Javascript的API基本内容(三)
一、事件流

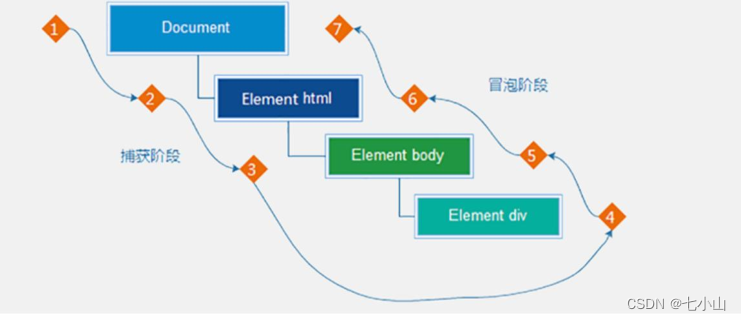
- 假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段
- 简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父
- 实际工作都是使用事件冒泡为主
二、页面加载事件
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
有些时候需要等页面资源全部处理完了做一些事情
事件名:load
监听页面所有资源加载完毕:
window.addEventListener('load', function() {// xxxxx
})
三、元素滚动事件
滚动条在滚动的时候持续触发的事件
window.addEventListener('scroll', function() {// xxxxx
})

四、页面尺寸事件
会在窗口尺寸改变的时候触发事件:
window.addEventListener('resize', function() {// xxxxx
})
元素尺寸与位置
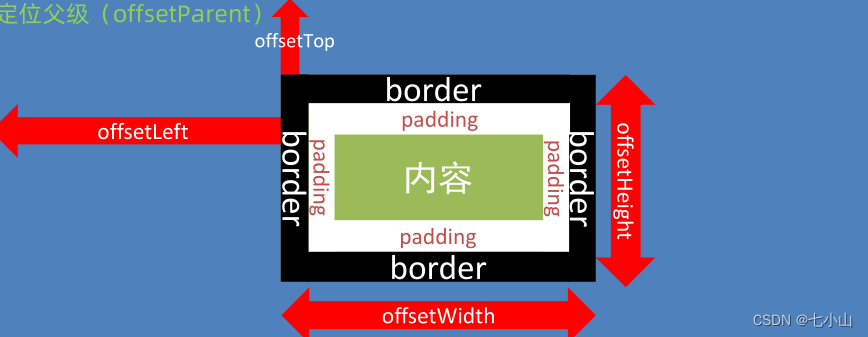
获取元素的自身宽高、包含元素自身设置的宽高、padding、border
offsetWidth和offsetHeight
获取出来的是数值,方便计算
注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
五、offsetWidth和offsetHeight
offsetLeft和offsetTop 注意是只读属性,获取元素距离自己定位父级元素的左、上距离

案例:当指定模块距离父元素的距离小于滚动的距离,显示菜单栏,反之隐藏
<body><div class="header">我是顶部导航栏</div><div class="content"><div class="sk">秒杀模块</div></div><div class="backtop"><img src="./images/close2.png" alt="" /><a href="javascript:;"></a></div><script>const header = document.querySelector(".header");const sk = document.querySelector(".sk");window.addEventListener("scroll", function () {let n = document.documentElement.scrollTop;console.log(n);console.log(sk.offsetTop);if (n >= sk.offsetTop) {header.style.top = 0;} else {header.style.top = "-80px";}});</script></body>六、总结
七、综合案例
需求:点击不同的模块,页面可以自动跳转不同的位置
// 第一大模块,页面滑动可以显示和隐藏(function () {const list = document.querySelector(".xtx-elevator");window.addEventListener("scroll", function () {let n = document.documentElement.scrollTop;if (n >= 100) {list.style.opacity = 1;} else {list.style.opacity = 0;}});// 点击顶部返回const backTop = document.querySelector("#backTop");backTop.addEventListener("click", function () {document.documentElement.scrollTop = 0;});})();// 第二大模块,点击导航栏跳转对应位置(function () {const list = document.querySelector(".xtx-elevator-list");list.addEventListener("click", function (e) {const old = document.querySelector(".xtx-elevator-list .active");console.log(e.target.dataset.name);if (old && e.target.dataset.name) {old.classList.remove("active");} else {e.target.classList.add("active");}// 大盒子距离顶部的距离const bigbox = document.querySelector(`.xtx_goods_${e.target.dataset.name}`).offsetTop;document.documentElement.scrollTop = bigbox;console.log(bigbox);});})();// 页面滚动到对应位置,导航对应模块也自动发生变化window.addEventListener("scroll", function () {// 3.1 先移除类// 先获取这个active的对象const old = document.querySelector(".xtx-elevator-list .active");// console.log(old)// 判断 如果原来有active类的对象,就移除类,如果开始就没有对象,就不删除,所以不报错if (old) old.classList.remove("active");// 3.2 判断页面当前滑动的位置,选择小盒子const news = document.querySelector(".xtx_goods_new");const popular = document.querySelector(".xtx_goods_popular");const brand = document.querySelector(".xtx_goods_brand");const topic = document.querySelector(".xtx_goods_topic");let n = document.documentElement.scrollTop;if (n >= news.offsetTop && n < popular.offsetTop) {document.querySelector("[data-name=new]").classList.add("active");} else if (n >= popular.offsetTop && n < brand.offsetTop) {document.querySelector("[data-name=popular]").classList.add("active");} else if (n >= brand.offsetTop && n < topic.offsetTop) {document.querySelector("[data-name=brand]").classList.add("active");} else if (n >= topic.offsetTop) {document.querySelector("[data-name=topic]").classList.add("active");}});相关文章:

Javascript的API基本内容(三)
一、事件流 假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父实际工作都是使用事件冒泡为主 二、页面加载事件 加载外部资源(如图片、外联CS…...

【Python入门第十九天】Python 函数
函数是一种仅在调用时运行的代码块。 可以将数据(称为参数)传递到函数中。 函数可以把数据作为结果返回。 创建函数 在 Python 中,使用 def 关键字定义函数: 实例 def my_function():print("Hello from a function&quo…...

web前端性能优化
3.性能检测 当面对具体的项目实践时,该如何快速提升性能体验呢?或者说如何能够准确地定位到性能瓶颈呢?难道要比对着优化知识点清单,一项一项手动排查或完全凭借经验去处理吗?不,我们需要有一整套清晰科学…...

Telnet 基础实验2: SSH 实验
Telnet 基础实验2: SSH 实验 本实验只能使用 eNSP中 AR 系统的路由器做 拓扑图 SSH : Secure Shell 是一个网络安全协议,基本于 TCP 协议 22 端口传输数据,通过对网络数据的加密,使其能够在一个不安全的网络环境中&a…...

Panda Farm:首个部署在 Arbitrum 上的轻量化 GameFi 游戏
在2月16日,Bitget平台宣布 Launchpad 重新启动,并推出了重启后的首个项目 Panda Farm(BBO),该 Launchpad 启动后得到了较高的关注。 Panda Farm 是部署在 Arbitrum 上的 GameFi应用,这可能首先意味着 Bitge…...

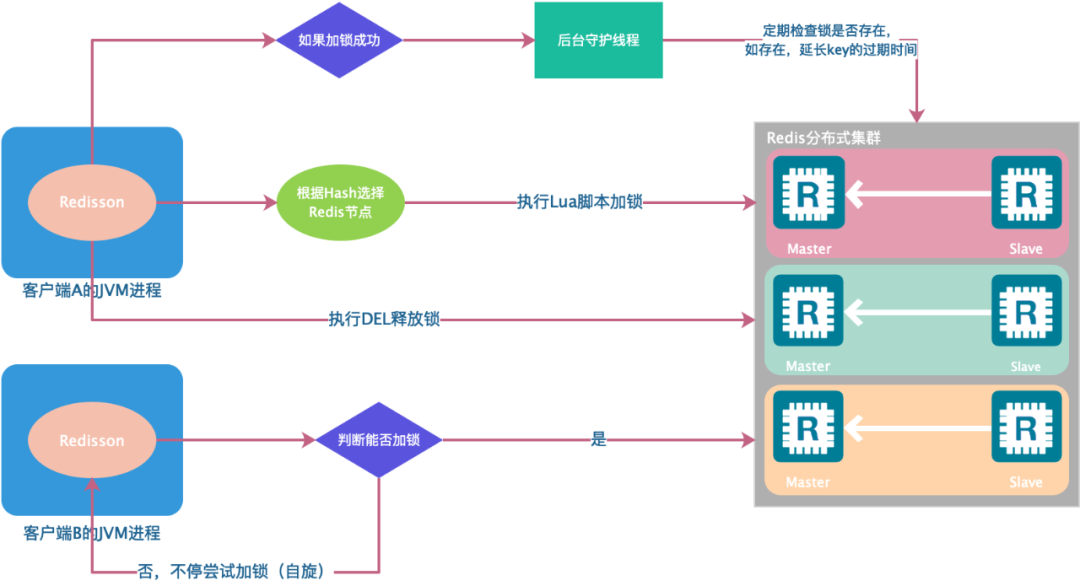
Redis实现分布式锁
1、使用背景几乎每个互联网公司中都使用了分布式部署,分布式服务下,就会遇到对同一个资源的并发访问的技术难题,如秒杀、下单减库存等场景。这些场景有一个共同特点就是访问量激增,虽然在系统设计时会通过限流、异步、排队等方式优…...

刷题小抄1-2数之和
时间复杂度和空间复杂度 对于一个算法高效性的评估,分为时间复杂度与空间复杂度两种,在算法优化到极致的情况下,只能舍弃时间来换取空间,或者舍弃空间来换取时间,故而两者可以说是互斥关系 时间复杂度衡量的是算法运行的速度,而空间复杂度衡量的是算法运行所需要的额外内存空…...

axicom的测试文档
目录)SQLpython开放性业务题(二选一)完整代码SQL 问题描述 SQL, 请根据前一周各产品的总GMV将其分成五类:GMV Top 20%、20%-40%,40%-60%,60%-80%以及Bottom 20%的产品组,请计算这五…...
)
基于vue3异步组件、动态组件、vite批量导入实现路由权限动态管理(非addRoute方案)
开发后台管理系统必备的需求:动态菜单权限管理、或者说路由权限动态管理 原理是通过addRoute实现路由权限控制,一般分为两种: 后端生成当前用户相应的路由后由前端(用 Vue Router 提供的API)addRoutes 动态加载路由前…...

带中转hub的卡车无人机车辆路径问题
本文介绍了两类无人机卡车协同配送问题: 第一类是旅行商问题,也即一辆卡车拉着一架无人机服务给定的节点集合第二类是车辆路径问题,这里强制要求了一架卡车只能搭配一架无人机无人机卡车旅行商问题 符号列表: N N N:表示所有节点集合,含起始和终止节点M M M...

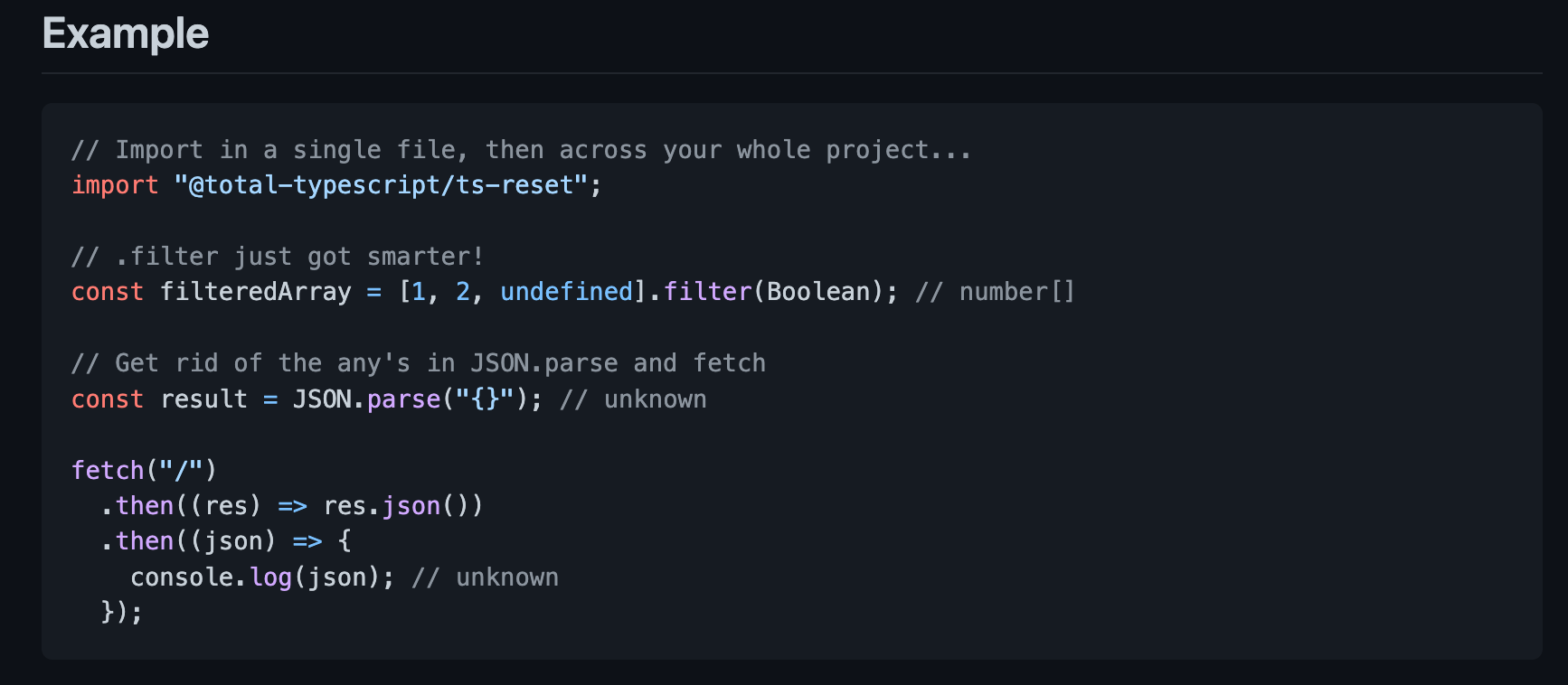
前端食堂技术周刊第 72 期:Signals 是前端框架的未来、Chrome Headless、ts-reset、magic-regexp、Bun 新文档
美味值:🌟🌟🌟🌟🌟 口味:草莓番茄 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly 本期摘要 Signals 是前端框架的未来Chrome Headless 进化成完全体Next.js 13.2Deno…...

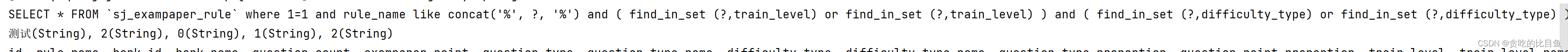
mysql中用逗号隔开的字段作查询用(find_in_set的使用)
mysql中用逗号隔开的字段作查询用(find_in_set的使用) 场景说明 在工作中,经常会遇到一对多的关系。想要在mysql中保存这种关系,一般有两种方式,一种是建立一张中间表,这样一条id就会存在多条记录。或者采用第二种方式ÿ…...

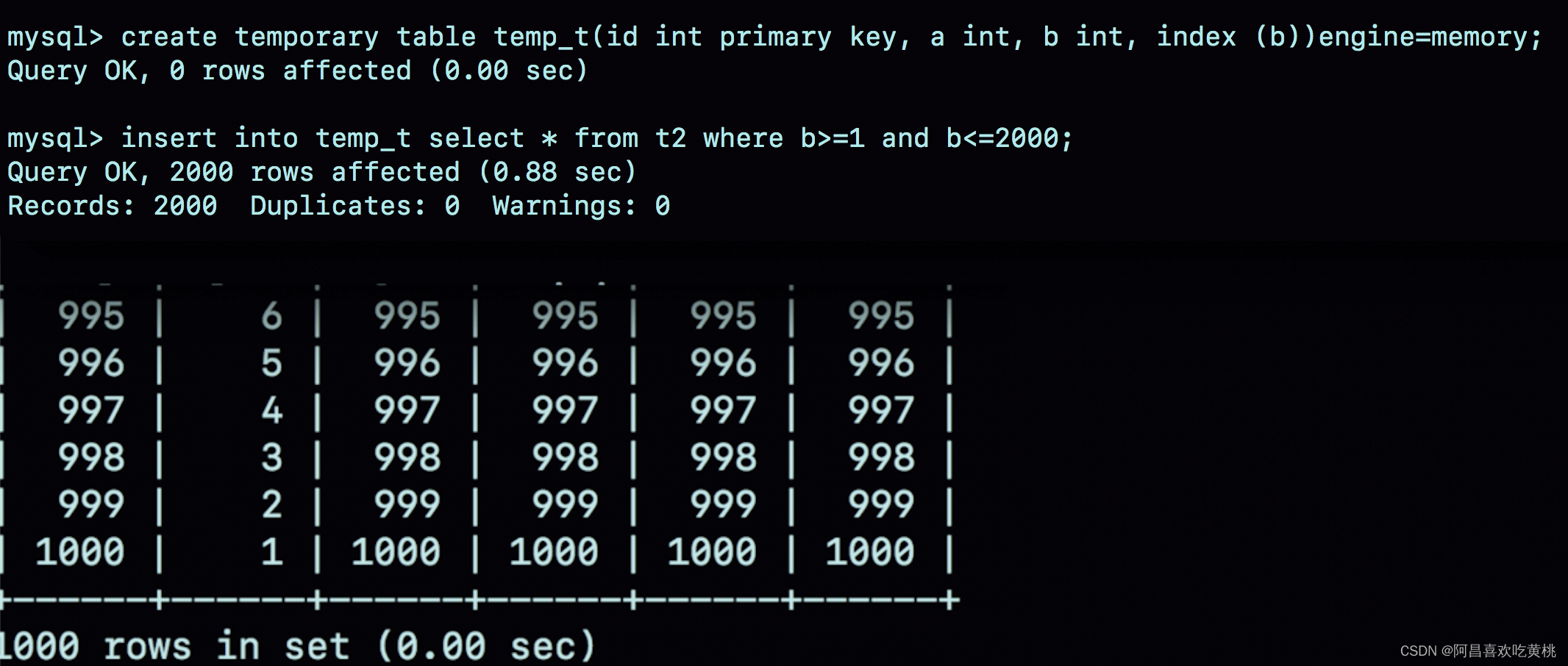
Day902.Memory存储引擎 -MySQL实战
Memory存储引擎 Hi,我是阿昌,今天学习记录的是关于Memory存储引擎的内容。 两个 group by 语句都用了 order by null,为什么使用内存临时表得到的语句结果里,0 这个值在最后一行; 而使用磁盘临时表得到的结果里&…...

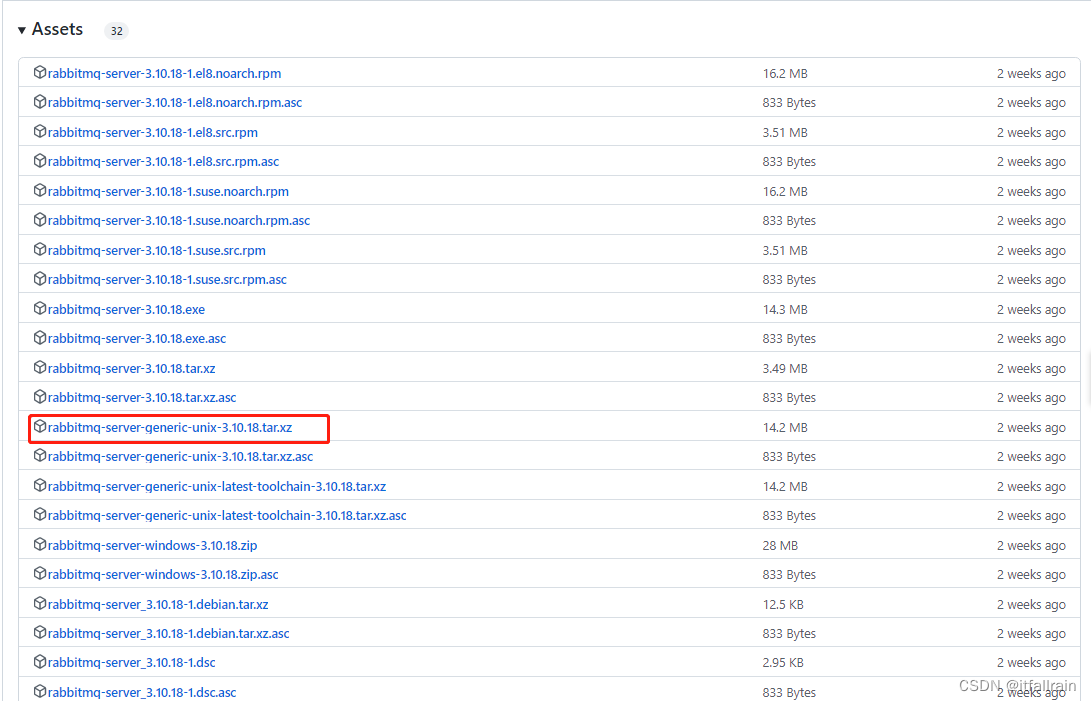
Linux(Centos)安装RabbitMQ+延时插件+开机自启动
安装目录1:前言1.1 系统环境1.2:安装版本1.3 简介2:安装2.1:安装前准备:2.2:安装Erlang2.3:安装RabbitMQ2.3:延迟依赖插件安装1:前言 1.1 系统环境 操作系统版本&#…...
)
最近是遇到了CKPT(BLOCKED)
半夜被电话吵醒,数据库不可用了,无法交易。 远程登录查看,这个时候就没有所谓的安全不安全了,都可以远程了。 onstat - 数据库处于CKPT(REQ) CKPT:BLOCKED状态 onstat -l 发现所有的逻辑日志都是U------状态ÿ…...

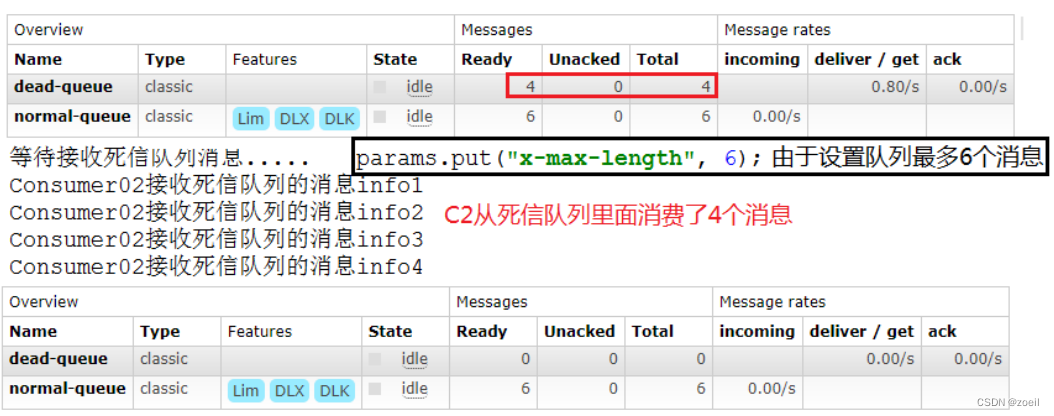
RabbitMQ死信队列
目录 一、概念 二、出现死信的原因 三、实战 (一)代码架构图 (二)消息被拒 (三)消息TTL过期 (四)队列达到最大长度 一、概念 先从概念解释上搞清楚这个定义,死信&…...

Word控件Spire.Doc 【书签】教程(1):在C#/VB.NET:在 Word 中插入书签
Spire.Doc for .NET是一款专门对 Word 文档进行操作的 .NET 类库。在于帮助开发人员无需安装 Microsoft Word情况下,轻松快捷高效地创建、编辑、转换和打印 Microsoft Word 文档。拥有近10年专业开发经验Spire系列办公文档开发工具,专注于创建、编辑、转…...

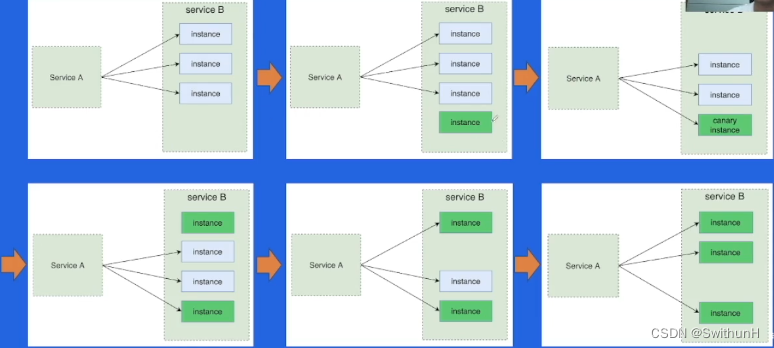
微服务框架-学习笔记
1 微服务架构介绍 1.1 系统架构演变历史 单体架构垂直应用架构:按照业务线垂直划分分布式架构:抽出业务无关的公共模块SOA架构:面向服务微服务架构:彻底的服务化1.2 微服务架构概览 1.3 微服务架构核心要素 服务治理࿱…...

实验心理学笔记01:引论
原视频链接: https://www.bilibili.com/video/BV1Qt41137Kv 目录 一、实验心理学:定义、内容及简要历史回顾 二、实验心理学和普通心理学、认知心理学的区别 三、实验方法与非实验方法 四、实验范式 五、实验中的各种变量 六、The science of psy…...

预备3-如何学习编程
如何学习编程 我说说曾经学习编程踩得坑 纠结字面上的意思 如纠结一个关键词的名称如何来 为什么叫这个名称... 只是一个简单的名称,该名称代表某一想象/行为,就好比你为啥叫张三, 千万别去深究这些...做笔记的时间比敲代码的时间还多 做笔记的原因是,自己总结归纳所学的知识, …...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

Qt学习及使用_第1部分_认识Qt---Qt开发基本流程
前言 学以致用,通过QT框架的学习,一边实践,一边探索编程的方方面面. 参考书:<Qt 6 C开发指南>(以下称"本书") 标识说明:概念用粗体倾斜.重点内容用(加粗黑体)---重点内容(红字)---重点内容(加粗红字), 本书原话内容用深蓝色标识,比较重要的内容用加粗倾…...
