Vue学习笔记(3)
3.1 计算属性和监视属性
3.1.1 计算属性
计算属性是一种计算值的方式,可以根据其他属性的值来动态地计算新的属性值。计算属性可以缓存计算结果,当依赖的属性发生改变时,才会重新计算。在Vue中,可以使用computed选项来定义计算属性,例如:
<template><div>{{ fullName }}</div> </template><script> export default {data() {return {firstName: '张',lastName: '三'}},computed: {fullName() {return this.firstName + '-' + this.lastName}} } </script>
3.1.2 监视属性
监视属性用于监听一个属性的变化,并在变化时执行相应的操作。在Vue中,可以使用watch选项来定义监视属性,例如:
<template><div>{{ message }}</div> </template><script> export default {data() {return {count: 0,message: ''}},watch: {count(newValue, oldValue) {this.message = 'Count changed from ' + oldValue + ' to ' + newValue}} } </script>
3.1.3 两个属性的异同
相同点:
- 都是处理响应式数据的方法,可以实时监控数据变化并做出相应的响应。
- 都可以依赖于其他数据(data 中的属性、计算属性、甚至是其他监视属性),当这些数据变化时,计算属性和监视属性都会重新计算/执行。
不同点:
- 计算属性是根据它的依赖属性(data 中的属性、计算属性)动态计算而来,它会根据依赖属性的变化自动重新计算;而监视属性是在某个属性变化时执行一段特定的代码,可以用来处理一些复杂的业务逻辑。
- 计算属性可以缓存计算结果,当依赖的属性没有发生变化时,会直接返回之前缓存的计算结果,提高了性能;而监视属性不能缓存计算结果,每次依赖属性变化时都会重新计算。
- 计算属性可以直接在模板中使用,不需要手动调用;而监视属性只能通过代码来触发执行。
3.1.4 使用场景
计算属性的使用场景:
- 需要根据多个依赖属性计算得出一个属性值的场景,如一个购物车的总价。
- 需要对某个属性进行复杂的逻辑计算,如对一个列表进行排序、筛选等操作。
- 需要对模板中的数据进行格式化,如将时间戳转化为日期格式。
- 需要对数据进行缓存,避免频繁计算,如根据条件过滤后的结果。
监视属性的使用场景:
- 当需要在某个属性发生变化时执行一些操作,如发送 Ajax 请求、更新本地存储、修改其他数据等。
- 当需要监听一个复杂对象或数组的变化时,如监听一个表单对象的变化,可以使用深度监视。
- 当需要在组件加载时或销毁时执行一些操作时,如在组件加载时获取数据、在组件销毁时清除定时器。
总的来说,计算属性适合处理复杂的属性计算和数据格式化等场景,而监视属性适合监听数据的变化和执行一些特定的操作等场景,需要根据具体的业务需求来选择使用哪个特性。
3.2 v-show和v-if
3.2.1 作用
v-show和v-if是 Vue.js 框架中的指令,都用于控制元素的显示与隐藏。使用v-show或v-if指令,将其添加到需要控制显示与隐藏的元素上,例如:<div v-show="isVisible">Hello, World!</div> <div v-if="isVisible">Hello, World!</div>
isVisible是一个布尔类型元素,当isVisible的值为true时,元素会显示出来,当isVisible的值为false时,元素会隐藏起来。
3.2.2 区别
v-show通过 CSS 样式的控制来显示或隐藏元素。当v-show的值为true时,元素会被设置为display: block,显示出来;当v-show的值为false时,元素会被设置为display: none,隐藏起来。这种方式虽然不需要重新渲染 DOM,但是元素依然存在于页面中,可能会影响页面布局和性能。v-if是基于条件判断的动态组件,它会根据条件动态地添加或删除元素,以实现显示或隐藏的效果。当v-if的值为true时,元素会被添加到 DOM 中,显示出来;当v-if的值为false时,元素会从 DOM 中移除,隐藏起来。这种方式虽然需要重新渲染 DOM,但是可以更好地控制页面的布局和性能。
3.2.3 使用场景
v-show适用于需要频繁切换显示与隐藏的元素,因为它的切换速度比v-if快,不需要重新渲染 DOM。但是,如果需要在初始渲染时就确定元素是否需要显示,应该优先考虑使用v-if指令,因为它可以在元素的添加和删除之间切换,可以更好地控制 DOM 的渲染和销毁。v-if适用于需要根据条件动态地添加或删除元素的场景,例如当数据满足一定条件时才需要显示某个元素。但是,如果需要频繁切换元素的显示与隐藏,应该优先考虑使用v-show指令,因为它的切换速度更快,不需要重新渲染 DOM。
3.3 过滤器
Vue.js 中的过滤器(filters)是一种用于格式化文本输出的工具,可以在模板中使用
{{ }}插值表达式和v-bind指令中使用。它可以将原始数据进行处理和转换,生成一个新的值,然后输出到视图中显示给用户。Vue.js 中的过滤器可以通过全局过滤器和局部过滤器两种方式来定义。全局过滤器可以在任何 Vue 实例中使用,而局部过滤器只能在定义它的组件实例中使用。
下面是使用全局过滤器的例子:
<!-- 定义全局过滤器 --> <script> Vue.filter('uppercase', function(value) {return value.toUpperCase(); }); </script> <!-- 在模板中使用过滤器 --> <div>{{ message | uppercase }}</div>上面的例子中,我们定义了一个名为
uppercase的全局过滤器,用于将字符串转换为大写格式。在模板中,我们使用|管道符将需要过滤的数据message与过滤器名称uppercase进行连接,输出的结果将是message中的字符串全部大写。除了字符串转换,过滤器还可以进行格式化日期、数字、货币等各种类型的数据。Vue.js 内置了一些常用的过滤器,如
capitalize(将首字母转换为大写)、currency(将数字格式化为货币格式)等,也可以通过自定义过滤器来满足特定的需求。
相关文章:
)
Vue学习笔记(3)
3.1 计算属性和监视属性 3.1.1 计算属性 计算属性是一种计算值的方式,可以根据其他属性的值来动态地计算新的属性值。计算属性可以缓存计算结果,当依赖的属性发生改变时,才会重新计算。在Vue中,可以使用computed选项来定义计算属…...

Marshmallow 库
文章目录Marshmallow 库介绍使用序列化反序列化参数介绍schema参数fields 参数钩子函数内置验证器Meta 属性Marshmallow 库 介绍 marshmallow是一个用来将复杂的orm对象与python原生数据类型之间相互转换的库,简而言之,就是实现object -> dict&#…...

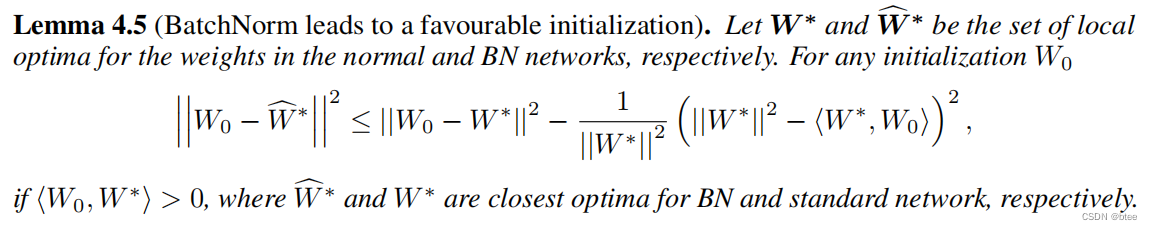
【BN层的作用】论文阅读 | How Does Batch Normalization Help Optimization?
前言:15年Google提出Batch Normalization,成为深度学习最成功的设计之一,18年MIT团队将原论文中提出的BN层的作用进行了一一反驳,重新揭示BN层的意义 2015年Google团队论文:【here】 2018年MIT团队论文:【h…...
用法的详细介绍)
re.sub()用法的详细介绍
一、前言 在字符串数据处理的过程中,正则表达式是我们经常使用到的,python中使用的则是re模块。下面会通过实际案例介绍 re.sub() 的详细用法,该函数主要用于替换字符串中的匹配项。 二、函数原型 首先从源代码来看一下该函数原型…...

【Python数据挖掘入门】2.2文本分析-中文分词(jieba库cut方法/自定义词典load_userdict/语料库分词)
中文分词就是将一个汉字序列切分成一个一个单独的词。例如: 另外还有停用词的概念,停用词是指在数据处理时,需要过滤掉的某些字或词。 一、jieba库 安装过程见:https://blog.csdn.net/momomuabc/article/details/128198306 ji…...

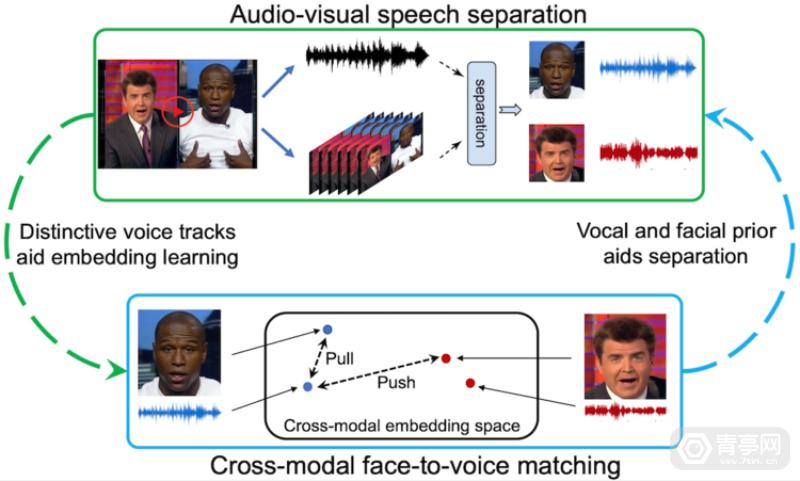
Meta利用视觉信息来优化3D音频模型,未来将用于AR/VR
我们知道,Meta为了给AR眼镜打造智能助手,专门开发了第一人称视觉模型和数据集。与此同时,该公司也在探索一种将视觉和语音融合的AI感知方案。相比于单纯的语音助手,同时结合视觉和声音数据来感知环境,可进一步增强智能…...

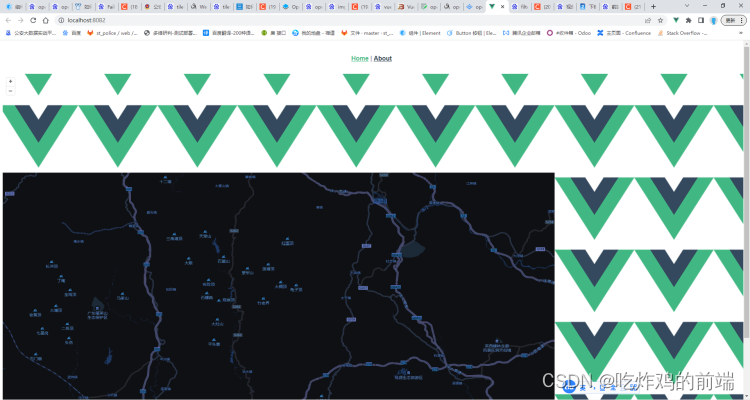
openlayers加载离线地图并实现深色地图
问题背景 我们自己一直使用的openlayergeoserver自己发布的地图,使用的是矢量地图。但是由于政府地图大都使用为天地图,所以需要将geoserver的矢量地图更改为天地图,并且依旧是搭配openlayers来使用。 解决步骤 一:加载离线地图&a…...

socket,tcp,http三者之间的区别和原理
目录 一、OSI模型也称七层网络模型 1、TCP/IP连接 1.1三次握手与四次挥手的简单理解:(面试重点) 1.2面试考题:如果已经建立了连接,但是客户端突然出现故障了怎么办? 1.3 socket、tcp、http三者之间有什…...

红日(vulnstack)1 内网渗透ATTCK实战
环境准备 靶机链接:百度网盘 请输入提取码 提取码:sx22 攻击机系统:kali linux 2022.03 网络配置: win7配置: kali配置: kali 192.168.1.108 192.168.111.129 桥接一块,自定义网卡4 win7 1…...

ik 分词器怎么调用缓存的词库
IK 分词器是一个基于 Java 实现的中文分词器,它支持在分词时调用缓存的词库。 要使用 IK 分词器调用缓存的词库,你需要完成以下步骤: 创建 IK 分词器实例 首先,你需要创建一个 IK 分词器的实例。可以通过以下代码创建一个 IK 分…...

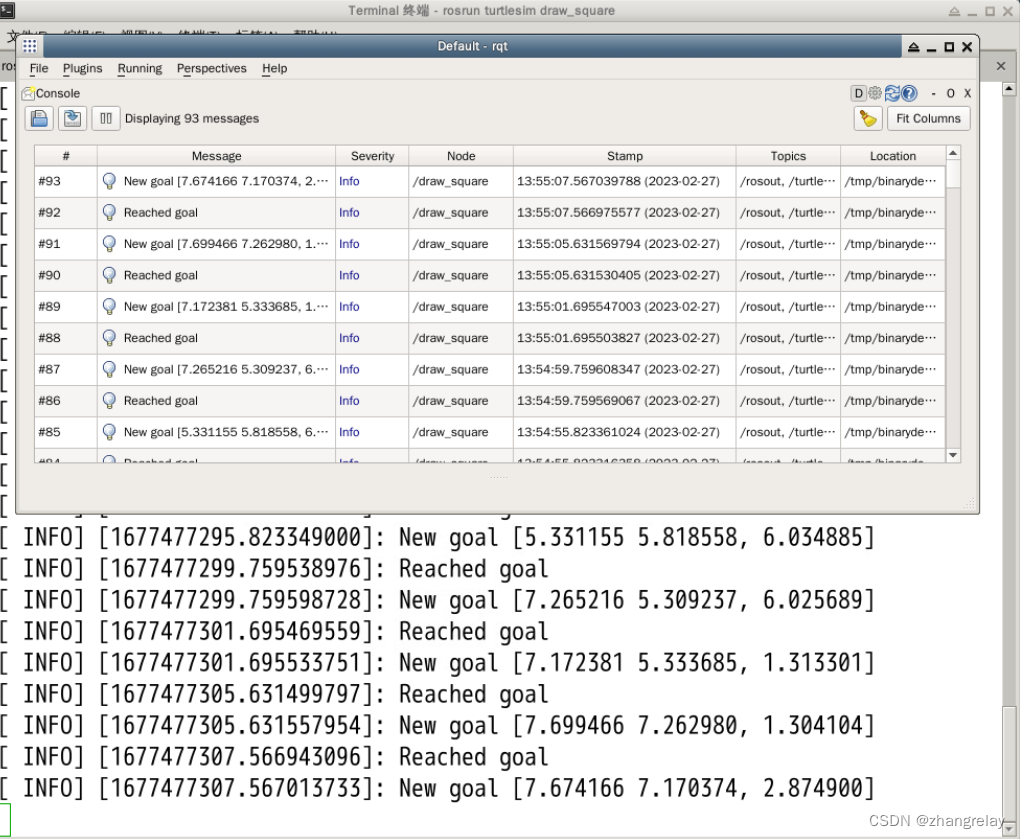
ROS1/2机器人操作系统与时间Time的不解之缘
时间对于机器人操作系统非常重要。所有机器人类的编程中所涉及的变量如果需要在网络中传输都需要这个数据结构的时间戳。宏观上,ROS1、ROS2各版本都有官方支持的时间节点。ROS时钟--支持时间倒计时小工具效果如下:如果要部署机器人操作系统,R…...
)
华为OD机试真题2022(JAVA)
华为机试题库已换 →→→ 华为OD机试2023(JAVA) 以下题目为旧版题库,供大家课外消遣 基础题: 序号题目分值1查找众数及中位数1002出错的或电路1003连续字母长度1004分班1005计算面积1006最远足迹1007判断一组不等式是否满足约束…...

【3】MyBatis+Spring+SpringMVC+SSM整合一套通关
三、SpringMVC 1、SpringMVC简介 1.1、什么是MVC MVC是一种软件架构的思想,将软件按照模型、视图、控制器来划分 M:Model,模型层,指工程中的JavaBean,作用是处理数据 JavaBean分为两类: 一类称为实体…...
)
20道前端高频面试题(附答案)
ES6新特性 1.ES6引入来严格模式变量必须声明后在使用函数的参数不能有同名属性, 否则报错不能使用with语句 (说实话我基本没用过)不能对只读属性赋值, 否则报错不能使用前缀0表示八进制数,否则报错 (说实话我基本没用过)不能删除不可删除的数据, 否则报错不能删除变量delete p…...

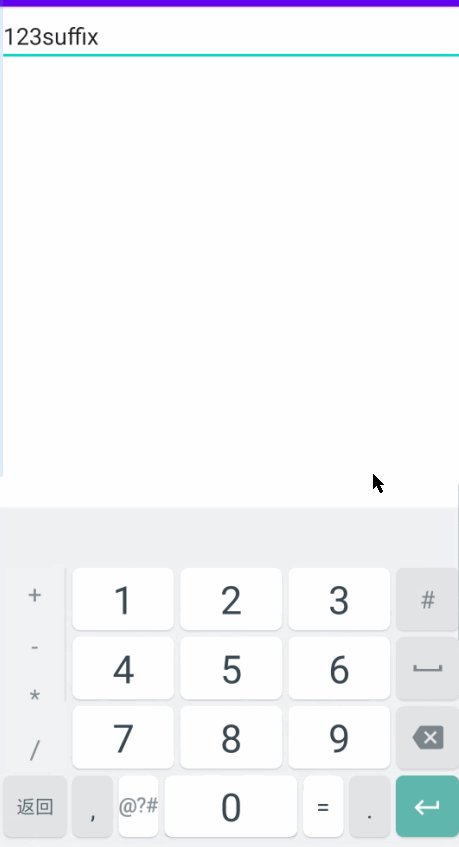
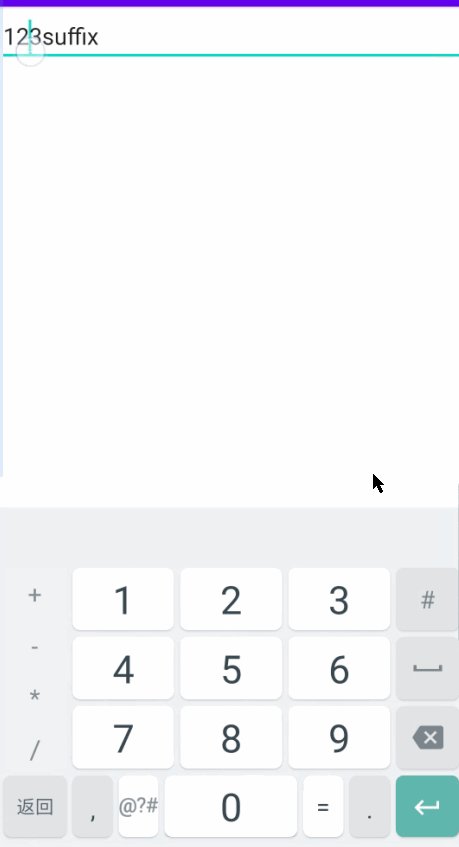
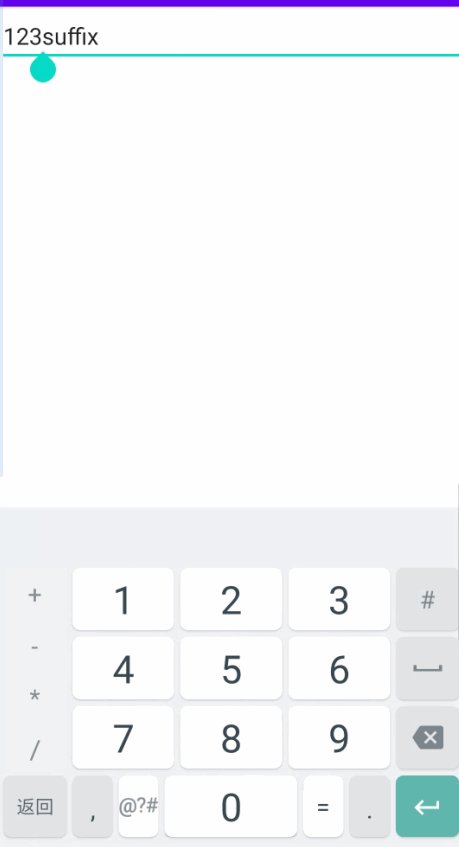
android EditText设置后缀
有两种实现方案。 方案一:是自己写一个TextWatcher。 方案二:是重写TextView的getOffsetForPosition方法,返回一个计算好的offset。 我在工作时,使用的是方案一。在离职之后,我还是对这个问题耿耿于怀,所以…...

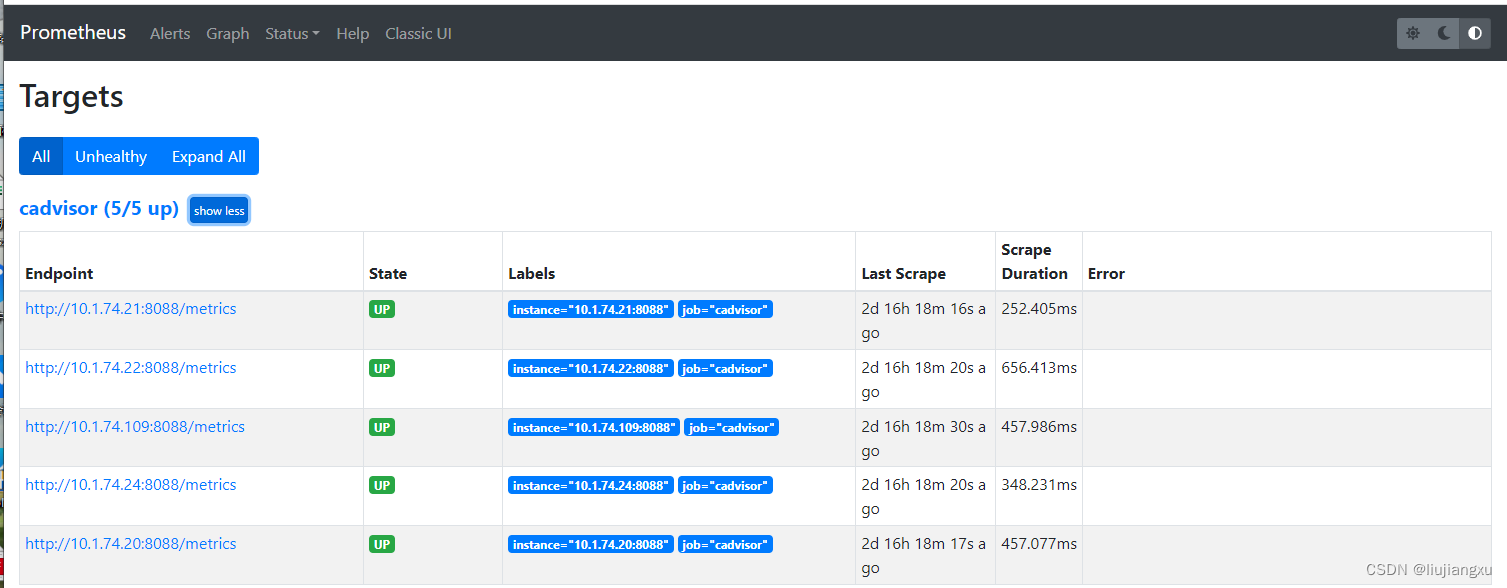
prometheus+cadvisor监控docker
官方解释 cAdvisor(ContainerAdvisor)为容器用户提供了对其运行容器的资源使用和性能特性的了解。它是一个正在运行的守护程序,用于收集、聚合、处理和导出有关正在运行的容器的信息。具体来说,它为每个容器保存资源隔离参数、历史…...

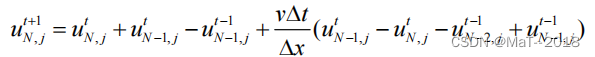
正演(1): 二维声波正演模拟程序(中心差分)Python实现
目录 1、原理: 1)二维声波波动方程: 编辑 2)收敛条件(不是很明白) 3)雷克子波 4)二维空间衰减函数 5)边界吸收条件 (不是很明白。。) 2、编程实现 1)参数设置&…...

珠海数据智能监控器+SaaS平台 轻松实现SMT生产管控
数据智能监控器 兼容市面上99%的SMT设备 直接读取设备生产数据与状态,如:计划产出、实际产出、累计产出、停机、节拍、线利用率、直通率、停产时间、工单状态、OEE…… 产品功能价值 ◎ OEE不达标报警,一手掌握生产效能 ◎ 首检/巡检/成…...

习题22对前面21节的归纳总结
笨方法学python --习题22 Vi---Rum 于 2021-01-12 14:16:10 发布 python 习题22 这节内容主要是归纳总结 ex1.py 第一次学习 1.print:打印 2.# :是注释的意思,井号右边的内容不再执行 3.end"":,在句子结尾加上这个就不会再换行…...

使用Vite快速构建前端React项目
一、Vite简介 Vite是一种面向现代浏览器的一个更轻、更快的前端构建工具,能够显著提升前端开发体验。除了Vite外,前端著名的构建工具还有Webpack和Gulp。目前,Vite已经发布了Vite3,Vite全新的插件架构、丝滑的开发体验,可以和Vue3完美结合。 相比Webpack和Gulp等构建工具…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
