react源码分析:babel如何解析jsx
同作为MVVM框架,React相比于Vue来讲,上手更需要JavaScript功底深厚一些,本系列将阅读React相关源码,从jsx -> VDom -> RDOM等一些列的过程,将会在本系列中一一讲解
工欲善其事,必先利其器
经过多年的发展,React已经更新了大版本16、17、18,本系列主要讲的是 version:17.0.2,在讲这个版本之前,我们先看一看在babel的编译下,每个大版本之下会有什么样的变化。
jsx
<div className='box'><h1 className='title' style={{'color':'red'}}>React源码解析</h1><ul><li>第一章</li><li>第二章</li><li>第三章</li><li>第四章</li></ul>
</div>
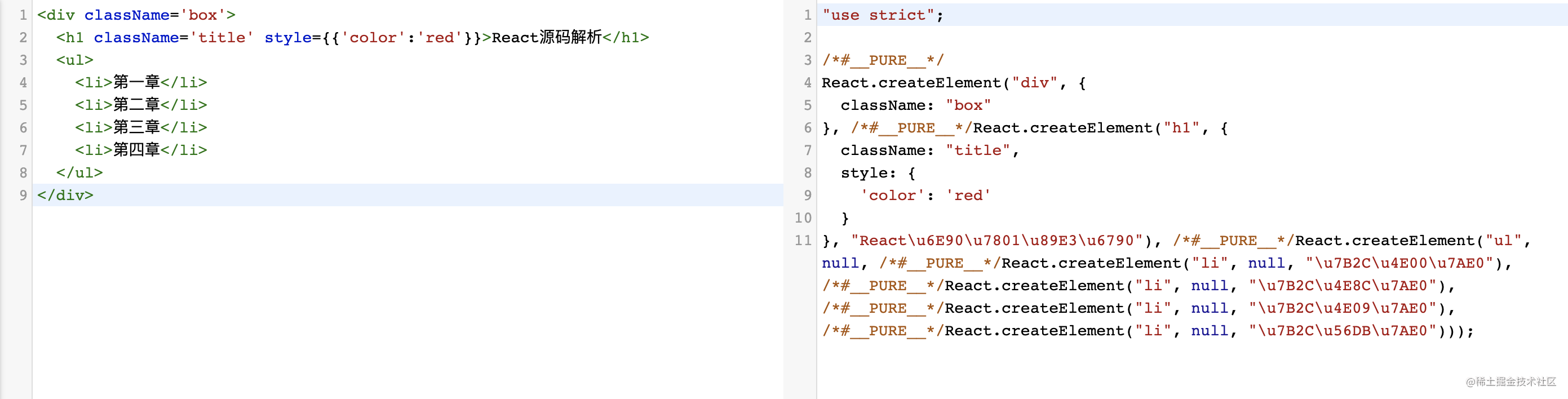
v16.x及以前版本

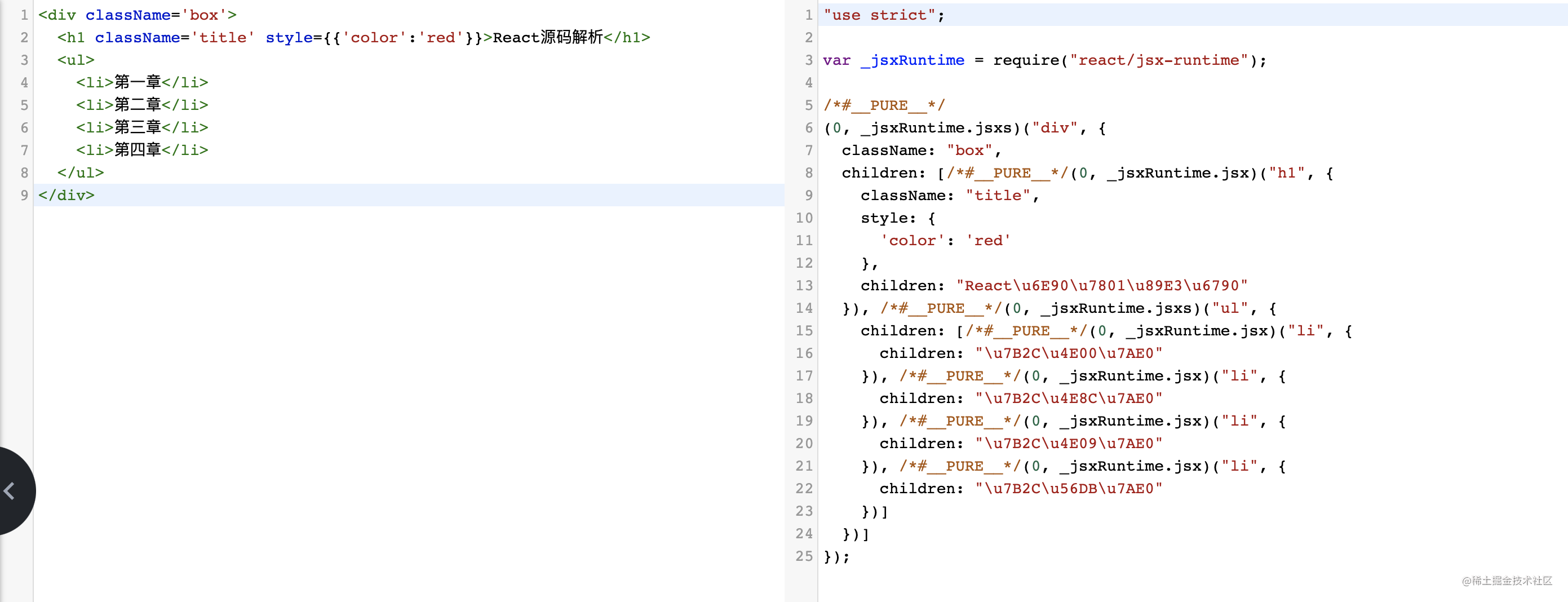
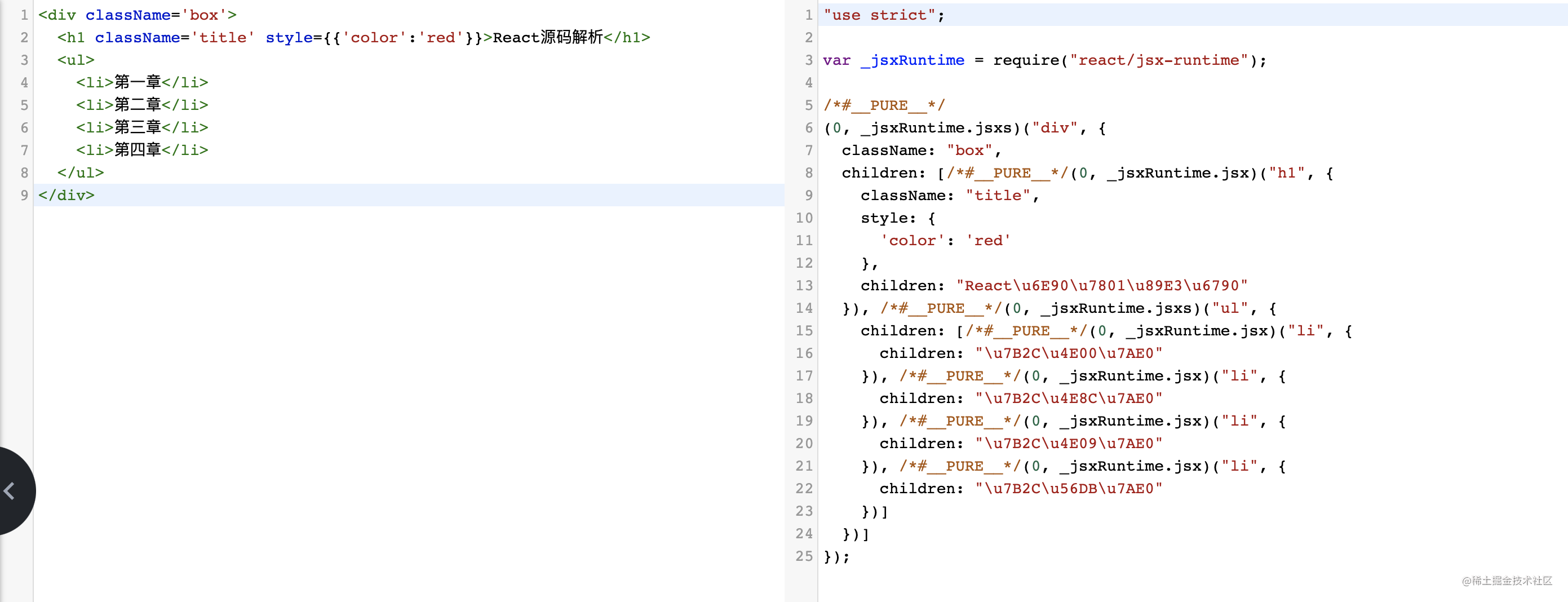
v17及之后版本

所以各位看到了,在v16及以前我们babel进行jsx解析编译的是根据@babel/babel-preset-react-app解析成React.createElement进行包裹的,而v17以及之后的版本,官网早就说明,对jsx的转换用react/jsx-runtime,而不再依赖React.createElement了,看到这里我想各位对不同版本的babel解析jsx已经有了眉目了,早已经迫不及待想去看看jsx-runtime和createElement到底是如何玩的,那么进入源码
在babel解析后的v17产物中我们可以看得到 var _jsxRuntime = require("react/jsx-runtime");那么我们追本溯源可以找到在packages/react/src/jsx/ReactJSX.js里面的jsxs是怎么来的
// packages/react/src/jsx/ReactJSX.js
import {REACT_FRAGMENT_TYPE} from 'shared/ReactSymbols';
import {jsxWithValidationStatic,jsxWithValidationDynamic,jsxWithValidation,
} from './ReactJSXElementValidator';
import {jsx as jsxProd} from './ReactJSXElement';
const jsx = __DEV__ ? jsxWithValidationDynamic : jsxProd;
const jsxs = __DEV__ ? jsxWithValidationStatic : jsxProd;
const jsxDEV = __DEV__ ? jsxWithValidation : undefined;export {REACT_FRAGMENT_TYPE as Fragment, jsx, jsxs, jsxDEV};
在非dev环境下我们继续去找jsProd
export function jsx(type, config, maybeKey) {let propName;//标签上的属性集合const props = {};//单独处理key reflet key = null;let ref = null;if (maybeKey !== undefined) {key = '' + maybeKey;}if (hasValidKey(config)) {// 处理合法的keykey = '' + config.key;}if (hasValidRef(config)) {// 处理合法的refref = config.ref;}// 把属性加到props中for (propName in config) {if (hasOwnProperty.call(config, propName) &&!RESERVED_PROPS.hasOwnProperty(propName)) {props[propName] = config[propName];}}// 处理默认propsif (type && type.defaultProps) {const defaultProps = type.defaultProps;for (propName in defaultProps) {if (props[propName] === undefined) {props[propName] = defaultProps[propName];}}}return ReactElement(type,key,ref,undefined,undefined,ReactCurrentOwner.current,props)
}
ReactElement
const ReactElement = function(type, key, ref, self, source, owner, props) {const element = {// 表示是否为ReactElement$$typeof: REACT_ELEMENT_TYPE,// 元素自身属性type: type,key: key,ref: ref,props: props,// Record the component responsible for creating this element._owner: owner,};if (__DEV__) {element._store = {};// 开发环境下将_store、_self、_source属性变为不可枚举Object.defineProperty(element._store, 'validated', {configurable: false,enumerable: false,writable: true,value: false,});Object.defineProperty(element, '_self', {configurable: false,enumerable: false,writable: false,value: self,});Object.defineProperty(element, '_source', {configurable: false,enumerable: false,writable: false,value: source,});// 冻结props、element防止被手动修改if (Object.freeze) {Object.freeze(element.props);Object.freeze(element);}}return element;
};
这上面便是v17及之后版本的jsx-runtime所做的事情。那么这里再去看一下v16中的createElement所做的事情吧。
React.createElement
// packages/react/src/ReactElement.js
export function createElement(type, config, children) {let propName;// 记录标签上的属性集合const props = {};//单独处理key reflet key = null;let ref = null;let self = null;let source = null;// 当config部位null的时候,表示标签上有属性,加到props里面去if (config != null) {// 合法的ref才做处理if (hasValidRef(config)) {ref = config.ref;if (__DEV__) {warnIfStringRefCannotBeAutoConverted(config);}}if (hasValidKey(config)) {// 有合法的key才做处理key = '' + config.key;}// 记录信息用于debugself = config.__self === undefined ? null : config.__self;source = config.__source === undefined ? null : config.__source;// 处理self,source,key,ref以外的属性,加入props中for (propName in config) {if (hasOwnProperty.call(config, propName) &&!RESERVED_PROPS.hasOwnProperty(propName)) {props[propName] = config[propName];}}}// 处理子节点const childrenLength = arguments.length - 2;// 单标签子节点if (childrenLength === 1) {props.children = children;//嵌套子节点} else if (childrenLength > 1) {const childArray = Array(childrenLength);for (let i = 0; i < childrenLength; i++) {childArray[i] = arguments[i + 2];}//开发环境冻结,childArray防止被修改if (__DEV__) {if (Object.freeze) {Object.freeze(childArray);}}props.children = childArray;}// 处理默认propsif (type && type.defaultProps) {const defaultProps = type.defaultProps;for (propName in defaultProps) {if (props[propName] === undefined) {props[propName] = defaultProps[propName];}}}if (__DEV__) {// dev环境下,key 与 ref不挂到props中去if (key || ref) {const displayName =typeof type === 'function'? type.displayName || type.name || 'Unknown': type;if (key) {defineKeyPropWarningGetter(props, displayName);}if (ref) {defineRefPropWarningGetter(props, displayName);}}}// 调用返回return ReactElement(type,key,ref,self,source,ReactCurrentOwner.current,props,);
}
相关参考视频讲解:进入学习
由React.createElement源码得知,他做了如下事情
-
解析
config参数中是否有合法的key、ref属性,并处理,并将其他的属性挂到props上。 -
解析函数的第三参数,并分情况将第三参数挂到
props.children上。 -
对默认props进行处理,如果存在该属性则直接挂载到props上,不存在则要添加上。
-
开发环境下将
_store、_self、_source设置为不可枚举状态,为后期的diff比较作优化,提高比较性能。 -
将
type、key、ref、props等属性通过调用ReactElement函数创建虚拟dom。
ReactElement
const ReactElement = function(type, key, ref, self, source, owner, props) {const element = {// This tag allows us to uniquely identify this as a React Element$$typeof: REACT_ELEMENT_TYPE,// Built-in properties that belong on the elementtype: type,key: key,ref: ref,props: props,// Record the component responsible for creating this element._owner: owner,};if (__DEV__) {// The validation flag is currently mutative. We put it on// an external backing store so that we can freeze the whole object.// This can be replaced with a WeakMap once they are implemented in// commonly used development environments.element._store = {};// To make comparing ReactElements easier for testing purposes, we make// the validation flag non-enumerable (where possible, which should// include every environment we run tests in), so the test framework// ignores it.Object.defineProperty(element._store, 'validated', {configurable: false,enumerable: false,writable: true,value: false,});// self and source are DEV only properties.Object.defineProperty(element, '_self', {configurable: false,enumerable: false,writable: false,value: self,});// Two elements created in two different places should be considered// equal for testing purposes and therefore we hide it from enumeration.Object.defineProperty(element, '_source', {configurable: false,enumerable: false,writable: false,value: source,});if (Object.freeze) {Object.freeze(element.props);Object.freeze(element);}}return element;
};
仔细瞧一瞧,这个其实跟jsxs调用的ReactElement实现的差不多的功能,但是为什么要写两遍?仔细看来,在两个版本的ReactElement中,传入的参数不一致,在开发环境下,分别对其做劫持不可枚举状态,仅此而已
?
React.Component
写惯了hooks组件,但是Class组件也别忘了哟,因为在React17里面Class组件也是没有被抹去的,所以既然是源码解析,那么我们也要来看一看这个Component到底干了啥。
// packages/react/src/ReactBaseClasses.js
function Component(props, context, updater) {// 接受各种参数,挂到this上this.props = props;this.context = context;this.refs = emptyObject;// updater ?? this.updater = updater || ReactNoopUpdateQueue;
}// 原型上挂载了isReactComponent用来区分函数组件与类组件
Component.prototype.isReactComponent = {};//原型上挂载了setState方法用来触发更新
Component.prototype.setState = function(partialState, callback) {invariant(typeof partialState === 'object' ||typeof partialState === 'function' ||partialState == null,'setState(...): takes an object of state variables to update or a ' +'function which returns an object of state variables.',);// 调用updater上的enqueueSetState方法???this.updater.enqueueSetState(this, partialState, callback, 'setState');
};// 原型上挂载了强制更新的方法
Component.prototype.forceUpdate = function(callback) {this.updater.enqueueForceUpdate(this, callback, 'forceUpdate');
};
从源码上可以得知,React.Component 主要做了以下几件事情:
- 将
props, context, updater挂载到this上,props,context一目了然,后面的updater位触发器,上面挂了很多方法,我们后面再谈。 - 在
Component原型链上添加isReactComponent对象,用于区分函数组件还是类组件。 - 在
Component原型链上添加setState方法,触发更新。 - 在
Component原型链上添加forceUpdate方法,强制更新。
总结
不管是类组件还是函数组件,最终我们写的jsx都被babel转化成了可识别的元素,其中我们也看了ReactElement,createElement,Component等内部实现,了解到了作为ReactElement他是怎么被创建的,但是远远没有完,因为我们知道我们在写React的时候,会在后面带上一个ReactDOM.render(<Element/>, 'root'),没错我们下一章节就要去探索一下ReactDOM.render方法了。
相关文章:

react源码分析:babel如何解析jsx
同作为MVVM框架,React相比于Vue来讲,上手更需要JavaScript功底深厚一些,本系列将阅读React相关源码,从jsx -> VDom -> RDOM等一些列的过程,将会在本系列中一一讲解 工欲善其事,必先利其器 经过多年的…...

搜广推 WideDeep 与 DeepCrossNetwork (DCN) - 记忆+泛化共存
😄 这节来讲讲Wide&Deep与Deep&CrossNetwork (DCN)。从下图可看出WD非常重要,后面衍生出了一堆WD的变体。本节要讲的WD和DCN结构都非常简单,但其设计思想值得学习。 🚀 wide&deep:2016年,谷歌提出。 🚀 Deep&CrossNetwork (DCN):2017年,谷歌和斯坦…...
项目管理工具dhtmlxGantt甘特图入门教程(十四):导出/导入 Excel到 iCal
这篇文章给大家讲解利用dhtmlxgantt导入/导出Excel到iCal的操作方法。 dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是完善的甘特图图表库 DhtmlxGantt正版试用下载(qun;765665…...

k-means聚类总结
1.概述 聚类算法又叫做‘无监督学习’,其目的是将数据划分成有意义或有用的组(或簇)。 2.KMeans 关键概念:簇与质心 KMeans算法将一组N个样本的特征矩阵X划分为K个无交集的簇,直观上来看是簇是一组一组聚集在一起的…...

char * 和const char *的区别
一、含义的不同 char* 表示一个指针变量,并且这个变量是可以被改变的。 const char*表示一个限定不会被改变的指针变量。 二、模式的不同 char*是常量指针,地址不可以改变,但是指针的值可变。 const char*是指向常量的常量指针ÿ…...

【剑指offer】JZ3 数组中重复的数字、 JZ4 二维数组中的查找
目录 JZ3 数组中重复的数字 思路: 解题步骤: JZ4 二维数组中的查找 思路 JZ3 数组中重复的数字 描述: 在一个长度为n的数组里的所有数字都在0到n-1的范围内。 数组中某些数字是重复的,但不知道有几个数字是重复的。也不知道每…...

数据采集 - 笔记
1 redis GitHub - redis/redis: Redis is an in-memory database that persists on disk. The data model is key-value, but many different kind of values are supported: Strings, Lists, Sets, Sorted Sets, Hashes, Streams, HyperLogLogs, Bitmaps. Redis 通常被称为数…...

8年测开经验面试28K公司后,吐血整理出高频面试题和答案
#01、如何制定测试计划? ❶参考点 1.是否拥有测试计划的制定经验 2.是否具备合理安排测试的能力 3.是否具备文档输出的能力 ❷面试命中率 80% ❸参考答案 测试计划包括测试目标、测试范围、测试环境的说明、测试类型的说明(功能,安全&am…...

spring读取properties顺序,重复key问题
最近搞个开源工具,涉及到配置问题。 举例 有个应用A工具,打成jar给人用。应用B引用了A的jar A应用里resources/sys.properties文件里有个coreSize1 B引用了A,期望修改coreSize的值,改成2 开始天真以为,B应用里有同…...

什么是api接口?(基本介绍)
API:应用程序接口(API:Application Program Interface) 应用程序接口是一组定义、程序及协议的集合,通过 API 接口实现计算机软件之间的相互通信。API 的一个主要功能是提供通用功能集。程序员通过调用 API 函数对应用程序进行开发,可以减轻编程任务。 …...

【2023全网最全教程】从0到1开发自动化测试框架(建议收藏)
一、序言 随着项目版本的快速迭代、APP测试有以下几个特点: 首先,功能点多且细,测试工作量大,容易遗漏;其次,代码模块常改动,回归测试很频繁,测试重复低效;最后&#x…...

3-5天炒股短线战法指标思想结合----超级短线源码无未来
超级短线以3-5个交易日获利3-5个点为目标,经过长期总结、实践、实盘操作编写的一个短线指标和思想! 如果你认为这一个指标像股市提款机一个,可以随意的赚钱,请你不要购买; 如果你你购买了指标又不想思考分析,想随意的赚…...

原始GAN-pytorch-生成MNIST数据集(代码)
文章目录原始GAN生成MNIST数据集1. Data loading and preparing2. Dataset and Model parameter3. Result save path4. Model define6. Training7. predict原始GAN生成MNIST数据集 原理很简单,可以参考原理部分原始GAN-pytorch-生成MNIST数据集(原理&am…...

注意,这些地区已发布2023年上半年软考报名时间
距离2023年上半年软考报名越来越近了,目前已有山西、四川、山东等地区发布报名简章,其中四川3月13日、山西3月14日、山东3月17日开始报名。 四川 报名时间:3月13日至4月3日。 2.报名入口:https://www.ruankao.org.cn/ 缴费时间…...

Html引入外部css <link>标签 @import
Html引入外部css 方法1: <link rel"stylesheet" href"x.css"> <link rel"stylesheet" href"x.css" /><link rel"stylesheet" href"x.css" type"text/css" /><link rel"sty…...

React源码分析8-状态更新的优先级机制
这是我的剖析 React 源码的第二篇文章,如果你没有阅读过之前的文章,请务必先阅读一下 第一篇文章 中提到的一些注意事项,能帮助你更好地阅读源码。 文章相关资料 React 16.8.6 源码中文注释,这个链接是文章的核心,文…...

如何在ChatGPT的API中支持多轮对话
一、问题 ChatGPT的API支持多轮对话。可以使用API将用户的输入发送到ChatGPT模型中,然后将模型生成的响应返回给用户,从而实现多轮对话。可以在每个轮次中保留用户之前的输入和模型生成的响应,以便将其传递给下一轮对话。这种方式可以实现更…...

华为OD机试模拟题 用 C++ 实现 - 猜字谜(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 最多获得的短信条数(2023.Q1)) 文章目录 最近更新的博客使用说明猜字谜题目输入输出描述备注示例一输入输出示例二输入输出思路Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,...

Containerd容器运行时将会替换Docker?
文章目录一、什么是Containerd?二、Containerd有哪些功能?三、Containerd与Docker的区别四、Containerd是否会替换Docker?五、Containerd安装、部署和使用公众号: MCNU云原生,欢迎微信搜索关注,更多干货&am…...

java虚拟机中对象创建过程
java虚拟机中对象创建过程 我们平常创建一个对象,仅仅只是使用new关键字new一个对象,这样一个对象就被创建了,但是在我们使用new关键字创建对象的时候,在java虚拟机中一个对象是如何从无到有被创建的呢,我们接下来就来…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
