JavaScript 对象
文章目录
- JavaScript 对象
- 所有事物都是对象
- JavaScript 对象
- 访问对象的属性
- 访问对象的方法
- 创建 JavaScript 对象
- 创建直接的实例
- 使用对象构造器
- 创建 JavaScript 对象实例
- 把属性添加到 JavaScript 对象
- 把方法添加到 JavaScript 对象
- JavaScript 类
- JavaScript for...in 循环
JavaScript 对象

JavaScript 中的所有事物都是对象:字符串、数值、数组、函数…
此外,JavaScript 允许自定义对象。
所有事物都是对象
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。 对象只是带有属性和方法的特殊数据类型。
- 布尔型可以是一个对象。
- 数字型可以是一个对象。
- 字符串也可以是一个对象
- 日期是一个对象
- 数学和正则表达式也是对象
- 数组是一个对象
- 甚至函数也可以是对象
JavaScript 对象
对象只是一种特殊的数据。对象拥有属性和方法。
访问对象的属性
属性是与对象相关的值。
访问对象属性的语法是:
objectName.propertyName
这个例子使用了 String 对象的 length 属性来获得字符串的长度:
var message="Hello World!";
var x=message.length;
在以上代码执行后,x 的值将是:
12
访问对象的方法
方法是能够在对象上执行的动作。
您可以通过以下语法来调用方法:
objectName.methodName()
这个例子使用了 String 对象的 toUpperCase() 方法来将文本转换为大写:
var message="Hello world!";
var x=message.toUpperCase();
在以上代码执行后,x 的值将是:
HELLO WORLD!
创建 JavaScript 对象
通过 JavaScript,您能够定义并创建自己的对象。
创建新对象有两种不同的方法:
- 定义并创建对象的实例
- 使用函数来定义对象,然后创建新的对象实例
创建直接的实例
这个例子创建了对象的一个新实例,并向其添加了四个属性:
实例
person=new Object();
person.firstname="John";
person.lastname="Doe";
person.age=50;
person.eyecolor="blue";
替代语法(使用对象 literals):
实例
person={firstname:"John",lastname:"Doe",age:50,eyecolor:"blue"};
使用对象构造器
本例使用函数来构造对象:
实例
function person(firstname,lastname,age,eyecolor)
{
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
}
在JavaScript中,this通常指向的是我们正在执行的函数本身,或者是指向该函数所属的对象(运行时)
创建 JavaScript 对象实例
一旦您有了对象构造器,就可以创建新的对象实例,就像这样:
var myFather=new person("John","Doe",50,"blue");
var myMother=new person("Sally","Rally",48,"green");
把属性添加到 JavaScript 对象
您可以通过为对象赋值,向已有对象添加新属性:
假设 personObj 已存在 - 您可以为其添加这些新属性:firstname、lastname、age 以及 eyecolor:
person.firstname="John";
person.lastname="Doe";
person.age=30;
person.eyecolor="blue";
x=person.firstname;
T在以上代码执行后,x 的值将是:
John
把方法添加到 JavaScript 对象
方法只不过是附加在对象上的函数。
在构造器函数内部定义对象的方法:
function person(firstname,lastname,age,eyecolor)
{this.firstname=firstname;this.lastname=lastname;this.age=age;this.eyecolor=eyecolor;this.changeName=changeName;function changeName(name){this.lastname=name;}
}
changeName() 函数 name 的值赋给 person 的 lastname 属性。
现在您可以试一下:
myMother.changeName("Doe");
JavaScript 类
JavaScript 是面向对象的语言,但 JavaScript 不使用类。
在 JavaScript 中,不会创建类,也不会通过类来创建对象(就像在其他面向对象的语言中那样)。
JavaScript 基于 prototype,而不是基于类的。
JavaScript for…in 循环
JavaScript for…in 语句循环遍历对象的属性。
语法
for (variable in object)
{执行的代码……
}
注意: for…in 循环中的代码块将针对每个属性执行一次。
循环遍历对象的属性:
实例
var person={fname:"John",lname:"Doe",age:25}; for (x in person)
{ txt=txt + person[x];
}
相关文章:

JavaScript 对象
文章目录JavaScript 对象所有事物都是对象JavaScript 对象访问对象的属性访问对象的方法创建 JavaScript 对象创建直接的实例使用对象构造器创建 JavaScript 对象实例把属性添加到 JavaScript 对象把方法添加到 JavaScript 对象JavaScript 类JavaScript for...in 循环JavaScrip…...

数据库设计三大范式
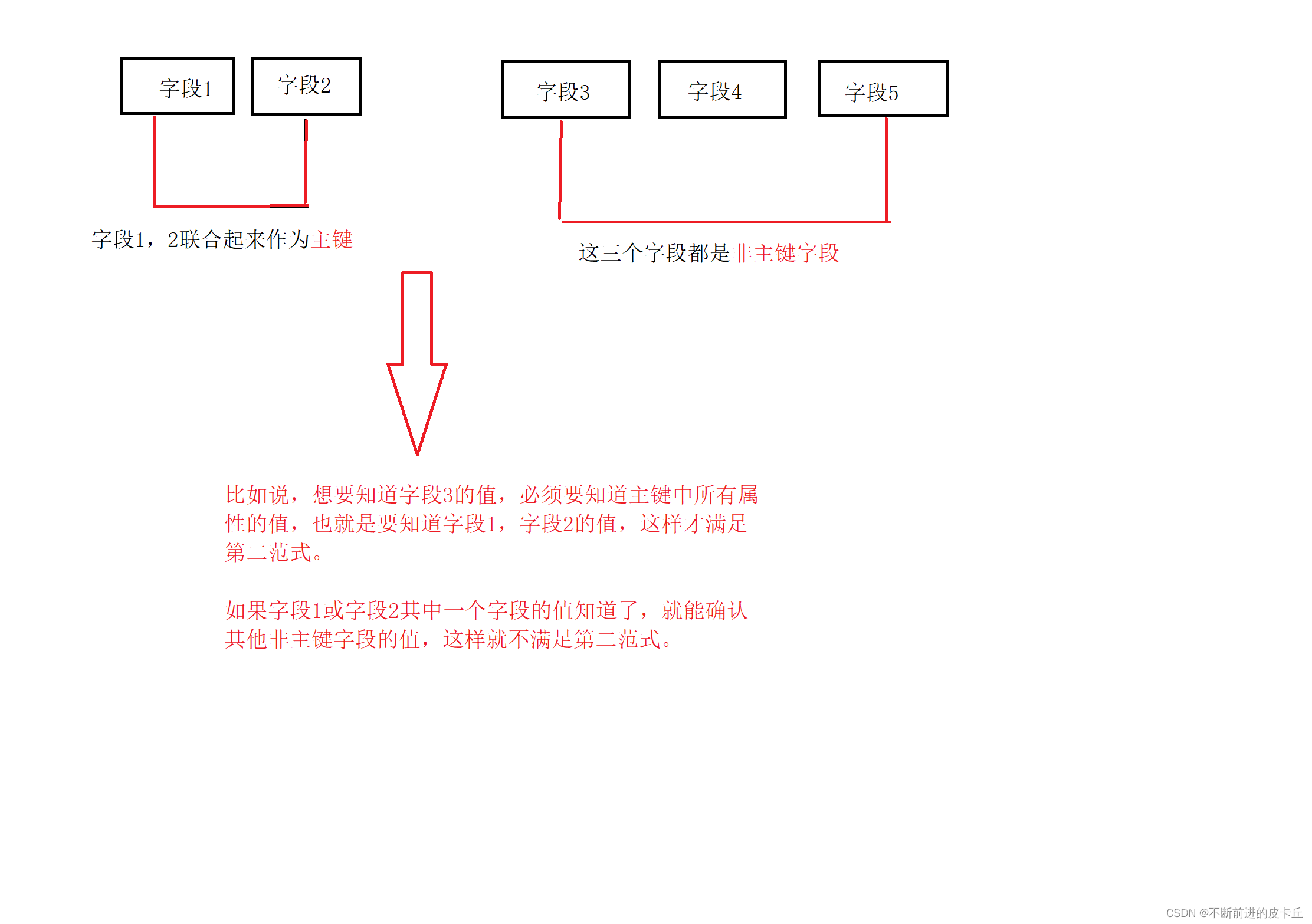
数据库设计遵循三大范式的理由:在面对复杂是数据库设计的时候,设计数据库要遵循一定的规则,有了一定的规范,这样就可以是自己看起来舒服。 1.第一范式(确保每列保持原子性) 第一范式主要是保证数据表中的每一个字段的…...

cesium学习记录02-vue项目中cesium的配置与使用
1,下载cesium包 (当然,使用npm install cesium安装也是可以的,不过在这里选择下载包放到本地) 官方下载地址 笔者的cesium版本为1.101 2,将下载的Cesium文件夹放到项目里某个位置 这里,笔者将…...

【微服务】-认识微服务
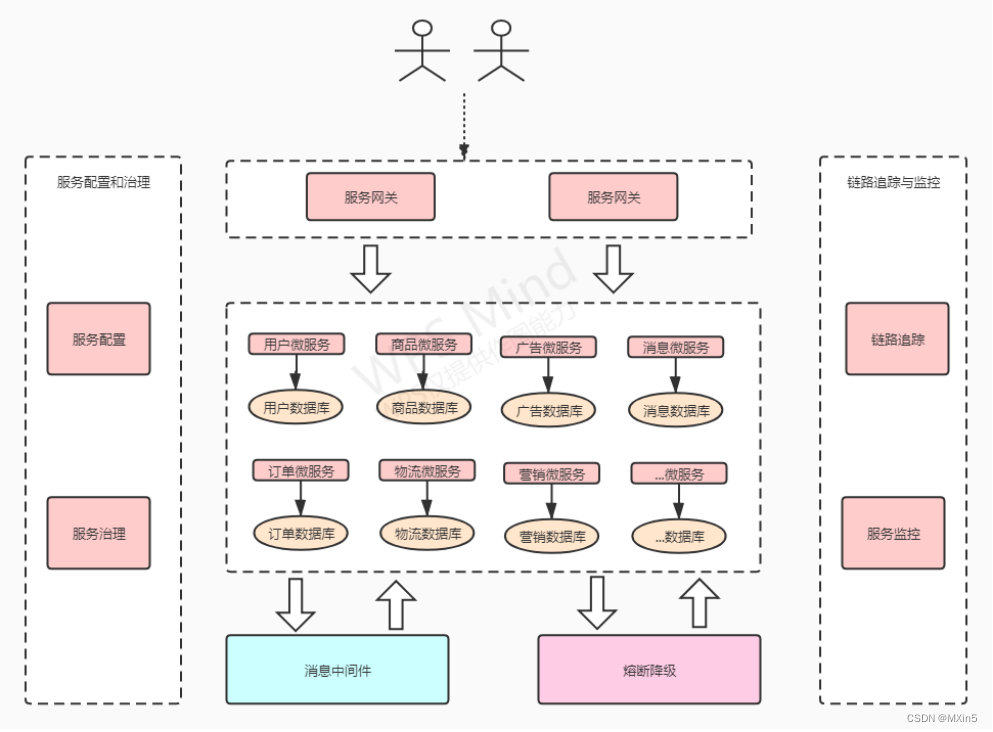
目录 1.1 单体、分布式、集群 单体 分布式 集群 1.2 系统架构演变 1.2.1 单体应⽤架构 1.2.2 垂直应⽤架构 1.2.3 分布式架构 1.2.4 SOA架构 1.2.5 微服务架构 1.3 微服务架构介绍 微服务架构的常⻅问题 1.4 SpringCloud介绍 1.4.1 SpringBoot和SpringCloud有啥关…...

容器的线程安全性
(1)c的map、vector等容器以及go中的slice、map都不是线程安全的。 (2)线程安全:多线程访问执行n次每次结果都是确定的 (3)保证线程安全:同步 (4)c同步相关…...

如何用Postman测试整套接口?测试流程是什么?
目录 基于postman测试接口(整套接口测试) 可以解决的问题 开启控制台 单个测试尝试 使用请求结果当参数 打印结果(JSON) 自定义可视化结果 随机参数 测试用例连接 一键测试接口集合 从swagger导入接口 自定义全局变量 总结感谢每一个认真阅读我文章的人!…...

【批处理脚本】-2.1-测试IP连接命令ping
"><--点击返回「批处理BAT从入门到精通」总目录--> 共4页精讲(列举了所有ping的用法,图文并茂,通俗易懂) ping是用来检查网络是否通畅,或者网络连接速度的命令。 目录 1 ping命令解析 1.1 Ping 指定的主机...

百度“文心一言”携手酷开科技,实现AI智能领域新突破!
进入21世纪,AI人工智能一直都是讨论度非常高的话题之一,各行各业的领导者都开始在智能领域进行了初步探索,这也证明了AI人工智能在未来一定会在很大程度上影响我们的生活、工作。 近日,深圳市酷开网络科技股份有限公司成为百度文…...

Elasticsearch索引全生命周期管理一网打尽
文章目录一、索引增删改查1.1、创建索引1.2、查询索引1.3、修改索引1.4、删除索引二、索引关闭和打开2.1、关闭索引2.2、打开索引三、索引收缩和拆分3.1、索引收缩3.2、索引拆分3.2.1、索引拆分的工作过程3.2.2、为什么Elasticsearch不支持增量的重新分片?3.2.3、如…...

MySQL的SELECT
简单SELECT语句我们从最简单的SELECT语句开始起简单的SELECT语句: SELECT {*, column [alias], . } FROM table; 说明: –SELECT列名列表。*表示所有列。 –FROM 提供数据源(表名/视图名) –默认选择所有行例子 查询数据:select * from stude…...

conda 搭建tensorflow-GPU和pycharm以及VS2022 软件环境配置
conda 搭建tensorflow-GPU和pycharm以及VS2022 软件环境配置一、TensorFlow 环境配置安装1. Anaconda下载安装2.conda创建tensorflow环境二、pycharm以及VS2022 环境配置2.1 pycharm 软件安装以及环境配置2.2.1 pycharm 软件安装2.2.2 pycharm 软件conda环境配置2.2 Visual Stu…...

HACKTHEBOX——Teacher
nmapnmap -sV -sC -p- -T4 -oA nmap 10.10.10.153nmap只发现了对外开放了80端口,从http-title看出可能是某个中学的官网http打开网站确实是一个官网,查看每个接口看看有没有可以利用的地方发现了一个接口,/images/5.png,但是响应包…...

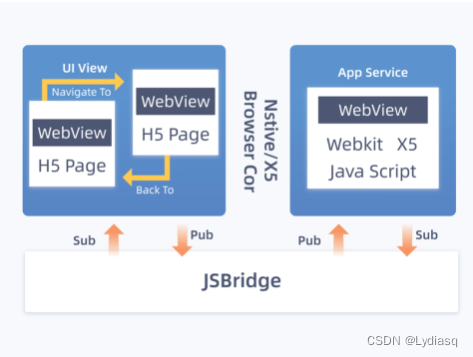
干货| Vue小程序开发技术原理
目前应用最广的三大前端框架分别是Vue、 React 和 Angular 。其中,不管是 BAT 大厂,还是创业公司,Vue 都有广泛的应用。如今,再随着移动开发小程序的蓬勃发展,Vue也广泛应用到了小程序开发当中。今天,就来详…...

unity-web端h5记录
title: unity-web端h5记录 categories: Unity3d tags: [unity, web, h5] date: 2023-02-23 17:00:53 comments: false mathjax: true toc: true unity-web端h5记录 前篇 5款常用的html5游戏引擎以及优缺点分析 - https://imgtec.eetrend.com/blog/2022/100557792.htmlUnity We…...

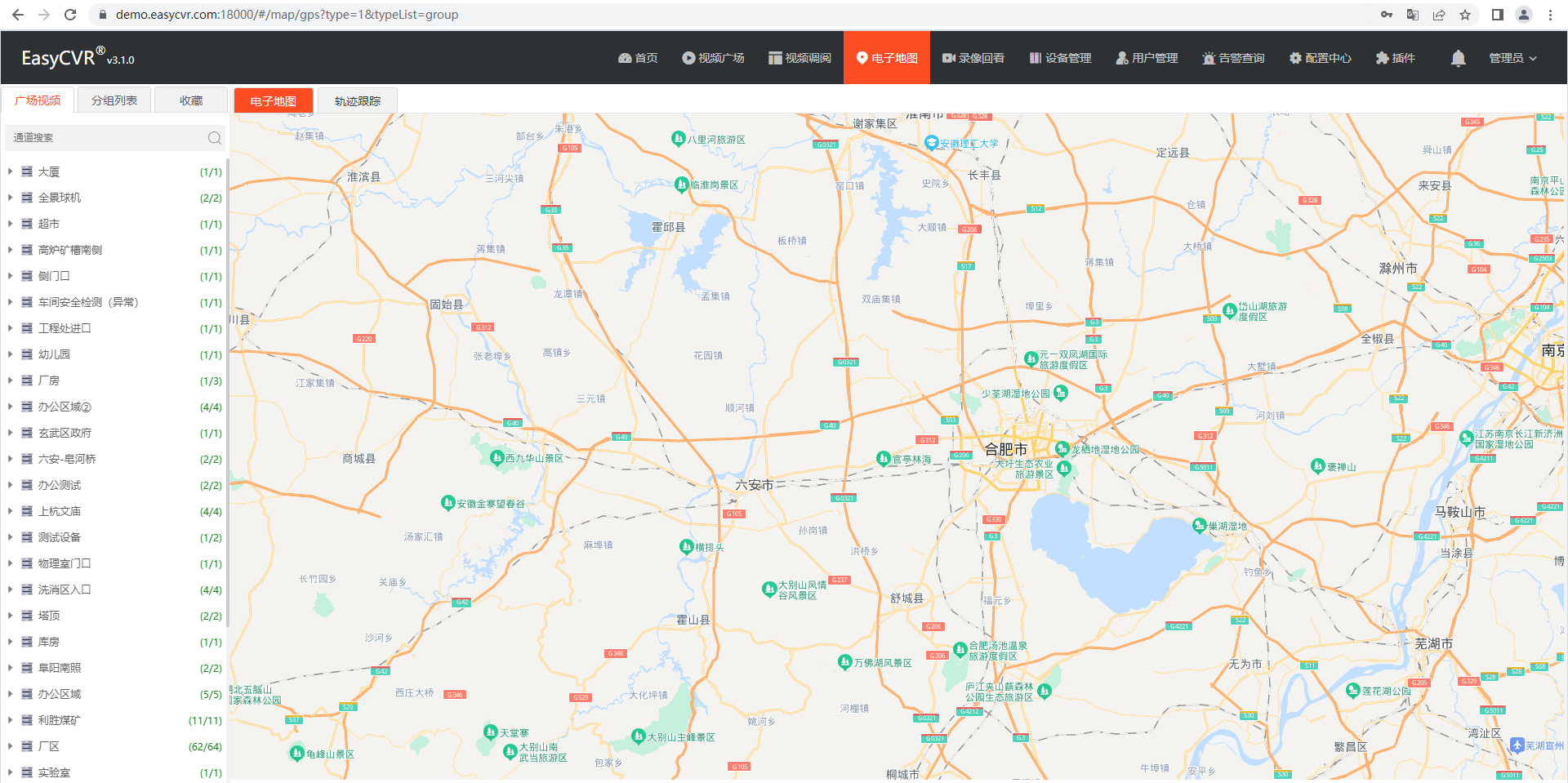
基于部标JT808的车载视频监控需求与EasyCVR视频融合平台解决方案设计
一、方案背景 众所周知,在TSINGSEE青犀视频解决方案中,EasyCVR视频智能融合共享平台主要作为视频汇聚平台使用,不仅能兼容安防标准协议RTSP/Onvif、国标GB28181,互联网直播协议RTMP,私有协议海康SDK、大华SDK…...

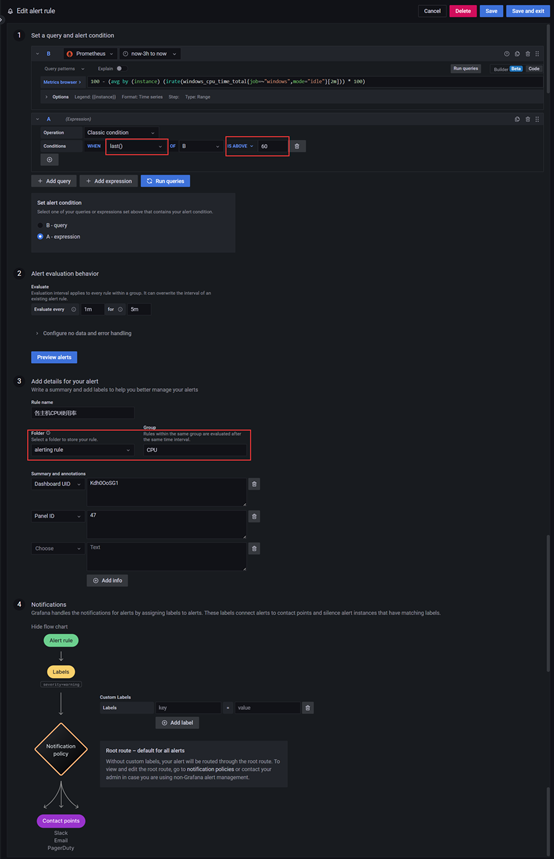
Grafana邮件及告警配置
之前部署过服务器的监控组件程序,本在部署时也进行邮件及告警配置,但未进行文档整理,在这儿进行展示。之前用过Grafana的7.*的版本,在进行邮件配置还比较OK,但在配置告警时,太繁琐,还要自己去写…...

Springboot Java多线程操作本地文件,加读写锁,阻塞的线程等待运行中的线程执行完再查询并写入
Springboot Java多线程操作本地文件,加读写锁,阻塞的线程等待运行中的线程执行完再查询并写入1、读写锁2、文件锁3、Synchronized和Lock的区别1、读写锁 在 Spring Boot 中进行多线程操作本地文件并加读写锁可以使用 Java 的 java.nio.file 包中提供的文…...

WebRTC拥塞控制算法——GCC介绍
网络拥塞是基于IP协议的数据报交换网络中常见的一种网络传输问题,它对网络传输的质量有严重的影响, 网络拥塞是导致网络吞吐降低, 网络丢包等的主要原因之一, 这些问题使得上层应用无法有效的利用网络带宽获得高质量的网络传输效果…...

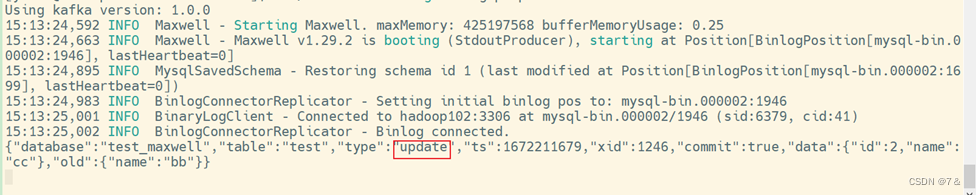
大数据技术之Maxwell基础知识
大数据技术之Maxwell基础知识 文章目录大数据技术之Maxwell基础知识0、写在前面1、Maxwell 概述1.1 Maxwell 定义1.2 Maxwell 工作原理1.2.1 MySQL 主从复制过程1.2.2 Maxwell 的工作原理1.2.3 MySQL 的 binlog1.3 Maxwell与Cannal对比2. Maxwell 使用2.1 Maxwell 安装部署2.1.…...

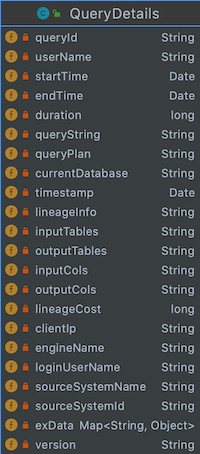
元数据管理实践数据血缘
元数据管理实践&数据血缘 什么是元数据?元数据MetaData狭义的解释是用来描述数据的数据,广义的来看,除了业务逻辑直接读写处理的那些业务数据,所有其它用来维持整个系统运转所需的信息/数据都可以叫作元数据。比如…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
