Angular 由一个bug说起之二:trackBy的一点注意事项

trackBy是angualr优化项目性能的一种方法, 通过返回一个具有绑定性的唯一值, 比如id,手机号,身份证号之类的,来让angular能够跟踪数组的项目,根据数据的变化来重新生成DOM, 这样就节约了性能。
但是如果是使用ngFor循环组件,添加trackBy的时候就需要注意这个组件自身的数据更新机制是否正常,因为没有使用trackBy的时候,for循环的数组数据改变了,angular会把数组里所有的项目都重新生成,那些项目的组件也都会重新初始化。
但当你使用了trackBy,数据发生了变化,angular只会把那些数据有变化的项目重新生成,这样项目的组件也不会重新初始化,如果这个组件的数据更新机制不够好,这时就会因为数据更新的问题,产生bug。
接下来我用一个例子来演示一下
这是子组件test
import { Component, Input, OnChanges, SimpleChanges } from '@angular/core';@Component({selector: 'app-test',templateUrl: './test.component.html',styleUrls: ['./test.component.css'] }) export class TestComponent implements OnChanges {@Input() data: any;name: string;age: number;married: boolean;constructor() {}ngOnChanges(changes: SimpleChanges): void {if (changes.data?.currentValue) {this.init(changes.data?.currentValue);}}init(data) {this.name = data.name;this.age = data.age;this.married = this.married !== undefined ? this.married : data.married;} }<div><div>姓名: {{ name }} </div><div>年龄: {{ age }}</div><div>婚否: {{ married ? '已婚' : '未婚' }}</div> </div>
这是父组件app
import { Component } from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css'] }) export class AppComponent {itemArray = [{id: 1,data: {name: '张三',age: 24,married: true}},{id: 2,data: {name: '李四',age: 25,married: true}},{id: 1,data: {name: '王五',age: 26,married: false}},];constructor() { }changeData() {this.itemArray = [{id: 1,data: {name: '张三',age: 24,married: false}},{id: 2,data: {name: '李四',age: 25,married: true}},{id: 1,data: {name: '王五',age: 26,married: true}},];}}<div><div *ngFor="let item of itemArray;"><app-test [data]="item.data"></app-test>------------------------------</div><button (click)="changeData()">changeData</button> </div>
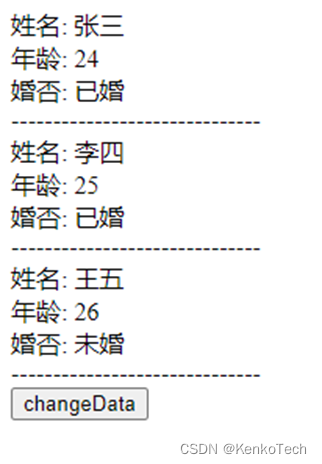
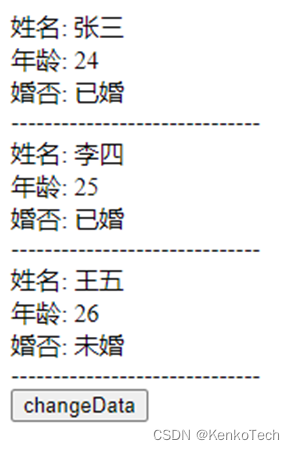
我在这里循环一个数组,显示人物的资料,姓名,年龄,婚否。
接下来我改变一下数据,调用一下changeData,把张三变成未婚,王五变成已婚
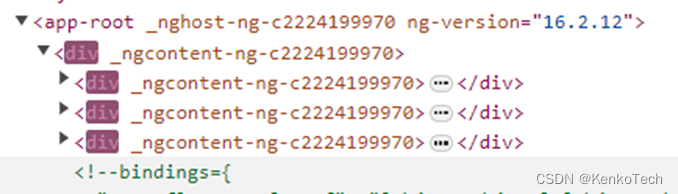
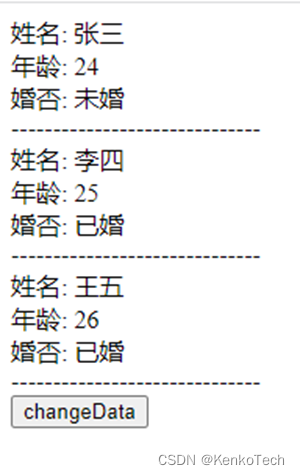
数据正常更新了,这是没有加trackBy的时候,现在添加一下trackBy
trackByFn(index: number, item: any) {return item.id;}<div><div *ngFor="let item of itemArray; trackBy: trackByFn;"><app-test [data]="item.data"></app-test>------------------------------</div><button (click)="changeData()">changeData</button> </div>点击changeData
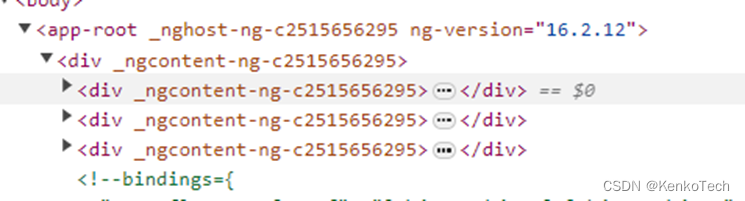
组件没有重新生成,数据也没有更新,这是因为test组件的更新机制有问题
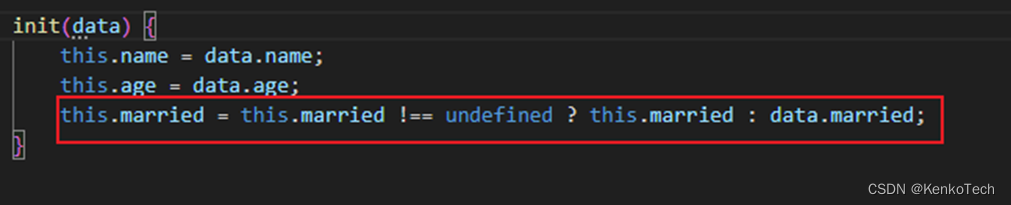
他这里是以组件本身的数据为先,这样的话,即使上面传下来新数据,他也不会更新,除非重新初始化,而加个trackBy之后,组件就不会重新生成,所以没加trackBy之前,没有bug,加了就有bug。
所以,要使用trackBy,组件本身的数据更新机制要正常才行。
相关文章:

Angular 由一个bug说起之二:trackBy的一点注意事项
trackBy是angualr优化项目性能的一种方法, 通过返回一个具有绑定性的唯一值, 比如id,手机号,身份证号之类的,来让angular能够跟踪数组的项目,根据数据的变化来重新生成DOM, 这样就节约了性能。 但是如果是使用ngFor循环组件&…...

单片机FLASH下载算法的制作
环境 硬件使用正点原子STM32F407探索者V2开发板 编程环境使用MDK 下载工具使用JLINK FLASH芯片使用W25Q128 什么是下载算法 单片机FLASH的下载算法是一个FLM文件,FLM通过编译链接得到,其内部包含一系列对FLASH的操作,包括初始化、擦除、写…...

[nlp] 损失缩放(Loss Scaling)loss sacle
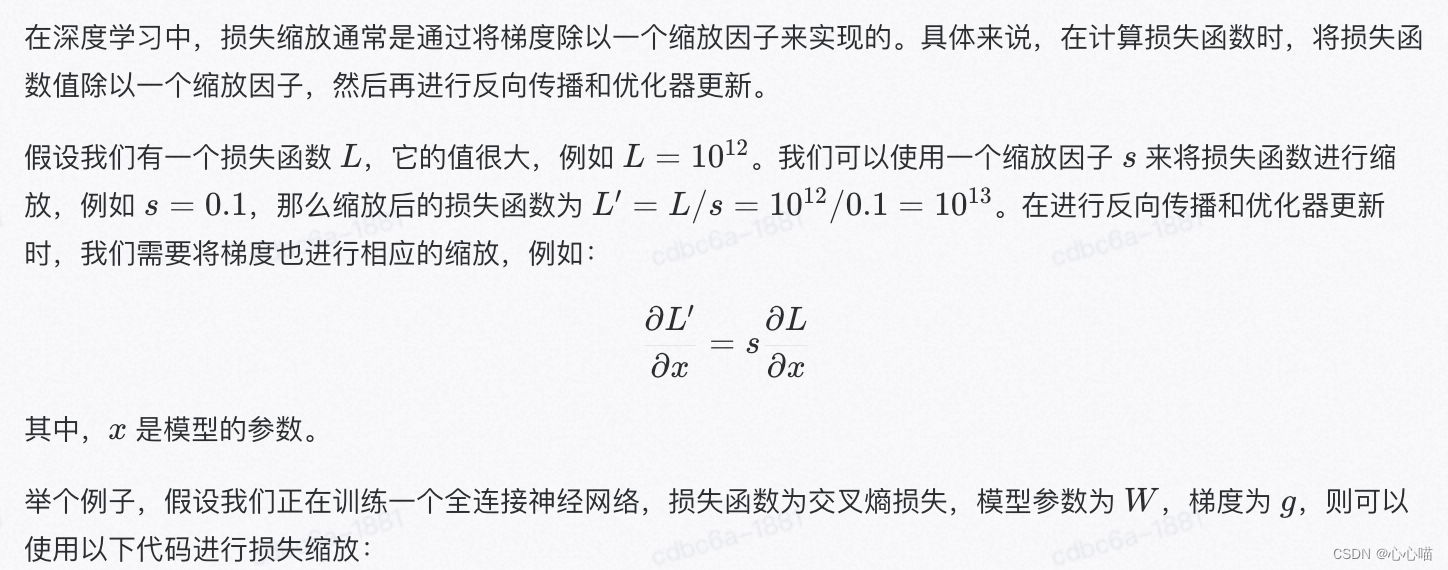
在深度学习中,由于浮点数的精度限制,当模型参数非常大时,会出现数值溢出的问题,这可能会导致模型训练不稳定。为了解决这个问题,损失缩放(Loss Scaling)技术被引入,它通过缩放损失值来解决这个问题。 在深度学习中,损失缩放技术通常是通过将梯度进行缩放来实现的。具…...

Django框架之视图层
【一】三板斧 【1】HttpResponse 返回字符串类型 【2】render 返回html页面,并且在返回给浏览器之前还可以给html页面传值 【3】redirect 重定向页面 在视图文件中写视图函数的时候不能没有返回值了,默认返回的是None,页面上就会报错 d…...

商城免费搭建之java商城 java电子商务Spring Cloud+Spring Boot+mybatis+MQ+VR全景+b2b2c
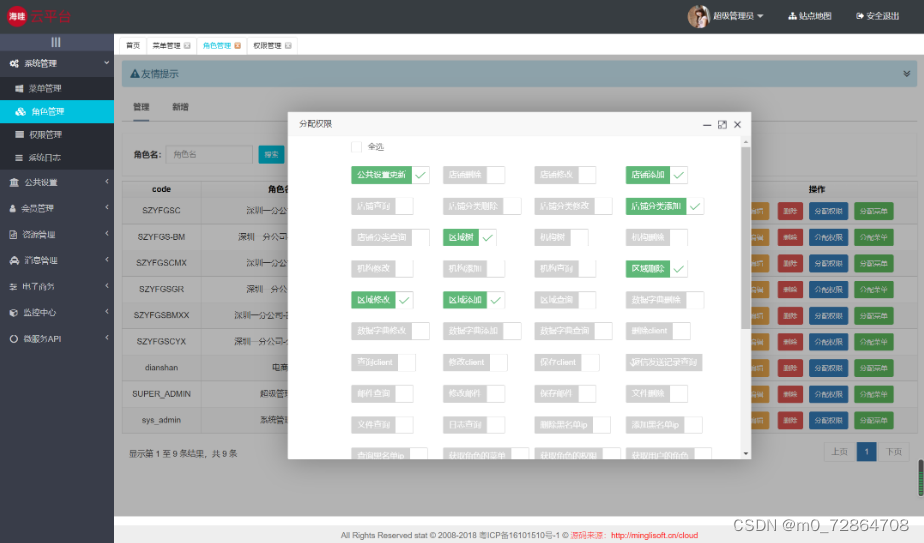
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端框架…...

AI机器学习实战 | 使用 Python 和 scikit-learn 库进行情感分析
专栏集锦,大佬们可以收藏以备不时之需 Spring Cloud实战专栏:https://blog.csdn.net/superdangbo/category_9270827.html Python 实战专栏:https://blog.csdn.net/superdangbo/category_9271194.html Logback 详解专栏:https:/…...

CANoe-Logging模块如何抓取总线数据
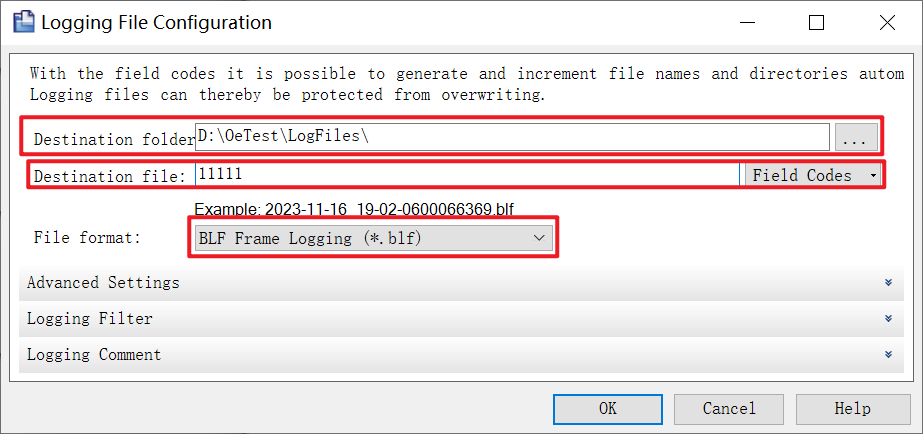
在CANoe测量期间(CANoe运行时),总线数据经由Measurement Setup界面的各分析模块的输入口流入Trace、Graphics、Data等窗口中,或统计、或显示、或分析。总线数据除了能流入分析窗口中做解析外,还可以保存到log文件中,留作其他人分析或复现的文件。 在Measurement Setup界…...

Unity中Shader的矩阵加减法
文章目录 前言一、什么是矩阵矩阵就是一组数的阵列 二、矩阵的加法三、矩阵的负值四、矩阵的减法五、矩阵的表示 前言 Unity中Shader用到的矩阵加减法,以及矩阵的一些基础常识 一、什么是矩阵 矩阵就是一组数的阵列 1 2 3 4 5 6 二、矩阵的加法 两个矩阵相加就是…...

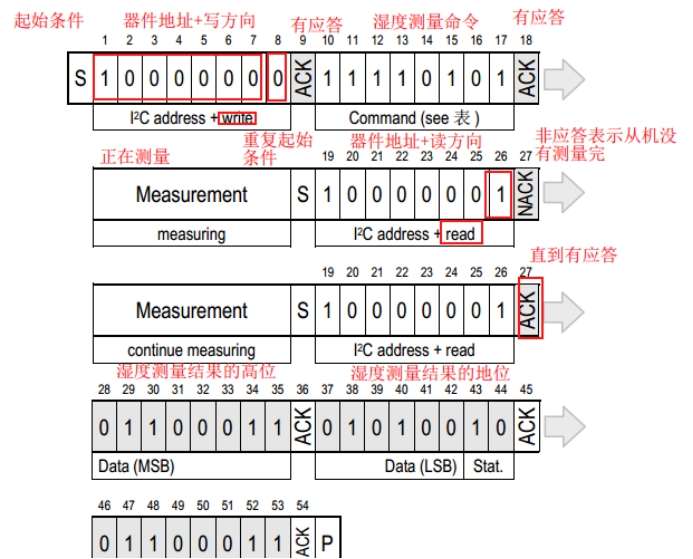
IIC总线概述和通信时序代码详细图文解析
IIC总线 1 IIC总线概述 I2C总线两线制包括:串行数据SDA(Serial Data)、串行时钟SCL(Serial Clock)。总线必须由主机(通常为微控制器)控制,主机产生串行时钟(SCL&#x…...

EtherCAT 伺服控制功能块实现
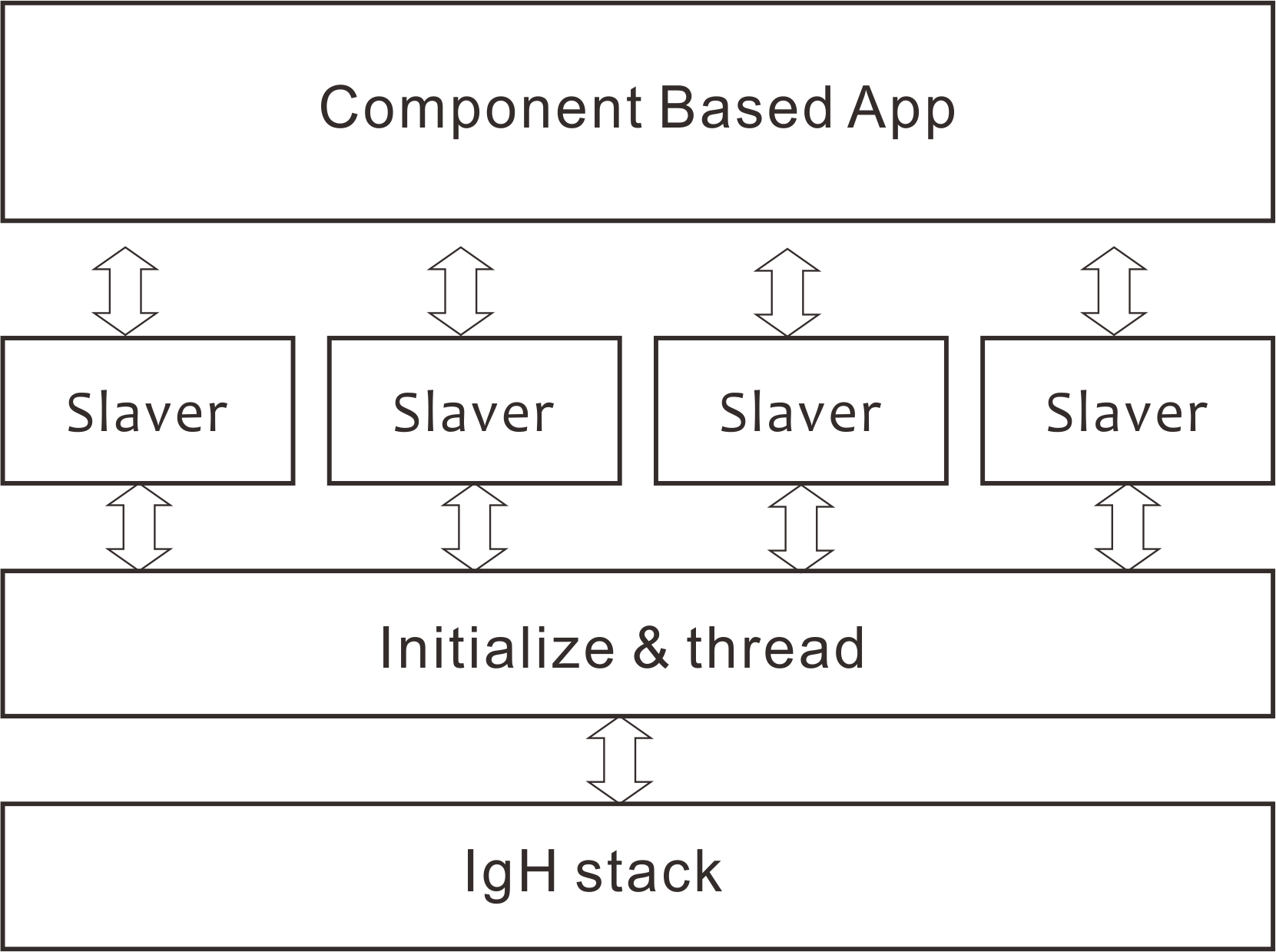
EtherCAT 是运动控制领域主要的通信协议,开源EtherCAT 主站协议栈 IgH 和SOEM 两个项目,IgH 相对更普及一些,但是它是基于Linux 内核的方式,比SOEM更复杂一些。使用IgH 协议栈编写一个应用程序,控制EtherCAT 伺服电机驱…...

如何基于OpenCV和Sklearn算法库开展机器学习算法研究
大家在做机器学习或深度学习研究过程中,不可避免都会涉及到对各种算法的研究使用,目前比较有名的机器学习算法库主要有OpenCV和Scikit-learn(简称Sklearn),二者都支持各种机器学习算法,主要有监督学习、无监…...

在 Node.js 中发出 HTTP 请求的 5 种方法
在 Node.js 中发出 HTTP 请求的 5 种方法 学习如何在 Node.js 中发出 HTTP 请求可能会让人感到不知所措,因为有数十个可用的库,每个解决方案都声称比上一个更高效。一些库提供跨平台支持,而另一些库则关注捆绑包大小或开发人员体验。 在这篇…...

pipeline agent分布式构建
开启 agent rootjenkins:~/learning-jenkins-cicd/07-jenkins-agents# docker-compose -f docker-compose-inbound-agent.yml up -d Jenkins配置添加 pipeline { agent { label docker-jnlp-agent }parameters {booleanParam(name:pushImage, defaultValue: true, descript…...

MySQL(17):触发器
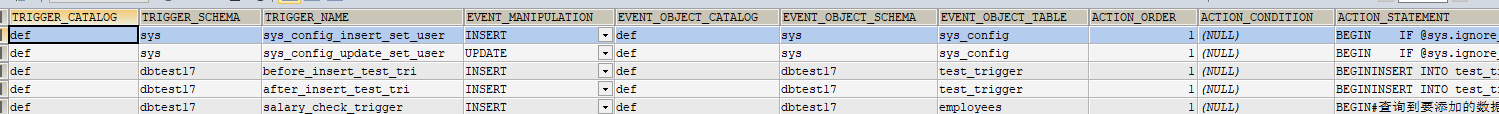
概述 MySQL从 5.0.2 版本开始支持触发器。MySQL的触发器和存储过程一样,都是嵌入到MySQL服务器的一段程序。 触发器是由 事件来触发 某个操作,这些事件包括 INSERT 、 UPDATE 、 DELETE 事件。 所谓事件就是指用户的动作或者触发某项行为。 如果定义了触…...

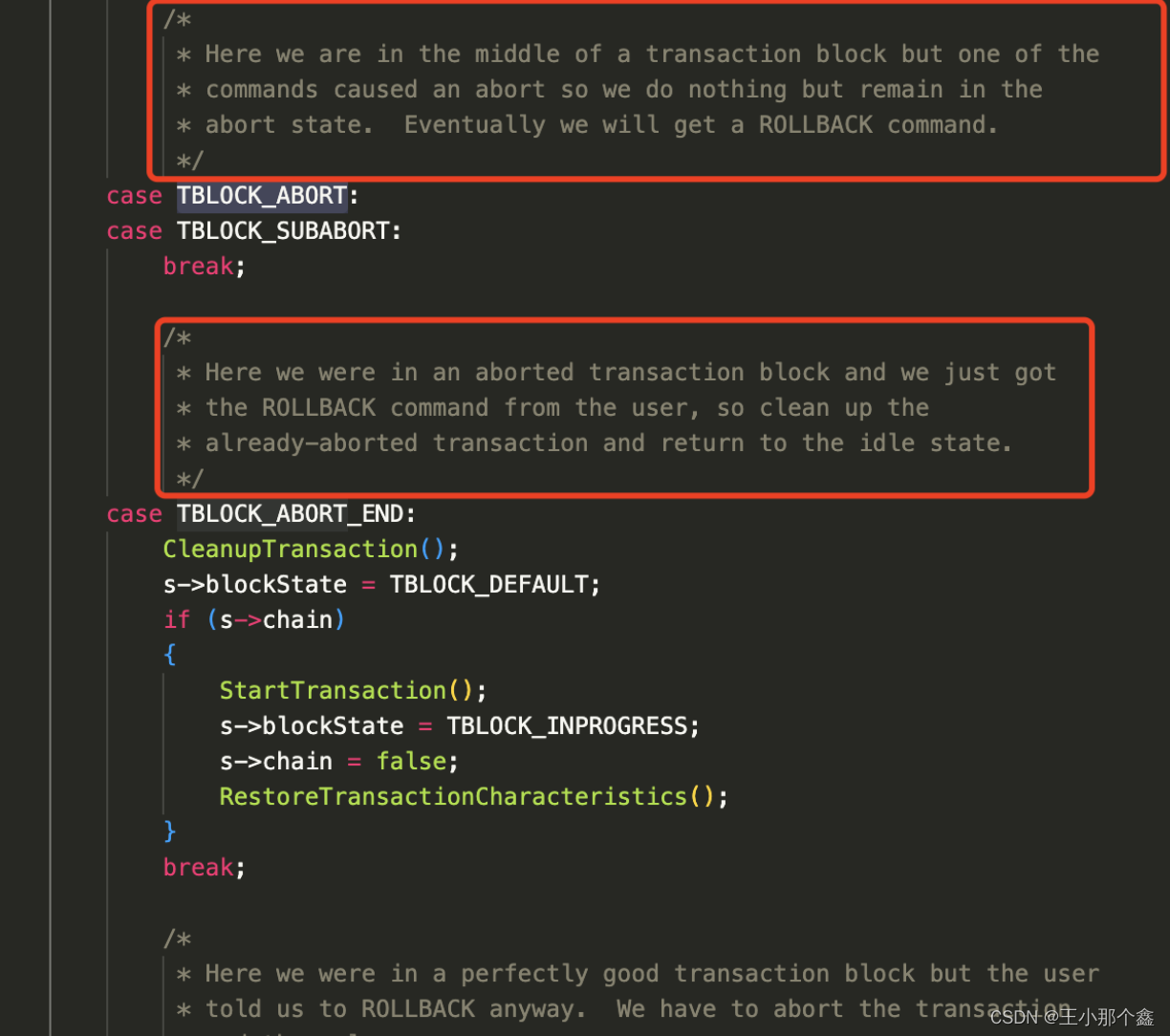
挖掘PostgreSQL事务的“中间态”----更加严谨的数据一致性?
1.问题 今天在上班途中,中心的妹纸突然找我,非常温柔的找我帮忙看个数据库的报错。当然以我的性格,妹子找我的事情对我来说优先级肯定是最高的,所以立马放下手中的“小事”,转身向妹子走去。具体是一个什么样的问题呢…...

多种方法实现conda环境迁移
Conda 为包管理器和虚拟环境管理器。在配置完项目环境,进行了编写和测试代码,需要大量数据测试运行时,需要将其移至另一台主机上。Conda 提供了多种保存和移动环境的方法。 方法1: scp拷贝法,直接将envs的环境文件夹…...

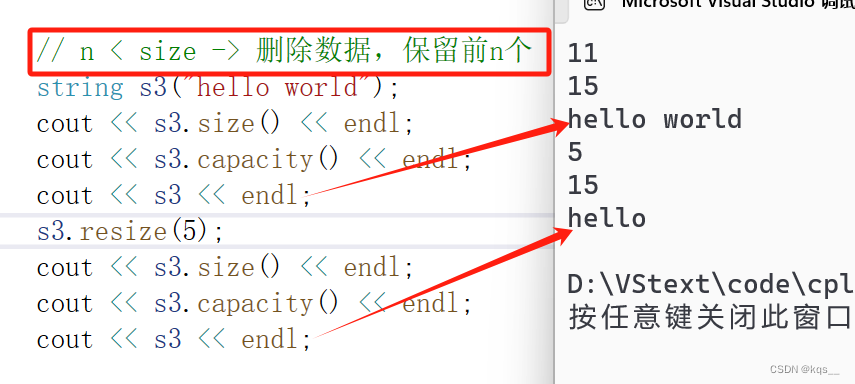
C++ string类(一)
1.C语言中的字符串 C语言中,字符串是以\0结尾的一些字符的集合,为了操作方便,C标准库中提供了一些str系列的库函数,但是这些库函数与字符串是分离开的,不太符 OOP(Object Oriented Programming)的思想,而且…...

系统时间和JVM的Date时间不一致问题解决
通过Java得到的时间与操作系统时间不一致,如何修改Java虚拟机时间? 造成这种问题的原因可能是:你的操作系统时区跟你JVM的时区不一致。 你的操作系统应该是中国的时区吧,而JVM的时区不一定是中国时区,你在应用服务器…...

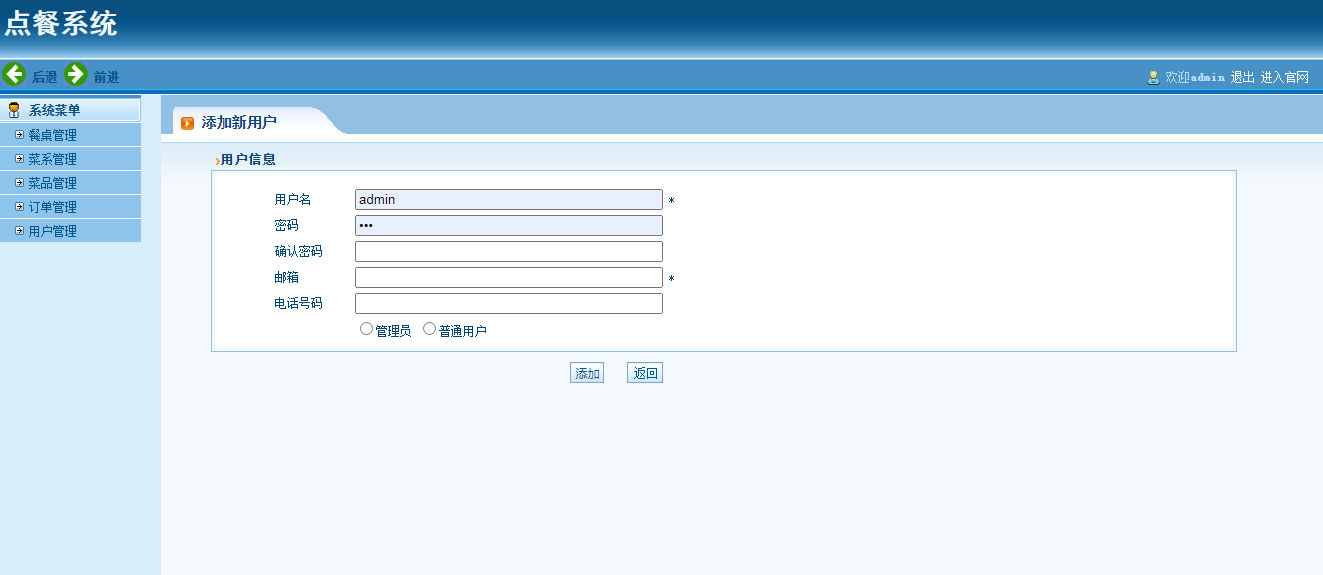
23111701[含文档+PPT+源码等]计算机毕业设计javaweb点餐系统全套餐饮就餐订餐餐厅
文章目录 **项目功能简介:****点餐系统分为前台和后台****前台功能介绍:****后台功能介绍:** **论文截图:****实现:****代码片段:** 编程技术交流、源码分享、模板分享、网课教程 🐧裙:77687156…...

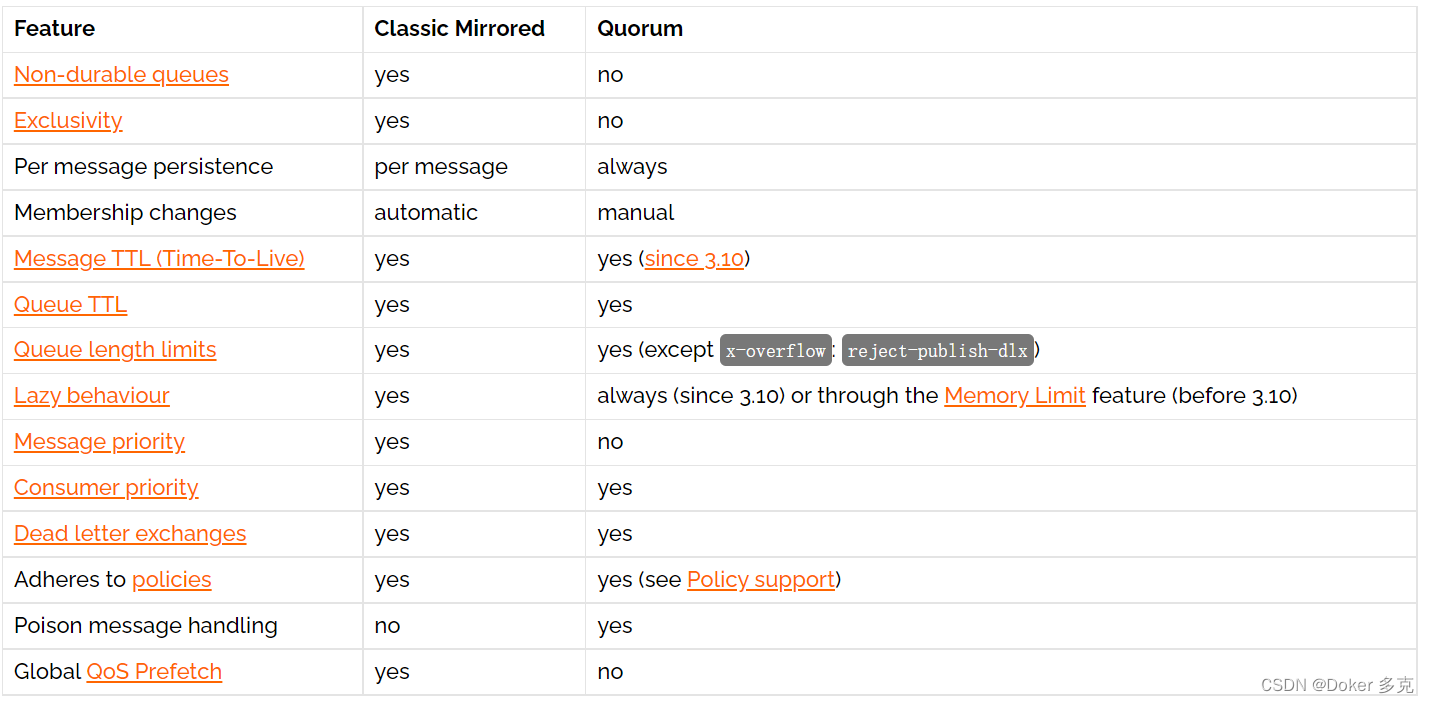
RabbitMQ 部署及配置详解(集群部署)
单机部署请移步: RabbitMQ 部署及配置详解 (单机) RabbitMQ 集群是一个或 多个节点,每个节点共享用户、虚拟主机、 队列、交换、绑定、运行时参数和其他分布式状态。 一、RabbitMQ 集群可以通过多种方式形成: 通过在配置文件中列出群集节点以…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...