JS#1 引入方式和基础语法
JavaScript(JS)是一门跨平台, 面向对象的脚本语言, 来控制网页行为的, 它能够是网页可交互
一. 引入方式
内部脚本与外部脚本
内部脚本: 将JS代码定义在HTML页面中
外部脚本: 将JS代码定义在外部JS文件中, 然后引入到HTML页面中
注意: 在HTML中,JS代码必须位于<script></script>标签之间
<script>标签可以防止HTML文档的任意地方,但一般都将脚本置于<body>的底部
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JS引入方式</title>
</head>
<body><!--JS第一种引入方式-->
<!--<script>alert("Hello JS");
</script>--><!--JS第二种引入方式-->
<script src="../JS/demo1.js"></script>
</body>
</html>alert("Hello JS");效果展示

二. 基础语法
一. 书写语法
区分大小写
每行结尾的分号可有可无
注释和java一样
大括号表示代码块
二. 输出语句
介绍
使用window.alert( ) 写入警告窗(window. 可以省略)
使用document.write( ) 写入HTML输出
使用console.log( ) 写入浏览器控制台
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>js输出语句</title>
</head>
<body><script src="../js/demo.js"></script>
</body>
</html>window.alert("Hello js1");//写入警告框
document.write("Hello js2");//写入HTML控制台
console.log("Hello js3");//写入浏览器控制台效果展示

三. 变量
JavaScript 中用 var(variable)关键字来声明变量(可重复声明)
JavaScript 是一门弱类型语言,变量可以存放不同类型的值
变量名需要遵循如下规则
组成字符可以是任何字母、数字、下划线(_)或美元符号 ($)
数字不能开头
建议使用驼峰命名
ECMAScript6新增了let 关键字来定义变量。它的用法类似于 var,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明
ECMAScript6新增了 const关键字,用来声明一个只读的常量, 一旦声明,常量的值就不能改变
四. 数据类型
原始类型和引用类型5种原始类型:
number: 数字(整数、小数、NaN(Not a Number))
string: 字符、字符串,单双引皆可
boolean: 布尔, true,false
null: 对象为空
undefined: 当声明的变量未初始化时,该变量的默认值是undefined
使用typeof运算符可以获取数据类型
alert(typeof 变量名)
五. 运算符
简介
一元运算符: ++,算术运算符:+,-,*,/,%
赋值运算符:=,+=,-=...
关系运算符:>,<,>=,<=,!,==, ===
逻辑运算符: &&, ||,!
三元运算符:条件表达式?true_value :false_value
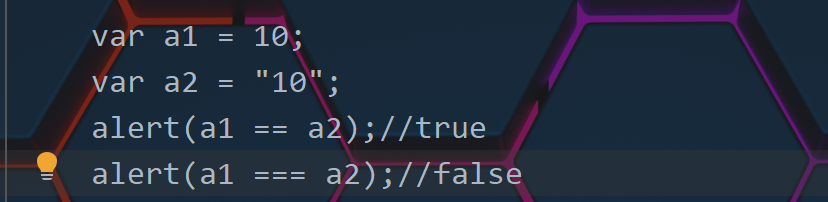
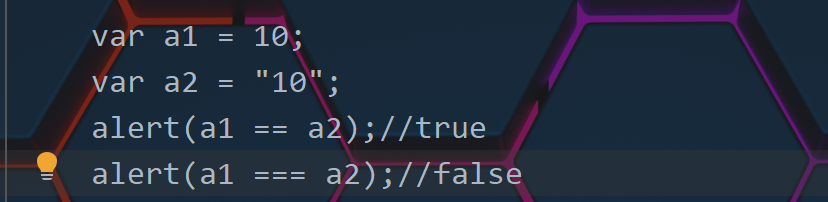
=== 与== 的区别(== 会进行类型转换, ===不会进行类型转换)

类型转换
其他类型转为number:
string: 按照字符串的字面值,转为数字, 如果字面值不是数字, 则转为Na, 一般使用parseIn
booLean: true 转为1,false转为0
其他类型转为boolean:
1. number:@和NaN转为false,其他的数字转为true
2. string:空字符串转为false,其他的字符串转为true
null:false
4. undefined: false
六. 流程控制语句
与Java语法一样
if:
switch:
for:
while:
do...while:
七. 函数
定义方法的两种方式
function functionName(参数1,参数2...){
要执行的代码
}
var functionName = function(参数列表){
要执行的代码
}
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>函数</title>
</head>
<body><script><!--第一种方法--><!--定义方法-->function add(a,b){return a + b;}<!--调用方法-->var result = add(1,2);alert(result);<!--3--><!--第二种方法-->var add2 = function(a,b){return a + b;}var result2 = add2(3,6);alert(result2);<!--9-->
</script>
</body>
</html>相关文章:

JS#1 引入方式和基础语法
JavaScript(JS)是一门跨平台, 面向对象的脚本语言, 来控制网页行为的, 它能够是网页可交互一. 引入方式内部脚本与外部脚本内部脚本: 将JS代码定义在HTML页面中外部脚本: 将JS代码定义在外部JS文件中, 然后引入到HTML页面中注意: 在HTML中,JS代码必须位于<script></sc…...

面了一个测试工程师,明显感觉他背了很多面试题...
最近有朋友去字节面试,面试前后进行了20天左右,包含4轮电话面试、1轮笔试、1轮主管视频面试、1轮hr视频面试。 据他所说,80%的人都会栽在第一轮面试,要不是他面试前做足准备,估计都坚持不完后面几轮面试。 其实&…...

C#生成缩略图
using System;using System.Collections.Generic;using System.Drawing;using System.Drawing.Drawing2D;using System.Drawing.Imaging;using System.Text;namespace learun.util{public enum ThumbnailMode{/// <summary>/// 指定宽度,高度按照比例缩放/// …...

算法 # SimHash 算法:文本相似度、文本去重、海量文本快速查询
SimHash SimHash 是 Google 发明的海量网页去重的高效算法,将原始的文本映射为 64 位的二进制串,然后通过比较二进制的差异进而表示原始文本内容的差异。 传统的 Hash 算法只负责将原始内容尽量均匀随机地映射为一个 hash 值,原理上相当于伪随机数产生算法。SimHash 本身属…...

Java程序设计-JSP程序设计-SSM校园二手交易系统
摘 要 网络的广泛应用给生活带来了十分的便利。所以把二手物品交易管理与现在网络相结合,利用java技术建设二手物品交易系统,实现二手物品交易的信息化。则对于进一步提高二手物品交易管理发展,丰富二手物品交易管理经验能起到不少的促进作用…...

springBoot 消息转换器和自定义消息转换器
public interface HttpMessageConverter<T> {/*** 能否以指定的类读取*/boolean canRead(Class<?> clazz, Nullable MediaType mediaType);/*** 能否以指定的类写*/boolean canWrite(Class<?> clazz, Nullable MediaType mediaType);/*** 返回支持是消息转…...

机器学习笔记之流形模型——标准流模型基本介绍
机器学习笔记之流形模型——标准流模型基本介绍引言回顾:隐变量模型的缺陷标准流(Normalizing Flow\text{Normalizing Flow}Normalizing Flow)思想分布变换的推导过程引言 本节将介绍概率生成模型——标准流模型(Normalizing Flow\text{Normalizing Flow}Normalizi…...

MIT:只需一层RF传感器,就能为AR头显赋予“X光”穿透视力
近年来,AR在仓库、工厂等场景得到应用,比如GlobalFoundries、亚马逊、菜鸟裹裹就使用摄像头扫描定位货品,并使用AR来导航和标记。目前,这种方案主要基于视觉算法,因此仅能定位视线范围内的目标。然而,在一些…...

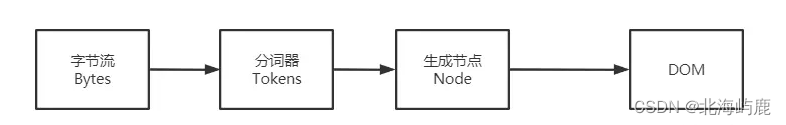
对 Dom 树的理解
什么是 DOM 从网络传给渲染引擎的 HTML 文件字节流是无法直接被渲染引擎理解的,所以要将其转化为渲染引擎能够理解的内部结构,这个结构就是 DOM。 DOM 提供了对 HTML 文档结构化的表述。 在渲染引擎中,DOM 有三个层面的作用: …...

电商搜索入门
一、搜索用途通常一个电商平台里面的商品,少则几十万多则上千万甚至上亿的sku,在这么多的商品中,如何让用户可以快速查找到自己想要的商品,那么就需要用到搜索功能来实现。通过分析数据发现,接近40%的点击率是直接通过…...
(无头不循环单链表))
4.3.1初阶数据结构(C语言)(无头不循环单链表)
1.完整的单链表注释: #pragma once #define _CRT_SECURE_NO_WARNINGS 1 #include<stdio.h> #include<stdlib.h>typedef int SLTDateType; // 重定义数据类型typedef struct SListNode // 定义结构体类型的节点 {SLTDateType data;str…...

一文深度解读音视频行业技术发展历程
从1948年的香农定律,到音视频的今天。IMMENSE、36氪|作者 北京时间2月28日凌晨,FIFA年度颁奖典礼在巴黎举行。梅西荣膺年度最佳球员,斯卡洛尼当选年度最佳男足主帅,马丁内斯荣获年度最佳男足门将!阿根廷因…...

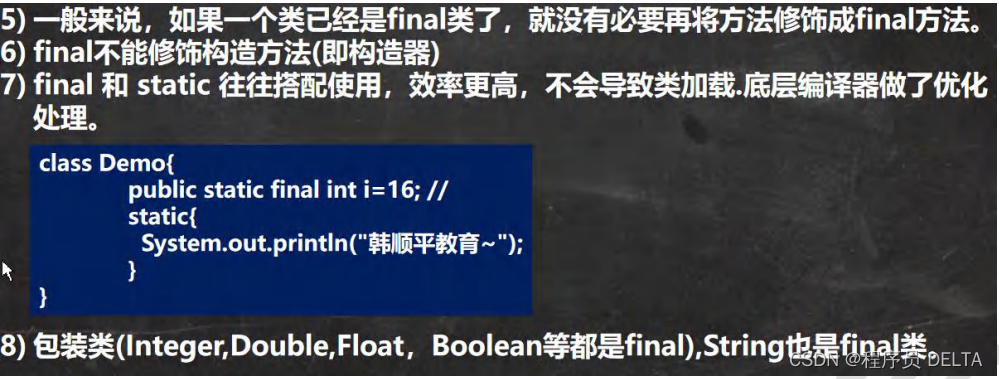
面向对象拓展贴
1. 类和对象的内存分配机制 1.1 分配机制 Java 内存的结构分析 栈: 一般存放基本数据类型(局部变量)堆: 存放对象(Cat cat , 数组等)方法区:常量池(常量,比如字符串), 类加载信息示意图 [Cat (name, age, price)]…...

Android仿QQ未读消息拖拽粘性效果
效果图原理分析首先是在指定某个位置画一个圆出来,手指按到这个圆的时候再绘制一个可以根据手指位置移动的圆,随着手指的移动两个圆逐渐分离,分离的过程中两圆中间出现连接带,随着两圆圆心距的增大,半径也是根据某一比…...

Linux 打包压缩解压指令 gzip bzip2 tar
总结自鸟哥Linux私房菜 Linux压缩文件的扩展名大多是:“.tar, .tar.gz, .tgz, .gz, .Z, .bz2, *.xz”, 不同压缩文件使用了不同的算法,不能通用压缩或解压 常见扩展名: *.Z compress 程序压缩的文件; *.zip zip 程序…...

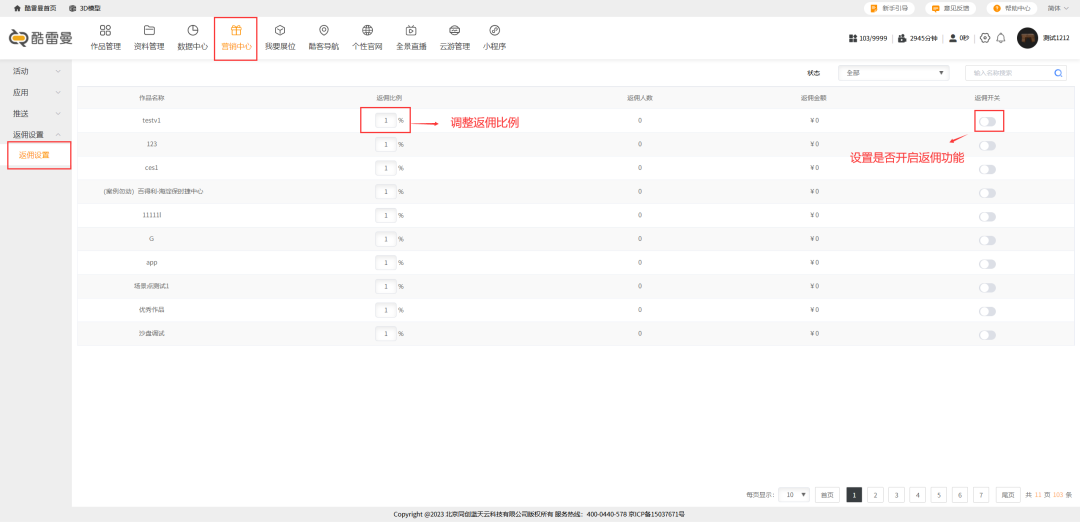
系统升级丨分享返佣,助力商企实现低成本高转化营销
秉承助力传统经济数字化转型的长远理念 酷雷曼VR再次在VR全景营销中发力 创新研发“分享返佣”功能 进一步拓宽商企VR全景营销渠道 助力商企搭建低成本、高传播、高转化 的VR营销体系 01、什么是“分享返佣”? ●“分享返佣”即“推广”返佣,是酷…...

机试代码模板
文章目录进制转换高精度加/乘法搜索BFSDFS树二叉树遍历图Dijkstra算法Kruskal算法动态规划最长公共子序列(LCS)最长上升子序列(LIS)KMP算法进制转换 #include <iostream> #include <string> #include <cmath> #include <iomanip> #include <algori…...

Java性能优化-垃圾回收算法-理解CMS回收器
垃圾回收算法 理解 CMS回收器 三个基本操作 1.回收新生代(同时暂停所有的应用线程) 2.运行并发周期来清理老年代数据 3.如果有必要则FULL GC压缩老年代 当发生新生代回收 , 如果老年代没有足够的空间容纳晋升的对象则执行FULL GC,所有线程停…...

Oracle11G的表空间数据文件大小限制问题处理
1.表空间数据文件容量 oracle11g的表空间数据文件容量与DB_BLOCK_SIZE有关,在初始建库时,DB_BLOCK_SIZE要根据实际需要,设置为 4K,8K、16K、32K、64K等几种大小,ORACLE的物理文件最大只允许4194304个数据块(由操作系统…...

计算机三级|网络技术|备考指南|网络系统结构与设计的基本原则|1
一、网络系统结构与设计的基本原则宽带城域网的关键技术p1 p2 p3设计一个宽带城域网涉及“三个平台一个出口”,即网络平台、业务平台、管理平台和城市宽带出口。宽带城域网:宽带城域网划分为三个层次:核心层、汇聚层、接入层。核心层承担高速…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...
)
Spring Boot 与 Kafka 的深度集成实践(二)
3. 生产者实现 3.1 生产者配置 在 Spring Boot 项目中,配置 Kafka 生产者主要是配置生产者工厂(ProducerFactory)和 KafkaTemplate 。生产者工厂负责创建 Kafka 生产者实例,而 KafkaTemplate 则是用于发送消息的核心组件&#x…...

DROPP算法详解:专为时间序列和空间数据优化的PCA降维方案
DROPP (Dimensionality Reduction for Ordered Points via PCA) 是一种专门针对有序数据的降维方法。本文将详细介绍该算法的理论基础、实现步骤以及在降维任务中的具体应用。 在现代数据分析中,高维数据集普遍存在特征数量庞大的问题。这种高维特性不仅增加了计算…...
)
Prompt工程学习之思维树(TOT)
思维树 定义:思维树(Tree of Thoughts, ToT) 是一种先进的推理框架,它通过同时探索多条推理路径对思维链(Chain of Thought)** 进行了扩展。该技术将问题解决视为一个搜索过程 —— 模型生成不同的中间步骤…...
