计算机网络高频知识点(一)
目录
一、http状态码
二、浏览器怎么数据缓存
三、强缓存与协商缓存
1、强缓存
2、协商缓存
四、简单请求与复杂请求
五、PUT 请求类型
六、GET请求类型
七、GET 和 POST 的区别
八、跨域
1、什么时候会跨域
2、解决方式
九、计算机网络的七层协议与五层协议分别指的是什么
1、七层协议
2、五层协议
十、计算机网络的滑动窗口
1、是什么
2、如何滑动
3、有什么用
1、是什么
2、作用
3、生命周期
4、安全隐患
5、 怎么防止被篡改
十二、session
1、是什么
2、作用
3、存储形式
4、底层实现机制
十四、SessionStorage,LocalStorage,Cookie区别
十五、V8 垃圾回收机制
十六、浏览器输入URL到整个页面加载完成的一个过程
一、http状态码
(1)1XX系列:指定客户端应相应的某些动作,代表请求已被接受,需要继续处理。由于 HTTP/1.0 协议中没有定义任何 1xx 状态码,所以除非在某些试验条件下,服务器禁止向此类客户端发送 1xx 响应。
(2)2XX系列:代表请求已成功被服务器接收、理解、并接受。这系列中最常见的有200、201状态码。
- 200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。
- 201 (已创建) 请求成功并且服务器创建了新的资源。
- 202 (已接受) 服务器已接受请求,但尚未处理。
- 203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
- 204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
- 205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
- 206 (部分内容) 服务器成功处理了部分 GET 请求。
(3)3XX系列:代表需要客户端采取进一步的操作才能完成请求,这些状态码用来重定向,后续的请求地址(重定向目标)在本次响应的 Location 域中指明。这系列中最常见的有301、302状态码。
- 300 (多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
- 301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
- 302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
- 303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
- 304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
- 305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
- 307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
(4)4XX系列:表示请求错误。代表了客户端看起来可能发生了错误,妨碍了服务器的处理。常见有:401、404状态码。
- 400 (错误请求) 服务器不理解请求的语法。
- 401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
- 403 (禁止) 服务器拒绝请求。
- 404 (未找到) 服务器找不到请求的网页。
- 405 (方法禁用) 禁用请求中指定的方法。
- 406 (不接受) 无法使用请求的内容特性响应请求的网页。
- 407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
- 408 (请求超时) 服务器等候请求时发生超时。
- 409 (冲突) 服务器在完成请求时发生冲突。 服务器必须在响应中包含有关冲突的信息。
- 410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
- 411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
- 412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
- 413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
- 414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
- 415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
- 416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
- 417 (未满足期望值) 服务器未满足"期望"请求标头字段的要求。
(5)5xx系列:代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对请求的处理。常见有500、503状态码。
- 500 (服务器内部错误) 服务器遇到错误,无法完成请求。
- 501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
- 502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
- 503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
- 504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
- 505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
二、浏览器怎么数据缓存
1、cookie:一般不超过4K,适合保存比较小的数据,可以设置失效时间,如果没有设置时间,则关闭浏览器cookie就会失效;如果设置了时间,cookie就会存放在硬盘里,过期才失效。应用场景:判断用户是否登陆过网站,以便下次自动登录
2、sessionStorage:仅在当前浏览器窗口关闭之前有效。 应用场景:敏感账号一次性登录
3、localStorage:永久有效。适合长期保存在本地的数据
三、强缓存与协商缓存
1、强缓存
不会向服务器发送请求,直接从缓存中读取资源,强缓存可以通过设置两种 HTTP Header 实现:Expires (http1.0)和 Cache-Control(http1.1)。Cache-Control优先级高于Expires
2、协商缓存
强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程。协商缓存可以通过设置两种 HTTP Header 实现:Last-Modified(http1.0)和 ETag(http1.1)。ETag更精确,性能上Last-Modified好点
区别:强缓存命中,不会请求服务器,直接请求缓存;协商缓存命中,会请求服务器,不会返回内容,然后读取缓存
四、简单请求与复杂请求
请求满足以下条件为简单请求,否则为复杂请求
1.请求方式是 get/post/head;
2.请求头包含字段可以有:Accept,Accept-Language,content-Language,Last-Event-ID,Content-Type,其中Content-Type的值只能是 application/x-www-form-urlencoded,text/plain,multipart/form-data
五、PUT 请求类型
post请求一般是对服务器的数据做改变,常用来数据的提交,新增操作。
特点:①post请求的请求参数都是请求体中,②post请求本身HTTP协议没有限制大小的,限制它的是服务器的处理能力
六、GET请求类型
get请求是用来获取数据的,只是用来查询数据,不对服务器的数据做任何的修改,新增,删除等操作。
特点:①get请求会把请求的参数附加在URL后面,这样会产生安全问题,如果是系统的登陆接口采用的get请求,需要对请求的参数做一个加密。②get请求本身HTTP协议并没有限制它的URL大小,但是不同的浏览器对其有不同的大小长度限制
七、GET 和 POST 的区别
本质区别:GET是从服务器上获得数据;POST是向服务器传递数据
1、url可见性:
- get,参数url可见;
- post,url参数不可见
2、数据传输上:
- get,通过拼接url进行传递参数;
- post,通过body体传输参数
3、缓存性:
- get请求是可以缓存的
- post请求不可以缓存
4、后退页面的反应
- get请求页面后退时,不产生影响
- post请求页面后退时,会重新提交请求
5、传输数据的大小
- get一般传输数据大小不超过2k-4k(根据浏览器不同,限制不一样,但相差不大)
- post请求传输数据的大小根据php.ini 配置文件设定,也可以无限大。
6、安全性
原则上post肯定要比get安全,毕竟传输参数时url不可见。对传递的参数进行加密,其实都一样。
7、数据包
- GET产生一个TCP数据包
- POST产生两个TCP数据包
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。
八、跨域
1、什么时候会跨域
一个请求url的 协议、域名、端口 三者之间任意一个与当前页面url不同即为跨域
2、解决方式
(1)JSONP
实现的基本原理是利用了HTML里script元素标签没有跨域限制动态创建script标签,将src作为服务器地址,服务器返回一个callback接受返回的参数。
缺点:script标签只能使用GET请求,POST是没法发送的
优点:支持老式浏览器,以及可以向不支持CORS的网站请求数据。
function clickButton() {let obj, sobj = { "table":"products", "limit":10 }; //添加参数s = document.createElement("script"); //动态创建scripts.src = "接口地址xxxxxxxxxxxx" + JSON.stringify(obj);document.body.appendChild(s);}
//与后端定义callback名称
function myFunc(myObj) {//接受后端返回的参数document.getElementById("demo").innerHTML = myObj;
}
(2)CORS:由后端设置。CORS支持所有类型的HTTP请求,是跨域HTTP请求的根本解决方案
1、CORS需要浏览器和服务器同时支持,才可以实现跨域请求,目前几乎所有浏览器都支持CORS,IE则不能低于IE10。CORS的整个过程都由浏览器自动完成,前端无需做任何设置,跟平时发送ajax请求并无差异。实现CORS的关键在于服务器,只要服务器实现CORS接口,就可以实现跨域通信。
2、CORS分为简单请求和非简单请求(需预检请求)两类
3、对于简单请求,浏览器会直接发送CORS请求,具体说来就是在header中加入origin请求头字段。同样,在响应头中,返回服务器设置的相关CORS头部字段,Access-Control-Allow-Origin字段为允许跨域请求的源。请求时浏览器在请求头的Origin中说明请求的源,服务器收到后发现允许该源跨域请求,则会成功返回
4、当发生符合非简单请求(预检请求)的条件时,浏览器会自动先发送一个options请求,如果发现服务器支持该请求,则会将真正的请求发送到后端,反之,如果浏览器发现服务端并不支持该请求,则会在控制台抛出错误。如果非简单请求(预检请求)发送成功,则会在头部多返回以下字段:
Access-Control-Allow-Origin: http://localhost:3001 该字段表明可供那个源跨域
Access-Control-Allow-Methods: GET, POST, PUT 该字段表明服务端支持的请求方法
Access-Control-Allow-Headers: X-Custom-Header 实际请求将携带的自定义请求首部字段(3)代理跨域:使用Vite proxy 或者 node代理 或者 webpack proxy,三者用法类似,只是解决dev环境的跨域
在vite.config.js/ts 进行配置export default defineConfig({plugins: [vue()],server:{proxy:{'/api':{target:"http://localhost:9001/", //跨域地址changeOrigin:true, //支持跨域rewrite:(path) => path.replace(/^\/api/, "")//重写路径,替换/api}}}
})
九、计算机网络的七层协议与五层协议分别指的是什么
1、七层协议
应用层(Application)、表示层(Presentation)、会话层(Session)、传输层(Transport)、网络层(Network)、数据链路层(Data Link)、物理层(Physical)
2、五层协议
应用层(Application)、传输层(Transport)、网络层(Network)、数据链路层(Data Link)、物理层(Physical)
TCP/IP协议(一)网络基础知识 网络七层协议 - 专注it - 博客园 (cnblogs.com)
十、计算机网络的滑动窗口
1、是什么
在进行数据传输时,如果传输的数据比较大,就需要拆分为多个数据包进行发送。TCP 协议需要对数据进行确认后,才可以发送下一个数据包。这样一来,就会在等待确认应答包环节浪费时间。
为了避免这种情况,TCP引入了窗口概念。窗口大小指的是不需要等待确认应答包而可以继续发送数据包的最大值。

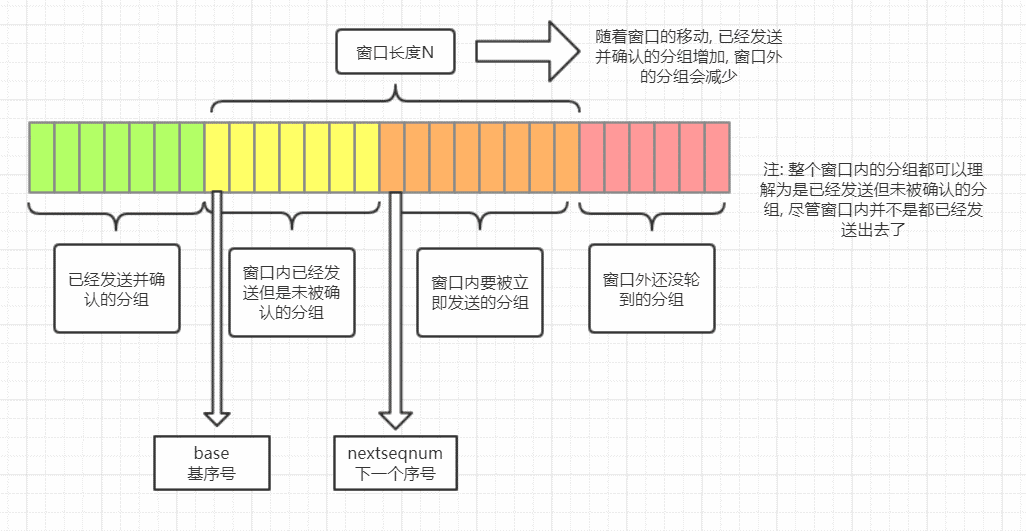
2、如何滑动
滑动窗口里面也分为两块,一块是已经发送但是未被确认的分组,另一块是窗口内等待发送的分组。随着已发送的分组不断被确认,窗口内等待发送的分组也会不断被发送。整个窗口就会往右移动,让还没轮到的分组进入窗口内
3、有什么用
滑动窗口起到了一个限流的作用,也就是说当前滑动窗口的大小决定了当前 TCP 发送包的速率,而滑动窗口的大小取决于拥塞控制窗口和流量控制窗口的两者间的最小值。
十一、cookie
1、是什么
cookie是指某些网站为了辨别用户身份、进行session跟踪而存储在用户本地终端上的数据(通常经过加密)。
2、作用
排除用户手动删除浏览器cookie以及cookie未过期的情况下,用户如果在某网站登录过一次,下次访问这个网站,用户不需要输入用户名和密码就可以进入网站。
3、生命周期
1)创建cookie的时候,会给cookie指定一个值:Expire,它就是指定cookie的有效期,也就是cookie的生命周期,超出设置的这个生命周期,cookie就会被清除
2)如果给这个值Expire设置为0或者负值,那么这样的设置就是在关闭浏览器时,就会清除cookie,这种方式更加安全
4、安全隐患
1)HTTP协议是无状态的,即每次用户请求到达服务器时,HTTP服务器并不知道这个用户是谁、是否登录过等。浏览器之所以能够知道我们是否登录,是因为服务器在登录时设置了浏览器的cookie,session则是借由cookie而实现的更高层的服务器与浏览器之间的会话
2)cookie存储在浏览器端,也就是用户本地,通过浏览器能截获cookie,比如脚本、利用工具抓取等
3)cookie标识用户登录状态:
a. 用户提交用户名和密码的表单,这通常是一个POST HTTP请求
b. 服务器验证用户名与密码,如果合法则返回200(OK)并设置 Set-Cookie 为 authed=true
c. 浏览器存储该Cookie
d. 浏览器发送请求时,设置Cookie字段为 authed=true
e. 服务器收到第二次请求,从Cookie字段得知该用户已经登录, 按照已登录用户的权限来处理此次请求
4)发送HTTP请求的不只是浏览器,很多HTTP客户端软件(包括curl、Node.js)都可以发送任意的HTTP请求,可以设置任何头字段。 假如我们直接设置cookie字段为authed=true并发送该HTTP请求,服务器就会被欺骗,这种攻击对于cookie来说很容易被篡改
5、 怎么防止被篡改
-
不放重要数据,重要数据放 Session。我们已经知道 Cookie 不安全了,就不要作死非把重要数据放在 Cookie 里了
-
Cookie 数据加签名。对 Cookie 数据添加签名,这样 Cookie 如果被篡改了,服务端使用的时候通过校验签名就能发现了。
-
Cookie 数据加密。加密后数据就很难篡改了,但是加解密过程会带来性能损耗,这个就要进行衡量了。
-
开启 Cookie 的 httponly 参数,让 Cookie 只能在网络请求中被传输,避免 js 操作和获取 Cookie
-
全站 HTTPs + Cookie secure 设置。避免 Cookie 在网络传输过程中被劫持。仅仅设置全站 HTTPs 是不够的,还得开启 Cookie secure 设置,否则当 secure 的限制没有开启时,那么在一个HTTPs 的网站中,一个 XSS 攻击还是能通过 HTTP 读取到 HTTPs 下的 Cookie。
-
设置更小作用域的 Cookie,尽可能给 Cookie 设置合适且小的作用域。
十二、session
1、是什么
session在网络应用中称为“会话控制”,是服务器为了保存用户状态而创建的一个特殊的对象。简而言之,session就是一个对象,用于存储信息。

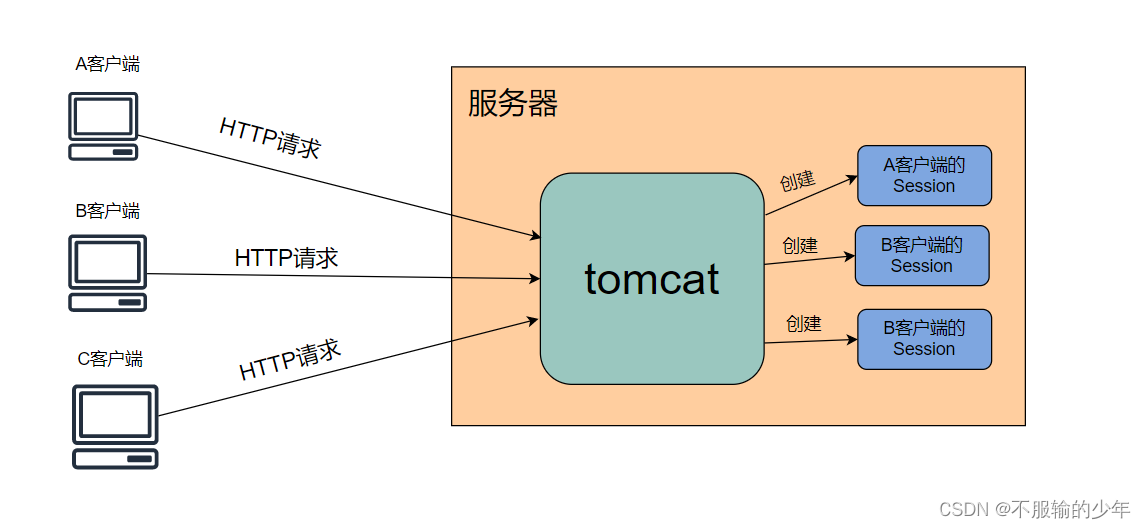
2、作用
session是存储于服务器端的特殊对象,服务器会为每一个游览器(客户端)创建一个唯一的session。这个session是服务器端共享,每个游览器(客户端)独享的。我们可以在session存储数据,实现数据共享。
3、存储形式
类似于一个Map,里面可以存放多个键值对,是以key-value进行存放的。key必须是一个字符串,value是一个对象。
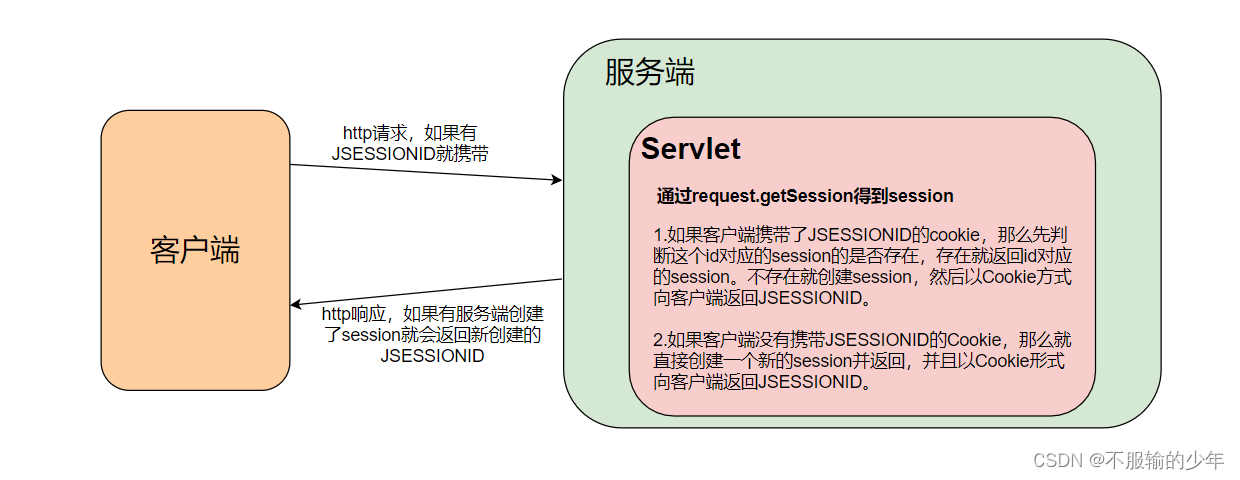
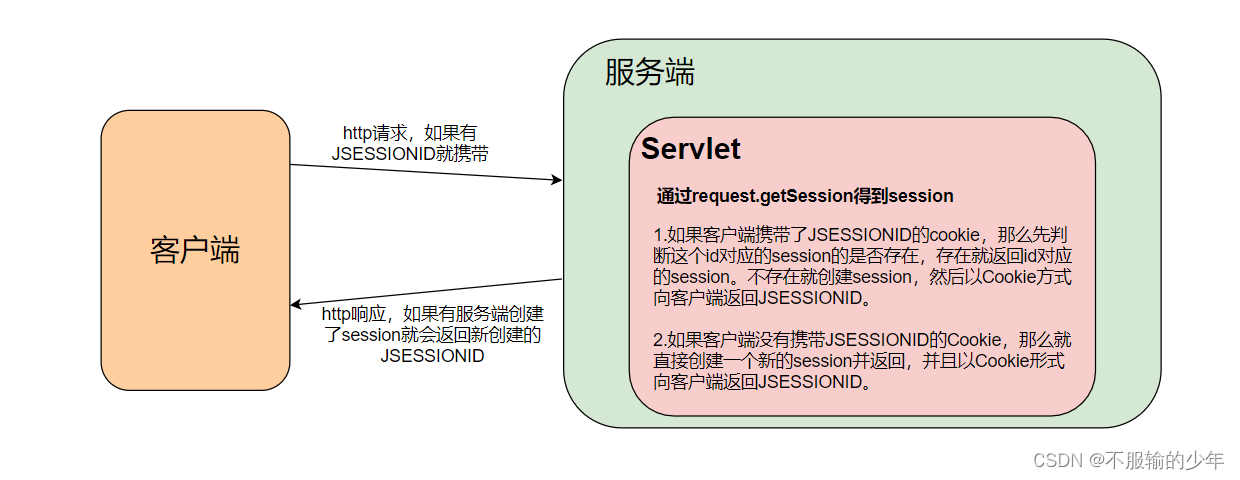
4、底层实现机制
在访问一个网站时,在HTTP请求中往往会携带一个cookie,这个cookie的名字是
JSESSIONID,这个JSESSIONID表示的就是session的id,这个是由服务器创建的,并且是唯一的。服务器在使用session时,会根据JSESSIONID来进行不同操作。
如果游览器访问服务器,如果没有携带JSESSIONID,那么服务器就会创建一个session,并且把这个session的JSESSIONID返回给游览器。 我们再次访问同样的地址,这次就会携带JSESSIONID了。

十三、session 与 cookies的不同
联系:使用session需要cookie的配合。cookie用来携带JSESSIONID
1)存储位置不同
- session在服务器端产生,比较安全,但是如果session较多则会影响性能
- cookies在客户端产生,安全性稍弱
2)声明周期不同
- session生命周期 在指定的时间(如20分钟)到了之后会结束,不到指定的时间,也会随着浏览器进程的结束而结束
- cookies默认情况下也随着浏览器进程结束而结束,但如果手动指定时间,则不受浏览器进程结束的影响
3)信息存储时效不同
- 使用session保存用户信息,用户信息往往会丢失而重新登录
- 使用cookies保存用户信息,用户信息可以长时间有效
4)信息存储量不同
cookie存放的数据量较小,session可以存储更多的信息
十四、SessionStorage,LocalStorage,Cookie区别
共同作用:浏览器中存储数据
1、存储的时间不同:cookie的有效期是可以设置的,默认情况下是关闭浏览器后失效。sessionStorage 的有效期是仅存在于当前会话,关闭当前会话或者关闭浏览器后就会失效。localStorage 的有效期是只要没有手动删除就一直存在
2、存储的大小不同:cookie 的存储在 4kb 左右,储存量较小。其他二者的储存容量在 5mb 左右(不同浏览器中可能存在差异)
3、与服务端通信:cookie 会参与到与服务端的通信当中,一般会携带在 http 请求的头部中,比如身份认证,其他二者是单纯的前端储存,不参与服务器通信
十五、V8 垃圾回收机制
基于分代的垃圾回收,不同代垃圾回收机制也不一样,按存活的时间分为新生代和老生代。
新生代(new_space):大多数的对象开始都会被分配在这里,这个区域相对较小但是垃圾回收特别频繁,该区域被分为两半,一半用来分配内存,另一半用于在垃圾回收时将需要保留的对象复制过来。老生代(old_space):新生代中的对象在存活一段时间后就会被转移到老生代内存区,相对于新生代该内存区域的垃圾回收频率较低。老生代又分为老生代指针区和老生代数据区,前者包含大多数可能存在指向其他对象的指针的对象,后者只保存原始数据对象,这些对象没有指向其他对象的指针。
十六、浏览器输入URL到整个页面加载完成的一个过程
-
DNS解析:查找以查找 IP 地址
-
TCP连接:通过浏览器启动与服务器的 TCP 连接
-
服务器处理请求并返回HTTP报文
相关文章:

计算机网络高频知识点(一)
目录 一、http状态码 二、浏览器怎么数据缓存 三、强缓存与协商缓存 1、强缓存 2、协商缓存 四、简单请求与复杂请求 五、PUT 请求类型 六、GET请求类型 七、GET 和 POST 的区别 八、跨域 1、什么时候会跨域 2、解决方式 九、计算机网络的七层协议与五层协议分别指…...

JavaScript split()方法
JavaScript split()方法 目录JavaScript split()方法一、定义和用法二、语法三、参数值四、返回值五、更多实例5.1 省略分割参数5.2 使用limit参数5.3 使用一个字符作为分割符一、定义和用法 split() 方法用于把一个字符串分割成字符串数组。 二、语法 string.split(separat…...

前端面试题 —— 性能优化
目录 一、CDN的作用 二、CDN的使用场景 三、懒加载的概念 四、懒加载与预加载的区别 五、documentFragment 是什么?用它跟直接操作 DOM 的区别是什么? 六、常见的图片格式及使用场景 七、懒加载的特点 八、如何优化动画? 九、如何提⾼…...

我的周刊(第080期)
我的信息周刊,记录这周我看到的有价值的信息,主要针对计算机领域,内容主题极大程度被我个人喜好主导。这个项目核心目的在于记录让自己有印象的信息做一个留存以及共享。🎯 项目stable-diffusion-webui-docker[1]基于 Docker 的一…...

操作系统——7.进程的定义,组成,组成方式和特征
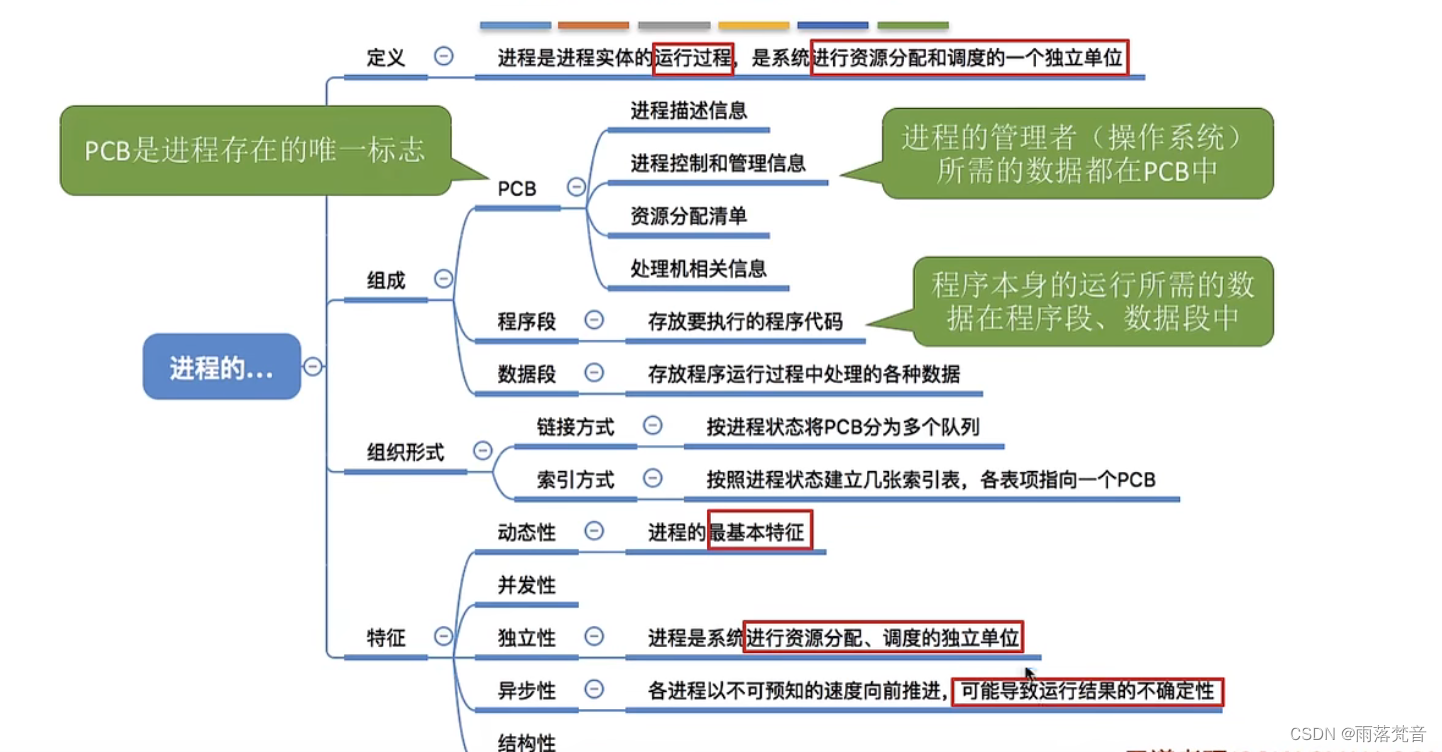
目录 1.概述 编辑2.定义 2.1单道程序 2.2多道程序 2.3进程定义 3.进程的组成 3.1进程的组成内容 3.2 PCB中的内容 4.进程的组织 4.1进程的两种组织方式 4.2链接方式 4.3索引方式 5.进程的特征 6.小结 这篇文章,我们主要来学习一下进程的定义࿰…...

CRI-O, Containerd, Docker, Postman等概念介绍
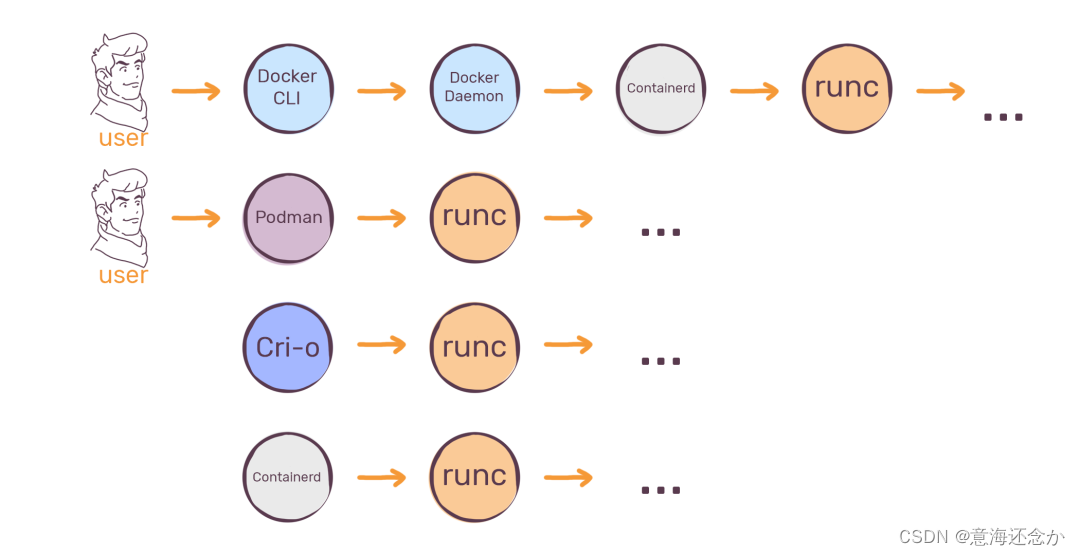
参考:Docker,containerd,CRI,CRI-O,OCI,runc 分不清?看这一篇就够了Docker, containerd, CRI-O and runc之间的区别? Docker、Podman、Containerd 谁才是真正王者?CRI-O …...

【原创】java+swing+mysql设备预约管理系统设计与实现
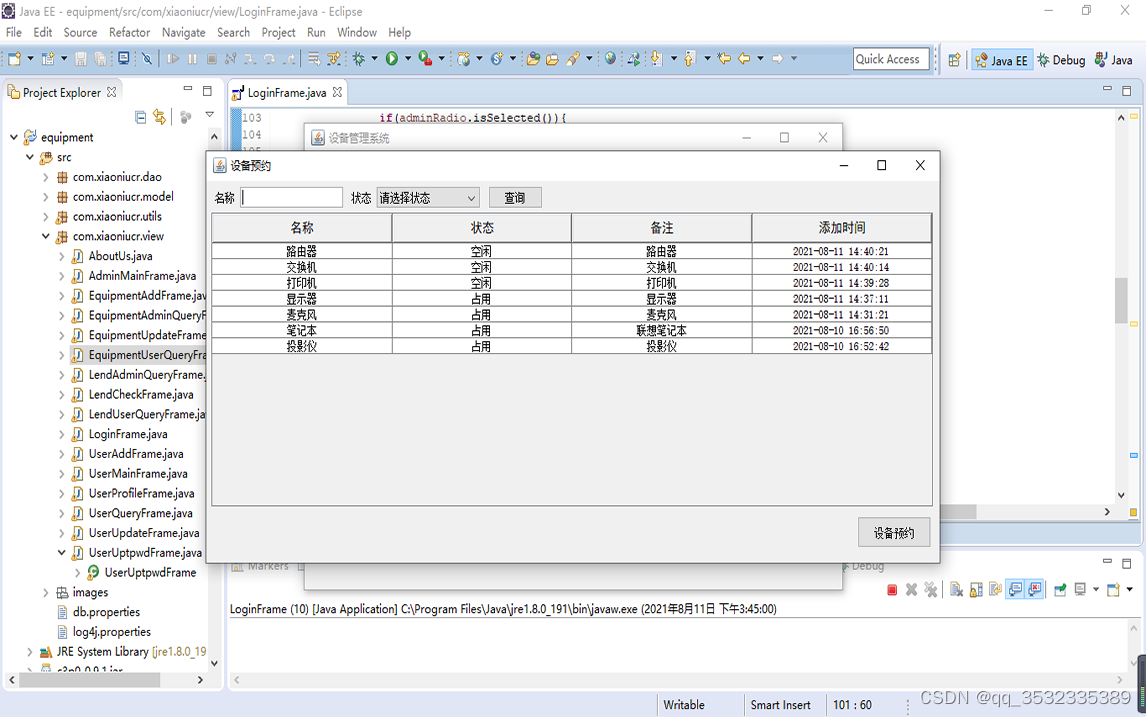
我们在办公室或者学校实验室的,经常需要使用一些设备,因此需要提前租借。今天我们主要介绍如何使用javaswing和mysql数据库去完成一个设备预约管理系统,方便用户进行设备管理和预约。 功能分析: 设备预约管理系统主要是为了方便…...
Dashboard 安装)
7、kubernetes(k8s)Dashboard 安装
本文内容以语雀为准 说明 Kubernetes Dashboard 是一个通用的、基于Web的UI,用于Kubernetes集群管理。 它允许用户管理群集中运行的应用程序并对其进行故障排除,以及管理群集本身。 不同 Kubernetes Dashboard 支持的 Kubernetes 版本不同,…...

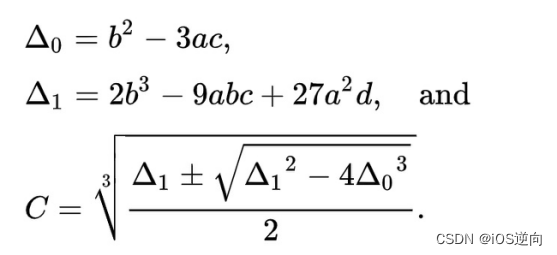
数学小课堂:虚数的媒介工具作用(虚构一个现实中不存在的概念,来解决现实问题)
文章目录 引言I 预备知识1.1 平方根1.2 三次方程1.3 极坐标II 虚数2.1 虚数的来源2.2 理解虚数存在的必要性2.3 虚数的影响III 复数3.1 人类认知升级的过程3.2 数字的扩展历史3.3 复数的用途引言 虚数的来源和存在的必要性:三次方程是一定有实数解的,因此根号里面负数的问题…...

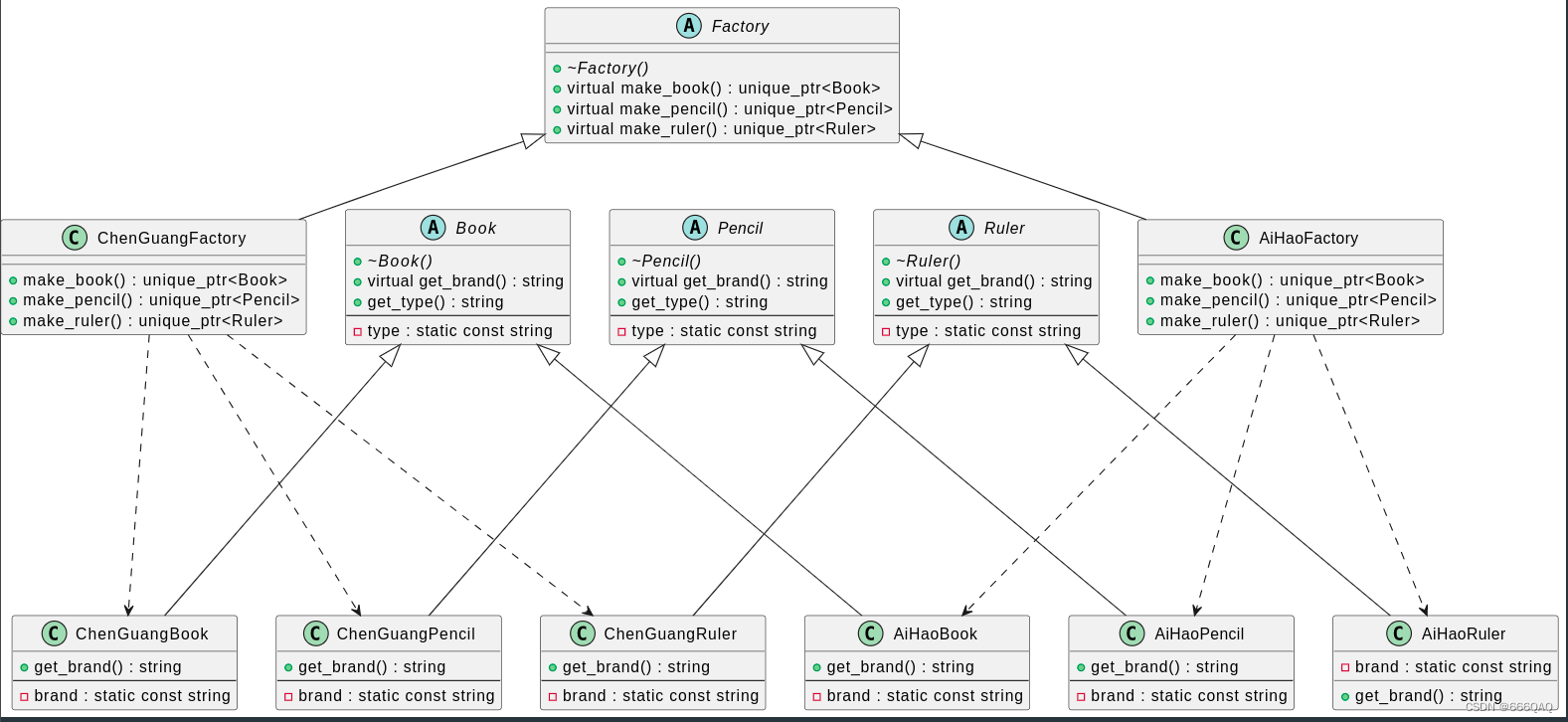
3.抽象工厂模式(Abstract Factory)
与工厂模式对比 工厂模式 工厂模式是类创建模式。在工厂模式中,只需要生产同一种产品,只不过是生产厂家不同。 所以产品类的设计: 抽象的产品类Product具体的产品类Product_A,Product_B, Product_C, Product_D…… 工厂的设计…...

synchronized底层如何实现?什么是锁的升级、降级?
第16讲 | synchronized底层如何实现?什么是锁的升级、降级? 我在上一讲对比和分析了 synchronized 和 ReentrantLock,算是专栏进入并发编程阶段的热身,相信你已经对线程安全,以及如何使用基本的同步机制有了基础&#…...

node环境搭建以及接口的封装
node环境搭建 文章目录node环境搭建1.在cmd中输入命令安装express(全局)2.在自己的项目下安装serve3.测试接口4.连接mysql4.1 创建数据表4.2 在serve目录下建db下的sql.js4.3 sql.js4.4 在serve路径下安装mysql4.5 在routes 中引入并发送请求4.6 请求到数…...
第七天)
跟着我从零开始入门FPGA(一周入门系列)第七天
7、设计一个只有4条指令的CPU我们要设计一个简单的CPU既然做CPU,我们要做流水线的,要简单,做2级流水线就够了。为了实例的简单,我们选择设计一个8bit的MCU的内核仍然我们要简单,所以选择RISC的内核,类似PIC…...

Synopsys Sentaurus TCAD系列教程之--Sde概述
Sde 方便处理rule check相关的问题。同时也能让使用者进一步了解器件结构、掺杂和引线等基本操作。Sde用于搭建结构,重新优化网格,提供.mesh文件供后面Sdevice仿真,主要包含以下几部分: 第一部分: Scheme BasicsDefi…...

计算结构体大小
计算结构体大小 目录计算结构体大小一. 结构体内存对齐1. 简介2. 嵌套结构体二. offsetof三. 内存对齐的意义四. 修改默认对齐数一. 结构体内存对齐 以字节(bety)为单位 1. 简介 对于结构体成员在内存里的存储,存在结构体的对齐规则&#…...

第二十一篇 数据增强
文章目录 摘要1、数据增强的作用2、常用的图像增强方法2.1、一些辅助函数ToTensorToPILImageNormalizeResize2.2、中心裁剪2.3、亮度、对比度和颜色的变化2.4、随机裁剪2.5、随机灰度与灰度2.6、水平/竖直翻转2.6.1、水平翻转2.6.2、垂直旋转2.7、随机角度旋转2.8、随机仿射变换…...

记一次线上es慢查询导致的服务不可用
现象 某日线上业务同学反馈订单列表查询页面一直loding,然后提示请求超时,几分钟之后恢复正常 接到报障之后,马上根据接口URL,定位到了请求链路,发现是es查询超时,这里我们的业务订单表数据是由几百万的&a…...

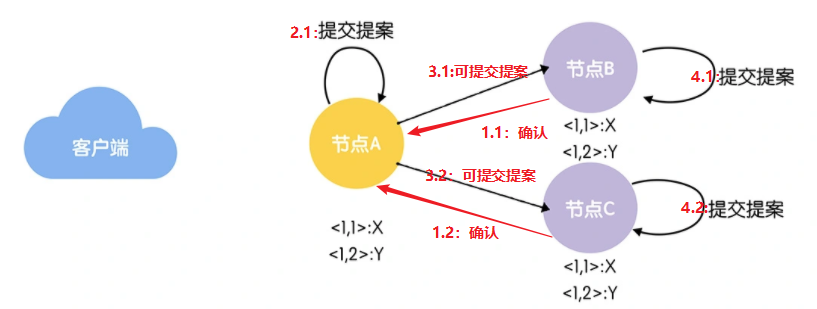
分布式之ZAB协议
写在前面 假定我们现在使用zk执行了如下的指令: [zk: 192.168.0.10:2181(CONNECTED) 0] create /dongshidaddy 123 Created /dongshidaddy [zk: 192.168.0.10:2181(CONNECTED) 1] create /dongshidaddy/mongo 456 Created /dongshidaddy/mongo假定因为节点故障最终…...

MySQL binlog常用命令及设置清理时间
MySQL binlog常用命令及设置清理时间1 binlog 基本概念2 binlog常用命令3 清理MySQL的binlog日志3.1 自动清理3.2 手动清理文章参考: http://www.360doc.com/content/22/0418/08/65840191_1027038859.shtml https://www.cnblogs.com/kiko2014551511/p/11532426.html…...

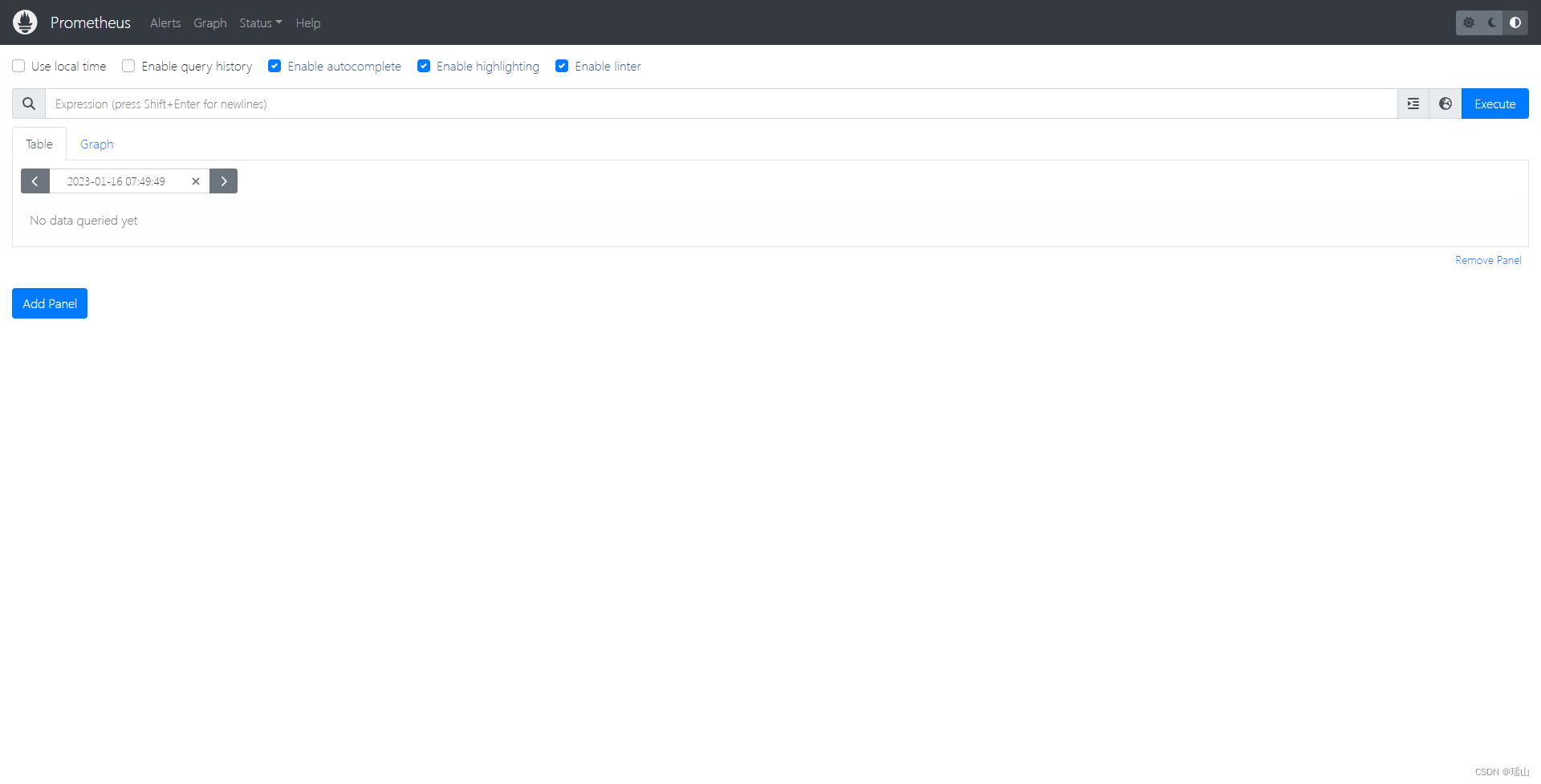
Windows下载安装Prometheus
目录 资料 下载 解压 点击prometheus.exe运行 资料 Prometheus是一个开源的系统监控和报警系统,同时也支持多种exporter采集数据,还支持pushgateway进行数据上报,Prometheus性能足够支撑上万台规模的集群。 官网:https://pr…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

