【玩转c++】git的安装和使用以及可视化处理
本期主题:git的安装和使用(windows环境)
博客主页:小峰同学
分享小编的在Linux中学习到的知识和遇到的问题
小编的能力有限,出现错误希望大家不吝赐

1.两个工具介绍
第一个工具git,链接gitee或者github等代码托管平台的工具。

第二个工具TortoiseGit-2.8.0.0-64bit。
是一个基于git的可视化管理工具,相当于把git的命令行,改为了可视化窗口。

2.操作步骤
2.1.下载git安装包
这个就比较简单啦。
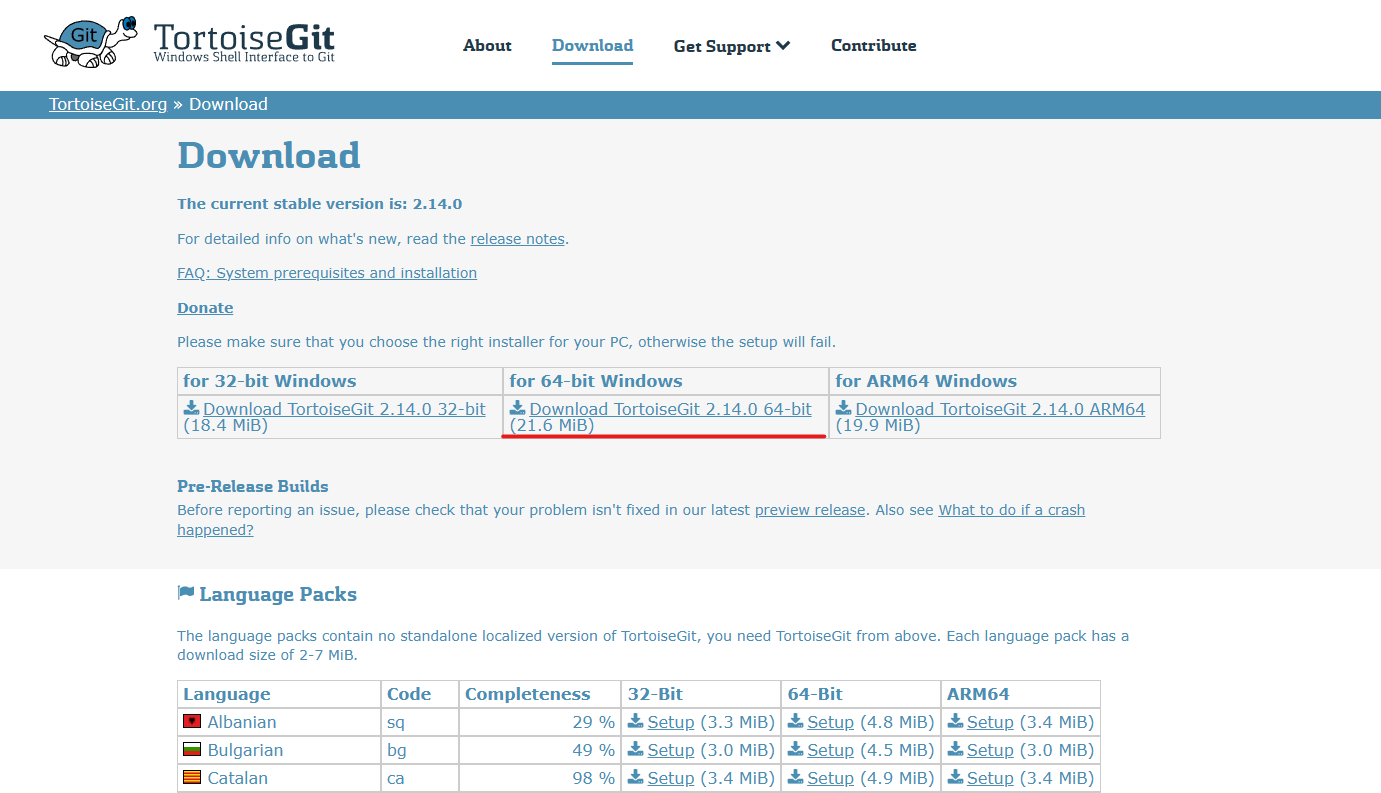
下载地址:git官网
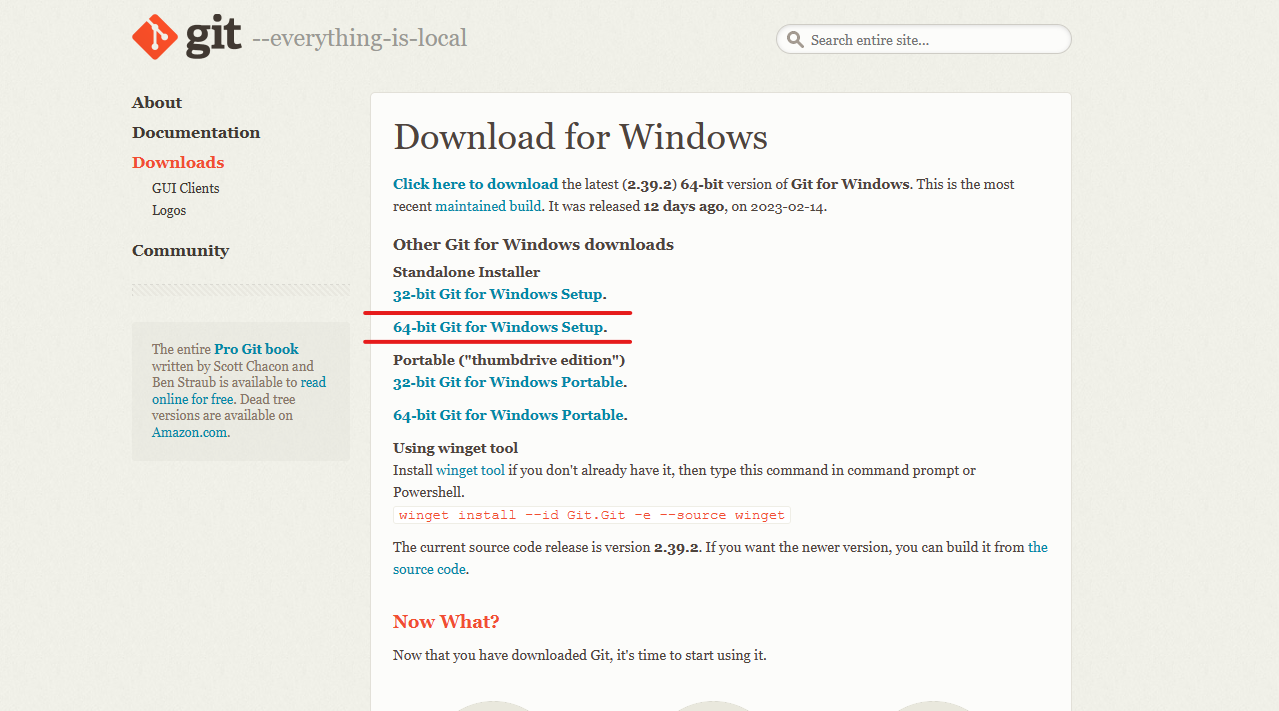
直接downloads->windows环境->选择64位环境即可。


2.2.tortoisegit安装包的下载
和git一样直接去官网下载即可
下载地址:tortoisegit官网

2.3.安装过程
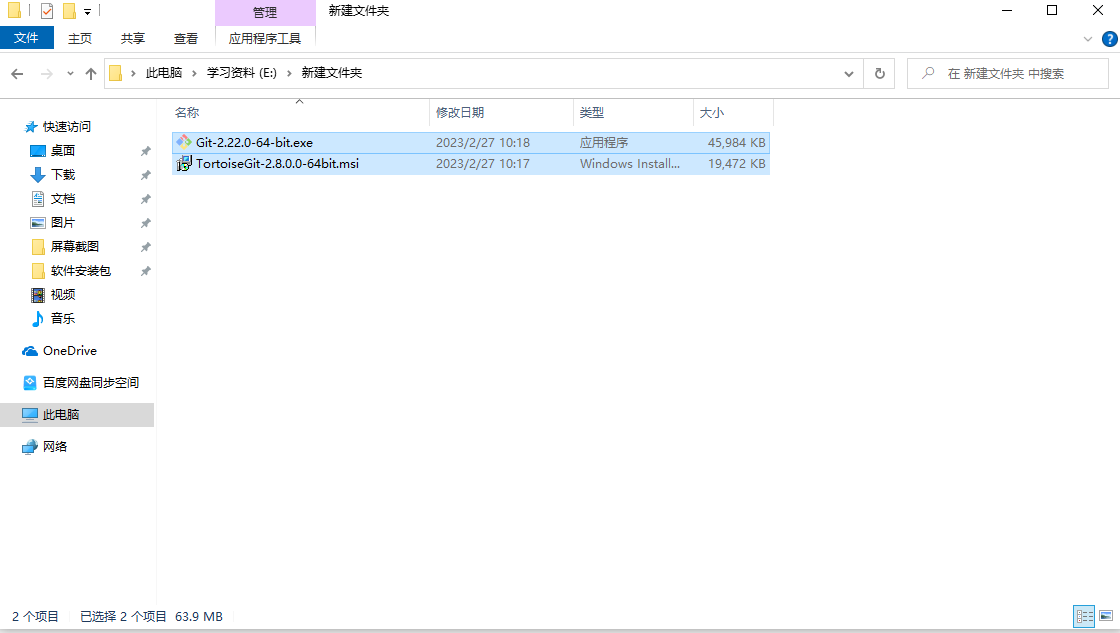
下载完成后就是这两个文件(可能版本不同,但是一般不会出现问题)

注意:一定要先安装git,再安装tortoisegit。否则会出问题。
点击.exe文件。
安装git一路next即可。

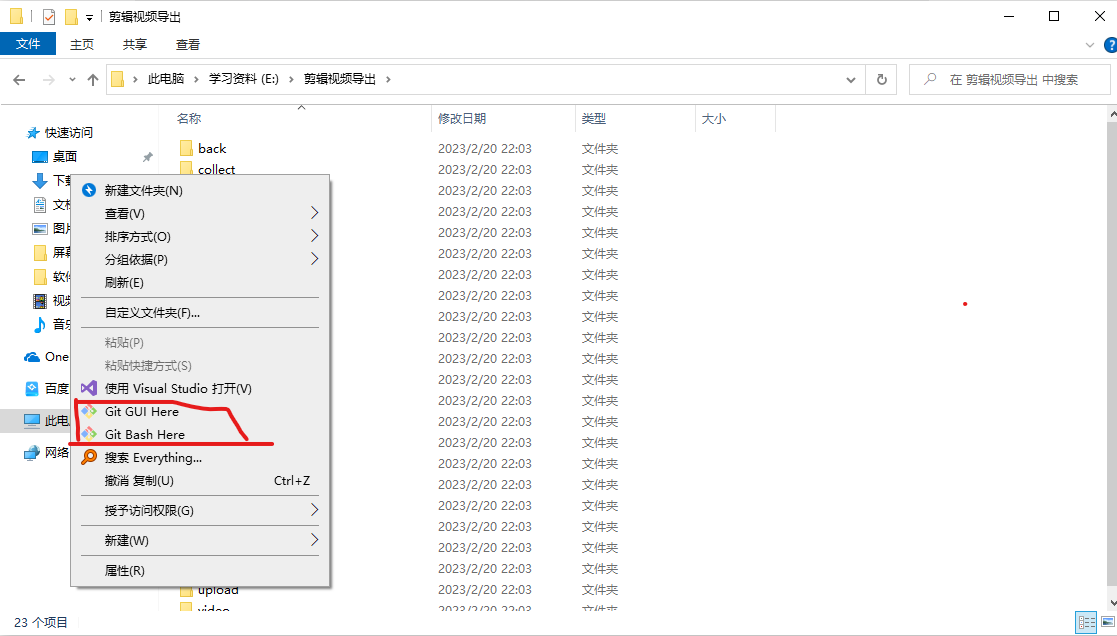
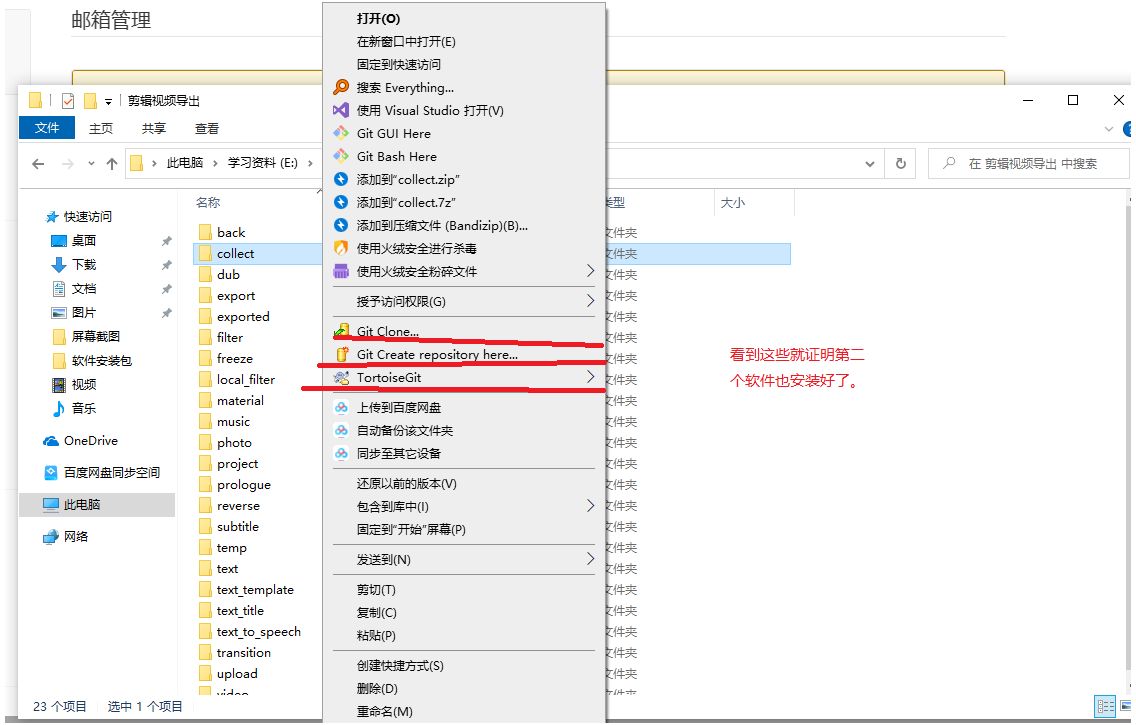
安装完成后摘到一个文件点击右键即可看到Git Bash Here 和Git GUI Here 的选项。
此时Git已经安装完成。

安装tortoisegit
点击.msi文件。
也是一路next即可。
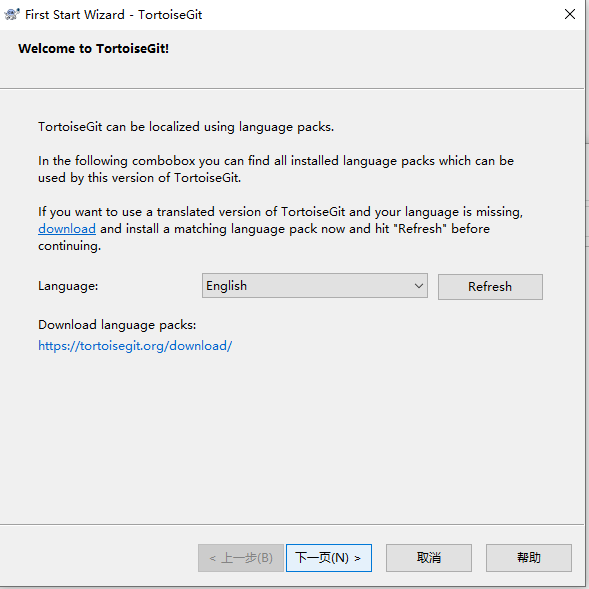
安装完成后打开。

上方页面点击下一页。
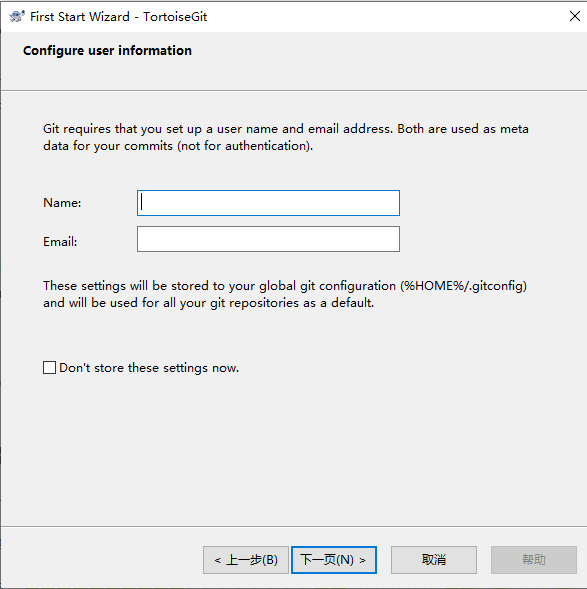
一直默认,知道下方页面的时候。填写gitee账号的提交邮箱。

Name:

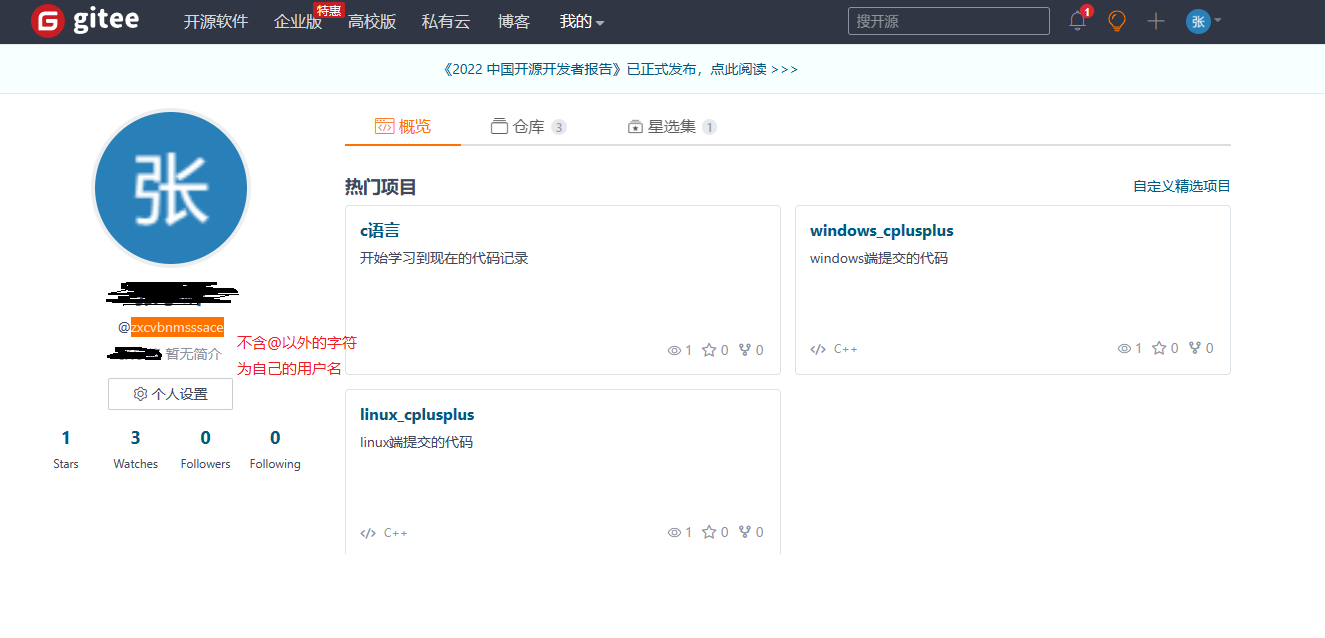
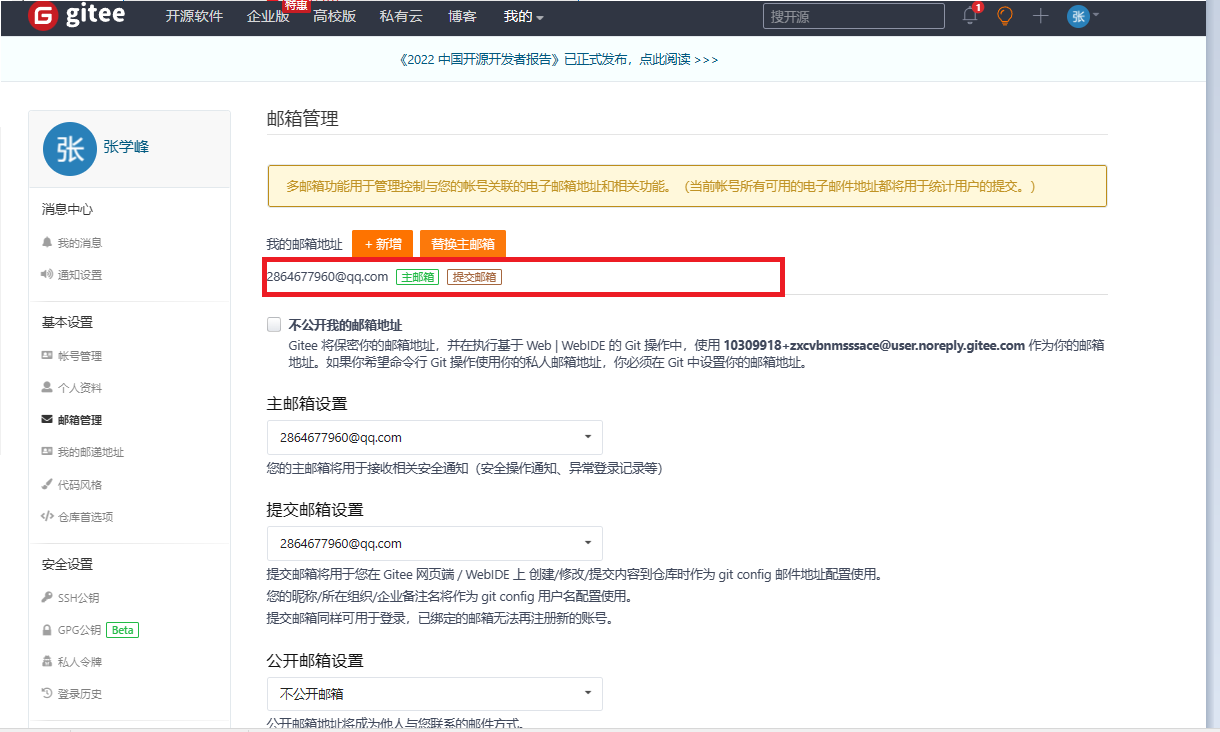
Email:gitee主页设置,邮箱管理可看。

安装完成

这时候 直接点击下一步,两个软件全部都安装好了。
3.gitee上面创建仓库
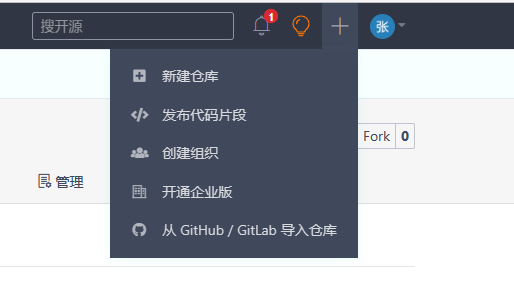
个人主页点击"+" ,新建仓库。

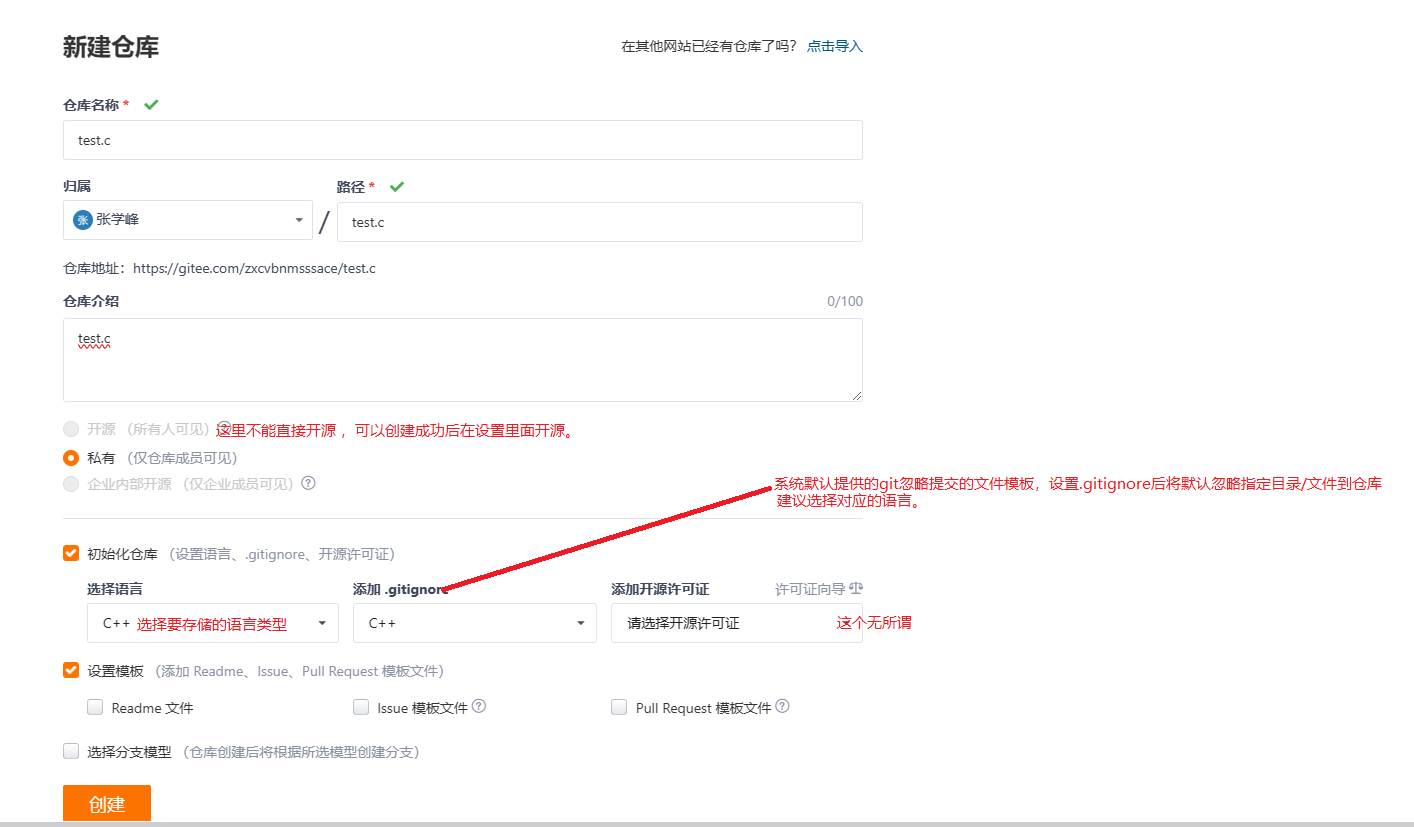
按要求填写即可

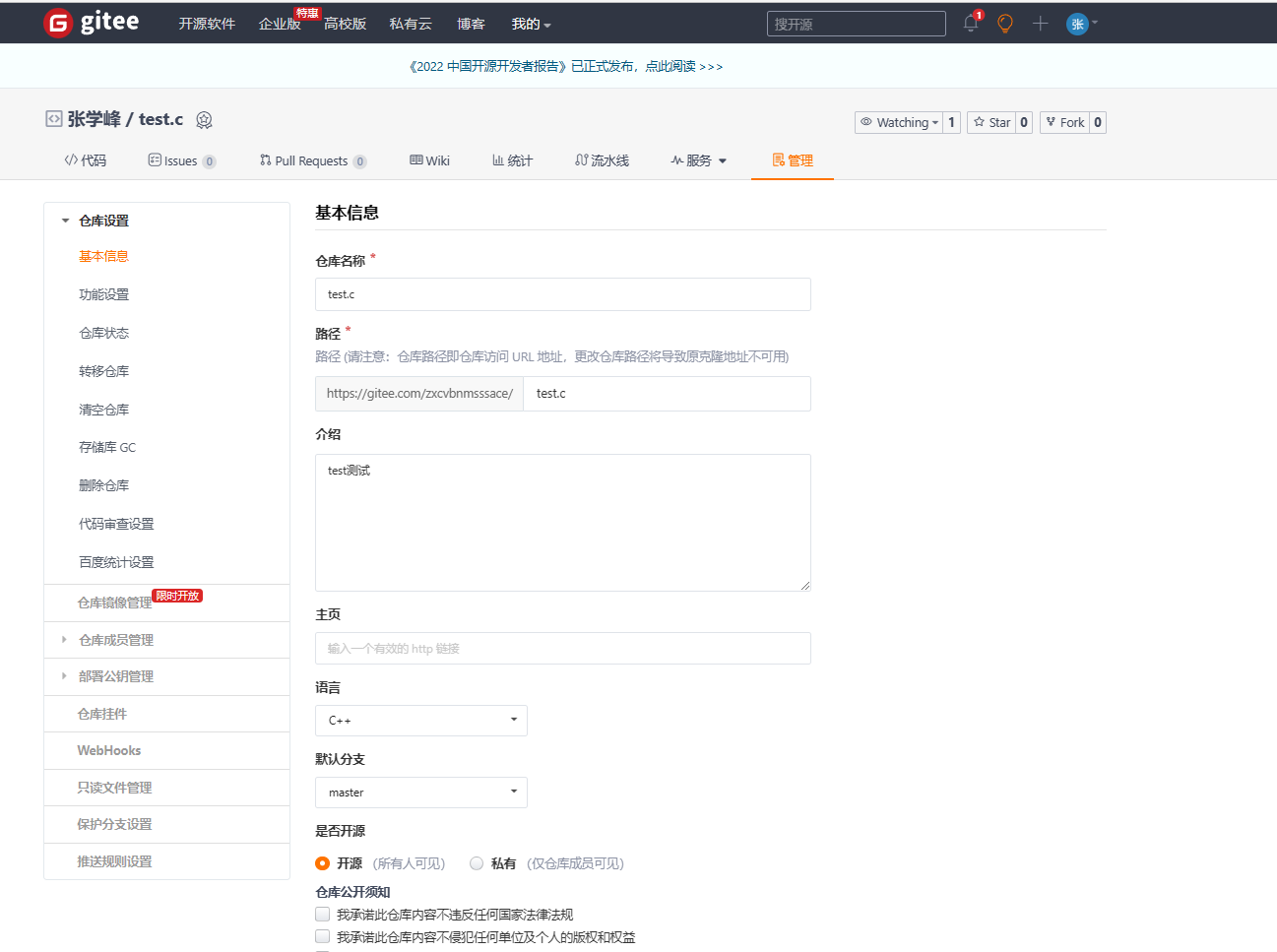
在仓库管理里面直接设置开源

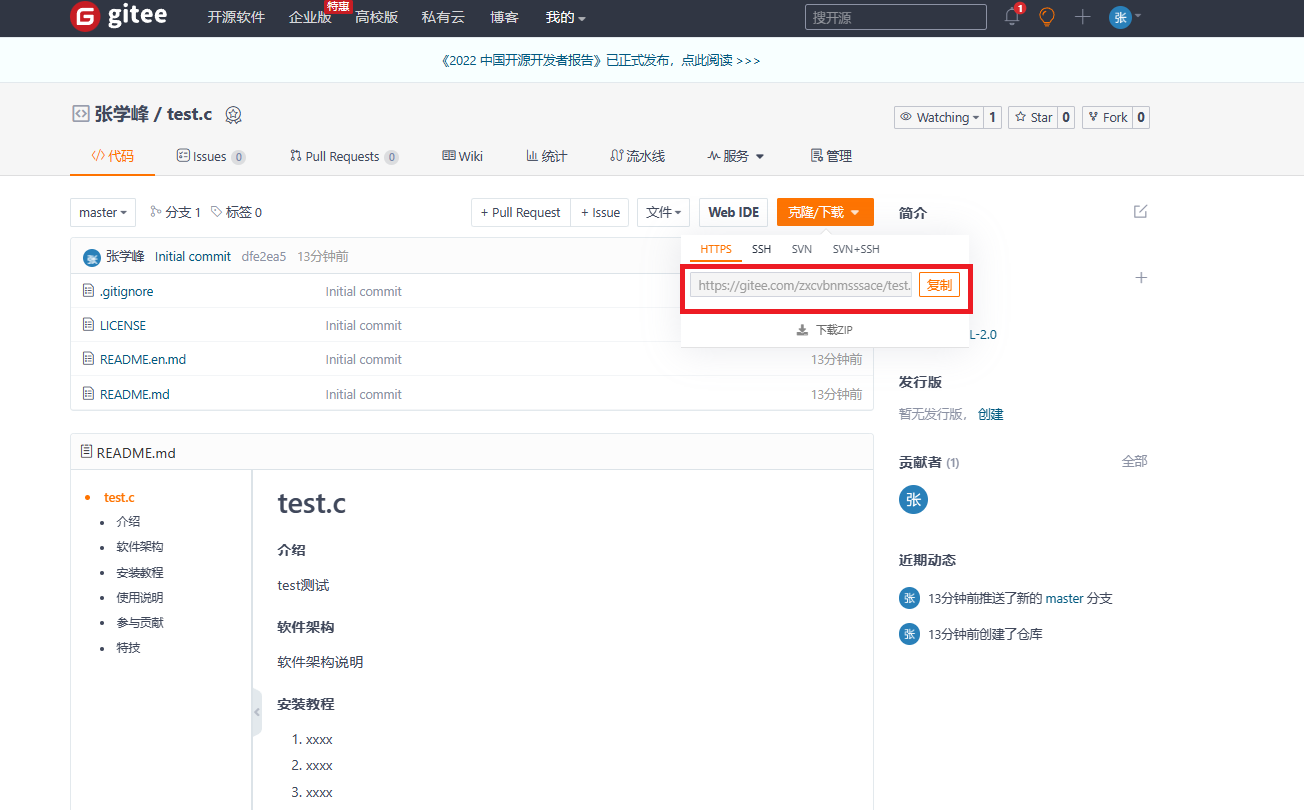
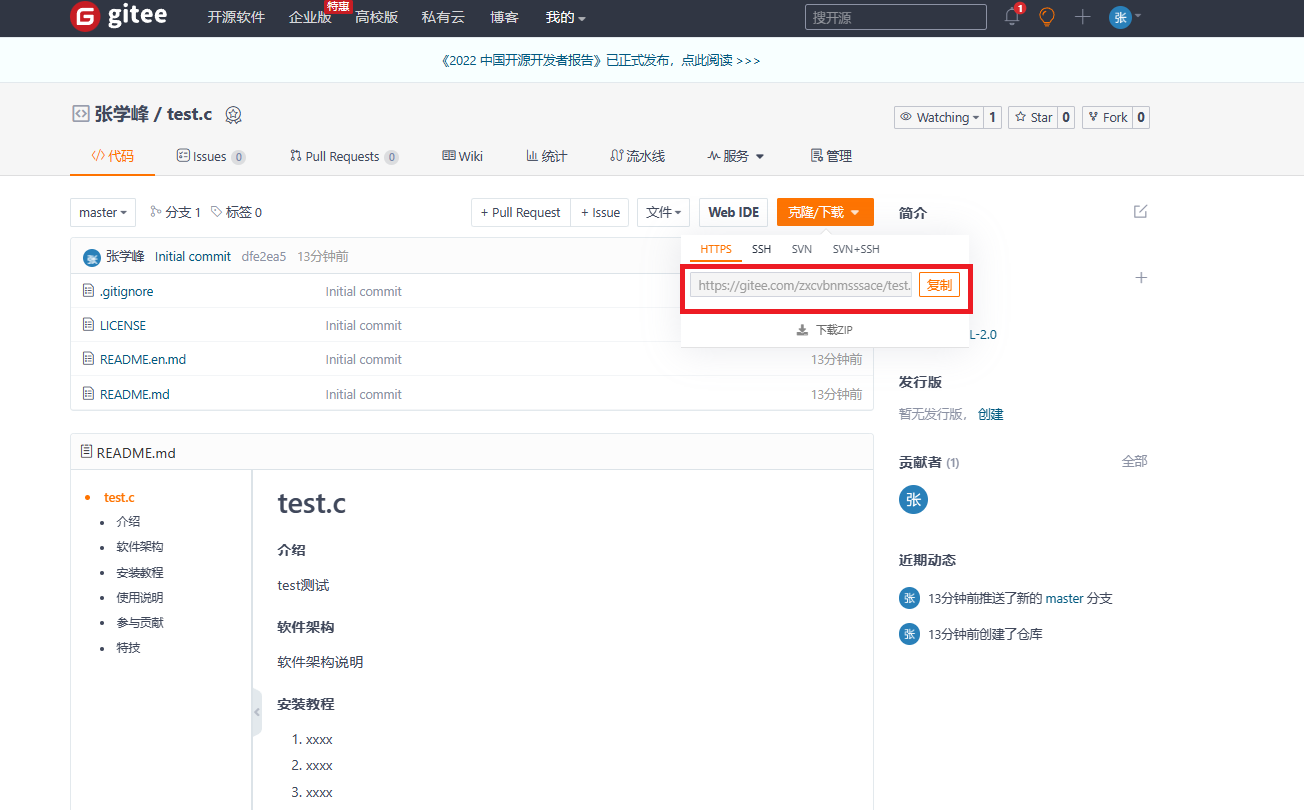
这个时候 就可以看到自己仓库链接了

4.Git操作
4.1.本地克隆仓库
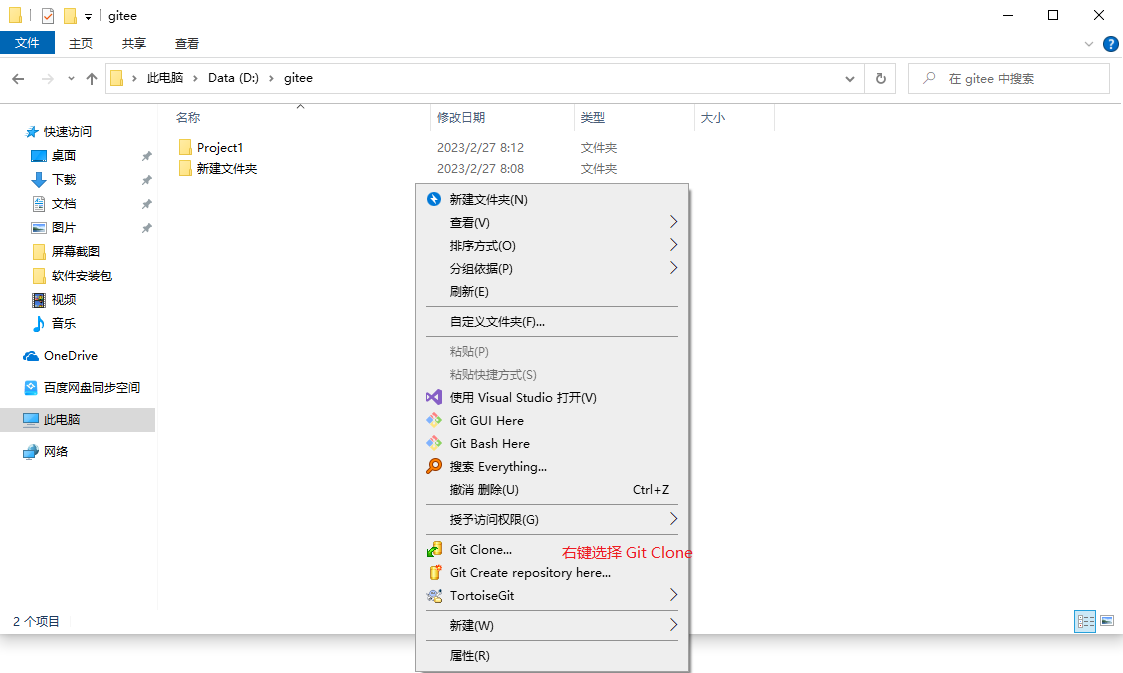
打开你想克隆到的文件夹,右键选择克隆。

把这个地址,复制下来。

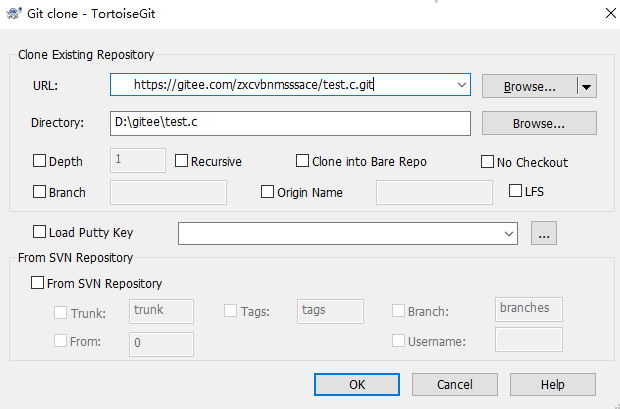
在URL处填写刚刚复制的地址。

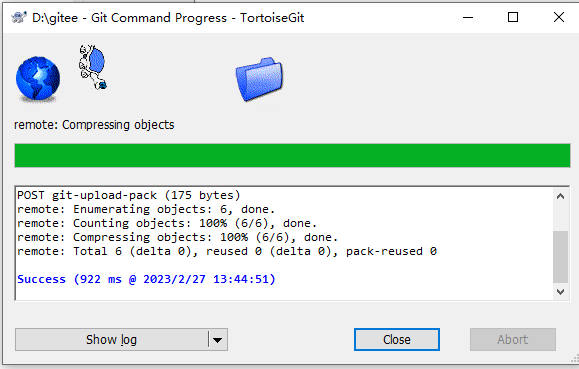
现在就把远端的仓库克隆到了本地。

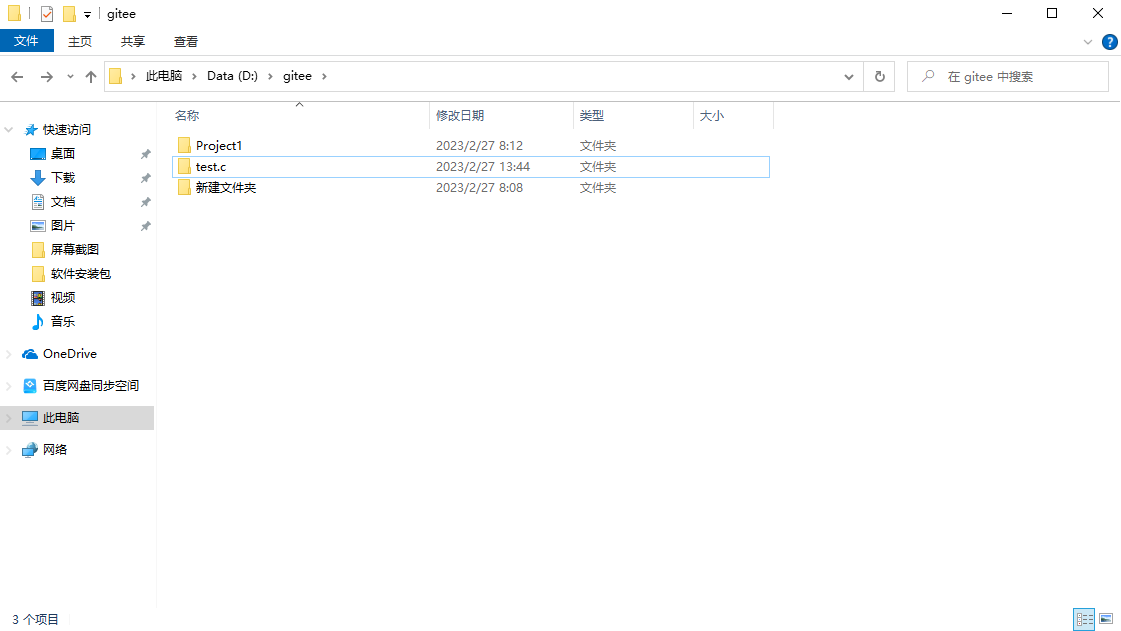
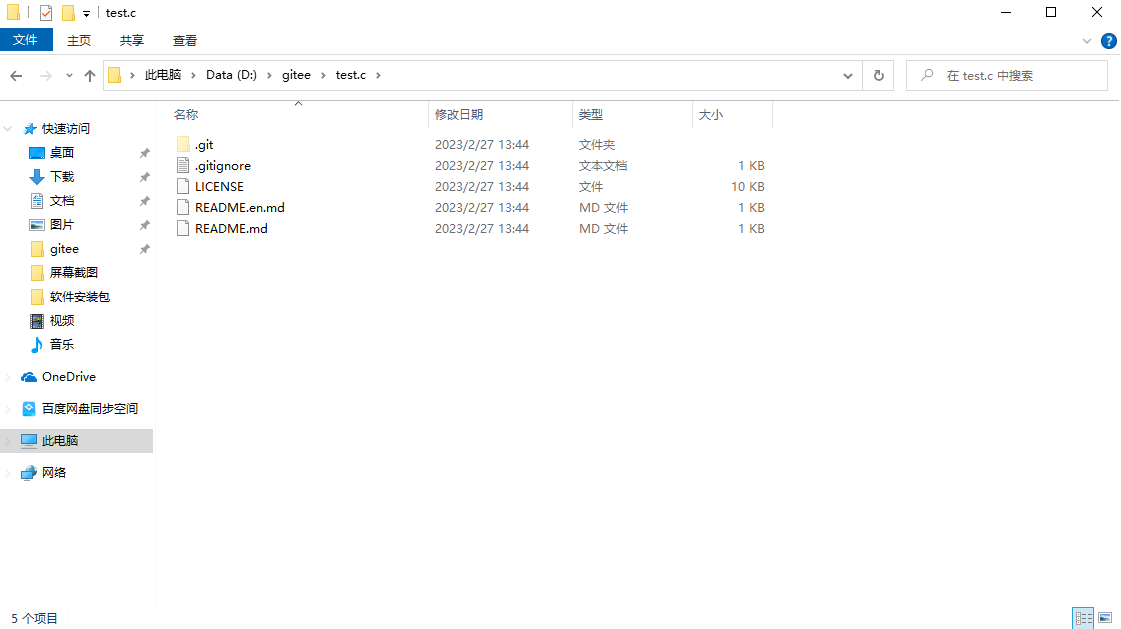
现在就可以看到我们克隆下来的仓库啦

默认会有一些文件但是不需要管他。

4.2.第一次测试提交
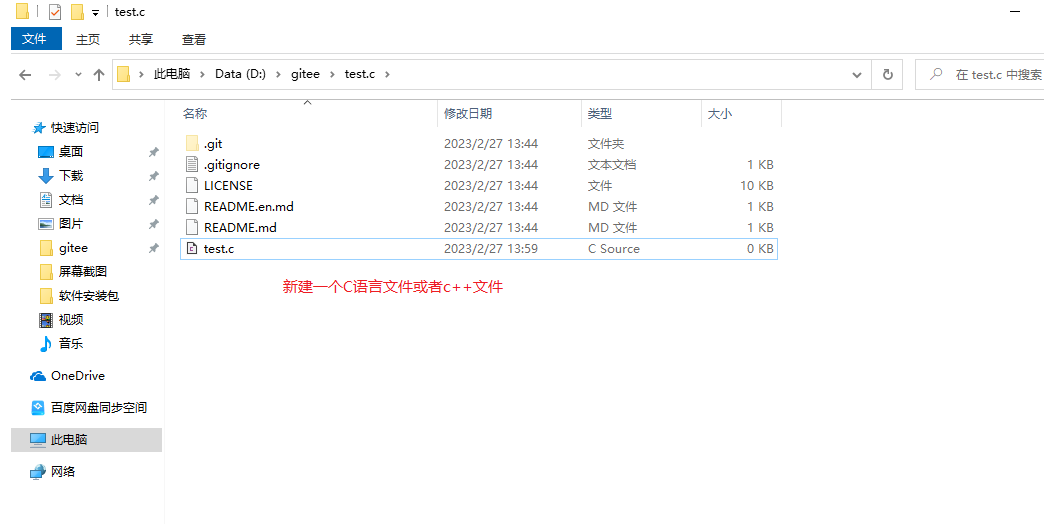
在刚刚克隆好的文件夹里面新建一个C语言文件

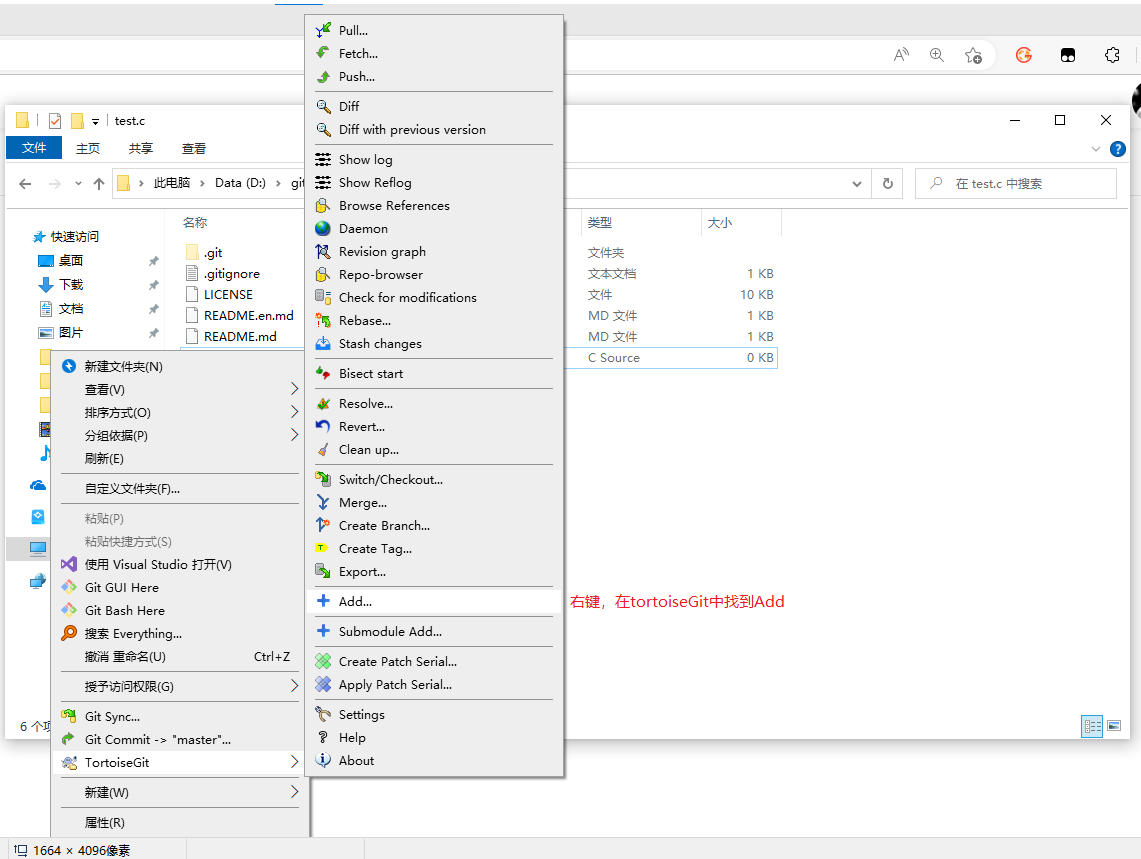
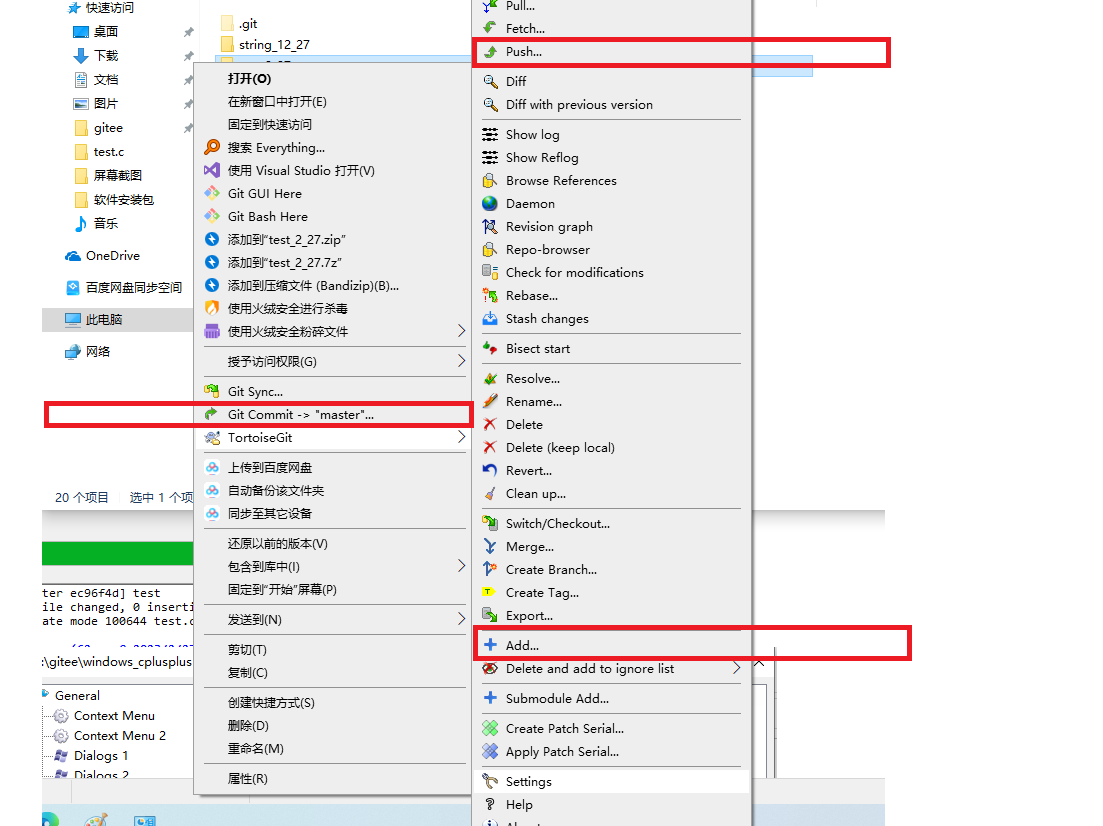
右键找到Add->ok:将代码添加到本地仓库

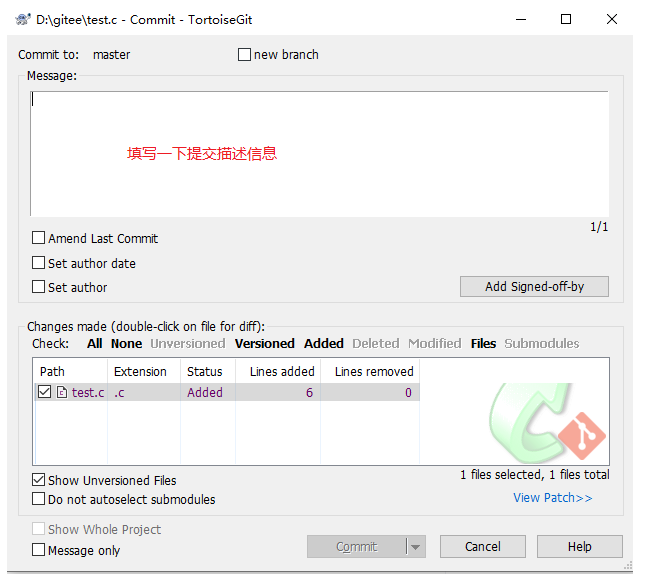
commit:提交代码到本地仓库
注意描述信息建议不要随便写。

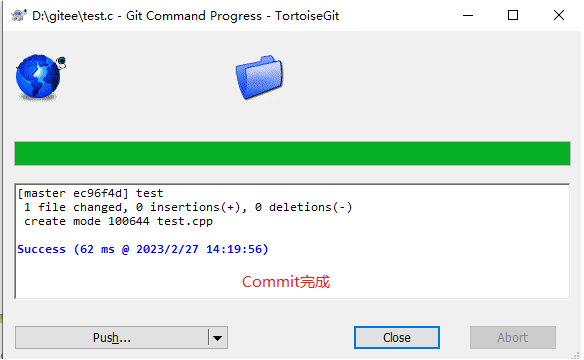
push:推送本次添加操作到远程仓库

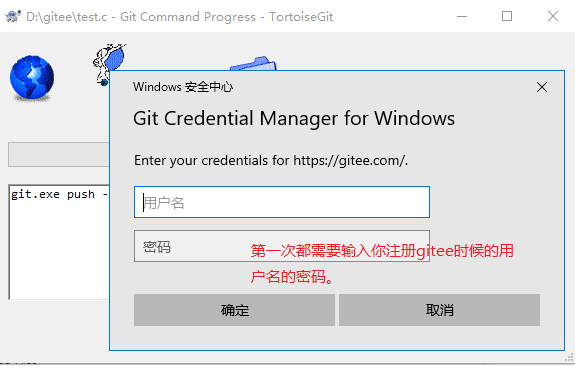
第一次需要输入用户名和密码。

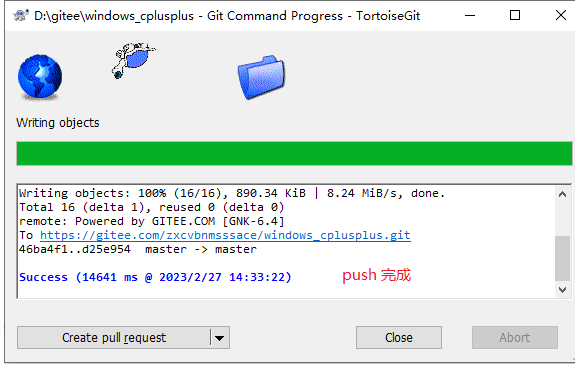
完成上传。

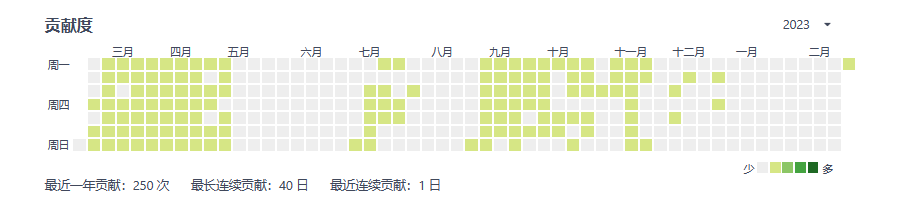
这时候再去远端仓库看就可以看到我们上传的文件了。这个贡献度上就会出现一个小绿点。

5.常见的问题
5.1.如果密码的时候不小心输入错误咋办?
第一次 push的时候 会让我们输入用户名的密码
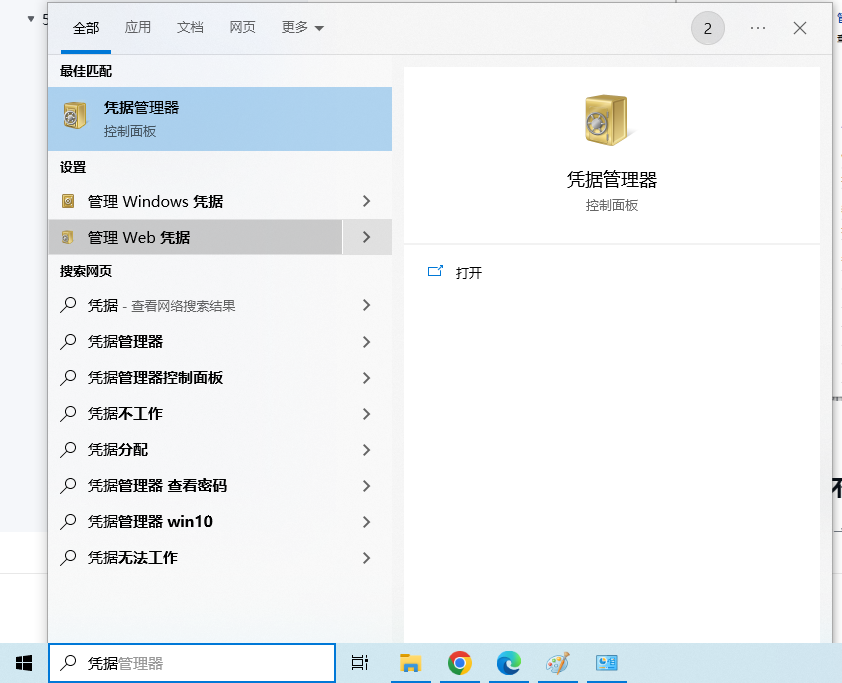
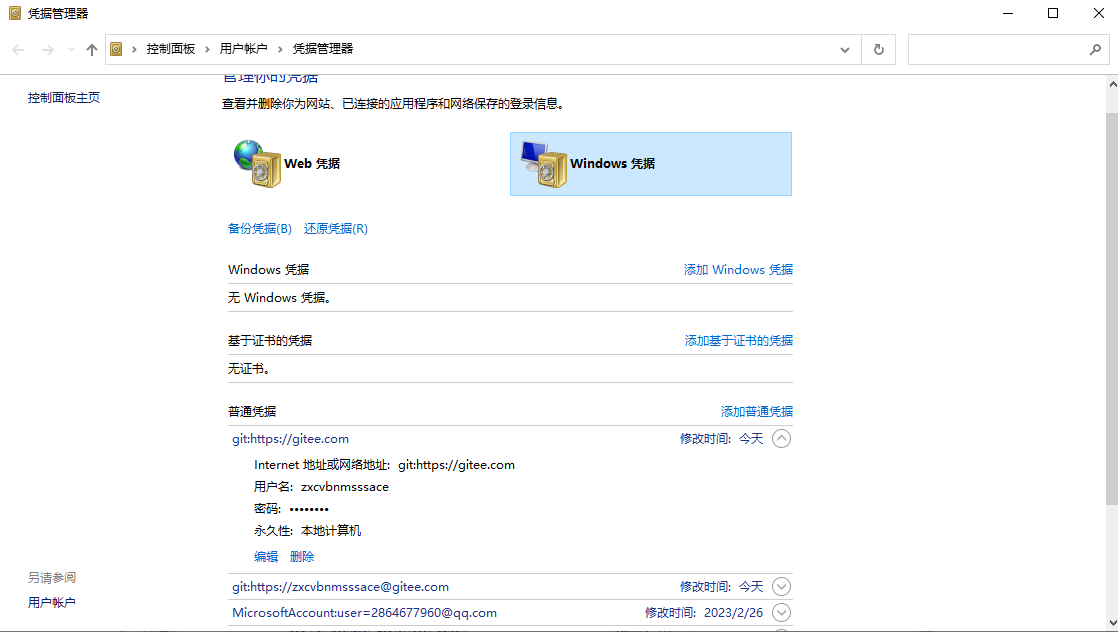
直接在自己电脑搜索一个东西叫 凭据管理器

找到 git 的相关凭据,删除它即可。

这样再来一次push,他还是会让你输入密码
我就不一一演示啦。
5.2.在提交中途不小心关掉了窗口咋办?
这个不用担心在提交的途中只需记住三板斧 Add->Commit->push
只要按顺序即可,不是连续操作也没问题的
在右键都可找到分布的指令。

5.3.Git提交完成后没有小绿点咋办?
这个问题大概率是因为本地的邮箱和远程的邮箱不匹配。
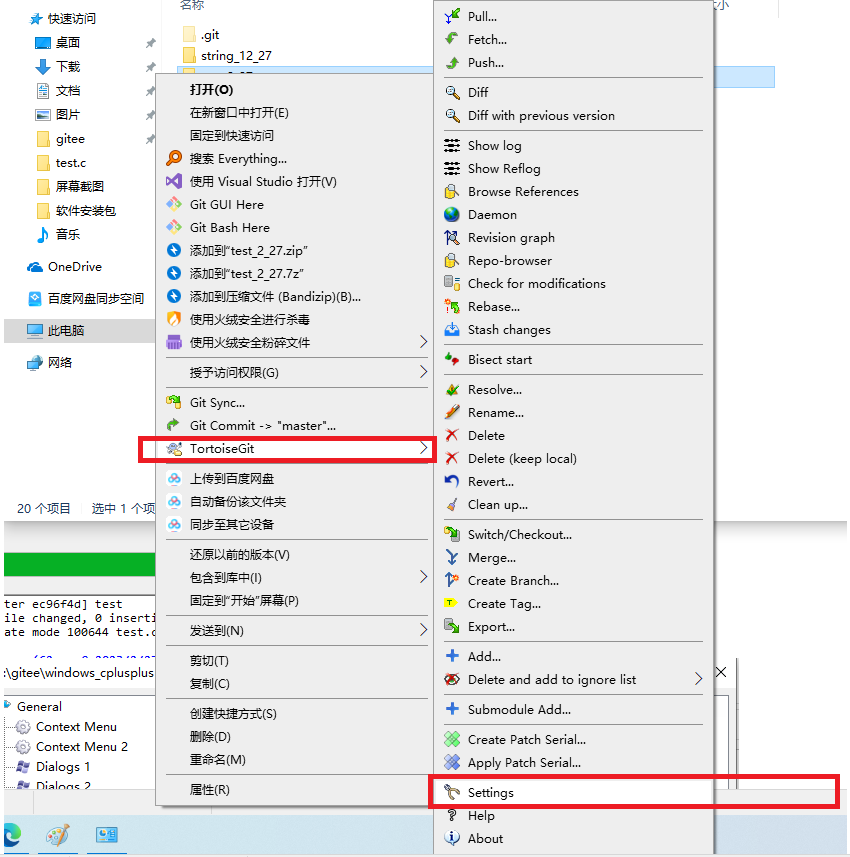
找到对应的提交的文件右键TortoiseGit->settings

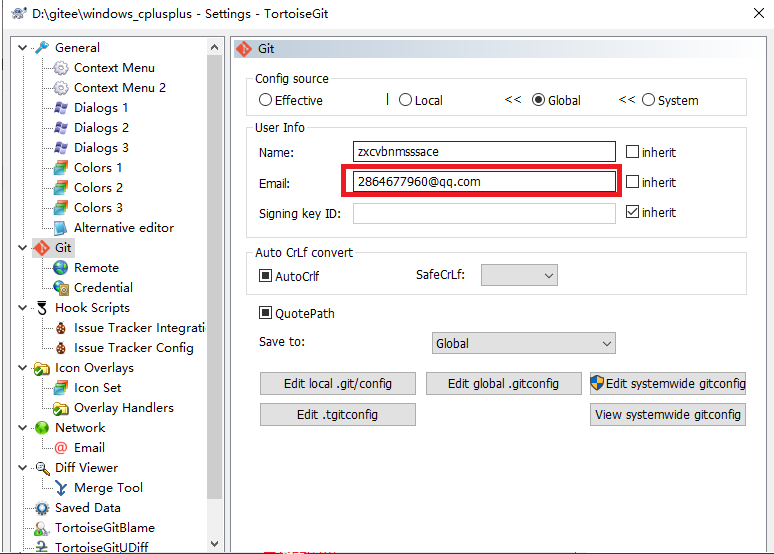
点击Global
查看这里的邮箱是否和远端主页的邮箱相同。


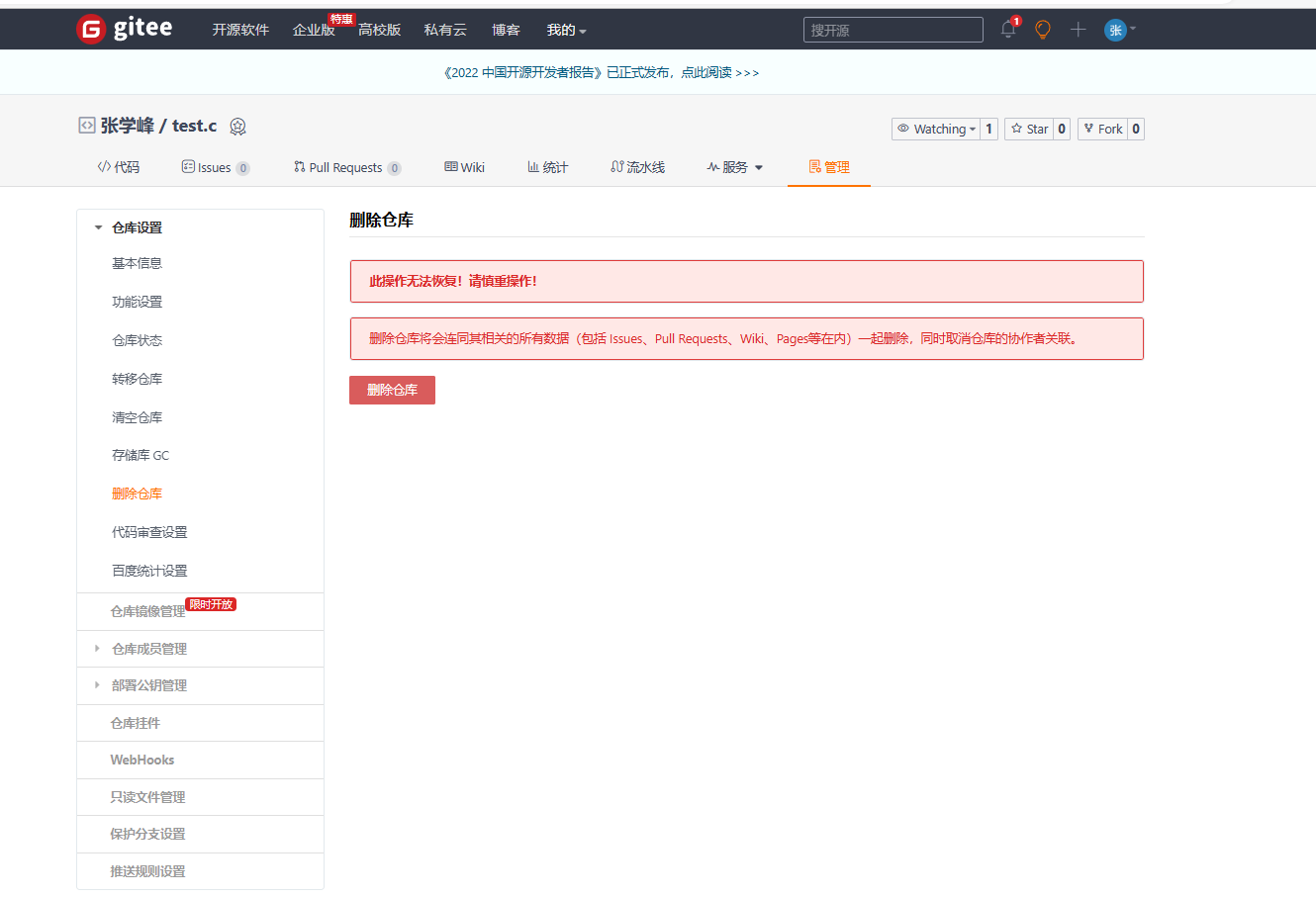
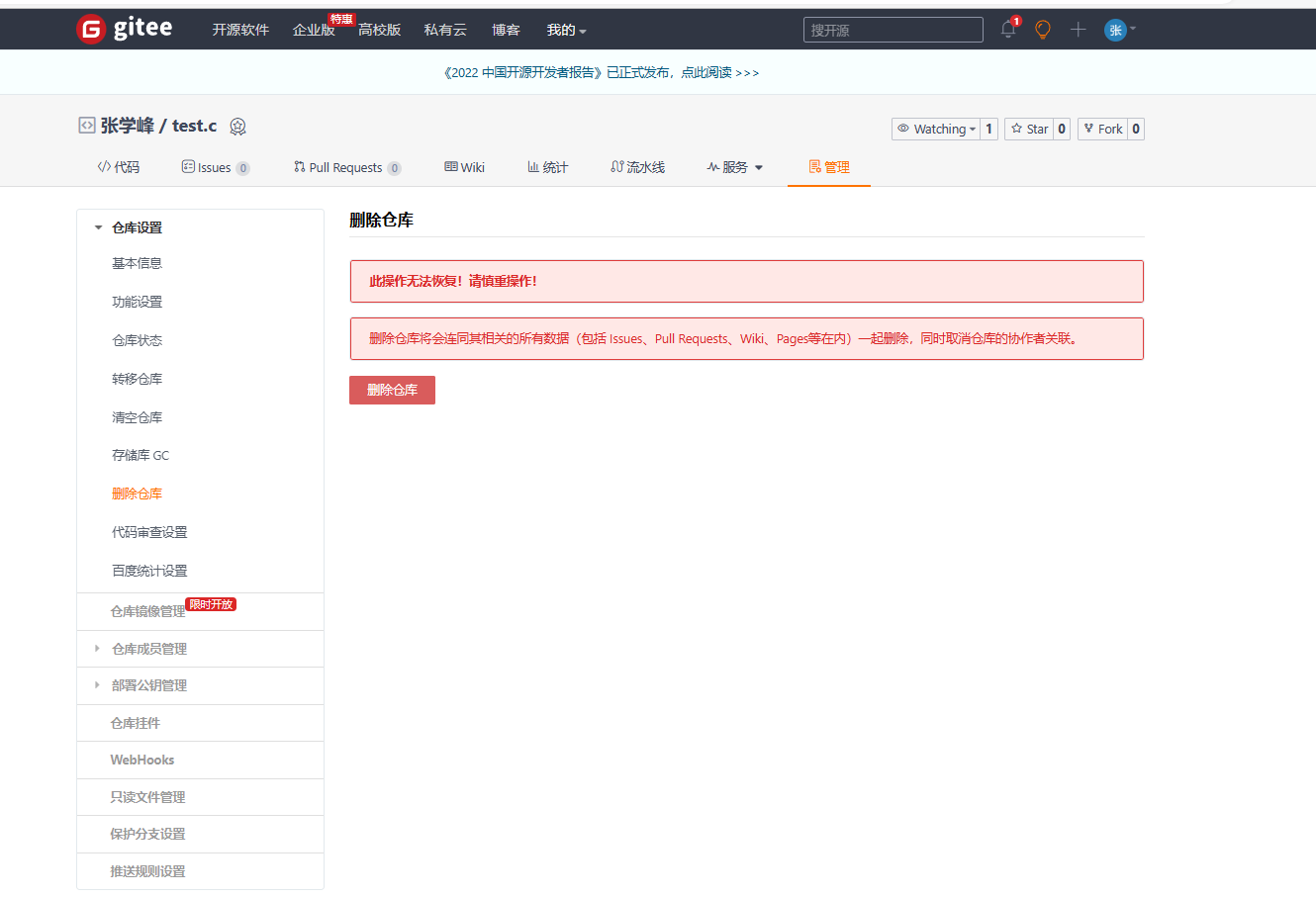
5.4.gitee怎么删除仓库?
网页中找到文件管理直接点击删除仓库

按要求填写删除就行了。
相关文章:

【玩转c++】git的安装和使用以及可视化处理
本期主题:git的安装和使用(windows环境)博客主页:小峰同学分享小编的在Linux中学习到的知识和遇到的问题 小编的能力有限,出现错误希望大家不吝赐1.两个工具介绍第一个工具git,链接gitee或者github等代码托…...

第三阶段02-Mybatis框架
Mybatis框架 Mybatis框架是目前最流行的数据持久层框架, 使用Mybatis框架可以帮助程序员自动生成JDBC代码, 程序员只需要通过注解或xml配置文件提供需要执行的SQL语句,以及对象和表的映射关系, Mybatis框架会根据此映射关系和SQL自动生成出JDBC代码,从而提高开发效率 Mybatis框…...

基于超像素的多视觉特征图像分割算法研究
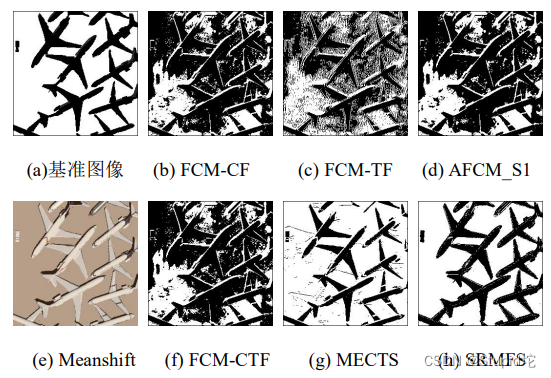
0.引言 背景: 经典聚类算法:Kmeans、FCM 现有问题: 1)现有算法大都是基于单一的视觉特征而设计的,eg:基于颜色特征的分割。 2)没有考虑像素周围的空间信息;分割结果:多噪…...

mysql的三大日志
摘自https://blog.csdn.net/chuige2013/article/details/123027580 一. 初步认识 binlog二进制日志 redolog undolog 二. binlog binlog记录写入行操作 作用 1)、主从复制:在Master端开启binlog,然后将binlog发送到各个Slave端,S…...

API接口及社区电子商务化的解释
API是应用程序的开发接口,在开发程序的时候,我们有些功能可能不需要从到到位去研发,我们可以拿现有的开发出来的功能模块来使用,而这个功能模块,就叫做库(libary)。比如说:要实现数据传输的安全,…...

[蓝帽杯 2021]One Pointer PHP
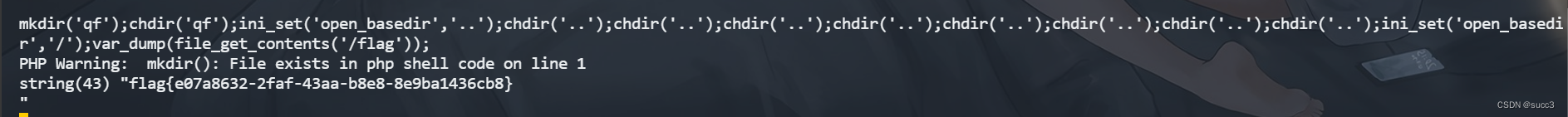
知识点:php 数组整型溢出,open_basedir 绕过分析 利用数组整型溢出绕过,因为PHP 会对溢出的数字处理为 float 类型。 <?php include "user.php"; if($userunserialize($_COOKIE["data"])){$count[$user->count]…...

【JAVA】xxl-job服务搭建
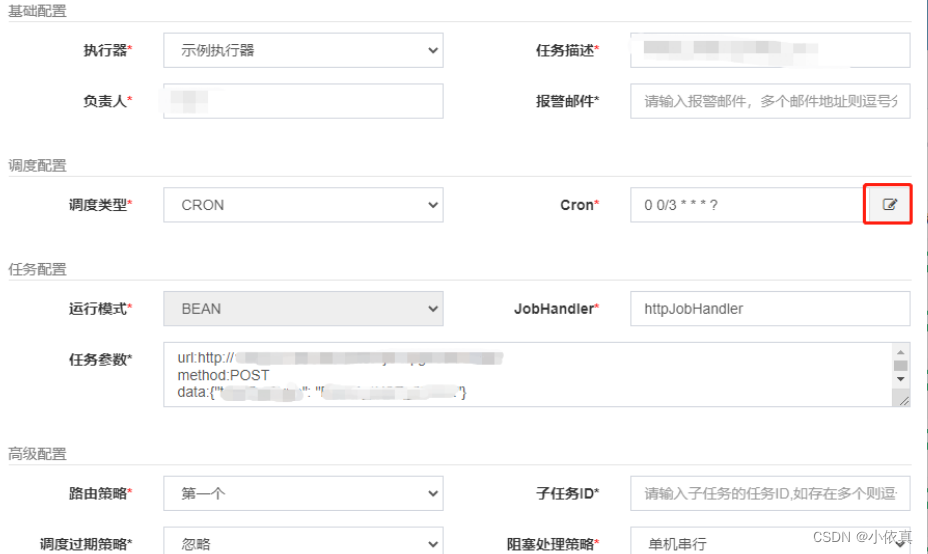
xxl-job服务搭建 1.下载xxl-job项目 https://github.com/xuxueli/xxl-job 2.数据库表创建 3.修改配置 注意:这是两个项目,一个是xxl-job前台,一个是xxl-job执行器,找到这两个项目得配置文件,修改配置。 配置文件地址…...

毕业设计 基于STM32单片机生理监控心率脉搏TFT彩屏波形曲线设计
基于STM32单片机生理监控心率脉搏TFT彩屏波形曲线设计1、项目简介1.1 系统构成1.2 系统功能2、部分电路设计2.1 STM32F103C8T6核心系统电路设计2.2心率检测电路设计2.3 TFT2.4寸彩屏电路设计3、部分代码展示3.1 ADC初始化3.2 获取ADC采样值3.3 LCD引脚初始化3.3 在LCD指定位置显…...

【10k~30k的区别】=== 功能测试、自动化测试、性能测试的区别
按测试执行的类型来分:功能测试、自动化测试、性能测试 1.功能测试 功能测试俗称点点点测试。初级测试人员的主要测试任务就是执行测试工程师所写的测试用 例,记录用例的执行状态及bug情况。与开发人员进行交互直到bug被修复。 功能测试理论…...

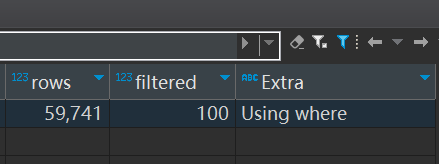
《MySQL学习》 索引失效的三种特殊情况
一.条件字段使用函数 explain select * from bpm_proc_instance bpi where CREATED_AT > 2022-06-01 CREATED_AT 字段建立了索引,此时explain分析的结果表明能使用到索引 但如果我们对 CREATED_AT 字段使用函数 explain select * from bpm_proc_instance bpi w…...

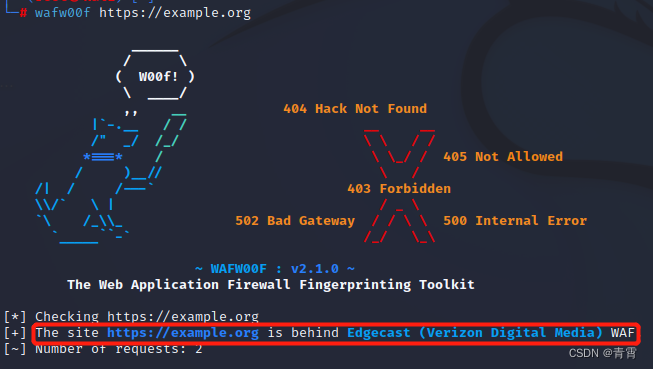
wafw00f 防火墙探测
kali机器自带防火墙探测工具wafw00,它可以通过发送正常以及不正常甚至包含恶意代码的HTTP请求,来探测网站是否存在防火墙,并识别防火墙的厂商及类型。安装:git clone https://github.com/EnableSecurity/wafw00f.git python setup…...
[参考书籍:mysql是怎么运行的])
MySQL学习(1)[参考书籍:mysql是怎么运行的]
目录 一、mysql设计模式和技术 二、mysql服务器和客户端 启动mysql服务 启动mysql客户端程序 三、mysql存储引擎 四、mysql配置 五、mysql系统变量 六、mysql字符集 编码和解码: 常见字符集(五种): 相关概念࿱…...

用Python制作邮件检测器
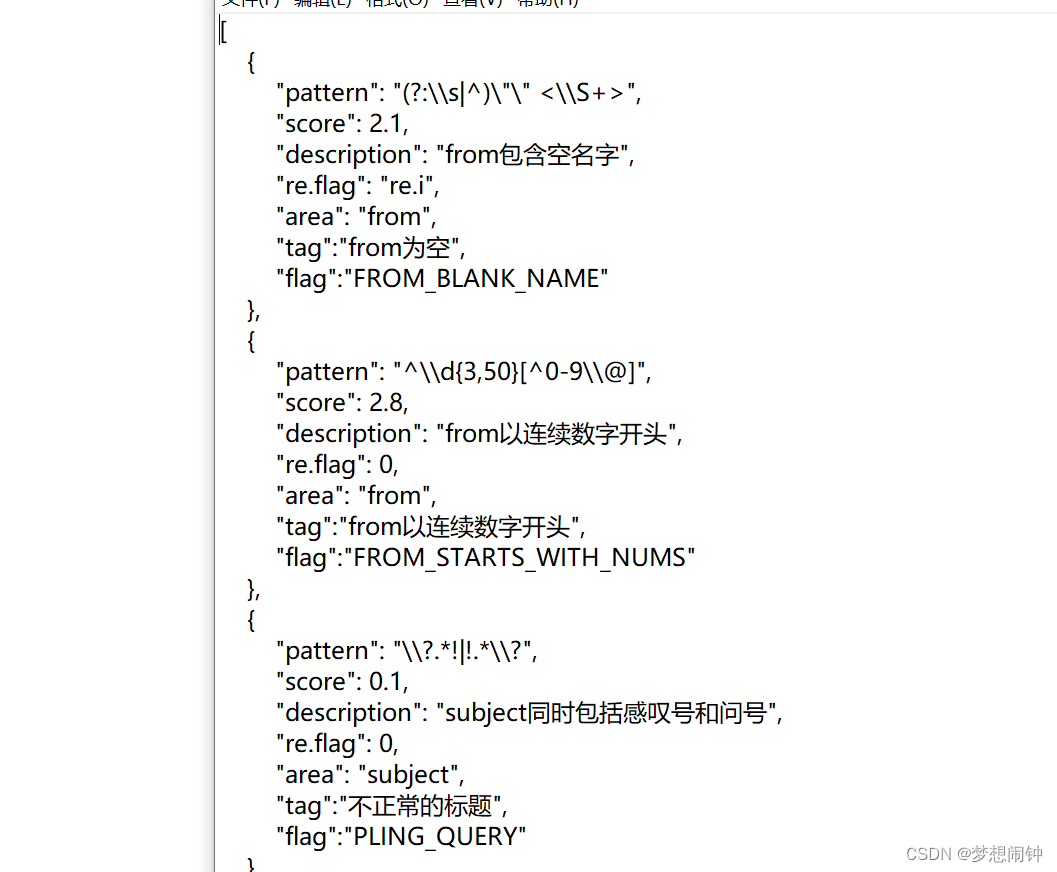
github地址: https://github.com/CaLlMeErIC/MailDetective 因为需求需要写一个简单的邮件检测系统的框架,这里记录下思路 首先第一反应,这个检测系统不应该是各个邮件收件系统都有自带的吗,于是搜索了下是否有相关的邮件检测开源软件&#…...

K8S---pod基础概念
目录 一、资源限制 二、Pod 的两种使用方式 三、Pod 资源共享 四、底层容器Pause 1、Pause共享资源 1.1 网络 1.2 存储 1.3 小结 2、Pause主要功能 3、Pod 与 Pause 结构的设计初衷 五、Pod容器的分类 1、基础容器(infrastructure container)…...

激活函数入门学习
本篇文章从外行工科的角度尽量详细剖析激活函数,希望不吝指教! 学习过程如下,先知道这个东西是什么,有什么用处,以及怎么使用它: 1. 为什么使用激活函数 2. 激活函数总类及优缺点 3. 如何选择激活函数 …...

小文智能结合ChatGPT的产业未来
最近几个月,由人工智能实验室OpenAI发布的对话式大型语言模型ChatGPT在国内外各大平台掀起了一阵AI狂潮。短短几天时间,其用户量就突破了百万大关,注册用户之多一度导致服务器爆满。 继AI画图之后,ChatGPT成为了新的顶流…...

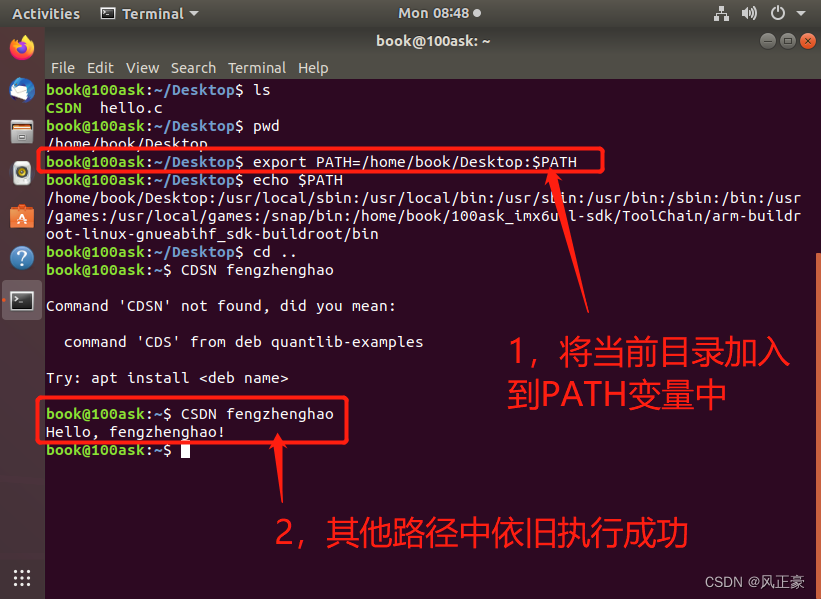
Linux-编写一个自己的命令
前言(1)在Linux中,我们对文件路径进行操作都需要输入命令。那么,有人可能就会有疑惑了,命令是什么东西?我们是否也可以创造出自己的命令呢?答案是可以的。命令本身其实就是可执行文件。但是与普…...

Nacos架构篇 - Distro协议
Distro 它是 Nacos 社区自研的一种 AP 分布式协议(也是最终一致性协议)。它面向临时实例,保证了在某些 Nacos 节点宕机后,整个临时实例处理系统依旧可以正常工作。作为一种有状态的中间件应用的内嵌协议,Distro 保证了…...

和月薪3W的聊过后,才知道自己一直在打杂...
前几天和一个朋友聊面试,他说上个月同时拿到了腾讯和阿里的offer,最后选择了阿里。 我了解了下他的面试过程,就一点,不管是阿里还是腾讯的面试,这个级别的程序员,都会考察项目管理能力,并且权重…...

关于Ubuntu18.04 root账户登录的问题
关于Ubuntu18.04 root账户登录的问题一、 Ubuntu 18.04添加root用户登录1. 设置root用户2. 修改/root/.profile3. 修改/etc/pam.d目录下的gdm-autologin和gdm-password4. 修改50-ubuntu.conf5. 登录root账户二、Ubuntu18.04不能远程使用root账户登录的问题1. 修改sshd_config2.…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
