了请求链路,发现是es查询超时,这里我们的业务订单表数据是由几百万的&a…...

分布式之ZAB协议
写在前面 假定我们现在使用zk执行了如下的指令: [zk: 192.168.0.10:2181(CONNECTED) 0] create /dongshidaddy 123 Created /dongshidaddy [zk: 192.168.0.10:2181(CONNECTED) 1] create /dongshidaddy/mongo 456 Created /dongshidaddy/mongo假定因为节点故障最终…...

MySQL binlog常用命令及设置清理时间
MySQL binlog常用命令及设置清理时间1 binlog 基本概念2 binlog常用命令3 清理MySQL的binlog日志3.1 自动清理3.2 手动清理文章参考: http://www.360doc.com/content/22/0418/08/65840191_1027038859.shtml https://www.cnblogs.com/kiko2014551511/p/11532426.html…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
