【uniapp】 video视频层级、遮挡其他弹窗或顶部导航 使用nvue覆盖
uniapp 顶部导航和弹窗被video遮挡解决办法

第一步:配置 subNVues
{"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app","navigationStyle": "custom","app-plus": {"titleNView": false, //禁用原生导航栏"subNVues": [{"id": "subnvue", //顶部导航配置"path": "pages/index/subnvue","type": "navigationBar"},{"id": "drawer","path": "pages/index/drawer.nvue", // 配置分享弹窗"style": {"position": "popup","width": "100%","background": "rgba(0,0,0,0.6)"}}]}}}
第二步:分别在index文件夹下建立三个文件分别为:index.vue 、drawer.nvue、subnvue.nvue文件

第三步:index.vue
<template><view class="home"><view class="home-h"><video object-fit="cover" :src="videoUrl2" poster="https://img0.baidu.com/it/u=1678650643,2593729507&fm=253&fmt=auto&app=138&f=JPEG?w=906&h=500"></video><view class="home-title-info"><view class="home-title-tips"><text>免费</text><text>6万+ 人最近报名</text></view><view class="home-title">CAD2020速成班【零基础入门到精通】</view></view></view><view class="home-desc"><view class="home-title">课程目录</view><view class="home-title2">课程名称 : 全栈开发实战视频课程</view><imagesrc="https://img1.baidu.com/it/u=2412284462,1528860568&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1685552400&t=00023e9d720d0d598b47044bc7078124"mode="widthFix"style="margin-top: 20rpx;width: 100%;"></image><view class="home-text">课程简介:本视频教程由资深全栈工程师团队录制,旨在通过实战项目案例,从零开始让学习者掌握全栈开发技能,包括前端、后端、数据库等方面的知识。课程内容涵盖了HTML、CSS、JavaScript、Vue.js、Node.js、Express、MongoDB 等最新流行的前后端技术,并针对实际应用场景进行详细讲解,让学习者真正理解技术的本质和应用。 课程特点:实战为主,通过逐步构建完整的项目和模块,让学习者在实际操作中熟练掌握技能和方法。 涵盖全栈开发基础知识和高级应用场景,以及备受关注的 Node.js 和 Vue.js 技术。由行业资深工程师团队亲自录制,内容全面且深入浅出,生动易懂,可让初学者或有一定经验的开发人员都能轻松上手。在初级到高级的各个阶段,都配有多个具体难点及技巧的案例视频,让学习者快速掌握开发技能及实战经验。 配备大量代码示例和模板,可以加快学习者自主学习和完成实践任务。目标学习人群:本教程适合对全栈开发感兴趣的学习者,尤其是希望通过实际项目学习完整技术链路的新手和有基础进阶的开发工程师。需要具备一定的编程基础知识,包括HTML、CSS、JavaScript 等,或具备其他编程语言相关经验,如 Python、Java等。<imagestyle="width: 100%;margin: 10rpx 0;"src="https://img2.baidu.com/it/u=1711732258,3382239816&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1685552400&t=1814a851132581dc5773480345b497ba"mode="widthFix"></image>学习收获: 学习者将掌握最新前后端开发技能,熟练掌握 HTML、CSS、JavaScript 前端语言、Vue.js 前端框架、Node.js 后端语言以及 MongoDB 数据库等技能。了解全栈开发中的综合性条漏和思路,并将学会在真实场景中进行全栈开发,为你的下一次项目积累实战技能。 能够牢固掌握更多前端为服务器准备编写请求与远程响应的知识。让学习者在多样化的实际场景和应用中,把技能转化为实际收益。 学习者将拥有更广阔的职业发展空间,包括全栈工程师、前端开发工程师、后端开发工程师等多个角色。总之,本视频教程是一条涵盖广泛且实用性极高的路径,让学习者不再被单纯粗暴地困住于技术点上,并能真正适应未来更多元需求的研发环境中。</view></view></view>
</template>
<script>
export default {components: {},data() {return {videoUrl2: 'https://zhiyuanhuyu.oss-cn-nanjing.aliyuncs.com/uploads/files/b2/dca4476575c9910ce75ffc8c345f16.mp4'};},onLoad() {this.initShowDrawer(1);/*** 顶部导航** */uni.$on('openShare', res => {if (res.type == 1) {//分享this.initShowDrawer(2);}});/*** popup弹窗** */uni.$on('funDrawer', res => {if (res.type == 1) {//关闭弹窗this.initShowDrawer(1);}});},methods: {initShowDrawer(type) {if (type == 1) {//关闭uni.getSubNVueById('drawer').hide();} else if (type == 2) {//打开弹窗uni.getSubNVueById('drawer').show();}}}
};
</script>
<style lang="scss">
page {background-color: #f1f1f1;
}
.home {width: 100%;font-size: 24rpx;font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;.home-title2 {width: 100%;font-size: 28rpx;font-weight: 600;margin-top: 20rpx;}.home-text {width: 100%;margin-top: 20rpx;font-size: 24rpx;line-height: 40rpx;color: #666;}.home-desc {width: 100%;background-color: #fff;border-radius: 20rpx 20rpx 0 0;margin-top: 20rpx;padding: 24rpx;box-sizing: border-box;.home-title {width: 100%;font-size: 30rpx;font-weight: 600;}}.home-h {width: 100%;background-color: #fff;border-radius: 0 0 20rpx 20rpx;video {width: 100%;height: 400rpx;}.home-title-info {width: 100%;padding: 24rpx;box-sizing: border-box;.home-title-tips {width: 100%;display: flex;align-items: center;justify-content: space-between;text:first-child {color: #ff5500;font-size: 28rpx;}text:last-child {color: #999;font-size: 22rpx;}}.home-title {width: 100%;margin-top: 10rpx;font-size: 30rpx;font-weight: 600;}}}
}
</style>第四步:drawer.nvue
<template><view class="drawer"><image @click="closePop" class="close" src="../../static/7.png" mode=""></image><view class="drawer-box-title"><text class="drawer-box-title-text">分享</text></view><view class="drawer-box"><block v-for="(item, i) in list" :keep-index="i"><view class="drawer-box-item" @click="funShare(item)"><image class="drawer-box-item-img" :src="item.path" mode=""></image><text class="drawer-box-item-text">{{ item.name }}</text></view></block></view></view>
</template><script>
export default {data() {return {list: [{ id: 1, name: 'QQ好友', path: '../../static/3.png' },{ id: 2, name: 'QQ微博', path: '../../static/4.png' },{ id: 3, name: '微信好友', path: '../../static/5.png' },{ id: 4, name: '微信朋友圈', path: '../../static/6.png' }]};},methods: {funShare(item) {uni.showToast({title: item.name,icon:"none"});},closePop() {uni.$emit('funDrawer', {type: 1});}}
};
</script><style>
.drawer {width: 750rpx;height: 340rpx;padding: 0 24rpx;box-sizing: border-box;background-color: #fff;position: fixed;left: 0;bottom: 0;border-radius: 30rpx 30rpx 0 0;
}
.drawer-box-title {width: 702rpx;padding-bottom: 40rpx;box-sizing: border-box;margin-top: 50rpx;display: flex;flex-direction: row;text-align: center;justify-content: center;border-bottom: 1px solid #f1f1f1;
}
.drawer-box-title-text {font-size: 32rpx;font-weight: 600;
}
.close {width: 70rpx;height: 70rpx;position: absolute;right: 40rpx;top: 35rpx;
}
.drawer-box {width: 702rpx;margin-top: 50rpx;display: flex;align-items: center;flex-direction: row;
}
.drawer-box-item {width: 175.5rpx;display: flex;align-items: center;justify-content: center;flex-direction: column;
}
.drawer-box-item-img {width: 70rpx;height: 70rpx;
}
.drawer-box-item-text {font-size: 26rpx;font-weight: 500;margin-top: 20rpx;color: #666;
}
</style>第五步:subnvue.vue
<template><view class="subnvue" :style="{ paddingTop: StatusBar + 13 + 'rpx' }"><view class="subnvue-box"><view class="subnvue-box-left"><img @click="goBack" class="arrow" src="./../../static/1.png" alt="" /></view><view class="subnvue-box-center"><text class="title">课程详情</text></view><view class="subnvue-box-right"><img @click="share" class="share" src="./../../static/2.png" alt="" /></view></view></view>
</template>
<script>
export default {data() {return {StatusBar: getApp().StatusBar};},methods: {share(){uni.$emit('openShare', {type:1});},goBack() {uni.showToast({title: '点击了返回按钮',mask: true,duration: 1500});}}
};
</script><style>
.subnvue {width: 750rpx;background-color: #fff;
}
.subnvue-box {width: 750rpx;height: 88rpx;display: flex;flex-direction: row;padding: 0 24rpx;box-sizing: border-box;
}
.subnvue-box-left {width: 100rpx;height: 88rpx;display: flex;justify-content: center;}
.arrow {width: 21rpx;height: 32rpx;
}
.subnvue-box-center {flex: 1;height: 88rpx;display: flex;align-items: center;justify-content: center;
}
.title {font-size: 32rpx;font-weight: 600;font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.subnvue-box-right {width: 100rpx;height: 88rpx;display: flex;flex-direction: row;align-items: center;justify-content: flex-end;}
.share {width: 36rpx;height: 36rpx;
}
</style>祝:学习愉快、工作顺利
温馨提示:源码获取方式 关注【码农园区】 回复 “ video”

相关文章:

【uniapp】 video视频层级、遮挡其他弹窗或顶部导航 使用nvue覆盖
uniapp 顶部导航和弹窗被video遮挡解决办法 第一步:配置 subNVues {"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app","navigationStyle": "custom","app-…...

opencv(1):创建和显示窗口, 读取保存图片
下载源码,方便查看 API 信息。 快速在源码文件夹中搜索相关 api. grep“namedWindow(*-Rn// 限定 .h 文件 grep“namedWindow(*-Rn|grep "\.h" vscode 语法检测有问题 一直有波浪线 打开 vscode, setting 界面,搜索 python 在 setting.json…...

LeetCode530. Minimum Absolute Difference in BST
文章目录 一、题目二、题解 一、题目 Given the root of a Binary Search Tree (BST), return the minimum absolute difference between the values of any two different nodes in the tree. Example 1: Input: root [4,2,6,1,3] Output: 1 Example 2: Input: root [1,…...

Flink(五)【DataStream 转换算子(上)】
前言 这节注定是一个大的章节,我预估一下得两三天,涉及到的一些东西不懂就重新学,比如 Lambda 表达式,我只知道 Scala 中很方便,但在 Java 中有点发怵了;一个接口能不能 new 来构造对象? 答案是可以的&…...

【vitis】 AIE basic
AIE vs AIE-ML versal 期间分类 文件 操作 vitis -new -w . 安装...

微信抽奖活动怎么做
微信抽奖活动:打破传统,创新互动,带给你超乎想象的惊喜体验! 随着互联网的飞速发展,人们越来越热衷于参与各种线上活动。而微信,作为中国最大的社交平台之一,自然成为了各种活动的聚集地。今天…...

装机必备!这5款免费软件,你值得拥有!
目前win7渐渐退出视野,大部分人都开始使用win10了,笔者在日常的工作和使用中,为了能够让效率的大提升,下载了不少软件,以下的软件都是个人认为装机必备,而且都是可以免费下载。 1.屏幕亮度调节——Twin…...

华为eNSP综合实验考试
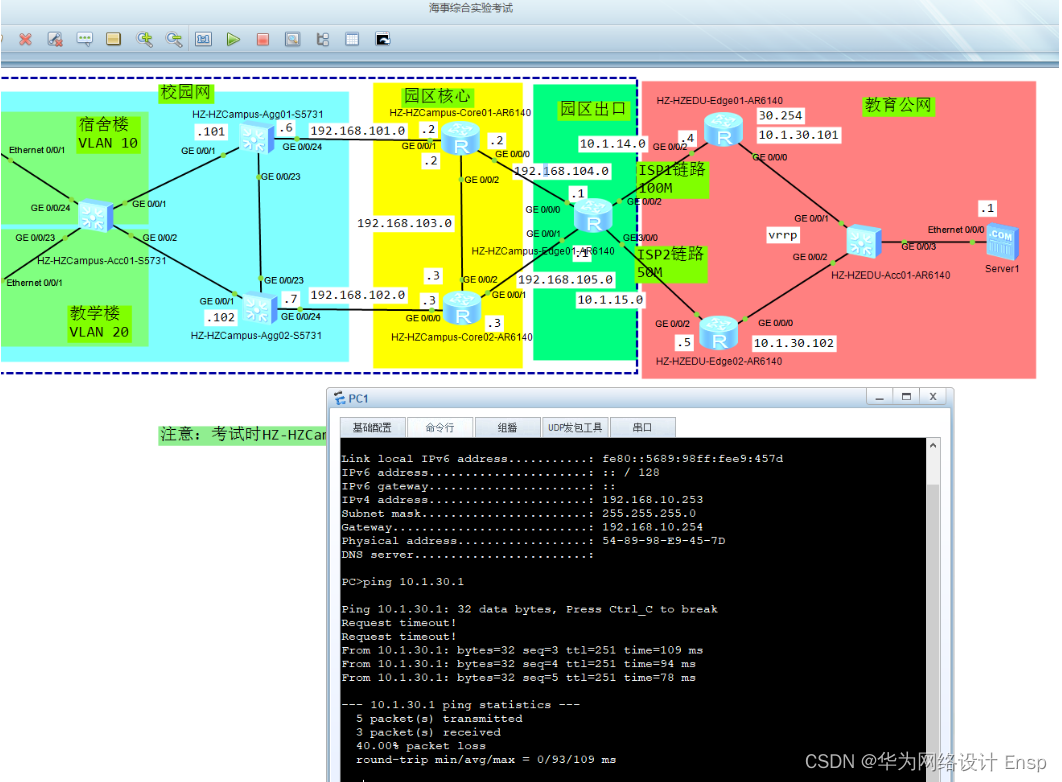
VLAN信息表 设备名称 端口 链路类型 VLAN 参数 HZ-HZCampus-Agg01-S5731 GE0/0/1 Trunk PVID:1 Allow-pass:10 20 Eth-trunk1(GE0/0/2,0/0/3,0/0/23) Trunk PVID:1 Allow-pass:10 20 GE0/0/24 Access PVID…...

OPPO Watch纯手机开启远程ADB调试
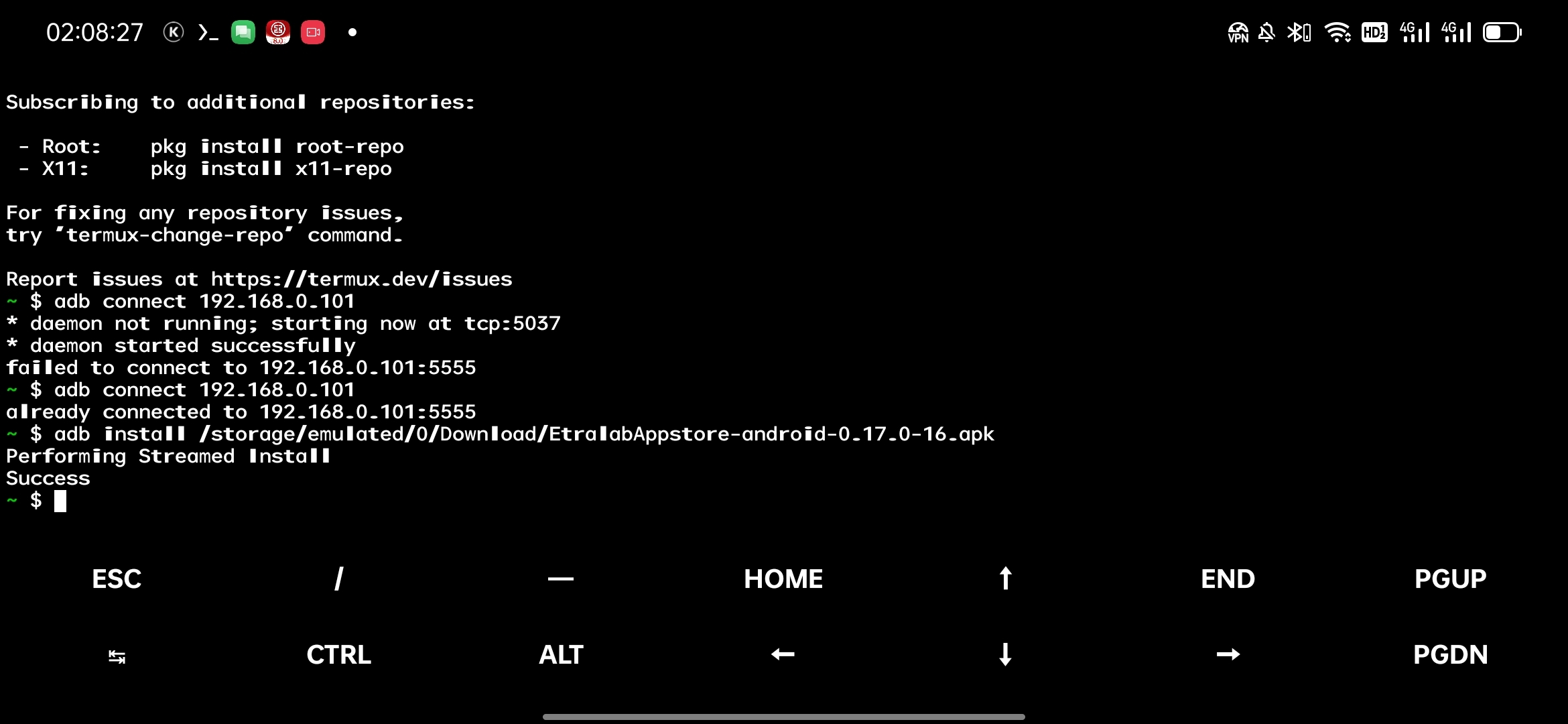
Wear OS手表中,我们可以直接在开发者设置中打开WiFi调试。但是这在OPPO等魔改Android系统中不再奏效。 需要什么?? 手表一台手机一个OTG转接头一个手表充电器一个 演示设备 手机: OPPO Find X手表: OPPO Watch 1代 …...

idea查看UML类图
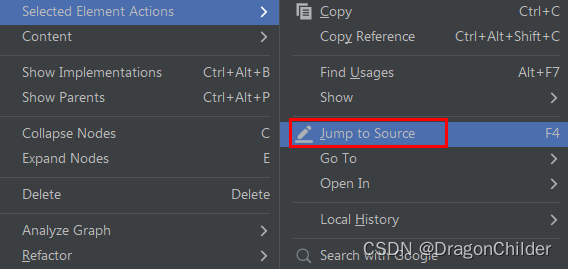
idea查看UML类图 一、如何查看UML类图 1.1 选择需要查看的类或者包,鼠标右键,选择Diagrams->Show Diagram 1.2 对于UML类图中的包,选中后点击鼠标右键-> Expand Nodes(展开节点) 展开前 展开后 1.3 展开后分布比较凌乱ÿ…...
)
2736. 最大和查询 : 从一维限制到二维限制,逐步思考剖析本题(进阶一问)
题目描述 这是 LeetCode 上的 「2736. 最大和查询」 ,难度为 「困难」。 Tag : 「排序」、「离散化」、「树状数组」 给你两个长度为 n、下标从 0 开始的整数数组 nums1 和 nums2,另给你一个下标从 1 开始的二维数组 queries,其中 。 对于第…...

2023数维杯国际数学建模A题B题C题D题思路+模型+代码+完整论文
目录 1.数维杯各题思路模型:比赛开始后,第一时间更新,获取见文末名片 3 常见数模问题常见模型分类 3.1 分类问题 3.2 优化问题 详细思路见此名片,开赛第一时间更新 1.数维杯各题思路模型:9.7晚上比赛开始后&#x…...

java多个jar包编译生成.class文件
有时候需要通过多个jar包让java文件生成 .class字节码文件,这里主要记录一下格式问题 javac -cp a.jar;b.jar a.java...

小米手环8pro重新和手机配对解决办法
如果更换了手机,那么小米手环8pro是无法和新手机自动连接的。 但是在新手机上直接连接又连接不上,搜索蓝牙根本找不到手环的蓝牙。 解决办法就是: 把手环恢复出厂!!!!! 是的&…...

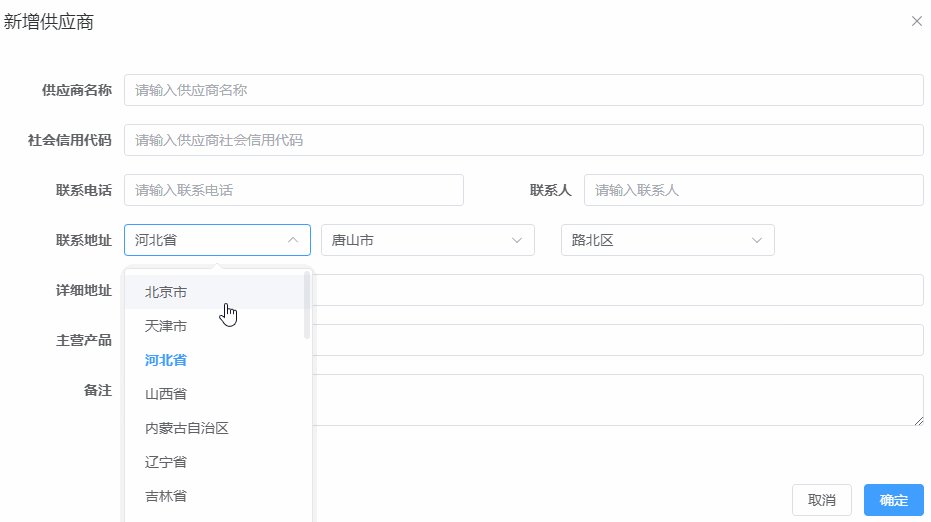
element-china-area-data插件vue3做省市区的下拉选择,用3个独立的el-select实现
第1版,选择下拉没有优化 第2版,选择下拉时,做了优化...

盘点十大免费低/无代码开发软件,数字化转型看这里
在数字化日益普及的当下,低代码开发技术逐渐受到大众的追捧。这种技术让缺乏编程经验的大众也能轻松创建应用程序和网站。通过直观的图形界面和拖拽功能,用户可以无需编写任何代码,轻松实现自己的开发需求。本文将为您介绍十大免费的低代码开…...

【word密码】word设置只读方式的四个方法
想要将word文档设置为只读模式,方法有很多,今天小奥超人介绍几个方法给大家。 方法一:文件属性 常见的、简单的设置方法,不用打开word文件,只需要右键选择文件,打开文件属性,勾选上【只读】选…...

正整数的阶乘
阶乘是基斯顿卡曼(Christian Kramp,1760~1826)于 1808 年发明的运算符号,是数学术语。 一个正整数的阶乘(factorial)是所有小于及等于该数的正整数的积,并且0的阶乘为1。自然数n的阶…...

微软Surface/Surface pro笔记本电脑进入bios界面
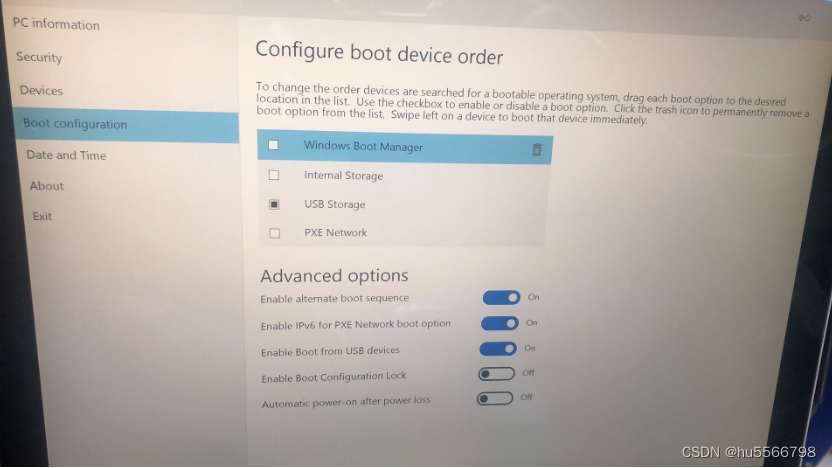
微软Surface笔记本电脑进入bios界面 方法一推薦這種方法:Surface laptop 进BIOS步骤 开机后,不停按音量键进bios界面。 方法二:Surface Book、Surface Pro进bios步骤 1、关闭Surface,然后等待大约10秒钟以确保其处于关闭状态。…...

暂存2暂存2暂存2
暂存2暂存2暂存2...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
