vite vue3配置eslint和prettier以及sass
准备
教程
安装eslint
官网
vue-eslint
ts-eslint
安装eslint
yarn add eslint -D
生成配置文件
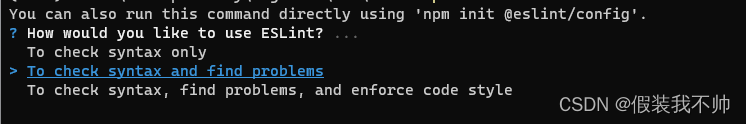
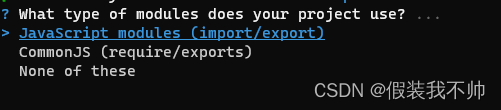
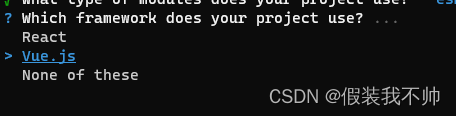
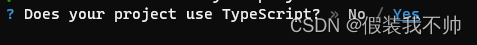
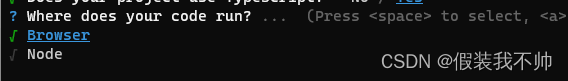
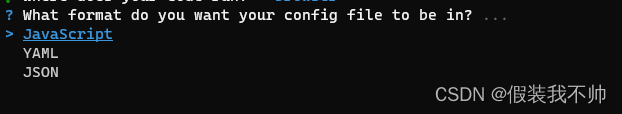
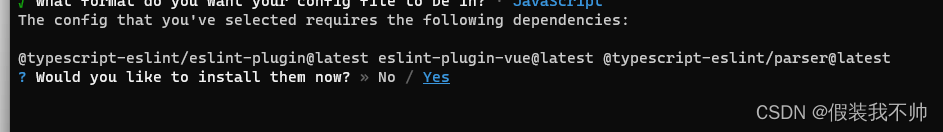
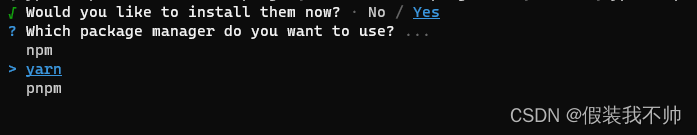
npx eslint --init








安装其他插件
yarn add -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser vue-eslint-parser
修改.eslintrc.cjs
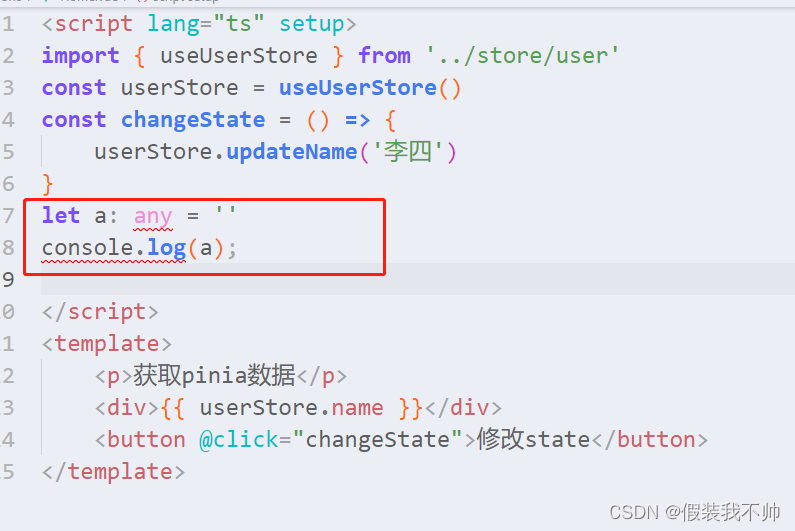
module.exports = {env: {browser: true,es2021: true,node: true,jest: true,},/* 指定如何解析语法 */parser: "vue-eslint-parser",parserOptions: {ecmaVersion: "latest",parser: "@typescript-eslint/parser",sourceType: "module",},extends: ["eslint:recommended","plugin:@typescript-eslint/recommended","plugin:vue/vue3-essential",],overrides: [{env: {node: true,},files: [".eslintrc.{js,cjs}"],parserOptions: {sourceType: "script",},},],plugins: ["@typescript-eslint", "vue"],rules: {// 参考 https://typescript-eslint.io/// 禁止// @ts-ignore"@typescript-eslint/ban-ts-ignore": "off",//要求函数和类方法有显式返回类型。"@typescript-eslint/explicit-function-return-type": "off",//禁用any类型"@typescript-eslint/no-explicit-any": "error",//除 import 语句外,不允许使用 require 语句。"@typescript-eslint/no-var-requires": "off",//禁止空函数"@typescript-eslint/no-empty-function": "off",//在定义变量之前禁止使用变量。"@typescript-eslint/no-use-before-define": "off",//禁止 @ts-<directive> 注释或要求指令后有描述。"@typescript-eslint/ban-ts-comment": "off",//禁止某些类型。"@typescript-eslint/ban-types": "off",//禁止使用 ! 进行非空断言后缀运算符。"@typescript-eslint/no-non-null-assertion": "off",//要求导出函数和类的公共类方法显式返回和参数类型。"@typescript-eslint/explicit-module-boundary-types": "off",// 参考 https://eslint.vuejs.org/rules///强制执行自定义事件名称的特定大小写"vue/custom-event-name-casing": "off",//强制执行属性顺序"vue/attributes-order": "off",//强制每个组件都应位于自己的文件中"vue/one-component-per-file": "off",//不允许在标签的右括号之前换行"vue/html-closing-bracket-newline": "off",//强制每行的最大属性数"vue/max-attributes-per-line": "off",//需要在多行元素的内容之前和之后换行"vue/multiline-html-element-content-newline": "off",//需要在单行元素的内容之前和之后换行"vue/singleline-html-element-content-newline": "off",//对模板中的自定义组件强制执行属性命名样式"vue/attribute-hyphenation": "off",//强制执行自关闭风格"vue/html-self-closing": "off",//禁止向模板添加多个根节点"vue/no-multiple-template-root": "off","vue/require-default-prop": "off",//禁止向自定义组件中使用的 v-model 添加参数"vue/no-v-model-argument": "off",//禁止使用箭头函数来定义观察者"vue/no-arrow-functions-in-watch": "off",//禁止 <template> 上的key属性"vue/no-template-key": "off",//禁止使用v-html以防止XSS攻击"vue/no-v-html": "off",//支持 <template> 中的注释指令"vue/comment-directive": "off",//禁止 <template> 中出现解析错误"vue/no-parsing-error": "off",//禁止使用已弃用的 .native 修饰符(在 Vue.js 3.0.0+ 中)"vue/no-deprecated-v-on-native-modifier": "off",//要求组件名称始终为多个单词"vue/multi-word-component-names": "off",// 参考 http://eslint.cn/docs/rules///禁止添加论据v-model 用于定制组件"no-v-model-argument": "off",//禁止使用不必要的转义字符"no-useless-escape": "off",//禁止稀疏数组"no-sparse-arrays": "off",//禁止直接在对象上调用某些 Object.prototype 方法"no-prototype-builtins": "off",//禁止条件中的常量表达式"no-constant-condition": "off",//在定义变量之前禁止使用变量"no-use-before-define": "off",//禁止指定的全局变量"no-restricted-globals": "off",//不允许指定的语法"no-restricted-syntax": "off",//在生成器函数中围绕*运算符强制执行一致的间距"generator-star-spacing": "off",//不允许在return、throw、continue和break语句之后出现无法访问的代码"no-unreachable": "off",//vue2只有一个节点但是vue3支持多个"no-multiple-template-root": "off",//该规则旨在消除未使用的变量,函数和函数的参数。"no-unused-vars": "error",//禁止case声明"no-case-declarations": "off",//禁止console"no-console": "error",},
};添加.eslintignore
*.sh
node_modules
lib
*.md
*.scss
*.woff
*.ttf
.vscode
.idea
dist
mock
public
bin
build
config
index.html
src/assets
测试

也可以执行查看结果
yarn eslint .
安装prettier
官网
yarn add -D eslint-plugin-prettier prettier eslint-config-prettier
添加.prettierrc.cjs
module.exports = {// 一行最多多少个字符printWidth: 150,// 指定每个缩进级别的空格数tabWidth: 2,// 使用制表符而不是空格缩进行useTabs: true,// 在语句末尾打印分号semi: true,// 使用单引号而不是双引号singleQuote: true,// 更改引用对象属性的时间 可选值"<as-needed|consistent|preserve>"quoteProps: 'as-needed',// 在JSX中使用单引号而不是双引号jsxSingleQuote: false,// 多行时尽可能打印尾随逗号。(例如,单行数组永远不会出现逗号结尾。) 可选值"<none|es5|all>",默认nonetrailingComma: 'es5',// 在对象文字中的括号之间打印空格bracketSpacing: true,// jsx 标签的反尖括号需要换行jsxBracketSameLine: false,// 在单独的箭头函数参数周围包括括号 always:(x) => x \ avoid:x => xarrowParens: 'always',// 这两个选项可用于格式化以给定字符偏移量(分别包括和不包括)开始和结束的代码rangeStart: 0,rangeEnd: Infinity,// 指定要使用的解析器,不需要写文件开头的 @prettierrequirePragma: false,// 不需要自动在文件开头插入 @prettierinsertPragma: false,// 使用默认的折行标准 always\never\preserveproseWrap: 'preserve',// 指定HTML文件的全局空格敏感度 css\strict\ignorehtmlWhitespaceSensitivity: 'css',// Vue文件脚本和样式标签缩进vueIndentScriptAndStyle: false,// 换行符使用 lf 结尾是 可选值"<auto|lf|crlf|cr>"endOfLine: 'lf',
};
添加.prettierignore
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*
安装sass
yarn add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
https://stylelint.io/
配置.stylelintrc.cjs
// @see https://stylelint.bootcss.com/module.exports = {extends: ['stylelint-config-standard', // 配置stylelint拓展插件'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化'stylelint-config-standard-scss', // 配置stylelint scss插件'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,'stylelint-config-prettier', // 配置stylelint和prettier兼容],overrides: [{files: ['**/*.(scss|css|vue|html)'],customSyntax: 'postcss-scss',},{files: ['**/*.(html|vue)'],customSyntax: 'postcss-html',},],ignoreFiles: ['**/*.js','**/*.jsx','**/*.tsx','**/*.ts','**/*.json','**/*.md','**/*.yaml',],/*** null => 关闭该规则* always => 必须*/rules: {'value-keyword-case': null, // 在 css 中使用 v-bind,不报错'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"'no-empty-source': null, // 关闭禁止空源码'selector-class-pattern': null, // 关闭强制选择器类名的格式'property-no-unknown': null, // 禁止未知的属性(true 为不允许)
// 'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符,方法标记过时'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask'selector-pseudo-class-no-unknown': [// 不允许未知的选择器true,{ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到},],},
}
配置忽略文件.stylelintignore
/node_modules/*
/dist/*
/html/*
/public/*
package.json增加配置
"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"",
"lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix",
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix",
执行yarn format会自动格式化ts、js、html、json还有markdown代码
yarn lint:eslint会进行错误检查
yarn lint:style会进行错误检查修改为正确的格式
如果使用vscode需要安装如下插件



相关文章:

vite vue3配置eslint和prettier以及sass
准备 教程 安装eslint 官网 vue-eslint ts-eslint 安装eslint yarn add eslint -D生成配置文件 npx eslint --init安装其他插件 yarn add -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin…...

C语言第入门——第十六课
目录 一、分治策略与递归 二、递归 1.求解n的阶乘 2.输入整数、倒序输出 3.输入整数、正序输出 4.计算第n位Fibonacci数列 编辑5.无序整数数组打印 6.找到对应数组下标 一、分治策略与递归 在我们遇到大问题的时候,我们的正确做法是将它分解成小问题&a…...

IntelliJ IDEA 快捷键 Windows 版本
前言:常用快捷键 IntelliJ IDEA编辑器大受欢迎的原因之一是它的智能提示和丰富的快捷键,在日常开发中熟练的使用快捷键会大大提升开发的效率,本篇文章就笔者日常开发中的总结,把常用的、好用的快捷键做一个列表,方便…...

重生之我必去大厂java开发
JavaDreamer 重生之我必去大厂java开发。主线任务进入大厂java开发。 author :developer_zxh GitHub | Gitee 本项目记录了本人从中国科学院大学硕士研究生开始,如何进入大工 java 开发岗位的学习记录(目前在校未求职,加入后此状…...

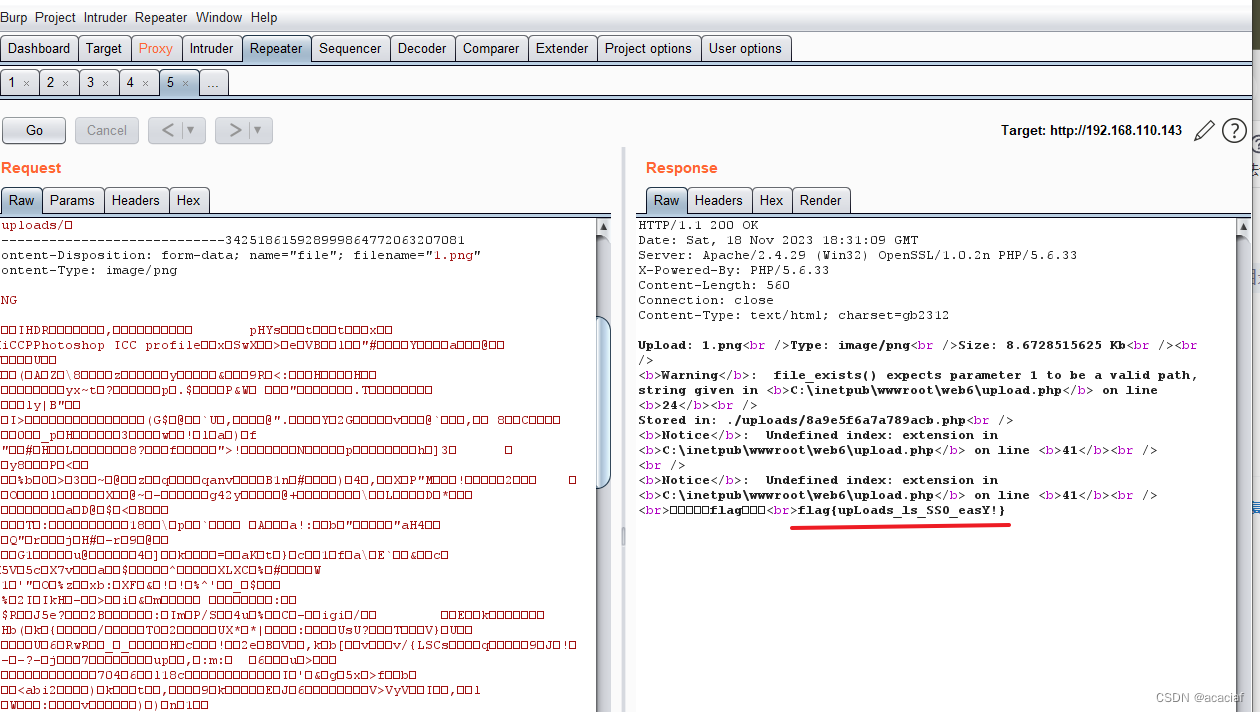
2023年中职“网络安全“—Web 渗透测试②
2023年中职“网络安全“—Web 渗透测试② Web 渗透测试任务环境说明:1.访问http://靶机IP/web1/,获取flag值,Flag格式为flag{xxx};2.访问http://靶机IP/web2/,获取flag值,Flag格式为flag{xxx};3.访问http://靶机IP/web…...

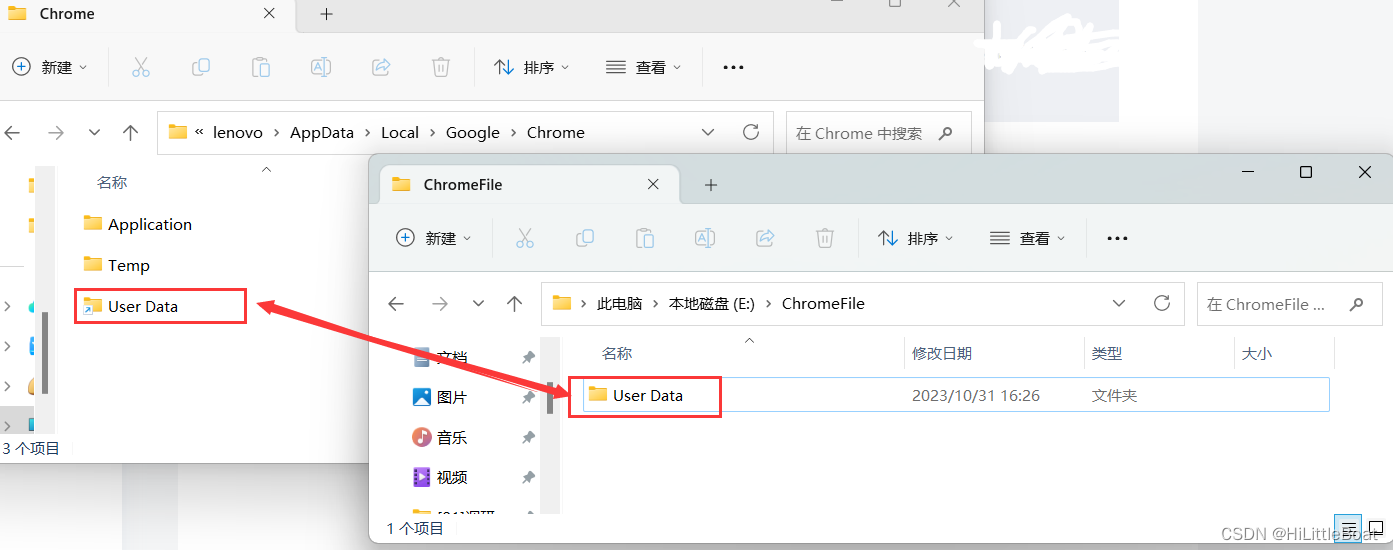
【整顿C盘】pycharm、chrome等软件,缓存移动
C盘爆了,特来找一下巨大的软件缓存,特此记录,跟随的各大教程,和自己的体会 一、爆炸家族JetBrains 这个适用于pycharm、idea、webstorm等等,只要是JetBrains家的,2020版本以上,都是一样的方法 p…...

C# using语句使用介绍
在C#中,using语句有两种主要用途:一是引入命名空间,二是提供一种简便的方式来处理资源的清理(主要用于实现了 IDisposable 接口的对象)。 引入命名空间:using 语句用于引入命名空间,从而可以在代…...
 201. 数字范围按位与 (位运算))
leetcode (力扣) 201. 数字范围按位与 (位运算)
文章目录 题目描述思路分析完整代码 题目描述 给你两个整数 left 和 right ,表示区间 [left, right] ,返回此区间内所有数字 按位与 的结果(包含 left 、right 端点)。 示例 1: 输入:left 5, right 7 输出…...

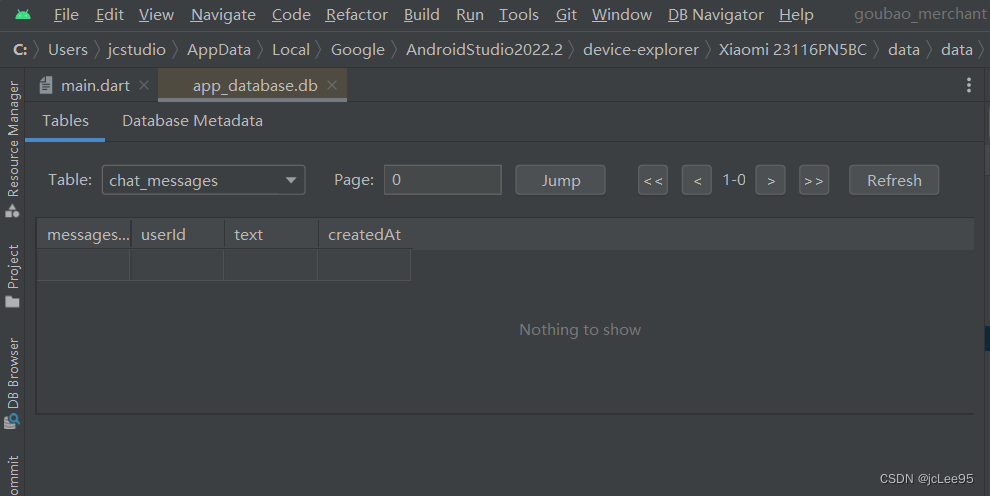
Flutter笔记: 在Flutter应用中使用SQLite数据库
Flutter笔记 在Flutter应用中使用SQLite数据库(基于sqflite) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/q…...

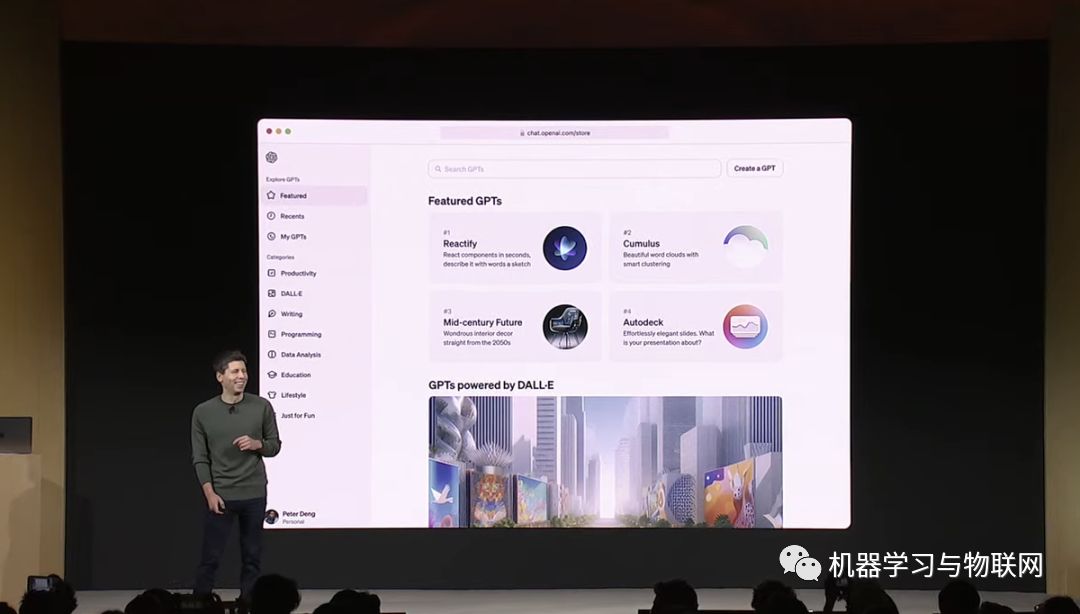
OpenAI GPT5计划泄露
OpenAI的首席执行官萨姆奥特曼在最近接受《金融时报》的专访时,分享了OpenAI未来发展的一些新动向。此外,他还透露了关于即将到来的GPT-5模型以及公司对AGI的长期目标的一些细节。 奥特曼指出: 1.OpenAI正在开发GPT-5,一种更先进的…...

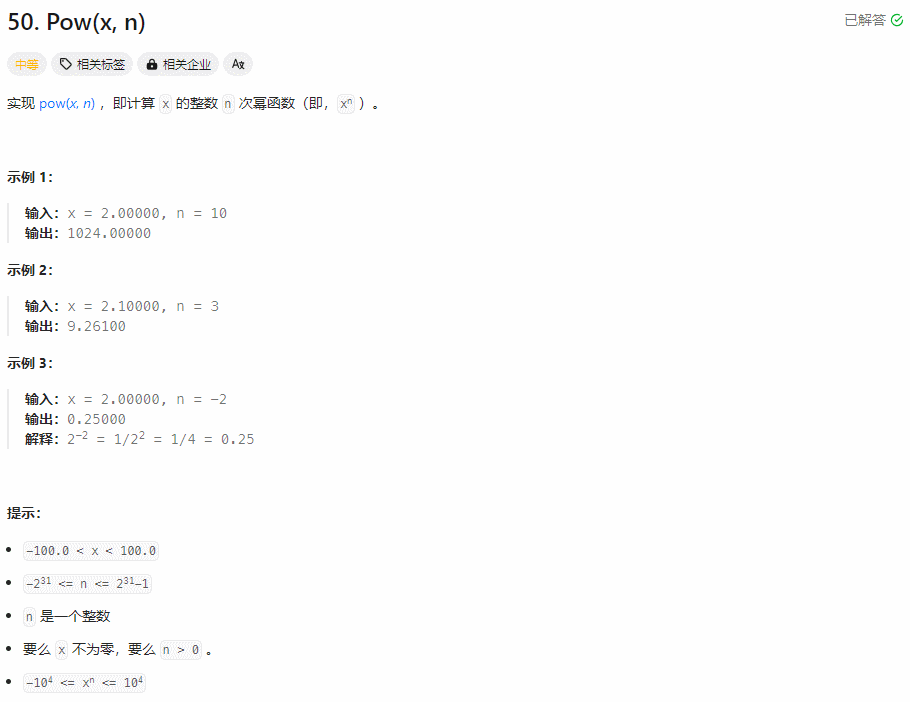
【面试经典150 | 数学】Pow(x, n)
文章目录 写在前面Tag题目来源题目解读解题思路方法一:快速幂-递归方法二:快速幂-迭代 其他语言python3 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主…...

封装比较好的登录页面
封装比较好的登录页面 只在setup()函数中写流程,将逻辑代码抽离出来 <template><div class"wrapper"><img class"wrapper__img" srchttp://www.dell-lee.com/imgs/vue3/user.png /><div class"wrapper__input"&…...

如何使用Flask request对象处理请求
在 Flask 中,request 对象是处理 HTTP 请求的重要工具之一。它提供了许多属性和方法,可以帮助我们获取请求的相关信息和数据。本文将向你介绍 request 对象的常用方法以及如何在 Flask 应用程序中使用它。 1. 获取请求方法 首先,让我们看一…...

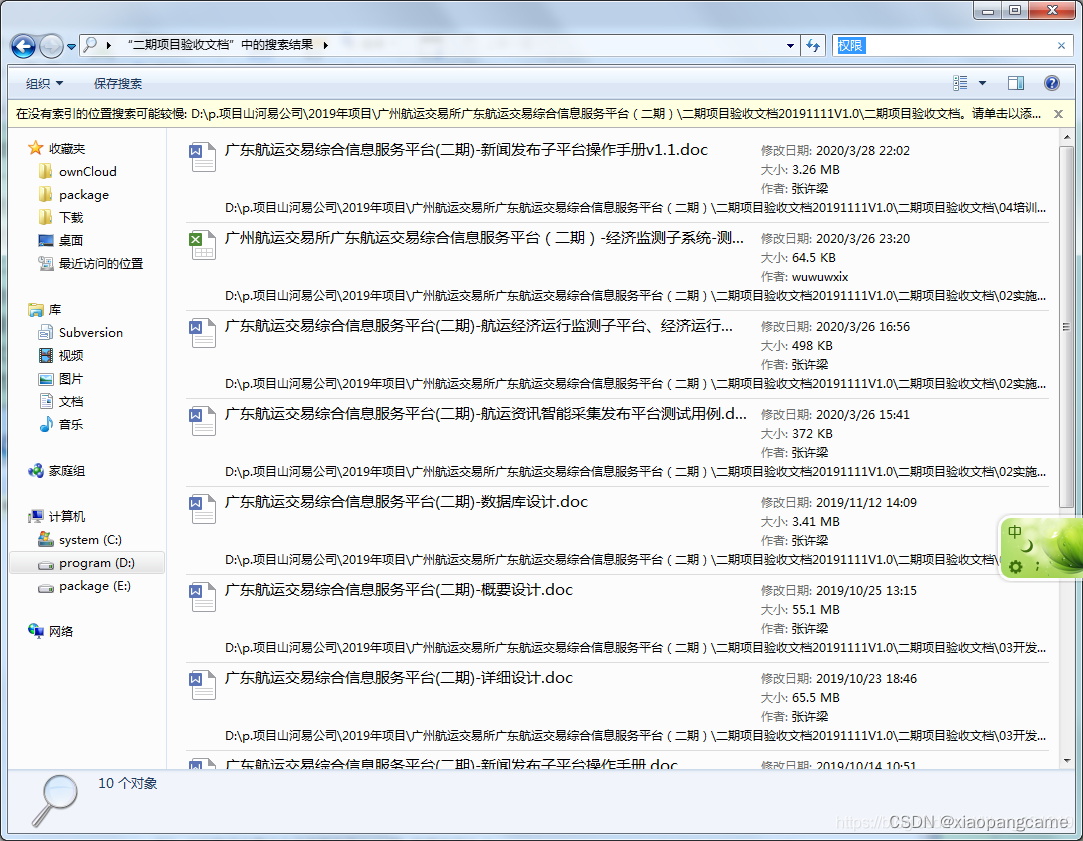
快速搜索多个word、excel等文件中内容
如何快速搜索多个word、excel等文件中内容 操作方法 以win11系统为介绍对象。 首先我们打开“我的电脑”-->“文件夹选项”-->“搜索”标签页,在“搜索内容”下方选择:"始终搜索文件名和内容(此过程可能需要几分钟)"。然后…...

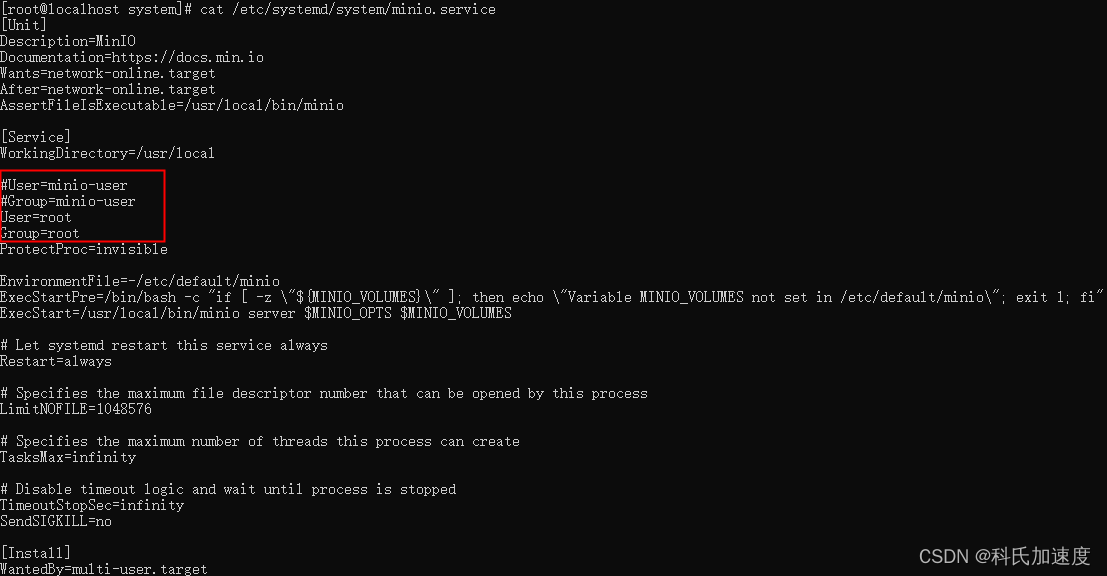
Minio安装
环境 centos8,关闭防火墙 minio-20231101183725版本 参考官网:部署 MinIO:单节点单硬盘 — 适用于 Linux 的 MinIO 对象存储 单例 下载rpm,用中国镜像 wget https://dl.minio.org.cn/server/minio/release/linux-amd64/arch…...

Spring初识
未来的几周时间,大概率我会更新一下Spring家族的一些简单知识。而什么是Spring家族,好多同学还不是很清楚,我先来简单介绍一下吧: 所谓Spring家族,它其实就是一个框架,是基于Servlet再次进行封装的内容。为…...

2023全新付费进群系统源码 带定位完整版 附教程
这源码是我付费花钱买的分享给大家,功能完整。 搭建教程 Nginx1.2 PHP5.6-7.2均可 最好是7.2 第一步上传文件程序到网站根目录解压 第二步导入数据库(58soho.cn.sql) 第三步修改/config/database.php里面的数据库地址 第四步修改/conf…...

C# LINQ使用介绍
LINQ(Language-Integrated Query)是C#语言的一个强大特性,它允许开发者用声明性的方式查询和操作数据。LINQ提供了一致的查询体验,无论是操作内存中的对象(如数组或集合),还是操作外部数据源&am…...

【c++】——类和对象(中)——实现完整的日期类(优化)万字详细解疑答惑
作者:chlorine 专栏:c专栏 赋值运算符重载()()():实现完整的日期类(上) 我走的很慢,但我从不后退。 【学习目标】 日期(- - --)天数重载运算符 日期-日期 返回天数 对日期类函数进行优化(不符合常理的日期,负数,const成员)c中重载输入cin和输…...

开源与闭源:大模型时代的技术交融与商业平衡
一、开源和闭源的优劣势比较 1.1 开源 优势: 1.技术共享与吸引人才: 开源促进了技术共享,吸引了全球范围内的人才参与大模型的发展,形成了庞大的开发者社区。 2.推动创新: 开源模式鼓励开发者共同参与,推动…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
