Vue2学习笔记(事件处理)
一、基本使用
1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;2.事件的回调需要配置在methods对象中,最终会在vm上;3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数据绑定</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><!-- 准备好一个容器 --><div id="root"><h1>欢迎来到{{name}}学习!</h1><button v-on:click="showInfo1">点我弹出提示信息1</button><!--@符号可以代替v-on:--><button @click="showInfo2(66,$event)">点我弹出提示信息2</button> </div>
</body>
<script type="text/javascript">const vm = new Vue({el:"#root",data:{name:"菜鸟教程"},methods:{showInfo1(event){alert("同学你好啊!")},showInfo2(number,event){alert("同学你好啊!!!")}}})</script>
</html>二、事件修饰符
Vue中的事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>事件修饰符</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}.list{width: 200px;height: 200px;background-color: peru;overflow: auto;}li{height: 100px;}</style></head><body><!-- 准备好一个容器--><div id="root"><h2>欢迎来到{{name}}学习</h2><!-- 阻止默认事件(常用) --><a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a><!-- 阻止事件冒泡(常用) --><div class="demo1" @click="showInfo"><button @click.stop="showInfo">点我提示信息</button><!-- 修饰符可以连续写 --><!-- <a href="http://www.atguigu.com" @click.prevent.stop="showInfo">点我提示信息</a> --></div><!-- 事件只触发一次(常用) --><button @click.once="showInfo">点我提示信息</button><!-- 使用事件的捕获模式 --><div class="box1" @click.capture="showMsg(1)">div1<div class="box2" @click="showMsg(2)">div2</div></div><!-- 只有event.target是当前操作的元素时才触发事件; --><div class="demo1" @click.self="showInfo"><button @click="showInfo">点我提示信息</button></div><!-- 事件的默认行为立即执行,无需等待事件回调执行完毕; --><ul @wheel.passive="demo" class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{name:'尚硅谷'},methods:{showInfo(e){alert('同学你好!')// console.log(e.target)},showMsg(msg){console.log(msg)},demo(){for (let i = 0; i < 100000; i++) {console.log('#')}console.log('累坏了')}}})</script>
</html>三、 键盘事件
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>键盘事件</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 1.Vue中常用的按键别名:回车 => enter删除 => delete (捕获“删除”和“退格”键)退出 => esc空格 => space换行 => tab (特殊,必须配合keydown去使用)上 => up下 => down左 => left右 => right2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)3.系统修饰键(用法特殊):ctrl、alt、shift、meta(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。(2).配合keydown使用:正常触发事件。4.也可以使用keyCode去指定具体的按键(不推荐)5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名--><!-- 准备好一个容器--><div id="root"><h2>欢迎来到{{name}}学习</h2><input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo"></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。Vue.config.keyCodes.huiche = 13 //定义了一个别名按键new Vue({el:'#root',data:{name:'尚硅谷'},methods: {showInfo(e){// console.log(e.key,e.keyCode)console.log(e.target.value)}},})</script>
</html>相关文章:
)
Vue2学习笔记(事件处理)
一、基本使用 1.使用v-on:xxx 或 xxx 绑定事件,其中xxx是事件名;2.事件的回调需要配置在methods对象中,最终会在vm上;3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;4.methods中配…...

【2023第十二届“认证杯”数学中国数学建模国际赛】A题 太阳黑子预报完整解题思路
A题 太阳黑子预报 题目任务思路分析第一问第二问第三问 题目 太阳黑子是太阳光球上的一种现象,表现为比周围区域更暗的临时斑点。它们是由于磁通量集中而导致表面温度降低的区域,磁通量的集中抑制了对流。太阳黑子出现在活跃区域内,通常成对…...

Huawei FusionSphere FusionCompte FusionManager
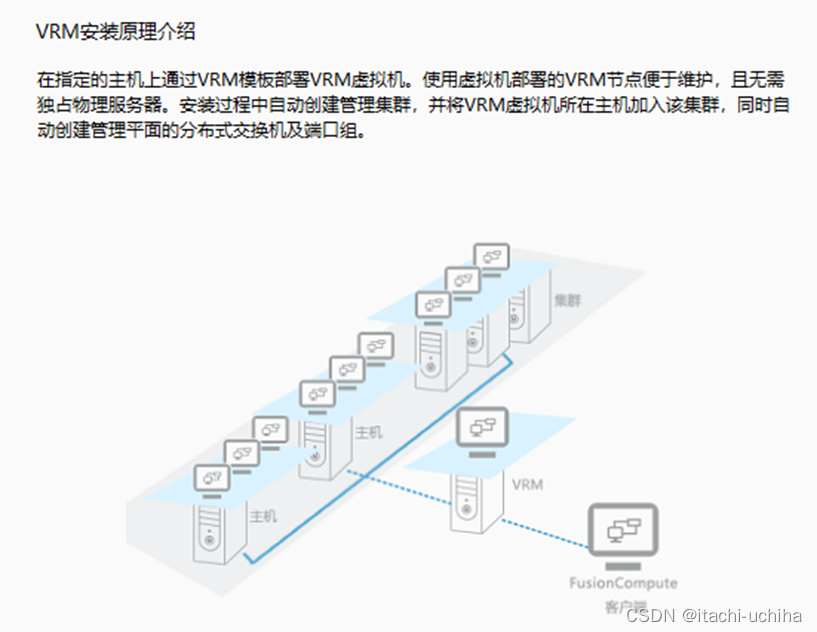
什么是FusionSphere FusionSphere 解决方案不独立发布软件,由各配套部件发布,请参 《FusionSphere_V100R005C10U1_版本配套表_01》。 目前我们主要讨论FusionManager和FusionCompute两个组件。 什么是FusionCompte FusionCompute是华为提供的虚拟化软…...

GSLB是什么?谈谈对该技术的一点理解
GSLB是什么?它又称为全局负载均衡,是主流的负载均衡类型之一。众所周知,负载均衡位于服务器的前面,负责将客户端请求路由到所有能够满足这些请求的服务器,同时最大限度地提高速度和资源利用率,并确保无任何…...

【接口测试】POST请求提交数据的三种方式及Postman实现
1. 什么是POST请求? POST请求是HTPP协议中一种常用的请求方法,它的使用场景是向客户端向服务器提交数据,比如登录、注册、添加等场景。另一种常用的请求方法是GET,它的使用场景是向服务器获取数据。 2. POST请求提交数据的常见编…...

SpringBoot系列之集成Jedis教程
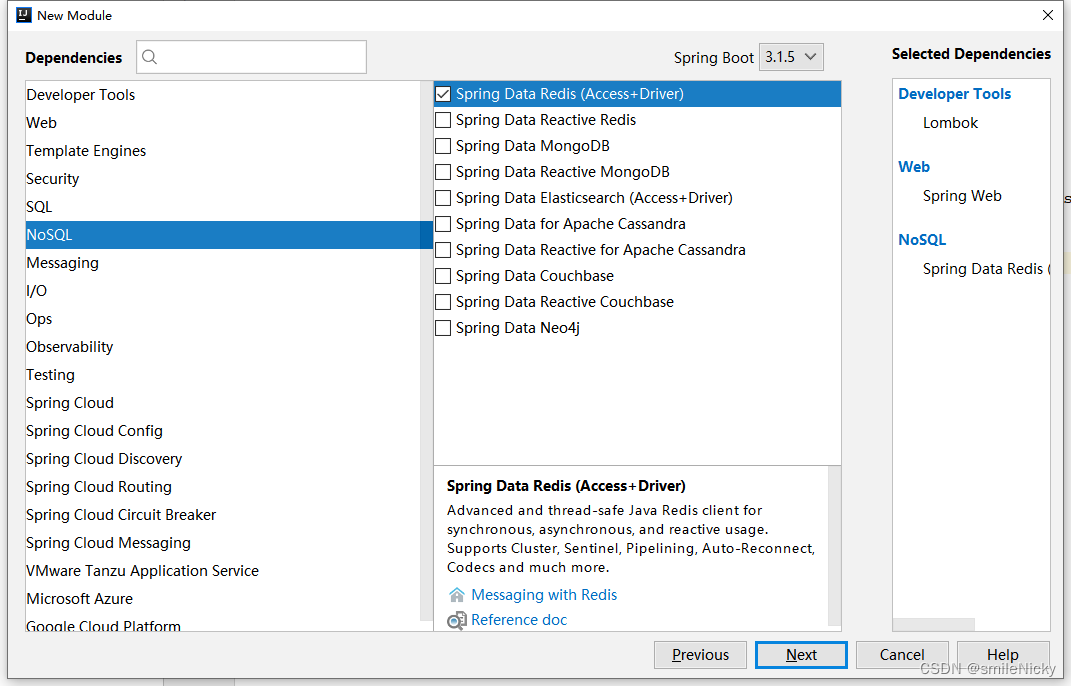
SpringBoot系列之集成Jedis教程,Jedis是老牌的redis客户端框架,提供了比较齐全的redis使用命令,是一款开源的Java 客户端框架,本文使用Jedis3.1.0加上Springboot2.0,配合spring-boot-starter-data-redis使用࿰…...

centos用什么命令可查看版本号
概述 查版本号的命令:1、“cat /etc/redhat-release”,可输出centos版本号;2、“cat /proc/version”、“uname -a”或“uname -r”,可输出内核版本号。 本教程操作环境:centos7.9.2009系统。 查看centos版本 [roo…...

大数据之Redis
NoSQL SQL数据库泛指关系型数据库NoSQL不拘泥于关系型数据的设计范式,放弃了通用的技术标准,为某一特定领域场景而设计 NoSQL的特点 不遵循SQL标准不支持ACID远超SQL的性能 NoSQL的适用场景 对数据高并发的读写海量数据的读写对数据高可扩展性的 N…...

【React设计】React企业级设计模式
Image Source : https://bugfender.com React是一个强大的JavaScript库,用于构建用户界面。其基于组件的体系结构和构建可重用组件的能力使其成为许多企业级应用程序的首选。然而,随着应用程序的规模和复杂性的增长,维护和扩展变得更加困难。…...

赴日程序员高年薪过上“躺平”生活?
日本的IT行业想要达到的高薪,也是需要很多资历和经验的,不过即使你是新卒,也能拿到相比国内来说让你满意的薪资。 刚入职的起薪是20-23万日元/月,情报信息业出身,技术掌握不错,起薪是25万-30万日元。之后经…...

Windows开启SQL Server服及1433端口
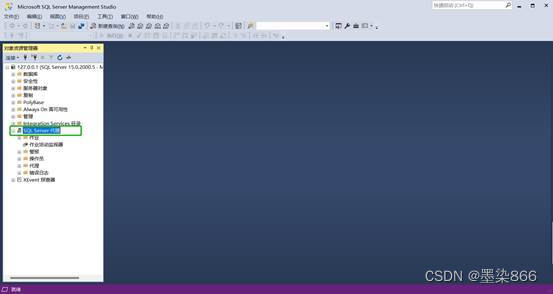
需求:Windows开启SQL Server服务及1433端口 目前端口没有启动 解决: 打开SQL Server配置管理器(winR) 各个sqlserver版本在textbox中输入对应的命令如下: SQLServerManager15.msc(对于 SQL Server 2019 &am…...

网盘系统设计:万亿 GB 网盘如何实现秒传与限速?
Java全能学习面试指南:https://javaxiaobear.cn 网盘,又称云盘,是提供文件托管和文件上传、下载服务的网站(File hostingservice)。人们通过网盘保管自己拍摄的照片、视频,通过网盘和他人共享文件ÿ…...

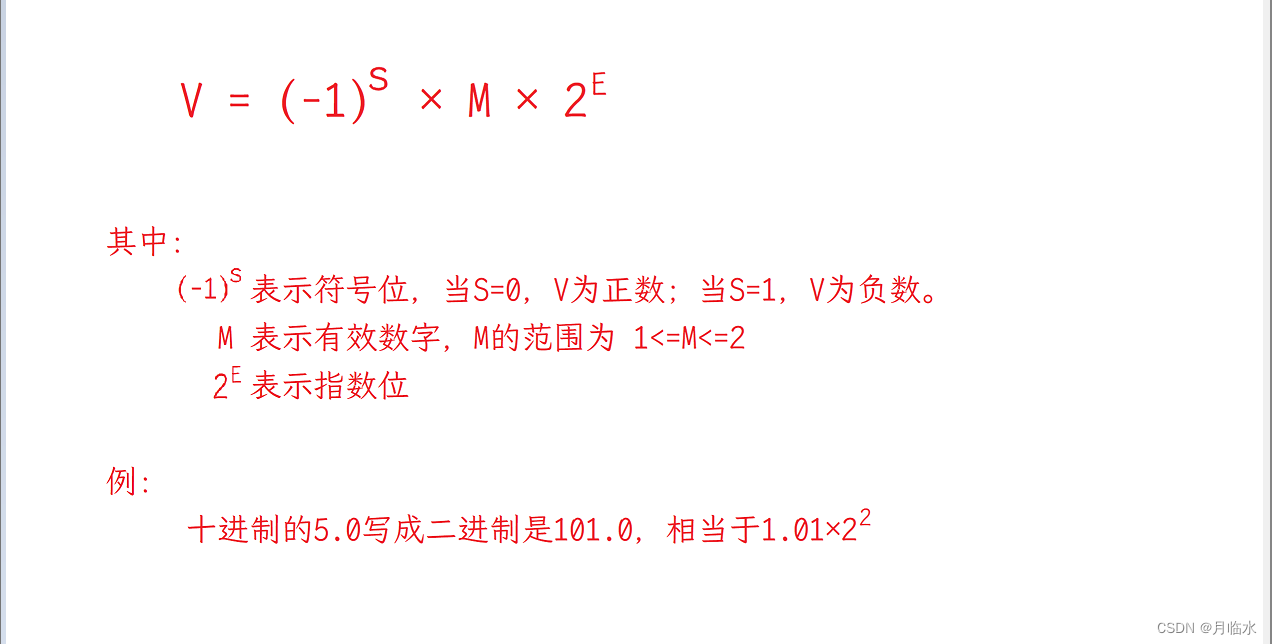
整数和浮点数在内存中的存储
文章目录 每日一言整数在内存中的存储方式浮点数在内存中的存储结语 每日一言 You just can’t beat the person who never gives up. 你无法打败那位永不放弃的人。 整数在内存中的存储方式 整数在内存中的存储方式通常采用二进制形式,即将整数的数值转化为二进制…...

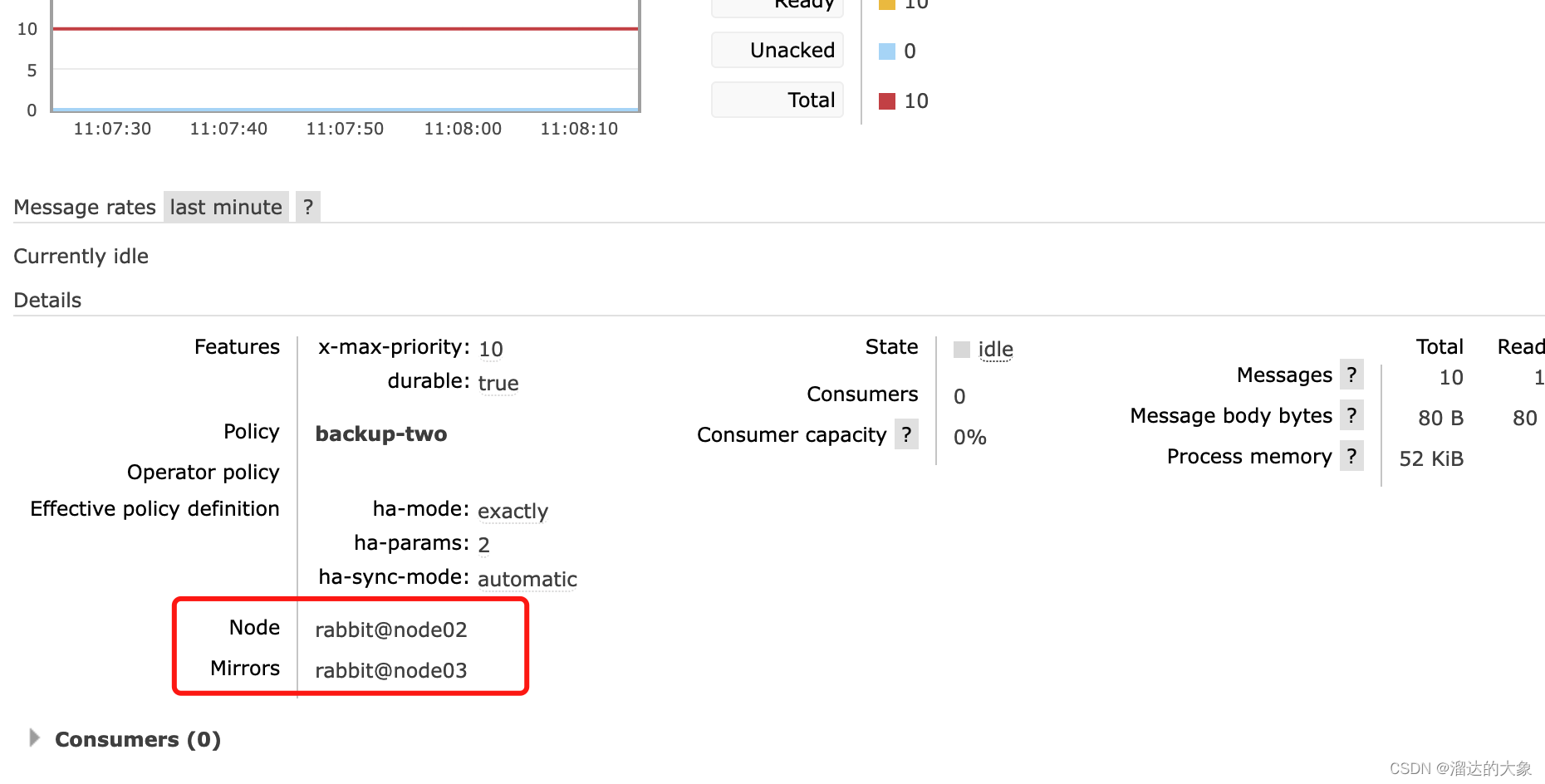
rabbitMQ镜像队列的使用
在rabbitMQ集群中,默认发送消息时,队列默认时在一个节点上存在的。 我们以node01 node02 node03三节点集群为例,在node01声明队列发送消息后,发现: 测试队列只在节点node01上出现。 我们手动停止node01后,…...

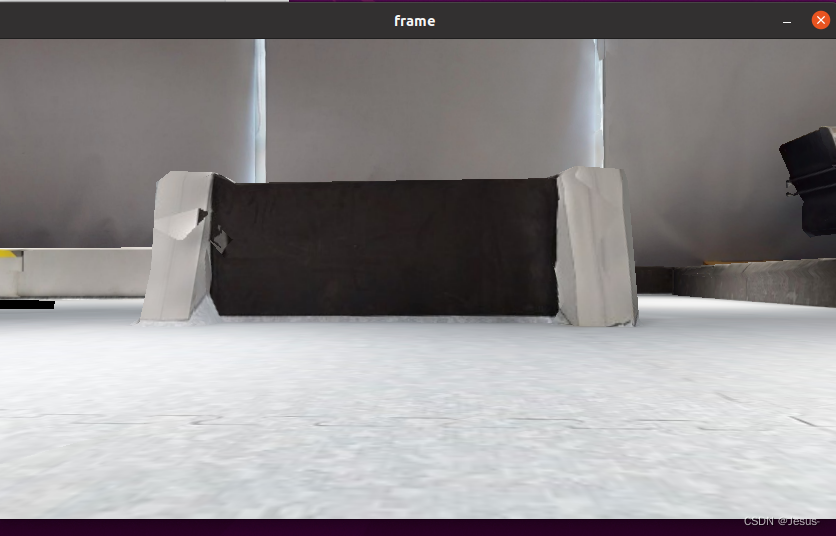
ros来保存图像和保存记录视频的方法---gmsl相机保存视频和图片
1,保存图片 rosrun image_view image_view image:=/myimg_topic这个命令只是用来查看图像的,它并不会保存图像。如果你想要保存图像,你需要使用image_saver节点,并指定保存路径。例如: 下面指令就可以了,可以用 rosrun image_view image_saver image:=/myimg_topic _fi…...

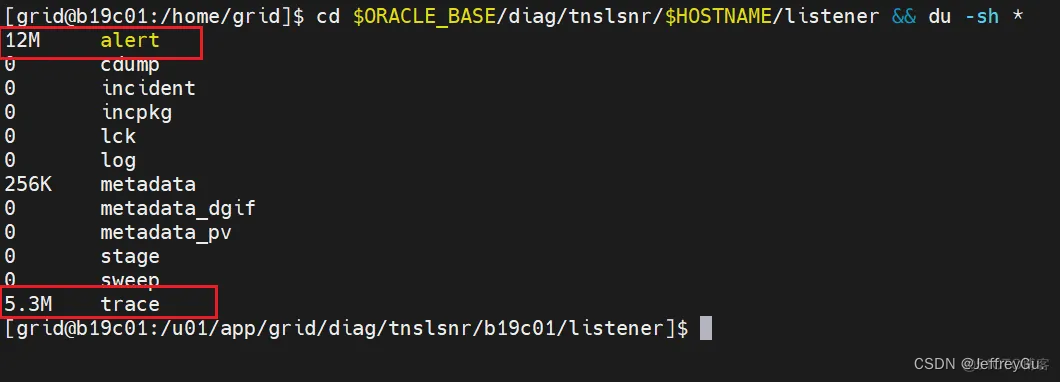
Oracle19c使用adrci清理日志文件
Oracle中通常有好多日志文件,遇到异常情况会产生大量日志,造成磁盘空间紧张。 故需要清理对应文件。包括trace文件,incident文件,listener log文件等。 19c中oracle提供了一个ADRCI的命令行工具来查看ADR中的alert日志和trace信息…...

Ubuntu之Sim2Real环境配置(坑居多)
不要一上来就复制哦,因为很多下面的步骤让我走了很多弯路,如果可能的话,我会重新整理再发出来 前提: 参考教程 Docs 创建工作空间(不用跟着操作,无用) 1.创建sim2real server container 1.尝试创建sim2r…...

java中BigDecimal里面的subtract函数的意思?
在Java中,BigDecimal类提供了一个名为subtract()的函数,用于执行两个BigDecimal对象的减法操作。该函数返回一个新的BigDecimal对象,表示两个操作数相减的结果。 下面是BigDecimal.subtract()函数的用法示例: java Copy code im…...

线程变量引发的session混乱问题
最近不是在救火,就是在救火的路上。 也没什么特别可写的,今天记录下最近遇到的一个问题,个人觉得挺有意思, 待有缘人阅读 言归正传,售后反馈: 营业查询中付款方式为第三方支付的几条银行缴费,创…...

dockerfile与docker-compose解释及对比
Dockerfile 是一个文本文件,用于定义单个Docker镜像的构建过程和配置。它包含了一系列的指令,如FROM、RUN、COPY、CMD等,按照顺序执行这些指令来构建镜像。Dockerfile可以定义容器的基础镜像、安装依赖软件、拷贝文件、运行命令等操作。通过…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...
