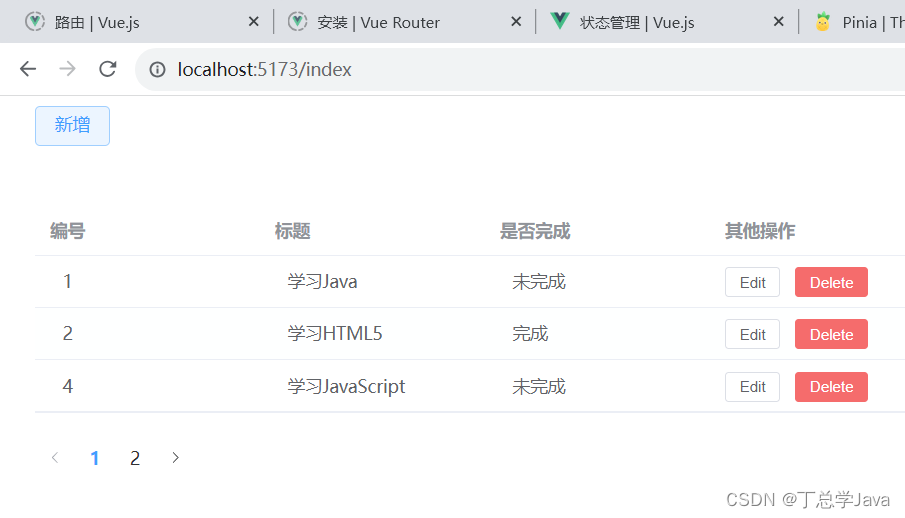
SSM项目实战-前端-添加分页控件-调正页面布局
1、Index.vue
<template><div class="common-layout"><el-container><el-header><el-row><el-col :span="24"><el-button type="primary" plain @click="toAdd">新增</el-button></el-col></el-row></el-header><el-main><el-row><el-col :span="24"><div style="widht:100%;border:0 solid red;"><el-table :data="schedulePageInfo.list" style="width: 800px;"><el-table-column label="编号" width="180"><template #default="scope"><div style="display: flex; align-items: center"><span style="margin-left: 10px">{{ scope.row.sid }}</span></div></template></el-table-column><el-table-column label="标题" width="180"><template #default="scope"><div style="display: flex; align-items: center"><span style="margin-left: 10px">{{ scope.row.title }}</span></div></template></el-table-column><el-table-column label="是否完成" width="180"><template #default="scope"><div style="display: flex; align-items: center"><span style="margin-left: 10px">{{ scope.row.completed ? '完成' : '未完成' }}</span></div></template></el-table-column><el-table-column label="其他操作"><template #default="scope"><el-button size="small" @click="handleEdit(scope.row)">Edit</el-button><el-button size="small" type="danger" @click="handleDelete(scope.row.id)">Delete</el-button></template></el-table-column></el-table></div></el-col></el-row></el-main><el-footer><el-row><el-col :span="24"><el-pagination layout="prev, pager, next" v-model:current-page="schedulePageInfo.pageNum":page-size="schedulePageInfo.pageSize":total="schedulePageInfo.total" @current-change="handleCurrentChange"/><el-dialog v-model="dialogFormVisible" title="Shipping address"><el-form :model="form"><el-form-item label="标题" ><el-input v-model="form.title" autocomplete="off" /></el-form-item><el-form-item label="Zones" ><el-radio-group v-model="form.completed"><el-radio :label="true">完成</el-radio><el-radio :label="false">未完成</el-radio></el-radio-group></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogFormVisible = false">取消</el-button><el-button type="primary" @click="saveOrUpdate">确定</el-button></span></template></el-dialog></el-col></el-row></el-footer></el-container></div> </template><script lang="ts" setup> import {delSchedule, getScheduleList, saveSchedule, updateSchedule} from '../api/schedule.js'; import {onMounted, reactive, ref} from 'vue'; import {ElMessage, ElMessageBox} from "element-plus"; import {userStore} from '../store/sysUserStore';let currUser = userStore();let dialogFormVisible = ref(false);let form = reactive({id: 0,title: '',completed: false })let form0 = reactive({id: 0,title: '',completed: false }) let resetFormData = () => {Object.assign(form, form0); } let schedulePageInfo=reactive({total: 0,list:[],pageNum: 1,pageSize: 3,pages: 0,navigatepageNums: [],msg: '', }) let scheduleList = reactive([])let queryvo=reactive({uid:1,pageNum: 1, })let handleCurrentChange=(num)=>{queryvo.pageNum = num;loadData() }let loadData = () => {getScheduleList(queryvo).then(response => {Object.assign(schedulePageInfo, response.data.data)}) }let saveOrUpdate = () => {if (form.id === 0) {save();} else {update();} }let save = async () => {await saveSchedule(form)dialogFormVisible.value = falseresetFormData();loadData(); }let toAdd = () => {resetFormData();dialogFormVisible.value = true; }onMounted(() => {queryvo.uid=currUser.uidqueryvo.pageNum=1loadData(); })let update = async () => {await updateSchedule(form)dialogFormVisible.value = falseloadData(); }interface scheduleList {id: Numbertitle: stringcompleted: boolean }const handleEdit = row => {dialogFormVisible.value = true;Object.assign(form, row); } const handleDelete = id => {ElMessageBox.confirm('是否确认删除?','提示',{confirmButtonText: '是',cancelButtonText: '否',type: 'warning',}).then(async () => {await delSchedule(id)dialogFormVisible.value = falseloadData();}).catch(() => {ElMessage({type: 'info',message: '你取消了操作',})}) }; </script>
2、@current-change
<el-pagination layout="prev, pager, next" v-model:current-page="schedulePageInfo.pageNum":page-size="schedulePageInfo.pageSize":total="schedulePageInfo.total" @current-change="handleCurrentChange"/>
@current-change是 Vue.js 的一个事件监听器,它监听的是current-page的变化。当current-page的值发生改变时,会触发这个事件,并执行handleCurrentChange方法。在你的
<el-pagination>组件中,v-model:current-page="schedulePageInfo.pageNum"是一个双向数据绑定,它将<el-pagination>组件的当前页码与你的 Vue 实例的schedulePageInfo.pageNum属性绑定在一起。当用户通过<el-pagination>组件的 UI 改变当前页码时,schedulePageInfo.pageNum的值也会相应地改变。当
schedulePageInfo.pageNum的值改变时(即当前页码发生改变),@current-change事件就会被触发,然后调用handleCurrentChange方法。你可以在methods中定义handleCurrentChange方法,以处理当前页码变化后的逻辑。例如,你可能需要根据新的页码从服务器获取新的数据,或者更新 UI 来显示当前页码等。
相关文章:

SSM项目实战-前端-添加分页控件-调正页面布局
1、Index.vue <template><div class"common-layout"><el-container><el-header><el-row><el-col :span"24"><el-button type"primary" plain click"toAdd">新增</el-button></el-…...

C语言从入门到实战——常用字符函数和字符串函数的了解和模拟实现
常用字符函数和字符串函数的了解和模拟实现 前言1. 字符分类函数2. 字符转换函数3. strlen的使用和模拟实现4. strcpy的使用和模拟实现5. strcat的使用和模拟实现6. strcmp的使用和模拟实现7. strncpy函数的使用8. strncat函数的使用9. strncmp函数的使用10. strstr的使用和模拟…...

nodejs+vue+elementui网上家电家用电器数码商城购物网站 多商家
基于vue.js的恒捷网上家电商城系统根据实际情况分为前后台两部分,前台部分主要是让用户购物使用的,包括用户的注册登录,查看公告,查看和搜索商品信息,根据分类定位不同类型的商品,将喜欢的商品加入购物车&a…...

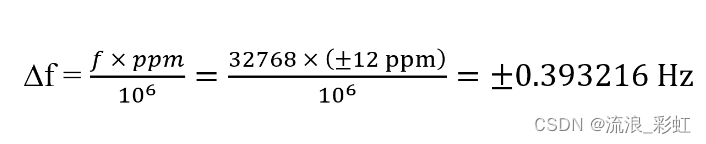
32.768KHz时钟RTC晶振精度PPM值及频差计算
一个数字电路就像一所城市的交通,晶振的作用就是十字路口的信号灯,因此晶振的品质及其电路应用尤其关键。数字电路又像生命体,它的运行就像人身体里的血液流通,它不是由单一的某个器件或器件单元构成,而是由多个器件及…...

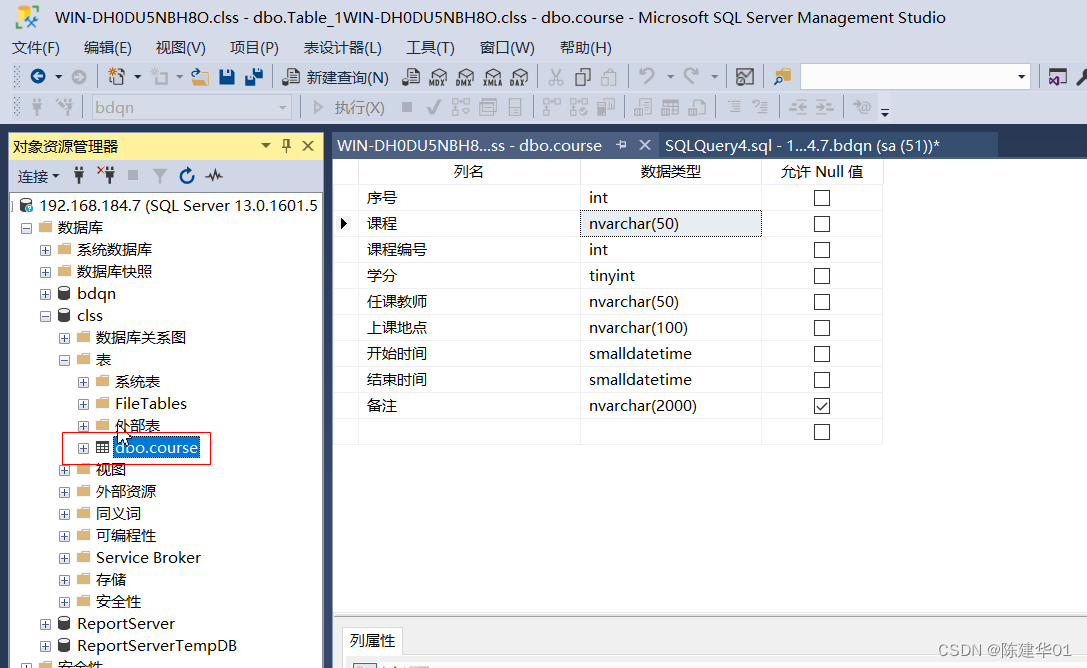
SQL Server 数据库,创建数据表
2.3表的基本概念 表是包含数据库中所有数据的数据库对象。数据在表中的组织方式与在电子表格中相似,都是 按行和列的格式组织的,每行代表一条唯一的记录,每列代表记录中的一个字段.例如,在包含公 司员工信息的表中,每行…...

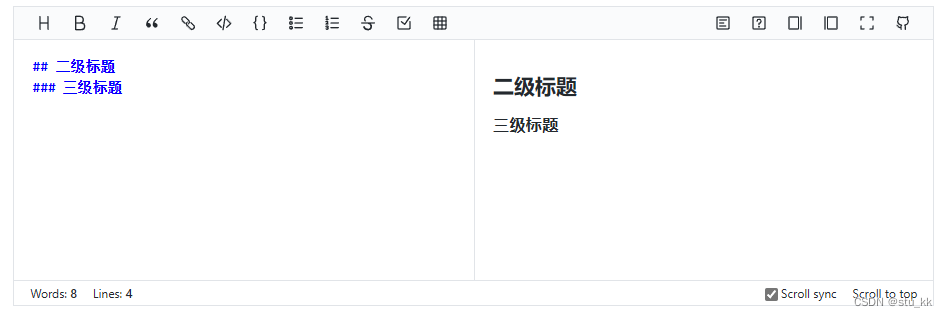
Vue3引入markdown编辑器--Bytemd
字节跳动开源了一款markdown编辑器,bytemd,项目地址:GitHub - bytedance/bytemd: ByteMD v1 repository 安装 npm i bytemd/vue-next 引入方式如下,再main.js中引入样式 import bytemd/dist/index.css 直接封装一个Markdown编…...

JS实现基数排序
基数排序(Radix Sort)作为一种非比较性的排序算法,以其独特的思想和高效的性能而受到广泛关注。本文将深入研究基数排序的原理、实现方式等。 什么是基数排序 公众号:Code程序人生,个人网站:https://creato…...

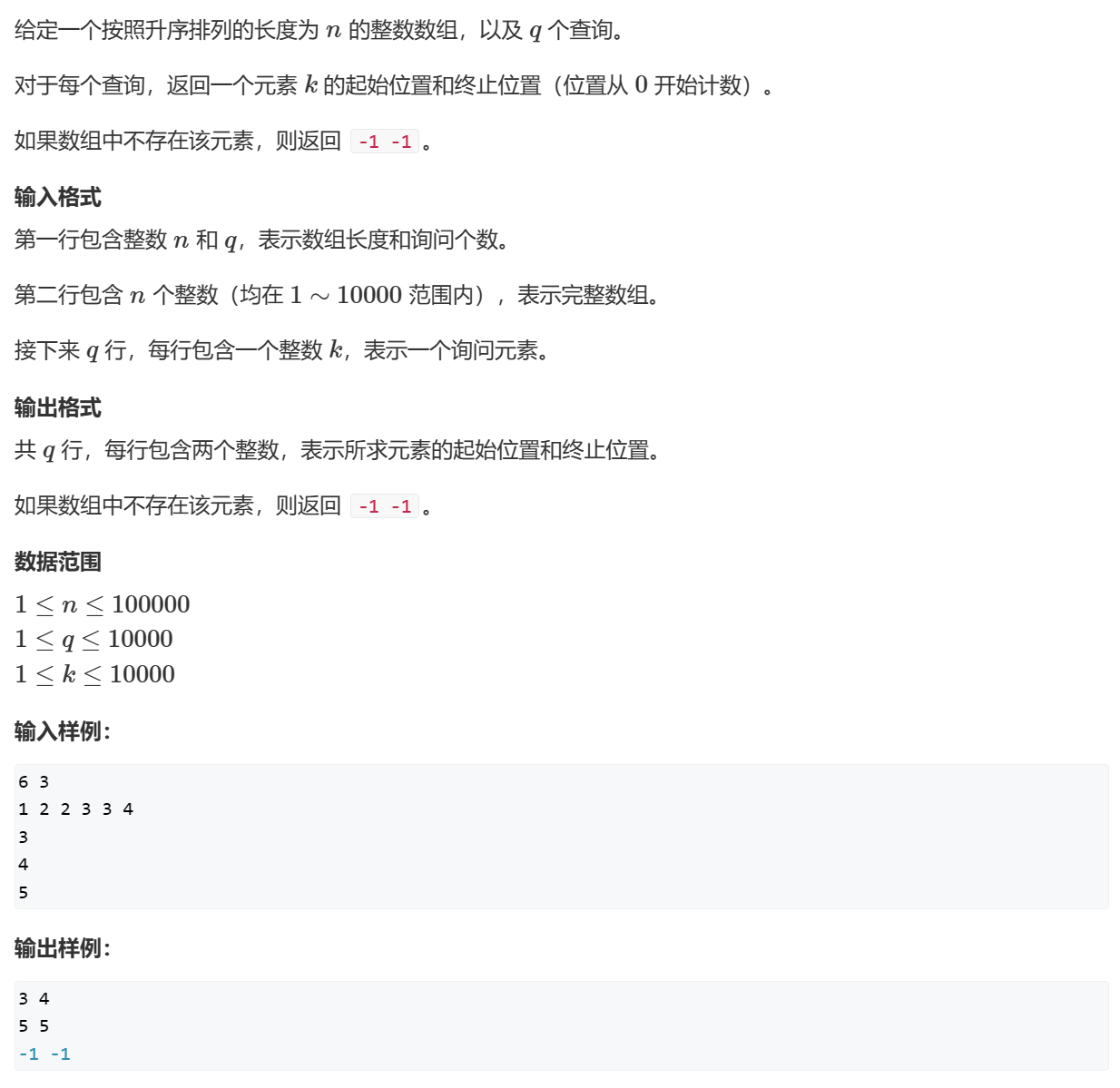
【蓝桥杯】二分查找
二分查找 题目描述 输入 n n n 个不超过 1 0 9 10^9 109 的单调不减的(就是后面的数字不小于前面的数字)非负整数 a 1 , a 2 , … , a n a_1,a_2,\dots,a_{n} a1,a2,…,an,然后进行 m m m 次询问。对于每次询问,给出一…...

大于2T磁盘划分并挂接
需要挂接9T多的磁盘做数据磁盘,记录下操作过程 1、使用fdisk -l识别到磁盘 # fdisk -l|grep 9.5 TiB Disk /dev/sdd: 9.5 TiB, 10453950398464 bytes, 20417871872 sectors Disk /dev/sdf: 9.5 TiB, 10453950398464 bytes, 20417871872 sectors Disk /dev/sdh: 9.…...

蓝桥杯每日一题2023.12.3
题目描述 1.移动距离 - 蓝桥云课 (lanqiao.cn) 题目分析 对于此题需要对行列的关系进行一定的探究,所求实际上为曼哈顿距离,只需要两个行列的绝对值想加即可,预处理使下标从0开始可以更加明确之间的关系,奇数行时这一行的数字需…...

Nacos源码解读04——服务发现
Nacos服务发现的方式 1.客户端获取 1.1:先是故障转移机制判断是否去本地文件中读取信息,读到则返回 1.2:再去本地服务列表读取信息(本地缓存),没读到则创建一个空的服务,然后立刻去nacos中读取更新 1.3:读到了就返回,同时开启定时…...

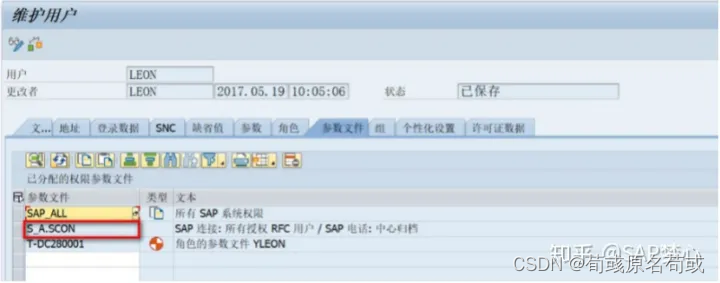
SAP系统邮件功能配置 SCOT <转载>
原文链接:https://zhuanlan.zhihu.com/p/71594578 相信SAP顾问或多或少都会接到用户要求SAP系统能够定时发送邮件的功能,定时将用户需要的信息已邮件的方式发送给固定的人员。 下面就来讲一下SAP发送邮件应该如何配置: 1、RZ10做配置&#…...

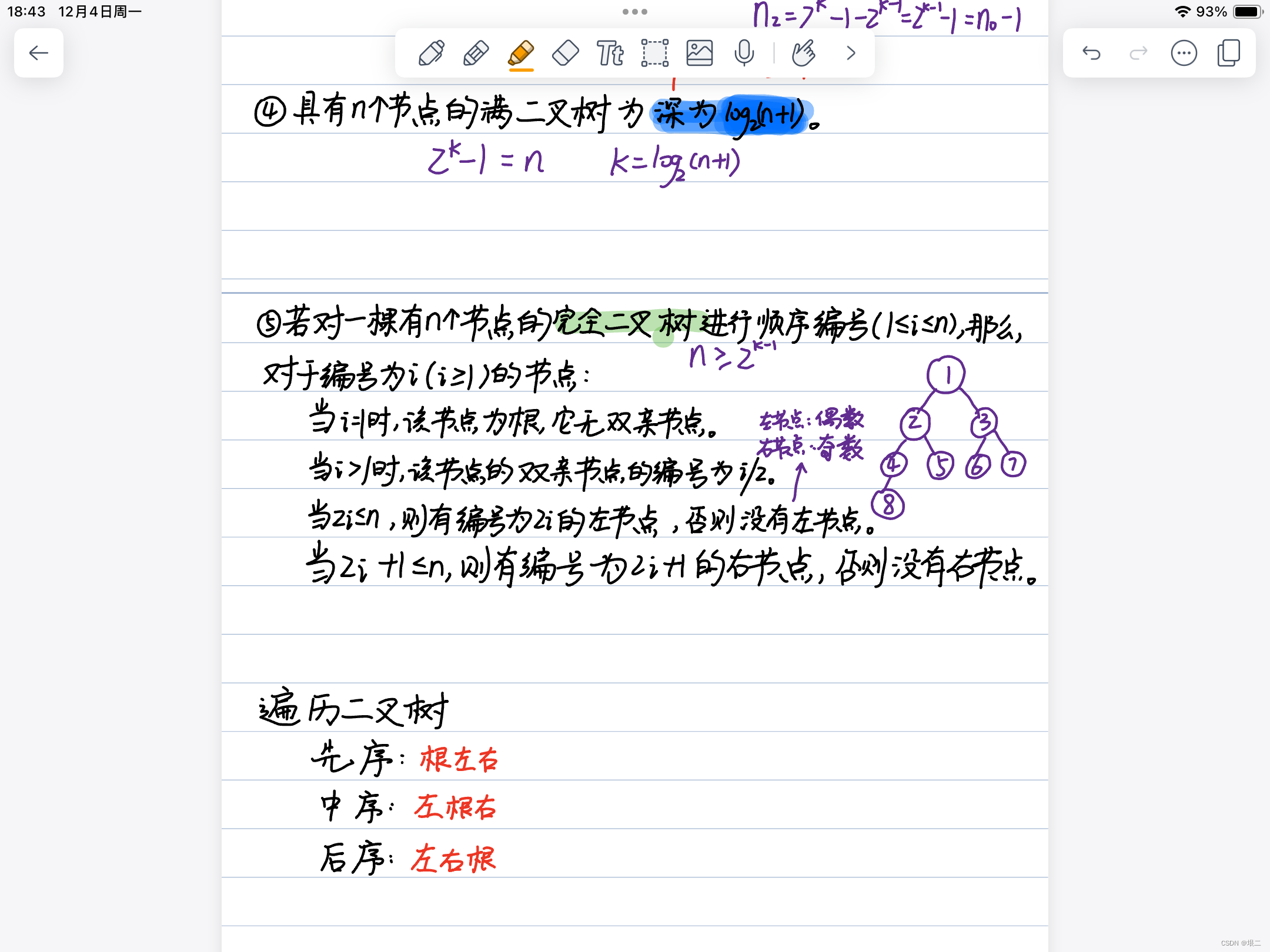
数据结构——二叉树(相关术语、性质、遍历过程)
遍历操作 二叉树的层次遍历-CSDN博客 二叉树的基本操作-CSDN博客 二叉树的先序遍历非递归实现-CSDN博客 后序遍历的非递归方式实现-CSDN博客 二叉树:已知先序中序求后序或者其他(秒解)-CSDN博客 因为之前发过一遍,我就不复制…...

详细学习Pyqt5的9种显示控件
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

SpringBoot+vue美食外卖点餐系统的研究与设计
目录 前言😃:一、项目简介二、技术选型三、系统功能架构四、功能实现商家端功能实现(1)商家端登录界面(2)工作台界面(3)数据统计界面(4)订单界面(…...

行业分析:轻轨行业发展现状及市场投资前景
轻轨是城市轨道建设的一种重要形式,也是当今世界上发展最为迅猛的轨道交通形式。轻轨的机车重量和载客量要比一般列车小,因此叫做“轻轨”。 城市轻轨具有运量大、速度快、污染小、能耗少、准点运行、安全性高等优点。城市轻轨与地下铁道、城市铁路及其…...

智安网络|语音识别技术:从历史到现状与未来展望
语音识别技术是一种将语音信号转化为可识别的文本或命令的技术,近年来得到了广泛应用和关注。 一. 语音识别的发展现状 1.历史发展 语音识别技术的起源可以追溯到20世纪50年代,但直到近年来取得了显著的突破和进展。随着计算机性能的提升和深度学习算法…...

揭秘预付费电表怎么无线收费——方便快捷收费
【摘要】针对目前市场上普遍以Ic卡作为售电介质的预付费售电系统存在的问题,介绍了一种新型的无线预付费售电系统及其构成,并给出了整个系统设计的完整方案。整个系统包括用户终端和电力管理系统端,它们之间通过双工通信可以将用户用电信息和…...

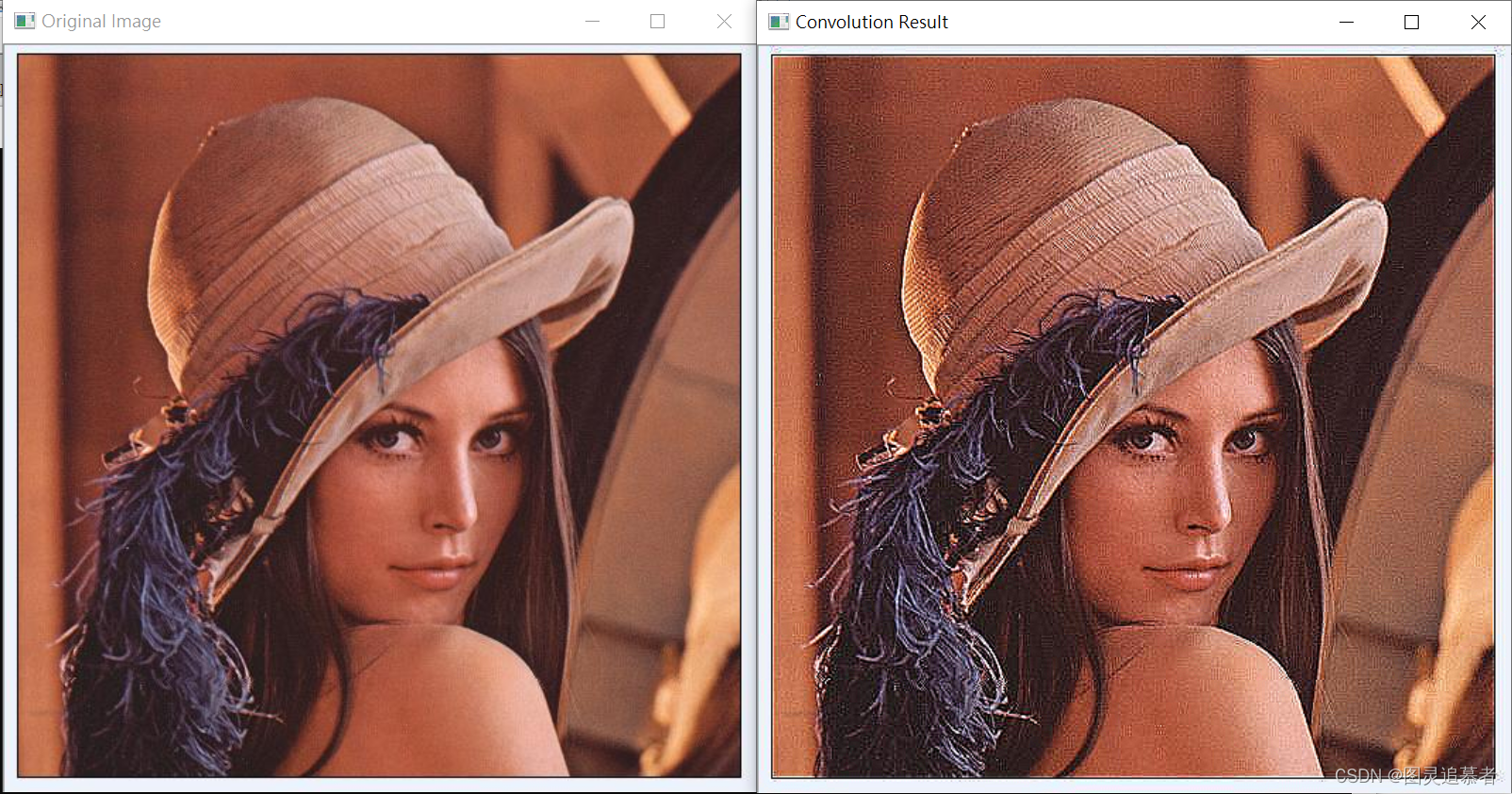
OpenCV-Python:图像卷积操作
目录 1.图像卷积定义 2.图像卷积实现步骤 3.卷积函数 4.卷积知识考点 5.代码操作及演示 1.图像卷积定义 图像卷积是图像处理中的一种常用操作,主要用于图像的平滑、锐化、边缘检测等任务。它可以通过滑动一个卷积核(也称为滤波器)在图像…...

创建Vue项目
安装node 官网: https://nodejs.org/en/download/ 安装的过程没有什么需要注意的,可以把安装路径调整一下。 使用以下命令查看 node 的版本 v20.10.0 ,验证是否安装成功。 node -v 创建Vue项目 在存放项目的目录下打开cmd,输入以…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
