【VUE】六 路由和传值
目录
一、 路由和传值
二、案例
三、案例存在无法刷新问题
一、 路由和传值
当某个组件可以根据某些参数值的不同,展示不同效果时,需要用到动态路由。
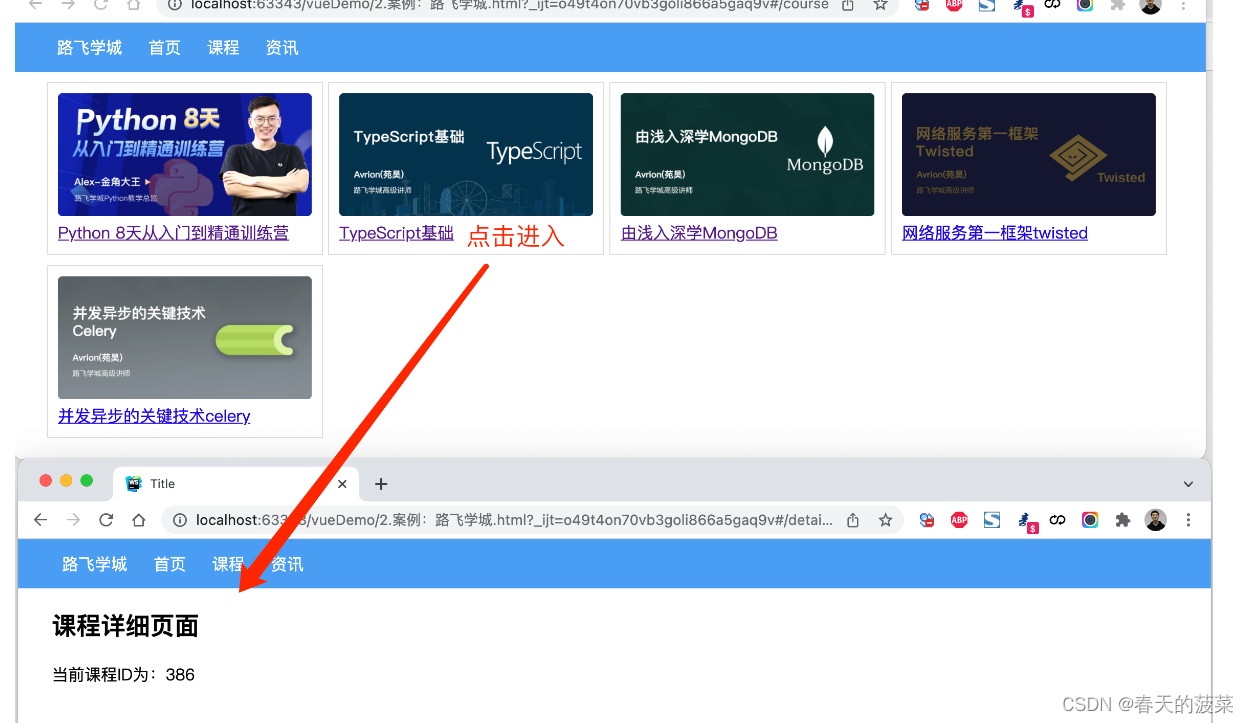
例如:访问网站看到课程列表,点击某个课程,就可以跳转到课程详细页面(根据课程ID不同展示不同数据)。
如何来设置动态路由呢?
-
定义路由(可以使用别名定义路由、可以实现动态值)
const router = new VueRouter({routes: [{ path: '/', component: Home},{ path: '/course', component: Course, name: "Course"}{ path: '/detail/:id', component: Detail, name: "Detail"}],
})HTML展示:(前三个就写死了)
<div><router-link to="/">首页</router-link><router-link to="/course">课程</router-link><router-link to="/detail/123">课程</router-link><router-link :to="{path:'/course'}">课程</router-link><router-link :to="{path:'/course?size=19&page=2'}">课程</router-link><router-link :to="{path:'/course', query:{size:19,page:2}">课程</router-link><router-link :to="{name:'Course'}">课程</router-link><router-link :to="{name:'Course', query:{size:19,page:2} }">课程</router-link><router-link :to="{path:'/detail/22',query:{size:123}}">Linux</router-link><router-link :to="{name:'Detail',params:{id:3}, query:{size:29}}">网络安全</router-link>
</div><h1>内容区域</h1>
<router-view></router-view>组件获取URL传值和GET参数
const Detail = {data: function () {return {title: "详细页面",paramDict: null,queryDict: null,}},created: function () {this.paramDict = this.$route.params;this.queryDict = this.$route.query;// 发送axios请求},template: `<div><h2>{{title}}</h2><div>当前请求的数据 {{paramDict}} {{queryDict}}</div></div>`}二、案例
结合上面的路由实现案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body {margin: 0;}.container {width: 1100px;margin: 0 auto;}.menu {height: 48px;background-color: #499ef3;line-height: 48px;}.menu a {color: white;text-decoration: none;padding: 0 10px;}.course-list {display: flex;flex-wrap: wrap;justify-content: flex-start;}.course-list .item {width: 248px;padding: 10px;border: 1px solid #dddddd;margin-right: 5px;margin-top: 10px;}.course-list .item img {width: 100%;height: 120px;}</style><script src="./js/vue.min.js"></script><script src="./js/vue-router.js"></script><script src="./js/axios.min.js"></script>
</head>
<body>
<div id="app"><div class="menu"><div class="container"><router-link to="/">申请入会</router-link><router-link to="/home">首页</router-link><router-link to="/course">写真</router-link><router-link to="/news">资讯</router-link></div></div><div class="container"><router-view></router-view></div></div><script>const Home = {data: function () {return {title: "欢迎进入交友平台"}},template: `<h2>{{title}}</h2>`}const Course = {data: function () {return {courseList: []}},created: function () {/* 组件创建完成之后自动触发【此时组件的对象已创建,但还未将页面先关的DOM创建并显示在页面上】- 可以去操作组件对象,例如:this.courseList = [11,22,33]- 不可以去操作DOM,例如:document.getElementById (未创建)*/axios({method: "get",url: 'https://api.luffycity.com/api/v1/course/actual/?limit=5&offset=0',headers: {"Content-Type": "application/json"}}).then((res) => {this.courseList = res.data.data.result;})},mounted: function () {/* DOM对象已在页面上生成,此时就可以 */},template: `<div class="course-list"><div class="item" v-for="item in courseList"><router-link :to="{name:'Detail',params:{id:item.id}}"><img :src="item.cover" alt=""><a>{{item.name}}</a></router-link></div></div>`}const News = {data: function () {return {dataList: []}},created: function () {/* 组件创建完成之后自动触发【此时组件的对象已创建,但还未将页面先关的DOM创建并显示在页面上】- 可以去操作组件对象,例如:this.courseList = [11,22,33]- 不可以去操作DOM,例如:document.getElementById (未创建)*/axios({method: "get",url: 'https://api.luffycity.com/api/v1/course/actual/?limit=5&offset=10',headers: {"Content-Type": "application/json"}}).then((res) => {this.dataList = res.data.data.result;})},template: `<ul><li v-for="item in dataList">{{item.name}}</li></ul>`}const Detail = {data: function () {return {title: "详细页面",courseId: null}},created: function () {this.courseId = this.$route.params.id;// 此处可以根据课程ID,发送ajax请求获取课程详细信息},template: `<div><h2>课程详细页面</h2><div>当前课程ID为:{{courseId}}</div></div>`}const router = new VueRouter({routes: [{path: '/', component: Home},{path: '/home', component: Home},{path: '/course', component: Course},{path: '/news', component: News},{path: '/detail/:id', component: Detail, name: 'Detail'}],//mode: 'history'})var app = new Vue({el: '#app',data: {},methods: {},router: router})
</script>
</body>
</html>三、案例存在无法刷新问题
上述编写案例是没有问题,但如果在开发中会涉及到 同一个路由的跳转(默认不会重新加载页面,数据无法获取)。
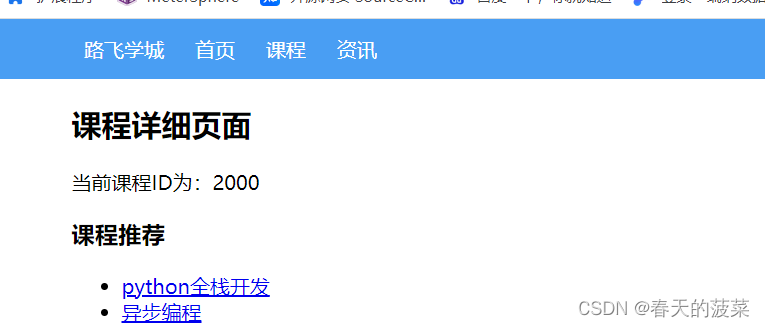
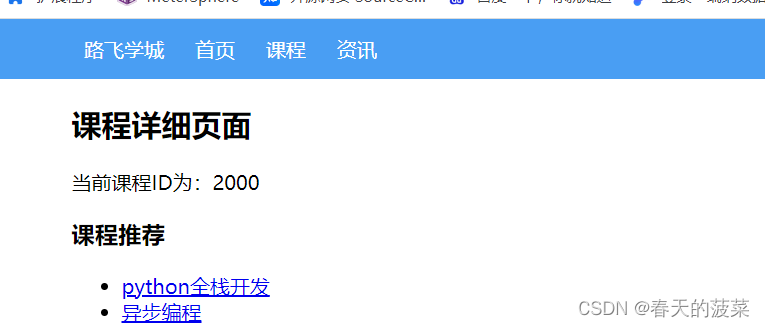
例如:在详细页面再出现一个课程推荐,即:在课程详细,点击推荐的课程后跳转到课程详细页面(课程ID不同),此时课程的ID还是原来加载的ID,无法获取推荐课程的ID。
如何解决呢?
在课程详细的组件中设置watch属性即可,watch会监测$route 值,一旦发生变化,就执行相应的函数。
const Detail = {data: function () {return {title: "详细页面",courseId: null,}},created: function () {this.courseId = this.$route.params.id;this.getCourseDetail();},watch: {$route:function(to, from) {this.courseId = to.params.id;// this.getCourseDetail();}},methods: {getCourseDetail: function () {// 根据this.courseId获取课程详细信息}},template: `<div><h2>{{title}}</h2><div>当前请求的数据 {{paramDict}} {{queryDict}}</div></div>`
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body {margin: 0;}.container {width: 1100px;margin: 0 auto;}.menu {height: 48px;background-color: #499ef3;line-height: 48px;}.menu a {color: white;text-decoration: none;padding: 0 10px;}.course-list {display: flex;flex-wrap: wrap;justify-content: flex-start;}.course-list .item {width: 248px;padding: 10px;border: 1px solid #dddddd;margin-right: 5px;margin-top: 10px;}.course-list .item img {width: 100%;height: 120px;}</style><script src="./js/vue.min.js"></script><script src="./js/vue-router.js"></script><script src="./js/axios.min.js"></script>
</head>
<body>
<div id="app"><div class="menu"><div class="container"><router-link to="/">路飞学城</router-link><router-link to="/home">首页</router-link><router-link to="/course">课程</router-link><router-link to="/news">资讯</router-link></div></div><div class="container"><router-view></router-view></div></div><script>const Home = {data: function () {return {title: "欢迎使用路飞学城"}},template: `<h2>{{title}}</h2>`}const Course = {data: function () {return {courseList: []}},created: function () {/* 组件创建完成之后自动触发【此时组件的对象已创建,但还未将页面先关的DOM创建并显示在页面上】- 可以去操作组件对象,例如:this.courseList = [11,22,33]- 不可以去操作DOM,例如:document.getElementById (未创建)*/axios({method: "get",url: 'https://api.luffycity.com/api/v1/course/actual/?limit=5&offset=0',headers: {"Content-Type": "application/json"}}).then((res) => {this.courseList = res.data.data.result;})},mounted: function () {/* DOM对象已在页面上生成,此时就可以 */},template: `<div class="course-list"><div class="item" v-for="item in courseList"><router-link :to="{name:'Detail',params:{id:item.id}}"><img :src="item.cover" alt=""><a>{{item.name}}</a></router-link></div></div>`}const News = {data: function () {return {dataList: []}},created: function () {/* 组件创建完成之后自动触发【此时组件的对象已创建,但还未将页面先关的DOM创建并显示在页面上】- 可以去操作组件对象,例如:this.courseList = [11,22,33]- 不可以去操作DOM,例如:document.getElementById (未创建)*/axios({method: "get",url: 'https://api.luffycity.com/api/v1/course/actual/?limit=5&offset=10',headers: {"Content-Type": "application/json"}}).then((res) => {this.dataList = res.data.data.result;})},template: `<ul><li v-for="item in dataList">{{item.name}}</li></ul>`}const Detail = {data: function () {return {title: "详细页面",courseId: null,hotCourseList: [{id: 1000, title: "python全栈开发"},{id: 2000, title: "异步编程"},],}},created: function () {this.courseId = this.$route.params.id;// 此处可以根据课程ID,发送ajax请求获取课程详细信息this.getCourseDetail();},watch: {$route: function (to, from) {this.courseId = to.params.id;this.getCourseDetail();}},methods: {getCourseDetail: function () {// 根据this.courseId获取课程详细信息}},template: `<div><h2>课程详细页面</h2><div>当前课程ID为:{{courseId}}</div><h3>课程推荐</h3><ul><li v-for="item in hotCourseList"><router-link :to="{name:'Detail', params:{id:item.id}}">{{item.title}}</router-link></li></ul></div>`}const router = new VueRouter({routes: [{path: '/', component: Home},{path: '/home', component: Home},{path: '/course', component: Course},{path: '/news', component: News},{path: '/detail:id', component: Detail, name: 'Detail'}],//mode: 'history'})var app = new Vue({el: '#app',data: {},methods: {},router: router})
</script>
</body>
</html>相关文章:

【VUE】六 路由和传值
目录 一、 路由和传值 二、案例 三、案例存在无法刷新问题 一、 路由和传值 当某个组件可以根据某些参数值的不同,展示不同效果时,需要用到动态路由。 例如:访问网站看到课程列表,点击某个课程,就可以跳转到课程详…...

ChatGPT修炼指南和它的电力畅想
近期,ChatGPT刷屏各大社交平台,无疑成为人工智能界最靓的仔! 身为一款“会说话”的聊天机器人程序,它与前辈产品Siri、小度、微软小冰等有什么不同?先来听听小伙伴们怎么说。 ChatGPT何以修炼得这么强大?…...

基于vscode开发vue项目的详细步骤教程
1、Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客 2、Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目_水w的博客-CSDN博客 目录 五、vscode集成npm开发vue项目 1、vscode安装所需要的插件: 2、搭建一个vue小页面(入门vue) 3、大致理解…...

【C++初阶】1. C++入门
1. 前言 1. 什么是C C语言是结构化和模块化的语言,适合处理较小规模的程序。对于复杂的问题,规模较大的程序,需要高度的抽象和建模时,C语言则不合适。为了解决软件危机, 20世纪80年代, 计算机界提出了OOP(…...

数据结构与算法(二十)快速排序、堆排序(四)
数据结构与算法(三)软件设计(十九)https://blog.csdn.net/ke1ying/article/details/129252205 排序 分为 稳定排序 和 不稳定排序 内排序 和 外排序 内排序指在内存里,外排序指在外部存储空间排序 1、排序的方法分类。 插入排序ÿ…...
)
TensorRT量化工具pytorch_quantization代码解析(二)
有些地方看的不是透彻,后续继续补充! 继续看张量量化函数,代码位于:tools\pytorch-quantization\pytorch_quantization\tensor_quant.py ScaledQuantDescriptor 量化的支持描述符:描述张量应该如何量化。QuantDescriptor和张量…...

buu [BJDCTF2020]easyrsa 1
题目描述 : from Crypto.Util.number import getPrime,bytes_to_long from sympy import Derivative from fractions import Fraction from secret import flagpgetPrime(1024) qgetPrime(1024) e65537 np*q zFraction(1,Derivative(arctan(p),p))-Fraction(1,Deri…...

taobao.user.openuid.getbyorder( 根据订单获取买家openuid )
¥免费不需用户授权 根据订单获取买家openuid,最大查询30个 公共参数 请求地址: HTTP地址 http://gw.api.taobao.com/router/rest 公共请求参数: 请求示例 TaobaoClient client new DefaultTaobaoClient(url, appkey, secret); UserOpenuidGetbyorderR…...

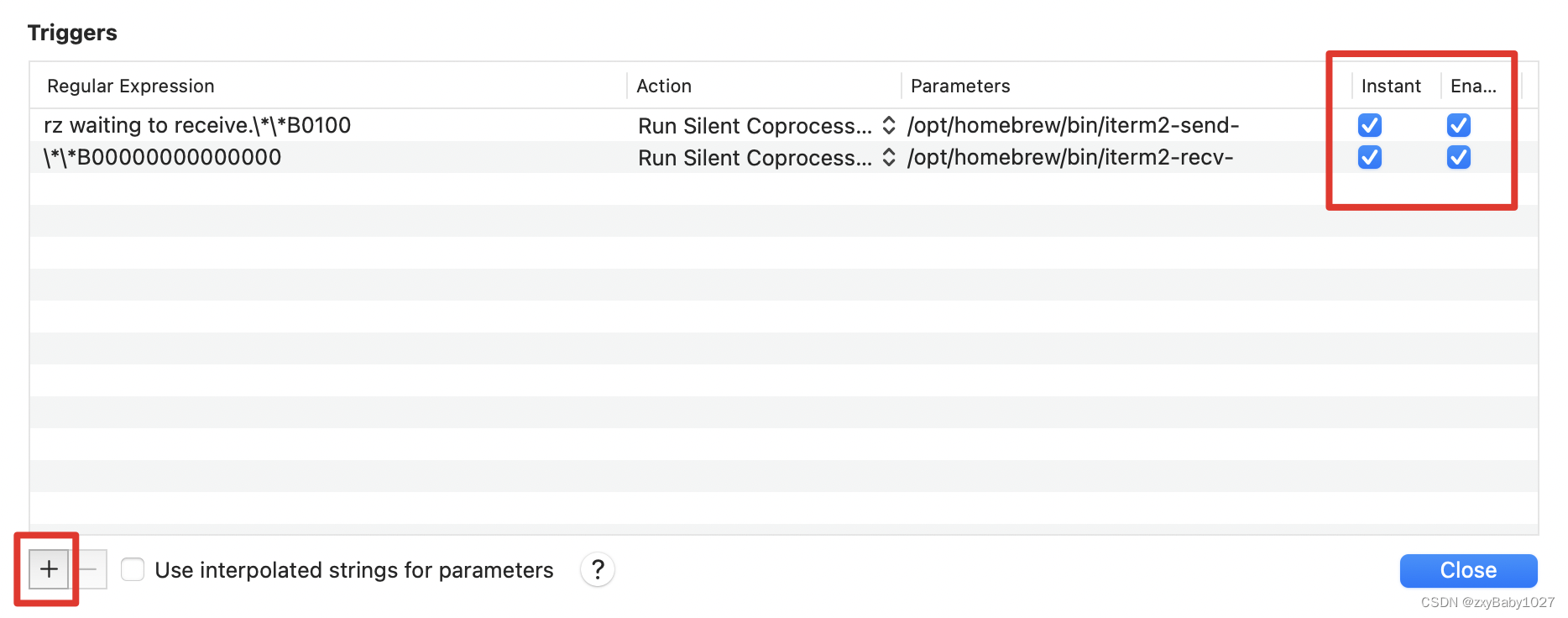
Mac iTerm2 rz sz
1、安装brew(找了很多🔗,就这个博主的好用) Mac如何安装brew?_行走的码农00的博客-CSDN博客_mac brew 2、安装lrzsz brew install lrzsz 检查是否安装成功 brew list 定位lrzsz的安装目录 brew list lrzsz 执…...

高通平台开发系列讲解(Sensor篇)Gsensor基础知识
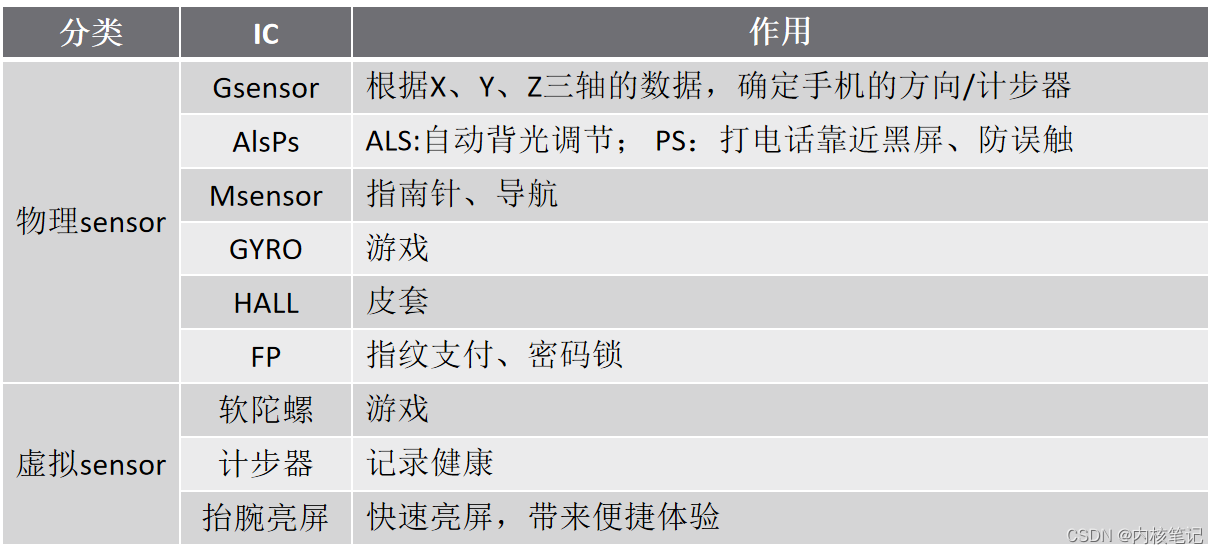
文章目录 一、什么是SENSOR?二、Sensor的分类及作用三、Gsensor的工作原理及介绍3.1、常见Gsensor3.2、Gsensor的特性沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇文章将介绍 Sensor 基础 一、什么是SENSOR? 传感器(英文名称:sensor )是一种检测装置,能感…...

图像处理实战--Opencv实现人像迁移
前言: Hello大家好,我是Dream。 今天来学习一下如何使用Opencv实现人像迁移,欢迎大家一起参与探讨交流~ 本文目录:一、实验要求二、实验环境三、实验原理及操作1.照片准备2.图像增强3.实现美颜功能4.背景虚化5.图像二值化处理6.人…...

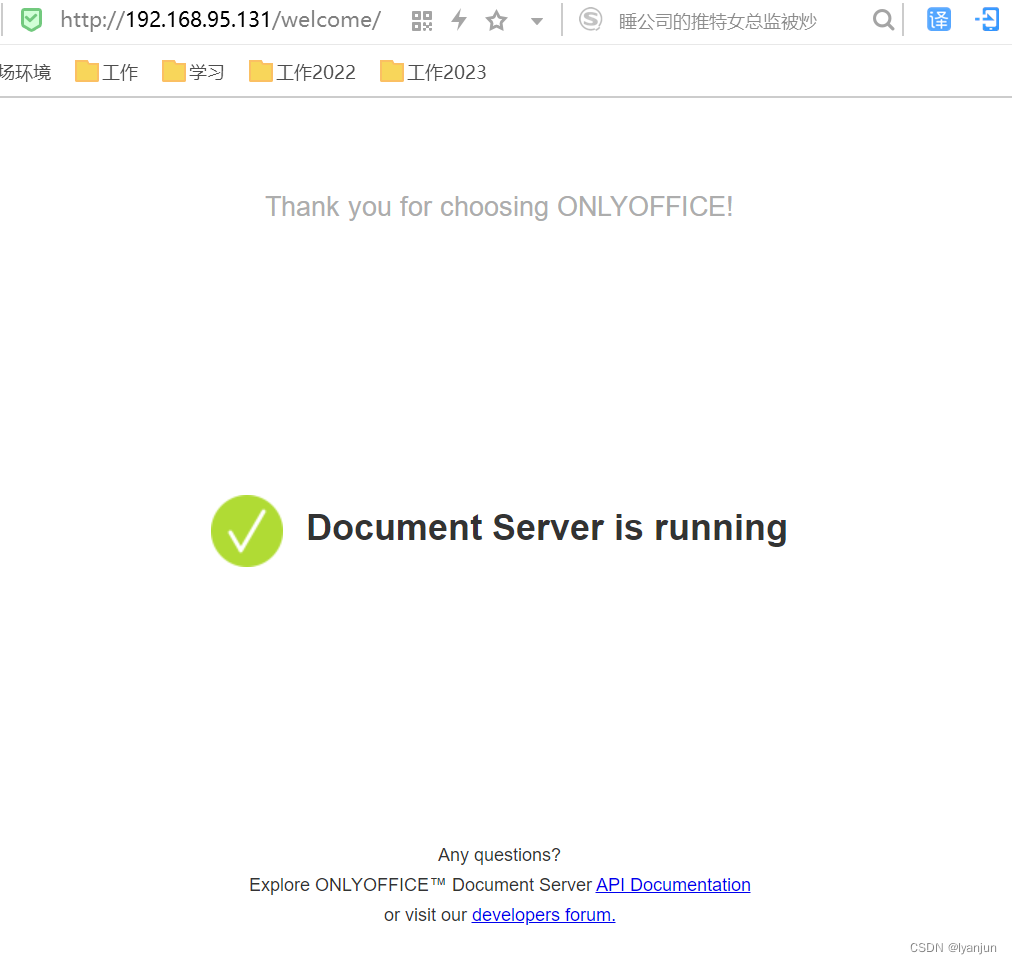
OnlyOffice验证(二)在Centos7上部署OnlyOffice编译结果
在Centos7上部署OnlyOffice编译结果 此处将尝试将OnlyOffice验证(一)DocumentServer编译验证的结果部署到Centos7上。并且使用其它服务器现有的RabbitMq和Mysql。 安装Nginx 先安装Nginx需要的依赖环境: yum install openssl* -y yum insta…...

6.补充和总结【Java面试第三季】
6.补充和总结【Java面试第三季】前言推荐6.补充和总结69_总结闲聊回顾和总结继续学习最后前言 2023-2-4 19:08:01 以下内容源自 【尚硅谷Java大厂面试题第3季,跳槽必刷题目必扫技术盲点(周阳主讲)-哔哩哔哩】 仅供学习交流使用 推荐 Jav…...

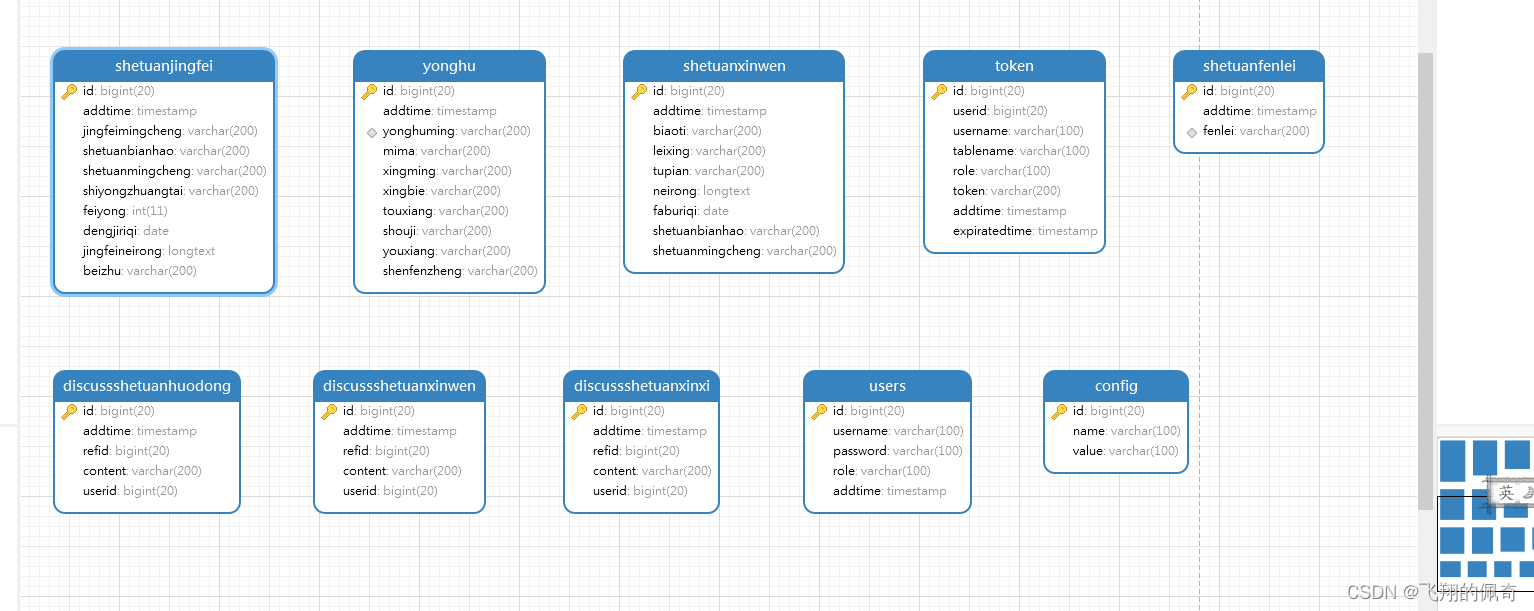
基于ssm框架大学生社团管理系统(源码+数据库+文档)
一、项目简介 本项目是一套基于ssm框架大学生社团管理系统,主要针对计算机相关专业的正在做bishe的学生和需要项目实战练习的Java学习者。 包含:项目源码、数据库脚本等,该项目可以直接作为bishe使用。 项目都经过严格调试,确保可…...

vulnhub靶场NAPPING: 1.0.1教程
靶场搭建靶机下载地址:Napping: 1.0.1 ~ VulnHub直接解压双击ova文件即可使用软件:靶机VirtualBox,攻击机VMware攻击机:kali信息收集arp-scan -l上帝之眼直接来看看网站可以注册账号,那就先试试。注册完后登入哦。要输…...

Docker基本介绍
最近需要将项目做成一个web应用并部署到多台服务器上,于是就简单学习了一下docker,做一下小小的记录。 1、简单介绍一下docker 我们经常遇到这样一个问题,自己写的代码在自己的电脑上运行的很流畅,在其他人电脑上就各种bug&…...

可用于标记蛋白质216699-36-4,6-ROX,SE,6-羧基-X-罗丹明琥珀酰亚胺酯
一.6-ROX,SE产品描述:6-羧基-X-罗丹明琥珀酰亚胺酯(6-ROX,SE)是一种用于寡核苷酸标记和自动DNA测序的荧光染料,可用于标记蛋白质,寡核苷酸和其他含胺分子的伯胺(-NH2)。西…...

高数:极限的定义
目录 极限的定义: 数列极限的几何意义: 由极限的定义得出的极限的两个结论: 编辑 极限的第三个结论: 例题 方法1: 编辑 方法2: 编辑 方法3: 编辑 极限的定义: 如何理…...

大数据技术之Hadoop
第1章 Hadoop概述1.1 Hadoop是什么1.2 Hadoop发展历史(了解)1.3 Hadoop三大发行版本(了解)Hadoop三大发行版本:Apache、Cloudera、Hortonworks。Apache版本最原始(最基础)的版本,对于…...

一文带你搞懂Go语言函数选项模式,Go函数一等公民。
前言 通过这篇文章《为什么说Go的函数是”一等公民“》,我们了解到了什么是“一等公民”,以及都具备哪些特性,同时对函数的基本使用也更加深入。 本文重点介绍下Go设计模式之函数选项模式,它得益于Go的函数是“一等公民”&#…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
