【Java 进阶篇】JQuery 遍历:发现元素的魔法之旅

欢迎来到 JQuery 的奇妙世界,一个充满活力和灵感的地方。在这个世界里,我们将一起探讨 JQuery 的遍历功能,这是一个让你轻松发现和操作网页元素的神奇工具。无需太多前端经验,只要有一颗探险的心,你就能在 JQuery 遍历中找到属于你的宝藏。
前言
在 Web 开发中,我们常常需要在页面中找到特定的元素,然后对它们进行操作。这就是 JQuery 遍历的用武之地。遍历不仅仅是寻找元素,更是发现元素之美的一种方式。在这篇博客中,我们将深入研究 JQuery 遍历的方方面面,让你在前端的道路上越走越远。
遍历基础
在 JQuery 中,遍历主要通过选择器和遍历方法实现。首先,我们来看一下基础的选择器。
1. 元素选择器
元素选择器是最简单的一种选择器,通过元素的标签名选择对应的元素。比如,选择所有的段落元素可以这样写:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 元素选择器示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script><style>/* 添加一些样式,让页面更有趣 */p {margin: 10px;padding: 10px;background-color: #f0f0f0;border: 1px solid #ddd;}</style><script>$(document).ready(function() {// 选取所有段落元素并修改它们的样式$("p").css("color", "blue");});</script>
</head>
<body><p>这是第一个段落。</p><p>这是第二个段落。</p><p>这是第三个段落。</p>
</body>
</html>
在这个例子中,$("p") 就是一个元素选择器,它选取了页面中所有的 <p> 元素,并通过 css() 方法修改它们的文字颜色。
2. 类选择器
类选择器通过元素的类名来选择对应的元素。比如,选择所有具有 highlight 类的元素:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 类选择器示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script><style>/* 添加一些样式,让页面更有趣 */.highlight {background-color: yellow;}</style><script>$(document).ready(function() {// 选取所有具有 highlight 类的元素并修改它们的样式$(".highlight").css("font-weight", "bold");});</script>
</head>
<body><p class="highlight">这是一个高亮的段落。</p><p>这是另一个普通的段落。</p><p class="highlight">这是又一个高亮的段落。</p>
</body>
</html>
在这个例子中,.highlight 就是一个类选择器,它选取了页面中所有具有 highlight 类的元素,并通过 css() 方法修改它们的文字加粗样式。
3. ID 选择器
ID 选择器通过元素的唯一 ID 来选择对应的元素。比如,选择具有 unique ID 的元素:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery ID 选择器示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script><style>/* 添加一些样式,让页面更有趣 */#unique {color: green;}</style><script>$(document).ready(function() {// 选取具有 unique ID 的元素并修改它的样式$("#unique").text("这是一个有趣的元素").css("font-size", "18px");});</script>
</head>
<body><p>这是一个普通的段落。</p><!-- 具有 unique ID 的元素 --><p id="unique"></p><p>这是另一个普通的段落。</p>
</body>
</html>
在这个例子中,#unique 就是一个 ID 选择器,它选取了页面中具有 unique ID 的元素,并通过 text() 方法修改了它的文字内容,同时通过 css() 方法修改了文字颜色和字体大小。
这些基础的选择器让我们能够准确地选取页面上的元素,但有时候我们需要更灵活的方式来定位元素。这时就需要使用 JQuery 的遍历方法。
遍历方法
JQuery 提供了多种遍历方法,让你能够轻松地在文档中移动和操作元素。下面我们来介绍几个常用的遍历方法。
1. each() 方法
each() 方法用于遍历匹配元素集合中的每一个元素,对每个元素执行指定的函数。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery each() 方法示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script><style>/* 添加一些样式,让页面更有趣 */.item {margin: 5px;padding: 10px;border: 1px solid #ddd;}</style><script>$(document).ready(function() {// 选取所有具有 item 类的元素,并对每个元素执行函数$(".item").each(function(index, element) {// 在每个元素后面添加索引号$(element).text("这是第" + (index + 1) + "个元素");});});</script>
</head>
<body><!-- 具有 item 类的元素 --><div class="item"></div><div class="item"></div><div class="item"></div>
</body>
</html>
在这个例子中,.item 是一个类选择器,选取了页面中所有具有 item 类的元素。通过 each() 方法,对每一个元素执行了一个函数,给每个元素添加了一个文字内容,内容包含了元素的索引号。
2. filter() 方法
filter() 方法用于从匹配的元素集合中筛选出符合条件的元素,返回一个新的集合。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery filter() 方法示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script><style>/* 添加一些样式,让页面更有趣 */.item {margin: 5px;padding: 10px;border: 1px solid #ddd;}.highlight {background-color: yellow;}</style><script>$(document).ready(function() {// 选取所有具有 item 类的元素,并筛选出具有 highlight 类的元素$(".item").filter(".highlight").text("这是被筛选出来的元素");});</script>
</head>
<body><!-- 具有 item 类的元素 --><div class="item"></div><!-- 具有 item 类和 highlight 类的元素 --><div class="item highlight"></div><!-- 具有 item 类的元素 --><div class="item"></div>
</body>
</html>
在这个例子中,.item 是一个类选择器,选取了页面中所有具有 item 类的元素。通过 filter() 方法,筛选出了具有 highlight 类的元素,然后给这些元素添加了一个文字内容。
3. find() 方法
find() 方法用于查找匹配元素集合中每个元素的后代元素,返回一个新的集合。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery find() 方法示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script><style>/* 添加一些样式,让页面更有趣 */.parent {margin: 5px;padding: 10px;border: 1px solid #ddd;}.child {background-color: #f0f0f0;}</style><script>$(document).ready(function() {// 选取所有具有 parent 类的元素,并查找它们的子元素$(".parent").find(".child").text("这是子元素");});</script>
</head>
<body><!-- 具有 parent 类的元素 --><div class="parent"><!-- 具有 child 类的子元素 --><div class="child"></div></div><!-- 具有 parent 类的元素 --><div class="parent"><!-- 具有 child 类的子元素 --><div class="child"></div></div><!-- 具有 parent 类的元素 --><div class="parent"><!-- 具有 child 类的子元素 --><div class="child"></div></div>
</body>
</html>
在这个例子中,.parent 是一个类选择器,选取了页面中所有具有 parent 类的元素。通过 find() 方法,查找了这些元素的子元素,具有 child 类的子元素,然后给这些子元素添加了一个文字内容。
4. first() 和 last() 方法
first() 和 last() 方法用于分别选择匹配元素集合中的第一个和最后一个元素。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery first() 和 last() 方法示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script><style>/* 添加一些样式,让页面更有趣 */.item {margin: 5px;padding: 10px;border: 1px solid #ddd;}</style><script>$(document).ready(function() {// 选取所有具有 item 类的元素,并选择它们的第一个和最后一个元素$(".item").first().text("这是第一个元素");$(".item").last().text("这是最后一个元素");});</script>
</head>
<body><!-- 具有 item 类的元素 --><div class="item"></div><div class="item"></div><div class="item"></div>
</body>
</html>
在这个例子中,.item 是一个类选择器,选取了页面中所有具有 item 类的元素。通过 first() 方法选择了这些元素的第一个元素,并给它添加了一个文字内容;通过 last() 方法选择了这些元素的最后一个元素,并给它添加了一个不同的文字内容。
复杂的遍历
有时候,我们需要进行更复杂的遍历,涉及到父元素、兄弟元素等。下面,我们将介绍一些涉及到多层级遍历的方法。
1. parent() 方法
parent() 方法用于获得匹配元素集合中每个元素的父元素,返回一个新的集合。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery parent() 方法示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script><style>/* 添加一些样式,让页面更有趣 */.child {margin: 5px;padding: 10px;border: 1px solid #ddd;}.parent {background-color: #f0f0f0;}</style><script>$(document).ready(function() {// 选取所有具有 child 类的元素,并获取它们的父元素$(".child").parent().addClass("parent").text("这是父元素");});</script>
</head>
<body><!-- 具有 child 类的元素 --><div class="child"></div><!-- 具有 child 类的元素 --><div class="child"></div><!-- 具有 child 类的元素 --><div class="child"></div>
</body>
</html>
在这个例子中,.child 是一个类选择器,选取了页面中所有具有 child 类的元素。通过 parent() 方法,获取了这些元素的父元素,并给父元素添加了一个类名和文字内容。
2. siblings() 方法
siblings() 方法用于获取匹配元素集合中每个元素的兄弟元素,返回一个新的集合。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery siblings() 方法示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script><style>/* 添加一些样式,让页面更有趣 */.item {margin: 5px;padding: 10px;border: 1px solid #ddd;}.highlight {background-color: yellow;}</style><script>$(document).ready(function() {// 选取具有 item 类的元素,并获取它们的兄弟元素$(".item").siblings().addClass("highlight").text("这是兄弟元素");});</script>
</head>
<body><!-- 具有 item 类的元素 --><div class="item"></div><!-- 具有 item 类的元素 --><div class="item"></div><!-- 具有 item 类的元素 --><div class="item"></div>
</body>
</html>
在这个例子中,.item 是一个类选择器,选取了页面中所有具有 item 类的元素。通过 siblings() 方法,获取了这些元素的兄弟元素,并给兄弟元素添加了一个类名和文字内容。
遍历的艺术
JQuery 的遍历方法就像艺术家的画笔,让你能够在页面上自由地漫游,发现元素的美丽和奥秘。通过简单而强大的选择器和遍历方法,你可以轻松地定位、修改和操作页面上的任何元素。
3. children() 方法
children() 方法用于获取匹配元素集合中每个元素的子元素,返回一个新的集合。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery children() 方法示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script><style>/* 添加一些样式,让页面更有趣 */.parent {margin: 5px;padding: 10px;border: 1px solid #ddd;}.child {background-color: #f0f0f0;}</style><script>$(document).ready(function() {// 选取具有 parent 类的元素,并获取它们的子元素$(".parent").children().addClass("child").text("这是子元素");});</script>
</head>
<body><!-- 具有 parent 类的元素 --><div class="parent"><!-- 子元素 --><div></div><!-- 子元素 --><div></div><!-- 子元素 --><div></div></div><!-- 具有 parent 类的元素 --><div class="parent"><!-- 子元素 --><div></div><!-- 子元素 --><div></div><!-- 子元素 --><div></div></div>
</body>
</html>
在这个例子中,.parent 是一个类选择器,选取了页面中所有具有 parent 类的元素。通过 children() 方法,获取了这些元素的子元素,并给子元素添加了一个类名和文字内容。
4. prev() 和 next() 方法
prev() 和 next() 方法分别用于选择匹配元素集合中每个元素的前一个兄弟元素和后一个兄弟元素。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery prev() 和 next() 方法示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script><style>/* 添加一些样式,让页面更有趣 */.item {margin: 5px;padding: 10px;border: 1px solid #ddd;}.highlight {background-color: yellow;}</style><script>$(document).ready(function() {// 选取具有 item 类的元素,并选择它们的前一个和后一个兄弟元素$(".item").prev().addClass("highlight").text("这是前一个兄弟元素");$(".item").next().addClass("highlight").text("这是后一个兄弟元素");});</script>
</head>
<body><!-- 具有 item 类的元素 --><div class="item"></div><!-- 具有 item 类的元素 --><div class="item"></div><!-- 具有 item 类的元素 --><div class="item"></div>
</body>
</html>
在这个例子中,.item 是一个类选择器,选取了页面中所有具有 item 类的元素。通过 prev() 方法选择了这些元素的前一个兄弟元素,并通过 next() 方法选择了这些元素的后一个兄弟元素,然后给它们添加了一个类名和文字内容。
5. closest() 方法
closest() 方法用于获取匹配元素集合中每个元素的祖先元素,从当前元素开始沿 DOM 树向上遍历,返回最先匹配给定选择器的祖先元素。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery closest() 方法示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
<style>/* 添加一些样式,让页面更有趣 */.child {margin: 5px;padding: 10px;border: 1px solid #ddd;}.parent {background-color: #f0f0f0;}</style><script>$(document).ready(function() {// 选取具有 child 类的元素,并获取它们的最近的具有 parent 类的祖先元素$(".child").closest(".parent").addClass("highlight").text("这是最近的祖先元素");});</script>
</head>
<body><!-- 具有 parent 类的元素 --><div class="parent"><!-- 具有 child 类的元素 --><div class="child"></div><!-- 具有 child 类的元素 --><div class="child"></div><!-- 具有 child 类的元素 --><div class="child"></div></div>
</body>
</html>
在这个例子中,.child 是一个类选择器,选取了页面中所有具有 child 类的元素。通过 closest(".parent") 方法,获取了这些元素最近的具有 parent 类的祖先元素,并给这个祖先元素添加了一个类名和文字内容。
总结
通过本文的介绍,你已经对 JQuery 的遍历方法有了一个深入的了解。从基础的选择器到各种强大的遍历方法,你可以根据需要轻松地操作页面上的元素,实现丰富的交互效果。记住,JQuery 的力量在于它的简洁和灵活,让前端开发变得更加愉快和高效。
无论是 each() 方法的循环,还是 find() 方法的查找,每一个遍历方法都是你在前端探险中的得力助手。愿你在遍历元素的旅程中,发现更多有趣的功能和技巧,成为一位真正的前端大师。
愿你的代码如画笔一般,精妙而流畅,为用户带来愉悦的体验。继续探索,不断学习,让你的前端之路越走越宽广。前方还有更多的元素等待你的发现,一起加油吧!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JQuery 遍历:发现元素的魔法之旅
欢迎来到 JQuery 的奇妙世界,一个充满活力和灵感的地方。在这个世界里,我们将一起探讨 JQuery 的遍历功能,这是一个让你轻松发现和操作网页元素的神奇工具。无需太多前端经验,只要有一颗探险的心,你就能在 JQuery 遍历…...

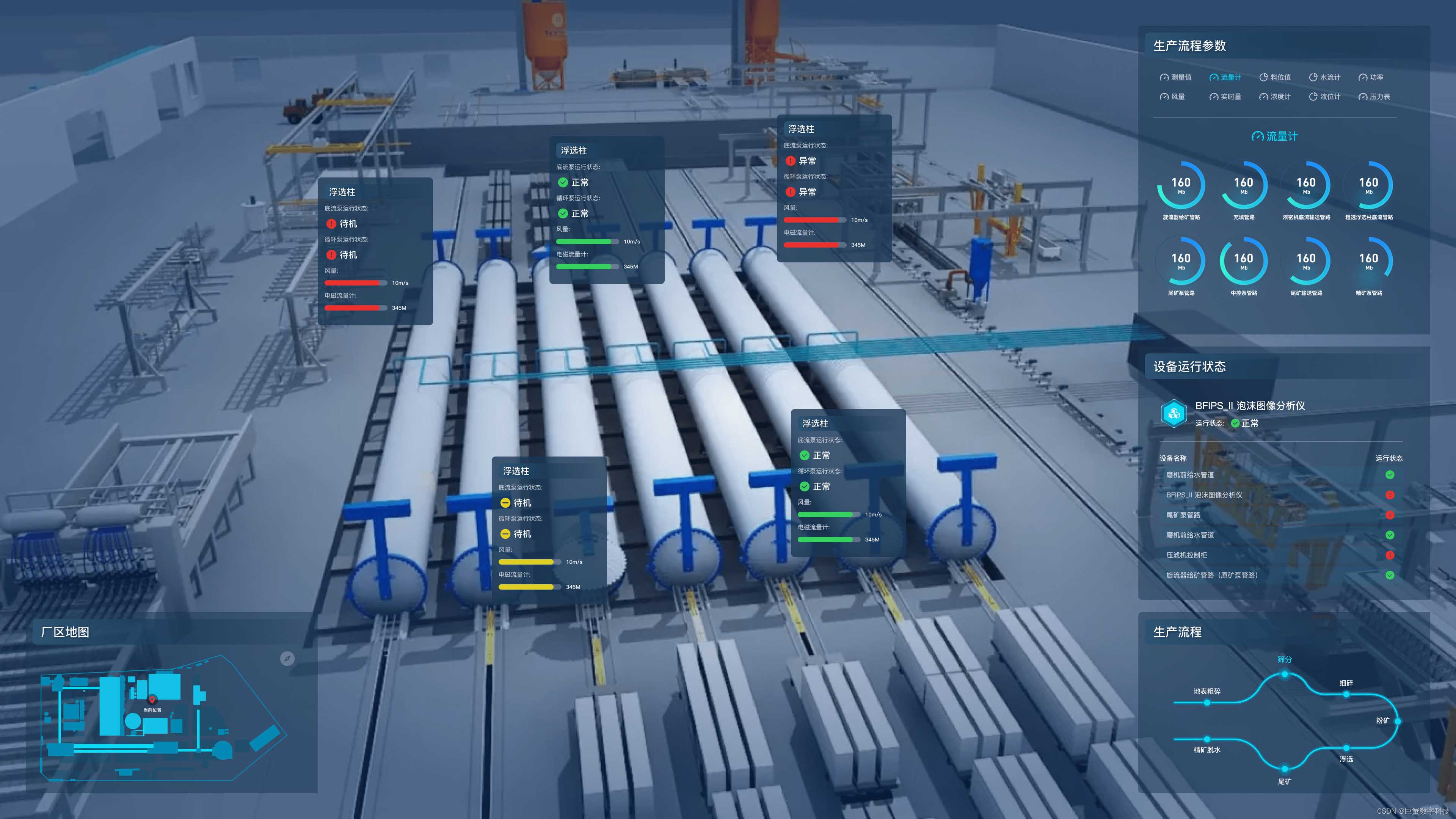
合肥数字孪生赋能工业制造,加速推进制造业数字化转型
聚焦国家战略需求和先进制造业发展方向,加快数字化发展战略部署,数字孪生、工业互联网、工业物联网已被广泛认为是工业革命的新引擎。合肥数字孪生正在推动工业制造从制造转向智造。通过数字化建模和仿真的方式,优化设计、生产、质量管理、供…...

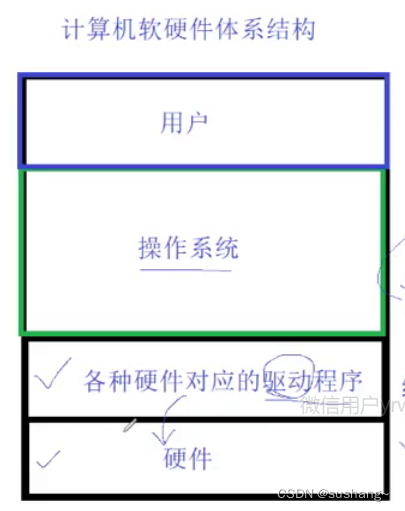
Linux发展史与环境安装
Linux发展史与环境安装 一、Linux发展史推动技术进步的基本模式理解操作系统的发展理解Linux操作系统的发展 一、Linux的环境安装 一、Linux发展史 Linux和window XX其实都是一样的,定位:操作系统,企业内部,要给用户提供“互联网…...

【uniapp】 video视频层级、遮挡其他弹窗或顶部导航 使用nvue覆盖
uniapp 顶部导航和弹窗被video遮挡解决办法 第一步:配置 subNVues {"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app","navigationStyle": "custom","app-…...

opencv(1):创建和显示窗口, 读取保存图片
下载源码,方便查看 API 信息。 快速在源码文件夹中搜索相关 api. grep“namedWindow(*-Rn// 限定 .h 文件 grep“namedWindow(*-Rn|grep "\.h" vscode 语法检测有问题 一直有波浪线 打开 vscode, setting 界面,搜索 python 在 setting.json…...

LeetCode530. Minimum Absolute Difference in BST
文章目录 一、题目二、题解 一、题目 Given the root of a Binary Search Tree (BST), return the minimum absolute difference between the values of any two different nodes in the tree. Example 1: Input: root [4,2,6,1,3] Output: 1 Example 2: Input: root [1,…...

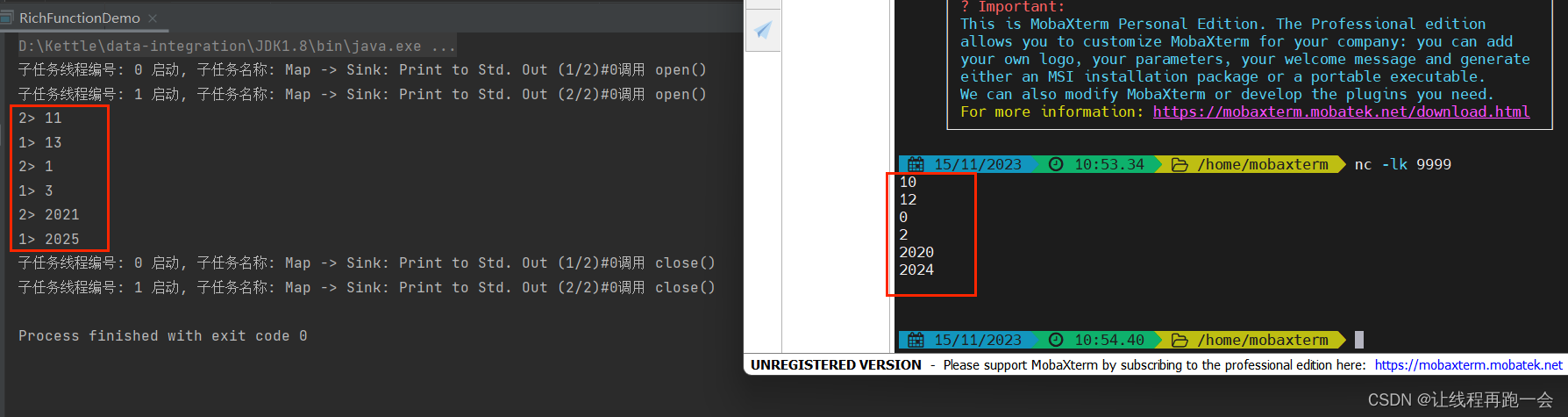
Flink(五)【DataStream 转换算子(上)】
前言 这节注定是一个大的章节,我预估一下得两三天,涉及到的一些东西不懂就重新学,比如 Lambda 表达式,我只知道 Scala 中很方便,但在 Java 中有点发怵了;一个接口能不能 new 来构造对象? 答案是可以的&…...

【vitis】 AIE basic
AIE vs AIE-ML versal 期间分类 文件 操作 vitis -new -w . 安装...

微信抽奖活动怎么做
微信抽奖活动:打破传统,创新互动,带给你超乎想象的惊喜体验! 随着互联网的飞速发展,人们越来越热衷于参与各种线上活动。而微信,作为中国最大的社交平台之一,自然成为了各种活动的聚集地。今天…...

装机必备!这5款免费软件,你值得拥有!
目前win7渐渐退出视野,大部分人都开始使用win10了,笔者在日常的工作和使用中,为了能够让效率的大提升,下载了不少软件,以下的软件都是个人认为装机必备,而且都是可以免费下载。 1.屏幕亮度调节——Twin…...

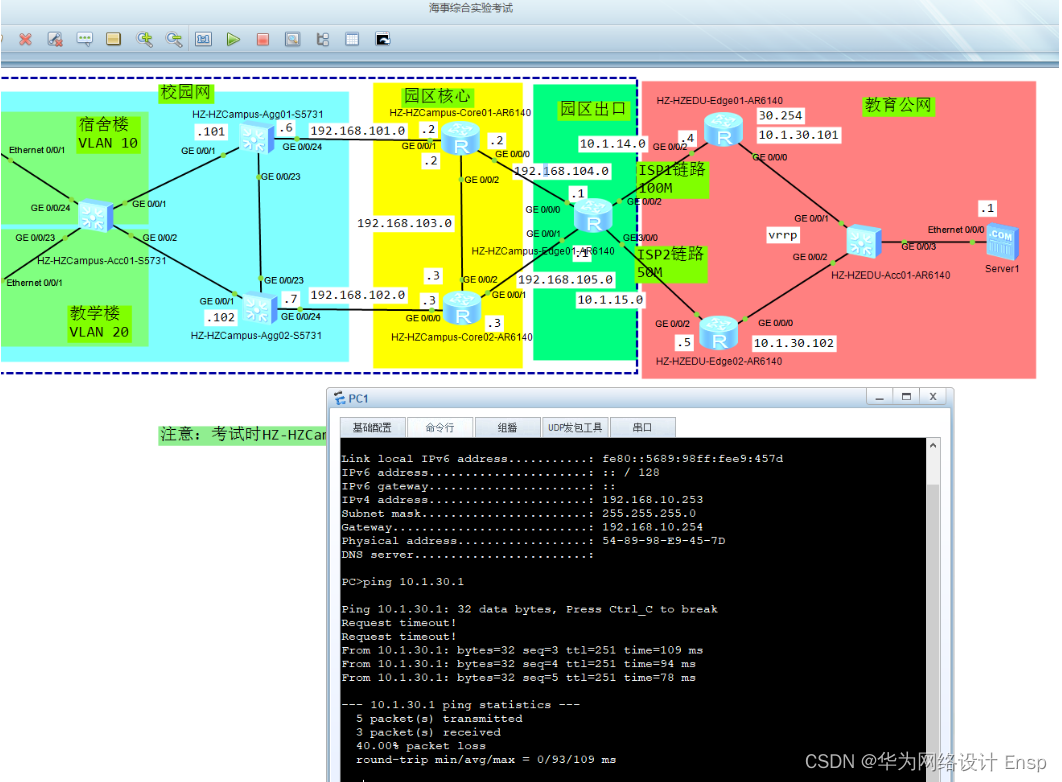
华为eNSP综合实验考试
VLAN信息表 设备名称 端口 链路类型 VLAN 参数 HZ-HZCampus-Agg01-S5731 GE0/0/1 Trunk PVID:1 Allow-pass:10 20 Eth-trunk1(GE0/0/2,0/0/3,0/0/23) Trunk PVID:1 Allow-pass:10 20 GE0/0/24 Access PVID…...

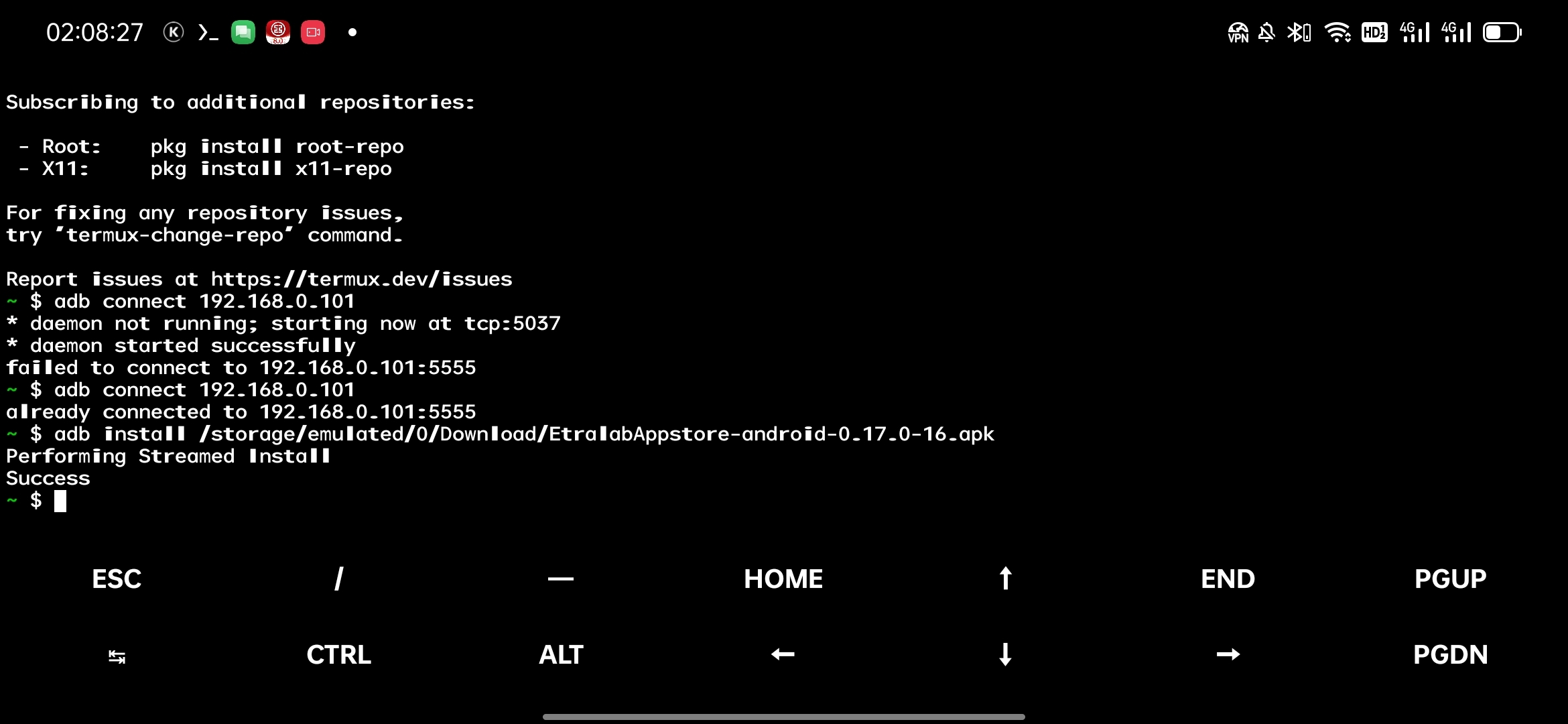
OPPO Watch纯手机开启远程ADB调试
Wear OS手表中,我们可以直接在开发者设置中打开WiFi调试。但是这在OPPO等魔改Android系统中不再奏效。 需要什么?? 手表一台手机一个OTG转接头一个手表充电器一个 演示设备 手机: OPPO Find X手表: OPPO Watch 1代 …...

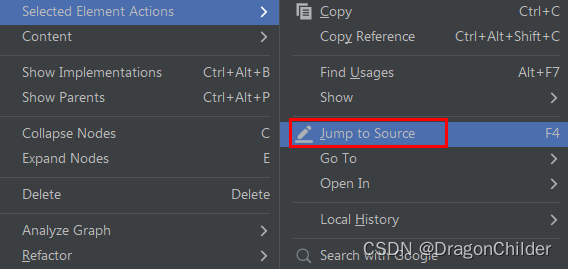
idea查看UML类图
idea查看UML类图 一、如何查看UML类图 1.1 选择需要查看的类或者包,鼠标右键,选择Diagrams->Show Diagram 1.2 对于UML类图中的包,选中后点击鼠标右键-> Expand Nodes(展开节点) 展开前 展开后 1.3 展开后分布比较凌乱ÿ…...
)
2736. 最大和查询 : 从一维限制到二维限制,逐步思考剖析本题(进阶一问)
题目描述 这是 LeetCode 上的 「2736. 最大和查询」 ,难度为 「困难」。 Tag : 「排序」、「离散化」、「树状数组」 给你两个长度为 n、下标从 0 开始的整数数组 nums1 和 nums2,另给你一个下标从 1 开始的二维数组 queries,其中 。 对于第…...

2023数维杯国际数学建模A题B题C题D题思路+模型+代码+完整论文
目录 1.数维杯各题思路模型:比赛开始后,第一时间更新,获取见文末名片 3 常见数模问题常见模型分类 3.1 分类问题 3.2 优化问题 详细思路见此名片,开赛第一时间更新 1.数维杯各题思路模型:9.7晚上比赛开始后&#x…...

java多个jar包编译生成.class文件
有时候需要通过多个jar包让java文件生成 .class字节码文件,这里主要记录一下格式问题 javac -cp a.jar;b.jar a.java...

小米手环8pro重新和手机配对解决办法
如果更换了手机,那么小米手环8pro是无法和新手机自动连接的。 但是在新手机上直接连接又连接不上,搜索蓝牙根本找不到手环的蓝牙。 解决办法就是: 把手环恢复出厂!!!!! 是的&…...

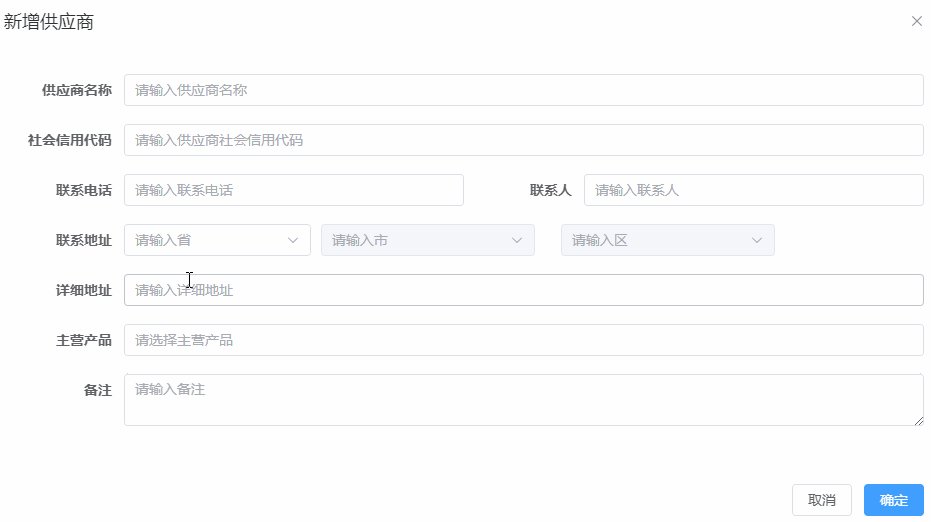
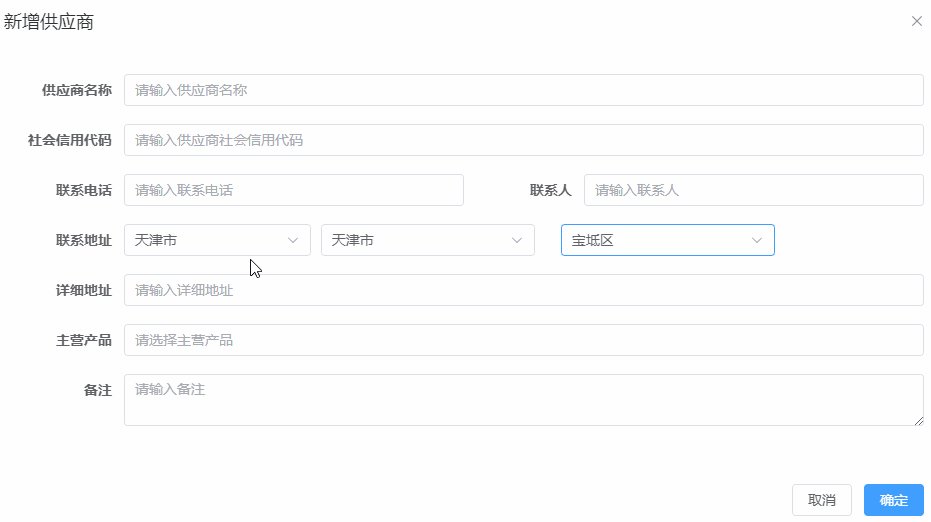
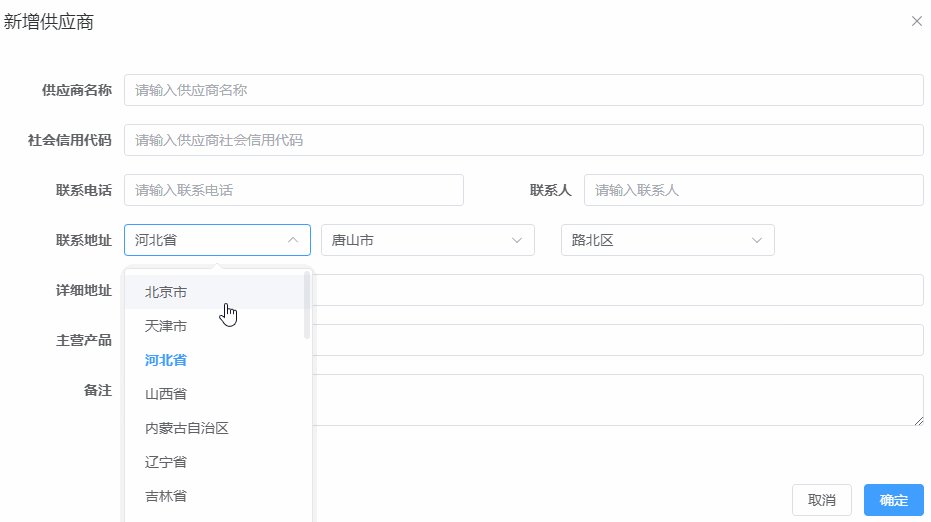
element-china-area-data插件vue3做省市区的下拉选择,用3个独立的el-select实现
第1版,选择下拉没有优化 第2版,选择下拉时,做了优化...

盘点十大免费低/无代码开发软件,数字化转型看这里
在数字化日益普及的当下,低代码开发技术逐渐受到大众的追捧。这种技术让缺乏编程经验的大众也能轻松创建应用程序和网站。通过直观的图形界面和拖拽功能,用户可以无需编写任何代码,轻松实现自己的开发需求。本文将为您介绍十大免费的低代码开…...

【word密码】word设置只读方式的四个方法
想要将word文档设置为只读模式,方法有很多,今天小奥超人介绍几个方法给大家。 方法一:文件属性 常见的、简单的设置方法,不用打开word文件,只需要右键选择文件,打开文件属性,勾选上【只读】选…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
