【js】 lodash命名转换和封装
▒ 目录 ▒
- 🛫 导读
- 需求
- 开发环境
- 1️⃣ lodash转换函数
- h3
- 与underscore比较
- 2️⃣ 实战:对象属性名转换
- 函数封装
- 单元测试
- 🛬 文章小结
- 📖 参考资料
🛫 导读
需求
爬虫中经常出现各种类型的命名,往往一个对象,几十个字段的命名风格都不是自己想要的,这时候就需要将整个对象自动转为自己想要的风格,而不是手动一个个转换。
{aBc: 1, en: 'khz', cnNew: '华仔'}
转为
{ a_bc: 1, en: 'khz', cn_new: '华仔' }
开发环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2023-11-16 | |
| 操作系统 | Win10 - 22H2 | 19045.3570 |
| lodash | 4.17.21 | |
1️⃣ lodash转换函数
Lodash 是一个 JavaScript 的工具库,它提供了一系列的函数来简化代码编写。Lodash 提供了很多功能,包括数组操作、对象操作、字符串操作等。
使用 Lodash 可以大大简化代码,提高代码的可读性和可维护性。它的函数提供了简单且一致的接口,可以帮助开发人员快速编写干净、可扩展的代码。
h3
lodash支持6个转行函数:
camelCase转换字符串string为驼峰写法。kebabCase转换字符串string为烤串写法。snakeCase转换字符串string为下划线写法。lowerCase转换字符串string为小写 空格写法。upperCase转换字符串string为大写 空格写法。startCase转换字符串string为所有单词首字母大写,标题中常见写法。
本章节只关心前三种,示例如下:
import _ from 'lodash'function test() {// lodash库函数测试console.log(_.camelCase('a_bc')) // aBcconsole.log(_.snakeCase('aBc')) // a_bcconsole.log(_.kebabCase('aBc')) // a-bc
}
与underscore比较
underscore 库提供了一些实用的函数,用于简化 JavaScript 编程和提高开发效率。
underscore 内置了多种实用的函数,例如字符串操作、数组操作、对象操作、日期操作等等。这些函数都非常实用,可以在开发中大大简化代码,提高开发效率。
Underscore.js 和 Lodash.js 是 JavaScript 中开发人员使用最广泛的两个扩展库,它们主要用于简化和增强 JavaScript 代码。它们的名字很相似,功能也相似,但它们也存在一些差异:
- 发行时间 Underscore.js 发行于 2010 年,是最早的 JavaScript 扩展库,而 Lodash.js 发行于 2012 年。
- 函数数量和功能 Underscore.js 和 Lodash.js 都提供了大量的函数,以帮助开发人员处理常见的 JavaScript 操作。但 Lodash.js 比 Underscore.js 提供了更多的函数。总的来说,Lodash.js 在功能上比 Underscore.js 更为强大。
3.性能 在某些情况下,Lodash.js 比 Underscore.js 具有更好的性能,因为它使用了一些优化技术。- 社区和支持 由于历史原因, Underscore.js 的社区更为庞大,使用人数众多。而 Lodash.js 在最近几年得到了更多开发者的支持,因此它在社区和支持方面看起来更为活跃。
2️⃣ 实战:对象属性名转换
函数封装
本节对snakeCase、camelCase、kebabCase进行封装,三个函数结构类似,主要逻辑都是遍历对象key,将key转换后返回新的对象。
代码如下:
/*
1. 转换测试
2. 编写函数
3. 单元测试
*/import _ from 'lodash'function snakeCaseObject(originObj) {if (!_.isObject(originObj)) {return originObj}const ret = {};for (let key in originObj) {let val = originObj[key]// console.log(key, val)// 将key转换为下划线方式let keyNew = _.snakeCase(key)ret[keyNew] = val}return ret
}function camelCaseObject(originObj) {if (!_.isObject(originObj)) {return originObj}const ret = {};for (let key in originObj) {let val = originObj[key]// console.log(key, val)// 将key转换为驼峰方式let keyNew = _.camelCase(key)ret[keyNew] = val}return ret
}function kebabCaseObject(originObj) {if (!_.isObject(originObj)) {return originObj}const ret = {};for (let key in originObj) {let val = originObj[key]// console.log(key, val)// 将key转换let keyNew = _.kebabCase(key)ret[keyNew] = val}return ret
}export {camelCaseObject,snakeCaseObject,kebabCaseObject,
}
单元测试
import _ from 'lodash'
import {camelCaseObject, snakeCaseObject, kebabCaseObject} from '../../js/object.js'function test() {// 单元测试let obj = {aBc: 1, en: 'khz', cnNew: '华仔'}let objSnake = snakeCaseObject(obj)console.log(objSnake) // { a_bc: 1, en: 'khz', cn_new: '华仔' }let objCamel = camelCaseObject(objSnake)console.log(objCamel) // { aBc: 1, en: 'khz', cnNew: '华仔' }let objKebab = kebabCaseObject(objSnake)console.log(objKebab) // { 'a-bc': 1, en: 'khz', 'cn-new': '华仔' }
}test()
🛬 文章小结
本章对lodash进行了介绍,并对其中的转换函数进行了简单的测试。
然后封装了几个函数用于工作中,节省人工,希望能对大家有所帮助。
📖 参考资料
- lodash官网: https://www.lodashjs.com/
相关文章:

【js】 lodash命名转换和封装
▒ 目录 ▒ 🛫 导读需求开发环境 1️⃣ lodash转换函数h3与underscore比较 2️⃣ 实战:对象属性名转换函数封装单元测试 🛬 文章小结📖 参考资料 🛫 导读 需求 爬虫中经常出现各种类型的命名,往往一个对象…...

RK3568驱动指南|第七篇 设备树-第67章 of操作函数实验:获取属性
瑞芯微RK3568芯片是一款定位中高端的通用型SOC,采用22nm制程工艺,搭载一颗四核Cortex-A55处理器和Mali G52 2EE 图形处理器。RK3568 支持4K 解码和 1080P 编码,支持SATA/PCIE/USB3.0 外围接口。RK3568内置独立NPU,可用于轻量级人工…...

vue3安装vue-router
环境 node 18.14.2 yarn 1.22.19 windows 11 vite快速创建vue项目 参考 安装vue-touter 官网 yarn add vue-router4src下新建router文件夹,该文件夹下新建index.ts // router/index.ts 文件 import { createRouter, createWebHashHistory, RouterOptions, Ro…...

〖大前端 - 基础入门三大核心之JS篇㊱〗- JavaScript 的DOM节点操作
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…...

【计算机基础】优雅的PPT就应该这样设计
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

Vatee万腾的科技征程:Vatee数字化创新的前沿探讨
在Vatee万腾的科技征程中,我们目睹了一场数字化创新的引领之旅,探讨了Vatee在科技前沿的独到见解。Vatee万腾不仅仅是一家科技公司,更是一支前行不辍的冒险队伍,通过不断突破自我,探索未知领域,引领着数字化…...

【PB续命05】WinHttp.WinHttpRequest的介绍与使用
0 WinHttp.WinHttpRequest简介 winhttp.winhttprequest是Windows操作系统中的一个API函数,用于创建和发送HTTP请求。它可以用于从Web服务器获取数据,或将数据发送到Web服务器。该函数提供了许多选项,例如设置请求头、设置代理服务器、设置超…...

【Linux】进程间是这样通信的--管道篇
TOC 目录 进程间通信的介绍 进程间通信的概念 进程间通信的目的 进程间通信的本质 进程间通信的分类 管道 什么是管道 匿名管道 pipe函数 匿名管道使用步骤 管道读写规则 管道的特点 1、管道内部自带同步与互斥机制 2、管道的生命周期随进程 3、管道提供的是流式…...
)
Python基础入门例程60-NP60 跳过列表的某个元素(循环语句)
最近的博文: Python基础入门例程59-NP59 提前结束的循环(循环语句)-CSDN博客 Python基础入门例程58-NP58 找到HR(循环语句)-CSDN博客 Python基础入门例程57-NP57 格式化清单(循环语句)-CSDN博客 目录 最近的博文: 描述...

三十二、W5100S/W5500+RP2040树莓派Pico<UPnP示例>
文章目录 1 前言2 简介2 .1 什么是UPnP?2.2 UPnP的优点2.3 UPnP数据交互原理2.4 UPnP应用场景 3 WIZnet以太网芯片4 UPnP示例概述以及使用4.1 流程图4.2 准备工作核心4.3 连接方式4.4 主要代码概述4.5 结果演示 5 注意事项6 相关链接 1 前言 随着智能家居、物联网等…...

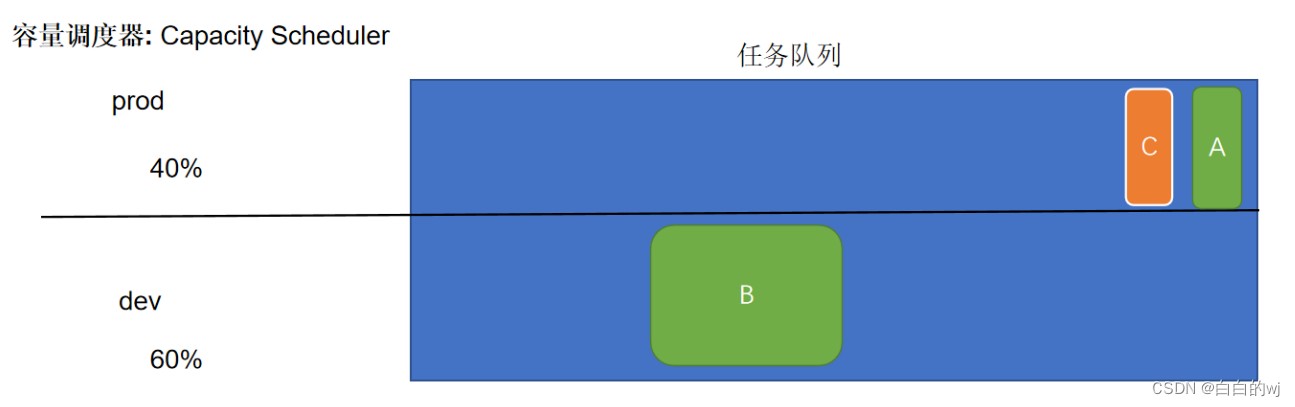
2023.11.18 Hadoop之 YARN
1.简介 Apache Hadoop YARN (Yet Another Resource Negotiator,另一种资源协调者)是一种新的 Hadoop 资源管理器,它是一个通用资源管理系统和调度平台,可为上层应用提供统一的资源管理和调度。支持多个数据处理框架&…...

ceph 常用命令
bucket 常用命令 查看 realm (区域) radosgw-admin realm list输出 {"default_info": "43c462f5-5634-496e-ad4e-978d28c2x9090","realms": ["myrgw"] }radosgw-admin realm get{"id": "2cfc…...

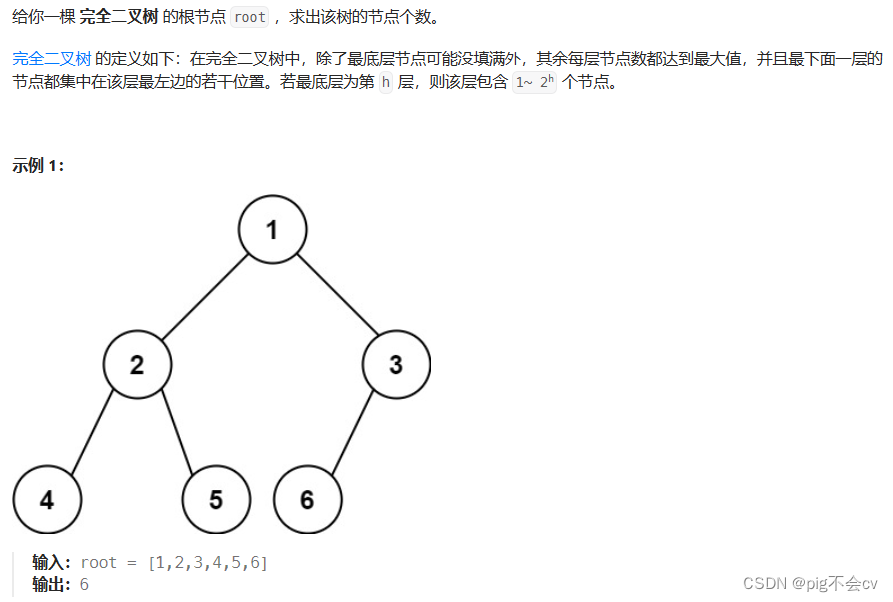
6.8完全二叉树的节点个数(LC222-E)
算法: 如果不考虑完全二叉树的特性,直接把完全二叉树当作普通二叉树求节点数,其实也很简单。 递归法: 用什么顺序遍历都可以。 比如后序遍历(LRV):不断遍历左右子树的节点数,最后…...

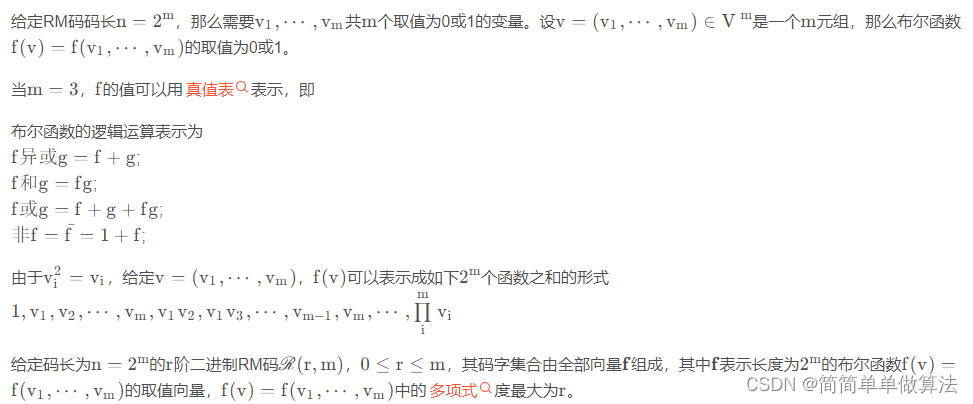
基于协作mimo系统的RM编译码误码率matlab仿真,对比硬判决译码和软判决译码
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 ..................................................................... while(Err < TL…...

Django模型层
模型层 与数据库相关的,用于定义数据模型和数据库表结构。 在Django应用程序中,模型层是数据库和应用程序之间的接口,它负责处理所有与数据库相关的操作,例如创建、读取、更新和删除记录。Django的模型层还提供了一些高级功能 首…...

计算机视觉的应用18-一键抠图人像与更换背景的项目应用,可扩展批量抠图与背景替换
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用18-一键抠图人像与更换背景的项目应用,可扩展批量抠图与背景替换。该项目能够让你轻松地处理和编辑图片。这个项目的核心功能是一键抠图和更换背景。这个项目能够自动识别图片中的主体&…...

Redis(哈希Hash和发布订阅模式)
哈希是一个字符类型字段和值的映射表。 在Redis中,哈希是一种数据结构,用于存储键值对的集合。哈希可以理解为一个键值对的集合,其中每个键都对应一个值。哈希在Redis中的作用主要有以下几点: 1. 存储对象:哈希可以用…...

php正则表达式汇总
php正则表达式有"/pattern/“、”“、”$“、”.“、”[]“、”[]“、”[a-z]“、”[A-Z]“、”[0-9]“、”\d"、“\D”、“\w”、“\W”、“\s”、“\S”、“\b”、“*”、“”、“?”、“{n}”、“{n,}”、“{n,m}”、“\bword\b”、“(pattern)”、“x|y"和…...

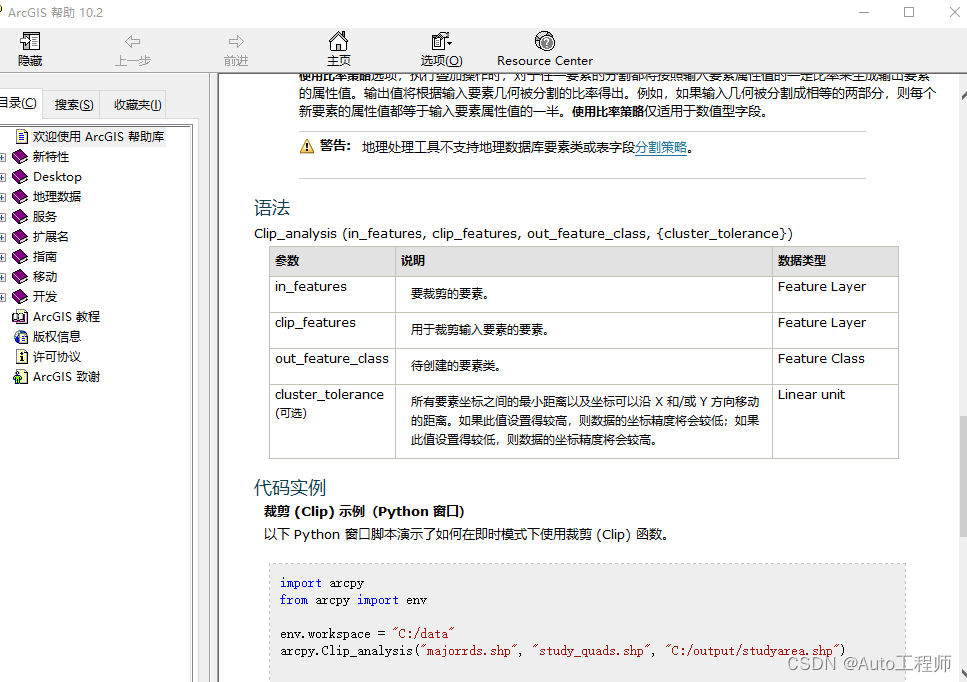
Python与ArcGIS系列(八)通过python执行地理处理工具
目录 0 简述1 脚本执行地理处理工具2 在地理处理工具间建立联系0 简述 arcgis包含数百种可以通过python脚本执行的地理处理工具,这样就通过python可以处理复杂的工作和批处理。本篇将介绍如何利用arcpy实现执行地理处理工具以及在地理处理工具间建立联系。 1 脚本执行地理处理…...

cocos----刚体
刚体(Rigidbody) 刚体(Rigidbody)是运动学(Kinematic)中的一个概念,指在运动中和受力作用后,形状和大小不变,而且内部各点的相对位置不变的物体。在 Unity3D 中ÿ…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...

VUE3 ref 和 useTemplateRef
使用ref来绑定和获取 页面 <headerNav ref"headerNavRef"></headerNav><div click"showRef" ref"buttonRef">refbutton</div>使用ref方法const后面的命名需要跟页面的ref值一样 const buttonRef ref(buttonRef) cons…...
