Flutter应用-使用sqflite升级数据库

文章目录
- 问题描述
- 具体做法
- 代码示例
- 更多条件限制升级
- 数据库迁移和备份简介
- 数据库迁移
- 数据库备份
问题描述
使用fluttter开发的应用程序发布后,发现数据库有些设计不合理。如何来更新数据库呢?
使用sqflite来处理数据库,但是第一版软件发布后,发现数据库不太合理要改动,想新的应用安装启动后更新数据库。
下面以将一张表名称叫timerdata的表在新版应用启动时将这张表的名称改为taskdata
具体做法
在Flutter中,使用sqflite的openDatabase方法来处理数据库的升级。当你需要改变数据库结构时,可以通过增加数据库版本号来触发数据库升级。在openDatabase方法中,你可以提供一个onUpgrade回调,该回调会在数据库升级时被调用。
代码示例
以下是一个简单的示例,演示如何在新版应用启动时更新数据库:
import 'package:sqflite/sqflite.dart';
import 'package:path/path.dart';void main() async {WidgetsFlutterBinding.ensureInitialized();await updateDatabase();runApp(MyApp());
}Future<void> updateDatabase() async {// 打开数据库,指定数据库版本Database database = await openDatabase(join(await getDatabasesPath(), 'your_database.db'),version: 2, // 更新数据库版本号onCreate: (db, version) {// 在数据库首次创建时执行的操作db.execute('CREATE TABLE taskdata(id INTEGER PRIMARY KEY, name TEXT)');},onUpgrade: (db, oldVersion, newVersion) {// 在数据库升级时执行的操作if (oldVersion < 2) {// 如果旧版本小于2,执行更新操作db.execute('ALTER TABLE timerdata RENAME TO taskdata');}},);// 关闭数据库连接await database.close();
}
在上面的示例中,我们使用onUpgrade回调来检测数据库版本号的变化。如果旧版本小于2,我们执行了一个SQL语句,将timerdata表重命名为taskdata。请注意,这仅仅是一个简单的示例,实际上,你可能需要进行更复杂的数据库迁移操作,例如数据迁移和备份。
更多条件限制升级
如果你之前的数据库版本是1,而现在要将版本升级到2,并且在升级过程中修改表的名称,你可以使用onUpgrade回调来执行相应的数据库迁移操作,,并限制当前数据库版本为1,目标版本为2,则执行更新操作。以下是一个简单的示例:
import 'package:sqflite/sqflite.dart';
import 'package:path/path.dart';void main() async {WidgetsFlutterBinding.ensureInitialized();await updateDatabase();runApp(MyApp());
}Future<void> updateDatabase() async {// 打开数据库,指定数据库版本Database database = await openDatabase(join(await getDatabasesPath(), 'your_database.db'),version: 2, // 更新数据库版本号onCreate: (db, version) {// 在数据库首次创建时执行的操作db.execute('CREATE TABLE timerdata(id INTEGER PRIMARY KEY, name TEXT)');},onUpgrade: (db, oldVersion, newVersion) async {// 在数据库升级时执行的操作if (oldVersion == 1 && newVersion == 2) {// 如果当前数据库版本为1,目标版本为2,执行更新操作await db.execute('ALTER TABLE timerdata RENAME TO taskdata');}},);// 关闭数据库连接await database.close();
}
在上述代码中,我们将onUpgrade回调中的条件设定为如果当前数据库版本是1,目标版本是2,那么执行更新操作。在这个例子中,我们使用ALTER TABLE语句将表的名称从timerdata更改为taskdata。
数据库迁移和备份简介
数据库迁移和备份是一项复杂的任务,需要仔细考虑数据库结构的变化以及如何保留和转移数据。以下是一般步骤,供你参考:
数据库迁移
确定数据库版本号: 在应用的不同版本中,每次数据库结构发生变化时,都要递增数据库版本号。
在onCreate和onUpgrade中执行数据库操作: 使用onCreate回调来创建初始数据库结构,使用onUpgrade回调来执行数据库升级操作。
在onUpgrade中处理数据迁移: 如果数据库表结构发生变化,你可能需要编写适当的SQL语句来迁移数据。这可能包括创建新表、将数据从旧表复制到新表,然后删除旧表等。
使用ALTER TABLE语句: 对于简单的结构更改,例如表重命名,可以使用ALTER TABLE语句。
考虑使用第三方库: 有一些第三方库,如moor和floor, 提供了更高级别的数据库抽象,可以简化数据库迁移的过程。
数据库备份
使用数据库备份工具: 一些数据库管理系统(DBMS)提供了备份工具,你可以使用这些工具手动或自动执行数据库备份。例如,SQLite提供了 .dump 命令用于导出数据库内容。
自定义备份逻辑: 如果没有提供自动备份工具,你可能需要编写自定义逻辑来备份数据库。这包括将数据库文件复制到另一个位置或将其打包为压缩文件。
定期备份: 设置定期备份策略,以确保数据库的及时备份。这尤其重要,因为用户的数据可能随时发生变化。
云服务: 考虑使用云服务进行备份,以确保数据的安全性。云服务如Firebase、AWS S3等提供了强大的备份和存储功能。
示例代码可能因具体情况而异,但以下是一个简化的Flutter中使用sqflite库的数据库迁移和备份的示例:
import 'package:sqflite/sqflite.dart';
import 'package:path/path.dart';Future<void> migrateDatabase(Database db, int oldVersion, int newVersion) async {if (oldVersion < 2) {// 数据库版本小于2,执行迁移操作await db.execute('ALTER TABLE timerdata RENAME TO taskdata');}// 在这里可以添加其他版本的迁移逻辑
}Future<void> backupDatabase(String sourcePath, String destinationPath) async {// 备份数据库,可以是简单的文件复制// 或使用压缩算法将文件打包成压缩文件// 请根据需要选择适当的备份方法// 例如,使用dart:io库中的File和Directory类// 或使用第三方库如path_provider和archive等
}void main() async {WidgetsFlutterBinding.ensureInitialized();// 打开数据库,指定数据库版本Database database = await openDatabase(join(await getDatabasesPath(), 'your_database.db'),version: 2, // 更新数据库版本号onCreate: (db, version) {// 在数据库首次创建时执行的操作db.execute('CREATE TABLE timerdata(id INTEGER PRIMARY KEY, name TEXT)');},onUpgrade: migrateDatabase,);// 关闭数据库连接await database.close();// 备份数据库await backupDatabase(join(await getDatabasesPath(), 'your_database.db'),'/path/to/backup/your_database_backup.db',);runApp(MyApp());
}
在实际应用中,你可能需要根据具体的需求和数据库结构来编写更复杂的迁移和备份逻辑。
结束语 Flutter是一个由Google开发的开源UI工具包,它可以让您在不同平台上创建高质量、美观的应用程序,而无需编写大量平台特定的代码。我将学习和深入研究Flutter的方方面面。从基础知识到高级技巧,从UI设计到性能优化,欢饮关注一起讨论学习,共同进入Flutter的精彩世界!
相关文章:

Flutter应用-使用sqflite升级数据库
文章目录 问题描述具体做法代码示例更多条件限制升级 数据库迁移和备份简介数据库迁移数据库备份 问题描述 使用fluttter开发的应用程序发布后,发现数据库有些设计不合理。如何来更新数据库呢? 使用sqflite来处理数据库,但是第一版软件发布后…...

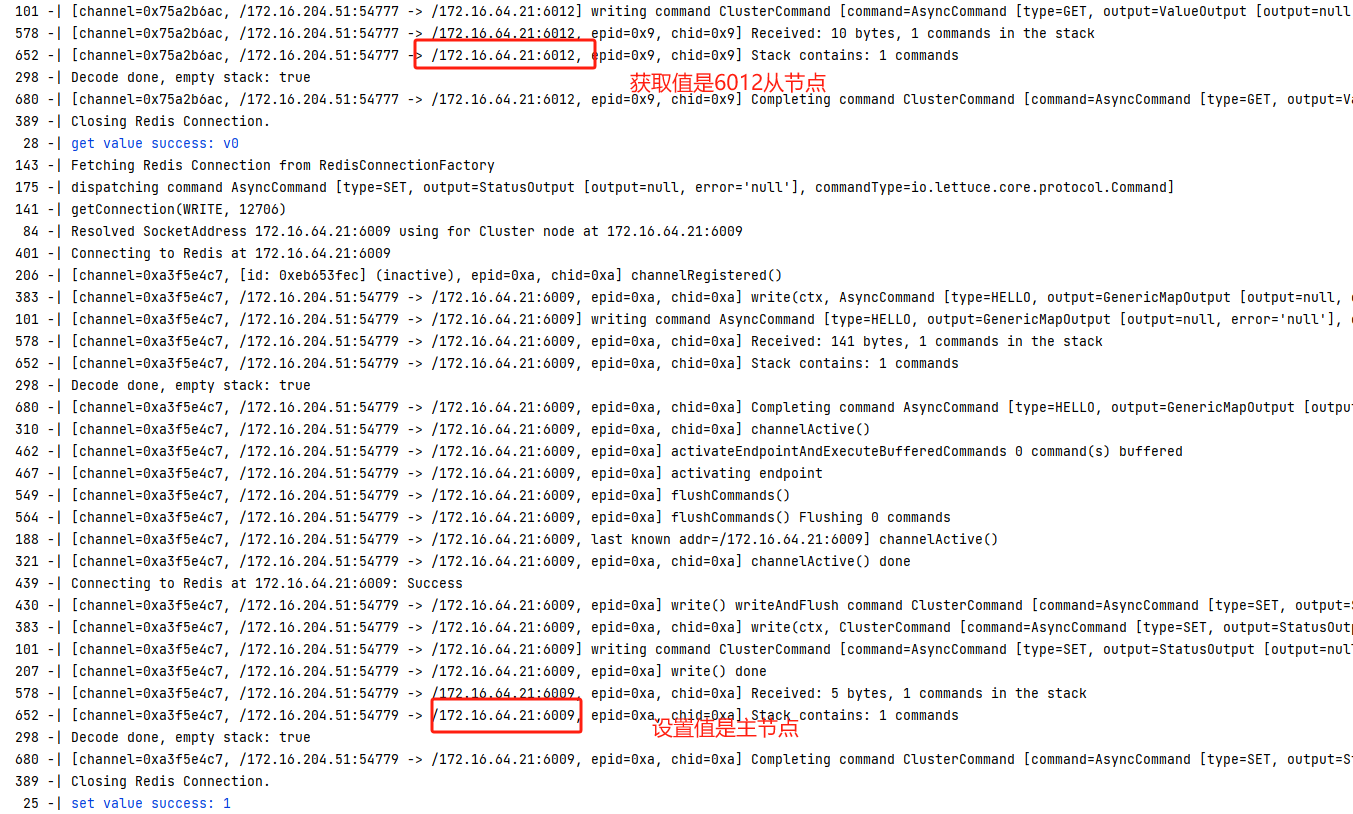
集群搭建(redis7)
一、主从复制(replica)(不推荐) 介绍 主从复制 mmaster以写为主,slave以读为主当master数据变化时,自动将新的数据异步同步到其他slave数据库 读写分离down机恢复数据备份水平扩容支撑高并发 基本操作 配从不配主 权限细节 maste…...

高能分享:软件测试十大必问面试题(附带答案)
1 介绍之前负责的项目 参考答案:先大概描述一下这个项目是做什么的(主要功能),包括哪些模块,是什么架构的(B/S、C/S、移动端?),你在其中负责哪些模块的测试。期间经历了几…...

Java 反射设置List属性
使用 Java 反射可以动态地设置对象的属性值,包括 List 类型的属性。以下是一个示例代码,演示如何通过反射设置 List 类型的属性: 假设有一个类 Person,包含一个 List 类型的属性 names: java public class Person { …...

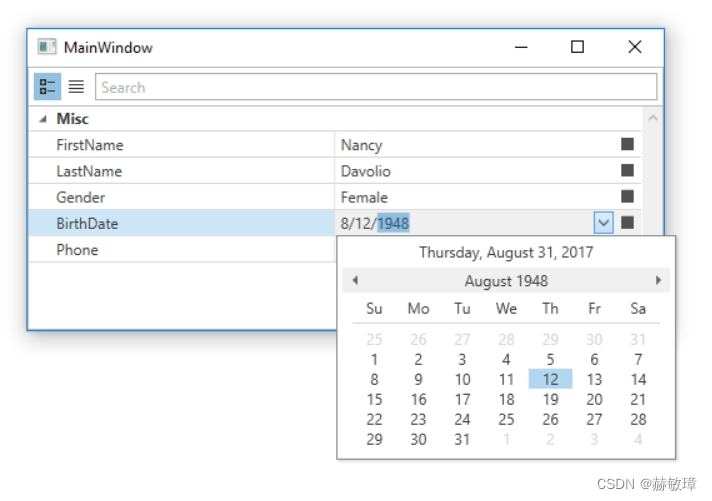
wpf devexpress Property Grid创建属性定义
WPF Property Grid控件使用属性定义定义如何做和显示 本教程示范如何绑定WP Property Grid控件到数据和创建属性定义。 执行如下步骤 第一步-创建属性定义 添加PropertyGridControl组件到项目。 打开工具箱在vs,定位到DX.23.1: Data 面板,选择Prope…...

78.子集--77.组合
78,子集 递归 class Solution(object):def subsets(self, nums):""":type nums: List[int]:rtype: List[List[int]]"""# 结果ans[]# 临时结果dp_[]def dfs(nums,index):if indexlen(nums):# 保存结果co_dpdp_[:]ans.append(co_dp)r…...

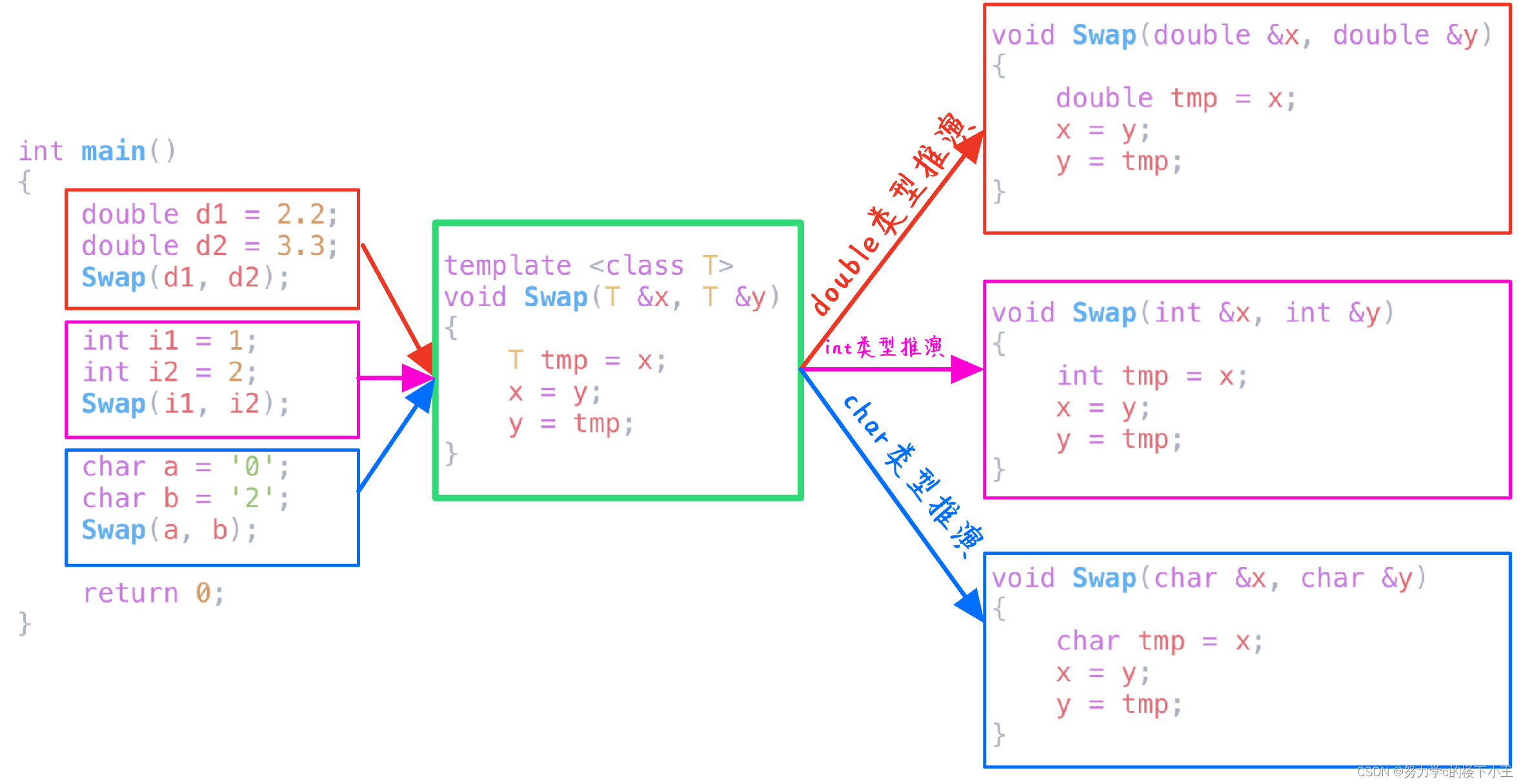
【C++】模版-初阶
目录 泛型编程--模版 函数模版 类模版 泛型编程--模版 函数模版 如何实现一个通用的交换函数呢?void Swap(int& left, int& right){int temp left;left right;right temp;}void Swap(double& left, double& right){double temp left;left right;righ…...

【JavaEE初阶】 TCP服务器与客户端的搭建
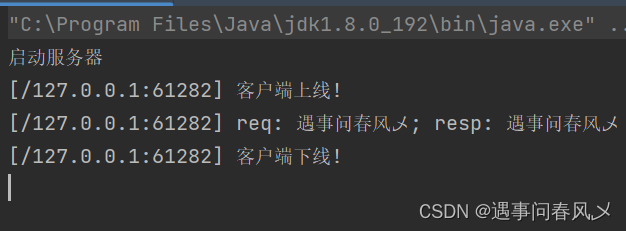
文章目录 🌲前言🌴ServerSocket API🎄Socket API🍀TCP中的长短连接🎍建立TCP回显客户端与服务器🚩TCP搭建服务器🚩TCP搭建客户端🚩通信过程展示: 🌳多个客户端…...

23111710[含文档+PPT+源码等]计算机毕业设计基于SpringBoot的体育馆场地预约赛事管理系统的设计
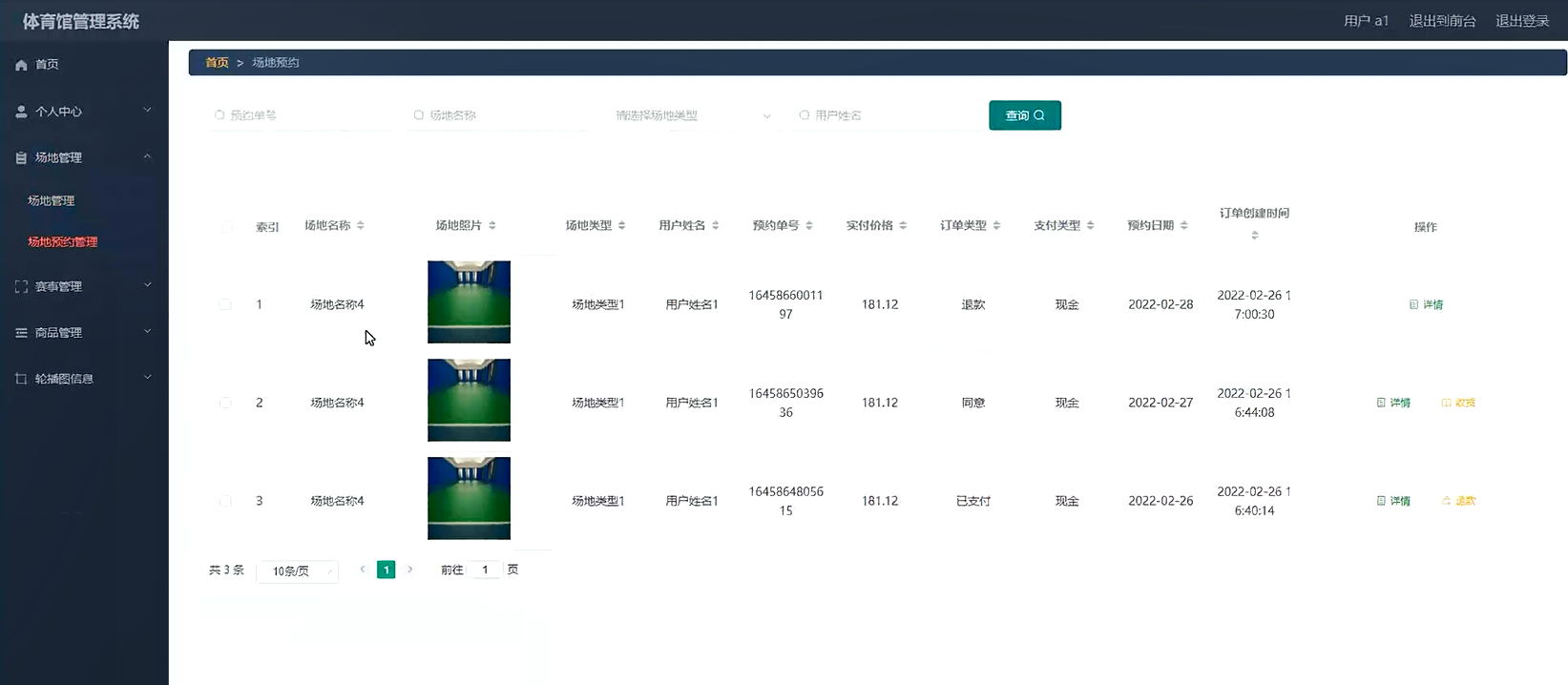
文章目录 **软件开发环境及开发工具:****功能介绍:****论文截图:****数据库:****实现:****代码片段:** 编程技术交流、源码分享、模板分享、网课教程 🐧裙:776871563 软件开发环境及…...

【论文解读】GPT Understands, Too
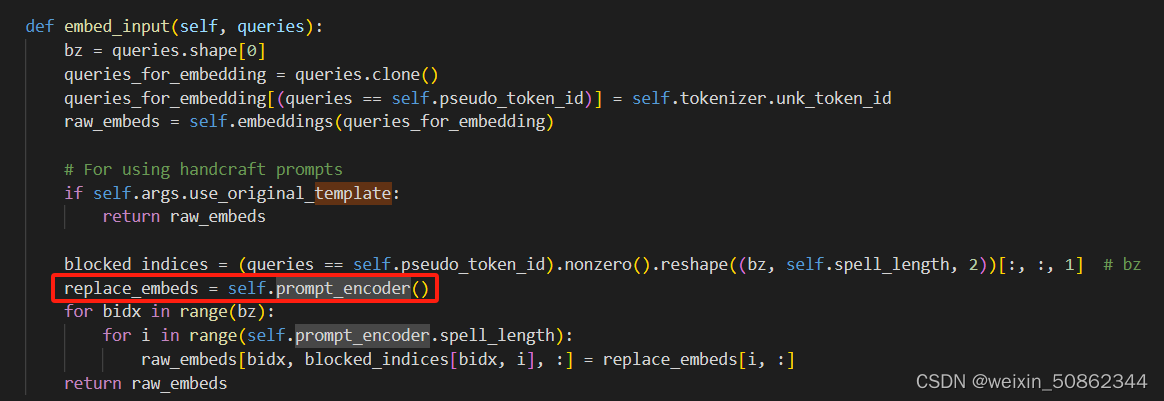
一.论文 1.1 P-tuning 区别于之前的工作,这篇工作认为promote可以在句子中的任意位置起到作用,可以将它们插入上下文或目标中 上图中,左图是不使用任何操作,右图是选择在居首和目标前插入promote的embedding,插入pro…...

组合式API_生命周期
选项式API_生命周期 <template><h3>选项式API</h3><p>{{ message }}</p> </template> <script> export default {data(){return{message:""}},mounted(){this.message "选项式API生命周期函数"} } </scr…...

WPF如何实现应用程序托盘
在WPF中实现应用程序托盘图标和菜单功能通常需要使用System.Windows.Forms.NotifyIcon类,因为WPF本身并没有直接提供这样的控件。为了使用NotifyIcon,你需要添加对System.Windows.Forms的引用。以下是如何实现的步骤: 1. 添加对 System.Wind…...

ERROR: column “xxxx.id“ must appear in the GROUP BY
org.postgresql.util.PSQLException: ERROR: column “xxx.id” must appear in the GROUP BY clause or be used in an aggregate function 错误**:列“XXXX.id”必须出现在GROUP BY子句中或在聚合函数中使用** 出现这种错误的sql如下: select name,…...

【C++ 学习 ㊲】- 五种特殊类的设计
目录 一、设计一个禁止拷贝的类 二、设计一个只能在堆区上创建对象的类 三、设计一个只能在栈区和静态区上创建对象的类 四、设计一个不能继承的类 五、设计一个只能创建一个对象的类(单例模式) 一、设计一个禁止拷贝的类 拷贝只会发生在两个场景中…...

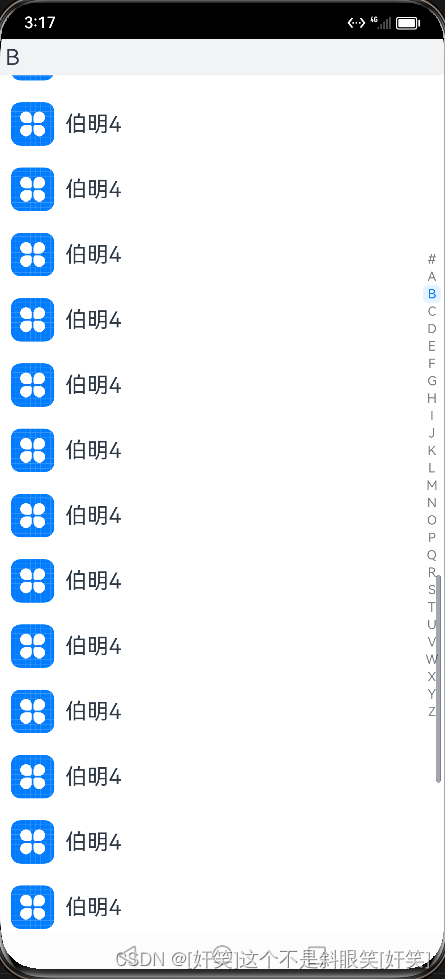
探索arkui(2)--- 布局(列表)--- 2(支持分组/实现响应滚动位置)
前端开发布局是指前端开发人员宣布他们开发的新网站或应用程序正式上线的活动。在前端开发布局中,开发人员通常会展示新网站或应用程序的设计、功能和用户体验,并向公众宣传新产品的特点和优势。前端开发布局通常是前端开发领域的重要事件,吸…...

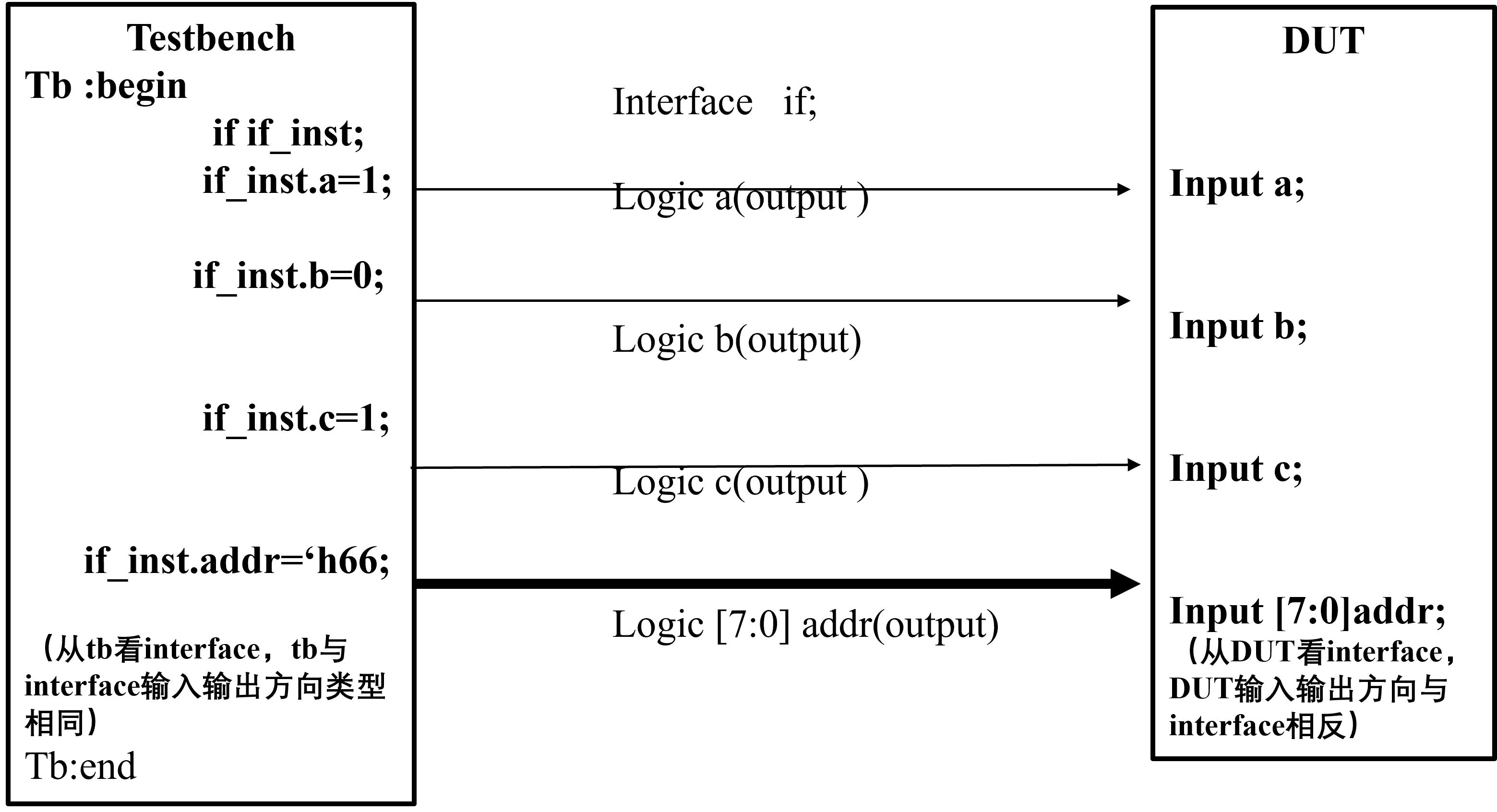
systemverilog:interface中端口方向理解
(1)从testbench的角度看,tb中信号的输入输出方向与interface中信号输入输出方向一致: (2)从DUT角度看,DUT中信号输入输出方向与interface中信号输入输出方向相反。简单图示如下: 代…...

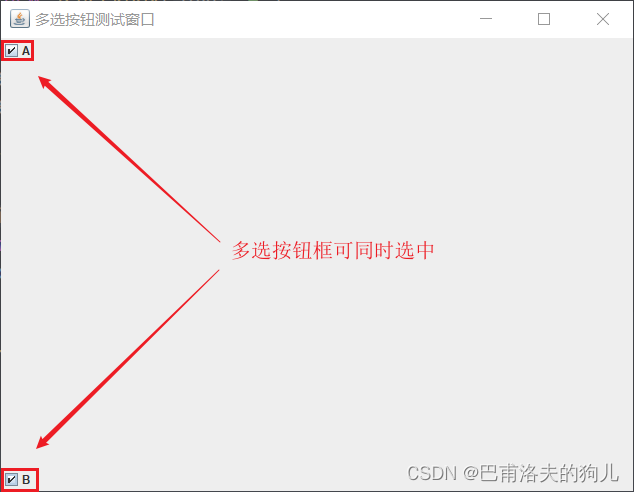
【GUI】-- 08 JButton、JRadioButton、JCheckBox
GUI编程 03 Swing 3.5 JButton 图片置于按钮之上的JButton: package com.duo.lesson05;import javax.swing.*; import java.awt.*; import java.net.URL;public class JButtonDemo01 extends JFrame {public JButtonDemo01() {Container contentPane getConten…...

【postgresql】CentOS7 安装Pgweb
Pgweb Pgweb是PostgreSQL的一个基于web的数据库浏览器,用Go编写,可在Mac、Linux和Windows机器上运行。以零依赖性的简单二进制形式分布。非常易于使用,并具有适当数量的功能。简单的基于web和跨平台的PostgreSQL数据库浏览器。 特点 跨平台…...

基于python和定向爬虫的商品比价系统
论文下载 基于python和定向爬虫的商品比价系统 Price Comparison System for Products Based on Python and Targeted Web Crawling 目录 目录 2 摘要 3 关键词 3 第一章 绪论 4 1.1 研究背景 4 1.2 研究意义 5 1.3 国内外研究现状 7 1.4 本文主要工作和章节安排 8 …...

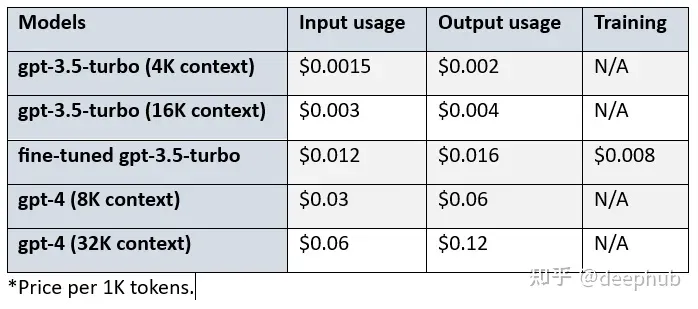
使用GPT-4训练数据微调GPT-3.5 RAG管道
原文:使用GPT-4训练数据微调GPT-3.5 RAG管道 - 知乎 OpenAI在2023年8月22日宣布,现在可以对GPT-3.5 Turbo进行微调了。也就是说,我们可以自定义自己的模型了。然后LlamaIndex就发布了0.8.7版本,集成了微调OpenAI gpt-3.5 turbo的…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
