为什么B站中的弹幕可以不遮挡人物
上班逛B站时摸鱼时,看到了满屏的弹幕,而且还不挡脸,突然心血来潮来看看它是怎么实现的?

不难发现弹幕其实它就是有一个蒙版层div,遮挡在视频组件的上方,z-index层级设置的比较高(这里是11),video标签层级为默认值0,所以这个视频播放的页面是由多个层组成的(当然该页面还有很多其他的layout层,这里不细讲),这一点我们也可以从页面layout分层中也可以直观地看出来:

此时又有同学跳出来问。。。。。。

同学A: ”那它这个不挡脸的弹幕又是如何实现的呢?“
me:这位同学这个问题很好,我们接着看:
me:高端的食材往往需要最崴的厨子 不对… 高端的效果,往往底层原理很简单
废话不多说,我模拟了一个Demo,直接上代码。。。
// index.html文件
<head><meta charset="utf-8" /><link rel="icon" href="%PUBLIC_URL%/favicon.ico" /><meta name="viewport" content="width=device-width, initial-scale=1" /><meta name="theme-color" content="#000000" /><metaname="description"content="Web site created using create-react-app"/><title>React App</title><style>.back{position: relative;width: 751px;height: 420px;-webkit-mask-image: url('data:image/svg+xml;base64,PHN2ZyB2ZXJzaW9uPSIxLjAiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIKIHdpZHRoPSI3NTAuMjIyMjIyMjIyMjIyMnB4IiBzdHlsZT0idHJhbnNmb3JtOnNjYWxlKDEuMDAxLDEpOyIgaGVpZ2h0PSI0MjJweCIgdmlld0JveD0iMCAwIDMyMC4wMDAwMDAgMTgwLjAwMDAwMCIKIHByZXNlcnZlQXNwZWN0UmF0aW89InhNaWRZTWlkIG1lZXQiPgo8ZyB0cmFuc2Zvcm09InRyYW5zbGF0ZSgwLjAwMDAwMCwxODAuMDAwMDAwKSBzY2FsZSgwLjEwMDAwMCwtMC4xMDAwMDApIgpmaWxsPSIjMDAwMDAwIiBzdHJva2U9Im5vbmUiPgo8cGF0aCBkPSJNMCA5MDUgbDAgLTg5NSAyMzggMCAyMzggMCAyIDYzIGM1IDEzNiA0NiAzNTcgNzggNDE3IDIyIDQzIDU2IDc1IDE0NCAxMzUgOTYKNjUgMTI1IDg3IDE3OCAxMzEgMjAgMTcgNjUgNTAgOTggNzMgbDYxIDQxIDcgNzIgYzMgNDAgOSA5MSAxMiAxMTQgNSAzNyAxIDQ4Ci00MCAxMDggLTI1IDM3IC00NiA3NCAtNDYgODIgMCA4IC0xMSAxOSAtMjQgMjMgLTI4IDExIC0zNiAyOSAtMzYgODAgMCAyMCAtNgo0NSAtMTMgNTYgLTcgMTEgLTIwIDQ2IC0yNyA3OCAtMjQgMTA0IDIwIDIwMSAxMTMgMjQ4IDI4IDE1IDM3IDI2IDM3IDQ0IGwwCjI1IC01MTAgMCAtNTEwIDAgMCAtODk1eiIvPgo8cGF0aCBkPSJNMTU5MCAxNzc5IGMwIC0xMiA3IC0yNyAxNyAtMzQgOSAtNyAxOSAtMzQgMjMgLTYxIDQgLTI3IDE0IC02MyAyMSAtODEgMTAKLTI0IDEwIC00MCAyIC03MCAtMTkgLTY2IC00MyAtMTg3IC00MyAtMjE4IC0xIC0yNyAtNDcgLTIwNiAtNjQgLTI0NiAtNiAtMTMKOSAtMjMgNzMgLTQ5IDEwMSAtNDAgMTA4IC00OCA5MSAtMTAxIC0xNiAtNDYgLTEyIC01MiA1MSAtNjkgMzcgLTEwIDEyMyAtNTMKMTQ4IC03MyAyNiAtMjEgODYgLTExMSAxMTkgLTE3NSAyNiAtNTIgMzIgLTc2IDMyIC0xMjcgMCAtNTkgMyAtNjYgNDEgLTExMQoyMiAtMjcgNDcgLTYyIDU2IC03OSA5IC0xNiAzNSAtNTkgNTggLTk1IDQ5IC03NiA4MyAtMTUwIDc3IC0xNjggLTMgLTkgOTIKLTEyIDQ1MiAtMTIgbDQ1NiAwIDAgODk1IDAgODk1IC04MDUgMCAtODA1IDAgMCAtMjF6Ii8+CjwvZz4KPC9zdmc+Cg==');-webkit-mask-size: 751px 420px;background-color: brown;}.bullet{position: absolute;font-size: 20px;color: #FFFFFF;}</style></head><body><div id="root">23456789</div></body>
</html>
// App.js文件
import Img from './components/video';function App() {return <Img />;
}export default App;
// Img组件
const texts=[{left:140,top:10,text:'UP主好帅'},{left:200,top:430,text:'你难道就是传说中的奶灵'},{left:231,top:70,text:'你好,我是ronychen'},{left:20,top:35,text:'喜欢唱跳rap篮球'},{left:821,top:53,text:'HELLO WORLD'},{left:30,top:121,text:'我是练习时长2年半的练习生'},{left:398,top:321,text:'哈哈哈哈'},{left:190,top:90,text:'我就蹭蹭,不进去'},{left:170,top:200,text:'hahahahahahahahah'},{left:240,top:490,text:'这是什么XXXX'},{left:420,top:340,text:'元芳,你则么看?'},
]
const Img =()=>{return (<div className='back'>{texts.map((item,index)=>(<div key={index} className="bullet" style={{left:`${item.left}px`, top:`${item.top}px`}}>{item.text}</div>))}</div>)
}export default Img;
基本看到这,大部分同学应该都能理解了,其实原理很简单,一张蒙版图 + 一个属性(-webkit-mask-image)就搞定了,实际效果就是这样:

是不是有种那感觉了
总结:
弹幕原理:就如我上面所说,有一个单独的蒙版层div,它会设置一个比视频组件更高的层级值,这样就能显示在视频上方,这里插一句话,在移动端,大多数浏览器貌似都不支持在video标签上放其他内容,在移动端,video标签貌似已经脱离标准文档流,即使你设置再高的z-index值也是不行的,回归主题,至于弹幕不遮挡人物这种效果的实现,我的理解应该是AI算法会实时导出视频中识别到的人物,然后导出这些人物的图片,这点我们可以在network中看到会有实时的图片加载,这些图片就是我们上面要用到的蒙版图,然后再结合css中的-webkit-mask-image属性,就可以实现上述效果,该属性具体的用法可以点击这里查看
至于这一张张的蒙版图片是怎么来的,这块我也不是很清楚,应该是AI算法实时导出的吧! 有兴趣的同学自行了解吧 hahaha。。。

相关文章:

为什么B站中的弹幕可以不遮挡人物
上班逛B站时摸鱼时,看到了满屏的弹幕,而且还不挡脸,突然心血来潮来看看它是怎么实现的? 不难发现弹幕其实它就是有一个蒙版层div,遮挡在视频组件的上方,z-index层级设置的比较高(这里是11&…...

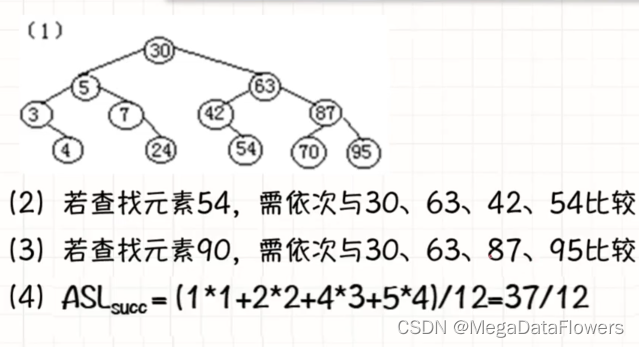
数据结构 第八章 查找(静态查找表)
集合 1、集合中的数据元素除了属于同一集合外,没有任何的逻辑关系 2、在集合中,每个数据元素都有一个区别于其他元素的唯一标识(键值或者关键字值) 3、集合的运算: 1 查找某一元素是否存在(内部查找、外部查找) 2 将集合中的元素按照它的唯一标识进行排序4、集合的…...
)
【Python基础】数据类型(元组、列表)
文章目录二. 数据类型2.1 元组 tuple2.1.1 定义特性2.1.2 拼接拷贝2.1.3 元组拆包2.1.4 元组方法 count2.2 列表 list2.2.1 基础定义2.2.2 增删操作2.2.3 连接联合2.2.4 其他常规操作2.2.5 列表推导式2.2.6 生成器表达式2.x 小结:何时使用元组或列表二. 数据类型 Py…...

你了解互联网APP搜索和推荐的背后逻辑么?
1.搜索和推荐无处不在我们习惯了百度、Google、360搜索的便捷,输入你想要搜索的关键词,立马呈现给你一批对应的结果,供你筛选。我们也经常上淘宝、京东、拼多多购物,输入想买的商品,瞬间列出一页一页的商品清单供我们选…...

Bug的级别,按照什么划分
Bug分类和定级一、bug的定义二、bug的类型三、bug的等级四、bug的优先级一、bug的定义一般是指不满足用户需求的则可以认为是bug,狭义指软件程序的漏洞或缺陷,广义指测试工程师或用户提出的软件可改进的细节、或与需求文档存在差异的功能实现等对应三个测…...

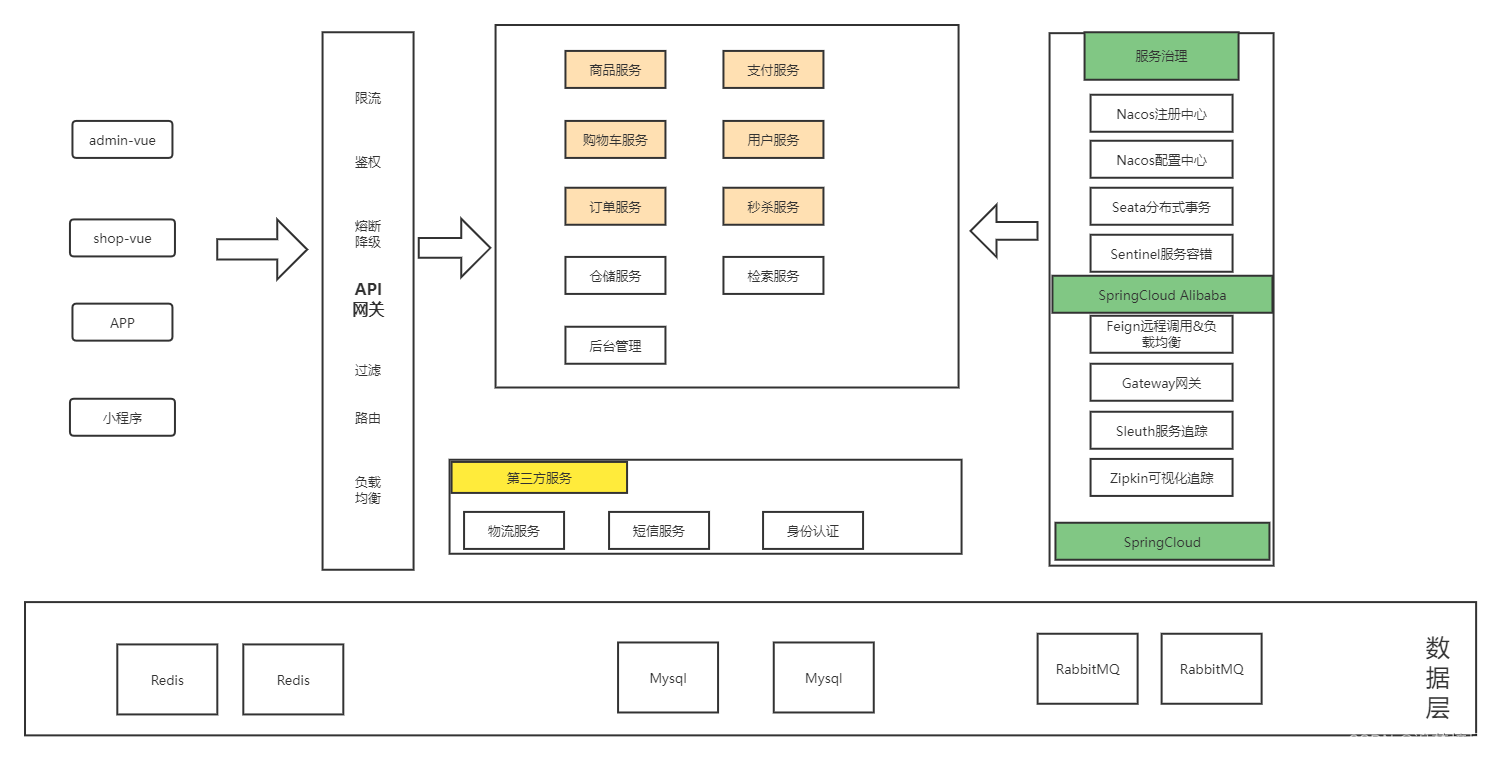
微服务项目简介
项目简介 项目模式 电商模式:市面上有5种常见的电商模式,B2B、B2C、 C2B、 C2C、O2O; 1、B2B模式 B2B (Business to Business),是指 商家与商家建立的商业关系。如:阿里巴巴 2、B2C 模式 B2C (Business to Consumer), 就是我们经常看到的供…...

SLAM中坐标轴旋转及ros的接口解释
读完几个loam算法,满篇的坐标轴旋转,还是手写的(作者,用eigen写不好嘛。。。),我滴天适应了好久…,今天就总结一下坐标轴旋转问题。 一、首先,我们看一下ros中关于欧拉角旋转的函数:setRPY、set…...

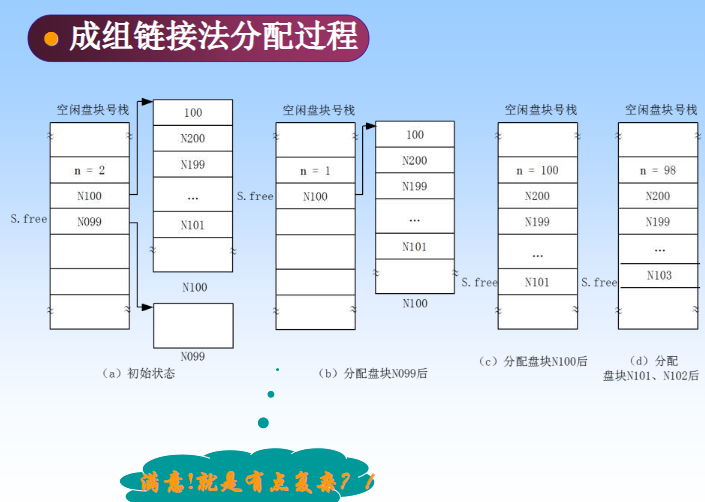
文件管理(9)
文件管理 0 引言 为什么要引入文件系统? 信息管理的需要:用户面前提供一种规格化的机制,方便用户对文件的存取、提高效率。操作系统本身需要–操作系统本身也不是常驻内存的,也有大量的信息需要存于外存。 1 文件定义 文件&a…...

PyTorch学习笔记:nn.TripletMarginLoss——三元组损失
PyTorch学习笔记:nn.TripletMarginLoss——三元组损失 torch.nn.TripletMarginLoss(margin1.0, p2.0, eps1e-06, swapFalse, size_averageNone, reduceNone, reductionmean)功能:创建一个三元组损失函数(triplet loss),用于衡量输入数据x1,x…...

冒泡排序详解
冒泡排序是初学C语言的噩梦,也是数据结构中排序的重要组成部分,本章内容我们一起探讨冒泡排序,从理论到代码实现,一步步深入了解冒泡排序。排序算法作为较简单的算法。它重复地走访过要排序的数列,一次比较两个元素&am…...

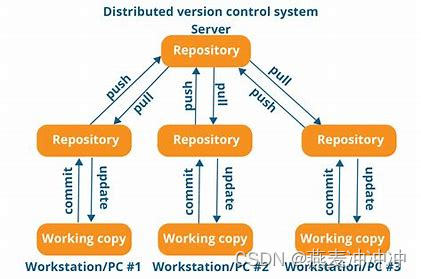
git极快上手指南超级精简版
注:本文参考https://www.liaoxuefeng.com/wiki/896043488029600 原文非常值得一读,作者学识渊博,补充了很多有意思的知识。我仅仅是拾人牙慧。 git是最先进的分布式版本控制系统。 版本控制系统——自动记录系统中文件的改动情况࿰…...

蓝桥杯-最长公共子序列(线性dp)
没有白走的路,每一步都算数🎈🎈🎈 题目描述: 已知有两个数组a,b。已知每个数组的长度。要求求出两个数组的最长公共子序列 序列 1 2 3 4 5 序列 2 3 2 1 4 5 子序列:从其中抽掉某个或多个元素而产生的新…...

GO的并发模式Context
GO的并发模式Context 文章目录GO的并发模式Context一、介绍二、Context三、context的衍生四、示例:Google Web Search4.1 server程序4.2 userip 包4.3 google 包五、使用context包中程序实体实现sync.WaitGroup同样的功能(1)使用sync.WaitGro…...

《Redis实战篇》六、秒杀优化
6、秒杀优化 6.0 压力测试 目的:测试1000个用户抢购优惠券时秒杀功能的并发性能~ ①数据库中创建1000用户 这里推荐使用开源工具:https://www.sqlfather.com/ ,导入以下配置即可一键生成模拟数据 {"dbName":"hmdp",…...
)
《C++ Primer Plus》第16章:string类和标准模板库(11)
其他库 C 还提供了其他一些类库,它们比本章讨论前面的例子更为专用。例如,头文件 complex 为复数提供了类模板 complex,包含用于 float、long 和 long double 的具体化。这个类提供了标准的复数运算及能够处理复数的标准函数。C11 新增的头文…...

声明和定义
前言 很多编程语言的语法中都有关于声明和定义的概念,这种概念一般会应用于函数或变量的创建和使用中,但是为什么要这么做? 以C语言为例,一些书籍或教程会要求读者在程序文件开头写上函数和变量的声明,然后再在后面对…...

Python获取最小路径,查找元素在list中的坐标
# codingutf-8__author__ Jeff.xiedef t(li):pass获取最小路径def minPathSum(grid):if not grid:return 0m len(grid) #m列n len(grid[0]) #n行print(grid[0])print("m: ",m)print("n: ",n)#创建一个二维数组dp [[0]*n for _ in range(m)]print(dp) #这…...

数据采集协同架构,集成马扎克、西门子、海德汉、广数、凯恩帝、三菱、海德汉、兄弟、哈斯、宝元、新代、发那科、华中各类数控以及各类PLC数据采集软件
文章目录 前言一、采集协同架构是什么?可以做什么(数控、PLC配置采集)?二、使用步骤 1.打开软件,配置MQTT或者数据库(支持sqlserver、mysql等)存储转发消息规则2.配置数控系统所采集的参数、转…...

Allegro172版本如何用自带的功能实现快速在1MMBGA下方等距放置电容
Allegro172版本如何用自带的功能实现快速在1MMBGA下方等距放置电容 在做PCB设计的时候,在1MM中心间距的BGA背面放置电容,是非常常见的设计,如何快速把电容等距放在BGA下方,除了借助辅助工具外,在Allegro升级到了172版本的时候,可以借助本身自带的功能实现快速放置,以下图…...

一种简单的统计pytorch模型参数量的方法
nelememt()函数Tensor.nelement()->引自Tensor.numel()->引自torch.numel(input)三者的作用是相同的Returns the total number of elements in the inputtensor.返回当前tensor的元素数量利用上面的函数刚好可以统计模型的参数数量parameters()函数Module.parameters(rec…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
