HTML基础语法
一 前端简介
构成 | 语言 | 说明 |
结构 | HTML | 页面元素和内容 |
表现 | CSS | 网页元素的外观和位置等页面样式(美化) |
行为 | JavaScript | 网页模型的定义和页面交互 |
二 HTML
1.简介
HTML(Hyper Text Markup Language):超文本标记语言。
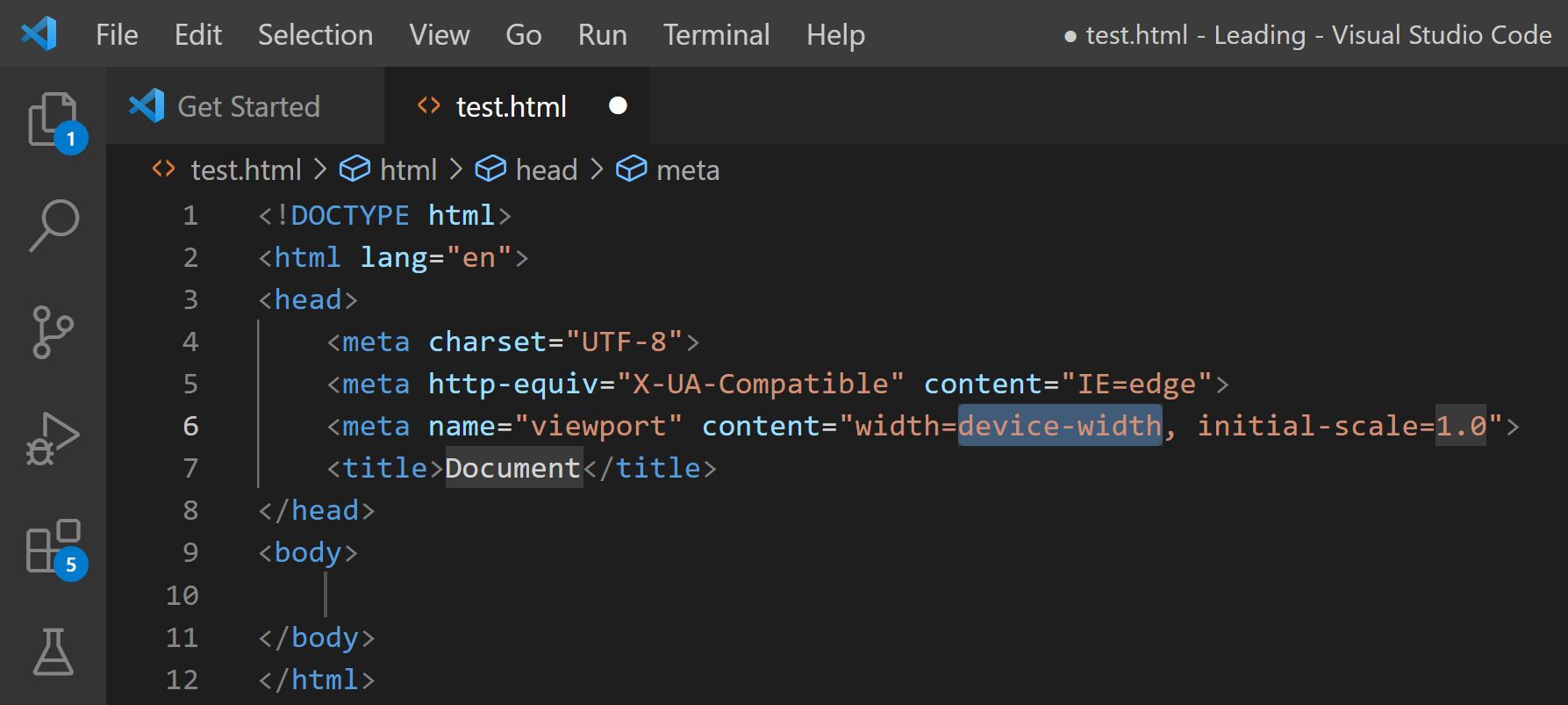
网页结构
整体<html>、头部<head>、标签<title>、主体<body>
<html><head><title>网页标题</title></head><body>网页主体内容</body>
</html>2.VSCode
!+Enter:获得网页结构

ctrl+s:保存
fn+f5:运行
alt+b:(要先运行一次)在游览器中运行
ctrl+/:注释
ctrl+d:得到与选择值相同的代码
alt+z:自动换行
3.基础
3.1 标签
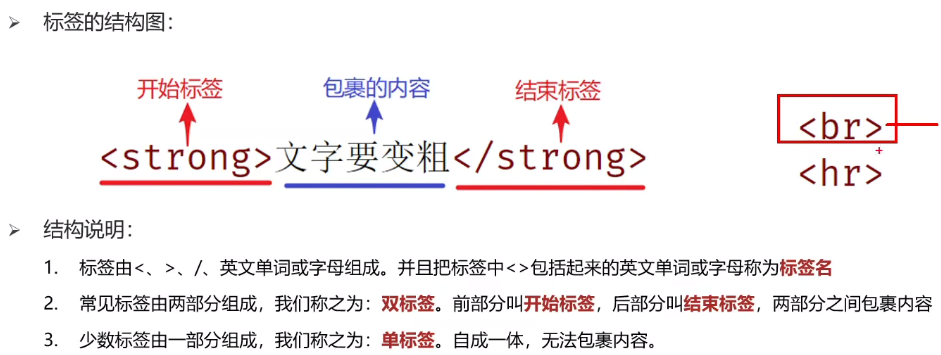
标签结构

标签分类
1.父子关系(嵌套关系)
2.兄弟关系(并列关系)
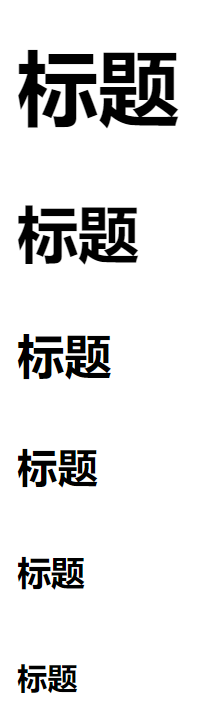
3.2 标题标签
<h1>1级标题
</h1>
...
<h6>6级标题
</h6>1~6标题依次递减

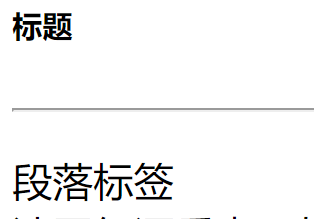
3.3 段落标签
<p>段落内容
</p>3.4 换行标签
<br>3.5 水平线标签
<hr>
3.6 文本格式化标签
一般

突出重要语义

两者显示效果相同,主要后者突出重要语义
3.7 媒体标签
3.7.1 图片标签
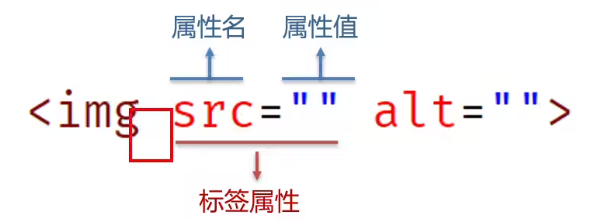
<img src="图片路径" alt="">属性名=“属性值”

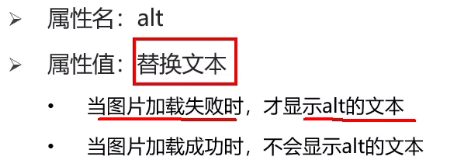
alt属性

title属性
提示文本,当鼠标悬停时,才显示文本。
还可用于其他标签。
width,height属性
宽度和高度
如果只设置其中一个,则自动等比例缩放。
如果同时设置两个,可能图片变形
3.7.2 音频标签
<audio scr="音频文件名" controls></audio>
<audio scr="音频文件名" controls autoplay loop></audio>目前支持格式:mp3,wav,ogg(多用mp3)
3.7.3 视频标签
<video src="视频文件名">
<video src="视频名" controls autoplay muted loop></video>格式:mp4
3.8 路径
相对路径
相对路径:常用
从当前文件开始,找目标文件。
相对路径分类:
1.同级目录:文件在当前同一目录上,有两种形式
<img src="直接写文件名">
<img src="./文件名">2.下级目录:目标文件在下级目录中
<img src="文件夹名/目标文件">3.上级目录:先出当前文件夹,再找目标文件
<img src="../目标文件">
<!--上级目录+下级目录-->
<img src="../文件夹名/文件名">绝对路径
从盘符开始,完整路径
3.9 链接标签
作用:点击后可跳转页面
<a href="链接">点击的位置</a><a href="https://www.baidu.com">点击跳转到百度</a>如果跳转到本地文件
<a href="相对路径">点击跳转</a>空连接(可后续添加链接)
<a href="#">空链接</a>target属性
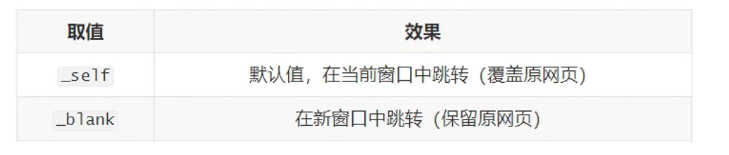
控制目标打开形式

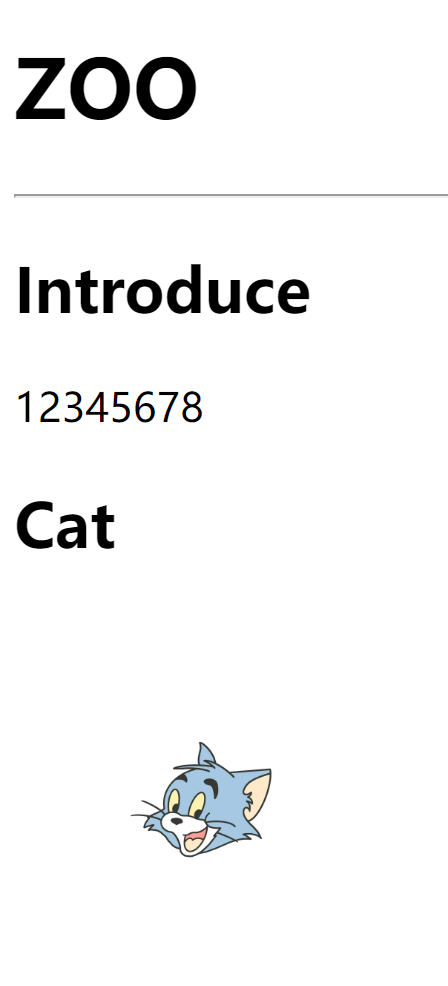
<a href="链接" target="_blank"></a>3.10 案例1:zoo
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>ZOO</h1><hr><h2>Introduce</h2><p>12345678</p><h2>Cat</h2><img src="images/cat1.jpg" alt="It's a cat!" width="150"></body>
</html>
3.11 案例2:链接
首页面命名为index.html
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>热词</h1><hr><h2>1.音频</h2><p>听音乐<a href="./one.html">张艺兴-莲</a></p><h2>2.视频</h2><p>看视频<a href="./two.html">烟花</a></p>
</body>
</html>one.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>张艺兴-莲</h1><hr><audio src="../music/Lit.mp3"controls></audio>
</body>
</html>two.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>烟花视频</h1><hr><video src="../vidio/烟花.mp4" controls></video>
</body>
</html>4.列表标签
4.1 无序列表
<ul><!--列表内容--><li>第一条内容</li><li>第二条内容</li>
</ul>注:ul标签只允许包含li的标签。
4.2 有序列表
<ol><!--列表内容--><li>第一条内容</li><li>第二条内容</li>
</ol>注:ol标签只允许包含li的标签。
4.3 自定义列表
<dl><!--列表内容--><dt>列表标题</dt><dd>第一条(会自动缩进)</dd>
</dl>注:dl中只允许放dt和dd标签
5.表格标签
5.1 表格设置
<table><!--用于包裹多个tr--><tr><!--表格整行,包裹多个td--><td>第一行第一列</td><td>第一行第二列</td></tr><tr><!--表格整行,包裹多个td--><td>第二行第一列</td><td>第二行第二列</td></tr>
</table>表格属性
border:表格边框粗细
width:表格宽
height:表格高
<table border="1" width="10" height="10"></table>5.2 表格标题和表头单元格标题
caption:表格大标题
th:表头单元格
<table><caption><strong>表格大标题</strong></caption><tr><th>表头单元格标题1(会自动加粗)</th><th>表头单元格标题2(会自动加粗)</th></tr>
</table>5.3 合并单元格
左上原则:上下合并保留最上的,左右合并保留最左的。
rowspan:跨行合并
colspan:跨列合并
属性:要合并几个单元格就填数字几。
<td rowapan="2">标题</td>6.表单标签
6.1 input系列
作用:在网页中收集用户信息的表单。
type属性值:

<!--写什么就显示什么-->
文本框:<input type="text">
<br>
<!--写的内容变成点点-->
密码框:<input type="password">
<br>
单选框:<input type="radio">
<br>
多选框:<input type="checkbox">
<br>
上传文件:<input type="file">6.2 文本框属性
placeholder:在输入框里,浅色提示输入内容
<input type="text" placeholder="提示内容"6.3 选框属性
name属性:对于单选框有分组功能,相同name为一组。
checked:默认选中。(多选时通用)
男女选择:
性别:<input type="radio" name="gender">男 <input type="radio" name="gender" checked>女6.4 文件属性
multiple:多个文件上传
操作时可 ctrl+a 全选或 ctrl+点击 选多个文件
<input type="file" multiple>6.5 按钮
submit:提交按钮,点击后直接提交数据给后端。
reset:重置按钮,点击后恢复表单默认值。
button:无功能,等js添加自定义功能
表单域:
作用:多个标签绑定,重置时会一起没有。
<form action=""></form><form action="">用户名:<input type="text"><br><!--提交按钮--><input type="submit"><!--重置按钮--><input type="reset"><input type="button" value="写按钮名字">
</form>button按钮
属性同input按钮。
button是双标签,更加便于包裹其他内容。
<button type="submit">提交按钮
</button>6.6 下拉菜单标签
标签组成
select标签:下拉菜单的整体。
option标签:下拉菜单的每一项。
属性
selected:下拉菜单的默认选中。
<select><option>选项1</option><option>选项2</option><option>选项3</option><option selected>选项4</option>
</select>6.7 文本域标签
网页中可输入多行的表单控件
标签名:textarea
属性:
cols:调宽度
rows:调高度
<textarea cols="10" rows="10"></textarea>可通过拖拽改大小(css中可避免)
一般在css中设置宽高。
6.8 label标签
用于绑定内容与表单标签的关系。
使用方法1
1.用label标签把内容包裹起来;
2.在表单标签上添加id属性;
3.在label标签的for属性中设置对应的id属性。
<!--单选框和‘男’字关联,点‘男’相当于点击单选框-->
<input type="radio" name="sex" id="nan"><label for="nan">男</label>使用方法2
1.直接使用label把内容和表单标签一起包裹起来。
<label><input type="radio" name="sex">女</label>6.9 语义化标签
无语义的布局标签
div标签:一行只显示一个,会自动换行。
span标签:一行可显示多个。
<div>这是div标签
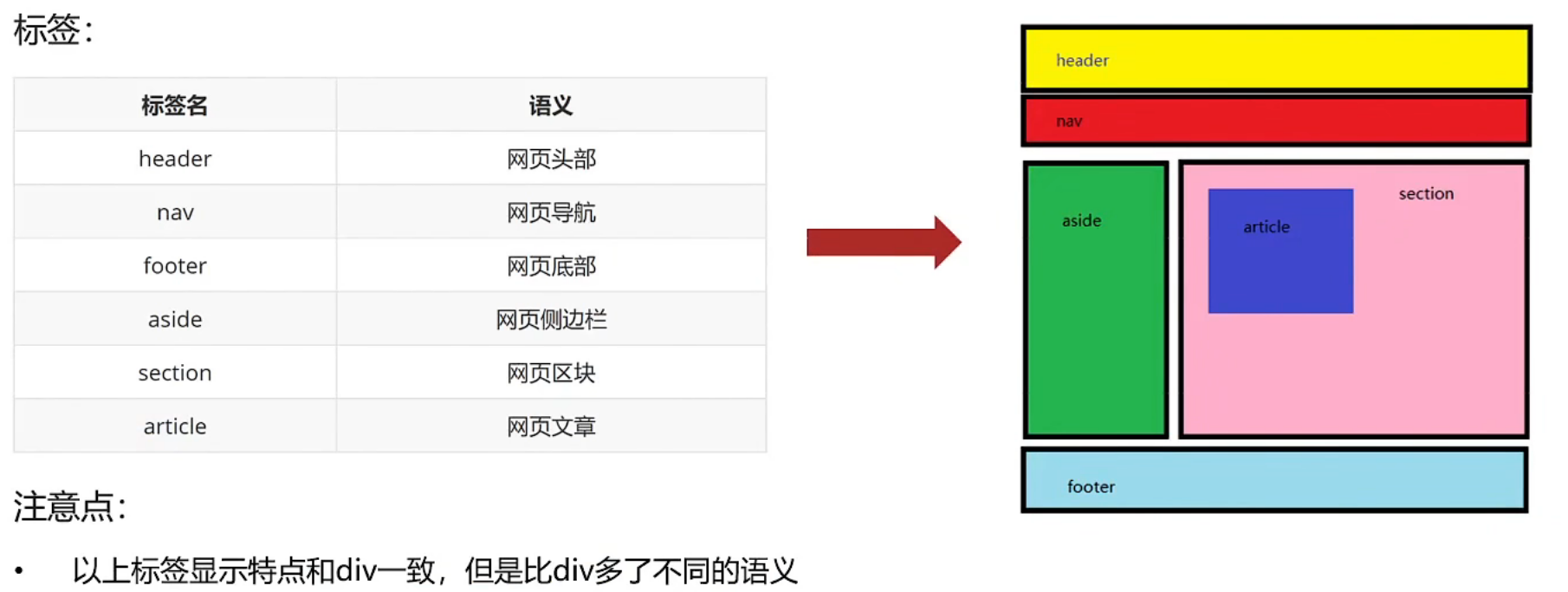
</div><span>这是span标签</span>有语义布局标签

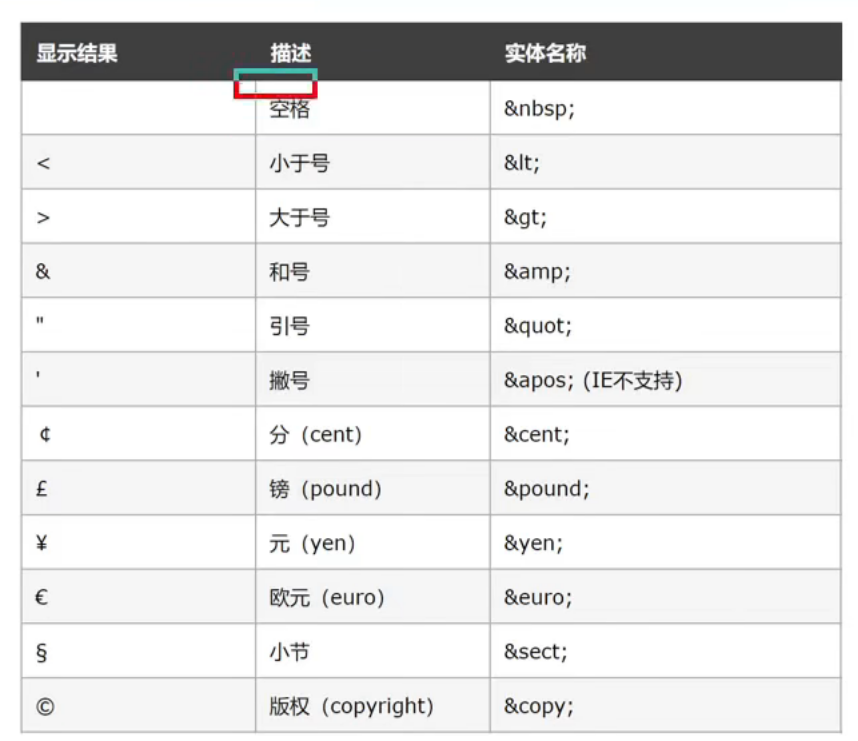
6.10 字符实体
常见字符实体:

要打多个空格:
空 格7.案例1 学生信息表

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1" width="500" height="300"><caption><h2>学生信息表</h2></caption><tr><th>班级</th><th>姓名</th><th>学号</th></tr><tr><td rowspan="2">2101</td><td>zyy</td><td>2112190127</td></tr><tr><td>gtt</td><td>2112190239</td></tr><tr><td>评语</td><td colspan="3">都是美女</td></tr></table>
</body>
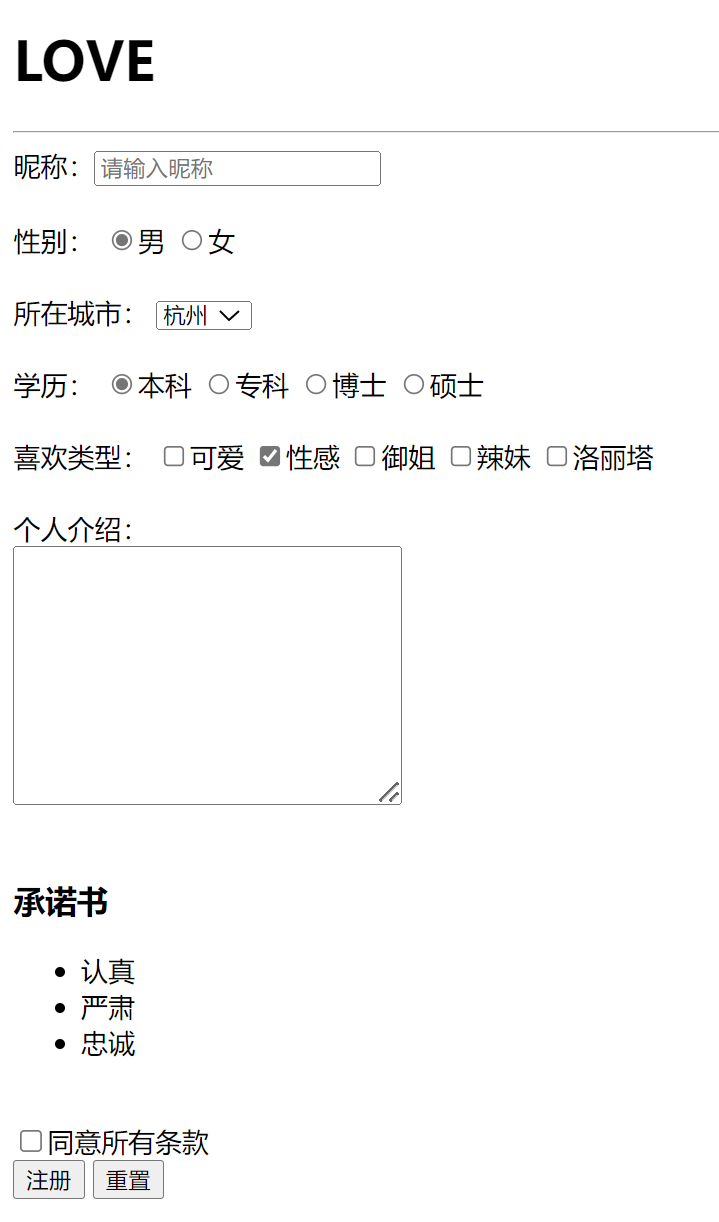
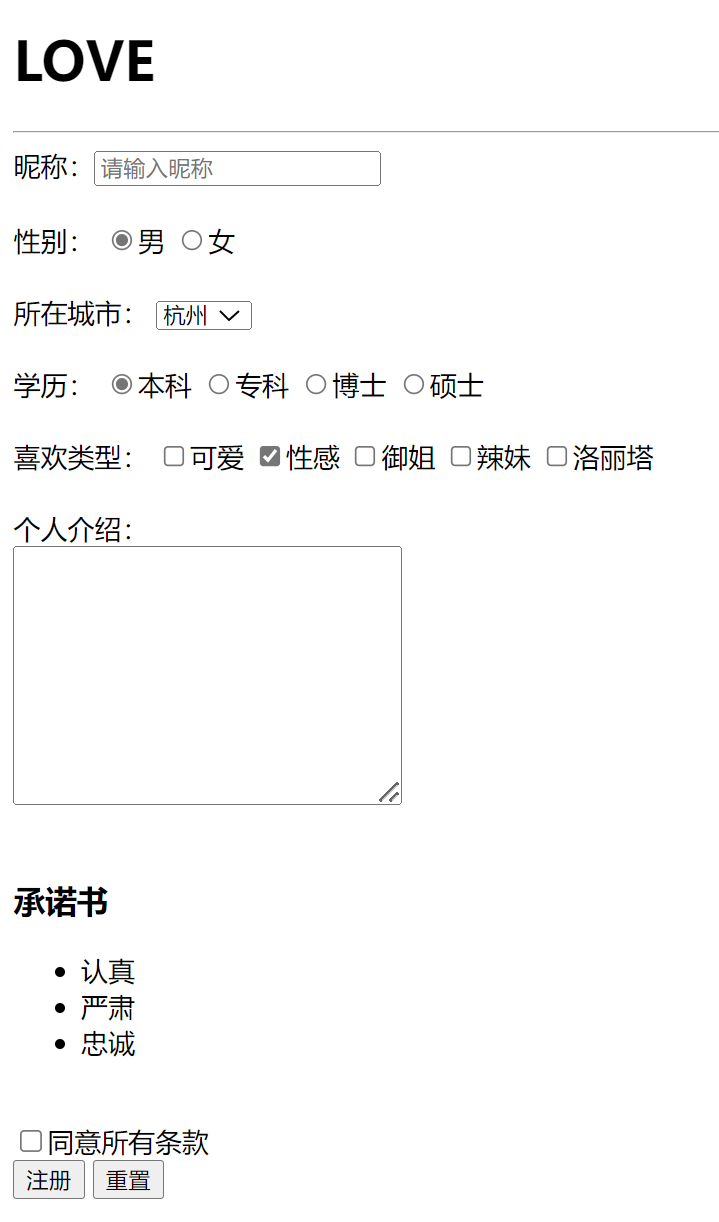
</html>8.案例2 表单

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>LOVE</h1><hr><!-- 表单框架 --><form action="">昵称:<input type="text" placeholder="请输入昵称"><br><br>性别:<label><input type="radio" name="sex" checked>男</label><label><input type="radio" name="sex">女</label><br><br>所在城市:<select><option>北京</option><option>上海</option><option>广州</option><option selected>杭州</option></select><br><br>学历:<label><input type="radio" name="study" checked>本科</label><label><input type="radio" name="study">专科</label><label><input type="radio" name="study">博士</label><label><input type="radio" name="study">硕士</label><br><br>喜欢类型:<label><input type="checkbox">可爱</label><label><input type="checkbox" checked>性感</label><label><input type="checkbox">御姐</label><label><input type="checkbox">辣妹</label><label><input type="checkbox">洛丽塔</label><br><br>个人介绍:<br><textarea name="" id="" cols="30" rows="10"></textarea><br><br><h3>承诺书</h3><ul><li>认真</li><li>严肃</li><li>忠诚</li></ul><br><label><input type="checkbox">同意所有条款</label><br><!-- 两种创建按钮的方法 --><input type="submit" value="注册"><button type="reset">重置</button></form>
</body>
</html>相关文章:

HTML基础语法
一 前端简介构成语言说明结构HTML页面元素和内容表现CSS网页元素的外观和位置等页面样式(美化)行为JavaScript网页模型的定义和页面交互二 HTML1.简介HTML(Hyper Text Markup Language):超文本标记语言。网页结构整体&…...

微软新版必应gpt人工智能体验教程
大家好,我是雄雄,欢迎关注微信公众号:** 雄雄的小课堂 ** 现在是:2023年2月28日18:35:02 前言 前几天,发了一篇文章,主要介绍了如何申请新必应的内测名单,其实一共也就那几步,然后等着就行: 文章连接:new bing如何快速申请内测资格,从而体验人工智能? 今天,终于…...

你问我答|虚拟机、容器和无服务器,怎么选?
在新技术层出不穷的当下,每家企业都希望不断降低成本,并提高运营效率,一个方法就是寻找不同的技术方案来优化运营。 例如,曾经一台服务器只能运行一个应用(裸机);接着,一台服务器的资源可以划分为多个块,从而运行多个应用(虚拟化);再到后来,应用越来越多,为了方便它们…...

某建筑设计研究院“综合布线管理软件”应用实践
某建筑设计研究院有限公司(简称“某院”)隶属于国务院国资委直属的大型骨干科技型中央企业。“某院”前身为中央直属设计公司,创建于1952年。成立近70年来,始终秉承优良传统,致力于推进国内勘察设计产业的创新发展&…...

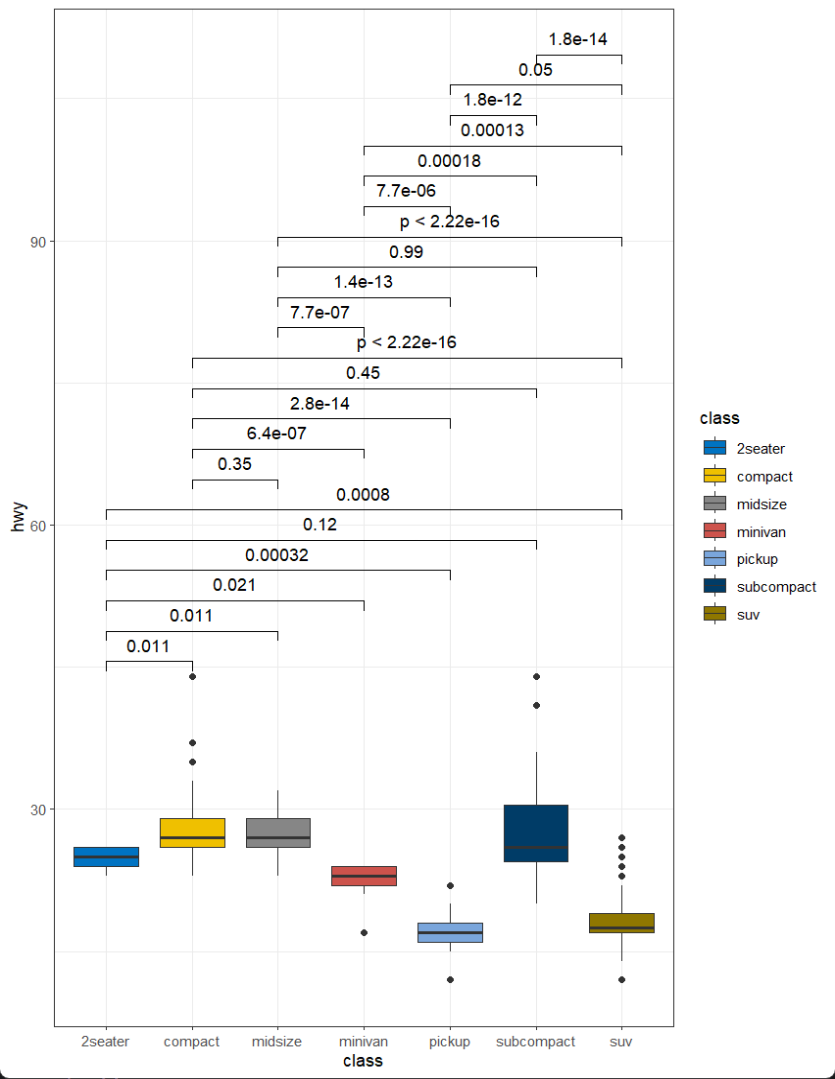
R语言绘制SCI论文中常见的箱线散点图,并自动进行方差分析计算显著性水平
显著性标记箱线散点图 本篇笔记的内容是在R语言中利用ggplot2,ggsignif,ggsci,ggpubr等包制作箱线散点图,并计算指定变量之间的显著性水平,对不同分组进行特异性标记,最终效果如下。 加载R包 library(ggplo…...

redux-saga
redux-saga 官网:About | Redux-Saga 中文网:自述 Redux-Saga redux-saga 是一个用于管理 异步获取数据(副作用) 的redux中间件;它的目标是让副作用管理更容易,执行更高效,测试更简单,处理故障时更容易… …...

【C++】-- 智能指针
目录 智能指针意义 智能指针的使用及原理 RAII 智能指针的原理 std::auto_ptr std::auto_ptr的模拟实现 std::unique_ptr std::unique_ptr模拟实现 std::shared_ptr std::shared_ptr的模拟实现 循环引用问题 智能指针意义 #问:为什么需要智能指针&#…...

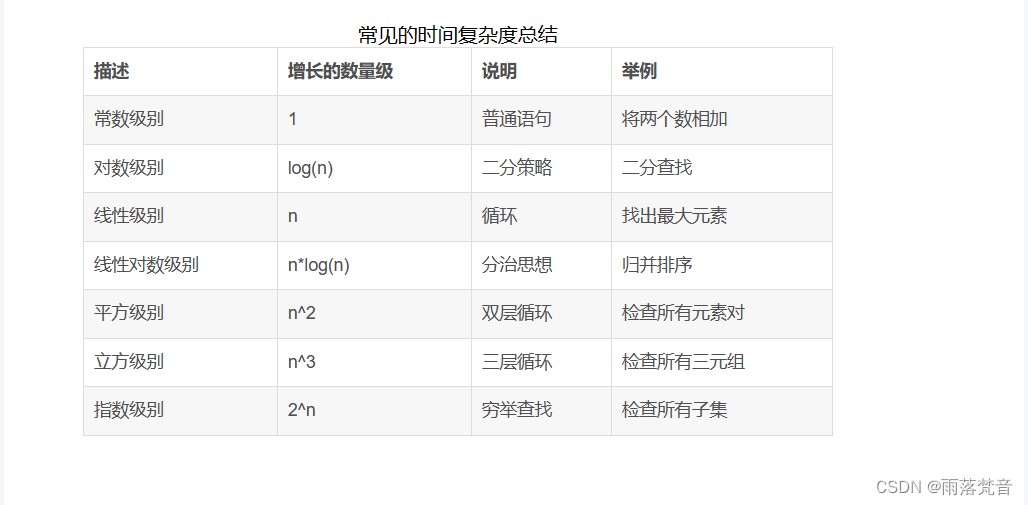
数据结构与算法——4时间复杂度分析2(常见的大O阶)
这篇文章是时间复杂度分析的第二篇。在前一篇文章中,我们从0推导出了为什么要用时间复杂度,时间复杂度如何分析以及时间复杂度的表示三部分内容。这篇文章,是对一些常用的时间复杂度进行一个总结,相当于是一个小结论 1.常见的大O…...

IIS解析漏洞
IIS 6.0在解析文件时存在以下两个解析漏洞。 ①当建立*.asa、*.asp格式的文件夹时,其目录下的任意文件都将被IIS当作asp文件来解析。 例如:建立文件夹 parsing.asp,在 parsing.asp 文件夹内新建一个文本文档 test.txt,其内容为&…...
)
2023 年腾讯云轻量和CVM服务器租用价格表出炉(CPU/内存/带宽/系统盘)
腾讯云服务器的价格表是用户比较关心的问题,服务器的价格组成包括云服务器的机型价格、磁盘价格和宽带价格,主机教程网来详细说下腾讯云最新的云服务器价格表。我们以北京一区、Linux系统的云服务器为例,其他地域的价格会有所差异,…...

Java学习之路002——面向对象编程
【说明】部分内容来源于网络,如有冲突,请联系作者删除。 一、面向对象编程(OOP) 2.1 对象和类的关系 2.2 面向对象的特征 2.2.1 封装 2.2.2 继承 2.2.3 多态 3、抽象 使用abstract关键字修饰的类或者方法 定义抽象类(使用abstract) // 1、定义抽象方法…...

VR直播丨颠覆性技术革命,新型直播已经到来
细数当下最火热的营销手段,首先浮现脑海的无疑是“直播”。前有罗永浩、李佳琦,后有刘畊宏和东方甄选,直播如日中天,俨然成了大众足不出户就能休闲娱乐的重要途径。 而随着虚拟现实在“十四五规划”中被列入“建设数字中国”数字…...

【微信小程序】-- WXSS 模板样式- rpx import (十三)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

Biotin-PEG-SVA,生物素聚乙二醇琥珀酰亚胺戊酸酯,可用于检测或分子标记
Biotin-PEG-SVA 结构式:PEG分子量: 1000,2000,3400,5000,10000中文名称:生物素聚乙二醇琥珀酰亚胺戊酸酯,生物素-PEG-琥珀酰亚胺戊酸酯英文名称:Biotin-PEG-SVA …...

云原生是什么?核心概念和应用方法解析
什么是云原生? 云原生是一种基于容器、微服务和自动化运维的软件开发和部署方法。它可以使应用程序更加高效、可靠和可扩展,适用于各种不同的云平台。 如果要更直接通俗的来解释下上面的概念。云原生更准确来说就是一种文化,是一种潮流&…...

Editor工具开发实用篇:EditorGUI/EditorGUILayout的区别和EditorGUILayout的方法介绍
目录 一:EditorGUI和EditorGUILayout区别 二:EditorGUILayout 1.EditorGUILayout.BeginFadeGroup(float value); 2.EditorGUILayout.BeginHorizontal EditorGUILayout.BeginVertical 3.EditorGUILayout.BeginScrollView 4.EditorGUILayout.BeginT…...

(五十二)大白话不断在表中插入数据时,物理存储是如何进行页分裂的?.md
上回我们讲到了数据页的物理存储结构,数据页之间是组成双向链表的,数据页内部的数据行是组成单向链表的,每个数据页内根据主键做了一个页目录 然后一般来说,你没有索引的情况下,所有的数据查询,其实在物理…...

Unity 渲染顺序
Unity中的渲染顺序自上而下大致分为三层渲染优先级 Camera depth > Sorting Layer > Order in Layer > RenderQueueCamera depth:越小越优先(大的显示在小的前面)如图:尽管Sphere距离摄像机较远,但由于Camera_Sphere dep…...

短视频美颜sdk人脸编辑技术详解、美颜sdk代码分析
短视频美颜sdk中人脸编辑技术可以将人像风格进行转变,小编认为这也是未来的美颜sdk的一个重要发展方向,下文小编将为大家讲解一下短视频美颜sdk中人脸编辑的关键点。 一、人脸编辑的细分关键点 1、年龄 通过更改人脸的年龄属性,可用于模仿人…...

error: expected declaration specifiers or ‘...’ before ‘(’ token
一、问题 最近写函数时,遇到了一个比较奇怪的问题,相信也好多人遇到一下的问题: error: expected declaration specifiers or ‘...’ before ‘(’ token代码如下: #include<stdio.h> struct stu{char *name;int score;…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
