23111710[含文档+PPT+源码等]计算机毕业设计基于SpringBoot的体育馆场地预约赛事管理系统的设计
文章目录
- **软件开发环境及开发工具:**
- **功能介绍:**
- **论文截图:**
- **数据库:**
- **实现:**
- **代码片段:**
编程技术交流、源码分享、模板分享、网课教程
🐧裙:776871563
软件开发环境及开发工具:
前端使用技术:HTML5,CSS3、JavaScript、VUE等
后端使用技术:Spring boot(SSM)等
数据库:Mysql数据库
数据库管理工具:phpstudy/Navicat
本系统功能完整,适合作为毕业设计、课程设计、数据库大作业 参考 以及学习商用皆可。
功能介绍:
用户角色有:管理员、用户
用户端功能有:首页、场地信息、赛事信息、商品信息、购物车、个人中心
管理端功能有:个人中心、基础数据管理、场地管理、场地预约管理、赛事管理、商品管理、用户管理、系统管理等。
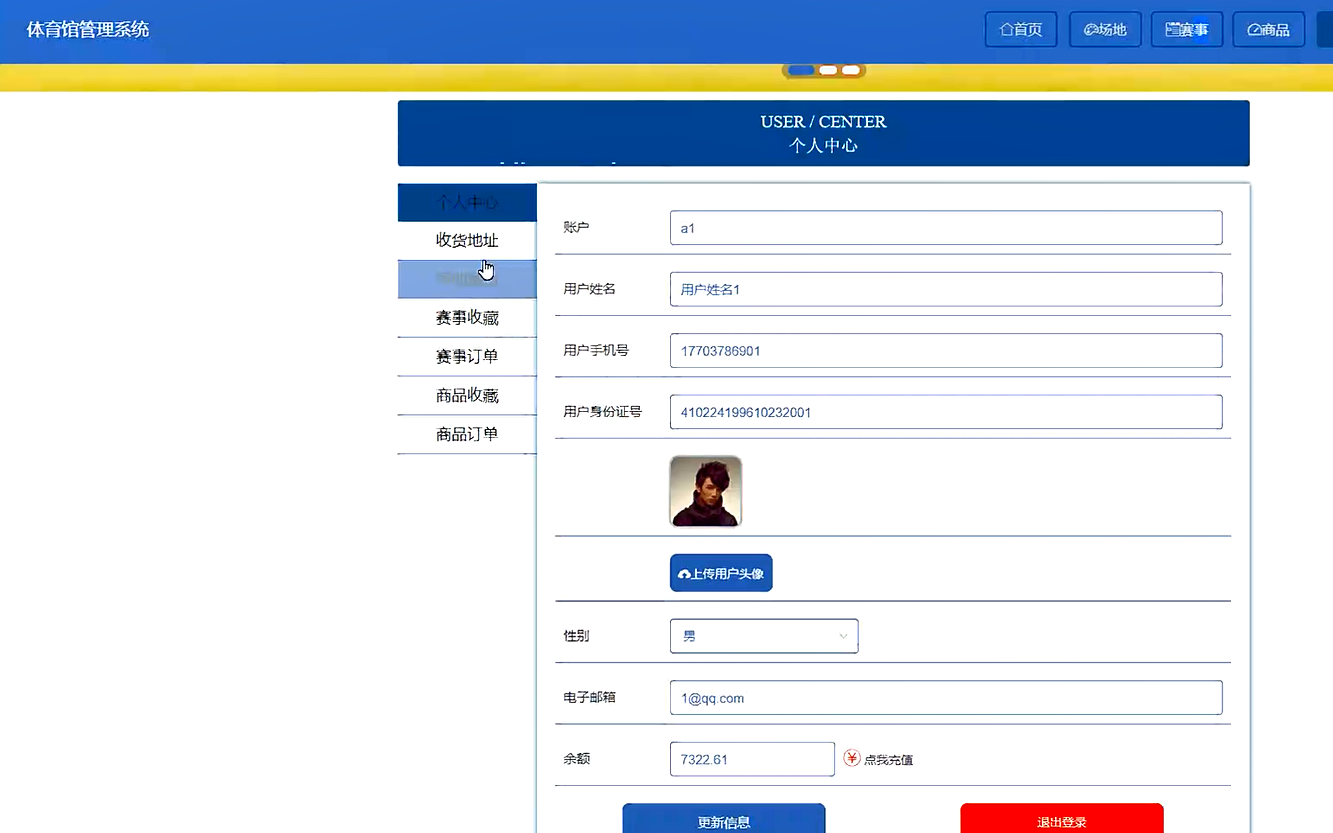
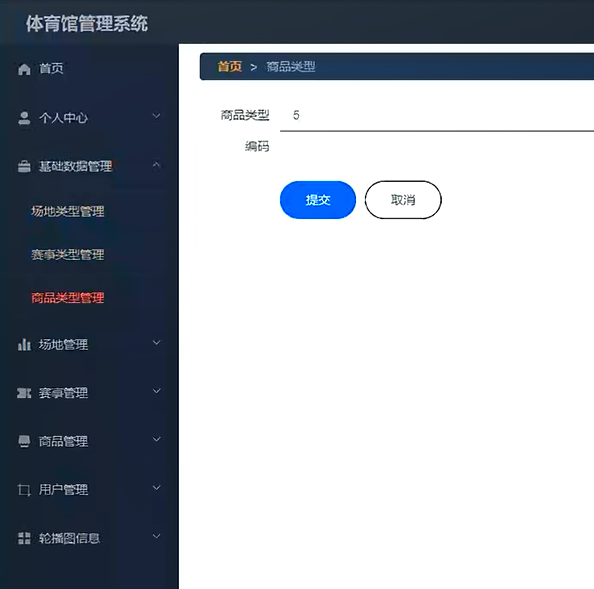
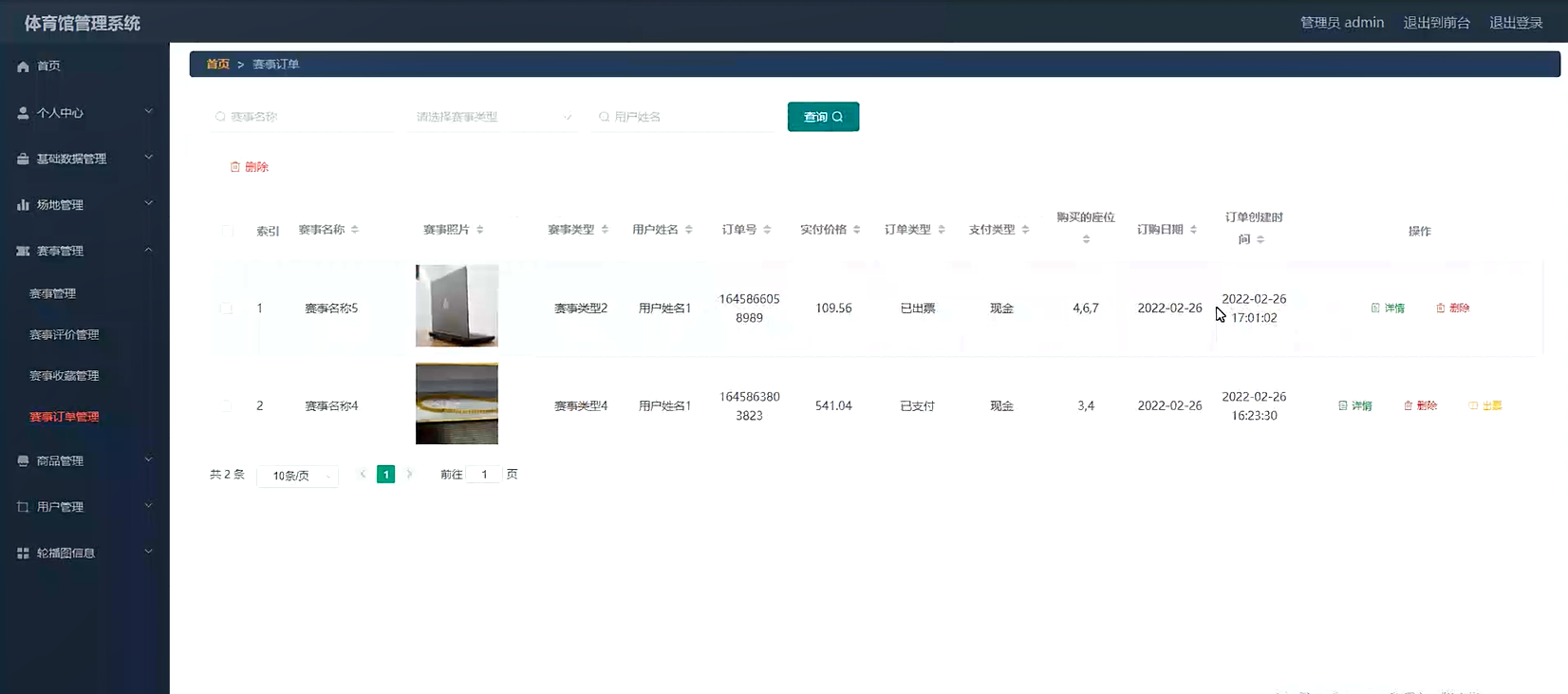
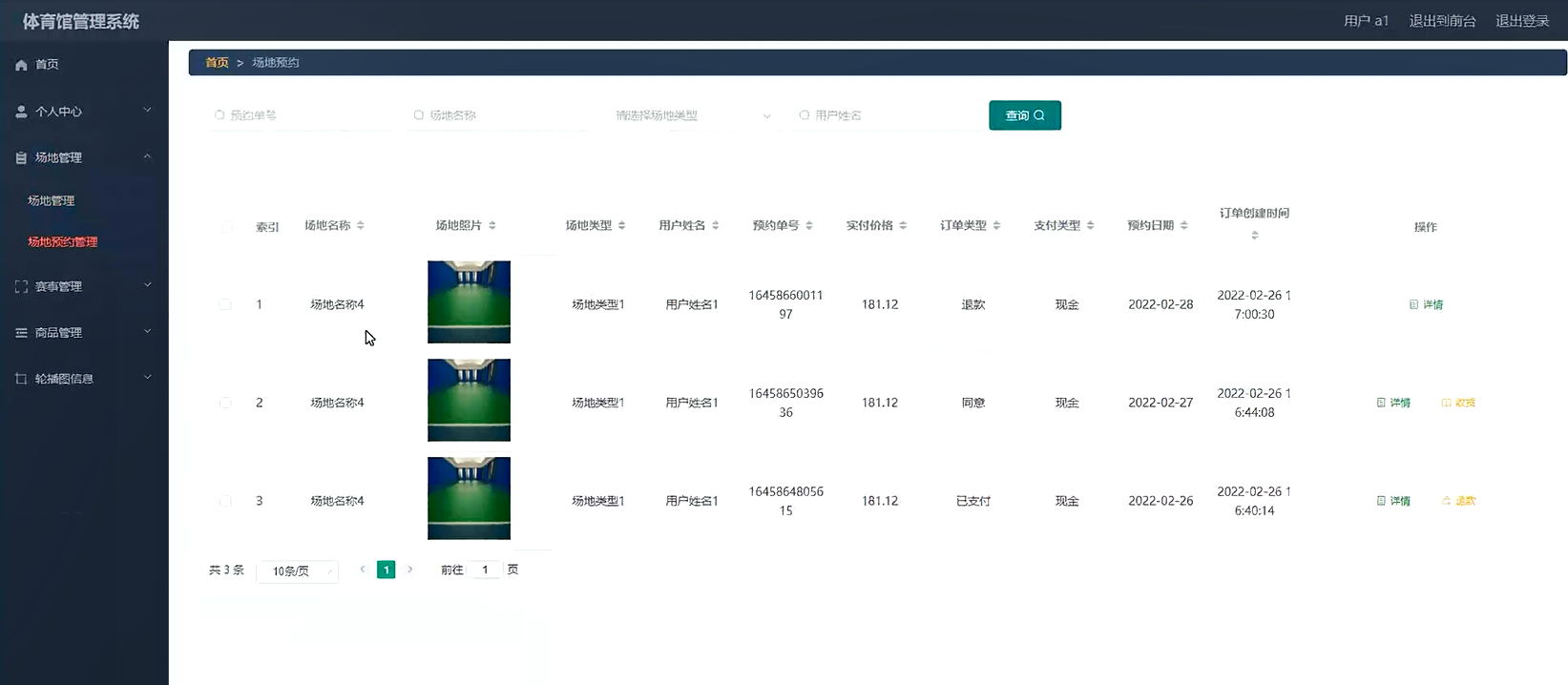
下面是系统运行起来后的一些截图:
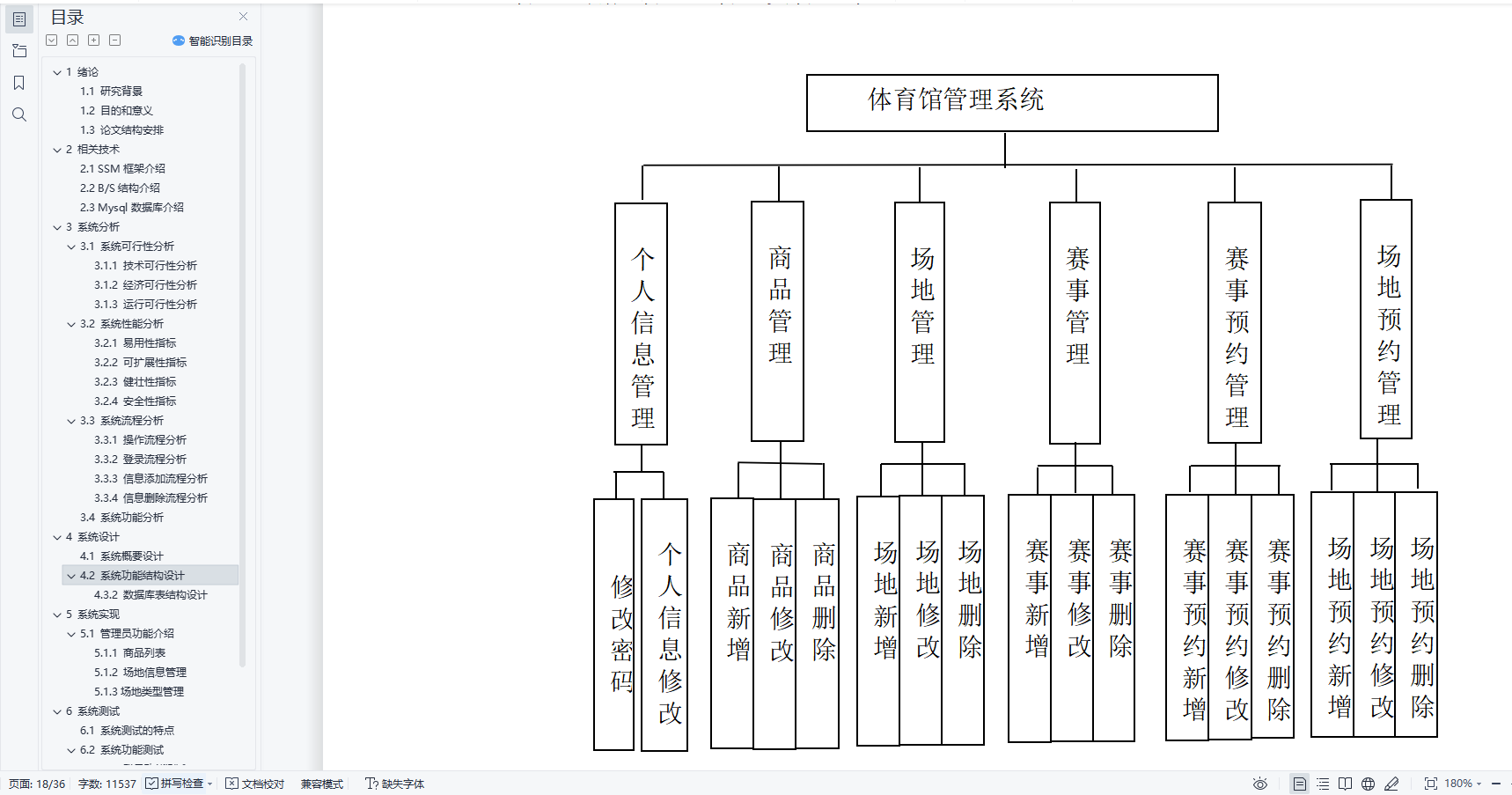
论文截图:

数据库:

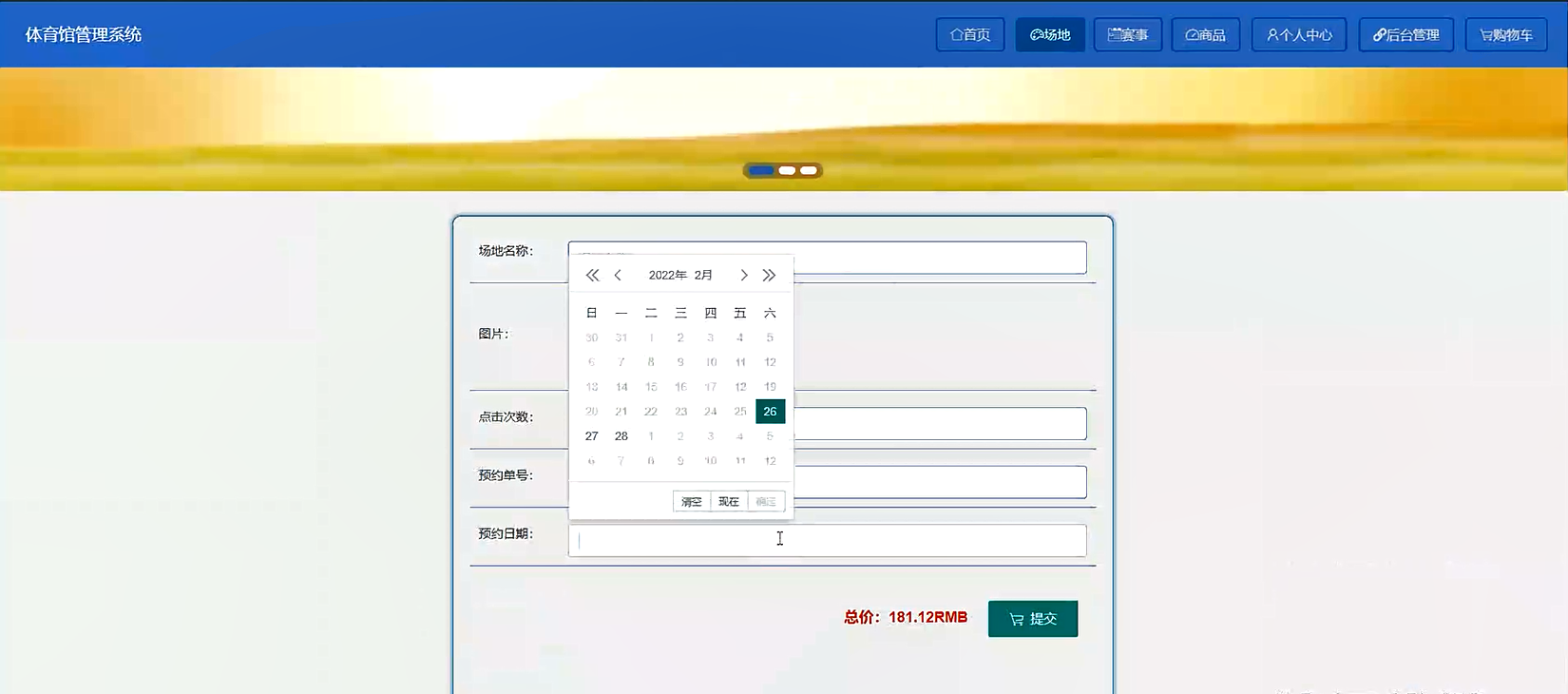
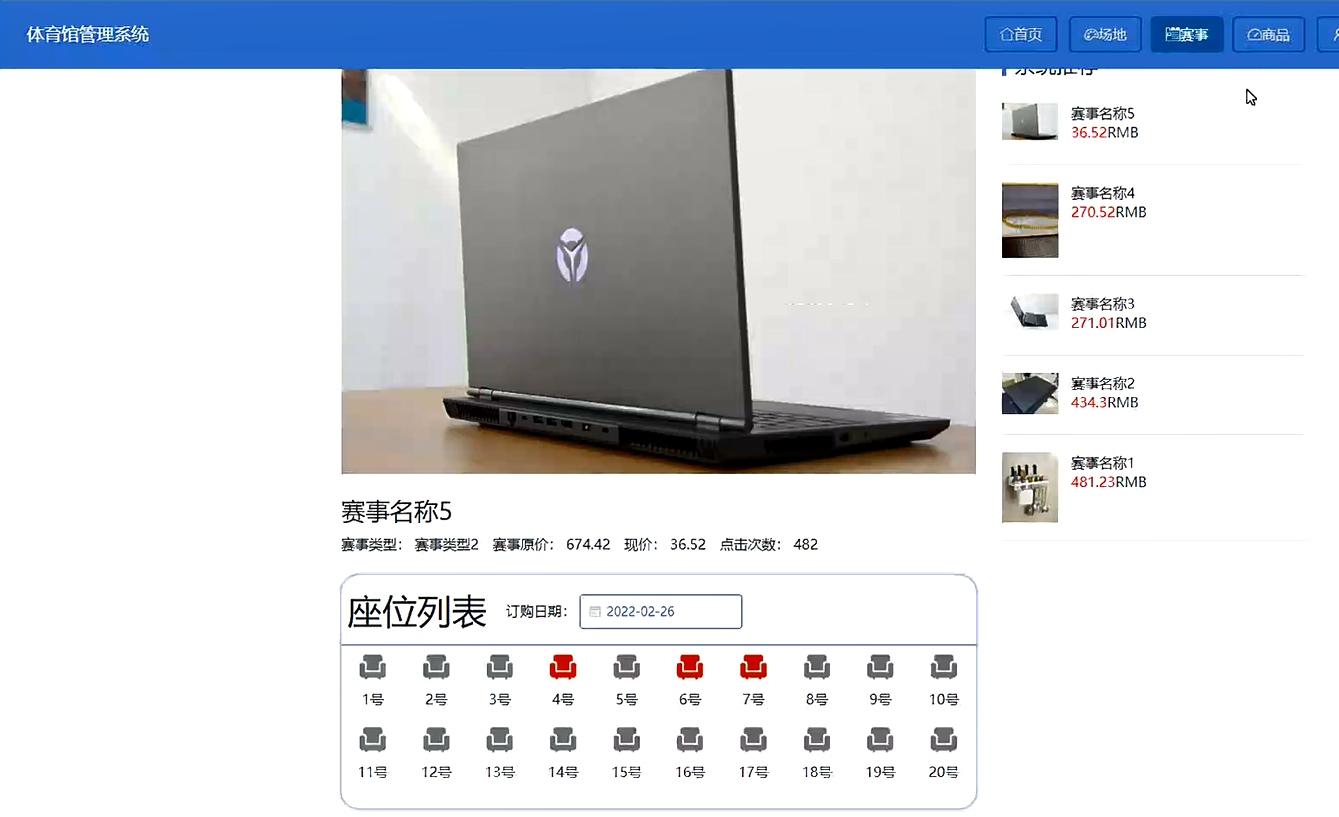
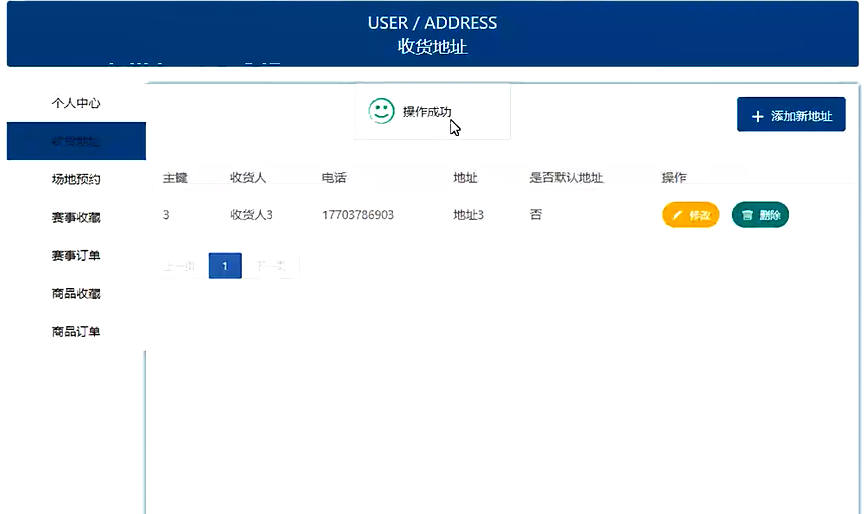
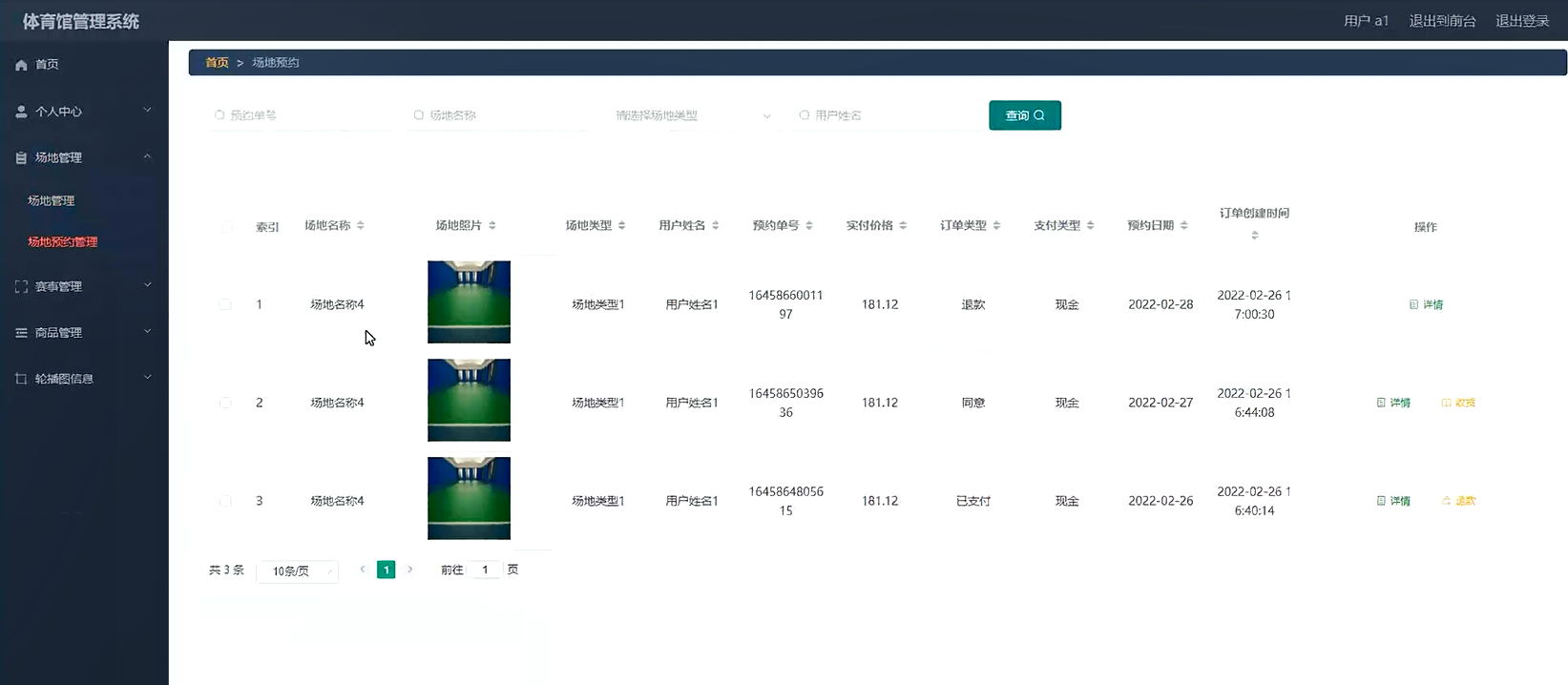
实现:







代码片段:
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;public class DbUtil {private String dbUrl="jdbc:mysql://127.0.0.1:3306/database?serverTimezone=UTC&useSSL=false"; // 数据库连接地址private String dbUserName="root"; // 用户名private String dbPassword="123456"; // 密码private String jdbcName="com.mysql.cj.jdbc.Driver"; // 驱动名称/*** 获取数据库连接* @return* @throws Exception*/public Connection getCon(){try {Class.forName(jdbcName);} catch (ClassNotFoundException e) {// TODO Auto-generated catch blocke.printStackTrace();}Connection con = null;try {con = DriverManager.getConnection(dbUrl, dbUserName, dbPassword);} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}return con;}/*** 关闭数据库连接* @param con* @throws Exception*/public void closeCon(Connection con)throws Exception{if(con!=null){con.close();}}public static void main(String[] args) {DbUtil dbUtil=new DbUtil();try {dbUtil.getCon();System.out.println("数据库连接成功!");} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();System.out.println("数据库连接失败");}}
}相关文章:

23111710[含文档+PPT+源码等]计算机毕业设计基于SpringBoot的体育馆场地预约赛事管理系统的设计
文章目录 **软件开发环境及开发工具:****功能介绍:****论文截图:****数据库:****实现:****代码片段:** 编程技术交流、源码分享、模板分享、网课教程 🐧裙:776871563 软件开发环境及…...

【论文解读】GPT Understands, Too
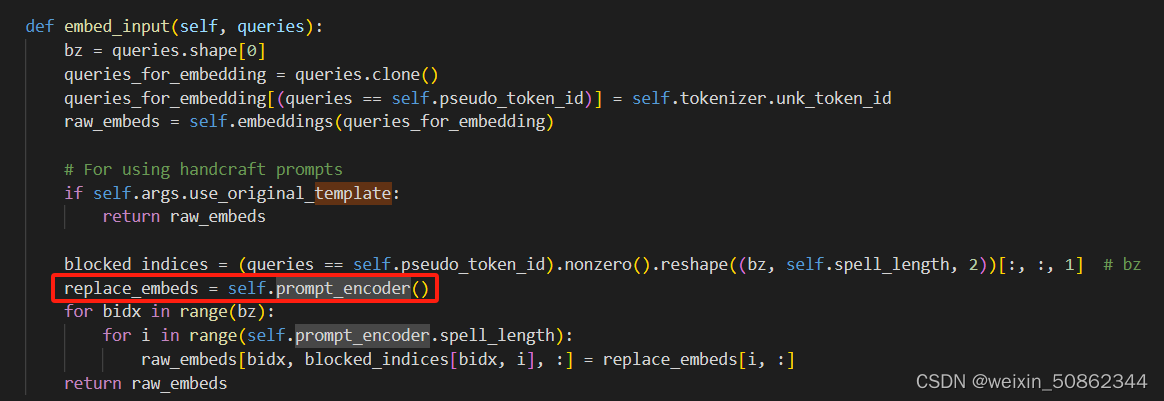
一.论文 1.1 P-tuning 区别于之前的工作,这篇工作认为promote可以在句子中的任意位置起到作用,可以将它们插入上下文或目标中 上图中,左图是不使用任何操作,右图是选择在居首和目标前插入promote的embedding,插入pro…...

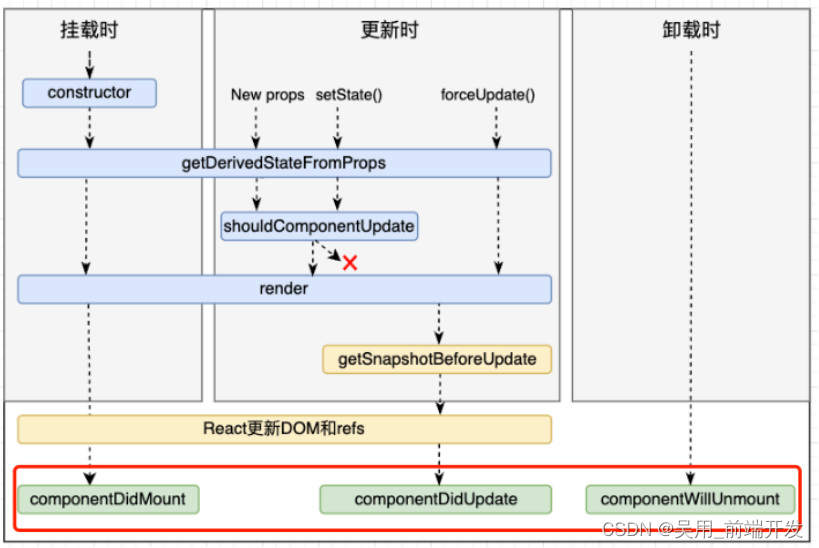
组合式API_生命周期
选项式API_生命周期 <template><h3>选项式API</h3><p>{{ message }}</p> </template> <script> export default {data(){return{message:""}},mounted(){this.message "选项式API生命周期函数"} } </scr…...

WPF如何实现应用程序托盘
在WPF中实现应用程序托盘图标和菜单功能通常需要使用System.Windows.Forms.NotifyIcon类,因为WPF本身并没有直接提供这样的控件。为了使用NotifyIcon,你需要添加对System.Windows.Forms的引用。以下是如何实现的步骤: 1. 添加对 System.Wind…...

ERROR: column “xxxx.id“ must appear in the GROUP BY
org.postgresql.util.PSQLException: ERROR: column “xxx.id” must appear in the GROUP BY clause or be used in an aggregate function 错误**:列“XXXX.id”必须出现在GROUP BY子句中或在聚合函数中使用** 出现这种错误的sql如下: select name,…...

【C++ 学习 ㊲】- 五种特殊类的设计
目录 一、设计一个禁止拷贝的类 二、设计一个只能在堆区上创建对象的类 三、设计一个只能在栈区和静态区上创建对象的类 四、设计一个不能继承的类 五、设计一个只能创建一个对象的类(单例模式) 一、设计一个禁止拷贝的类 拷贝只会发生在两个场景中…...

探索arkui(2)--- 布局(列表)--- 2(支持分组/实现响应滚动位置)
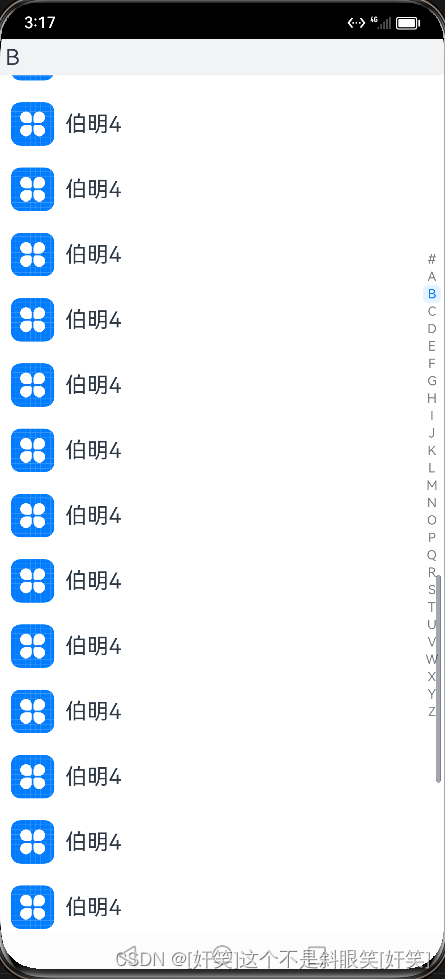
前端开发布局是指前端开发人员宣布他们开发的新网站或应用程序正式上线的活动。在前端开发布局中,开发人员通常会展示新网站或应用程序的设计、功能和用户体验,并向公众宣传新产品的特点和优势。前端开发布局通常是前端开发领域的重要事件,吸…...

systemverilog:interface中端口方向理解
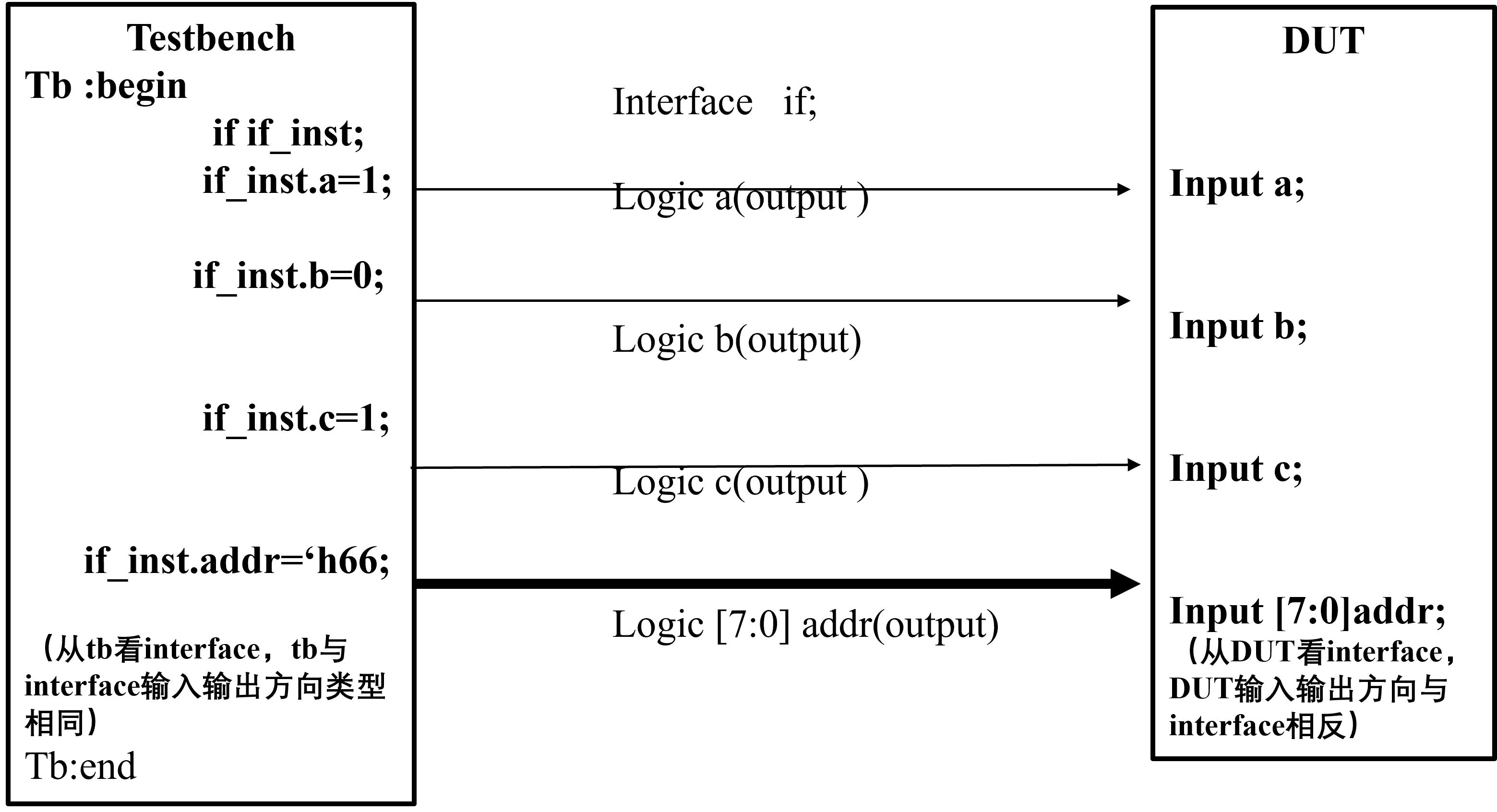
(1)从testbench的角度看,tb中信号的输入输出方向与interface中信号输入输出方向一致: (2)从DUT角度看,DUT中信号输入输出方向与interface中信号输入输出方向相反。简单图示如下: 代…...

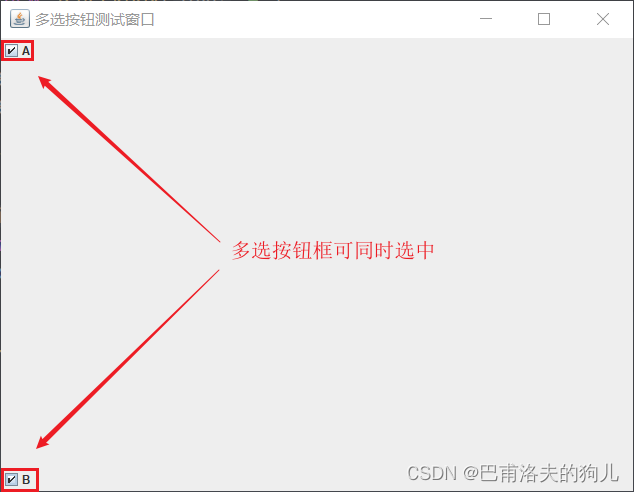
【GUI】-- 08 JButton、JRadioButton、JCheckBox
GUI编程 03 Swing 3.5 JButton 图片置于按钮之上的JButton: package com.duo.lesson05;import javax.swing.*; import java.awt.*; import java.net.URL;public class JButtonDemo01 extends JFrame {public JButtonDemo01() {Container contentPane getConten…...

【postgresql】CentOS7 安装Pgweb
Pgweb Pgweb是PostgreSQL的一个基于web的数据库浏览器,用Go编写,可在Mac、Linux和Windows机器上运行。以零依赖性的简单二进制形式分布。非常易于使用,并具有适当数量的功能。简单的基于web和跨平台的PostgreSQL数据库浏览器。 特点 跨平台…...

基于python和定向爬虫的商品比价系统
论文下载 基于python和定向爬虫的商品比价系统 Price Comparison System for Products Based on Python and Targeted Web Crawling 目录 目录 2 摘要 3 关键词 3 第一章 绪论 4 1.1 研究背景 4 1.2 研究意义 5 1.3 国内外研究现状 7 1.4 本文主要工作和章节安排 8 …...

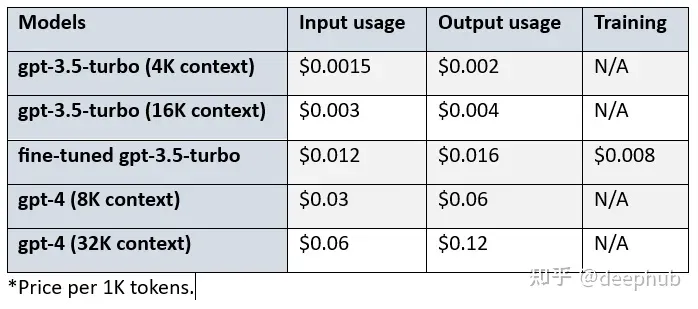
使用GPT-4训练数据微调GPT-3.5 RAG管道
原文:使用GPT-4训练数据微调GPT-3.5 RAG管道 - 知乎 OpenAI在2023年8月22日宣布,现在可以对GPT-3.5 Turbo进行微调了。也就是说,我们可以自定义自己的模型了。然后LlamaIndex就发布了0.8.7版本,集成了微调OpenAI gpt-3.5 turbo的…...

二十三种设计模式全面解析-深入解析模板方法模式的奇妙世界
在软件设计的奇妙宇宙中,有一种设计模式如一颗流星般划过,留下绚丽的光芒,它就是——模板方法模式(Template Method Pattern)。这个模式不仅令代码更加灵活,而且蕴含了一种设计哲学,本文将深入研…...

【Spring】加载properties文件
文章目录 在Spring Context中加载properties文件测试总结 在Spring Context中加载properties文件 分为三步,如下图所示: 完整代码: <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.…...

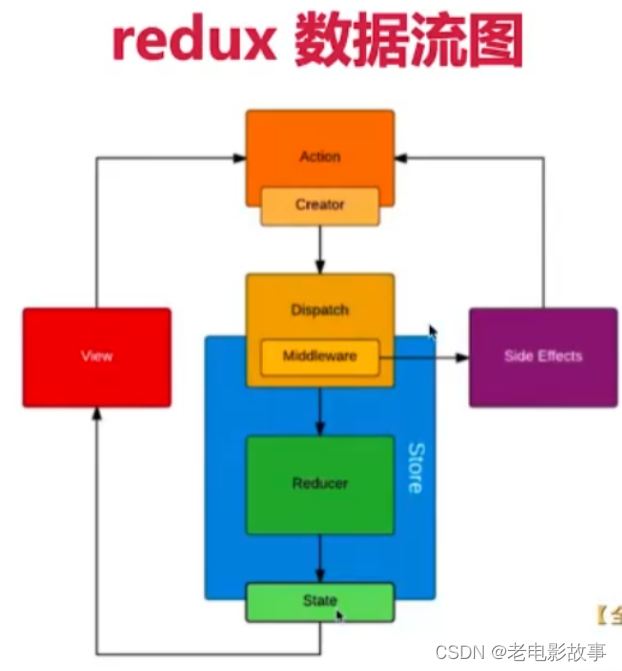
react中间件的理解
一、是什么? 中间件(Middleware)在计算机中,是介于应用系统和系统软件之间的一类软件,它使用系统软件所提供的基础服务(功能),衔接网络应用上的各个部分或不同的应用,能…...

React函数组件状态Hook—useState《进阶-对象数组》
React函数组件状态-state 对象 state state 中可以保存任意类型的 JavaScript 值,包括对象。但是,你不应该直接修改存放在 React state 中的对象。相反,当你想要更新⼀个对象时,你需要创建⼀个新的对象(或者将其拷⻉⼀…...

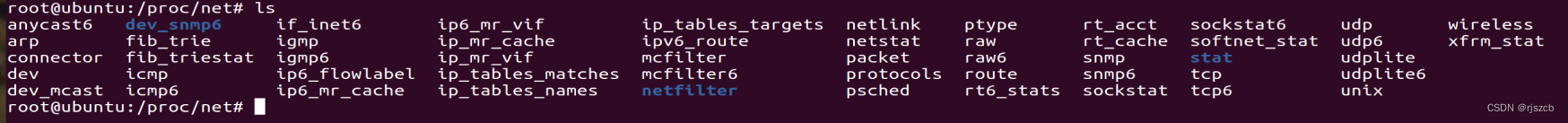
linux 网络 cat /proc/net/dev 查看测试网络丢包情况
可以通过 cat /proc/net/dev 查看测试网络丢包情况,drop关键字,查看所有网卡的丢包情况 还可以看其他数据, /proc/net/下面有如下文件...

记录配置VS,使用opencv与Eigen
方法一: 1.下载VS 2.配置opencv,参考大佬博客,注意更改博客中版本的部分细节,比如opencv_world440d.lib换成自己下载的版本 3.配置Eigen,参考大佬博客 方法二:博客 本人第一次配置时候按照这篇内容配置的,但是不知道哪…...

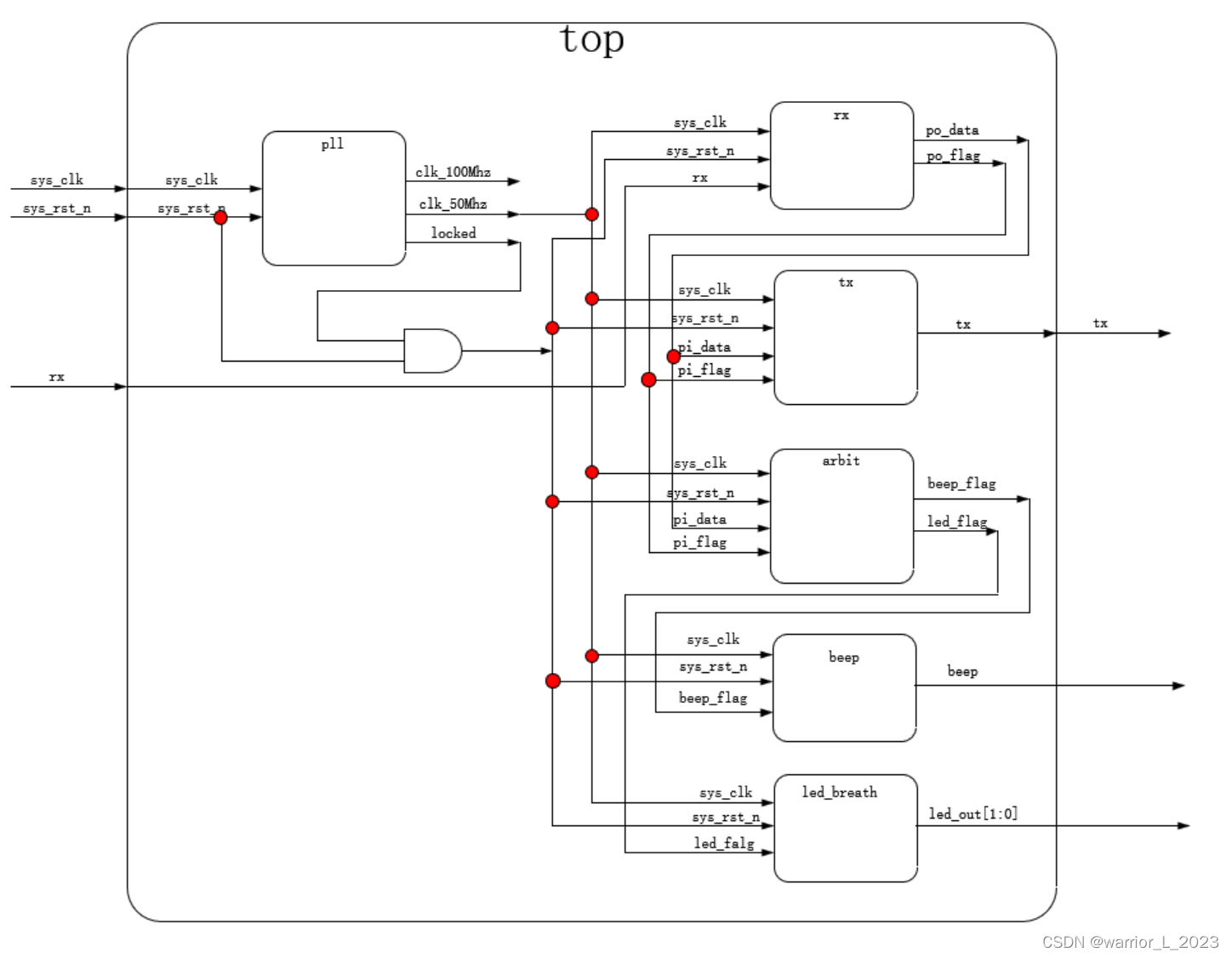
uart控制led与beep
仲裁模块代码: // 外设控制模块,根据uart接收到的数据,控制led与beep的标志信号。 module arbit(input wire sys_clk ,input wire sys_rst_n ,input wire pi_flag …...

Linux修改root密码
如果知道当前的root密码,修改boot密码操作较简单。 步骤如下: # passwd --在root用户下执行passwd命令 Changing password for user root. New password: --此处输入新密码 BAD PASSWORD: The password is shorter than 8 characters Ret…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
