React中echarts的封装
做大屏的时候经常会遇到 echarts 展示
在 React (^18.2.0) 中对 echarts (^5.4.0) 的简单封装
echarts 封装使用
props 说明
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| opts | 初始化传入的 opts https://echarts.apache.org/zh/api.html#echarts.initopen in new window | Object | - | {renderer: 'svg'} |
| options | 配置项,对应 https://echarts.apache.org/zh/option.html#titleopen in new window | Object | - | {} |
| seriesData | series 数据配置内容https://echarts.apache.org/zh/option.html#seriesopen in new window,数据变更自动更新 | Array | - | [] |
| intervalTime | 自动切换的时间跨度,指自动切换 高亮 + tooltip 展示,例子open in new window | Number | - | 1500 |
| autoPlay | 是否自动播放,指的是是否自动添加切换 高亮 + tooltip 展示 | Boolean | - | true |
| isAddOn | 是否自动添加鼠标上移事件,切换 高亮 + tooltip 展示的时候,鼠标再移动到其他需要高亮显示上时,自动停止切换动画,鼠标移开自动继续播放 | Boolean | - | true |
| onRef | ref实例使用,在父组件中const echartsRef = React.createRef();...<EchartsModule onRef={echartsRef} /> | - | - | - |
| className | 添加样式 | String | - | '' |
方法
| 方法名 | 说明 | 参数 |
|---|---|---|
| echartsInstance | 返回 echarts 实例,如果功能不满足,自己定义 | - |
| echartsPlay | echarts开启动画,对外开放,可手动调用 | clear = false, seriesIndex = 0, dataIndex = -1clear: 是否立即开始动画,并清除上个定时器,开启下个定时器,默认为 false;seriesIndex: series 中的第几项数据,默认为 0;dataIndex: series[seriesIndex].data 中的第几项,默认为 -1 |
| echartsPause | echarts关闭动画,对外开放,可手动调用 | - |
使用
如下演示 echarts 封装使用:
可以将如下代码拷贝到项目运行,更方便查看效果
import { Button, Typography, theme } from "antd";
import React from "react";
import EchartsModule from "../../components/EchartsModule";const { Title } = Typography;
const { useToken } = theme;const PageDemo = () => {const { token } = useToken();const { colorText, colorBgContainer, colorBorder } = token;const echartsRef = React.createRef();const options = {textStyle: {color: colorText,},title: {text: '饼图程序调用高亮示例',left: 'center',textStyle: {color: colorText,},},tooltip: {trigger: 'item',formatter: '{a} <br/>{b} : {c} ({d}%)',confine: true,className: 'echart-tooltip-zIndex',backgroundColor: colorBgContainer,borderColor: colorBorder,textStyle: {color: colorText,},},legend: {orient: 'vertical',left: 'left',data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎'],textStyle: {color: colorText,},}}const seriesData = [{name: '访问来源',type: 'pie',radius: '55%',center: ['50%', '60%'],lable: {textStyle: {color: colorText,},},data: [{ value: 335, name: '直接访问' },{ value: 310, name: '邮件营销' },{ value: 234, name: '联盟广告' },{ value: 135, name: '视频广告' },{ value: 1548, name: '搜索引擎' }],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,}}}]const changeDate = () => {echartsRef.current.echartsPlay(true, 0, -1)}const changeDate1 = () => {echartsRef.current.echartsPause()}const changeDate2 = () => {const echartsInstance = echartsRef.current.echartsInstance()echartsInstance.clear()echartsInstance.dispose()}return (<div><Title level={3}>6、通过 ref 调用开始结束动画,使用 ref 调用的好处是可以指定在第几项开始动画</Title><div><Button onClick={changeDate}>开始动画</Button><Button className="ml-2" onClick={changeDate1}>结束动画</Button><Button className="ml-2" onClick={changeDate2}>获取实例,销毁echarts</Button></div><div className="w-full h-80"><EchartsModule onRef={echartsRef} options={options} seriesData={seriesData}></EchartsModule></div></div>);
};export default PageDemo;代码封装
import { useEffect, useImperativeHandle, useRef } from "react";
import * as echarts from 'echarts';
import { useDeepCompareEffect, useMount, useSize, useUnmount, useUpdateEffect } from "ahooks";
import classNames from 'classnames';const EchartsModule = ({// https://echarts.apache.org/zh/api.html#echarts.init// 初始化传入的 optsopts = { renderer: 'svg' },// 配置项options = {},// 数据集合seriesData = [],// 自动切换的时间跨度intervalTime = 1500,// 是否自动播放autoPlay = true,// 是否自动添加鼠标上移事件isAddOn = true,onRef,className = ''
}) => {const echartsRef = useRef(null);let myChart = useRef(null);let echartsOptions = useRef({});let myChartEventTime = useRef(null);let currentSeriesIndex = useRef(0);let currentDataIndex = useRef(-1);let timer = useRef(intervalTime);// 是否调用过 echartsPlaylet isEchartsPlay = useRef(false);// echarts初始化function init() {destroyEchart() //判断是否有echart实例,如果有,先销毁myChart.current = echarts.init(echartsRef.current, null, opts)update()if (isAddOn) {addEventFn()}}// 绑定事件function addEventFn() {// 鼠标移上查看的时候,暂停动画myChart.current.on('mouseover', 'series', event => {// 取消之前高亮的图形myChart.current.dispatchAction({type: 'downplay',seriesIndex: currentSeriesIndex.current,dataIndex: currentDataIndex.current})echartsPause()})// 鼠标移出的时候打开动画myChart.current.on('mouseout', 'series', event => {// 自动播放 或者 调用过 echartsPlayif (autoPlay || isEchartsPlay.current) echartsPlay(true, event.seriesIndex, event.dataIndex - 1)})}// 移除事件function removeEventFn() {myChart.current.off('mouseover')myChart.current.off('mouseout')}// 数据更新function update() {// 逻辑处理组件options参数const curOptions = {...options,series: seriesData// other options here ...}echartsOptions.current = curOptions// 调用ECharts组件setOption更新myChart.current.setOption(curOptions, true)if (curOptions.series.length && autoPlay) {myChart.current.dispatchAction({type: 'highlight',seriesIndex: currentSeriesIndex.current,dataIndex: currentDataIndex.current})// 显示 tooltipmyChart.current.dispatchAction({type: 'showTip',seriesIndex: currentSeriesIndex.current,dataIndex: currentDataIndex.current})echartsPlay(false, currentSeriesIndex.current, currentDataIndex.current <= seriesData[currentSeriesIndex.current].data.length - 1 ? currentDataIndex.current : -1)}}// 销毁echartsfunction destroyEchart() {if (myChart.current) {if (isAddOn) {removeEventFn()}if (typeof myChart.current.clear === 'function') myChart.current.clear()if (typeof myChart.current.dispose === 'function') myChart.current.dispose()myChart.current = null}}/*** echarts开启动画,可手动调用* clear: 是否立即开始动画,并清除上个定时器,开启下个定时器,默认为 false* seriesIndex: series 中的第几项数据,默认为 0* dataIndex: series[seriesIndex].data 中的第几项,默认为 -1*/function echartsPlay(clear = false, seriesIndex = 0, dataIndex = -1) {if (clear) {echartsPause()}isEchartsPlay.current = truecurrentSeriesIndex.current = seriesIndexcurrentDataIndex.current = dataIndexif (!myChartEventTime.current) {echartsEventPlay(seriesIndex)}}function echartsTimeout(seriesIndex = 0) {myChartEventTime.current = setTimeout(() => {echartsEventPlay(seriesIndex)}, timer.current)}function echartsEventPlay(seriesIndex = 0) {const dataLen = echartsOptions.current.series[seriesIndex].data.lengthif (myChart.current && myChart.current.dispatchAction) {// 取消之前高亮的图形myChart.current.dispatchAction({type: 'downplay',seriesIndex,dataIndex: currentDataIndex.current})currentDataIndex.current = (currentDataIndex.current + 1) % dataLen// 高亮当前图形myChart.current.dispatchAction({type: 'highlight',seriesIndex,dataIndex: currentDataIndex.current})// 显示 tooltipmyChart.current.dispatchAction({type: 'showTip',seriesIndex,dataIndex: currentDataIndex.current})}echartsTimeout(seriesIndex)}// echarts关闭动画,可手动调用function echartsPause() {if (myChart.current && myChart.current.dispatchAction) {// 取消之前高亮的图形myChart.current.dispatchAction({type: 'downplay',seriesIndex: currentSeriesIndex.current,dataIndex: currentDataIndex.current})// 取消显示 tooltipmyChart.current.dispatchAction({type: 'hideTip'})}if (myChartEventTime.current) {clearTimeout(myChartEventTime.current)myChartEventTime.current = null}}// 重置大小const echartsResize = () => {if (myChart.current) myChart.current.resize()}useMount(() => {init()})useUnmount(() => {echartsPause()destroyEchart()})useDeepCompareEffect(() => {update()}, [seriesData])useUpdateEffect(() => {if (autoPlay) {echartsPlay(false, currentSeriesIndex.current, currentDataIndex.current)} else {echartsPause()}}, [autoPlay])useUpdateEffect(() => {timer.current = intervalTime}, [intervalTime])useUpdateEffect(() => {if (isAddOn) {addEventFn()} else {removeEventFn()}}, [isAddOn])const size = useSize(echartsRef)useEffect(() => {echartsResize()}, [size])useImperativeHandle(onRef, () => {return {echartsInstance: () => myChart.current,echartsPlay,echartsPause}});return (<div ref={echartsRef} className={classNames('w-full h-full', className)}></div>);
};export default EchartsModule;
相关文章:

React中echarts的封装
做大屏的时候经常会遇到 echarts 展示 在 React (^18.2.0) 中对 echarts (^5.4.0) 的简单封装 echarts 封装使用 props 说明 参数说明类型可选值默认值opts初始化传入的 opts https://echarts.apache.org/zh/api.html#echarts…...

IV测试系统3A太阳能模拟器在光伏中应用
一、概述IV测试系统3A太阳能模拟器应具备光束准直、光斑均匀、辐照稳定、且与太阳光谱匹配的特点,使用户可足不出户的完成需要太阳光照条件的测试。科迎法电气提供多规格高品质的太阳模拟器,可适用于单晶硅、多晶硅、非晶硅、染料敏化、有机、钙钛矿等各…...

Vue 中过滤器 filter 使用教程
Vue 过滤器 filter 使用教程文章目录Vue 过滤器 filter 使用教程一、过滤器1.1 过滤器使用的背景1.2 格式化时间的不同实现1.3 过滤器的使用1.4 过滤器总结一、过滤器 1.1 过滤器使用的背景 过滤器提供给我们的一种数据处理方式。过滤器功能不是必须要使用的,因为它…...

源码numpy笔记
参考文章 numpy学习 numpy中的浅复制和深复制的详细用法 numpy中的np.where torch.gather() Numpy的核心数据结构,就叫做array就是数组,array对象可以是一维数组,也可以是多维数组 array本身的属性 shape:返回一个元组…...

【VUE】六 路由和传值
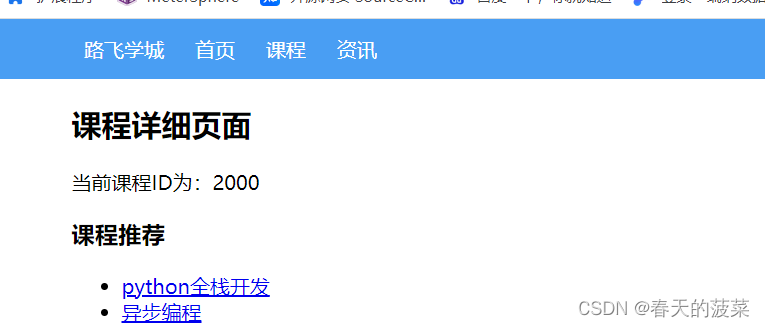
目录 一、 路由和传值 二、案例 三、案例存在无法刷新问题 一、 路由和传值 当某个组件可以根据某些参数值的不同,展示不同效果时,需要用到动态路由。 例如:访问网站看到课程列表,点击某个课程,就可以跳转到课程详…...

ChatGPT修炼指南和它的电力畅想
近期,ChatGPT刷屏各大社交平台,无疑成为人工智能界最靓的仔! 身为一款“会说话”的聊天机器人程序,它与前辈产品Siri、小度、微软小冰等有什么不同?先来听听小伙伴们怎么说。 ChatGPT何以修炼得这么强大?…...

基于vscode开发vue项目的详细步骤教程
1、Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客 2、Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目_水w的博客-CSDN博客 目录 五、vscode集成npm开发vue项目 1、vscode安装所需要的插件: 2、搭建一个vue小页面(入门vue) 3、大致理解…...

【C++初阶】1. C++入门
1. 前言 1. 什么是C C语言是结构化和模块化的语言,适合处理较小规模的程序。对于复杂的问题,规模较大的程序,需要高度的抽象和建模时,C语言则不合适。为了解决软件危机, 20世纪80年代, 计算机界提出了OOP(…...

数据结构与算法(二十)快速排序、堆排序(四)
数据结构与算法(三)软件设计(十九)https://blog.csdn.net/ke1ying/article/details/129252205 排序 分为 稳定排序 和 不稳定排序 内排序 和 外排序 内排序指在内存里,外排序指在外部存储空间排序 1、排序的方法分类。 插入排序ÿ…...
)
TensorRT量化工具pytorch_quantization代码解析(二)
有些地方看的不是透彻,后续继续补充! 继续看张量量化函数,代码位于:tools\pytorch-quantization\pytorch_quantization\tensor_quant.py ScaledQuantDescriptor 量化的支持描述符:描述张量应该如何量化。QuantDescriptor和张量…...

buu [BJDCTF2020]easyrsa 1
题目描述 : from Crypto.Util.number import getPrime,bytes_to_long from sympy import Derivative from fractions import Fraction from secret import flagpgetPrime(1024) qgetPrime(1024) e65537 np*q zFraction(1,Derivative(arctan(p),p))-Fraction(1,Deri…...

taobao.user.openuid.getbyorder( 根据订单获取买家openuid )
¥免费不需用户授权 根据订单获取买家openuid,最大查询30个 公共参数 请求地址: HTTP地址 http://gw.api.taobao.com/router/rest 公共请求参数: 请求示例 TaobaoClient client new DefaultTaobaoClient(url, appkey, secret); UserOpenuidGetbyorderR…...

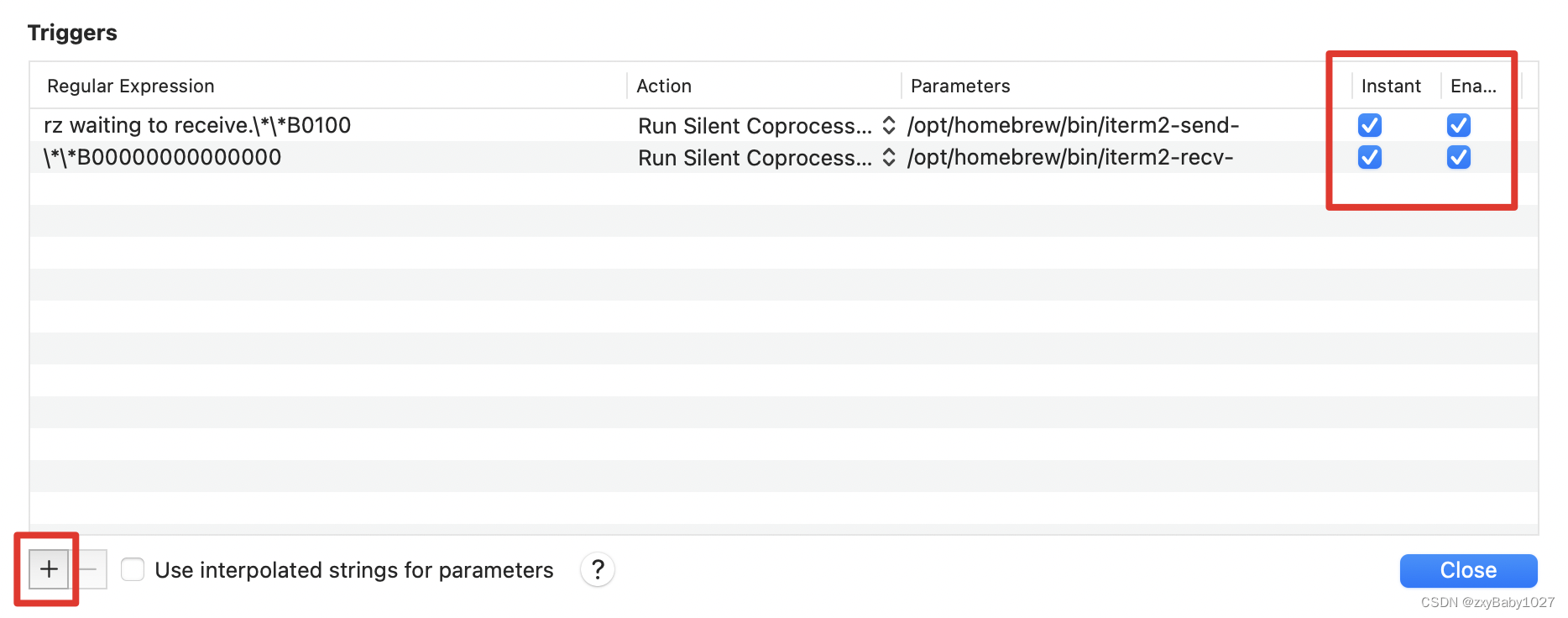
Mac iTerm2 rz sz
1、安装brew(找了很多🔗,就这个博主的好用) Mac如何安装brew?_行走的码农00的博客-CSDN博客_mac brew 2、安装lrzsz brew install lrzsz 检查是否安装成功 brew list 定位lrzsz的安装目录 brew list lrzsz 执…...

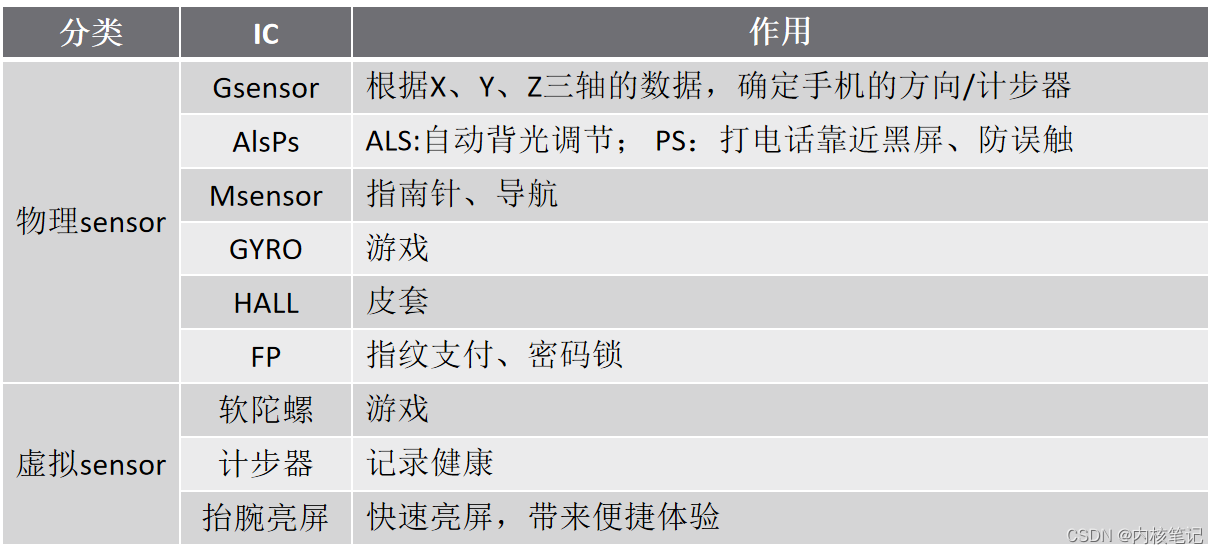
高通平台开发系列讲解(Sensor篇)Gsensor基础知识
文章目录 一、什么是SENSOR?二、Sensor的分类及作用三、Gsensor的工作原理及介绍3.1、常见Gsensor3.2、Gsensor的特性沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇文章将介绍 Sensor 基础 一、什么是SENSOR? 传感器(英文名称:sensor )是一种检测装置,能感…...

图像处理实战--Opencv实现人像迁移
前言: Hello大家好,我是Dream。 今天来学习一下如何使用Opencv实现人像迁移,欢迎大家一起参与探讨交流~ 本文目录:一、实验要求二、实验环境三、实验原理及操作1.照片准备2.图像增强3.实现美颜功能4.背景虚化5.图像二值化处理6.人…...

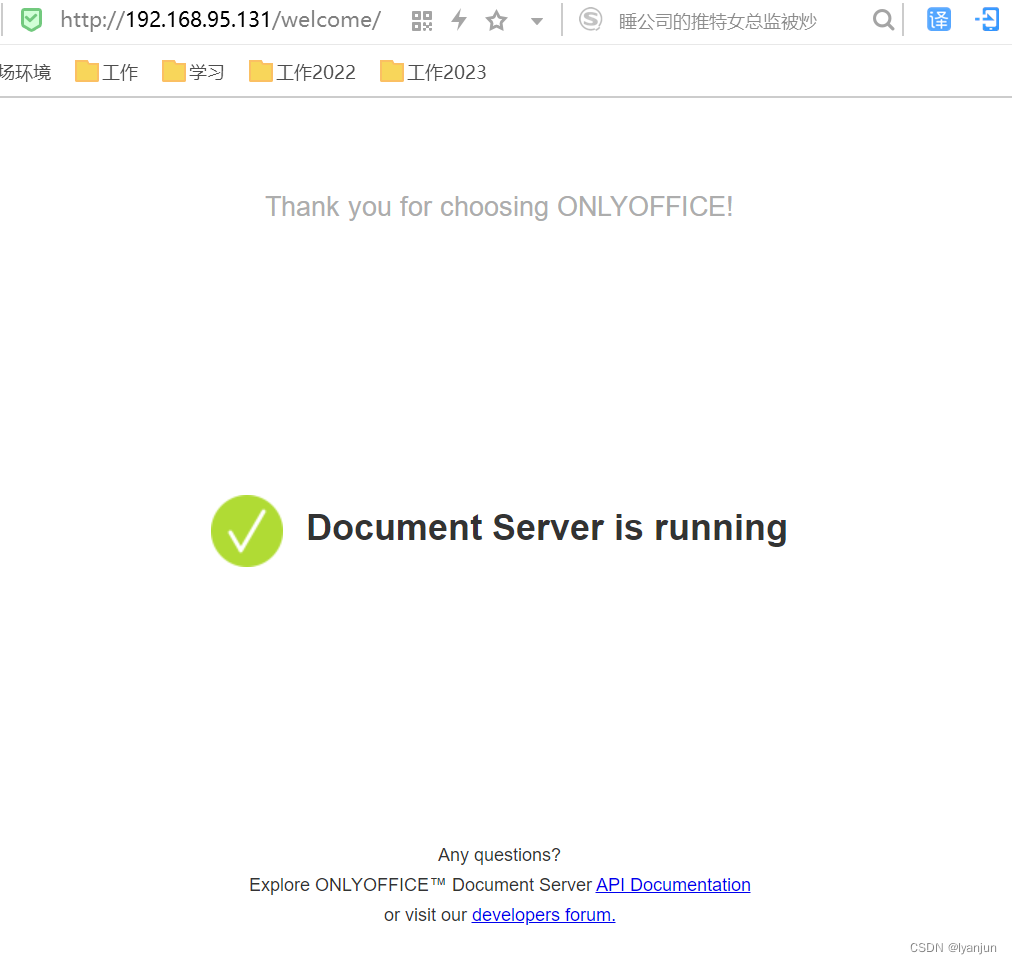
OnlyOffice验证(二)在Centos7上部署OnlyOffice编译结果
在Centos7上部署OnlyOffice编译结果 此处将尝试将OnlyOffice验证(一)DocumentServer编译验证的结果部署到Centos7上。并且使用其它服务器现有的RabbitMq和Mysql。 安装Nginx 先安装Nginx需要的依赖环境: yum install openssl* -y yum insta…...

6.补充和总结【Java面试第三季】
6.补充和总结【Java面试第三季】前言推荐6.补充和总结69_总结闲聊回顾和总结继续学习最后前言 2023-2-4 19:08:01 以下内容源自 【尚硅谷Java大厂面试题第3季,跳槽必刷题目必扫技术盲点(周阳主讲)-哔哩哔哩】 仅供学习交流使用 推荐 Jav…...

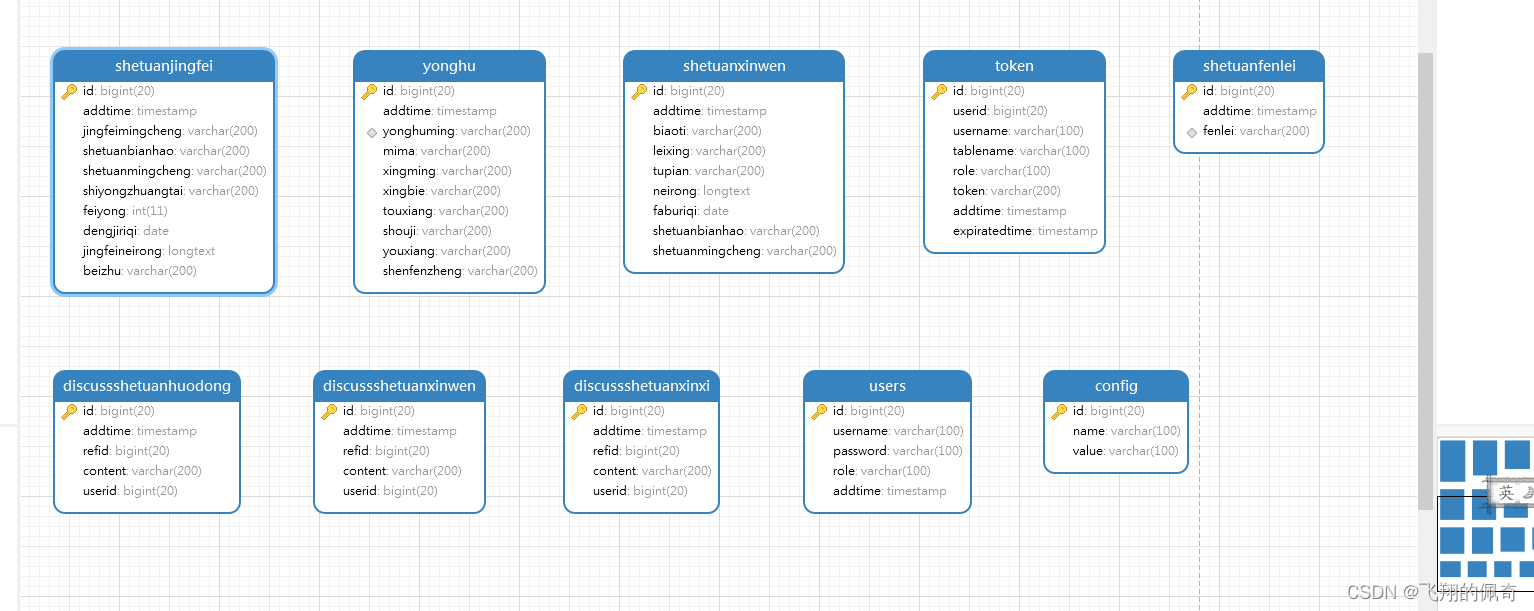
基于ssm框架大学生社团管理系统(源码+数据库+文档)
一、项目简介 本项目是一套基于ssm框架大学生社团管理系统,主要针对计算机相关专业的正在做bishe的学生和需要项目实战练习的Java学习者。 包含:项目源码、数据库脚本等,该项目可以直接作为bishe使用。 项目都经过严格调试,确保可…...

vulnhub靶场NAPPING: 1.0.1教程
靶场搭建靶机下载地址:Napping: 1.0.1 ~ VulnHub直接解压双击ova文件即可使用软件:靶机VirtualBox,攻击机VMware攻击机:kali信息收集arp-scan -l上帝之眼直接来看看网站可以注册账号,那就先试试。注册完后登入哦。要输…...

Docker基本介绍
最近需要将项目做成一个web应用并部署到多台服务器上,于是就简单学习了一下docker,做一下小小的记录。 1、简单介绍一下docker 我们经常遇到这样一个问题,自己写的代码在自己的电脑上运行的很流畅,在其他人电脑上就各种bug&…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
