JWT 认证机制
1. Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端按口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
1)当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制
2)当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用JWT 认证机制
2.JWT
1)JWT (英文全称:JSON Web Token) 是目前最流行的跨域认证解决方案
2)JWT 通常由三部分组成,分别是 Header (头部)、Payload (有效荷载)、Signature (签名)
Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串
Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性
三者之间使用英文的“.”分隔,格式如下:
Header.Payload.Signature
//下面是JWT 字符串的示例:
eyJhbGcioiJIUzI1NiIsInRp.ZCI6MSwidXNlcm5hbwUi0iJhZG1pbiisInBhc3N3b3JkIjoiliwibmlja25hbwuioilms6Xlt7Tlt70iLLCJ1c2VyX3BpYyI6IiIsImlhdCI6M.TU30DAZNjY4MiwNhc30uY241izxhwIjoxNTc4MDcyNjgyfQKdZ33S9KBL3XeuBxuI3.JWT 的使用方式
客户端收到服务器返回的JWT 之后,通常会将它储存在localStorage 或 sessionStorage 中
此后,客户端每次与服务器通信,都要带上这个JWT 的字符串,从而进行身份认证。推荐的做法是把JWT 放在 HTTP请求头的 Authorization 字段中
格式如下: Authorization: Bearer <token>
4.安装JWT相关的包
//运行如下命令,安装如下两个JWT 相关的包:
npm install jsonwebtoken express-jwtjsonwebtoken 用于生成JWT 字符串
express-jwt 用于将JWT 字符串解析还原成 JSON 对象
5.导入JWT 相关的包
使用 require()函数,分别导入JWT 相关的两个包:
// 1.导入用于生成 JWT 字符串的包
const jwt = require( 'jsonwebtoken' )
// 2.导入用于将客户端发送过来的 JWT 字符串,解析还原成 JSON 对象的包
const expressJWT = require( 'express-jwt')6.定义 secret 密钥
为了保证JWT 字符串的安全性,防止JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
1)当生成JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的JWT 字符串
2)当把JWT 字符串解析还原成JSON 对象的时候,需要使用 secret 密钥进行解密
// secret 密钥的本质: 就是一个字符串(自定义)
const secretKey = "secret ^ ^'7.在登录成功后生成JWT 字符串
调用jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成JWT 字符串,响应给客户端
// 登录接口
app.post('/api/login', function(req, res) {// ... 省略登录失败情况下的代码// 用户登录成功之后,生成 JWT 字符串,通过 token 属性响应给客户端// 用 jwt,sign() 生成 JWT 字符串,三个参数分别是: //1.用户信息对象、//2.加密的密钥、//3.配置对象(可以配置当前token的有效期)const tokenStr = jwt.sign({ username: userinfo.username}, secretKey, { expiresin : '30s' } //30s有效期)res .send({status: 200message:登录成功!token: tokenStr})
})8.将JWT 字符串还原为 JSON 对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成JSON 对象:
//注册将 JWT 字符串解析还原成 JSON 对象的中间件
//注意: 只要配置成功了 express-jwt 这个中间件,就可以把解析出来的用户信息,挂载到 req.auth 属性上// 使用 app.use() 来注册中间件
// expressJWT({ secret: secretKey }) 就是用来解析 Token 的中间件
// .unless({ path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限
app.use(expressJWT({ secret:secretKey }).unless({ path: [/^\/api\//] })) //这是一个有权限的 API 接口
app.get('/admin/getinfo', function (req, res){// 使用 req.auth 获取用户信息,并使用 data 属性将用户信息发送给客户端console.log(req.auth)res.send({status: 200,message:'获取用户信息成功!',data: req.auth // 要发送给客户端的用户信息})
})9.捕获解析JWT 失败后产生的错误
当使用express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
//使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {// token 解析失败导致的错误if( err.name=== 'UnauthorizedError') {return res.send({ status: 401,message:'无效的token' })}// 其它原因导致的错误res.send({ status: 500,message:'未知错误'})
})相关文章:

JWT 认证机制
1. Session 认证的局限性 Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端按口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。 注意: 1…...

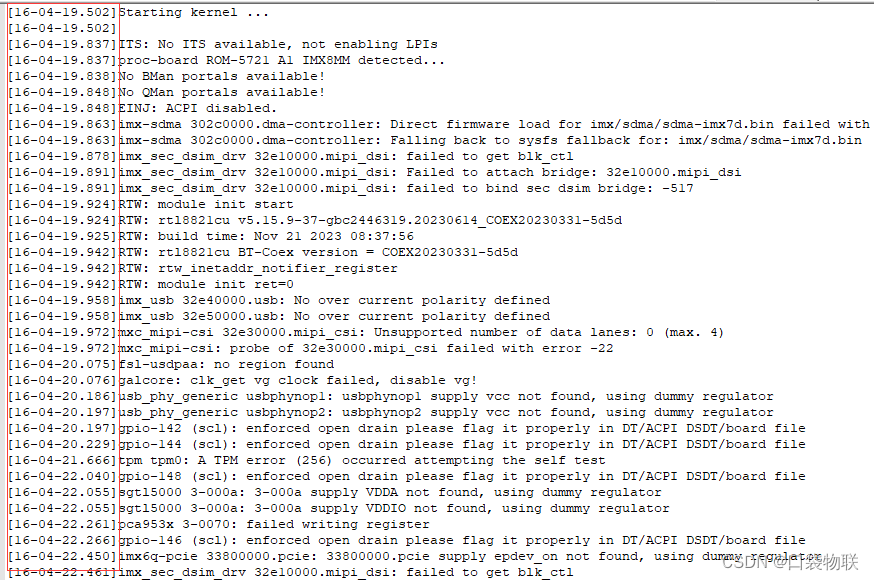
内核启动时间信息打印
文章目录 一 串口打印1 借助串口助手2 dmesg自带时间3 内核显示时间信息4 借助initcall_debug二 图形花显示1 bootgraph工具使用2 Bootchart工具使用3 Grabserial工具使用一 串口打印 1 借助串口助手 2 dmesg自带时间 root@xboard:~# dmesg [ 0.000000] Booting Linux on …...

Web端专业级H264/H265 直播流播放器实现-JessibucaPro播放器
概况 这个主要是参加“深圳 liveVideoStack” 的ppt的文字版的分享。 深圳 liveVideoStack 讲师介绍 关于Jessibuca 官网地址:jessibuca.comDemo: DemoDoc:DocGithub地址:Github 关于JessibucaPro 地址:JessibucaProDemo: …...

macOS sandbox 文件夹授权
macOS sandbox 文件夹授权 macOS如果想上苹果市场发布的话,那么必须要遵守苹果的沙盒协议,这样应用的存储默认都是沙盒路径,隔离了用户的文件系统,那么这个时候我需要访问 /User/xxx/Library/Developer/ 这种文件夹的时候,直接访问是会被拒绝的,那既然这样就肯定要授权了…...

CentOS 7安装Java 8
前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 要在CentOS 7上安装Java 8,请按照以下步骤操作: 打开终端并以root身份登录。 更新系统软件包: …...

施密特正交
描述 给出一个向量组原始基,通过施密特正交化、单位化,构造出标准正交基。 输入 本题有多组测试数据。每组测试数据在第一行给出两个正整数t,n,表示有t个n维向量。随后t行每行给出n个实数表示一个向量。 输出 每行输出一个向量…...

视频号小店怎么起量?实操详解!
我是电商珠珠 视频号小店于22年由视频号团队发展起来,跟抖音小店一样,都是电商平台。 目前对于视频号小店来说,正是风口期,就像19年的抖音小店一样,月入5w是没一点问题的。 去年的视频号小店还没有掀起多大的波浪&a…...

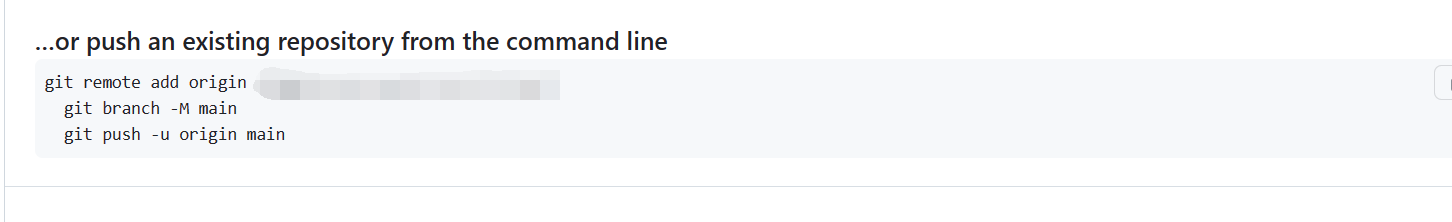
如何将unity项目托管到github(快速便捷)
如何将unity项目托管到github(快速便捷) 文章目录 如何将unity项目托管到github(快速便捷)前置准备Gitgithubgit-lfs 具体操作1.配置.gitignore文件2.配置.gitattributes3.使用git 前置准备 Git github git-lfs 这些内容省略&…...
ClickHouse日志引擎Log详细解析)
ClickHouse(16)ClickHouse日志引擎Log详细解析
日志引擎系列 这些引擎是为了需要写入许多小数据量(少于一百万行)的表的场景而开发的。 这系列的引擎有: StripeLogLogTinyLog 共同属性 引擎: 数据存储在磁盘上。 写入时将数据追加在文件末尾。 不支持突变操作,也就是更新…...

opencv项目开发实战--填补字母的空白
目录 完成/填写字母 OpenCV C++ 完成opencv表中缺失的行 如何使用 OpenCV 获取图像中所有文本的位置? 完成/填写字母 OpenCV C++ 解决方案一: 您似乎已经对图像进行了...

Wnmp本地搭建结合内网穿透实现远程访问本地Wnmp服务
文章目录 前言1.Wnmp下载安装2.Wnmp设置3.安装cpolar内网穿透3.1 注册账号3.2 下载cpolar客户端3.3 登录cpolar web ui管理界面3.4 创建公网地址 4.固定公网地址访问 正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂&a…...

C++ 红黑树的封装
一.map/set的封装 在实现了红黑树的部分功能后,我们可以便可以将红黑树作为底层结构来封装map 和 set ,但是问题也随之而来。我们都知道map是k-v的数据模型,而set是k的数据模型,我们难道要去使用两棵红黑树来封装吗?显…...

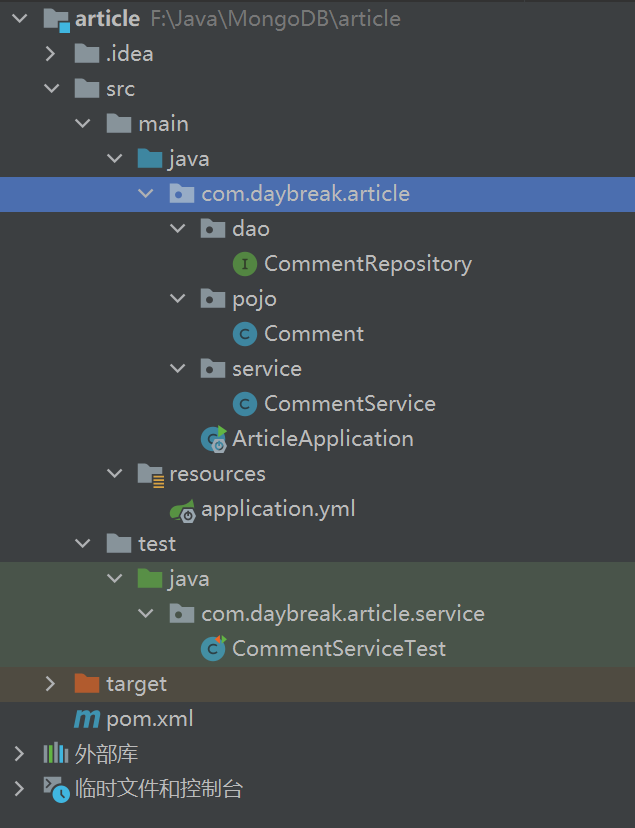
MongoDB快速入门及其SpringBoot实战
MongoDB快速入门及其SpringBoot实战 MongoDB简介 MongoDB 是一个基于分布式文件存储的数据库。由 C 语言编写。旨在为 WEB 应用提供可扩展的高性能数据存储解决方案。 MongoDB是一个开源、高性能、无模式的文档型数据库,当初的设计就是用于简化开发和方便扩展&am…...

Python网络爬虫练习
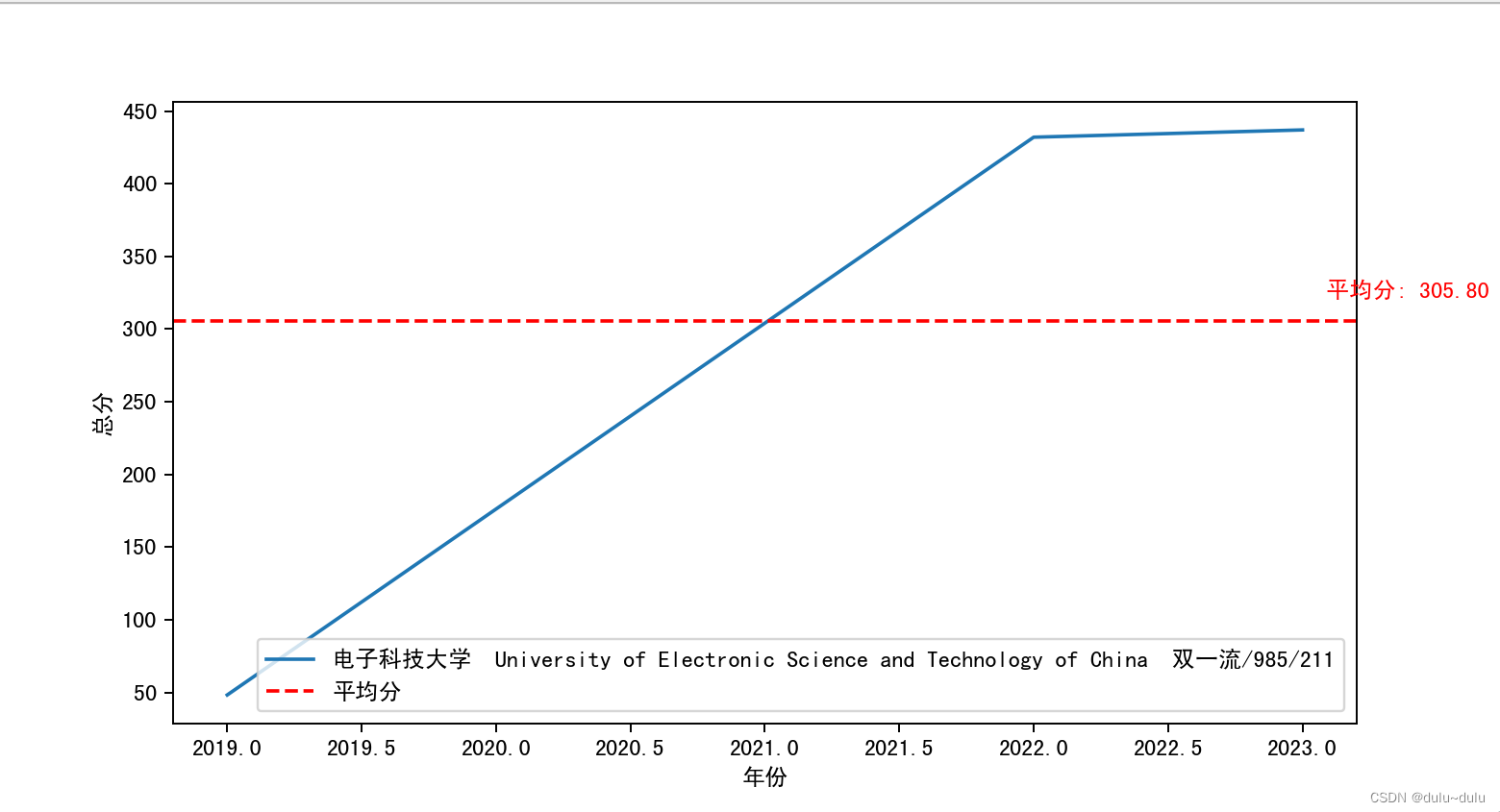
爬取历年中国大学排名(前20名),并随机选取一所高校画图展示其历年总分变化,并计算平均分,在图上展示该平均分直线: 代码如下: import matplotlib.pyplot as plt import pandas as pd import requests import randomdef main(yea…...

《opencv实用探索·九》中值滤波简单理解
1、引言 均值滤波、方框滤波、高斯滤波,都是线性滤波方式。由于线性滤波的结果是所有像素值的线性组合,因此含有噪声的像素也会被考虑进去,噪声不会被消除,而是以更柔和的方式存在。这时使用非线性滤波效果可能会更好。中值滤波是…...

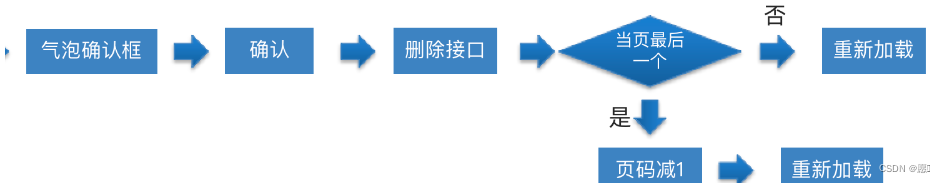
PC行内编辑
点击编辑,行内编辑输入框出现,给列表的每条数据定义编辑标记,最后一定记得 v-model双向绑定,使数据回显。 步骤: 1、给行数据定义编辑标记 2、点击行编辑标记(isedit) 3、插槽根据标记渲染表单 …...

鸿蒙开发:Stage模型开发-应用/组件级配置以及UIAbility组件初步使用【鸿蒙专栏-20】
文章目录 Stage模型开发概述基本概念UIAbility组件和ExtensionAbility组件WindowStageContextAbilityStage开发流程应用组件开发了解进程模型了解线程模型应用配置文件应用版本声明配置Module支持的设备类型配置Module权限配置进阶应用配置...

Django回顾【五】
目录 一、多表操作 【1】基于对象的跨表查 【2】基于双下滑线的连表查 【3】related_name 二、聚合查询与分组查询 【1】聚合查询 【2】分组查询 三、F与Q查询 【1】F查询 【2】Q查询 四、其他字段和字段参数 【1】其他字段 【2】ORM字段参数 【3】ForeignKey 属…...

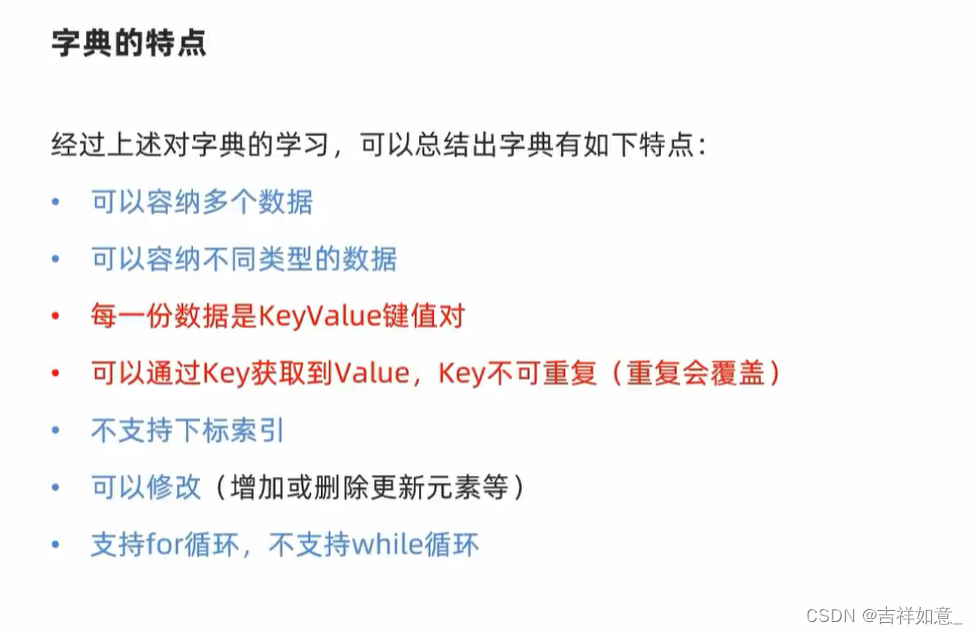
Python容器——字典
Key——Value 键值对...

基于Java SSM框架实现实现四六级英语报名系统项目【项目源码+论文说明】
基于java的SSM框架实现四六级英语报名系统演示 摘要 本论文主要论述了如何使用JAVA语言开发一个高校四六级报名管理系统,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

关于 ffmpeg设置摄像头报错“Could not set video options” 的解决方法
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/148515355 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...

CSP信奥赛C++常用系统函数汇总
# CSP信奥赛C常用系统函数汇总## 一、输入输出函数### 1. cin / cout(<iostream>) cpp int x; cin >> x; // 输入 cout << x << endl;// 输出 优化:ios::sync_with_stdio(false); 可提升速度 2. scanf() /…...
