JS-项目实战-鼠标悬浮变手势(鼠标放单价上生效)
1、鼠标悬浮和离开事件.js
//当页面加载完成后执行后面的匿名函数 window.onload = function () {//get:获取 Element:元素 By:通过...方式//getElementById()根据id值获取某元素let fruitTbl = document.getElementById("fruit_tbl");//table.rows:获取这个表格的所有的行,返回数组let rows = fruitTbl.rows;//从 1 开始,因为 第 0 行是表头,不需要绑定事件for (let i = 1; i < rows.length; i++) {let tr = rows[i];//事件动态绑定tr.onmouseover = showBGColor;tr.onmouseout = clearBGColor;//cell:单元格、细胞//获取这一行的所有的单元格let tds = tr.cells;let priceTD = tds[2];priceTD.onmouseover = showHand;} }; function showHand() {let priceTD = event.srcElement;//cursor光标priceTD.style.cursor = "pointer"; } function showBGColor() {//window.event表示当前发生的事件 ”window.“可以省略// console.log(window.event);// alert(window.event);let obj = window.event.srcElement;//alert(obj);//console.log(obj); //发现obj是td,而不是tr。事件传递现象let td=obj;//parentElement:父元素 td的父元素是tr。tr有很多td子元素let tr = td.parentElement;tr.style.backgroundColor = "purple"; }function clearBGColor() {let td = window.event.srcElement;let tr = td.parentElement;tr.style.backgroundColor = "transparent"; }2、fruit.html
<!DOCTYPE html> <html lang="zh_CN"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js-DOM/BOM实战</title><link href="style/fruit.css" rel="stylesheet"></link><script src="js/鼠标悬浮和离开事件.js"></script> </head> <body><div id="div0"><div id="div_title">欢迎使用水果库存系统</div><div id="div2"><table id="fruit_tbl"><tr><th class="w10"><input type="checkbox" /></th><th class="w20">名称</th><th class="w20">单价</th><th class="w20">数量</th><th class="w20">小计</th><th class="w10">操作</th></tr><!-- on:当...时候 mouse:鼠标 over:在...上--><!--当鼠标悬浮在这个tr上时,调用showBGColor()这个方法--><tr><td><input type="checkbox" /></td><td>苹果</td><td>5</td><td>2</td><td>10</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" /></td><td>菠萝</td><td>3</td><td>5</td><td>15</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" /></td><td>哈密瓜</td><td>4</td><td>5</td><td>20</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" /></td><td>葡萄</td><td>10</td><td>5</td><td>50</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" /></td><td>青梅</td><td>10</td><td>5</td><td>50</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" /></td><td>人参果</td><td>10</td><td>5</td><td>50</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" /></td><td>菠萝蜜</td></td><td>10</td><td>5</td><td>50</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" /></td><td>西红柿</td><td>10</td><td>5</td><td>50</td><td><img src='imgs/del.png' class="delBtn"/></td></tr></table></div></div> </body> </html>3、fruit.css
*{color:rgb(3, 31, 2);font-weight: lighter; } body{padding:0;margin:0;background-color: rgb(3, 31, 2); } #div0{width:80%;border:0px solid red;background-color: rgb(209, 230, 235);margin-left:10%;padding-top:48px;padding-bottom:48px;margin-top:8px; } #div_title{width:80%;margin-left:10%;text-align: center;font-size:24px;letter-spacing: 4px;margin-bottom:16px; } #div2{margin-left:10%;border:0px solid red;width:80%; } .delBtn{width:16px;height:16px; } #fruit_tbl , #fruit_tbl td, #fruit_tbl th {border:1px solid lightgray;text-align: center; } #fruit_tbl{width:100%;line-height: 32px;border-collapse: collapse; } .w10{width:10%; } .w15{width:15%; } .w20{width:20%; }
在JS中实现鼠标悬浮变手势,可以使用鼠标事件和CSS样式来实现。
以下是一个实现鼠标悬浮变手势的JS代码示例:
// 获取要设置手势的元素 var element = document.getElementById("myElement");// 设置鼠标悬浮时的手势样式 element.addEventListener("mouseover", function() {element.style.cursor = "grab"; });// 设置鼠标移开时的手势样式 element.addEventListener("mouseout", function() {element.style.cursor = "default"; });上述代码中,我们首先获取要设置手势的元素,使用
addEventListener方法来监听鼠标事件。当鼠标悬浮在元素上时,我们将设置CSS样式来改变鼠标的手势样式为grab,当鼠标离开元素时,我们将改变鼠标的手势样式为default。您可以根据需要,将
grab或default替换为您所需要的手势样式,以实现您想要的效果。
要在JavaScript中实现鼠标悬浮变手势,您需要使用鼠标事件和CSS样式来实现。以下是一些基本的步骤:
选择要应用鼠标悬浮手势的元素。可以使用document.querySelector或document.querySelectorAll方法选择元素。
添加mouseover和mouseout事件监听器。当鼠标进入元素时,mouseover事件将被触发,当鼠标离开元素时,mouseout事件将被触发。
在事件监听器中添加代码,以更改元素的CSS样式,以表示鼠标悬浮手势。可以使用元素的style属性,或者添加/删除CSS类来更改样式。
使用CSS样式来定义鼠标悬浮手势。使用:hover伪类选择器,可以定义元素在鼠标悬浮时的样式。
下面是一个示例代码:
// 选择元素 const elem = document.querySelector('.my-element');// 添加事件监听器 elem.addEventListener('mouseover', () => {// 更改元素样式elem.style.cursor = 'pointer'; });elem.addEventListener('mouseout', () => {// 恢复元素样式elem.style.cursor = 'auto'; });在CSS中,您可以使用以下代码来定义鼠标悬浮手势:
.my-element:hover {/* 定义样式 */cursor: pointer; }这将在鼠标悬浮在元素上时将光标更改为指针。
相关文章:

JS-项目实战-鼠标悬浮变手势(鼠标放单价上生效)
1、鼠标悬浮和离开事件.js //当页面加载完成后执行后面的匿名函数 window.onload function () {//get:获取 Element:元素 By:通过...方式//getElementById()根据id值获取某元素let fruitTbl document.getElementById("fruit_tbl");//table.rows:获取这个表格…...

redis运维(十一) python操作redis
一 python操作redis ① 安装pyredis redis常见错误 说明:由于redis服务器是5.0.8的,为了避免出现问题,默认最高版本的即可 --> 适配 ② 操作流程 核心:获取redis数据库连接对象 ③ Python 字符串前面加u,r,b的含义 原因: 字符串在…...

黑马程序员微服务 第五天课程 分布式搜索引擎2
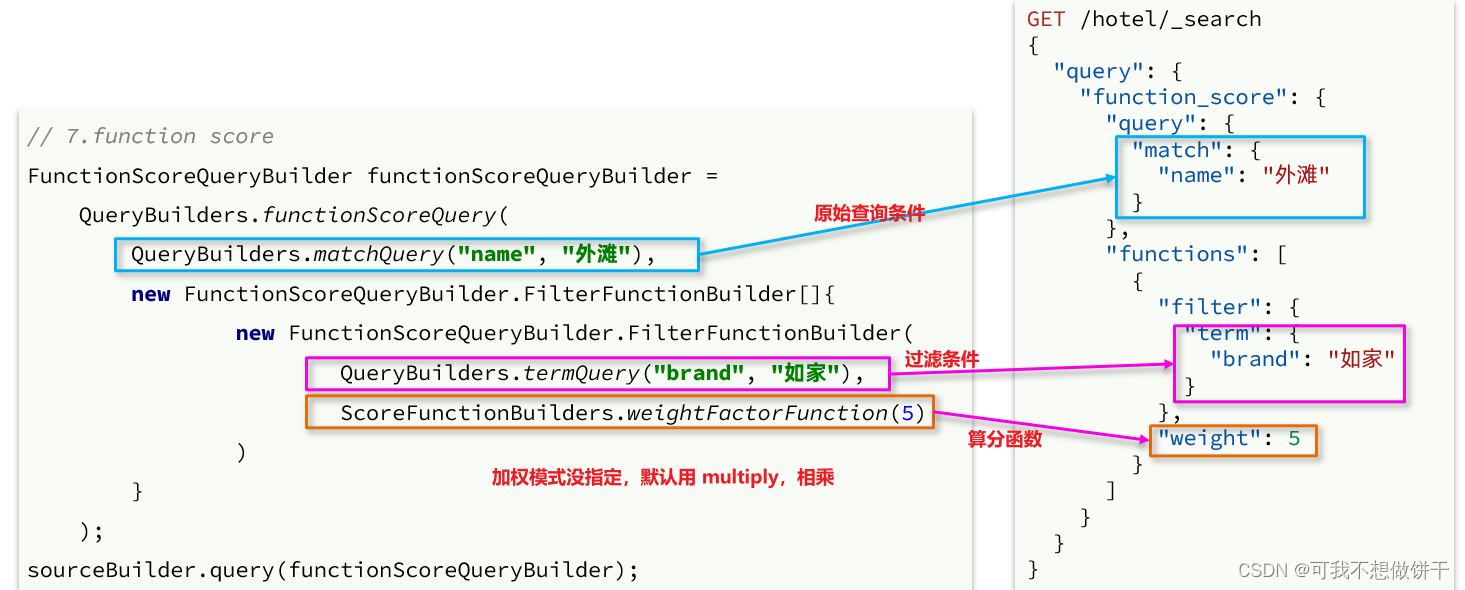
分布式搜索引擎02 在昨天的学习中,我们已经导入了大量数据到elasticsearch中,实现了elasticsearch的数据存储功能。但elasticsearch最擅长的还是搜索和数据分析。 所以今天,我们研究下elasticsearch的数据搜索功能。我们会分别使用DSL和Res…...

什么是UV贴图?
UV 是与几何图形的顶点信息相对应的二维纹理坐标。UV 至关重要,因为它们提供了表面网格与图像纹理如何应用于该表面之间的联系。它们基本上是控制纹理上哪些像素对应于 3D 网格上的哪个顶点的标记点。它们在雕刻中也很重要。 为什么UV映射很重要? 默认情…...

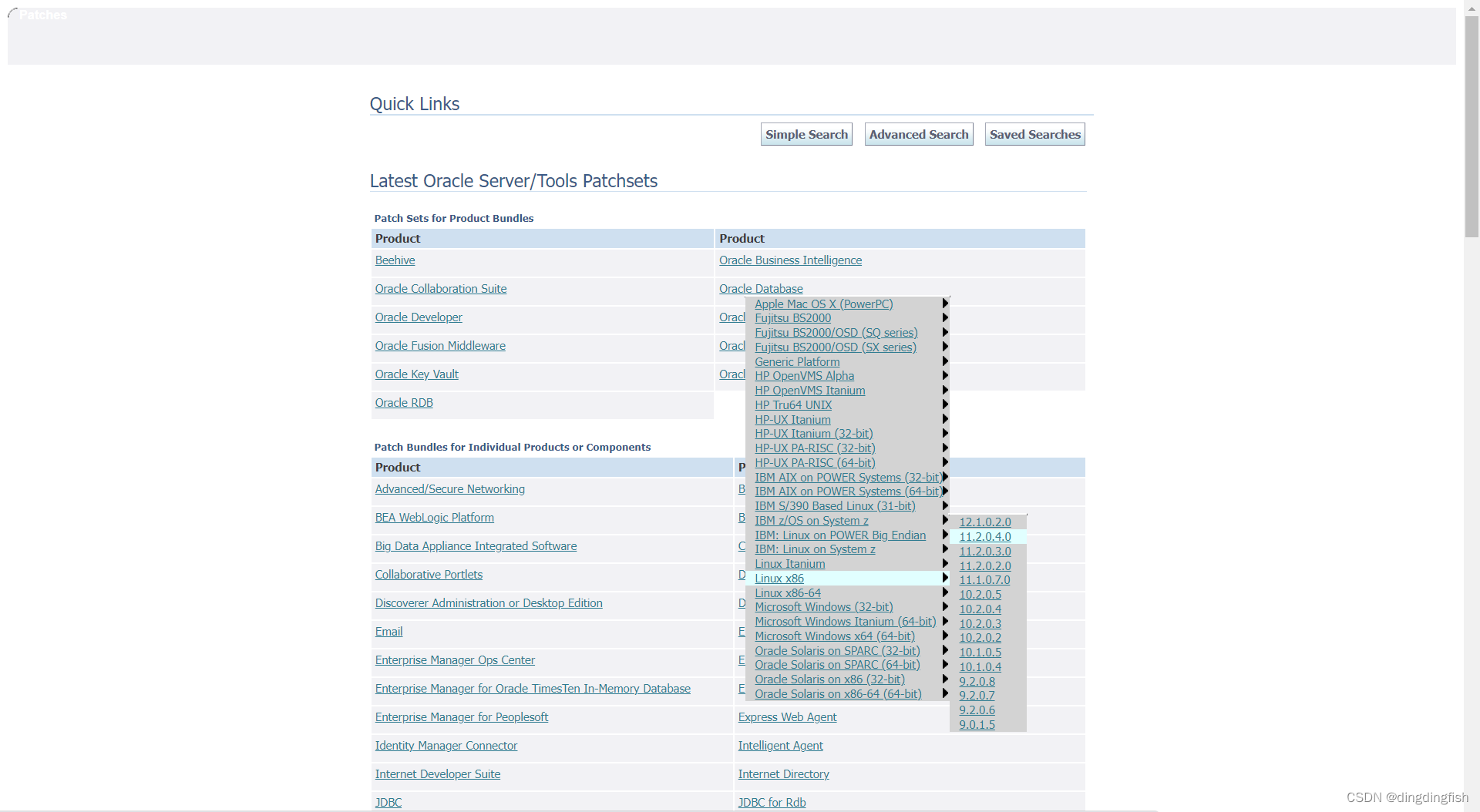
从哪里下载 Oracle database 11g 软件
登入My Oracle Support,选择Patches & Updates 标签页,点击下方的Latest Patchsets链接: 然后单击Oracle Database,就可以下载11g软件了: 安装单实例数据库需要1和2两个zip文件,安装GI需要第3个zip文…...

Ingress安全网关
目录 文章目录 目录本节实战TCP 流量拆分🚩 实战:TCP 流量拆分-2023.11.15(测试成功) Ingress安全网关Kubernetes Ingress🚩 实战:Kubernetes Ingress-2023.11.15(测试成功) Ingress GatewayIngress Gateway🚩 实战&am…...

Jmeter控制RPS
一、前言 RPS (Request Per Second)一般用来衡量服务端的吞吐量,相比于并发模式,更适合用来摸底服务端的性能。我们可以通过使用 JMeter 的常数吞吐量定时器来限制每个线程的RPS。对于RPS,我们可以把他理解为我们的TPS,我们就不…...

【Nginx】转发配置nginx.conf
文章目录 NginxNginx主要作用转发配置相关问题参考推荐阅读 Nginx Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамбл…...

uniapp实现下载图片到本地
uniapp实现下载图片到本地 在uniapp开发中,可以使用uni.downloadFile方法实现下载文件功能,客户端直接发起一个 HTTP GET 请求,返回文件的本地临时路径。 const urlPath http://192.168.0.1:8080/fileApi/logo.png uni.downloadFile({url:…...

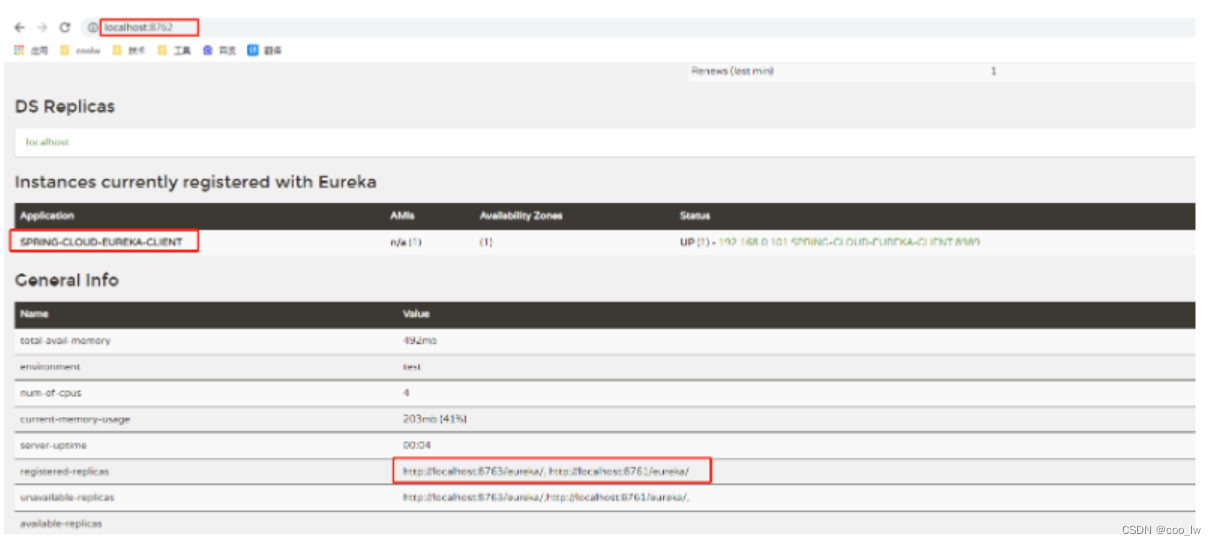
spring cloud-注册中心(Eureka)
一、服务注册中心组件(*) 定义:服务注册中心就是在整个微服务架构单独抽取一个服务,该服务不做项目中任何业务功能,仅用来在微服务中记录微服务、对微服务进行健康状态检查,及服务元数据信息存储常用的注册中心:eurek…...

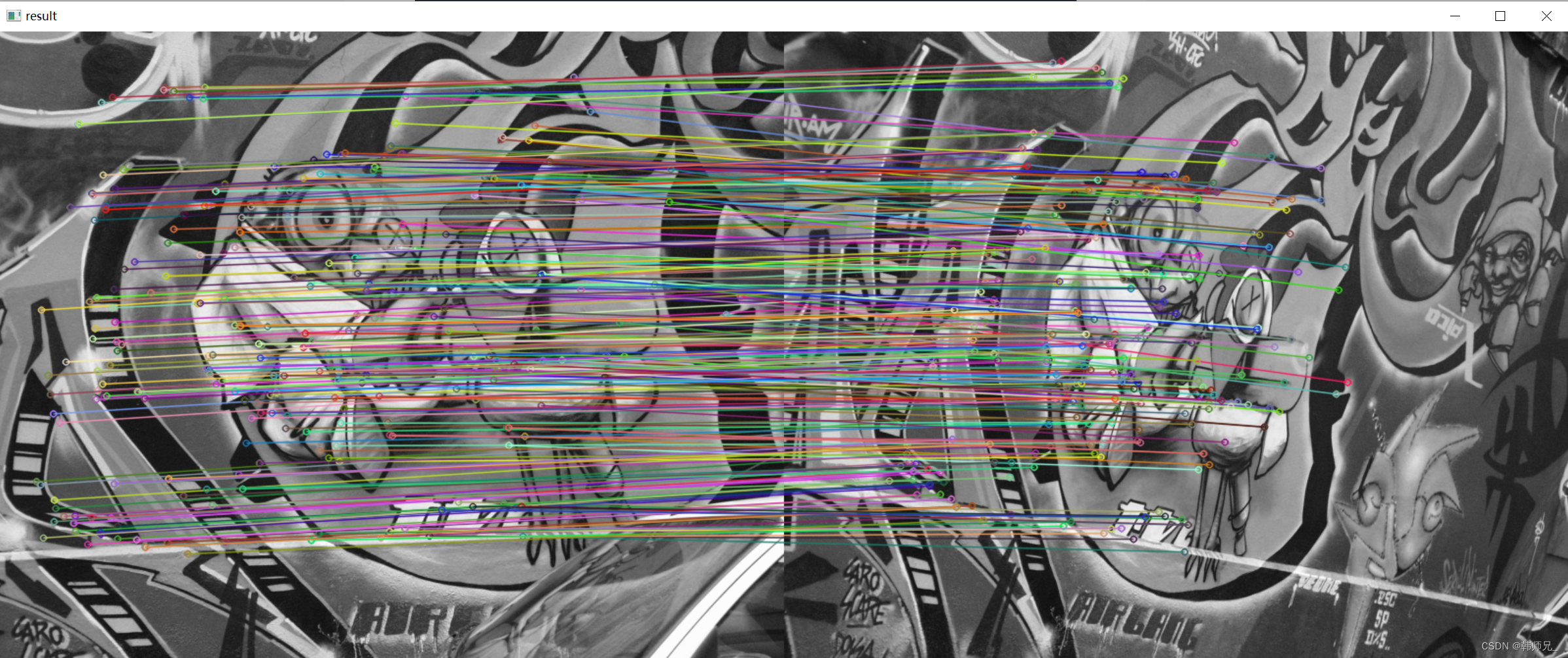
004 OpenCV akaze特征点检测匹配
目录 一、环境 二、akaze特征点算法 2.1、基本原理 2.2、实现过程 2.3、实际应用 2.4、优点与不足 三、代码 3.1、数据准备 3.2、完整代码 一、环境 本文使用环境为: Windows10Python 3.9.17opencv-python 4.8.0.74 二、akaze特征点算法 特征点检测算法…...

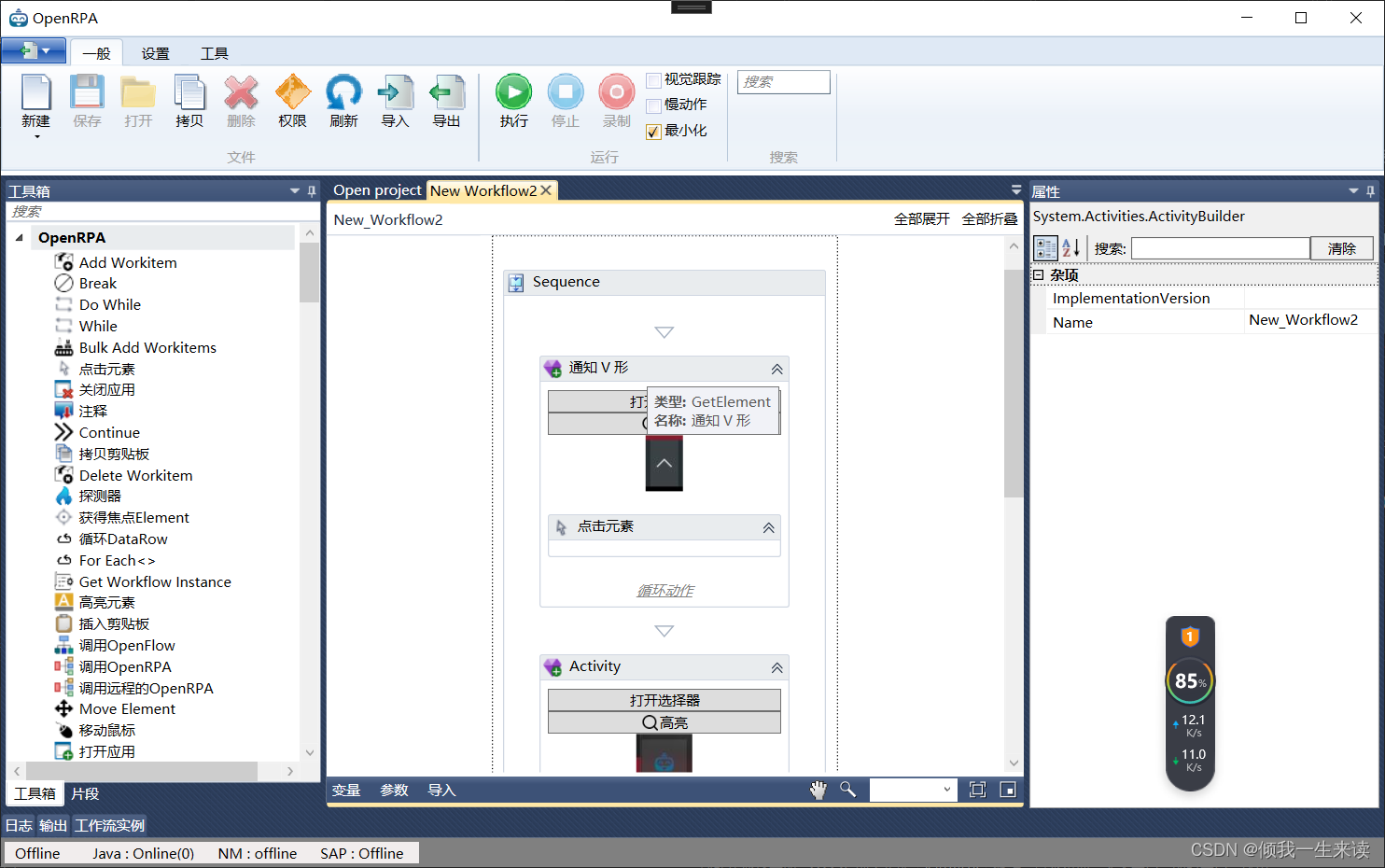
openRPA开源项目源码编译
最近接触到了一个新的领域——RPA,RPA全称Robotic Process Automation,中文名为机器人流程自动化。RPA可以视作一个数字机器人,它可以通过程序来模拟人与软件系统的交互过程,代替人工将大量重复、有规则的计算机操作自动化&#x…...

飞书开发学习笔记(八)-开发飞书小程序Demo
飞书开发学习笔记(八)-开发飞书小程序Demo 一.小程序开发概述 1.1 小程序开发概述 飞书开发文档中查看:小程序开发概述 飞书小程序是指可以运行在飞书客户端中的小程序,小程序的一套代码可以适配 Android、iOS、PC 多平台,且用户体验与飞书…...

Unity UI 完全解决方案
Unity UI 完全解决方案 在我学习开发 unity 游戏尝试进行 UI 的构建的过程中,尝试寻找当前 Unity 最为推荐的 UI 构建方式,或者说最优的框架方案。 在中文网里寻找了半天,总感觉很多文章和教程给了方案,但又说不清楚为啥用这个方…...

为什么打开idea时,没有启动页面,如何解决?
更新idea2021.2后,当双击idea打开时,发现没有启动界面,直接进入IDEA界面,中间等待时间,让人误以为没有打开idea成功,使得多次点击idea图标。 解决方案就是 在idea界面菜单栏中找到帮助(Help)&a…...

golang - 嵌入静态文件打包
go-bindata - embed结合嵌入静态文件打包可执行二进制文件 ## embed 嵌入静态文件到可执行二进制文件 # 安装go-bindata go get -u github.com/jteeuwen/go-bindata/... # 打包静态文件 go-bindata web/... 执行次命令之后会在项目目录下生成bindata.go文件,示例命令中模板文…...

SQL题
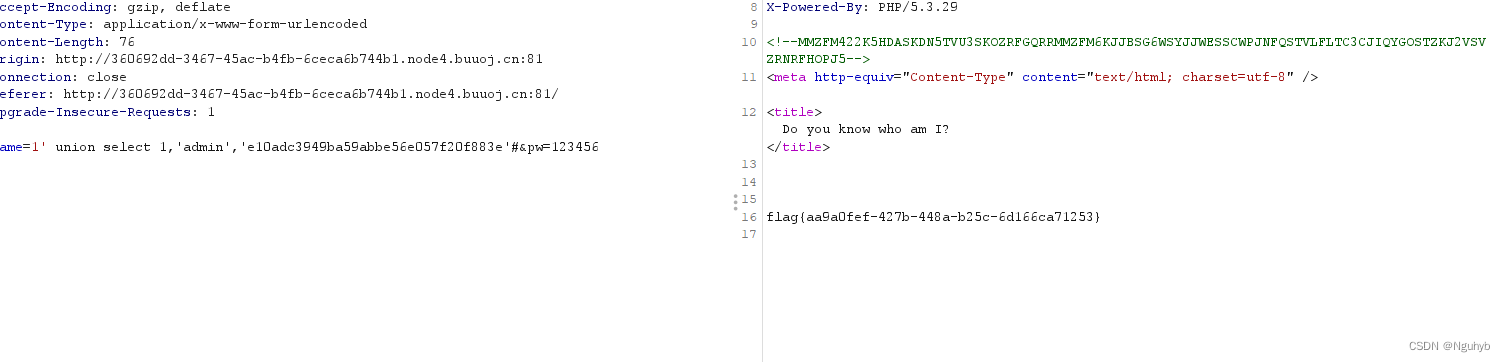
[极客大挑战 2019]EasySQL 进行简单的尝试,就知道是单引号的字符型注入 万能密码进行一个简单的尝试 结果就出来了 还是要了解一下原理 输入的是1,形成的sql语句是错误的SELECT*FROM table_name WHERE username1and password123; 第一个单引号和第二个…...

GUN介绍
介绍 GNU(GNU’s Not Unix)是一个自由操作系统项目,名字是一个递归的 GNU’s Not Unix 缩写,其目标是创建一个类Unix的操作系统。 该项目由Richard Stallman于1983年发起,并由自由软件基金会(Free Softwa…...

《Effective C++》条款15
在资源管理类中提供对原始资源的访问 class A {... }; int day(const A* ptr) {... } int main() {shared_ptr<A> ptr(new A);cout << day(ptr) << endl; } 这样写是错误的。因为day函数要求的参数是指针,而你传的实际上是一个对象。 如何解决呢&…...

CTFd-Web题目动态flag
CTFd-Web题目动态flag 1. dockerhub注册2. dockerfile编写3. 上传到docker仓库4. 靶场配置5. 动态flag实现 1. dockerhub注册 想要把我们的web题目容器上传到docker仓库中,我们需要dockerhub官网注册一个账号,网址如下 https://hub.docker.com/2. dock…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
