vue 依赖注入使用教程
vue 中的依赖注入,官网文档已经非常详细,笔者在这里总结一份
目录
1、背景介绍
2、代码实现
2.1、依赖注入固定值
2.2、 依赖注入响应式数据
3、注入别名
4、注入默认值
5、应用层 Provide
6、使用 Symbol 作注入名
1、背景介绍
为什么会出现依赖注入呢?其实它是要解决 Prop 逐级透传问题
Prop 逐级透传问题,即通常情况下,当我们需要从父组件向子组件传递数据时,会使用 props,如果只是父传子,这样层级不深的结构,是比较简单的;如果是层级非常深,祖太爷、太爷、爷、父、子、孙、重孙组件......,这样多层级嵌套的组件,形成了一颗巨大的组件树,此时,如果重孙组件需要祖太爷组件中的部分数据,在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦。而且中间的爷、父等组件可能根本不关心这些 props,为了使重孙组件能够访问到它们,仍然需要定义并向下传递。如果组件链路非常长,可能会影响到更多这条路上的组件。这一问题被称为“prop 逐级透传”
vue 中提供 provide 和 inject 可以帮助我们解决这一问题,一个父组件相对于其所有的后代组件,会作为依赖提供者。任何后代的组件树,无论层级有多深,都可以注入由父组件提供给整条链路的依赖
下图摘自vue官网

2、代码实现
下面代码实现依赖注入
新建vue项目,这里笔者定义3个组件。图书馆组件Library(爷),图书组件Book(父)、标题组件Title(孙),实现图书馆组件Library(爷)提供数据,标题组件Title(孙)注入使用
项目结构

2.1、依赖注入固定值
图书馆组件Library(爷)提供 bookName
<template><div><h1>图书馆</h1><Book/></div>
</template>
<script>
import Book from './Book.vue'
export default {components: {Book},provide: {bookName: '三国演义'},
}
</script>图书组件Book(父)
<template><div><h2>书名</h2><Title /></div>
</template>
<script>
import Title from './Title.vue'
export default {components: {Title}
}
</script>标题组件Title(孙),注入bookName
<template><div><p>标题</p><p>{{bookName}}</p></div>
</template>
<script>
export default {inject: ['bookName'],
}
</script>App.vue,引入图书馆组件Library
<template><Library />
</template><script>
import Library from './components/Library.vue'export default {name: 'App',components: {Library}
}
</script>
运行效果

2.2、 依赖注入响应式数据
上例2.1依赖注入的 bookName 是个固定的值,本例将 bookName 改成响应式数据
图书组件Book(父)和标题组件Title(孙)不需要改,只改图书馆组件Library(爷)即可
图书馆组件Library(爷)
为保证注入方和供给方之间的响应性链接,需要使用 computed() 函数提供一个计算属性
<template><div><h1>图书馆</h1><button @click="changeBookName">修改书籍名称</button><Book/></div>
</template>
<script>
import { computed } from 'vue'
import Book from './Book.vue'
export default {components: {Book},provide() {return {bookName: computed(()=>this.bookName)}},data() {return {bookName: '三国演义'}},methods: {changeBookName() {this.bookName = '西游记'}}}
</script>图书组件Book(父)
<template><div><h2>书名</h2><Title /></div>
</template>
<script>
import Title from './Title.vue'
export default {components: {Title}
}
</script>标题组件Title(孙)
<template><div><p>标题</p><p>{{bookName}}</p></div>
</template>
<script>
export default {inject: ['bookName'],
}
</script>运行效果
点击按钮,修改图书名称

3、注入别名
上面例子中标题组件Title(孙)中注入的 bookName,使用是也是bookName,即访问的本地属性名和注入名是相同的;如果我们想要用一个不同的本地属性名注入该属性,我们需要在 inject 选项的属性上使用对象的形式
看下面代码
注入bookName,本地属性使用 name
<template><div><p>标题</p><p>{{name}}</p></div>
</template>
<script>
export default {inject: {name: {from: 'bookName'}}
}
</script>4、注入默认值
如果注入的属性没有任何组件提供,则会抛出一个运行时警告,如果注入一个值时不要求必须有提供者,那么我们应该声明一个默认值,和 props 类似
将图书馆组件Library(爷)中的provide注释掉
<template><div><h1>图书馆</h1><button @click="changeBookName">修改书籍名称</button><Book/></div>
</template>
<script>
import { computed } from 'vue'
import Book from './Book.vue'
export default {components: {Book},// provide() {// return {// bookName: computed(()=>this.bookName)// }// },data() {return {bookName: '三国演义'}},methods: {changeBookName() {this.bookName = '西游记'}}}
</script>图书组件Book(父)不变
<template><div><h2>书名</h2><Title /></div>
</template>
<script>
import Title from './Title.vue'
export default {components: {Title}
}
</script>标题组件Title(孙)中添加注入的默认值
<template><div><p>标题</p><p>{{name}}</p></div>
</template>
<script>
export default {inject: {name: {from: 'bookName',default: '红楼梦'}}
}
</script>运行效果

5、应用层 Provide
除了在一个组件中提供依赖,我们还可以在整个应用层面提供依赖
在 main.js 中提供依赖
import { createApp } from 'vue'
import App from './App.vue'const app = createApp(App)
app.provide('title', '古典名著')
app.config.unwrapInjectedRef = true
app.mount('#app')
在标题组件Title(孙)中注入title
<template><div><p>标题</p><p>{{ title }}</p><p>{{name}}</p></div>
</template>
<script>
export default {inject: {name: {from: 'bookName',default: '红楼梦'},title: {}}
}
</script>运行效果

6、使用 Symbol 作注入名
如果有非常多的依赖提供,建议最好使用 Symbol 来作为注入名以避免潜在的冲突
笔者在components目录下定义keys.js文件
keys.js 文件内容
export const bookName = Symbol()在图书馆组件Library(爷)中引入keys.js
<template><div><h1>图书馆</h1><button @click="changeBookName">修改书籍名称</button><Book/></div>
</template>
<script>
import { computed } from 'vue'
import Book from './Book.vue'
import { bookName } from './keys.js'
export default {components: {Book},provide() {return {[bookName]: computed(()=>this.bookName)}},data() {return {bookName: '三国演义'}},methods: {changeBookName() {this.bookName = '西游记'}}}
</script>在标题组件Title(孙)中引入keys.js
<template><div><p>标题</p><p>{{ title }}</p><p>{{name}}</p></div>
</template>
<script>
import { bookName } from './keys.js'
export default {inject: {name: {from: bookName,default: '红楼梦'},title: {}}
}
</script>运行效果

至此完
相关文章:

vue 依赖注入使用教程
vue 中的依赖注入,官网文档已经非常详细,笔者在这里总结一份 目录 1、背景介绍 2、代码实现 2.1、依赖注入固定值 2.2、 依赖注入响应式数据 3、注入别名 4、注入默认值 5、应用层 Provide 6、使用 Symbol 作注入名 1、背景介绍 为什么会出现依…...

【再临数据结构】Day1. 稀疏数组
前言 这不单单是稀疏数组的开始,也是我重学数据结构的开始。因此,在开始说稀疏数组的具体内容之前,我想先说一下作为一个有着十余年“学龄”的学生,所一直沿用的一个学习方法:3W法。我认为,只有掌握了正确的…...
)
二十四、MongoDB 聚合运算( aggregate )
MongoDB 聚合( aggregate ) 用于处理数据,比如统计平均值,求和等。然后返回计算后的数据结果 MongoDB 聚合有点类似 SQL 语句中的 COUNT( * ) aggregate() 方法 MongoDB aggregate() 为 MongoDB 数据库提供了聚合运算 语法 aggregate() 方法的语法如下 > d…...

【C++】6.模板初阶
交换两个数 任何一个类型交换还要重新写一个函数 如何解决? 模板->写跟类型无关的函数 1.泛型编程 泛型编程:编写与类型无关的通用代码,是代码复用的一种手段。模板是泛型编程的基础。 如何写一个函数适用所有类型的交换? #include &…...

Docker部署Airbyte
Linux环境部署前置要求机器配置2c4g(最低),4c8g(推荐)dockerdocker-compose (要求新版本的docker-compose)安装airbyte,打开终端,进入你想安装airbyte的目录。#Clone代码 git clone https://github.com/air…...

2023王道考研数据结构笔记第一章绪论
第一章 绪论 1.1 数据结构的基本概念 1.数据:数据是信息的载体,是描述客观事物属性的数、字符以及所有能输入到计算机中并被程序识别和处理的符号的集合。 2.数据元素:数据元素是数据的基本单位,通常作为一个整体进行考虑和处理…...

告别空指针让代码变优雅,Optional使用图文例子源码解读
一、前言 我们在开发中最常见的异常就是NullPointerException,防不胜防啊,相信大家肯定被坑过! 这种基本出现在获取数据库信息中、三方接口,获取的对象为空,再去get出现! 解决方案当然简单,只…...

【C++】哈希——unordered系列容器|哈希冲突|闭散列|开散列
文章目录一、unordered系列关联式容器二、哈希概念三、哈希冲突四、哈希函数五、解决哈希冲突1.闭散列——开放定址法2.代码实现3.开散列——开链法4.代码实现六、结语一、unordered系列关联式容器 在C98中,STL提供了底层为红黑树结构的一系列关联式容器,…...

mysql-面试
锁: mysql的锁分为全局锁、表锁、行锁、间隙锁 全局锁:Flush tables with read lock 可以全局设计库为只读 表锁:一种是表锁,一种是元数据锁(meta data lock,MDL) lock tables t1 read,t2 wi…...

【夏虫语冰】Win10局域网下两台电脑无法ping通: 无法访问目标主机
文章目录1、简介2、修改高级共享设置3、启用防火墙规则4、局域网内的其他主机访问NAT模式下的虚拟机4.1 虚拟机网络设置4.2 访问测试4.2.1 http测试4.2.2 curl测试4.2.3 telnet测试4.2.4 端口占用测试5、其他结语1、简介 ping 192.168.31.134ping主机ip时,访问无法…...

大数据框架之Hadoop:MapReduce(三)MapReduce框架原理——Join多种应用
3.7.1Reduce Join 1、工作原理 Map端的主要工作:为来自不同表或文件的key/value对,打标签以区别不同来源的记录。然后用连接字段作为key,其余部分和新加的标志作为value,最后进行输出。 Reduce端的主要工作:在Reduc…...

SSRF漏洞原理、危害以及防御与修复
一、SSRF漏洞原理漏洞概述SSRF(Server-side Request Forge,服务端请求伪造)是一种由攻击者构造形成由服务端发起请求的安全漏洞。一般情况下,SSRF攻击的目标是从外网无法访问的内部系统。正是因为它是由服务端发起的,所…...

CV学习笔记-ResNet
ResNet 文章目录ResNet1. ResNet概述1.1 常见卷积神经网络1.2 ResNet提出背景2. ResNet网络结构2.1 Residual net2.2 残差神经单元2.3 Shortcut2.4 ResNet50网络结构3. 代码实现3.1 Identity Block3.2 Conv Block3.3 ResNet网络定义3.4 整体代码测试1. ResNet概述 1.1 常见卷积…...

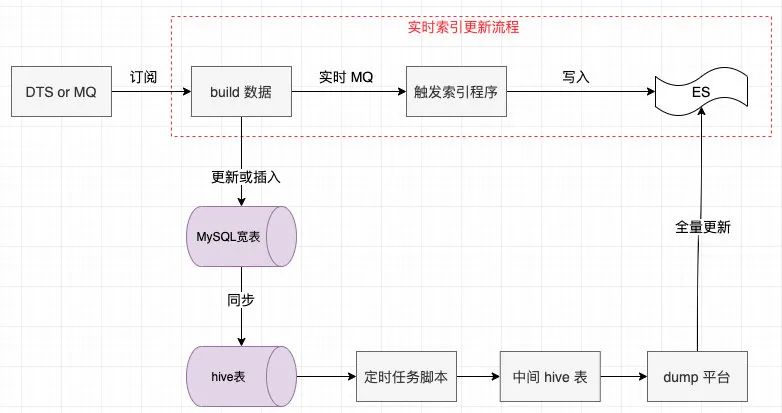
百亿数据,毫秒级返回查询优化
近年来公司业务迅猛发展,数据量爆炸式增长,随之而来的的是海量数据查询等带来的挑战,我们需要数据量在十亿,甚至百亿级别的规模时依然能以秒级甚至毫秒级的速度返回,这样的话显然离不开搜索引擎的帮助,在搜…...

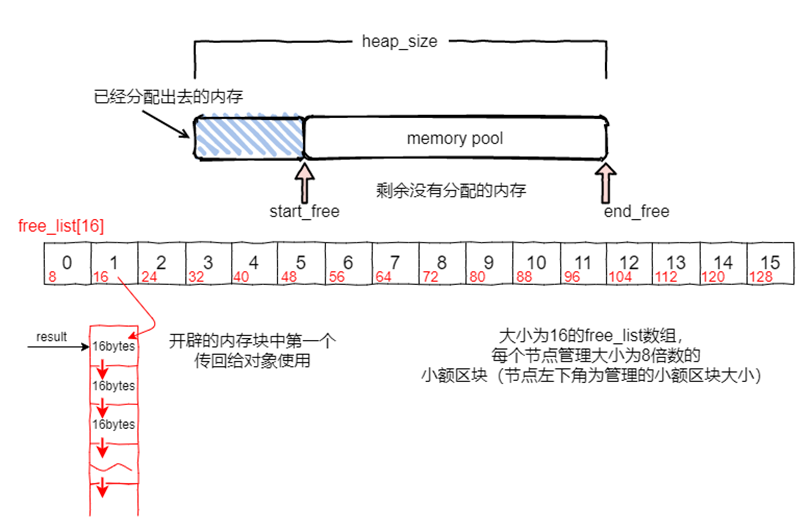
cpp之STL
STL原理 STL ⼀共提供六⼤组件,包括容器,算法,迭代器,仿函数,适配器和空间配置器,彼此可以组合套⽤。容器通过配置器取得数据存储空间,算法通过迭代器存取容器内容,仿函数可以协助算…...

基于Spring Boot开发的资产管理系统
文章目录 项目介绍主要功能截图:登录首页信息软件管理服务器管理网络设备固定资产明细硬件管理部分代码展示设计总结项目获取方式🍅 作者主页:Java韩立 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目…...

Markdown总结
文字的着重标记与段落的层次划分 Tab键可以缩进列表; shift Tab:取消缩进列表 加粗(****)、斜体(**)高亮:xxx$$:特殊标记删除:~~xxx~~多级标题:######无序列…...

字节跳动软件测试岗4轮面经(已拿34K+ offer)...
没有绝对的天才,只有持续不断的付出。对于我们每一个平凡人来说,改变命运只能依靠努力幸运,但如果你不够幸运,那就只能拉高努力的占比。 2021年10月,我有幸成为了字节跳动的一名测试工程师,从外包辞职了历…...

docker - 搭建redis集群和Etcd
概述 由于业务需要,需要把之前的分布式架构调整成微服务,把老项目迁移到k8s的服务中,再开始编码之前,需要再本地环境里做相应的准备工作,使用docker搭建redis集群,Etcd主要是注册本地的rpc服务。 Liunx O…...

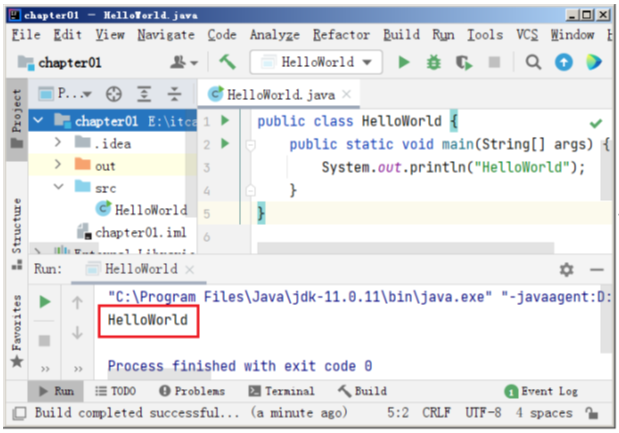
Java程序开发中如何使用lntelliJ IDEA?
完成了IDEA的安装与启动,下面使用IDEA创建一个Java程序,实现在控制台上打印HelloWorld!的功能,具体步骤如下。 1.创建Java项目 进入New Project界面后,单击New Project选项按钮创建新项目,弹出New Project对话框&…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...

算法刷题-回溯
今天给大家分享的还是一道关于dfs回溯的问题,对于这类问题大家还是要多刷和总结,总体难度还是偏大。 对于回溯问题有几个关键点: 1.首先对于这类回溯可以节点可以随机选择的问题,要做mian函数中循环调用dfs(i&#x…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...

docker容器互联
1.docker可以通过网路访问 2.docker允许映射容器内应用的服务端口到本地宿主主机 3.互联机制实现多个容器间通过容器名来快速访问 一 、端口映射实现容器访问 1.从外部访问容器应用 我们先把之前的删掉吧(如果不删的话,容器就提不起来,因…...
