基于vscode开发vue项目的详细步骤教程
1、Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客
2、Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目_水w的博客-CSDN博客
目录
五、vscode集成npm开发vue项目
1、vscode安装所需要的插件:
2、搭建一个vue小页面(入门vue)
3、大致理解Vue设计思想
4、简单上手
【1】组件如果新建,以及如何使用组件?
解决报错:Component name "Hello" should always be multi-word
【2】如何重用组件?以及组件如何传值?
5、element-ui:提供通用组件
【1】下载element-ui
解决报错:Could not resolve dependency:npm ERR! peer vue@"^2.5.17" from element-ui@2.15.13
tips:如何运行从网上下载的项目代码?
【2】引入elementUI
解决报错:vue引入Element-ui报错
【3】简单上手:基础表格
五、vscode集成npm开发vue项目
1、vscode安装所需要的插件:
- Vue 开发工具 Vetur:用vue开发的必装,官方推荐,作用:高亮
.vue文件,附带有格式化功能,配合Eslint插件对代码进行格式化检查。 - 代码规范监测 ESLint:
- 作用:检查你的js、html、css代码,确保它们符合规范,并且代码风格保持一致性,强制性的规则,你少写一个空格或者多敲一个回车都会被严格的指出来,强迫症的福音,第一次用它的同学可能会抓狂,熟悉后你会感谢它。
- 使用:想让插件生效,你的项目还得做一番复杂的配置,好在vue-cli生成的项目帮我们把配置都生成好了,你也不必修改什么规则,直接用就行,在使用vue-cli生成webpack项目时会询问你是否启用eslint并且使用哪套规范,选择Standard规范就行。
- 代码格式化插件Prettier - Code formatter



上面三个插件,能够在保存时文件时自动格式化代码,运行项目时能够检测代码不规范的地方,针对上面三个插件的配置都已包含在了源码里面,只需安心编码即可。
2、搭建一个vue小页面(入门vue)
(1)启动vscode,点击“open folder”,选择刚才利用webpack打包生成的vue项目所在目录D:\my\vue-code\hello-vue,
当然,也可以通过在Terminal控制台输入指令控制vue项目启动。
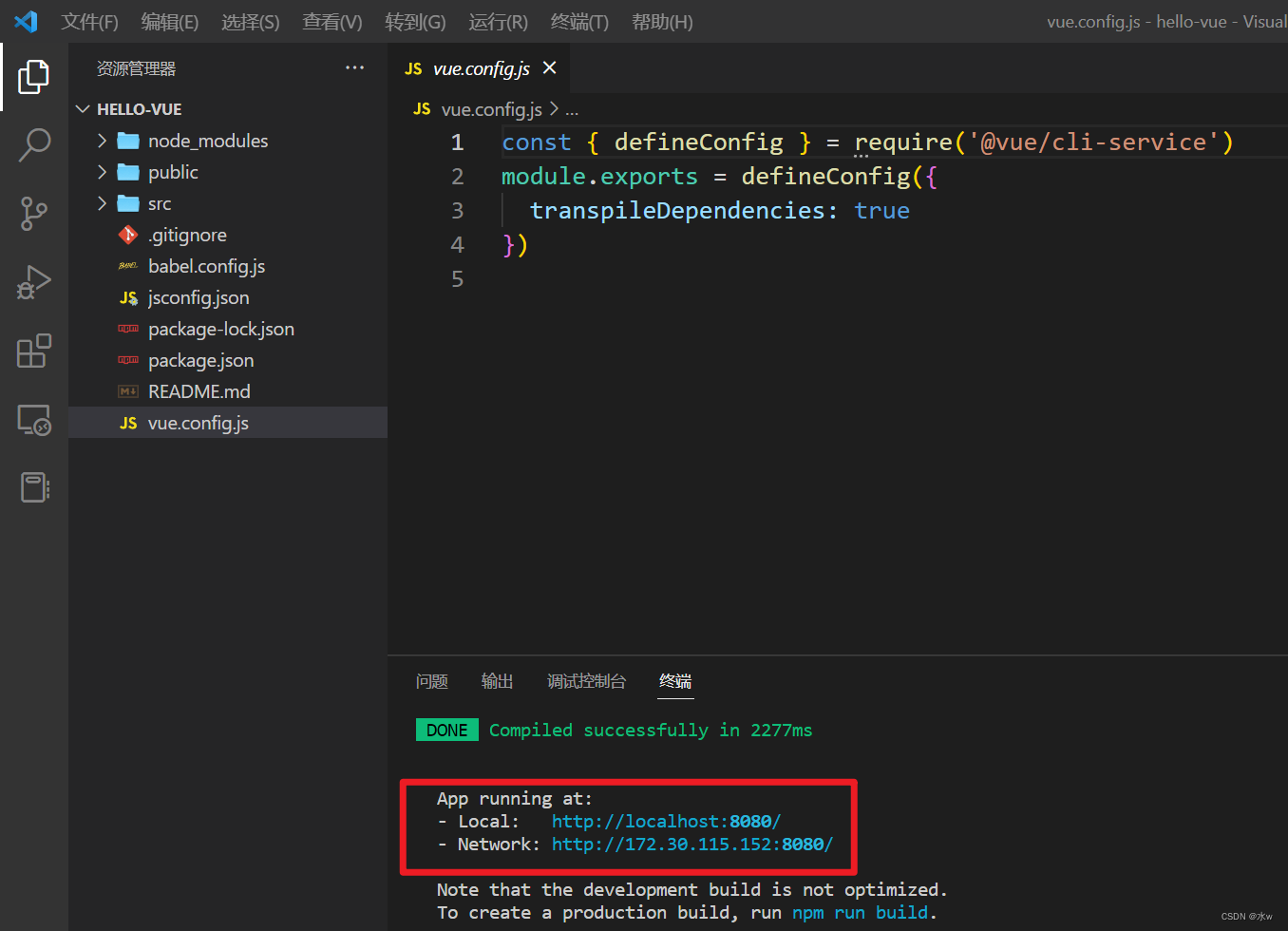
Vue.config.js说明代码生成器生成的Vue.config.js文件是已经配置好的,基本上不需要进行调整。

(2)把vscode的终端cd到hello-vue,在Terminal控制台输入指令控制vue项目启动。
进入项目的目录【D:\my\vue-code\hello-vue】文件夹下,运行下述命令以后,用启动命令启动项目,
npm run serve会在本地启动一个web服务器,这个web服务器有个好处是可以自动去刷新页面。
Ctrl+c:关闭web服务器

复制任意一个路径,用浏览器打开(浏览器有可能不会自动弹出一个页面)。
在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

3、大致理解Vue设计思想
对于Vue,需要理解Vue增删页面的模式,组件和路由(就是网页链接 URL)的跳转模式。
- 首先理解 vue 的设计理念,组件化是 vue 最为成功的一项涉及。组件化这个特性把一整个网站都打散成了很小的一个又一个部分。
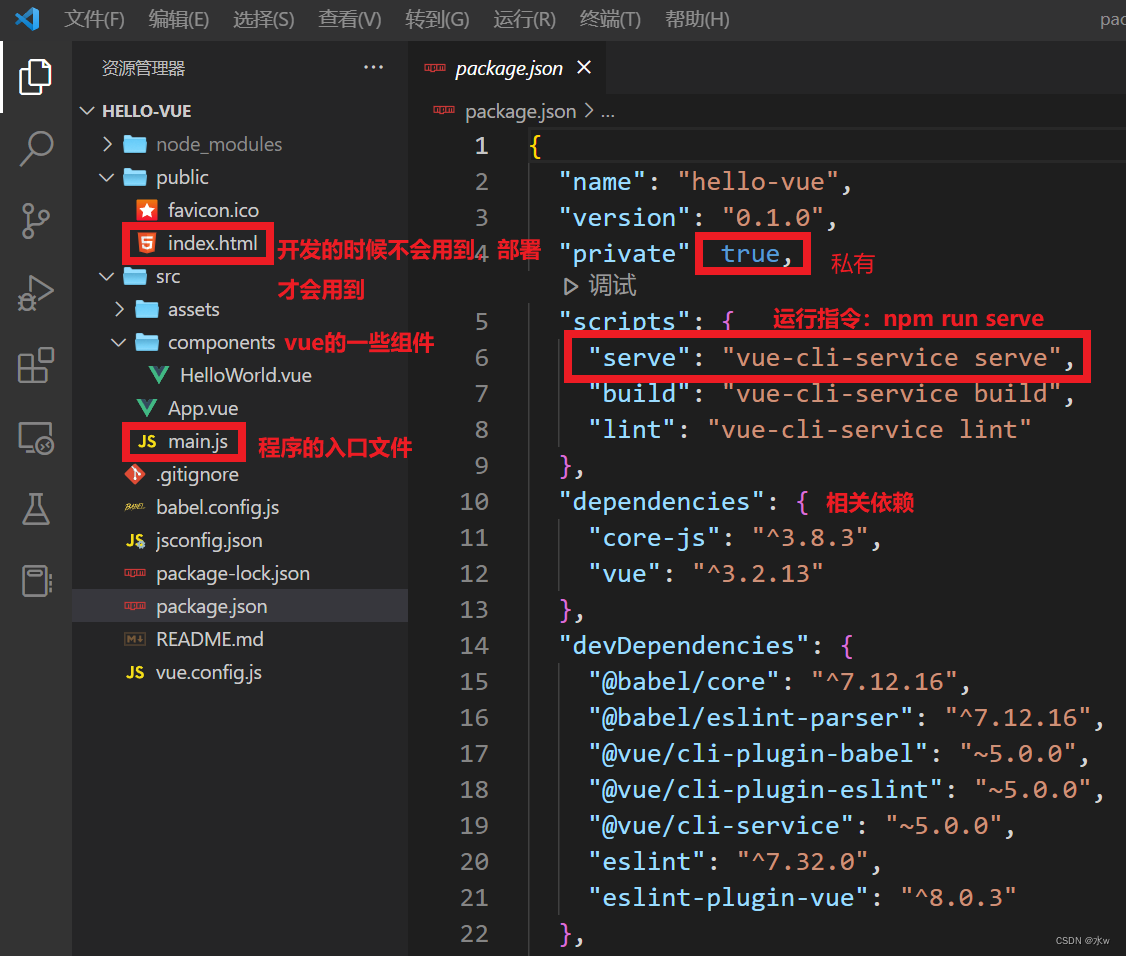
- 举个例子:目前项目目录下,有三个文件:
- 整个项目目录下的 index.html;
- src目录下的 App.vue;
- components 文件夹下的 HelloWorld.vue;
- 理解这三者的关系很重要,
- Index:是一个最外层的网站框架,它的head 里边可以定义一些 CSS 一类的,它的body 部分完全是空的,它仅仅载入了一个名字叫做 app 的 vue module。
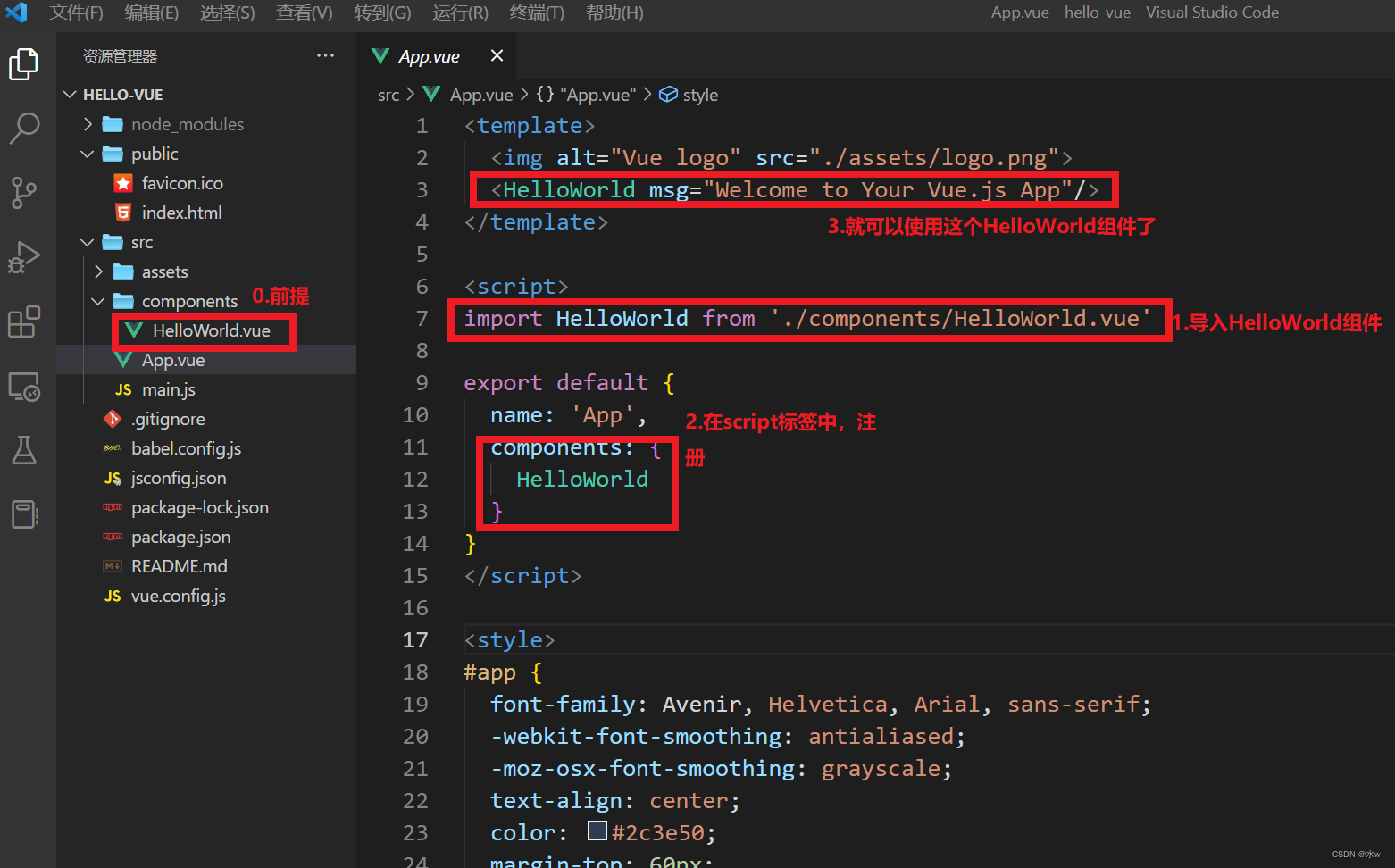
- App.vue:是嵌套在 index.html 中的,
用了HelloWorld.vue这个组件,并将它显示在了Logo的下方,并且,是通过router来控制的显示,而不是直接插入组件。
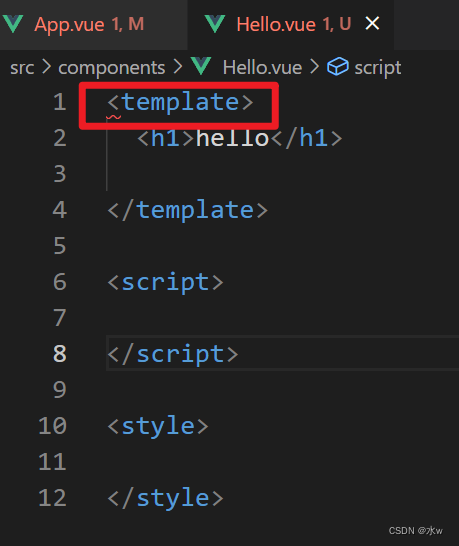
- vue文件都是这个模式,一共由三个部分构成:
- 上边的<template>:组件的结构;
- <img alt="Vue logo" src="./assets/logo.png">:插入了一个图片,
- <HelloWorld msg="Welcome to Your Vue.js App"/>:HelloWorld组件。
- 中间的 <script> :放组件的行为代码,定义了这个组件所用到的数据和函数;
- 后边的<style>:放组件的css样式;

4、简单上手
【1】组件如果新建,以及如何使用组件?
(1)分析:

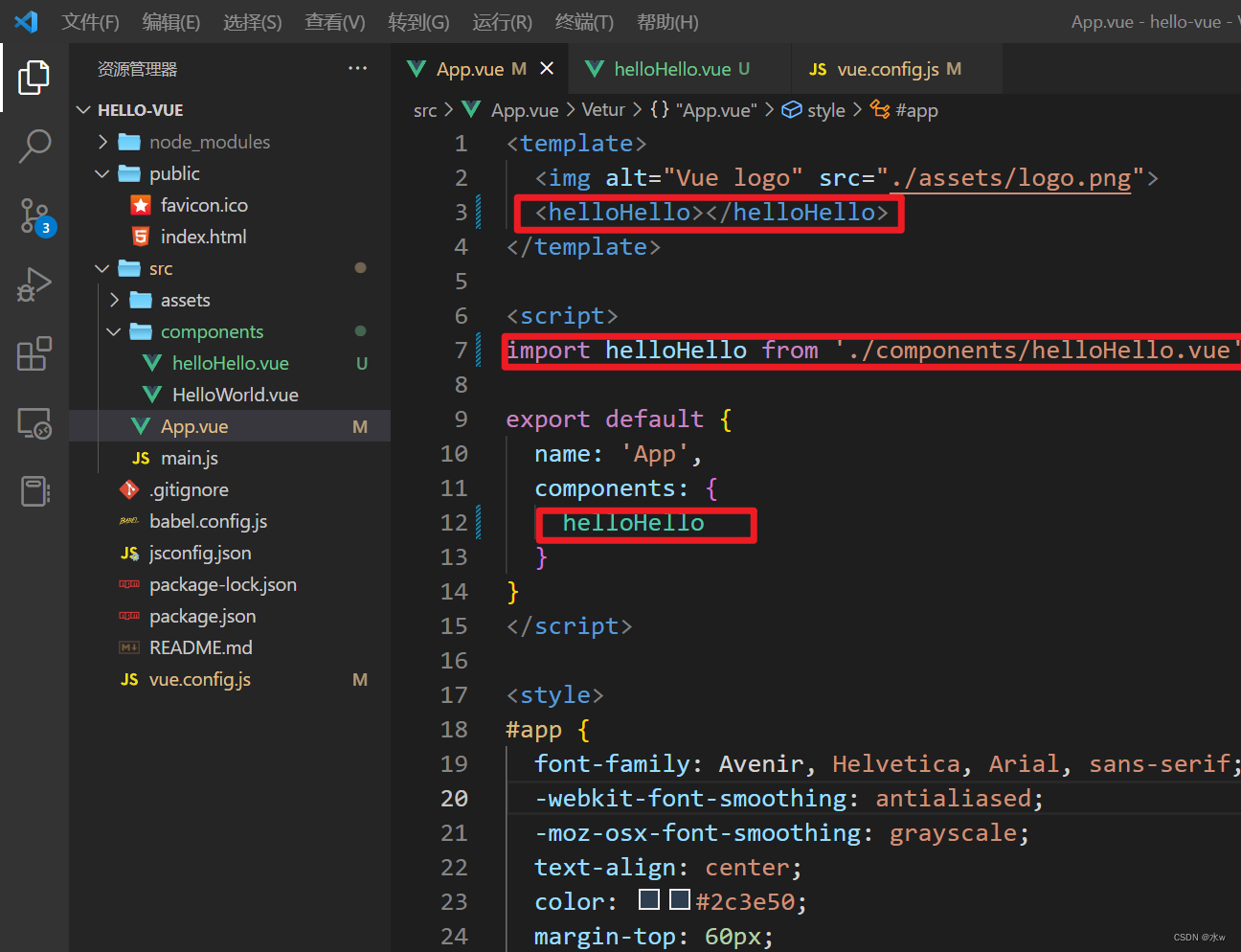
(2)上手:创建新组件,并修改App.vue进行配置,


解决报错:Component name "Hello" should always be multi-word
场景复现:使用vue-cli创建Vue项目,在创建组件的时候,报错。
原因:eslint-plugin-vue 版本更新到@8,相较之前版本,@8 版本中新增了不少规则,其中要求组件名称以驼峰格式命名。
解决方法:
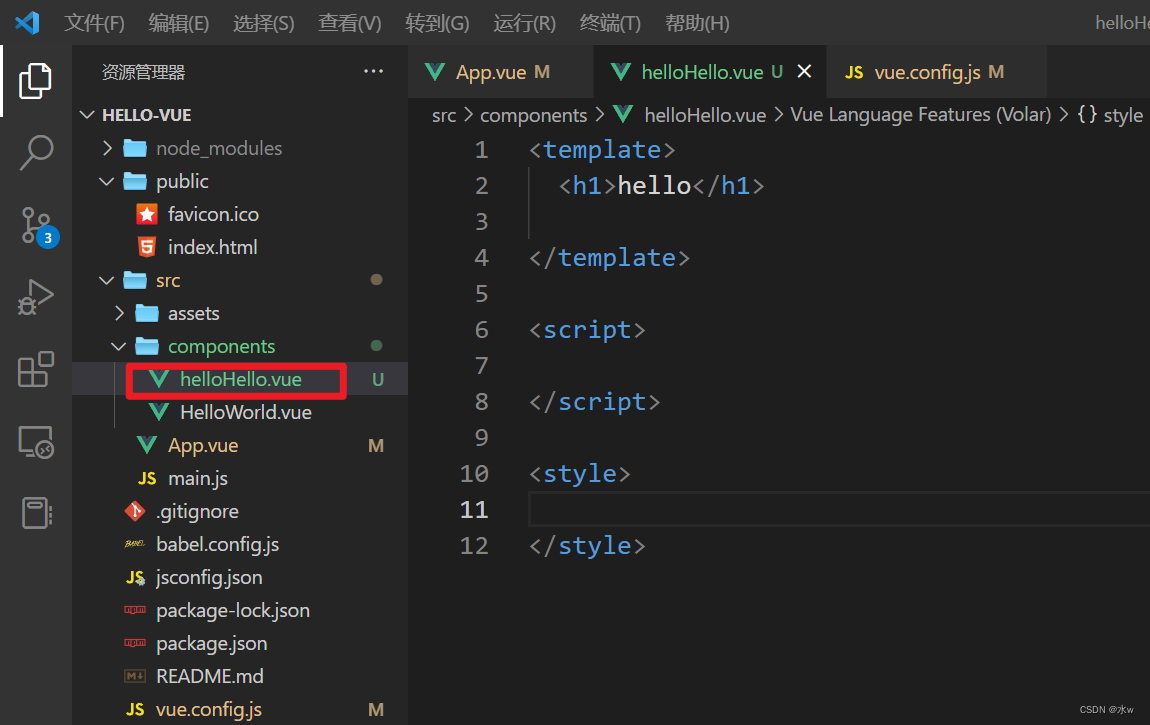
- 方法一:遵守规则,将组件名改为驼峰格式命名,如hello 改为 helloHello
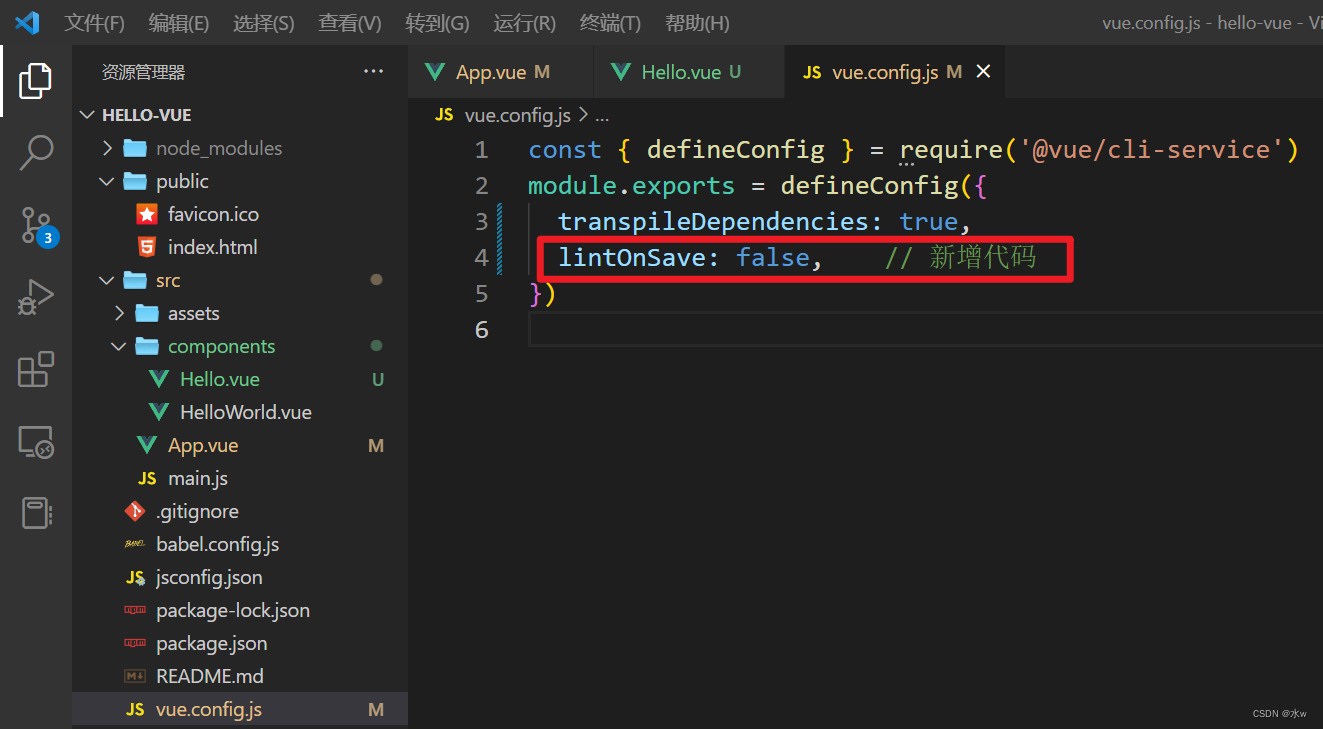
- 方法二:关闭规则,编辑项目根目录下的
vue.config.js(1)这里我们先用第2种方法,
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({transpileDependencies: true,lintOnSave: false, // 新增代码 })
(2)用第一种方法来重命名,
然后,重新启动vscode,就会发现组件已经不报错了。
ok,问题解决。
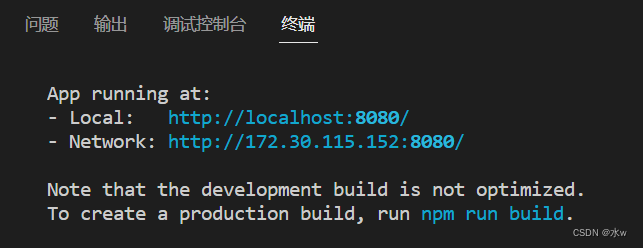
然后运行项目,终端显示如下,

复制任意一个路径,用浏览器打开(浏览器有可能不会自动弹出一个页面)。
在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

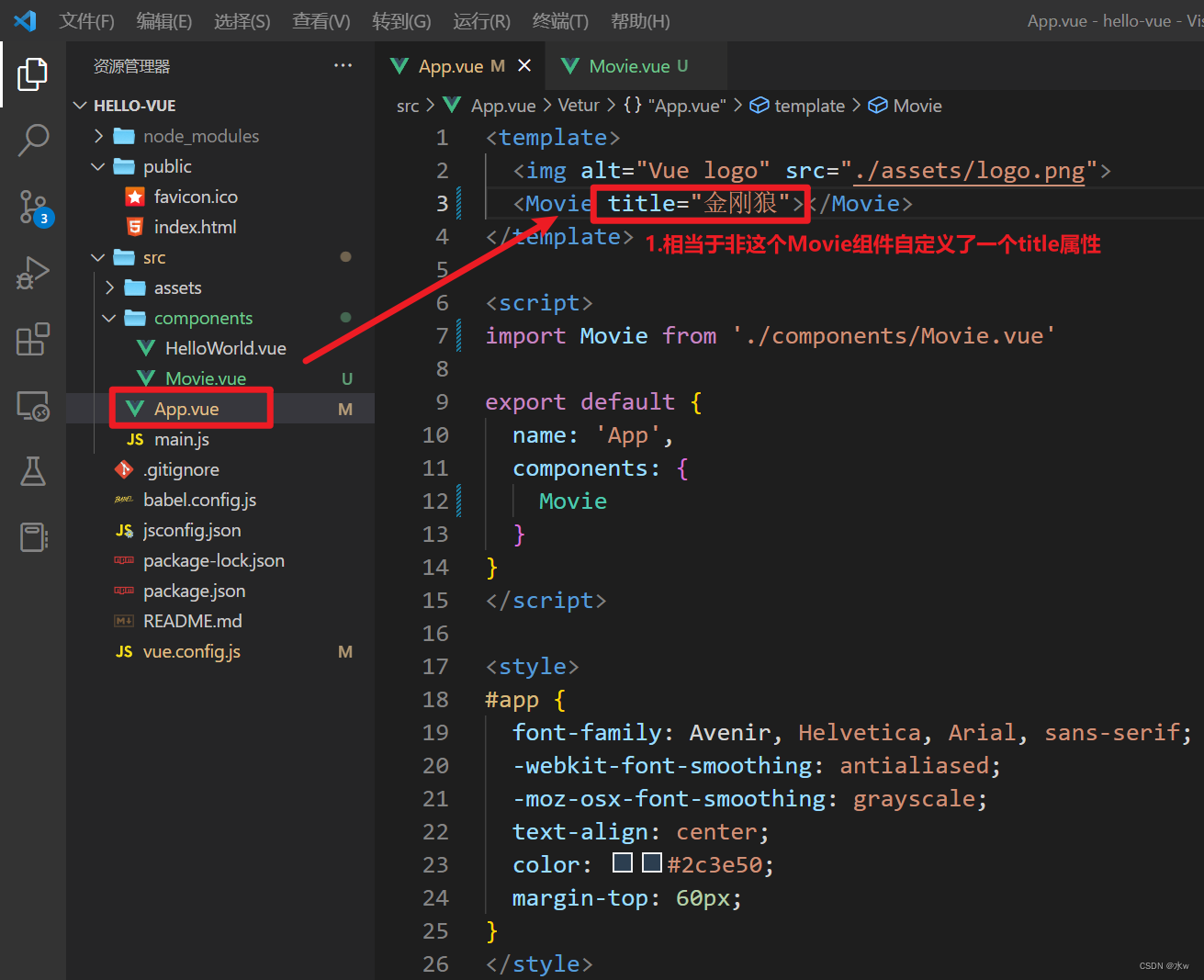
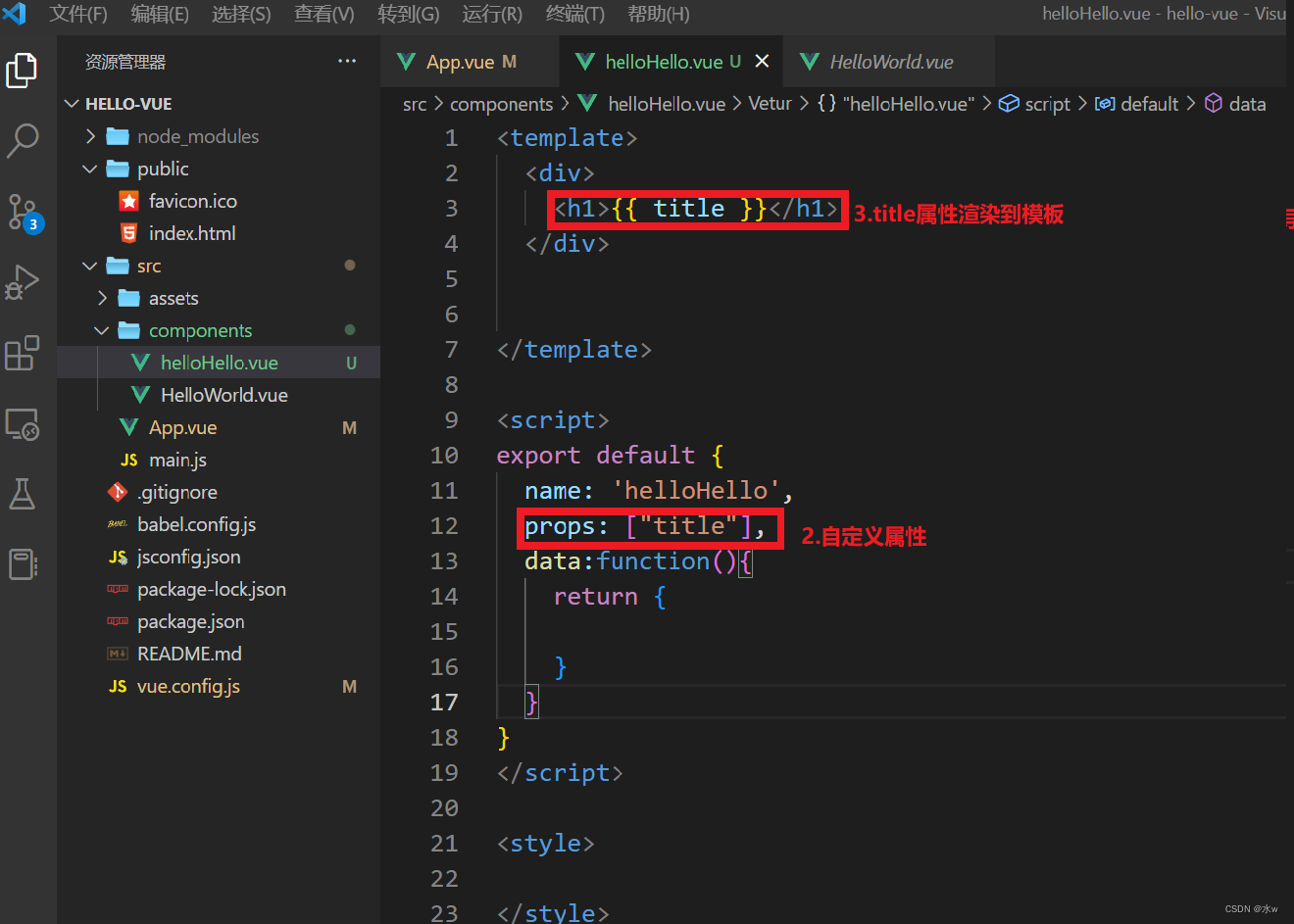
【2】如何重用组件?以及组件如何传值?
(1)分析:


在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

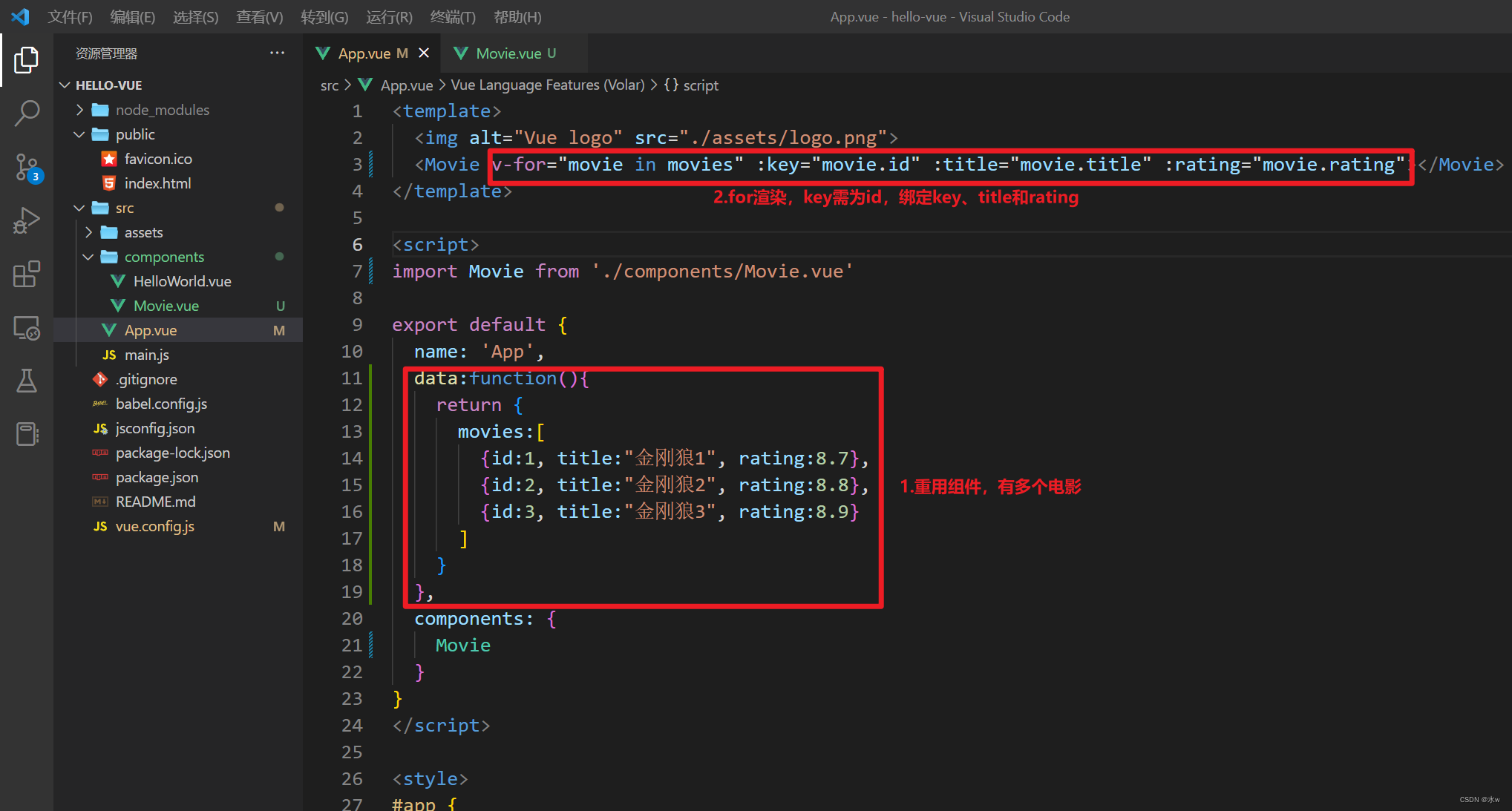
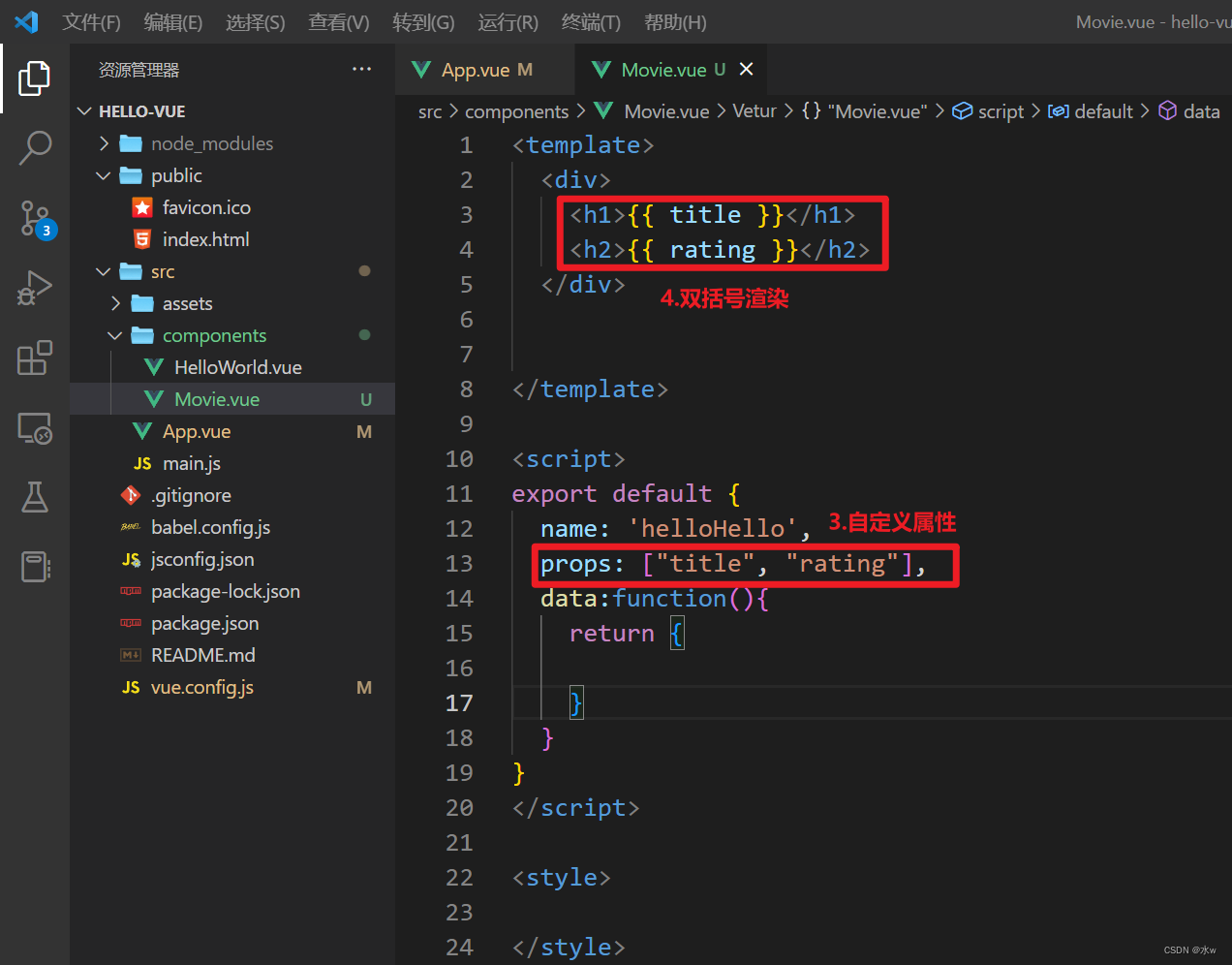
(2)如果想要前端显示多个电影,那么


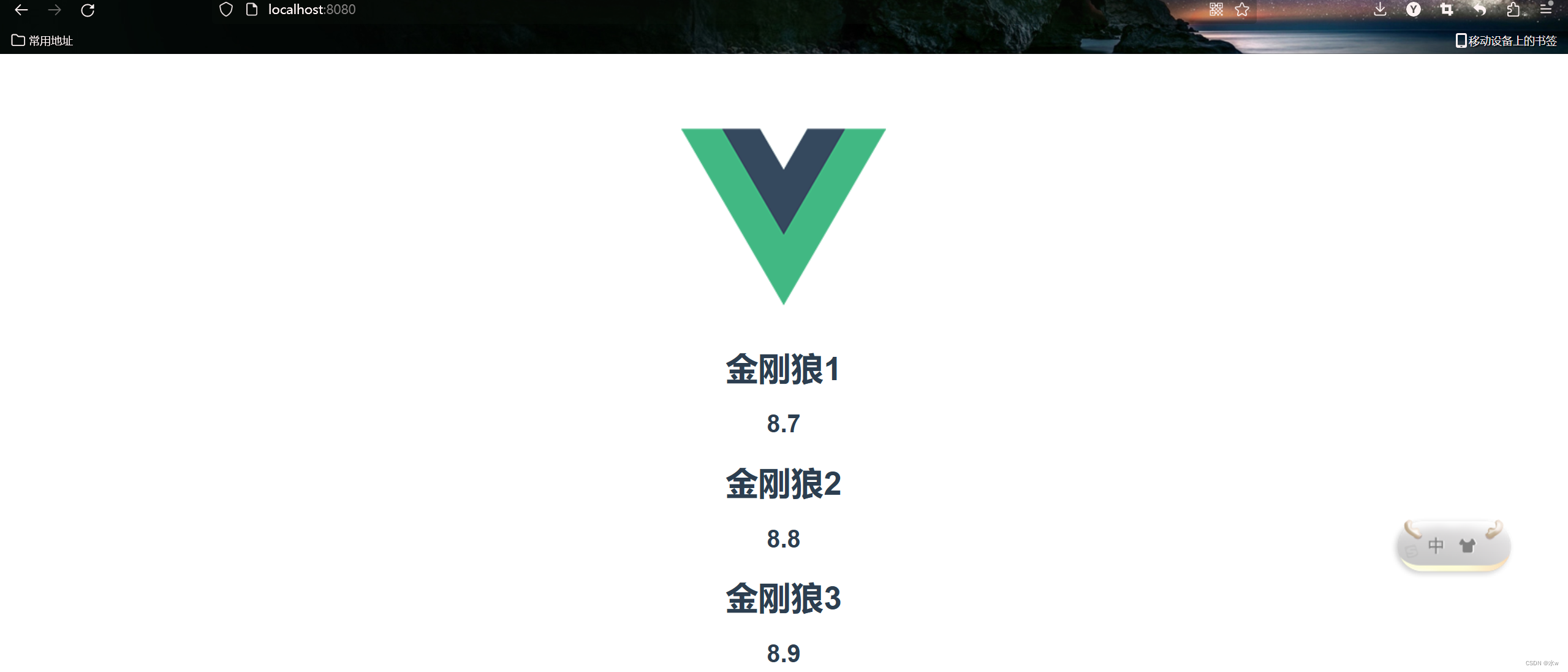
在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

5、element-ui:提供通用组件
Element:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。是国内饿了么公司提供的一套开源前端框架,简洁优雅,提供了Vue、React、Angular等多个版本。
官网地址:Element - The world's most popular Vue UI framework
【1】下载element-ui
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
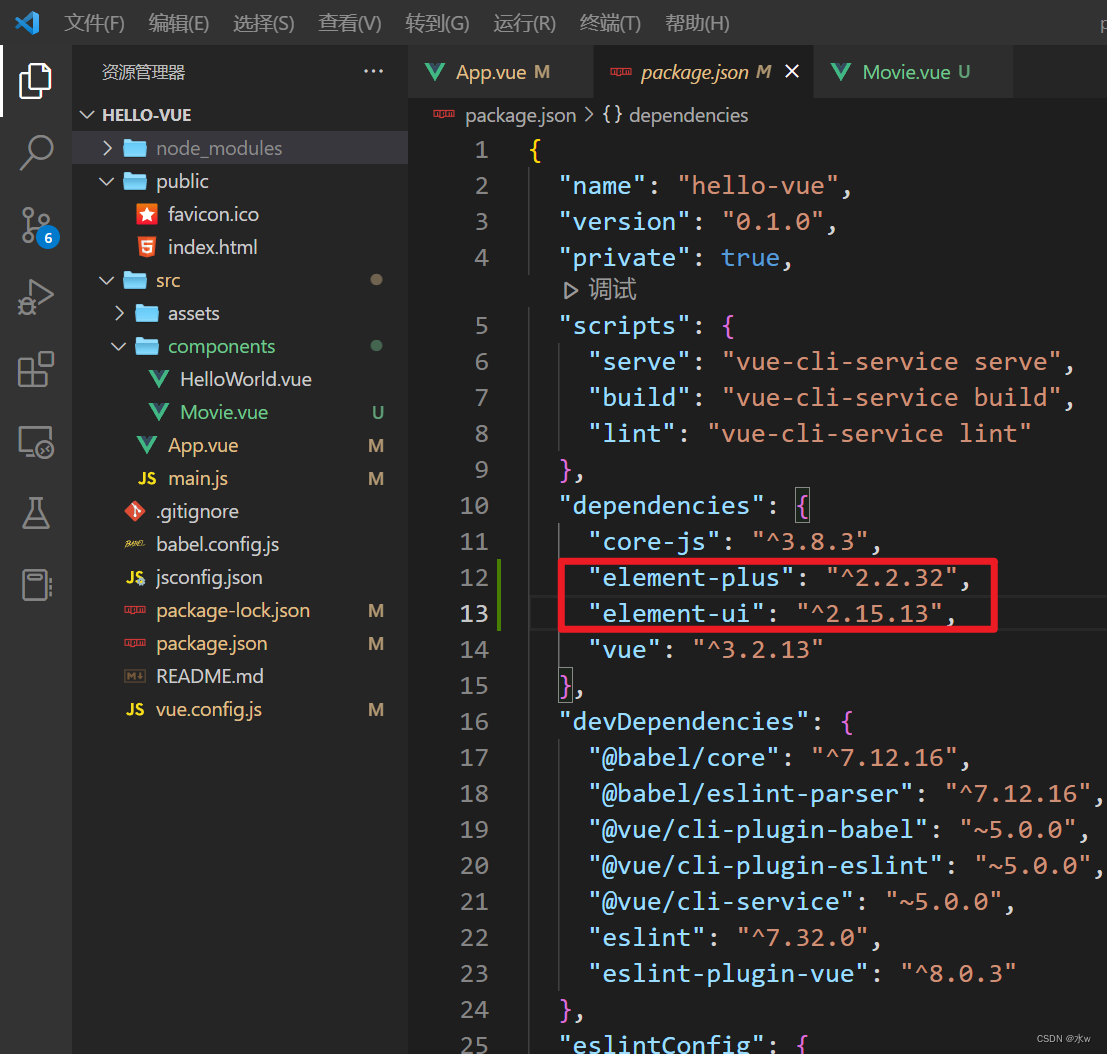
npm i element-ui -S安装成功后,前端项目中package.json会自动注册,

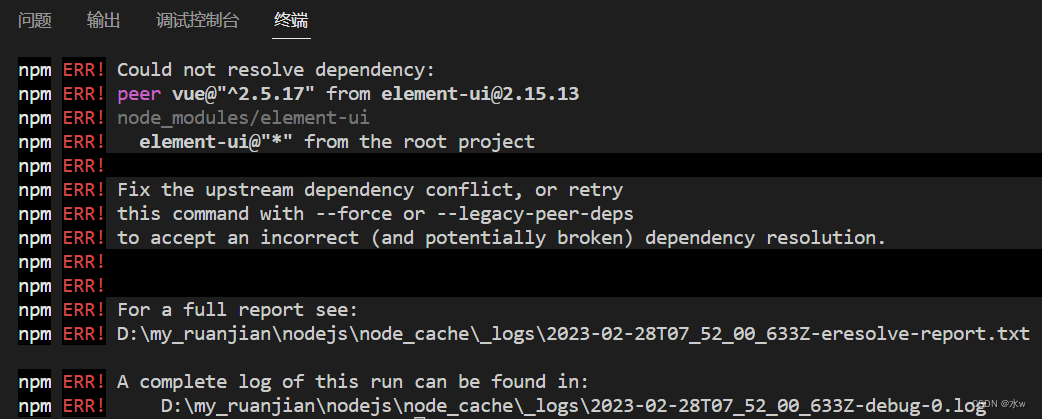
解决报错:Could not resolve dependency:
npm ERR! peer vue@"^2.5.17" from element-ui@2.15.13场景复现:在vscode的终端,输入指令 npm i element-ui -S 报错,
原因:vue3.0 不兼容 element-ui ,于是推出了element-plus
解决方法:下载 element-plus
(1)在vscode的终端,输入指令来下载 element-plus,
npm install element-plus --save
好像,似乎,没什么用。。。
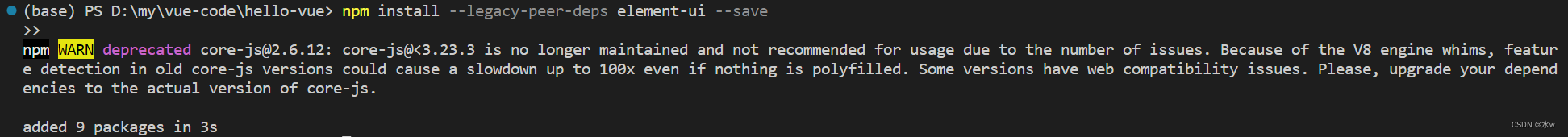
(2)之后,又查了查,看到别的博客,安装elementUI,
npm install --legacy-peer-deps element-ui --save
(3)查看pachage.json,可以看到,
ok,问题解决。
tips:如何运行从网上下载的项目代码?
(1)只需要进入该项目,然后再csvode终端输入
npm install这条命令,会自动在文件夹里找pachage.json,并且自动下载所需要的库。
(2)下载安装完成之后,直接运行项目即可,
npm run serve
【2】引入elementUI
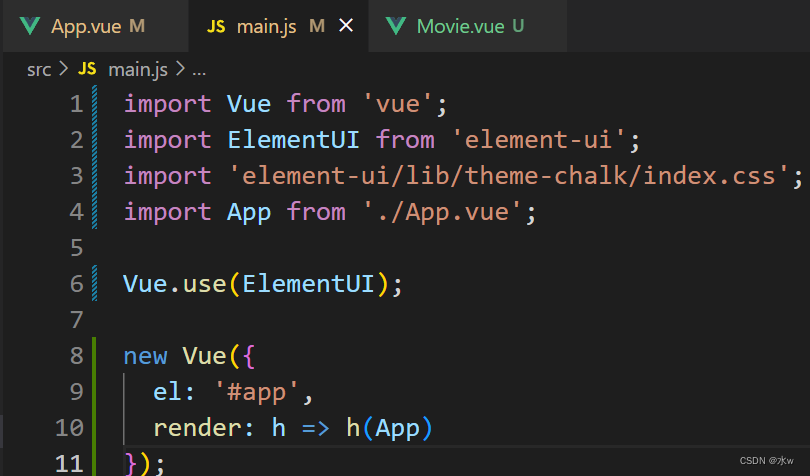
按照vue官网教程在main.js中引入element,
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';Vue.use(ElementUI);new Vue({el: '#app',render: h => h(App)
});
以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
解决报错:vue引入Element-ui报错
场景复现:vue引入Element-ui报错
原因:看官方文档 发现vue3已经不支持原来的饿了么ui了,需要使用与vue3适配的Element-plus
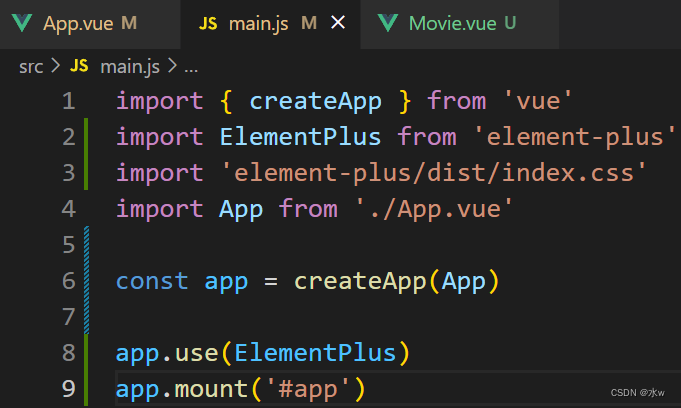
解决方法:在main.js中引入,
import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue'const app = createApp(App)app.use(ElementPlus) app.mount('#app')
【3】简单上手:基础表格
地址:Element - The world's most popular Vue UI framework
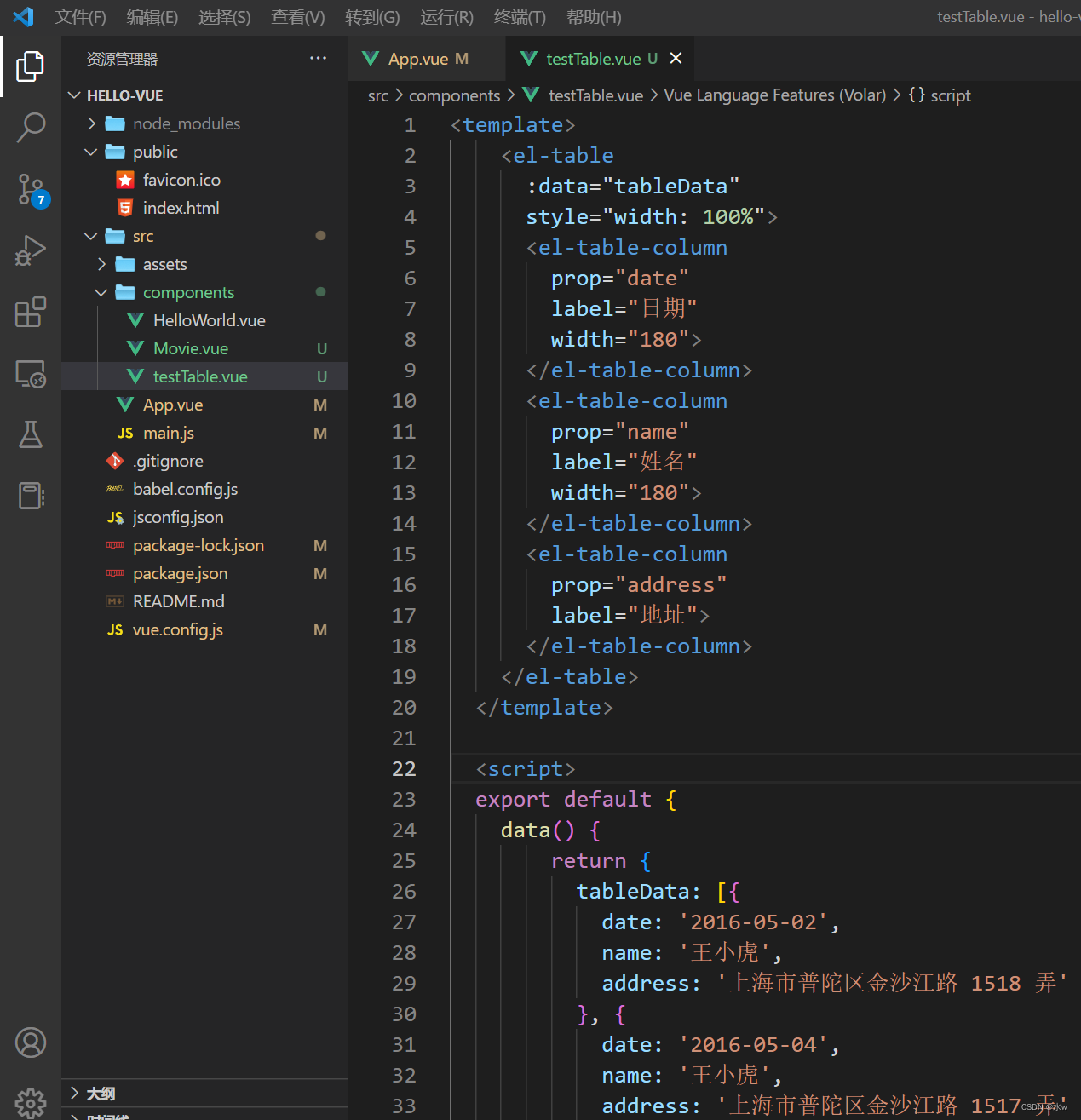
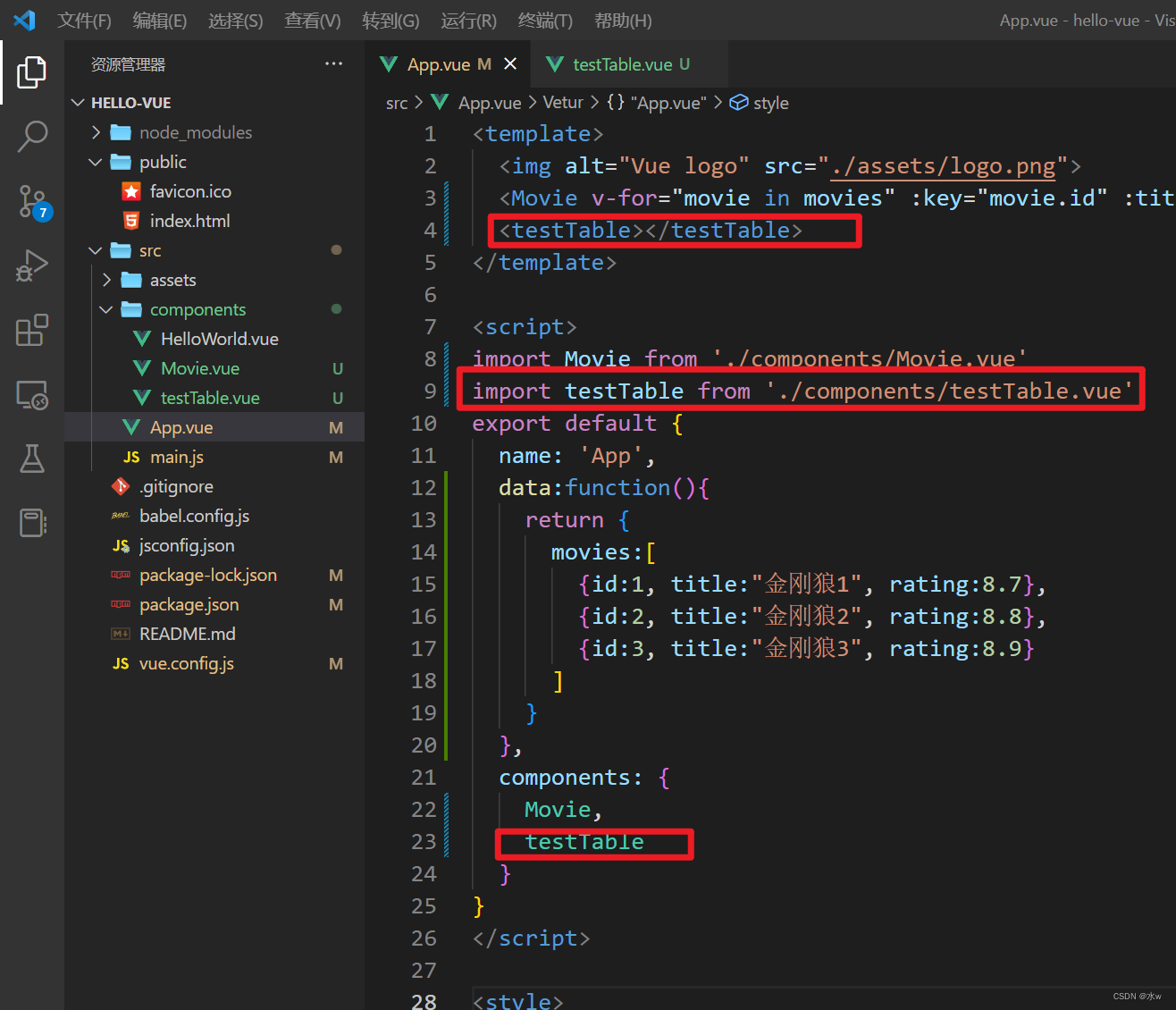
按照vue官网教程,新建组件 testTable.vue,修改App.vue配置,
<template><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}}</script><style></style>

在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

相关文章:

基于vscode开发vue项目的详细步骤教程
1、Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客 2、Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目_水w的博客-CSDN博客 目录 五、vscode集成npm开发vue项目 1、vscode安装所需要的插件: 2、搭建一个vue小页面(入门vue) 3、大致理解…...

【C++初阶】1. C++入门
1. 前言 1. 什么是C C语言是结构化和模块化的语言,适合处理较小规模的程序。对于复杂的问题,规模较大的程序,需要高度的抽象和建模时,C语言则不合适。为了解决软件危机, 20世纪80年代, 计算机界提出了OOP(…...

数据结构与算法(二十)快速排序、堆排序(四)
数据结构与算法(三)软件设计(十九)https://blog.csdn.net/ke1ying/article/details/129252205 排序 分为 稳定排序 和 不稳定排序 内排序 和 外排序 内排序指在内存里,外排序指在外部存储空间排序 1、排序的方法分类。 插入排序ÿ…...
)
TensorRT量化工具pytorch_quantization代码解析(二)
有些地方看的不是透彻,后续继续补充! 继续看张量量化函数,代码位于:tools\pytorch-quantization\pytorch_quantization\tensor_quant.py ScaledQuantDescriptor 量化的支持描述符:描述张量应该如何量化。QuantDescriptor和张量…...

buu [BJDCTF2020]easyrsa 1
题目描述 : from Crypto.Util.number import getPrime,bytes_to_long from sympy import Derivative from fractions import Fraction from secret import flagpgetPrime(1024) qgetPrime(1024) e65537 np*q zFraction(1,Derivative(arctan(p),p))-Fraction(1,Deri…...

taobao.user.openuid.getbyorder( 根据订单获取买家openuid )
¥免费不需用户授权 根据订单获取买家openuid,最大查询30个 公共参数 请求地址: HTTP地址 http://gw.api.taobao.com/router/rest 公共请求参数: 请求示例 TaobaoClient client new DefaultTaobaoClient(url, appkey, secret); UserOpenuidGetbyorderR…...

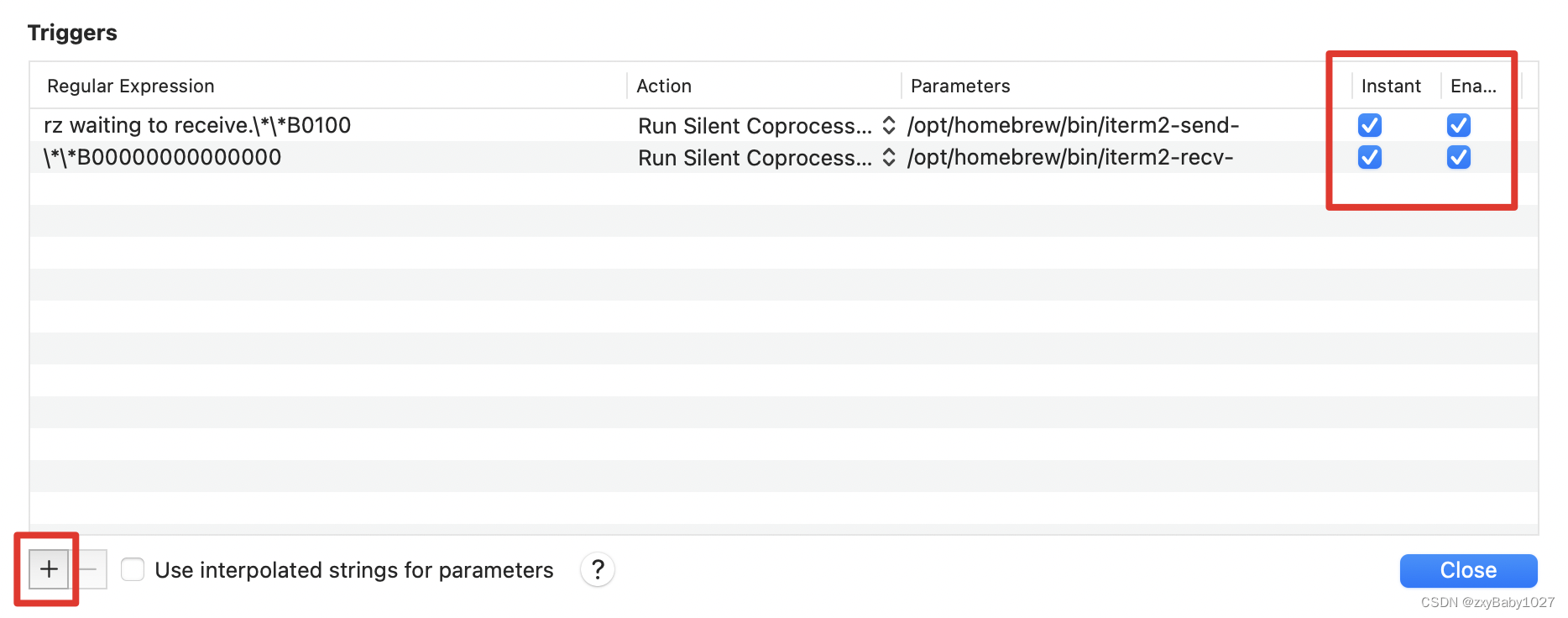
Mac iTerm2 rz sz
1、安装brew(找了很多🔗,就这个博主的好用) Mac如何安装brew?_行走的码农00的博客-CSDN博客_mac brew 2、安装lrzsz brew install lrzsz 检查是否安装成功 brew list 定位lrzsz的安装目录 brew list lrzsz 执…...

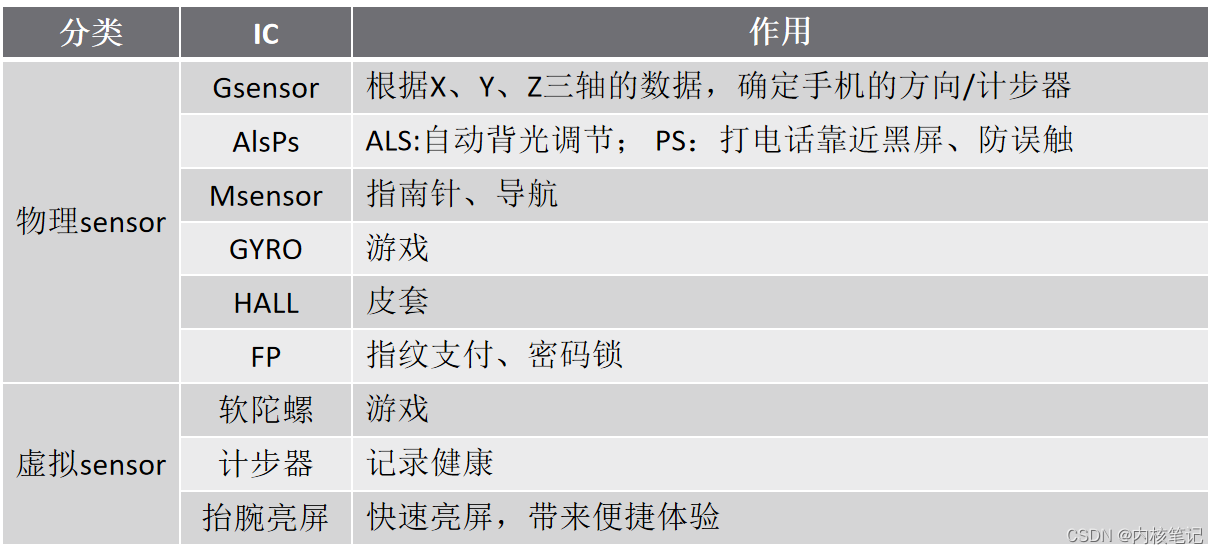
高通平台开发系列讲解(Sensor篇)Gsensor基础知识
文章目录 一、什么是SENSOR?二、Sensor的分类及作用三、Gsensor的工作原理及介绍3.1、常见Gsensor3.2、Gsensor的特性沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇文章将介绍 Sensor 基础 一、什么是SENSOR? 传感器(英文名称:sensor )是一种检测装置,能感…...

图像处理实战--Opencv实现人像迁移
前言: Hello大家好,我是Dream。 今天来学习一下如何使用Opencv实现人像迁移,欢迎大家一起参与探讨交流~ 本文目录:一、实验要求二、实验环境三、实验原理及操作1.照片准备2.图像增强3.实现美颜功能4.背景虚化5.图像二值化处理6.人…...

OnlyOffice验证(二)在Centos7上部署OnlyOffice编译结果
在Centos7上部署OnlyOffice编译结果 此处将尝试将OnlyOffice验证(一)DocumentServer编译验证的结果部署到Centos7上。并且使用其它服务器现有的RabbitMq和Mysql。 安装Nginx 先安装Nginx需要的依赖环境: yum install openssl* -y yum insta…...

6.补充和总结【Java面试第三季】
6.补充和总结【Java面试第三季】前言推荐6.补充和总结69_总结闲聊回顾和总结继续学习最后前言 2023-2-4 19:08:01 以下内容源自 【尚硅谷Java大厂面试题第3季,跳槽必刷题目必扫技术盲点(周阳主讲)-哔哩哔哩】 仅供学习交流使用 推荐 Jav…...

基于ssm框架大学生社团管理系统(源码+数据库+文档)
一、项目简介 本项目是一套基于ssm框架大学生社团管理系统,主要针对计算机相关专业的正在做bishe的学生和需要项目实战练习的Java学习者。 包含:项目源码、数据库脚本等,该项目可以直接作为bishe使用。 项目都经过严格调试,确保可…...

vulnhub靶场NAPPING: 1.0.1教程
靶场搭建靶机下载地址:Napping: 1.0.1 ~ VulnHub直接解压双击ova文件即可使用软件:靶机VirtualBox,攻击机VMware攻击机:kali信息收集arp-scan -l上帝之眼直接来看看网站可以注册账号,那就先试试。注册完后登入哦。要输…...

Docker基本介绍
最近需要将项目做成一个web应用并部署到多台服务器上,于是就简单学习了一下docker,做一下小小的记录。 1、简单介绍一下docker 我们经常遇到这样一个问题,自己写的代码在自己的电脑上运行的很流畅,在其他人电脑上就各种bug&…...

可用于标记蛋白质216699-36-4,6-ROX,SE,6-羧基-X-罗丹明琥珀酰亚胺酯
一.6-ROX,SE产品描述:6-羧基-X-罗丹明琥珀酰亚胺酯(6-ROX,SE)是一种用于寡核苷酸标记和自动DNA测序的荧光染料,可用于标记蛋白质,寡核苷酸和其他含胺分子的伯胺(-NH2)。西…...

高数:极限的定义
目录 极限的定义: 数列极限的几何意义: 由极限的定义得出的极限的两个结论: 编辑 极限的第三个结论: 例题 方法1: 编辑 方法2: 编辑 方法3: 编辑 极限的定义: 如何理…...

大数据技术之Hadoop
第1章 Hadoop概述1.1 Hadoop是什么1.2 Hadoop发展历史(了解)1.3 Hadoop三大发行版本(了解)Hadoop三大发行版本:Apache、Cloudera、Hortonworks。Apache版本最原始(最基础)的版本,对于…...

一文带你搞懂Go语言函数选项模式,Go函数一等公民。
前言 通过这篇文章《为什么说Go的函数是”一等公民“》,我们了解到了什么是“一等公民”,以及都具备哪些特性,同时对函数的基本使用也更加深入。 本文重点介绍下Go设计模式之函数选项模式,它得益于Go的函数是“一等公民”&#…...

Window.location 详细介绍
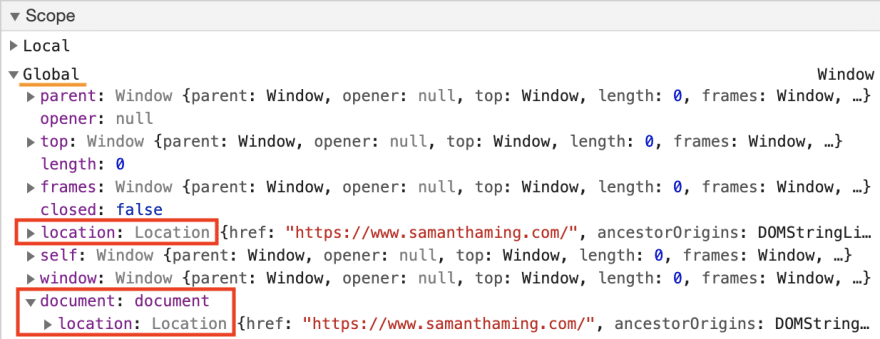
如果你需要获取网站的 URL 信息,那么 window.location 对象就是为你准备的。使用它提供的属性来获取当前页面地址的信息,或使用其方法进行某些页面的重定向或刷新。 https://www.samanthaming.com/tidbits/?filterJS#2 window.location.origin → htt…...

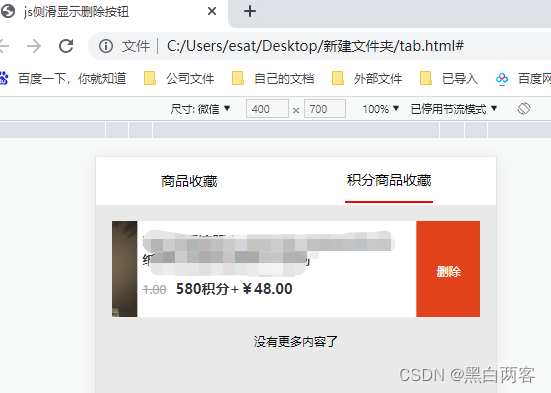
js侧滑显示删除按钮
效果图: <!DOCTYPE html> <html><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0, maximum-scale1.0, user-scalableno"><title>js侧滑显示删…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...