【超详细教程】基于html+js实现轮播图
轮播图是现代网页设计中常见的元素之一,它能够展示多张图片或内容,在有限的空间内循环播放,提升网页的视觉效果和用户体验。下面将以一个简单的网页轮播图为例,说明如何基于HTML和JavaScript实现。

1、R5Ai智能助手
chatgpt国内版本 :R5Ai智能助手🤖🤖🤖
(我正在使用的)
支持gpt4 / gpt-3.5 / claude
支持 AI绘画
每天十次免费使用机会
无需魔法
首先,在HTML文件中创建一个容器元素,用于包含轮播图。例如,我们可以使用一个
接下来,需要添加CSS样式来设置容器元素的样式,以及轮播图中图片的样式。这里我们可以设置容器的宽度、高度、位置等属性,以及图片的宽度、高度、位置等属性。通过CSS样式,可以使轮播图在网页中居中显示,并具有适应性和美观性。
然后,编写JavaScript代码来实现轮播图的功能。首先,需要获取轮播图容器和轮播图图片的元素,可以通过document.getElementById()方法获取容器元素,通过getElementsByTagName()方法获取图片元素。然后,可以定义一个索引变量来跟踪当前显示的图片。
接下来,需要编写函数来切换图片和定时触发切换。切换图片的函数可以使用style属性来设置图片的透明度,从而实现图片的显示和隐藏效果。定时触发切换可以使用setInterval()函数来定时执行切换图片的函数,从而实现图片的自动播放。
最后,在HTML文件中为轮播图容器添加元素,指定图片的路径和其他属性。可以根据需要添加多张图片,每张图片使用一个元素来表示。通过设置不同的图片路径和属性,可以实现轮播图的多样性和个性化。
通过上述步骤,我们就成功地基于HTML和JavaScript实现了一个简单的轮播图。这个轮播图可以在网页中自动播放多张图片,提升了网页的视觉效果和用户体验。同时,我们也可以根据需要进一步优化和扩展轮播图的功能,例如添加按钮来手动切换图片、添加动画效果等,以满足更多的设计需求。
希望这个案例说明能够帮助您理解如何基于HTML和JavaScript实现轮播图,并为您在网页设计和开发中提供一些参考和启示。如有任何疑问,请随时与我交流。
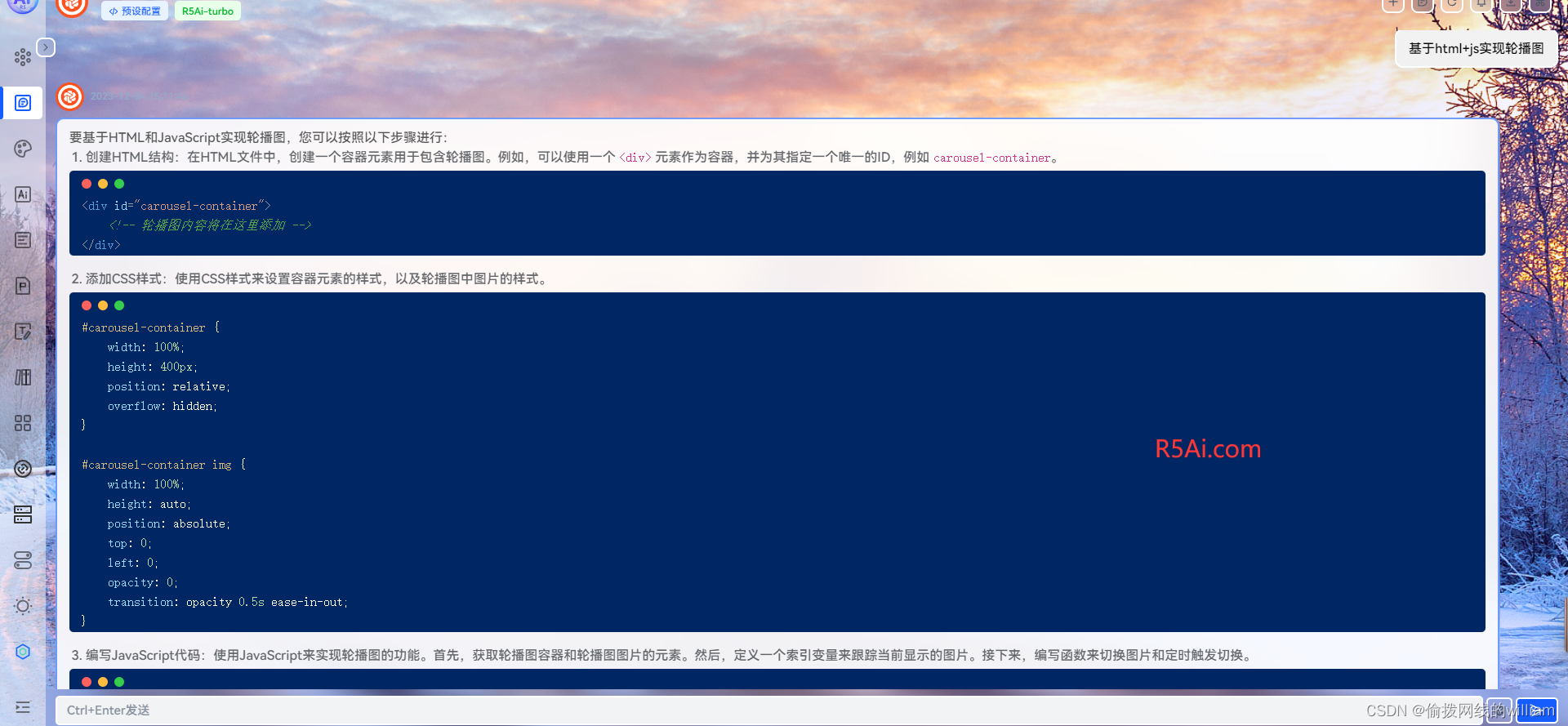
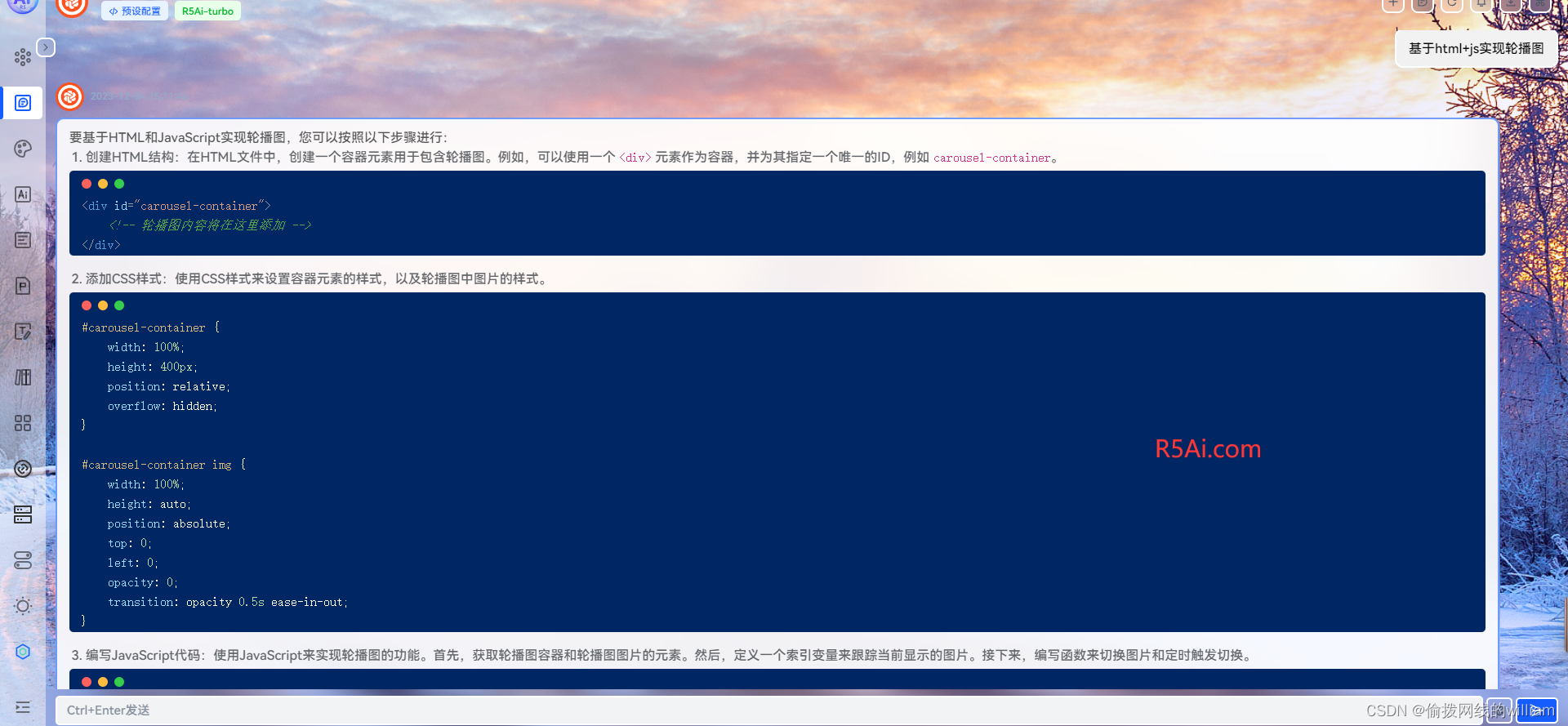
要基于HTML和JavaScript实现轮播图,您可以按照以下步骤进行:
- 创建HTML结构:在HTML文件中,创建一个容器元素用于包含轮播图。例如,可以使用一个
<div>元素作为容器,并为其指定一个唯一的ID,例如carousel-container。
<div id="carousel-container"><!-- 轮播图内容将在这里添加 -->
</div>
- 添加CSS样式:使用CSS样式来设置容器元素的样式,以及轮播图中图片的样式。
#carousel-container {width: 100%;height: 400px;position: relative;overflow: hidden;
}#carousel-container img {width: 100%;height: auto;position: absolute;top: 0;left: 0;opacity: 0;transition: opacity 0.5s ease-in-out;
}
- 编写JavaScript代码:使用JavaScript来实现轮播图的功能。首先,获取轮播图容器和轮播图图片的元素。然后,定义一个索引变量来跟踪当前显示的图片。接下来,编写函数来切换图片和定时触发切换。
// 获取轮播图容器和图片元素
var container = document.getElementById('carousel-container');
var images = container.getElementsByTagName('img');// 定义索引变量
var currentIndex = 0;// 切换图片的函数
function showImage(index) {// 隐藏所有图片for (var i = 0; i < images.length; i++) {images[i].style.opacity = 0;}// 显示指定索引的图片images[index].style.opacity = 1;
}// 自动切换图片的函数
function autoSlide() {// 切换到下一张图片currentIndex++;if (currentIndex >= images.length) {currentIndex = 0;}// 显示当前图片showImage(currentIndex);
}// 定时触发自动切换
setInterval(autoSlide, 2000);
- 添加图片:在HTML文件中,为轮播图容器添加
<img>元素,指定图片的路径和其他属性。
<div id="carousel-container"><img src="image1.jpg" alt="Image 1"><img src="image2.jpg" alt="Image 2"><img src="image3.jpg" alt="Image 3">
</div>
在这个示例中,我们创建了一个基本的轮播图,使用HTML作为容器,CSS来设置样式,JavaScript来实现图片的切换和自动播放。您可以根据需要进行修改和扩展,例如添加按钮来手动切换图片、添加动画效果等。希望这个示例能对您有所帮助!
相关文章:

【超详细教程】基于html+js实现轮播图
轮播图是现代网页设计中常见的元素之一,它能够展示多张图片或内容,在有限的空间内循环播放,提升网页的视觉效果和用户体验。下面将以一个简单的网页轮播图为例,说明如何基于HTML和JavaScript实现。 1、R5Ai智能助手 chatgpt国…...

C++11(上)
统一的列表初始化 首先要说明: 这个列表初始化和类和对象那里的初始化列表不是一个概念. {} 初始化 在C98中, 标准允许使用花括号{}对数组或者结构体元素进行统一的列表初始值设定. 比如: C语言里面其实就是这样支持的, 所以可以认为C支持这样就是因为要兼容C. 在…...

web前端开发规范、HTML规范、JavaScript规范、style规范
MENU 前言目的 HTML规范用法规范注释规范 CSS规范用法规范书写顺序样式覆盖注释规范 JavaScript规范用法规范组件选项注释规范 命名规范目录命名图片命名文件命名方法命名样式命名常用词 工程结构目录构建代码风格 Git规范分支说明使用说明 相关连接 前言 目的 规范的目的是为…...

骨传导耳机会影响听力么?盘点骨传导耳机的好处与坏处都有哪些?
先说结论,使用骨传导耳机是不会影响听力的!并且由于骨传导耳机的特殊传声原理,相比于传统的入耳式耳机,骨传导耳机拥有更多的优点,下面带大家了解一下骨传导耳机的优点和缺点都有哪些。 一、骨传导耳机的优点是什么&a…...

前端与VR/AR:代码的魔法穿越
摘要: 前端开发者们,快戴上VR头盔,准备好进入未知的虚拟世界!本文将深度解析前端如何携手VR/AR技术,创造出更为奇妙的用户体验,同时以幽默的笔调诠释这场代码与虚拟现实的魔法邂逅。 引言 在前端的世界中…...

elment Loading 加载组件动态变更 text 值bug记录
先上效果图: 倒计时4分钟组件方法 // 倒计时 4分钟getSencond() {this.countDown 4分00秒this.interval setInterval(() > {this.maxTime--;let minutes Math.floor(this.maxTime / 60);let seconds Math.floor(this.maxTime % 60);minutes minutes < 10 ? 0 minu…...

Typora免费版安装教程(仅供学习)
目录 一、Typora简介二、Typora安装三、Typora补丁四、Typora使用体验五、总结 一、Typora简介 Typora是一款非常流行的Markdown编辑器,它能够将Markdown文本转化为漂亮的排版,并且支持实时预览。Typora具有简单易用的界面,使得用户可以轻松地…...

SSM项目实战-前端-添加分页控件-调正页面布局
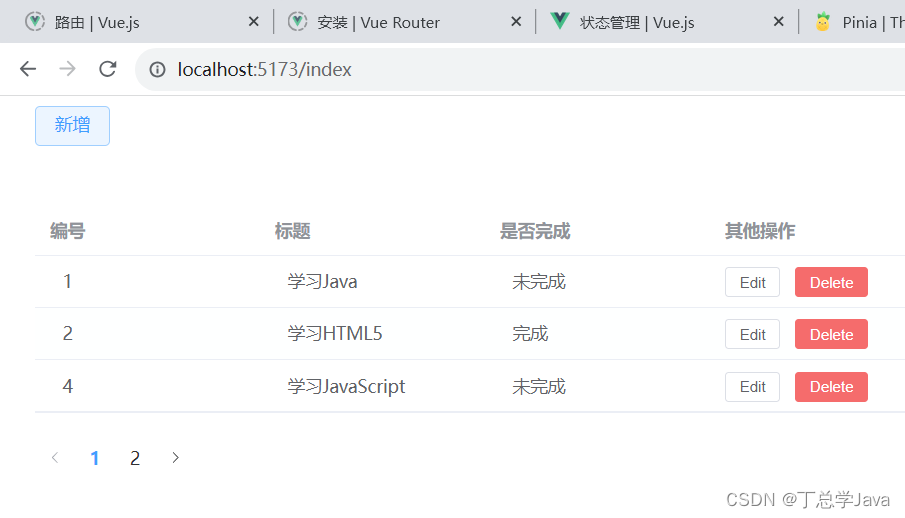
1、Index.vue <template><div class"common-layout"><el-container><el-header><el-row><el-col :span"24"><el-button type"primary" plain click"toAdd">新增</el-button></el-…...

C语言从入门到实战——常用字符函数和字符串函数的了解和模拟实现
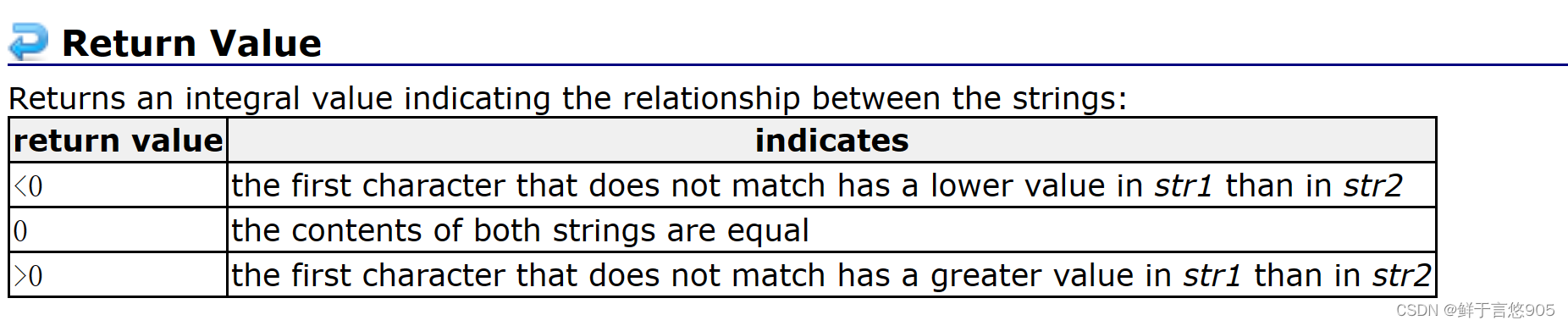
常用字符函数和字符串函数的了解和模拟实现 前言1. 字符分类函数2. 字符转换函数3. strlen的使用和模拟实现4. strcpy的使用和模拟实现5. strcat的使用和模拟实现6. strcmp的使用和模拟实现7. strncpy函数的使用8. strncat函数的使用9. strncmp函数的使用10. strstr的使用和模拟…...

nodejs+vue+elementui网上家电家用电器数码商城购物网站 多商家
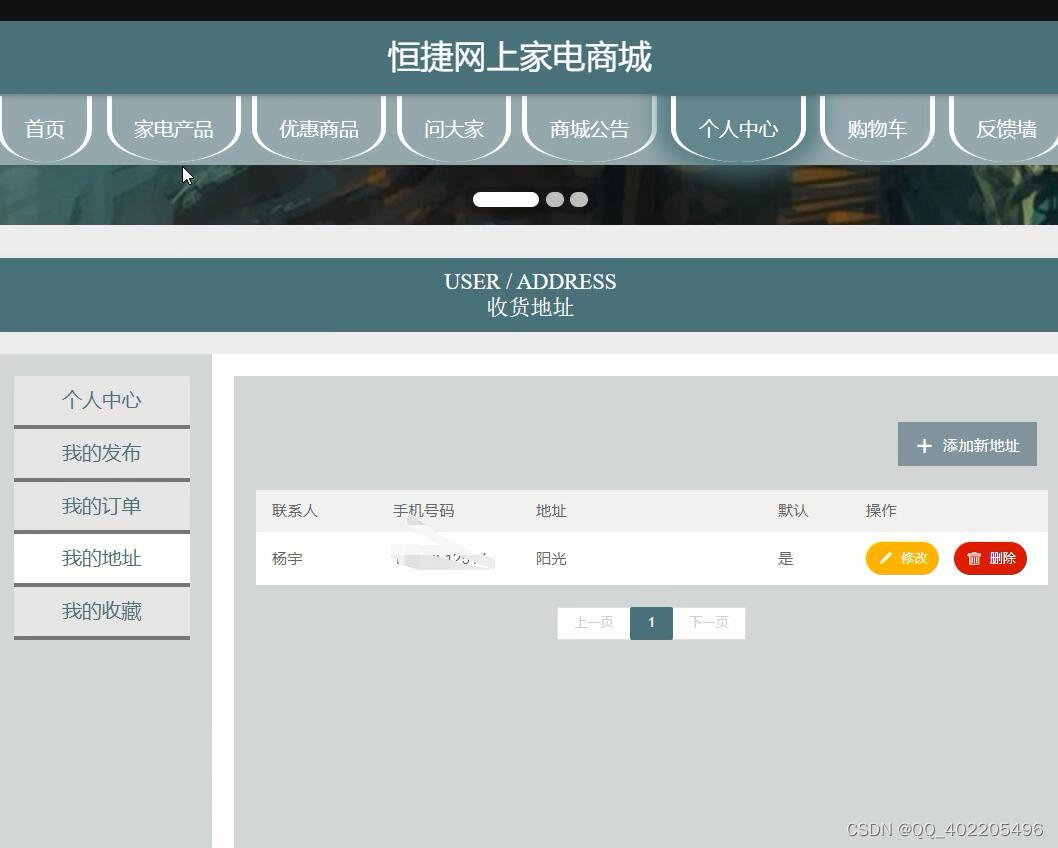
基于vue.js的恒捷网上家电商城系统根据实际情况分为前后台两部分,前台部分主要是让用户购物使用的,包括用户的注册登录,查看公告,查看和搜索商品信息,根据分类定位不同类型的商品,将喜欢的商品加入购物车&a…...

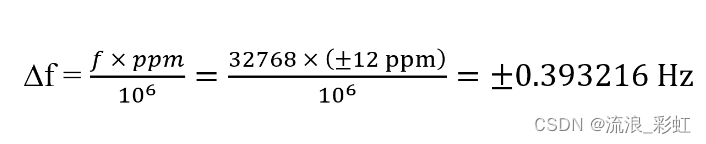
32.768KHz时钟RTC晶振精度PPM值及频差计算
一个数字电路就像一所城市的交通,晶振的作用就是十字路口的信号灯,因此晶振的品质及其电路应用尤其关键。数字电路又像生命体,它的运行就像人身体里的血液流通,它不是由单一的某个器件或器件单元构成,而是由多个器件及…...

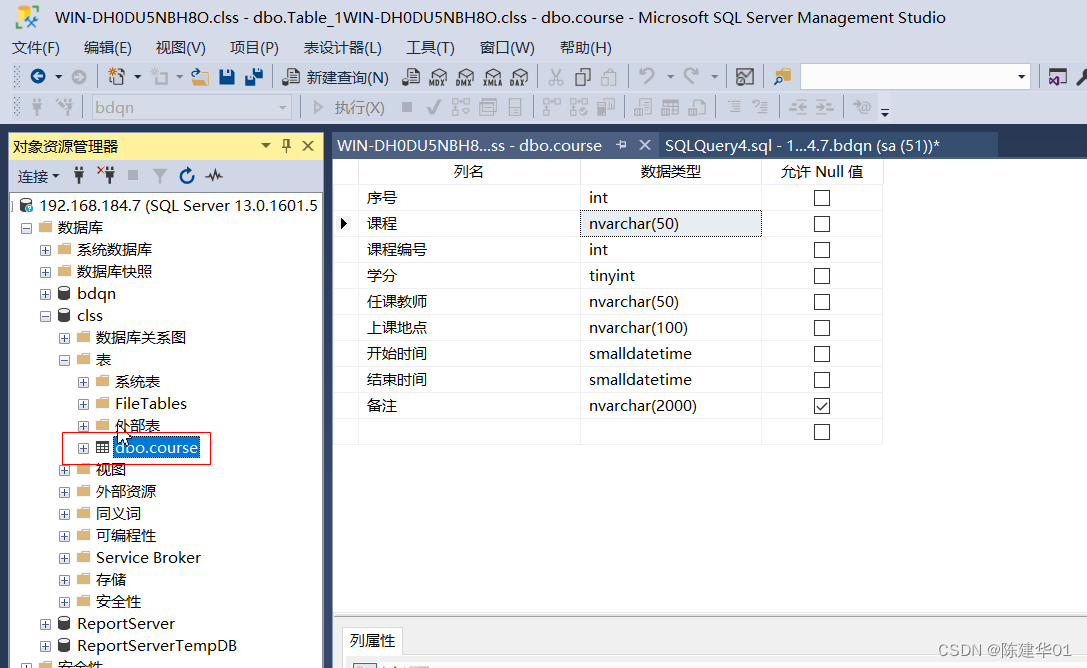
SQL Server 数据库,创建数据表
2.3表的基本概念 表是包含数据库中所有数据的数据库对象。数据在表中的组织方式与在电子表格中相似,都是 按行和列的格式组织的,每行代表一条唯一的记录,每列代表记录中的一个字段.例如,在包含公 司员工信息的表中,每行…...

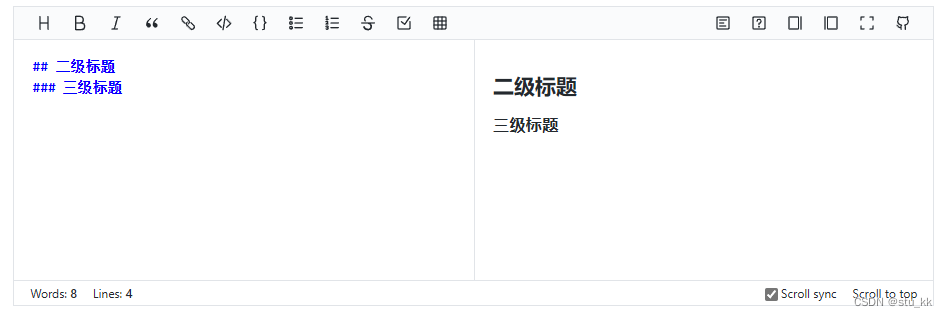
Vue3引入markdown编辑器--Bytemd
字节跳动开源了一款markdown编辑器,bytemd,项目地址:GitHub - bytedance/bytemd: ByteMD v1 repository 安装 npm i bytemd/vue-next 引入方式如下,再main.js中引入样式 import bytemd/dist/index.css 直接封装一个Markdown编…...

JS实现基数排序
基数排序(Radix Sort)作为一种非比较性的排序算法,以其独特的思想和高效的性能而受到广泛关注。本文将深入研究基数排序的原理、实现方式等。 什么是基数排序 公众号:Code程序人生,个人网站:https://creato…...

【蓝桥杯】二分查找
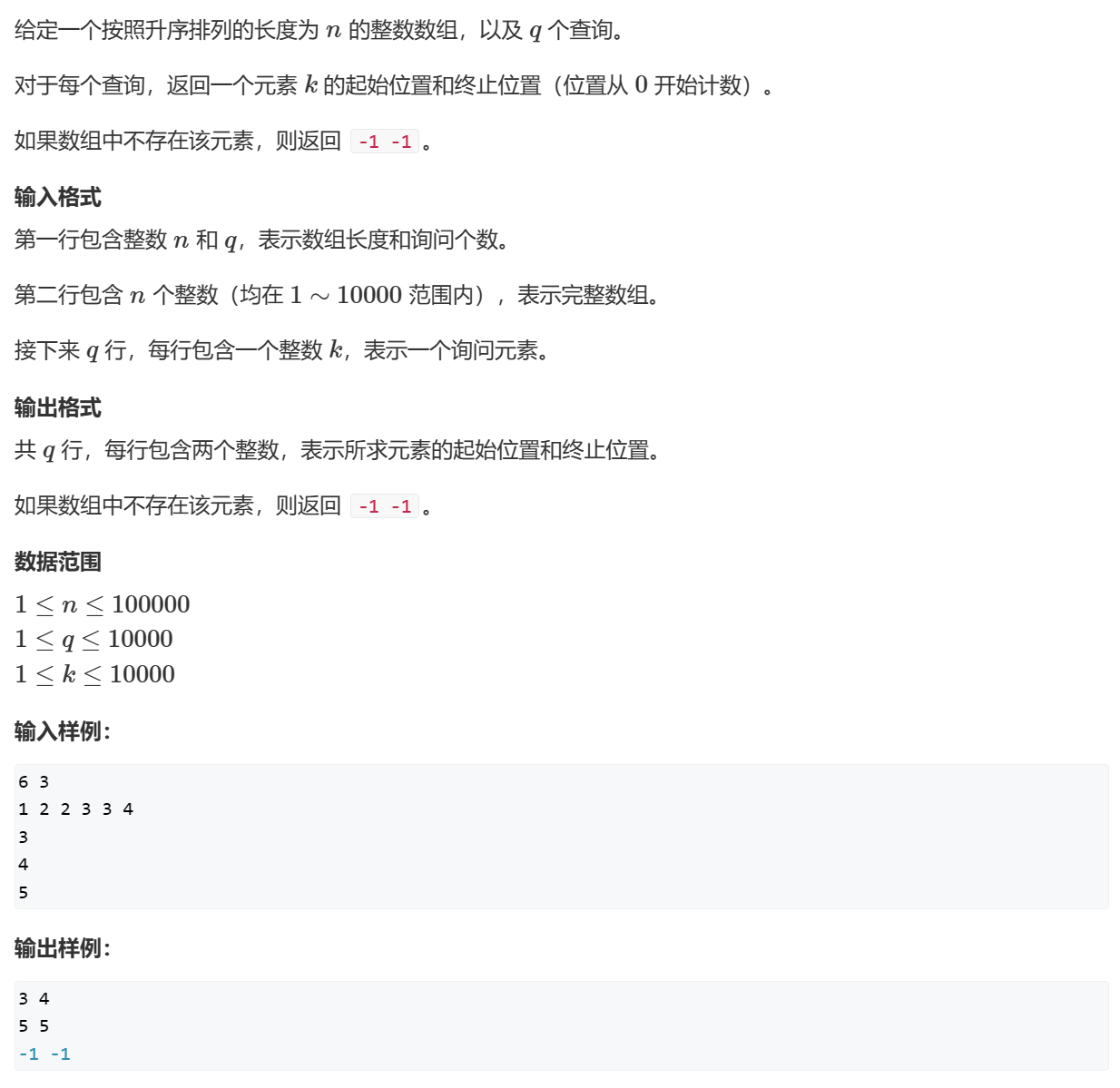
二分查找 题目描述 输入 n n n 个不超过 1 0 9 10^9 109 的单调不减的(就是后面的数字不小于前面的数字)非负整数 a 1 , a 2 , … , a n a_1,a_2,\dots,a_{n} a1,a2,…,an,然后进行 m m m 次询问。对于每次询问,给出一…...

大于2T磁盘划分并挂接
需要挂接9T多的磁盘做数据磁盘,记录下操作过程 1、使用fdisk -l识别到磁盘 # fdisk -l|grep 9.5 TiB Disk /dev/sdd: 9.5 TiB, 10453950398464 bytes, 20417871872 sectors Disk /dev/sdf: 9.5 TiB, 10453950398464 bytes, 20417871872 sectors Disk /dev/sdh: 9.…...

蓝桥杯每日一题2023.12.3
题目描述 1.移动距离 - 蓝桥云课 (lanqiao.cn) 题目分析 对于此题需要对行列的关系进行一定的探究,所求实际上为曼哈顿距离,只需要两个行列的绝对值想加即可,预处理使下标从0开始可以更加明确之间的关系,奇数行时这一行的数字需…...

Nacos源码解读04——服务发现
Nacos服务发现的方式 1.客户端获取 1.1:先是故障转移机制判断是否去本地文件中读取信息,读到则返回 1.2:再去本地服务列表读取信息(本地缓存),没读到则创建一个空的服务,然后立刻去nacos中读取更新 1.3:读到了就返回,同时开启定时…...

SAP系统邮件功能配置 SCOT <转载>
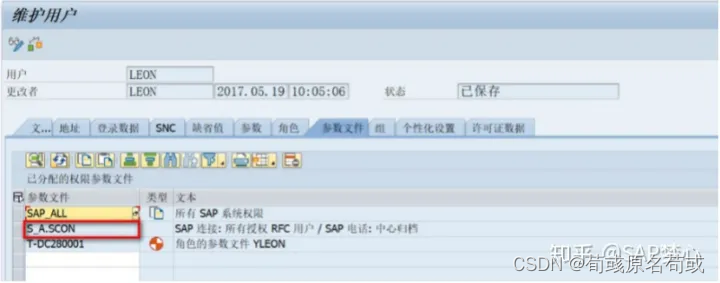
原文链接:https://zhuanlan.zhihu.com/p/71594578 相信SAP顾问或多或少都会接到用户要求SAP系统能够定时发送邮件的功能,定时将用户需要的信息已邮件的方式发送给固定的人员。 下面就来讲一下SAP发送邮件应该如何配置: 1、RZ10做配置&#…...

数据结构——二叉树(相关术语、性质、遍历过程)
遍历操作 二叉树的层次遍历-CSDN博客 二叉树的基本操作-CSDN博客 二叉树的先序遍历非递归实现-CSDN博客 后序遍历的非递归方式实现-CSDN博客 二叉树:已知先序中序求后序或者其他(秒解)-CSDN博客 因为之前发过一遍,我就不复制…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
