博客系统--自动化测试
项目体验地址(账号:123,密码:123)http://120.53.20.213:8080/blog_system/login.html
项目后端说明:http://t.csdn.cn/32Nnv
项目码云Gitee地址:https://gitee.com/GoodManSS/project/tree/master/blog_system
项目测试说明:http://t.csdn.cn/LtWYJ
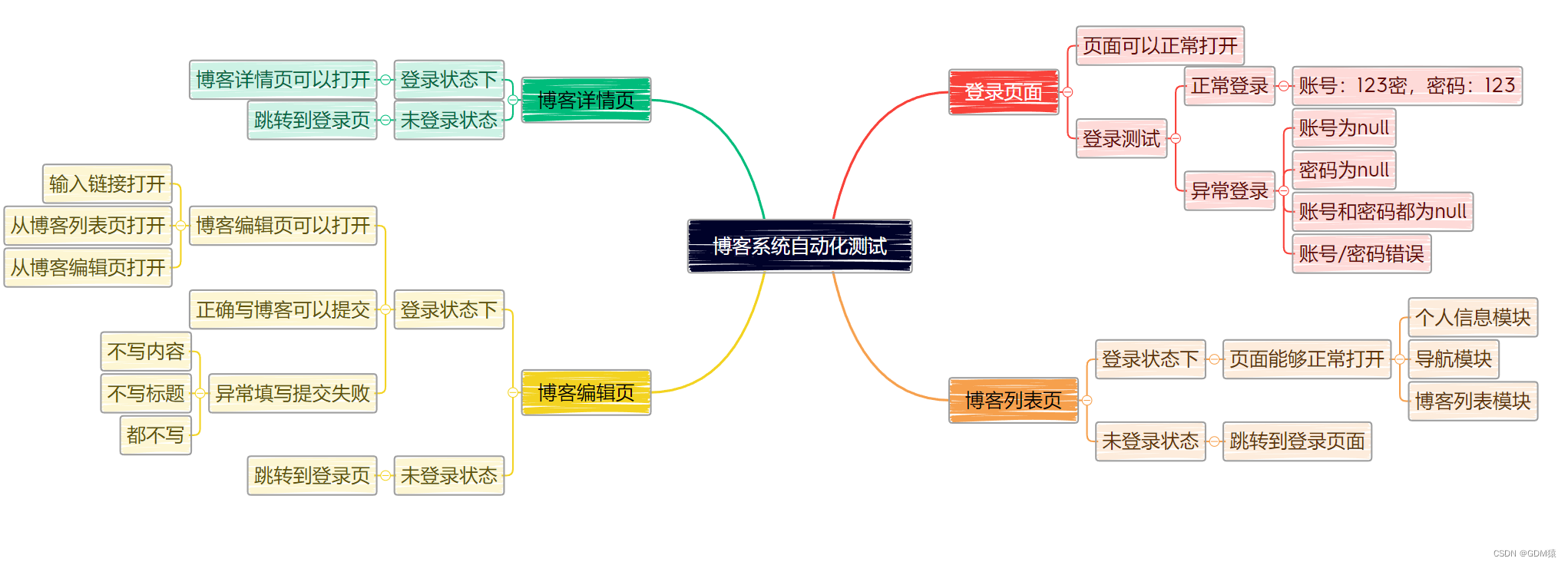
脑图分析:

AutoTestUtil类
存放一些公共方法,比如单例模式创建ChromeDriver对象,截图功能。
//单例模式创建ChromeDrive
public static ChromeDriver createDriver() {if (driver == null) {synchronized (AutoTestUtil.class) {if (driver == null) {driver = new ChromeDriver();//创建隐式等待driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(20));}}}return driver;
}//截图功能
public static void getScreen(String location) throws IOException {SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyyMMdd");String time = simpleDateFormat.format(System.currentTimeMillis());String saveFileName = "./src/test/java/com/screenPicture/"+location+"/"+time+".png";File srcFile = driver.getScreenshotAs(OutputType.FILE);FileUtils.copyFile(srcFile,new File(saveFileName));
}1.LoginTest登录页测试
登录页面加载测试,登录成功/登陆失败的功能测试
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class LoginTest extends AutoTestUtil {private static ChromeDriver driver = createDriver();//进入到登录页面
@BeforeAll
static void baseControl() {//注意这里可能没有登录记录 注意前面的登录测试要有记录driver.get("http://120.53.20.213:8080/blog_system/login.html");
}// 1.判断页面元素是否正常加载
// 检查点:是否存在 注册和登录按钮
@Test
@Order(1)
public void loginPageLoadRight() {//注册按钮String expect1 = driver.findElement(By.cssSelector("body > div.nav > a")).getText();Assertions.assertEquals(expect1, "注册");//登录按钮String expect2 = driver.findElement(By.xpath("//*[@id=\"login-btn\"]")).getAttribute("value");Assertions.assertEquals(expect2, "确认登陆");
}//2.错误的登录测试
@ParameterizedTest
@CsvSource({"11,1", "22,333"})
@Order(2)
public void loginError(String userId, String passWord) {//①.进行登录driver.findElement(By.cssSelector("#userid")).sendKeys(userId);driver.findElement(By.cssSelector("#password")).sendKeys(passWord);driver.findElement(By.xpath("//*[@id=\"login-btn\"]")).click();//②.判断是否登陆成功--通过看是否出现用户名String expect1 = driver.findElement(By.cssSelector("body")).getText();Assertions.assertNotEquals(expect1, "用户名或密码为空! 登陆失败!");//③.返回页面driver.navigate().back();driver.findElement(By.cssSelector("#userid")).clear();driver.findElement(By.cssSelector("#password")).clear();
}//3.正常登录的测试
@ParameterizedTest
@CsvSource({"123,123"})
@Order(3)
public void loginRight(String userId, String passWord) {//①.进行登录driver.findElement(By.cssSelector("#userid")).sendKeys(userId);driver.findElement(By.cssSelector("#password")).sendKeys(passWord);driver.findElement(By.xpath("//*[@id=\"login-btn\"]")).click();//②.判断是否登陆成功--通过看是否出现用户名driver.findElement(By.cssSelector("body > div.container > div.container-left > div > h3"));//③.返回页面driver.navigate().back();
}2.ListTest列表页测试
测试列表页是否能够正常加载
public class ListTest extends AutoTestUtil {private static ChromeDriver driver = createDriver();public static void baseControl() {driver.get("http://120.53.20.213:8080/blog_system/blog_list.html");}//测试列表页是否能正常加载@Testpublic void listPageLoadRight() {baseControl();String expect1 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).getText();Assertions.assertEquals(expect1, "写博客");String expect2 = driver.findElement(By.cssSelector("body > div.nav > span")).getText();Assertions.assertEquals(expect2, "我的博客系统");}
}3.EditTest编辑页测试
主要测试博客编辑页是否能够正常加载、博客编辑功能是否能够正常使用
public class EditTest extends AutoTestUtil {public static ChromeDriver driver;@BeforeAllprivate static void baseControl() {driver = createDriver();driver.get("http://120.53.20.213:8080/blog_system/blog_edit.html");}//1.测试编辑页导航栏是否正常加载@Testvoid editPageLoadRight() throws IOException {String expect1 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).getText();Assertions.assertEquals(expect1, "注销");String expect2 = driver.findElement(By.cssSelector("body > div.nav > span")).getText();Assertions.assertEquals(expect2, "我的博客系统");getScreen("editPageLoadRight");}//2.测试编辑文章 发布文章功能是否ok@Testvoid editAndSubimitBlog() throws IOException {String expect = "test";driver.findElement(By.cssSelector("#blog-title")).sendKeys(expect);//因博客系统使用到的编辑是第三方软件,所以不能直接使用sendKeys向编辑模块发送文本driver.findElement(By.cssSelector("#editor > div.editormd-toolbar > div > ul > li:nth-child(21) > a")).click();driver.findElement(By.cssSelector("#editor > div.editormd-toolbar > div > ul > li:nth-child(5) > a")).click();driver.findElement(By.cssSelector("#submit")).click();//获取列表页第一条博客的标题文本,检查是否跟预期相符String actual = driver.findElement(By.cssSelector("body > div.container > div.container-right > div:nth-child(1) > div.title")).getText();Assertions.assertEquals(expect,actual);}
}4.DetailTest详情页测试
测试了博客详情页是否可以正常加载显示
测试删除功能是否正常
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class DetailTest extends AutoTestUtil {private static ChromeDriver driver;@BeforeAllpublic static void baseControl() {driver = createDriver();driver.get("http://120.53.20.213:8080/blog_system/blog_list.html");}@Test@Order(1)void detailLoadRight() throws IOException {driver.findElement(By.cssSelector("body > div.container > div.container-right > div:nth-child(1) > a")).click();driver.findElement(By.cssSelector("#content"));getScreen("detailTest");}@Test@Order(2)void blogDelete(){String expect = driver.findElement(By.cssSelector("body > div.container > div.container-right > div > div.date")).getText();//删除 在测试博客编辑功能时候发布的文章driver.findElement(By.cssSelector("#delete-btn")).click();//确定返回到博客列表页 第一篇文章不再是测试发布的String actual = driver.findElement(By.cssSelector("body > div.container > div.container-right > div:nth-child(1) > div.date")).getText();Assertions.assertNotEquals(expect,actual);}
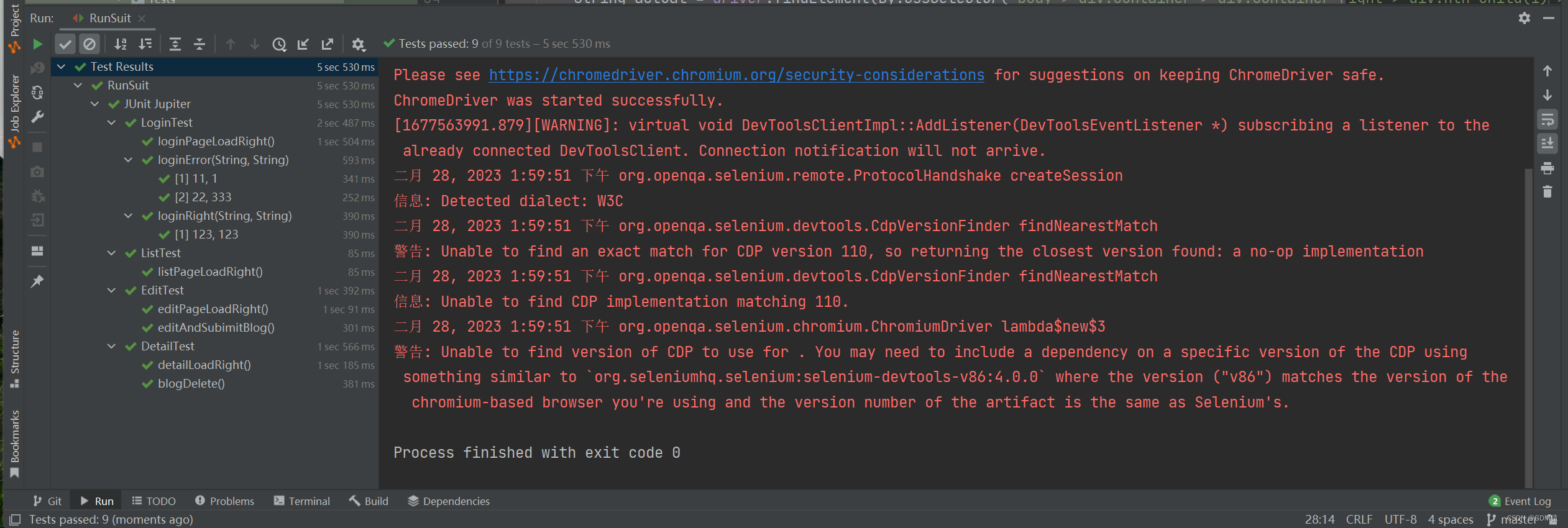
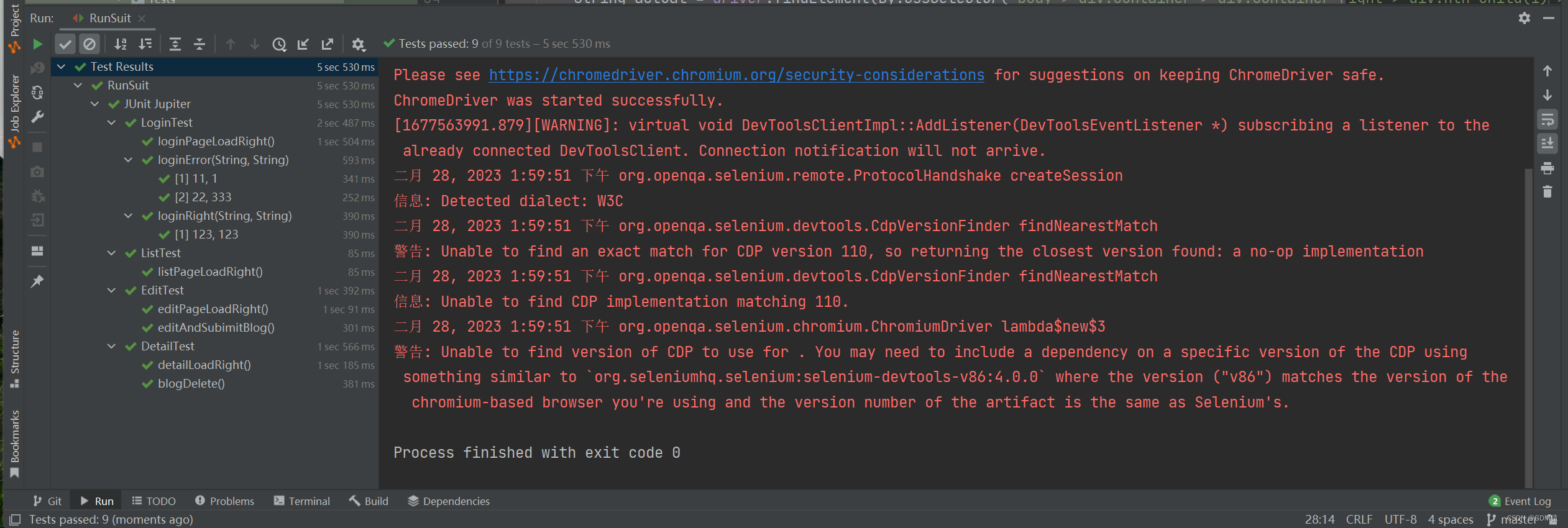
}最终测试结果:

相关文章:

博客系统--自动化测试
项目体验地址(账号:123,密码:123)http://120.53.20.213:8080/blog_system/login.html项目后端说明:http://t.csdn.cn/32Nnv项目码云Gitee地址:https://gitee.com/GoodManSS/project/tree/master…...

Day903.自增主键不能保证连续递增 -MySQL实战
自增主键不能保证连续递增 Hi,我是阿昌,今天学习记录的是关于自增主键不能保证连续递增的内容。 MySql保证了主键是自增,但不相对连续;帮助开发人员快速识别每个行的唯一性,并提高查询效率。 自增主键可以让主键索引…...

02-MyBatis查询-
文章目录Mybatis CRUD练习1,配置文件实现CRUD1.1 环境准备Debug01: 别名mybatisx报错1.2 查询所有数据1.2.1 编写接口方法1.2.2 编写SQL语句1.2.3 编写测试方法1.2.4 起别名解决上述问题1.2.5 使用resultMap解决上述问题1.2.6 小结1.3 查询详情1.3.1 编写接口方法1.…...

外盘国际期货招商:2023年3月关注日历,把握重要投资机会
2023年3月大事件日历 关注大事日历,把握重要投资机会 3月1日:马斯克推出特斯拉宏图第三篇章 3月1-2日:G20外长会议 3月4-5日:全国两会召开 3月9日:中国2月CPI、PPI数据 待定(前次进行日期:…...

Linux学习(9.1)文件系统的简单操作
以下内容转载自鸟哥的Linux私房菜 原文:鸟哥的 Linux 私房菜 -- Linux 磁盘与文件系统管理 (vbird.org) 磁盘与目录的容量 df:列出文件系统的整体磁盘使用量;du:评估文件系统的磁盘使用量(常用在推估目录所占容量) df du 实体…...

Hadoop综合案例 - 聊天软件数据
目录1、聊天软件数据分析案例需求2、基于Hive数仓实现需求开发2.1 建库2.2 建表2.3 加载数据2.4 ETL数据清洗2.5 需求指标统计---都很简单3、FineBI实现可视化报表3.1 FineBI介绍3.2 FineBI配置数据3.3 构建可视化报表1、聊天软件数据分析案例需求 MR速度慢—引入hive 背景&a…...

Python进阶-----面向对象1.0(对象和类的介绍、定义)
目录 前言: 面向过程和面向对象 类和对象 Python中类的定义 (1)类的定义形式 (2)深层剖析类对象 前言: 感谢各位的一路陪伴,我学习Python也有一个月了,在这一个月里我收获满满…...

天猫淘宝企业服务为中小微企业打造供应链智能协同网络,让采购不再将就!丨爱分析报告
编者按:近日天猫淘宝企业服务&爱分析联合发布《2023中小微企业电商采购白皮书》,为中小微企业采购数字化带来红利。 某水泵企业:线上客户主要是中小微企业,线上业绩遇到瓶颈,如何突破呢?某焊割设备企业…...

基于四信网络摄像机的工业自动化应用
方案背景 随着数控机床被广泛的应用在工业生产中,数控技术发展成为制造业的核心。 鉴于数控机床的复杂性,以及企业人力储备有限,设备的监控和维护必须借助外部力量,而如何实现车间实时监测成了目前迫切解决的问题。 方案需求 ①兼…...

软件测试2
一 web掐断三大核心技术 HTML:负责网页的结构 CSS:负责网页的美化 JS:负责网页的行为 二 工具的使用 改变HBuilder文字的大小: 工具-视觉主题设置-大小22-确定 三 html简介 中文定义:超文本标记语言 新建一个html…...
leetcode162. 寻找峰值)
(二分查找)leetcode162. 寻找峰值
文章目录一、题目1、题目描述2、基础框架3、原题链接二、解题报告1、思路分析2、时间复杂度3、代码详解三、本题小知识一、题目 1、题目描述 峰值元素是指其值严格大于左右相邻值的元素。 给你一个整数数组 nums,找到峰值元素并返回其索引。数组可能包含多个峰值…...

spring boot 配合element ui vue实现表格的批量删除(前后端详细教学,简单易懂,有手就行)
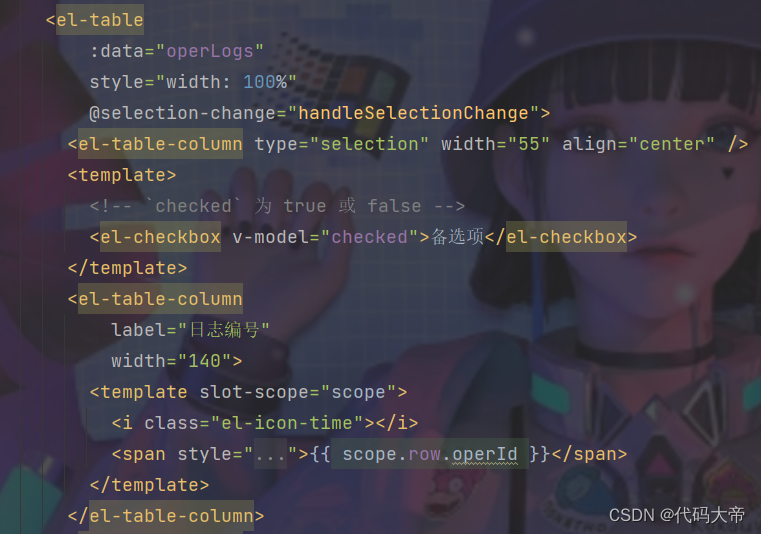
目录 一.前言: 二. 前端代码: 2.1.element ui组件代码 2.2删除按钮 2.3.data 2.4.methods 三.后端代码: 一.前言: 研究了其他人的博客,找到了一篇有含金量的,进行了部分改写实现前后端分离࿰…...

hiveSQL开窗函数详解
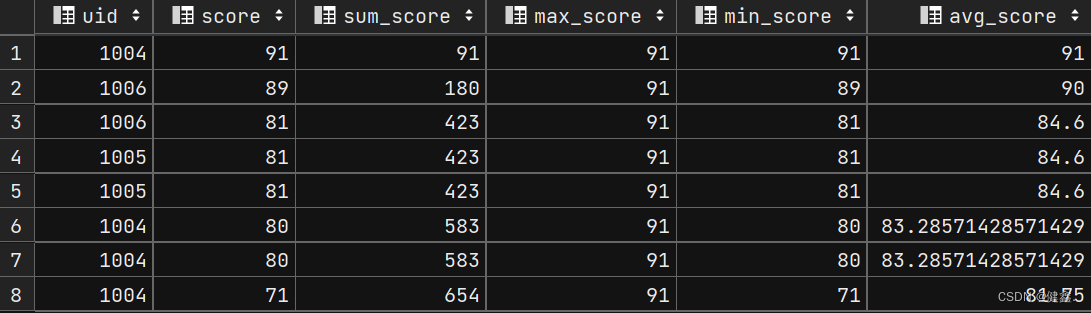
hive开窗函数 文章目录hive开窗函数1. 开窗函数概述1.1 窗口函数分类1.2 窗口函数和普通聚合函数的区别2. 窗口函数的基本用法2.1 基本用法2.2 设置窗口的方法2.2.1 window_name2.2.2 partition by2.2.3 order by 子句2.2.4 rows指定窗口大小窗口框架2.3 开窗函数中加 order by…...

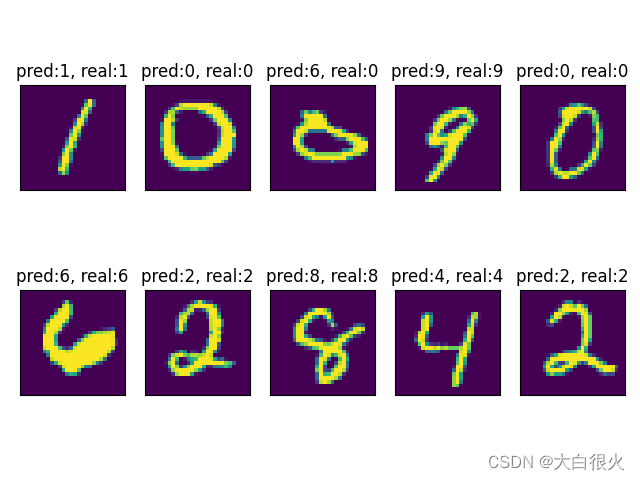
深度学习基础实例与总结
一、神经网络 1 深度学习 1 什么是深度学习? 简单来说,深度学习就是一种包括多个隐含层 (越多即为越深)的多层感知机。它通过组合低层特征,形成更为抽象的高层表示,用以描述被识别对象的高级属性类别或特征。 能自生成数据的中…...

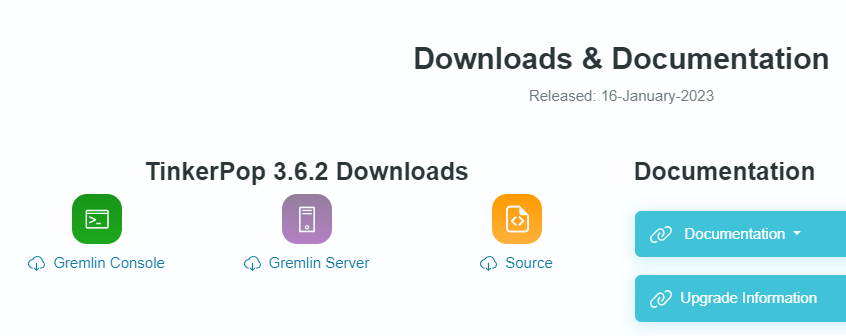
在 WIndows 下安装 Apache Tinkerpop (Gremlin)
一、安装 JDK 首先安装 Java JDK,这个去官网下载即可,我下载安装的 JDK19(jdk-19_windows-x64_bin.msi),细节不赘述。 二、去 Tinkerpop 网站下载 Gremlin 网址:https://tinkerpop.apache.org/ 点击下面…...

从软件的角度看待PCI和PCIE(一)
1.最容易访问的设备是什么? 是内存! 要读写内存,知道它的地址就可以了,不需要什么驱动程序; volatile unsigned int *p 0xffff8811; unsigned int val; *p val; val *p;只有内存能这样简单、方便的使用吗…...

DSP_TMS320F28377D_ADC学习笔记
前言 DSP各种模块的使用,基本上就是 GPIO复用配置、相关控制寄存器的配置、中断的配置。本文主要记录本人对ADC模块的学习笔记。TMS320F28377D上面有24路ADC专用IO,这意味着不需要进行GPIO复用配置。 只需要考虑相关控制寄存器和中断的配置。看代码请直…...

springcloud3 Nacos中namespace和group,dataId的联系
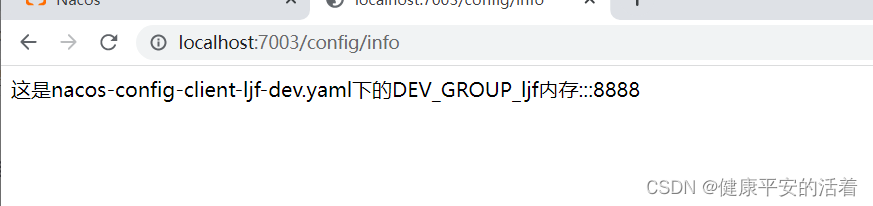
一 Namespance和group和dataId的联系 1.1 3者之间的联系 话不多说,上答案,如下图: namespance用于区分部署环境,group和dataId用于逻辑上区分两个目标对象。 二 案例:实现读取注册中心的不同环境下的配置文件 …...
[YOLO] yolo理解博客笔记
YOLO v2和V3 关于设置生成anchorbox,Boundingbox边框回归的过程详细解读 YOLO v2和V3 关于设置生成anchorbox,Boundingbox边框回归的个人理解https://blog.csdn.net/shenkunchang1877/article/details/105648111YOLO v1网络结构计算 Yolov1-pytorch版 …...

清华源pip安装Python第三方包
一、更换PIP源PIP源在国外,速度慢,可以更换为国内源,以下是国内一些常用的PIP源。豆瓣(douban) http://pypi.douban.com/simple/ (推荐)清华大学 https://pypi.tuna.tsinghua.edu.cn/simple/阿里云 http://mirrors.aliyun.com/pypi/simple/中…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
