.Net8 Blazor 尝鲜
全栈 Web UI
随着 .NET 8 的发布,Blazor 已成为全堆栈 Web UI 框架,可用于开发在组件或页面级别呈现内容的应用,其中包含:
- 用于生成静态 HTML 的静态服务器呈现。
- 使用 Blazor Server 托管模型的交互式服务器呈现。
- 使用 Blazor WebAssembly 托管模型的交互式客户端呈现。
- 下载 Blazor 捆绑包并激活 .NET WebAssembly 运行时后,最初使用 Blazor Server,并在随后访问时使用 WebAssembly 自动进行交互式客户端呈现。 自动呈现通常会提供最快的应用启动体验。
默认情况下,交互式呈现模式还会预呈现内容。
Blazor 呈现模式
流式渲染
流式渲染是 .NET 8 Blazor 中另一个有前途的功能,在将静态服务器呈现与 Blazor 结合使用时,可以在响应流中流式传输内容更新。 流式呈现可以改善执行长期运行异步任务的页面的用户体验,以便在内容可用后立即通过呈现内容来完全呈现。流式渲染允许渲染静态 HTML 以及内容的占位符。一旦异步服务器端调用完成(意味着它可以传输数据),实际的 HTML 页面就会通过用实际数据填充占位符对象来更新。
/Pages/Weather.razor
@attribute [StreamRendering]
保留组件状态
可以使用现有 PersistentComponentState 服务在 Blazor Web 应用中保留和读取组件状态
Auto mode
自动模式是我个人最期待的一种模式,它代表了 Blazor 的“终极”场景,允许将服务器端和 WebAssembly 结合在一起。
此场景提供来自服务器的初始页面,这意味着它将快速加载。随后,必要的对象被下载到客户端,因此下次页面加载时,它会从 Wasm 提供。
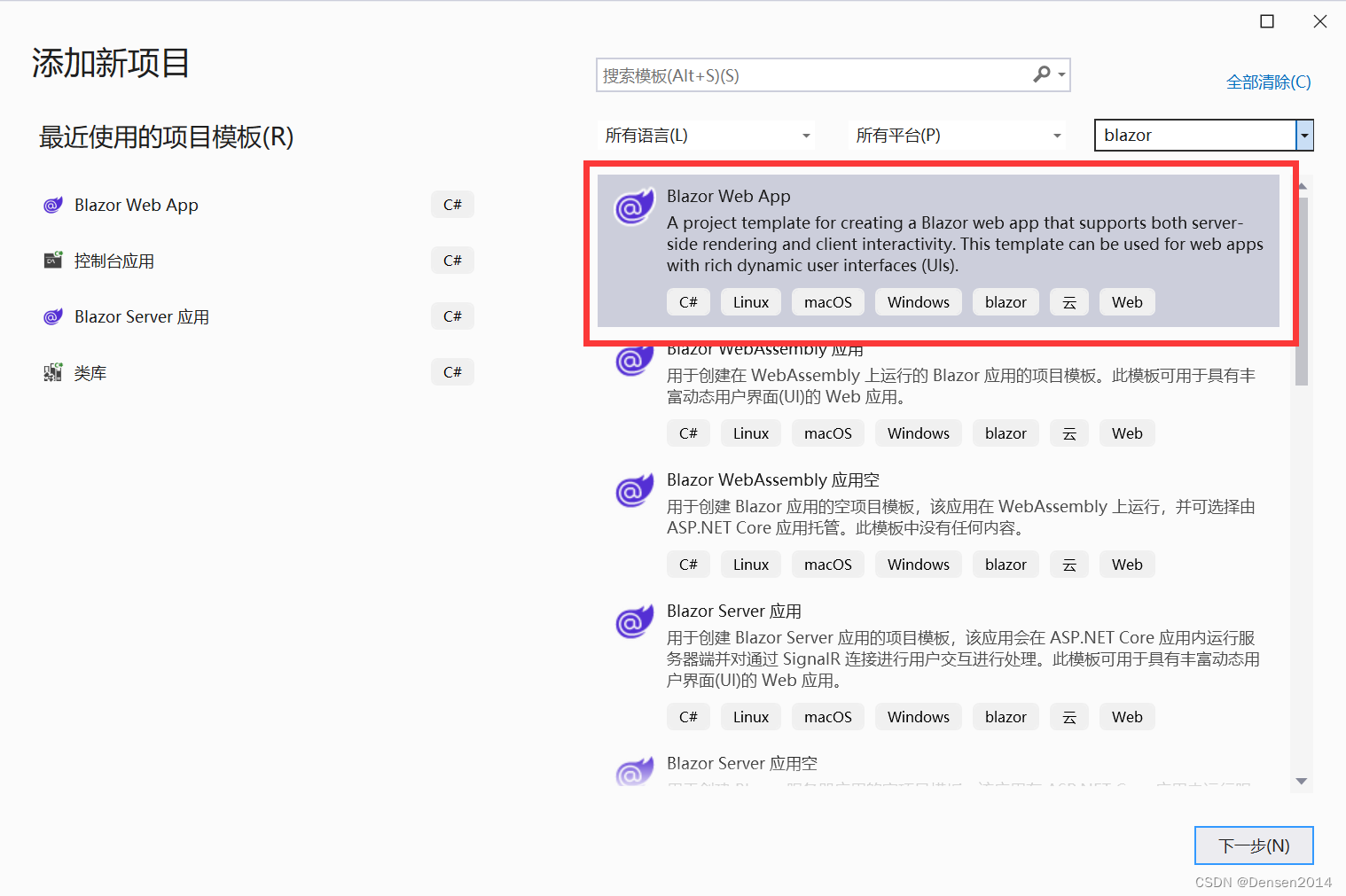
新建 Blazor Web App 工程

- 默认情况下,Blazor Web App 模板设置为SSR服务器端呈现Razor 组件
- 选择“Weather”菜单,页面将短暂显示“Loading…”,然后在表格中呈现天气数据。这是前面讨论的流渲染功能的示例
/Pages/Weather.razor
注意第2行:
@attribute [StreamRendering]
这允许新的 Blazor 流渲染功能发挥作用。
代码部分更新为:
@attribute [StreamRendering(false)]
然后单击“Weather”页面。请注意,这次没有显示“Loading…”消息,但页面需要几秒钟的时间才能呈现并显示实际的天气表。
交互式呈现模式
打开新工程的 Program.cs 文件, 会看到以下新的配置
builder.Services.AddRazorComponents().AddInteractiveServerComponents() //添加服务以支持呈现交互式服务器组件.AddInteractiveWebAssemblyComponents(); //添加服务以支持呈现交互式 WebAssembly 组件//终结点约定生成器扩展
app.MapRazorComponents<App>().AddInteractiveServerRenderMode() //配置应用程序的服务器渲染模式.AddInteractiveWebAssemblyRenderMode() //为应用配置 WebAssembly 呈现模式。.AddAdditionalAssemblies(typeof(Counter).Assembly);
将呈现模式应用于组件实例
- 将服务器呈现模式应用于 Dialog 组件实例:
<Dialog @rendermode="InteractiveServer" />
- 使用自定义配置直接引用实例化的静态呈现模式实例:
@rendermode renderMode@code {private static IComponentRenderMode renderMode = new InteractiveWebAssemblyRenderMode(prerender: false);
}
- 将呈现模式应用于组件定义
@page "..."
@rendermode RenderMode.InteractiveServer
- 呈现模式
| 呈现模式 | 指令 | 注意事项 | WebSocket |
|---|---|---|---|
| 交互式服务器 | @attribute [RenderModeInteractiveServer] | 放在SSR工程(BlazorApp1) | 切入页面会主动重连 |
| 交互式 WebAssembly | @attribute [RenderModeInteractiveWebAssembly] | 放在Wasm工程(BlazorApp1.Client) | 切入页面会主动断开 |
| 交互式自动 | @attribute [RenderModeInteractiveAuto] | 放在Wasm工程(BlazorApp1.Client) | 自动根据情况执行操作 |
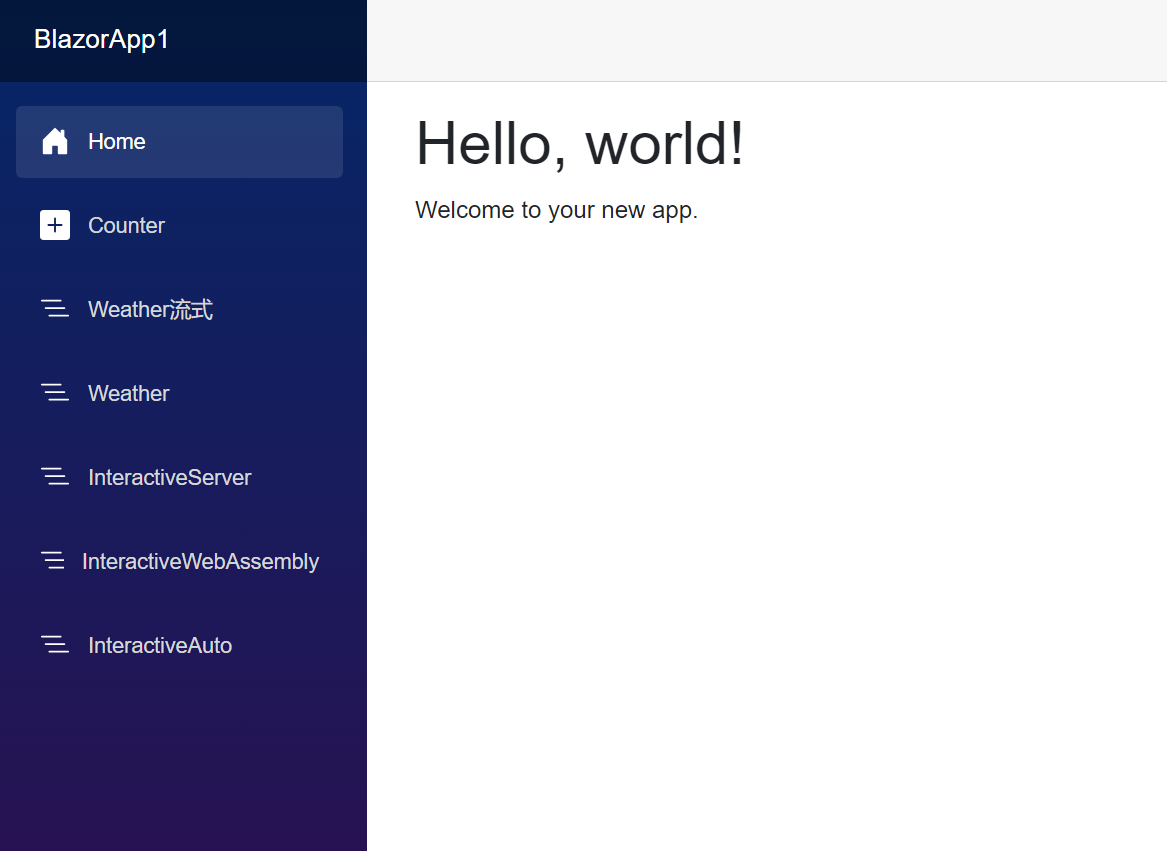
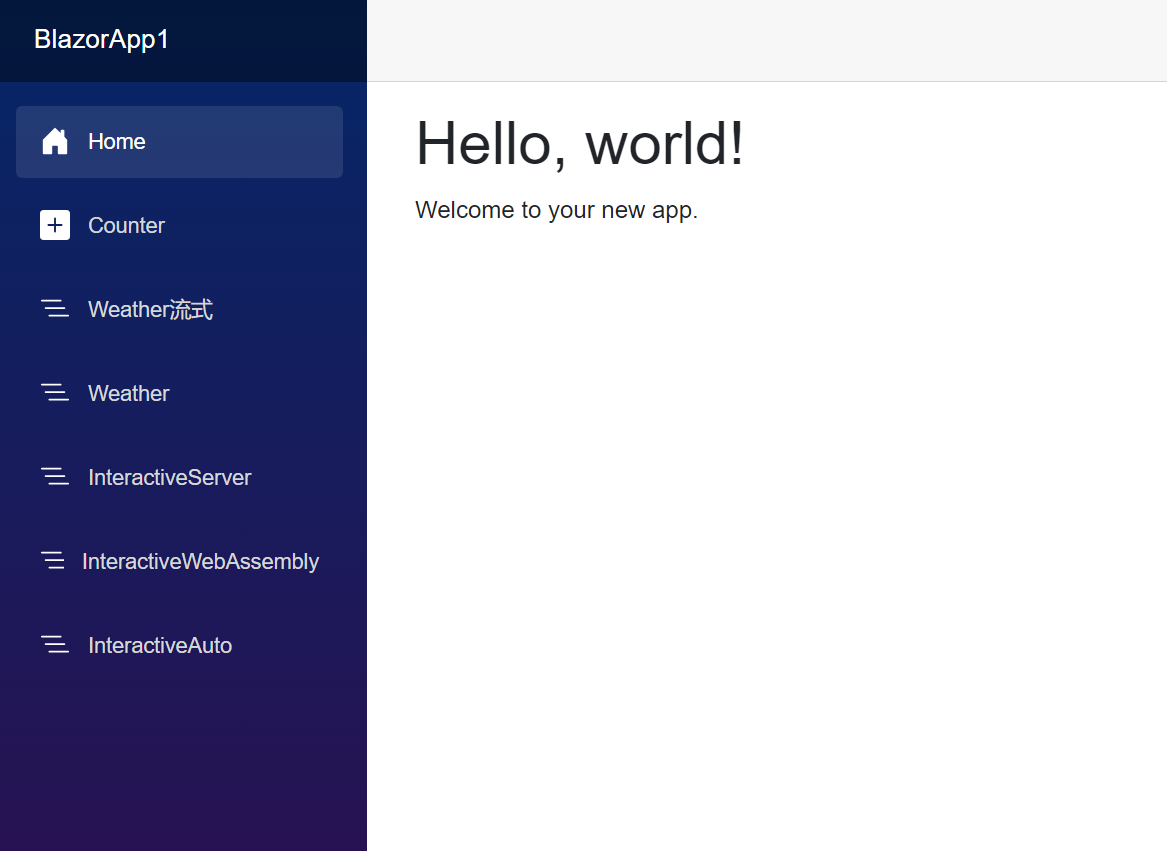
测试页面

RenderModeInteractiveServer.razor
路径:SSR工程(BlazorApp1)/Components/Pages
@page "/render-mode-InteractiveServer"
@rendermode InteractiveServer<h2>InteractiveServer</h2><button @onclick="UpdateMessage">Click me</button> @message@code {private string message = "Not clicked yet.";private void UpdateMessage(){message = "Somebody clicked me!";}
}
RenderModeInteractiveWebAssembly.razor
路径:Wasm工程(BlazorApp1.Client)/Pages
@page "/render-mode-InteractiveWebAssembly"
@rendermode InteractiveWebAssembly<h2>InteractiveWebAssembly</h2><button @onclick="UpdateMessage">Click me</button> @message@code {private string message = "Not clicked yet.";private void UpdateMessage(){message = "Somebody clicked me!";}
}
RenderModeInteractiveAuto.razor
路径:Wasm工程(BlazorApp1.Client)/Pages
@page "/render-mode-InteractiveAuto"
@rendermode InteractiveAuto<h2>InteractiveAuto</h2><button @onclick="UpdateMessage">Click me</button> @message@code {private string message = "Not clicked yet.";private void UpdateMessage(){message = "Somebody clicked me!";}
}测试项目链接
https://github.com/densen2014/net8test
相关文章:

.Net8 Blazor 尝鲜
全栈 Web UI 随着 .NET 8 的发布,Blazor 已成为全堆栈 Web UI 框架,可用于开发在组件或页面级别呈现内容的应用,其中包含: 用于生成静态 HTML 的静态服务器呈现。使用 Blazor Server 托管模型的交互式服务器呈现。使用 Blazor W…...

Vue.js 页面加载时触发函数
使用 Vue 的生命周期钩子函数: 在 Vue 组件中,可以使用生命周期钩子函数来执行特定的代码。其中,mounted 钩子函数可以在组件被挂载到 DOM 后触发。 <template><div><!-- 页面内容 --></div> </template>expo…...

Go 语言常用数据结构
1. 请解释 Go 语言中的 map 数据结构,以及它与数组和切片的区别。 ①、解释说明: 在Go语言中,map是一种内置的数据类型,它是一种无序的键值对集合。每个键值对都由一个键和一个值组成,它们之间用冒号分隔。键可以是任…...

【数据结构】图的简介(图的逻辑结构)
一.引例(哥尼斯堡七桥问题) 哥尼斯堡七桥问题是指在哥尼斯堡市(今属俄罗斯)的普雷格尔河(Pregel River)中,是否可以走遍每座桥一次且仅一次,最后回到起点的问题。这个问题被认为是图…...

2342.数位和相等数对的最大和
题目来源: leetcode题目,网址:2342. 数位和相等数对的最大和 - 力扣(LeetCode) 解题思路: 哈希表,根据数位和分组后,计算每组中最大两个数之和,然后返回最大值即可。…...

关于Spring Bean的一些总结
一、Spring Bean的生命周期 Spring中的Bean生命周期是指一个Bean从被创建、初始化,到被使用,再到被销毁的整个过程。在Spring容器管理的Bean中,生命周期的管理主要通过回调方法和事件监听来实现。以下是Spring Bean的生命周期的主要阶段和回…...

6.2 List和Set接口
1. List接口 List接口继承自Collection接口,List接口实例中允许存储重复的元素,所有的元素以线性方式进行存储。在程序中可以通过索引访问List接口实例中存储的元素。另外,List接口实例中存储的元素是有序的,即元素的存入顺序和取…...

2023数维杯国际赛数学建模D题完整论文分享!
大家好,终于完成了2023年第九届数维杯国际大学生数学建模挑战赛D题The Mathematics of Laundry Cleaning(洗衣清洁的数学原理)的完整论文啦。 D论文共43页,一些修改说明10页,正文25页,附录8页。 D题第一问…...

golang中context使用总结
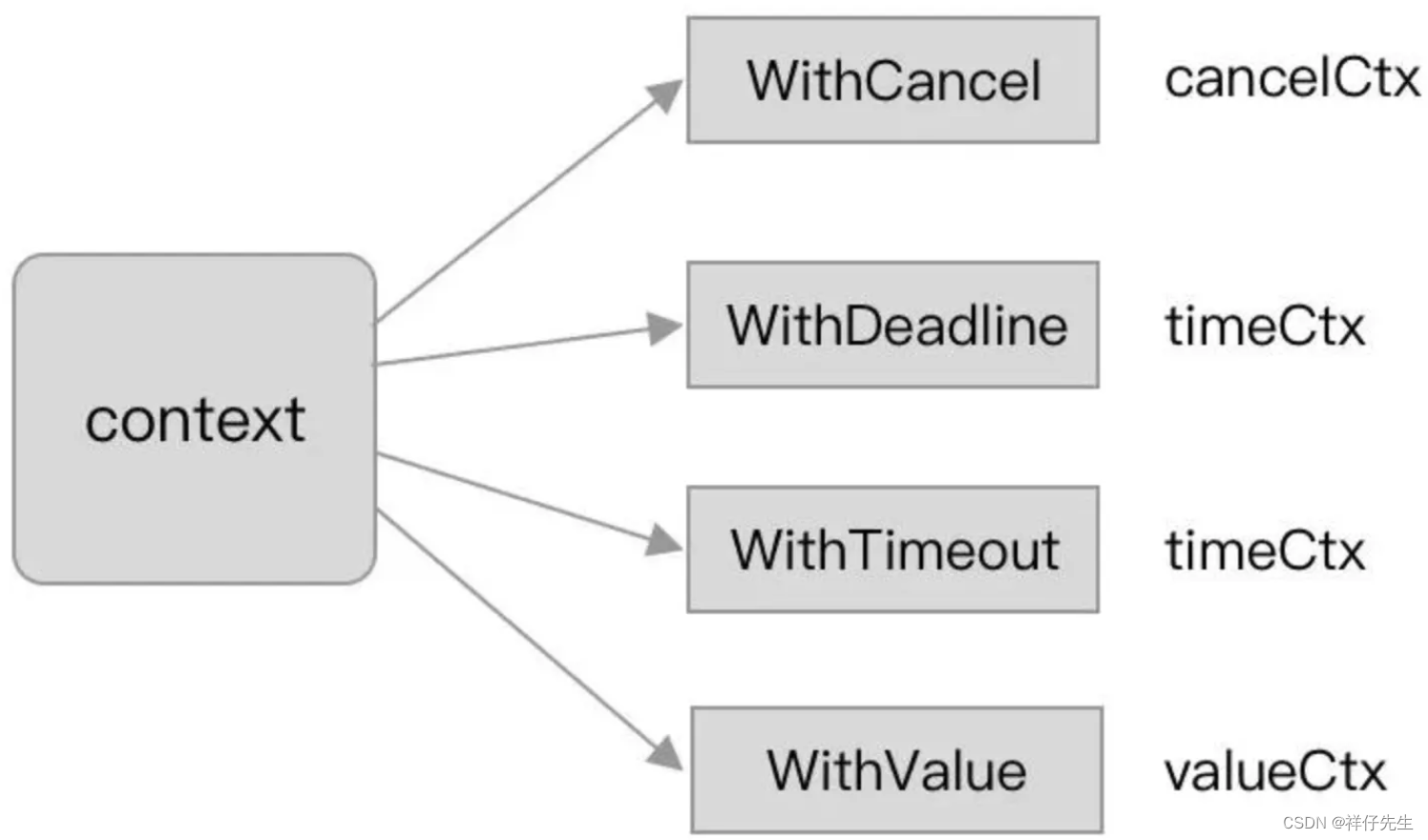
一、context使用注意事项 在使用context时,有一些需要注意的事项,以及一些与性能优化相关的建议: 避免滥用context传递数据:context的主要目的是传递请求范围的数据和取消信号,而不是用于传递全局状态或大量数据。滥用…...

医院数字化LIS(检验信息系统)源码
临床检验信息管理系统(LIS)是利用计算机连接医疗设备,通过计算机信息处理技术,将医院检验科或实验室的临床检验数据进行自动收集、存储、处理、提取、传输和交换,满足所有授权用户的功能需求。 一、系统概述 1.LIS&am…...

挑战单芯片NOA,这款“All in one”方案或将改变主流市场走向
随着降本增效、电子架构升级(尤其是跨域计算、多域融合等概念)以及供应链减复(降低电子物料的SKU)的需求愈加明确,对于车载计算赛道,也带来新的变化。 比如,去年9月,英伟达率先发布下…...

CODING DevOps产品认证笔记
1.敏捷&精益&瀑布概述 1.1 敏捷软件开发 第一章敏捷软件开发背景 背景:乌卡时代 易变性:当今世界的变化越来越多越来越快,越来越不可预测。不确定性:历史上的任何一个时代所带来的经验已经无法为当今世界的所有变化提供参照。复杂性:事物间的…...

信息系统项目管理师 第四版 第5章 信息系统工程
1.软件工程 1.1.架构设计 1.2.需求分析 1.3.软件设计 1.4.软件实现 1.5.部署交互 1.6.过程管理 2.数据工程 2.1.数据建模 2.2.数据标准化 2.3.数据运维 2.4.数据开发利用 2.5.数据库安全 3.系统集成 3.1.集成基础 3.2.网络集成 3.3.数据集成 3.4.软件集成 3.…...

对话芯动科技 | 助力云游戏 4K级服务器显卡的探索与创新
2021年芯动科技推出了基于IMG BXT GPU IP的风华1号显卡。单块风华1号显卡可在台式机和云游戏中实现4K级别的性能,渲染能力达到5 TFLOPS,如果在服务器中同时运行两块显卡,性能还可翻倍。该显卡是为不断扩大的安卓云游戏市场量身定制的…...

[HTML]Web前端开发技术1,meta,HBuilder等——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

网上申请的电信卡能用多长时间?可以长期使用吗?
我们在网上总能看到一些关于流量卡的广告,都是19元,29元100多g的套餐,乍一看这些套餐非常便宜,但是小编提醒大家一定要注意优惠期。 网上的流量卡套餐,都是由基础套餐额外赠送充值送话费等内容组成,…...

交换机的工作原理
局域网交换技术是数据链路层上的技术,就是转发数据帧。在数据通信中,所有交换设备都执行两个基本操作: 交换数据帧生成并维护交换地址表 交换数据帧 交换机根据数据帧的MAC地址(物理地址)进行数据帧的转发操作。交换…...

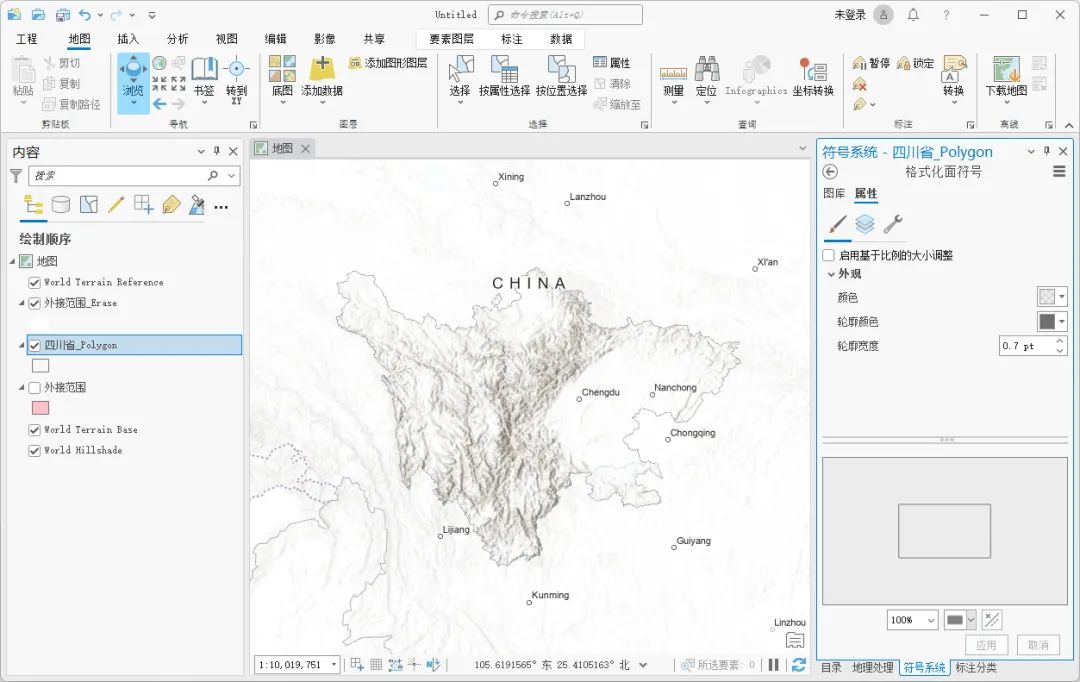
如何使用ArcGIS Pro制作粉饰效果
在地图上,如果某个部分比较重要,直接的制图不能将其凸显出来,如果想要突出显示重要部分,可以通过粉饰效果来实现,这里为大家介绍一下方法,希望能对你有所帮助。 数据来源 本教程所使用的数据是从水经微图…...

CSS滚动捕获 scroll-snap-align
CSS滚动捕获 scroll-snap-align 看到 align, 就条件反射想到对齐方式, 嗯猜对了. 不过要先看一下若干名词介绍 scroll-snap-align 指定了盒子的 snap position, 即盒子 snap area 和滚动容器的 snapport 的对齐方式. 这个属性是定义在滚动元素上, 而不是滚动容器上 语法 这个…...

基础课8——中文分词
中文分词指的是将一个汉字序列切分成一个一个单独的词。分词就是将连续的字序列按照一定的规范重新组合成词序列的过程。在英文的行文中,单词之间是以空格作为自然分界符的,而中文只是字、句和段能通过明显的分界符来简单划界,唯独词没有一个…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...
