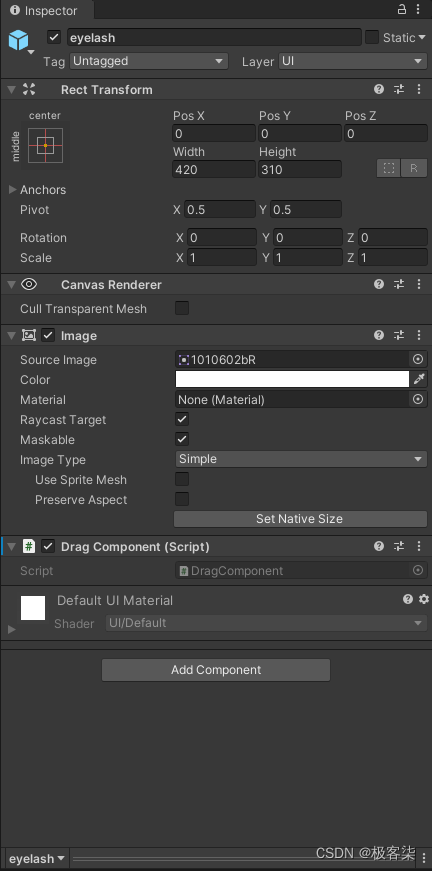
Unity UGUI 拖拽组件
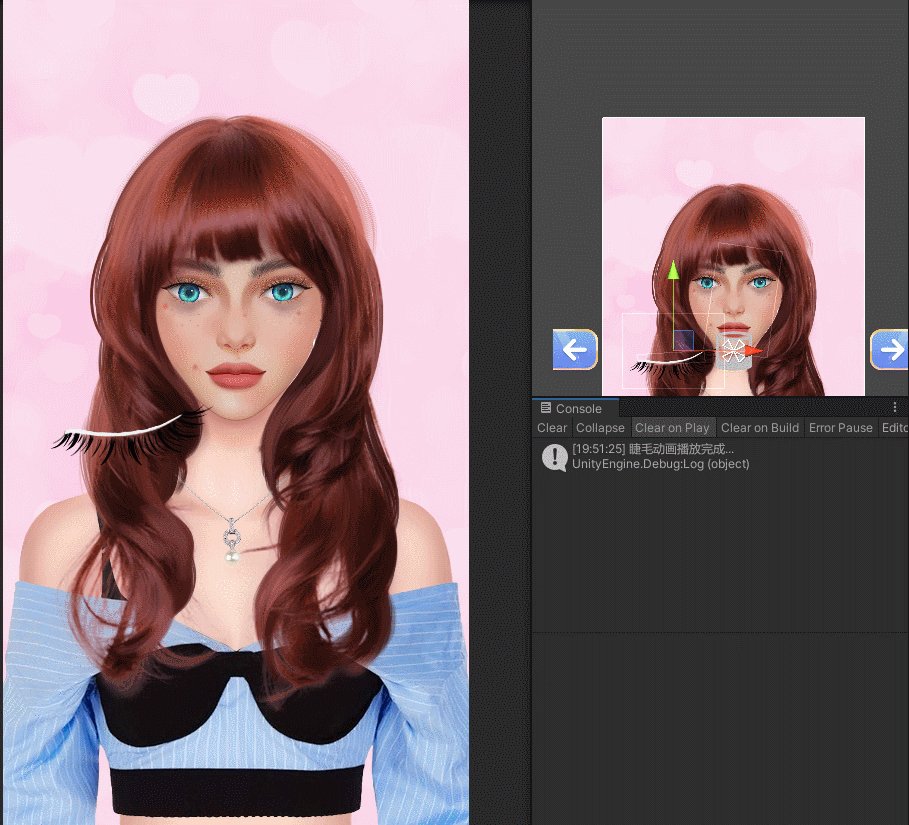
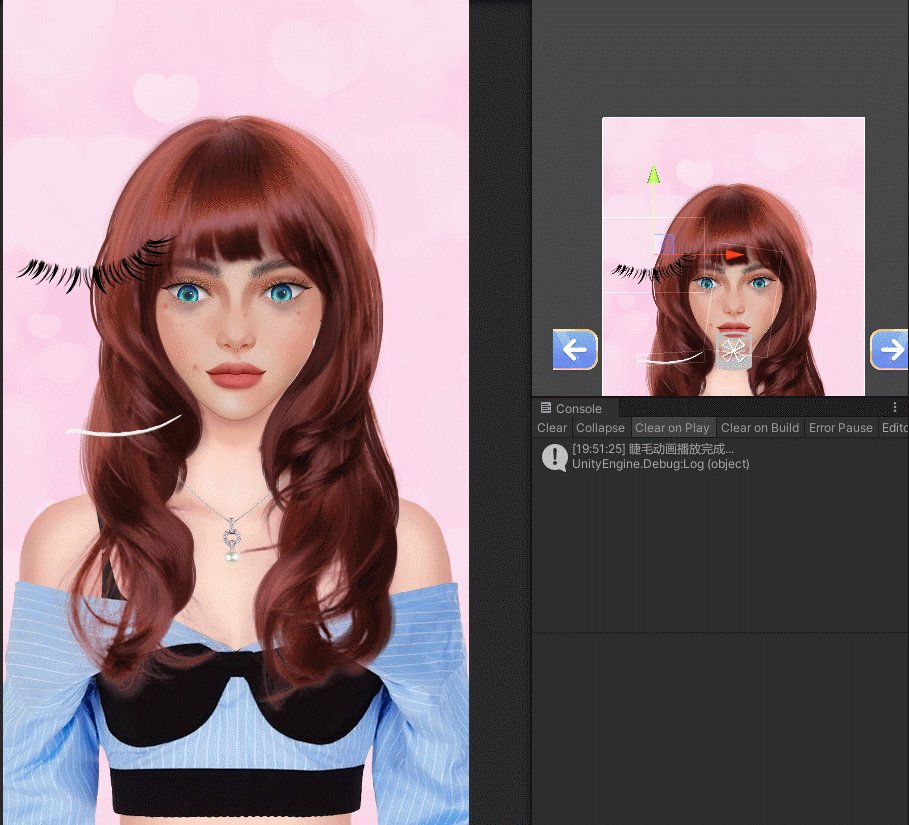
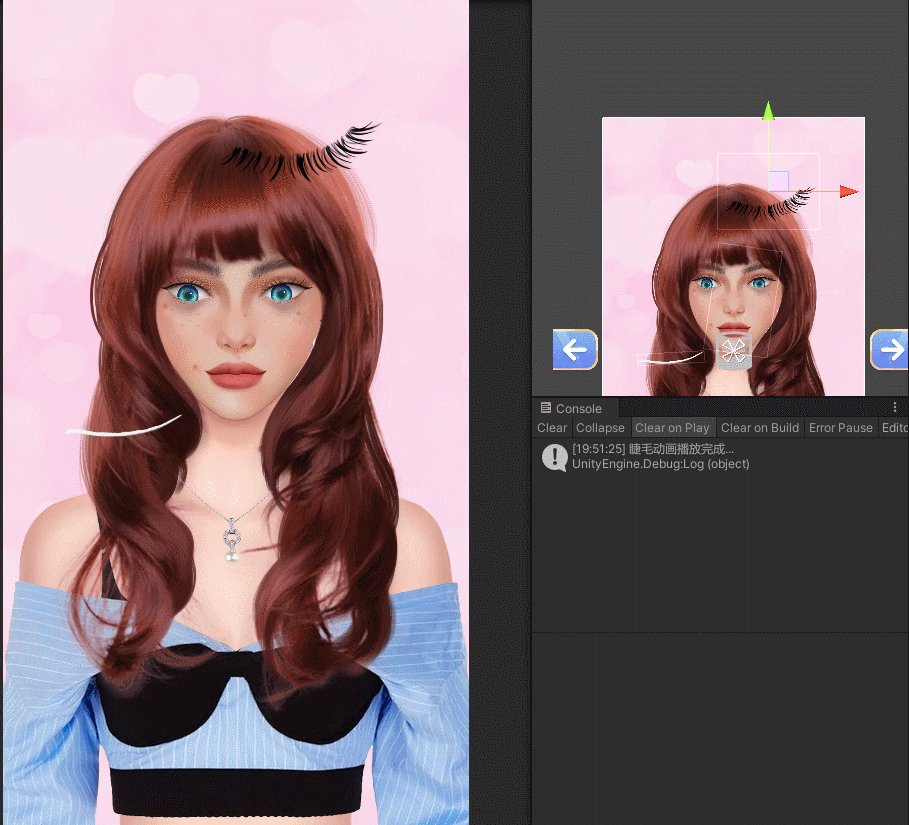
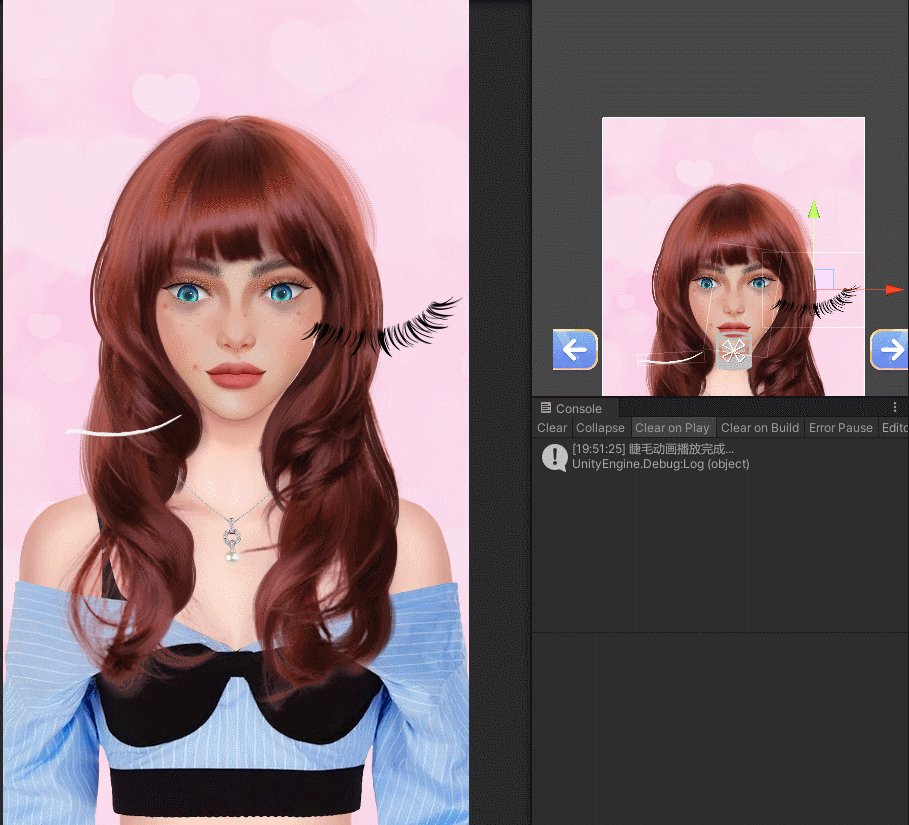
效果展示

使用方式
拖到图片上即可用
父节点会约束它的活动范围哦~
父节点会约束它的活动范围哦~
父节点会约束它的活动范围哦~

源码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;/// <summary>
/// UI DragComponent
///
/// Easy ui drag and drop
///
/// Easy~~~
///
/// @anchor ChenJC
/// @time: 2023/02/28
/// </summary>
public class DragComponent : MonoBehaviour, IBeginDragHandler, IDragHandler, IDropHandler
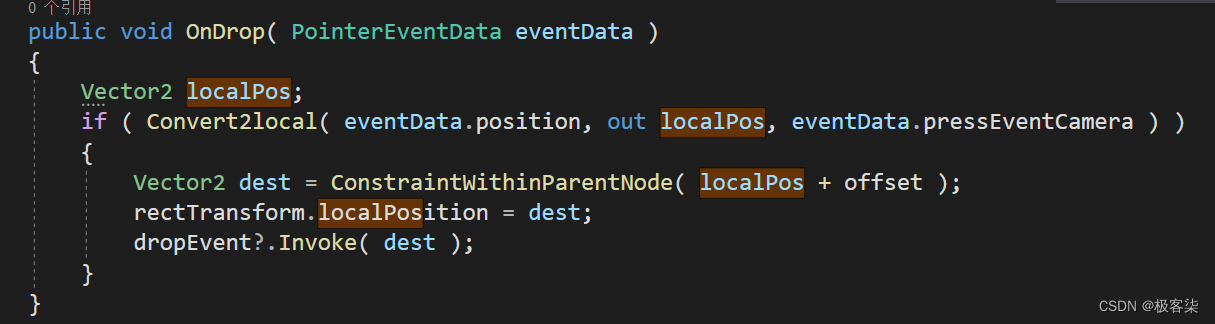
{RectTransform rectTransform, parentRectTrans;float minX, minY, maxX, maxY;Vector2 offset;public delegate void DragHandlerEvent( Vector2 currentPos );public DragHandlerEvent dragBeginEvent;public DragHandlerEvent dragEvent;public DragHandlerEvent dropEvent;#region Monobehavior Methodsprivate void Awake(){parentRectTrans = transform.parent as RectTransform;rectTransform = transform as RectTransform;}private void Start(){var parentAnchorX = parentRectTrans.pivot.x * parentRectTrans.rect.width;var parentAnchorY = parentRectTrans.pivot.y * parentRectTrans.rect.height;minX = rectTransform.rect.width * 0.5f - parentAnchorX;minY = rectTransform.rect.height * 0.5f - parentAnchorY;maxX = parentRectTrans.rect.width - rectTransform.rect.width * 0.5f - parentAnchorX;maxY = parentRectTrans.rect.height - rectTransform.rect.height * 0.5f - parentAnchorY;}#endregion#region Internal Methodsprivate Vector2 ConstraintWithinParentNode( Vector2 pos ){pos.x = Mathf.Clamp( pos.x, minX, maxX );pos.y = Mathf.Clamp( pos.y, minY, maxY );return pos;}private bool Convert2local( Vector2 screenPos, out Vector2 localPos, Camera camera ){return RectTransformUtility.ScreenPointToLocalPointInRectangle( parentRectTrans, screenPos, camera, out localPos );}#endregion#region Drag Handler Methodspublic void OnBeginDrag( PointerEventData eventData ){Vector2 localPos;if ( Convert2local( eventData.position, out localPos, eventData.pressEventCamera ) ){Vector2 src = rectTransform.localPosition;offset = src - localPos;dragBeginEvent?.Invoke( src );}}public void OnDrag( PointerEventData eventData ){Vector2 localPos;if ( Convert2local( eventData.position, out localPos, eventData.pressEventCamera ) ){Vector2 dest = ConstraintWithinParentNode( localPos + offset );rectTransform.localPosition = dest;dragEvent?.Invoke( dest );}}public void OnDrop( PointerEventData eventData ){Vector2 localPos;if ( Convert2local( eventData.position, out localPos, eventData.pressEventCamera ) ){Vector2 dest = ConstraintWithinParentNode( localPos + offset );rectTransform.localPosition = dest;dropEvent?.Invoke( dest );}}#endregion
}拖拽事件监听
依次 开始拖拽时触发; 拖拽过程中持续触发; 拖拽结束时触发

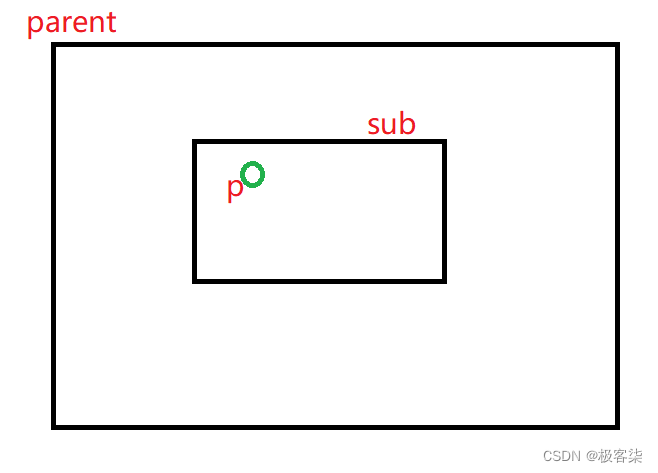
原理介绍

开始拖拽的时候
offset = sub.localtionPos - p.localtionPos
通过计算鼠标点 计算出 相对于图片原点的 偏移 并缓存
public void OnBeginDrag( PointerEventData eventData ){Vector2 localPos;if ( Convert2local( eventData.position, out localPos, eventData.pressEventCamera ) ){Vector2 src = rectTransform.localPosition;offset = src - localPos;dragBeginEvent?.Invoke( src );}}
拖拽过程中 我们加上这个偏移向量 就能得到相对偏移的拖拽方式
sub.locationsPos = p.locationPos + offset
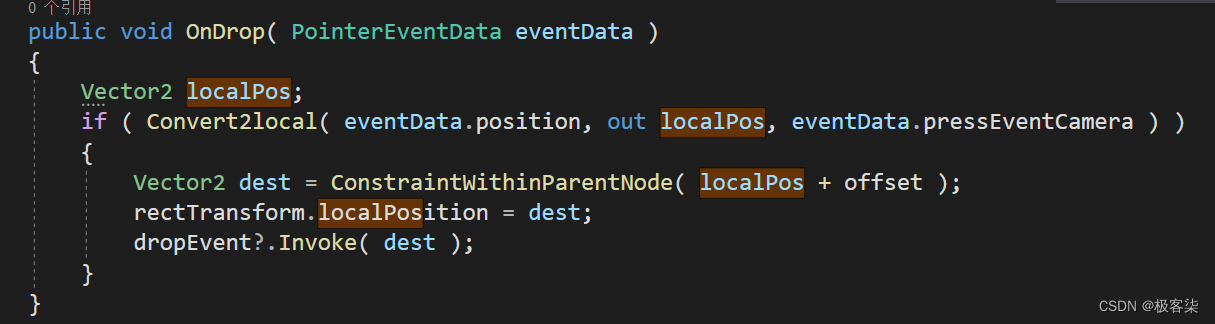
public void OnDrag( PointerEventData eventData ){Vector2 localPos;if ( Convert2local( eventData.position, out localPos, eventData.pressEventCamera ) ){Vector2 dest = ConstraintWithinParentNode( localPos + offset );rectTransform.localPosition = dest;dragEvent?.Invoke( dest );}}限制活动范围 保持在父节点以内活动
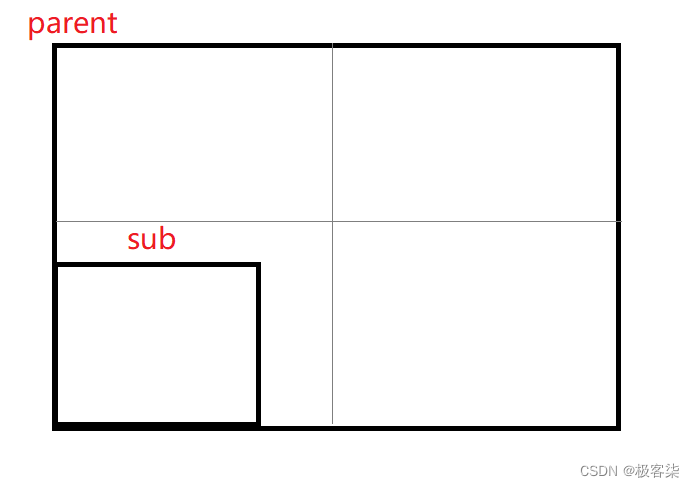
示意图

如图可以知道 最小X 等于自身宽 的一半 同时要减去父节点 宽的一半
可以知道 最小Y 等于自身高 的一半 同时要减去父节点 高的一半
最大值 是父节点一半 - 自身大小的一半 在Unity里 你可以通过 pivot 来获取 图片锚点相对于图片自身size的百分比值 ( 0~1)
计算出最小X,最小Y,最大X,最大Y
private void Start(){var parentAnchorX = parentRectTrans.pivot.x * parentRectTrans.rect.width;var parentAnchorY = parentRectTrans.pivot.y * parentRectTrans.rect.height;minX = rectTransform.rect.width * 0.5f - parentAnchorX;minY = rectTransform.rect.height * 0.5f - parentAnchorY;maxX = parentRectTrans.rect.width - rectTransform.rect.width * 0.5f - parentAnchorX;maxY = parentRectTrans.rect.height - rectTransform.rect.height * 0.5f - parentAnchorY;}
新的位置约束在范围内

private Vector2 ConstraintWithinParentNode( Vector2 pos ){pos.x = Mathf.Clamp( pos.x, minX, maxX );pos.y = Mathf.Clamp( pos.y, minY, maxY );return pos;}
相关文章:

Unity UGUI 拖拽组件
效果展示 使用方式 拖到图片上即可用 父节点会约束它的活动范围哦~ 父节点会约束它的活动范围哦~ 父节点会约束它的活动范围哦~ 源码 using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.EventSystems;/// <summary> /…...

面试总结——react生命周期
react生命周期总结 生命周期主要分为以下几个阶段: Mounting:创建虚拟DOM,渲染UI(初始化)Updating:更新虚拟DOM,重新渲染UI;(更新)UnMounting:删除虚拟DOM,移除UI;(销毁) 生命周期…...

初探推荐系统-01
文章目录一、什么是推荐系统是什么为什么长尾理论怎么做二、相似度算法杰卡德相似系数余弦相似度三、基于内容的推荐算法如何获取到用户喜欢的物品如何确定物品的特征四、推荐算法实验方法评测指标推荐效果实验方法1、离线实验2、用户调查3、在线实验评测指标1、预测准确度评分…...

html实现浪漫的爱情日记(附源码)
文章目录1.设计来源1.1 主界面1.2 遇见1.3 相熟1.4 相知1.5 相念2.效果和源码2.1 动态效果2.2 源代码2.3 代码结构源码下载更多爱情表白源码作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/129264757 html实现浪漫的爱情…...
)
detectron2容器环境安装问题(1)
1为避免后面出现需求python版本低于3.7的情况ERROR: Package detectron2 requires a different Python: 3.6.9 not in >3.7可以第一步就使用 nvidia/cuda:11.1.1-cudnn8-devel-ubuntu20.04镜像2如果使用了18.04的镜像nvidia/cuda:11.1.1-cudnn8-devel-ubuntu18.04可以使用我…...

JAVA线程池原理详解二
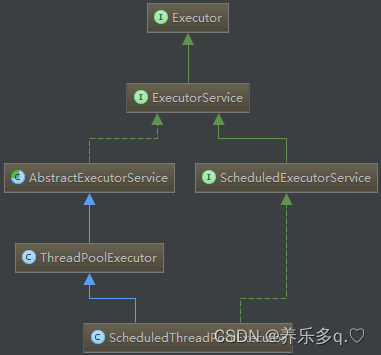
JAVA线程池原理详解二 一. Executor框架 Eexecutor作为灵活且强大的异步执行框架,其支持多种不同类型的任务执行策略,提供了一种标准的方法将任务的提交过程和执行过程解耦开发,基于生产者-消费者模式,其提交任务的线程相当于生…...

Java 常用 API
文章目录一、Math二、System三、Object1. toString() 方法2. equals() 方法四、Arrays1. 冒泡排序2. Arrays 常用方法五、基本类型包装类1. Integer2. int 和 String 相互转换3. 字符串中数据排序4. 自动装箱和拆箱六、日期类1. Date2. SimpleDateFormat3. Calendar4. 二月天一…...

记一次分布式环境下TOKEN实现用户登录
背景: 以前的单体项目,使用的是session来保存用户登录状态,控制用户的登录过期时间等信息,但是这个session是只保存在该服务器的这个系统内存中。系统只有一个服务就没关系,但是如果是分布式的服务,每个…...

用cpolar发布本地的论坛网站 1
网页论坛向来是个很神奇的地方,曾经的天涯论坛和各种BBS,大家聚在在一起讨论某个问题,也能通过论坛发布想法,各种思维碰撞在一起,发生很多有趣的故事,也产生了很多流传一时的流行语录。当然,如果…...

CSS的4种引入方式
CSS的4种引入方式 目录CSS的4种引入方式一、内嵌式:CSS写在style标签中二、外联式:CSS写在一个单独的.css文件中三、行内式:CSS写在标签的style属性中四、导入外部样式五、css引用的优先级六、link和import的区别一、内嵌式:CSS写…...

Shell高级——Linux中的文件描述符(本质是数组的下标)
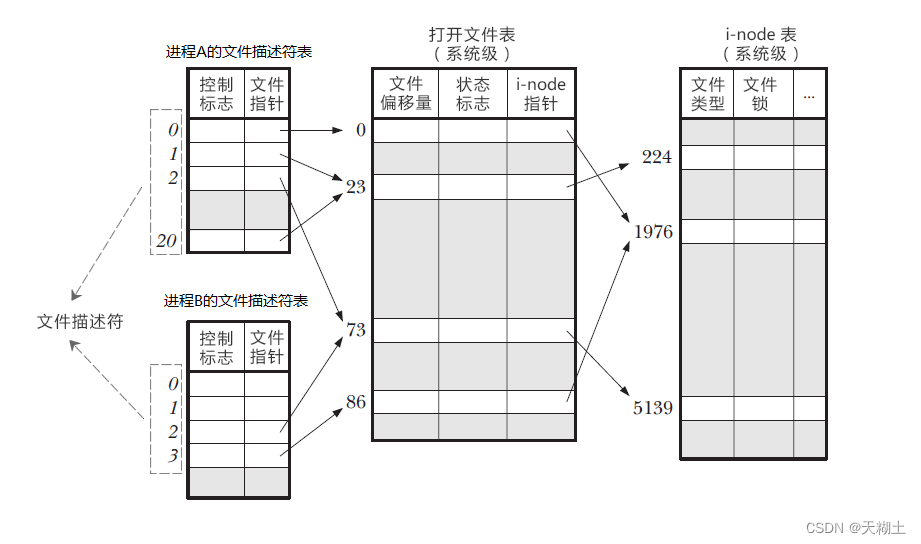
以下内容源于C语言中文网的学习与整理,非原创,如有侵权请告知删除。 前言 Linux中一切接文件,比如 C 源文件、视频文件、Shell脚本、可执行文件等,就连键盘、显示器、鼠标等硬件设备也都是文件。 一个 Linux 进程可以打开成百上…...

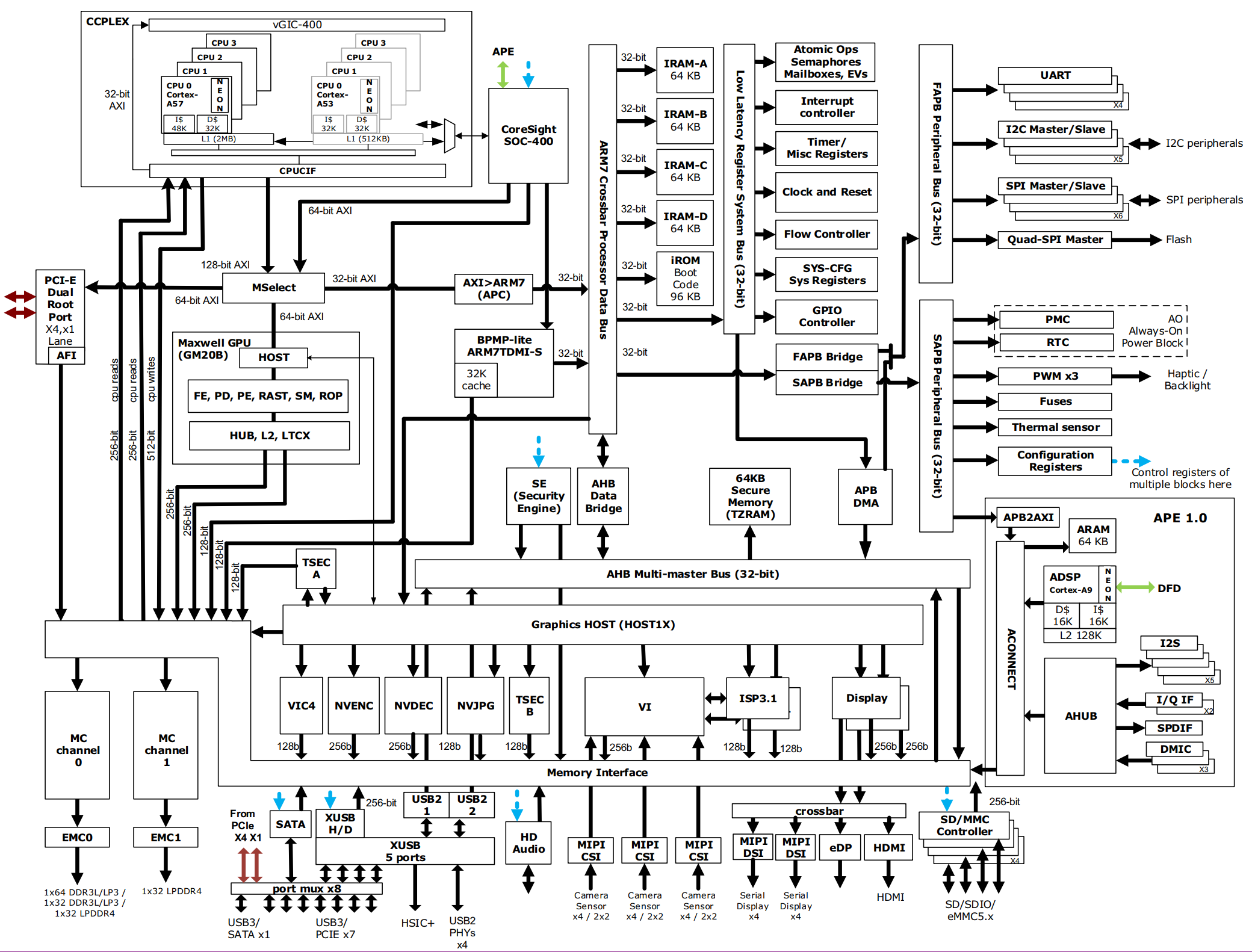
Nvidia jetson nano硬件架构
资料来源 官方文档中心 https://developer.nvidia.com/embedded/downloads -> 选jetson -> Jetson Nano Product Design Guide //产品设计指导(入口) //-> 1.1 References 列出了相关的文档 -> Jetson Nano Developer Kit Carrier Board Specification //板子标注…...

ffmpeg多路同时推流
一、ffmpeg常见使用方法1.1利用FFMPEG命令进行文件分割1.2转换格式1.3推流配置方法一:ngnix(不推荐,推流不好使)方法二:srs(强烈推荐)1.4查看nginx启动是否成功二、ffmpeg推流——>ngnix单路…...

一次性搞定 `SHOW SLAVE STATUS` 的解读
一次性搞定 SHOW SLAVE STATUS 的解读 解析日志文件的位置 诚然, GTID(全局事务标识符)已经在 MySQL 5.6中得到支持, 此外,还可以通过 Tungsten replicator 软件来实现(2009年以后一直有谷歌在维护,不是吗?)。 但有一部分人还在使用MySQL 5.5的标准副本方式, 那么这些二进制日…...

【代码随想录训练营】【Day25】第七章|回溯算法 |216.组合总和III|17.电话号码的字母组合
组合总和III 题目详细:LeetCode.216 做过上一题组合后,再来写这道题就显得得心应手了,通过理解回溯算法的模版,也总结出了算法中的一些特点: 回溯算法与递归算法类似,同样需要参数、结束条件和主体逻辑回…...

docker使用
https://blog.csdn.net/u012563853/article/details/125295985http://www.ppmy.cn/news/11249.html启动 docker服务并设置开机自动启动dockersudo systemctl start docker sudo systemctl enable dockerdocker 常见启动失败问题:https://blog.csdn.net/zhulianseu/article/deta…...

手把手docker registry配置登录名/密码
我们的Docker私有仓库Registry服务只有加了认证机制之后我们的Registry服务才会更加的安全可靠。赶快跟随以下步骤来增加认证机制吧。 创建docker registry工作目录 mkdir -p /data/docker.registry 创建将保存凭据的文件夹 mkdir -p /data/docker.registry/etc/registry/auth…...

一步打通多渠道服务场景 中电金信源启移动开发平台MADP功能“上新”
日前,中电金信源启移动开发平台MADP功能迭代升级,“上新”源启小程序开发平台。定位“为金融业定制”的移动PaaS平台,源启小程序开发平台为银行、互联网金融、保险、证券客户提供一站式小程序的开发、运营、营销全生命周期管理技术支撑&#…...

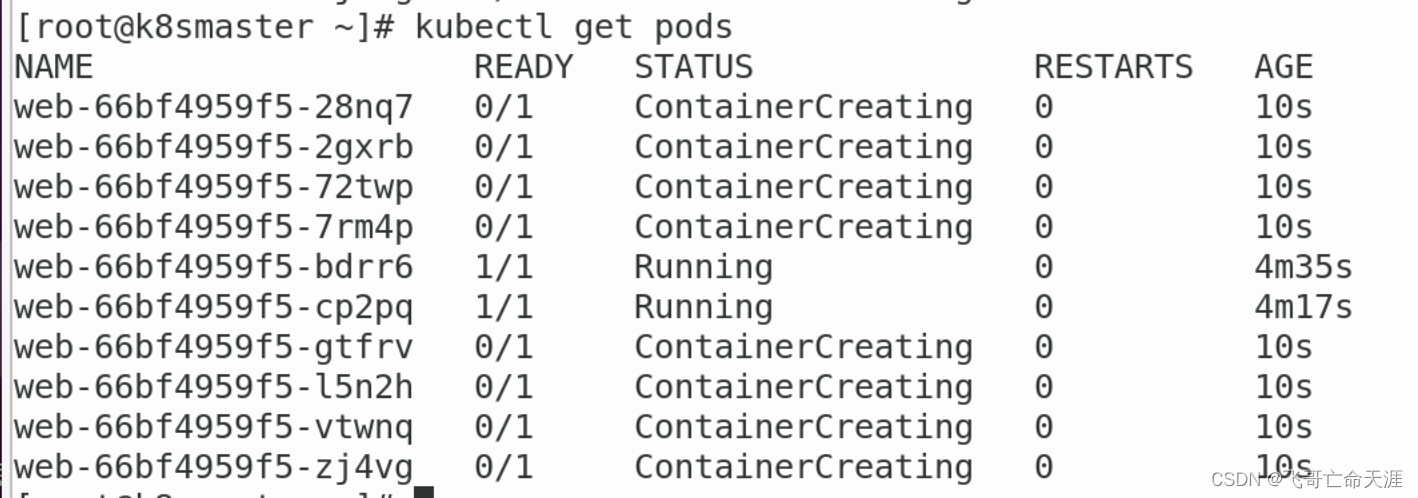
Kubernetes06:Controller (Deployment无状态应用)
Kubernetes06:Controller 1、什么是controller 管理和运行容器的对象,是一个物理概念 在集群上管理和运行容器的对象 2、Pod和Controller之间的关系 Pod是通过controller来实现应用的运维 比如伸缩、滚动升级等等操作Pod和Controller之间通过 label 标签建立关系…...

低代码开发平台选型必看指南
低代码开发是近年来逐渐兴起的一种新型软件开发方式。它通过封装常见的软件开发流程和代码,使得非专业的开发者也能够轻松创建复杂的应用程序。这种开发方式已经受到了许多企业的青睐,成为提高生产效率、降低开发成本的一种有效途径。 低代码开发的核心…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
