【微信小程序】-- WXML 模板语法 - 条件渲染 -- wx:if hidden (十一)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、条件渲染
- 1、wx:if
- 2、 \<block\> 使用 wx:if
- 3、hidden
- 4、wx:if 与 hidden 的区别
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第11篇文章;
今天开始学习微信小程序的第七天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、条件渲染
前面已经介绍完了WXML模板语法–事件绑定,通过栗子学习到了如何在WXML页面上进行事件绑定。接下来就来讲解一下另外一个模板语法–条件渲染。话不多说,让我们原文再续,书接上回吧。

1、wx:if
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块,如果里面的 condition 为 true的时候就会显示 view 组件,反之则不显示,示例代码如下所示:
<view wx:if="{{condition}}"> 我是夜阑的狗 </view>
这里看到 if 语句肯定会联想到 else 和 elif,同样这里也是有 wx:else 和 wx:elif ,可以用来添加 else 判断:
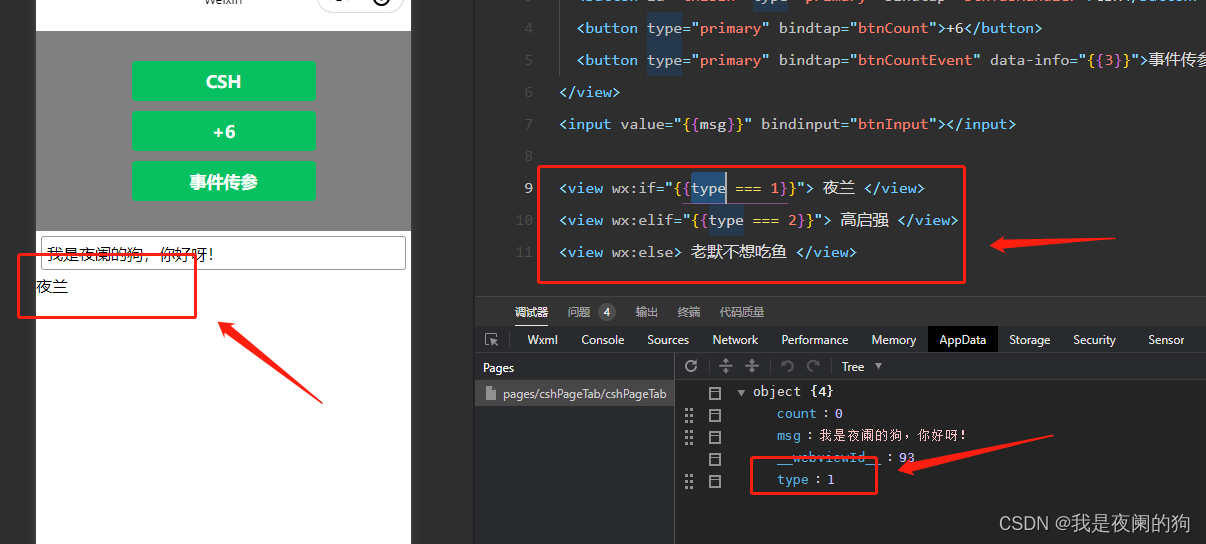
<view wx:if="{{type === 1}}"> 夜兰 </view>
<view wx:elif="{{type === 2}}"> 高启强 </view>
<view wx:else> 老默不想吃鱼 </view>
当改变type属性时,页面显示的文本也是随着改变。可以来看一下实际效果:

2、 <block> 使用 wx:if
如果想要控制多个组件一起展示和隐藏的话,就可以使用一个 <block></block> 标签将多个组件包装起来,并在
标签上使用 wx:if 控制属性,具体代码如下:
Page({/*** 页面的初始数据*/data: {// 字符串类型的数据info: 'Nice 十连双黄',},
})
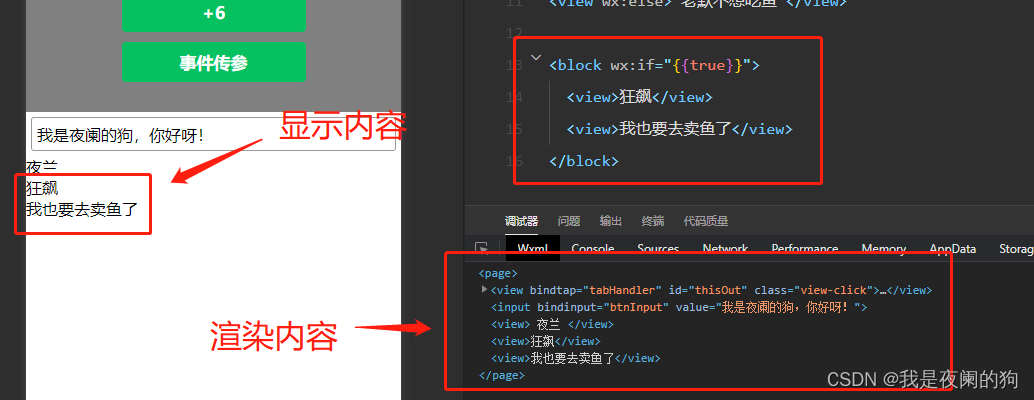
注意: 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染,所以只会显示该组件内部的组件。

看到这里,估计有疑惑了,好像这种操作在两个 view 组件外面再加一个 view + wx:if 不也是可行的吗?确实是可行,但是实际运行过程中,最外部的 view 组件也会被一起渲染出来,而使用 组件不会被渲染,只起到一个包裹的作用,所以使用 组件可以避免渲染不必要的元素,以此来提高页面渲染性能。
3、hidden
在小程序中,除了使用 wx:if 来控制元素的显示与隐藏外,还可以直接使用 hidden="{{ condition }}" 完成此操作。
cshPageTab.js:
Page({/*** 页面的初始数据*/data: {flag: true,},})
cshPageTab.wxml:
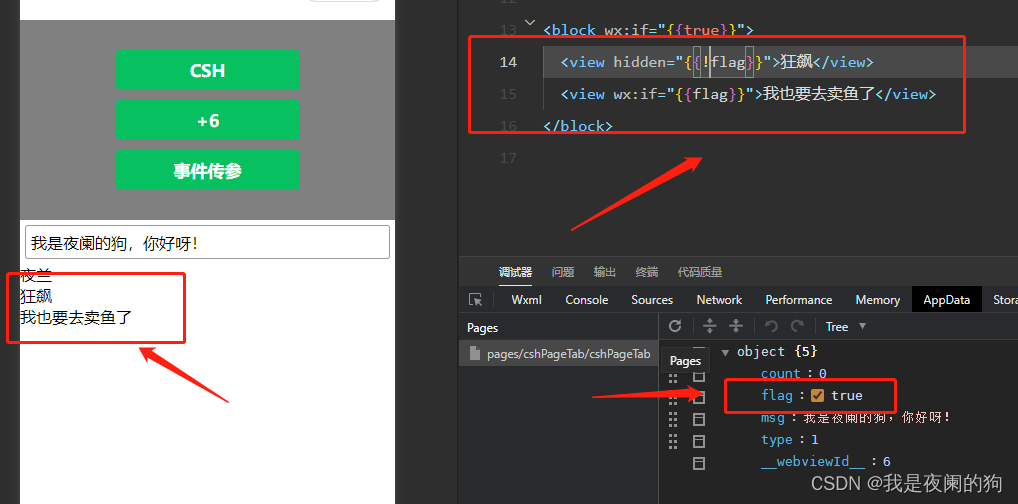
<block wx:if="{{true}}"><view hidden="{{flag}}">狂飙</view><view>我也要去卖鱼了</view>
</block>
当条件为 true 时隐藏元素,条件为 false 时则显示,来看一下实际效果:

4、wx:if 与 hidden 的区别
前面介绍了 wx:if 和 hidden 这两种隐藏显示元素的方法,虽然这种方法实现功能是相似的,但本质上还是有区别的,如下表格所示:
| 属性 | wx:if | hidden |
|---|---|---|
| 运行方式 | wx:if 以动态创建和移除元素 的方式控制元素的展示与隐藏 | hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏 |
| 使用建议 | 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换 | 频繁切换时,建议使用 hidden |
因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
这里通过下面的栗子来学习一下两者的不同,具体代码如下:
cshPageTab.wxml:
<block wx:if="{{true}}"><view hidden="{{flag}}">狂飙</view><view>我也要去卖鱼了</view>
</block>
这两者的运行原理是不同的,想要一起显示出来 hidden 属性 flag 就要取反置为 false才可以显示,实现效果如下所示:

一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
总结
感谢观看,这里就是常用的视图容器类组件的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【微信小程序】-- WXML 模板语法 - 条件渲染 -- wx:if hidden (十一)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

2023上半年软考,广州/东莞/深圳/江苏报班是明智的选择
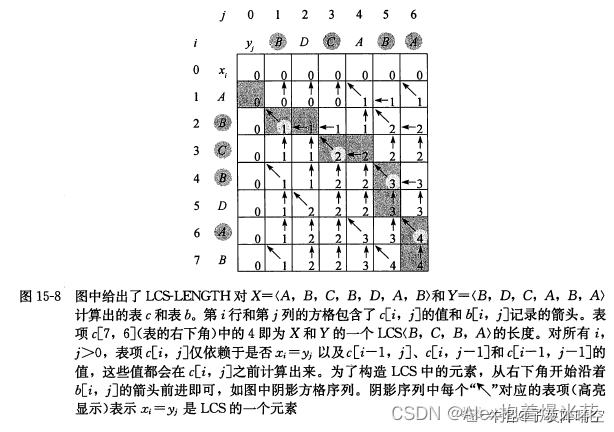
软考是全国计算机技术与软件专业技术资格(水平)考试(简称软考)项目,是由国家人力资源和社会保障部、工业和信息化部共同组织的国家级考试,既属于国家职业资格考试,又是职称资格考试。 系统集成…...

C++修炼之练气期一层——命名空间
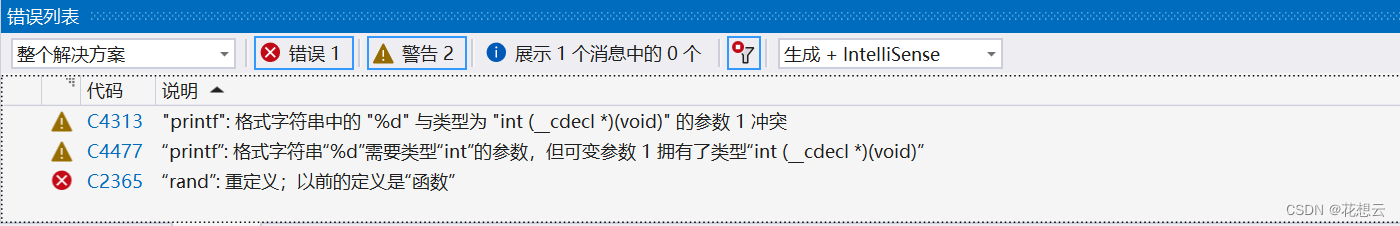
目录 1.引例 2.命名空间的定义 3.命名空间的使用 4.命名空间使用注意事项 1.引例 #include <stdio.h> #include <stdlib.h>int rand 10;int main() {printf("%d\n", rand);return 0; } 当我们用C语言写下这样的代码,看着并没有什么语法…...

matplotlib综合学习
1.arange函数arange函数需要三个参数,分别为起始点、终止点、采样间隔。采样间隔默认值为1看例子: import numpy as np #import matplotlib.pyplot as plt xnp.arange(-5,5,1) print(x)2.绘制sin(x)曲线import numpy as np import matplotlib.pyplot as …...

IIS .Net Core 413错误和Request body too large解决办法
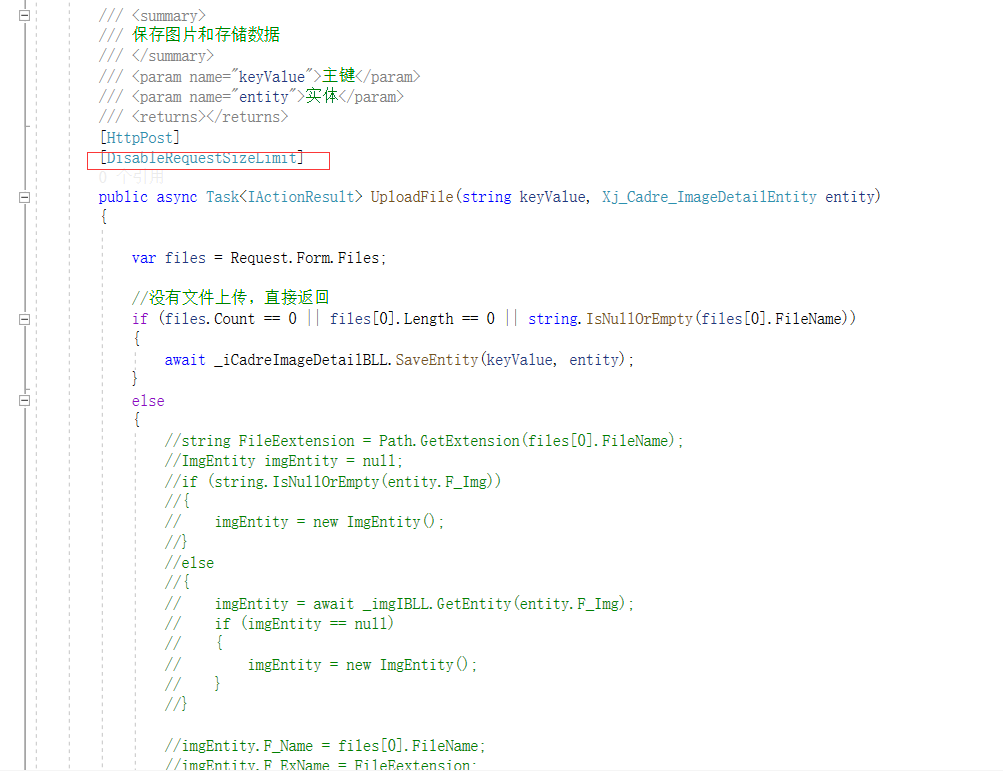
错误描述图片比较大时,在前端上传就报413错误。根本到不了后端。在网上看到这个文章比较有用。https://blog.csdn.net/wstever/article/details/1288707421、修改网站Web.config配置文件加入下面这段配置<?xmlversion"1.0" encoding"utf-8"…...
—官方原版)
Spring Boot数据访问—(springboot 多数据源)—官方原版
Spring Boot 包含许多用于处理数据源的启动器,本文回答与执行此操作相关的问题。一、配置自定义数据源要配置自己的DataSource,请在配置中定义该类型的Bean。Spring Boot在任何需要的地方重用DataSource,包括数据库初始化。如果需要外部化某些…...

高燃!GitHub上标星75k+超牛的Java面试突击版
前言不论是校招还是社招都避免不了各种面试。笔试,如何去准备这些东西就显得格外重要。不论是笔试还是面试都是有章可循的,我这个有章可循‘说的意思只是说应对技术面试是可以提前准备。运筹帷幄之后,决胜千里之外!不打毫无准备的仗,我觉得大…...

grid宫格布局新手快捷上手-f
前言 grid 网上有很多,但都是大而全的,感觉新人上手很吃力,本文仅以最快捷的方式进行介绍,如何使用grid宫格布局 本文是新人上手,若想了解更多grid布局,请阅读其他文章 使用 声明布局 display: grid;声…...

面试必刷101 Java题解 -- part 3
part1 – https://blog.csdn.net/qq_41080854/article/details/129204480 part2 – https://blog.csdn.net/qq_41080854/article/details/129224785 面试必刷101 Java题解 -- part 3动规五部曲71、斐波那契数列72、跳台阶73、最小花费爬楼梯74、最长公共子序列(二)75、最长公共…...

干货满满!MES的简介和运用
导读 谈及MES必须先谈生产,生产体系模型如图所示,涉及人、财、物、信息等资源,产、供、销等环节,以及供应商、客户、合作伙伴等。 其中,生产管理是通过对生产系统的战略计划、组织、指挥、实施、协调、控制等活动&…...

【ElasticSearch系列-01】初识以及安装elasticSearch
elasticSearch入门和安装一,elasticSearch入门1,什么是elasticSearch2,elasticSearch的底层优点2.1,全文检索2.2,倒排索引2.2.1,正排索引2.2.2,倒排索引2.2.3,倒排索引解决的问题2.2…...

【Leedcode】栈和队列必备的面试题(第一期)
栈和队列必备的面试题(第一期) 文章目录栈和队列必备的面试题(第一期)一、题目二、思路(图解)三、存在的问题与隐患(报错提示)(1)s中只有右括号,无…...

Unity 渲染流程管线
渲染流程图可以把它理解为一个流程,就是我们告诉GPU一堆数据,最后得出来一副二维图像,而这些数据就包括了”视点、三维物体、光源、照明模型、纹理”等元素。参考如下图(来自视频)CPU应用阶段剔除视锥剔除由Unity依据Camera直接完成ÿ…...

c++之引用
目录 引用的概念 引用做函数参数 引用的本质 常引用 引用的概念 在c中新增加了引用的概念,引用可以看作一个已定义变量的别名。 引用的语法:Type &name var; int main() {int a 10;int &b a;printf("b%d\n", b);printf(&quo…...

Java-扑克牌的创建以及发放
Java-扑克牌的创建以及发放题目:创建一个扑克牌(不需要包含大小王),分别分发给3个人,一个人发5张牌,输出结果要求包含全套牌(52张牌),以及3个人各自的牌的花色以及数字。1.扑克牌的源代码2.扑克牌运行结果3.扑克牌代码…...

华为OD机试题,用 Java 解【开放日活动】问题
最近更新的博客 华为OD机试题,用 Java 解【停车场车辆统计】问题华为OD机试题,用 Java 解【字符串变换最小字符串】问题华为OD机试题,用 Java 解【计算最大乘积】问题华为OD机试题,用 Java 解【DNA 序列】问题华为OD机试 - 组成最大数(Java) | 机试题算法思路 【2023】使…...

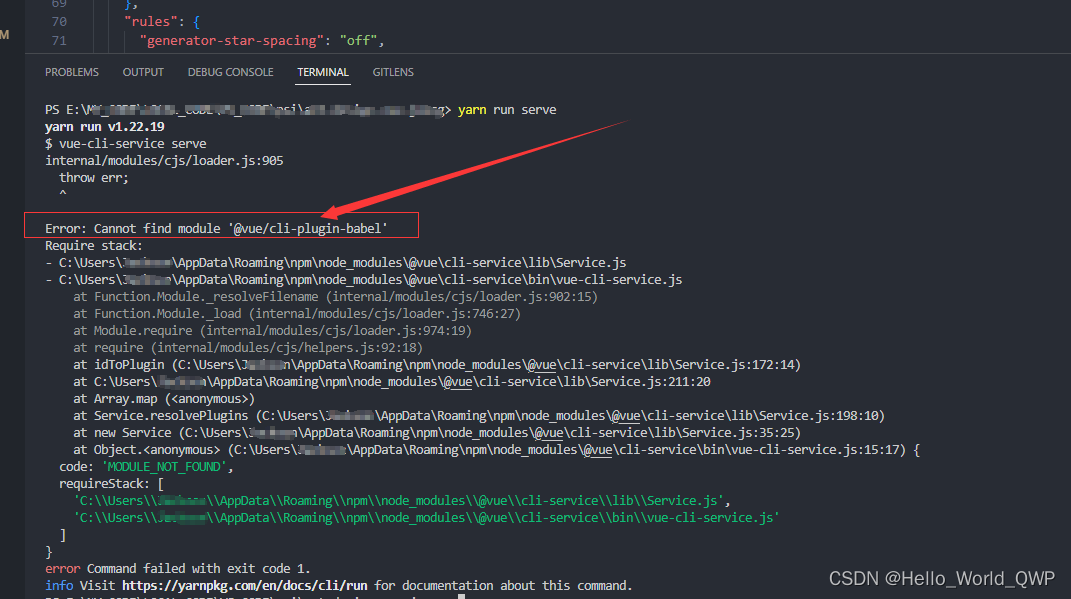
yarn run serve报错Error: Cannot find module ‘@vue/cli-plugin-babel‘ 的解决办法
问题概述 关于这个问题,是在构建前端工程的时候遇到的,项目构建完成后,“yarn run serve”启动项目时,出现的问题:“ Error: Cannot find module ‘vue/cli-plugin-babel‘ ” 如下图: 具体信息如下&…...

【LeetCode】剑指 Offer(11)
目录 题目:剑指 Offer 29. 顺时针打印矩阵 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:剑指 Offer 29. 顺时针…...
)
【英语】托福单词 近义/形近 分类汇总(更新中......)
transition 转变 过渡; transmit 传送(信息、信号) 传播(疾病) 传达(思想) transaction 交易 transact 做业务 做交易 translucent 半透明的 transparent 透明的 vague 模糊的 含糊的 笼统的 op…...

面试了一个32岁的程序员,一个细节就看出来是培训班的····
首先,我说一句:培训出来的,优秀学员大有人在,我不希望因为带着培训的标签而无法达到用人单位和候选人的双向匹配,是非常遗憾的事情。 最近,在网上看到这样一个留言,引发了程序员这个圈子不少的…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...
