java中BigDecimal里面的subtract函数的意思?
在Java中,BigDecimal类提供了一个名为subtract()的函数,用于执行两个BigDecimal对象的减法操作。该函数返回一个新的BigDecimal对象,表示两个操作数相减的结果。
下面是BigDecimal.subtract()函数的用法示例:
java
Copy code
import java.math.BigDecimal;
public class BigDecimalExample {
public static void main(String[] args) {
BigDecimal num1 = new BigDecimal("10.5");
BigDecimal num2 = new BigDecimal("5.3");
BigDecimal difference = num1.subtract(num2);
System.out.println("Difference: " + difference);
}
}
在上述示例中,我们创建了两个BigDecimal对象:num1和num2。然后,我们使用subtract()函数从num1中减去num2,并将结果存储在difference变量中。
最后,通过打印输出语句,我们可以看到两个BigDecimal对象相减的结果。
运行以上代码,输出结果如下:
makefile Copy code
Difference: 5.2
在这个例子中,subtract()函数将num2从num1中减去得到结果5.2,并将结果赋值给difference变量。
相关文章:

java中BigDecimal里面的subtract函数的意思?
在Java中,BigDecimal类提供了一个名为subtract()的函数,用于执行两个BigDecimal对象的减法操作。该函数返回一个新的BigDecimal对象,表示两个操作数相减的结果。 下面是BigDecimal.subtract()函数的用法示例: java Copy code im…...

线程变量引发的session混乱问题
最近不是在救火,就是在救火的路上。 也没什么特别可写的,今天记录下最近遇到的一个问题,个人觉得挺有意思, 待有缘人阅读 言归正传,售后反馈: 营业查询中付款方式为第三方支付的几条银行缴费,创…...

dockerfile与docker-compose解释及对比
Dockerfile 是一个文本文件,用于定义单个Docker镜像的构建过程和配置。它包含了一系列的指令,如FROM、RUN、COPY、CMD等,按照顺序执行这些指令来构建镜像。Dockerfile可以定义容器的基础镜像、安装依赖软件、拷贝文件、运行命令等操作。通过…...

数据库更换版本
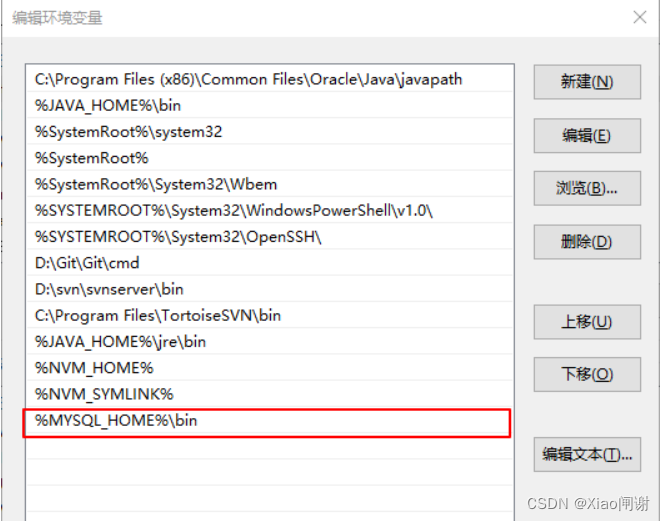
目录 0.前言 1.官网下载MySQL 2.配置初始化文件my.ini 3.初始化MySQL 4.安装mysql服务并启动修改密码 5.配置环境变量编辑 0.前言 心累,为了完成实验,必须使用8.0版本导致我更新版本的时候,把sqlyog干崩溃了,什么版本不兼…...

Unity Meta Quest 一体机开发(九):【手势追踪】通过录制抓取手势实现自定义抓取姿势
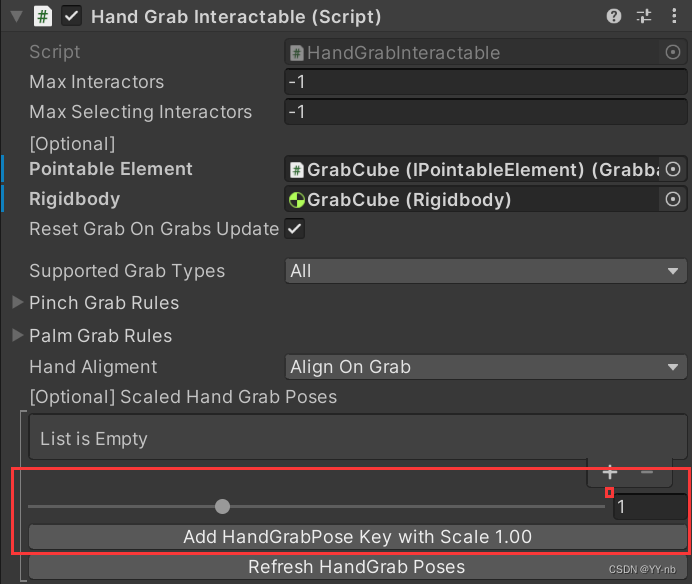
文章目录 📕教程说明📕录制前的准备📕第一种录制方法(Hand Grab Pose Tool 场景)⭐在运行模式中确认录制⭐保存录制的手势,将物体做成 Prefab⭐在编辑阶段调整抓取手势🔍Fingers Freedom&#x…...

Git 简介及异常场景处理
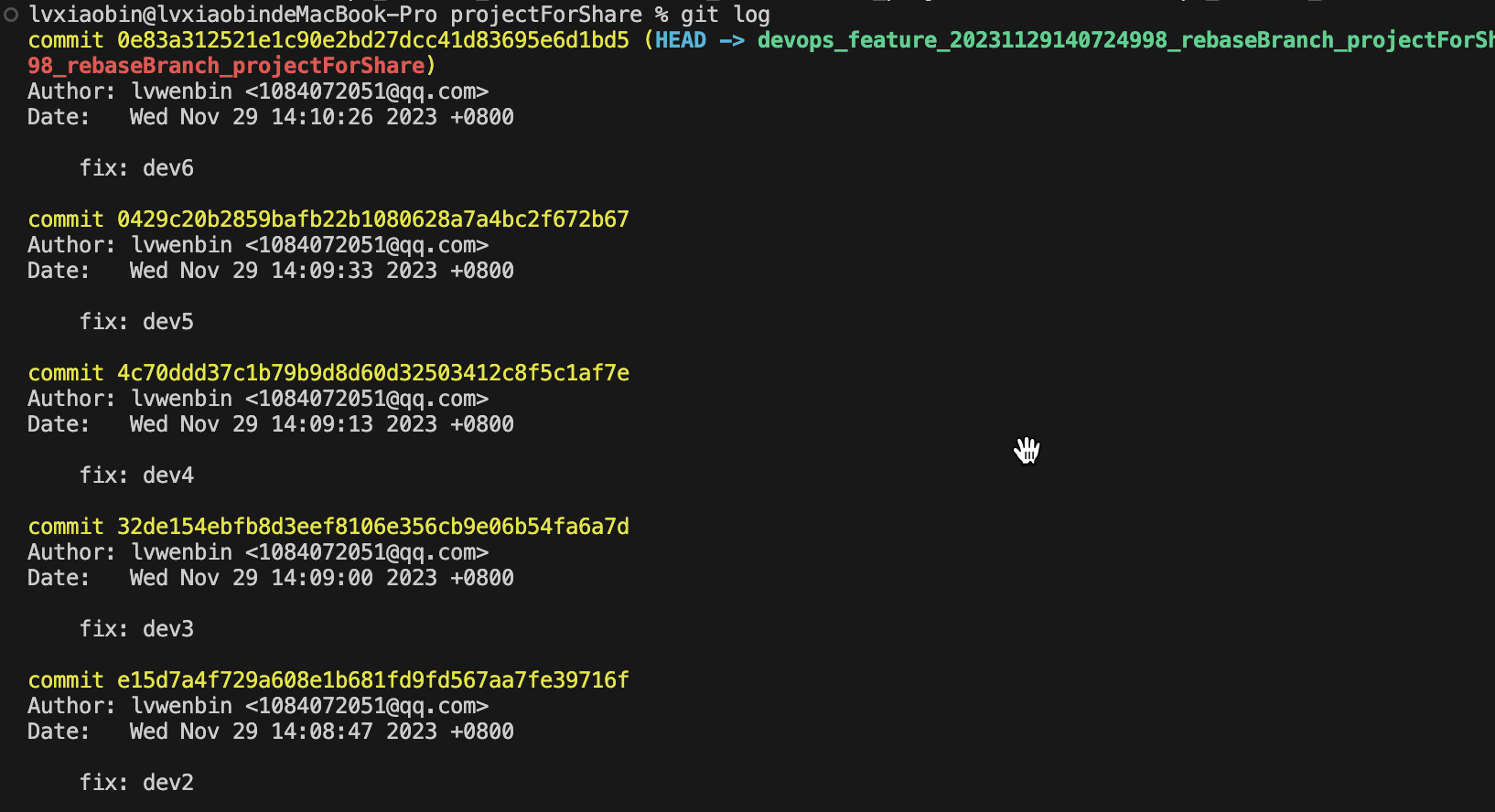
一、简介 介绍Git之前,还得先介绍下 版本控制系统(VCS), 和它的发展历史 纵观版本控制系统的发展历史,广义上讲,版本控制工具的历史可以分为三代: 第一代 第一代版本控制系统被称为本地版本控…...

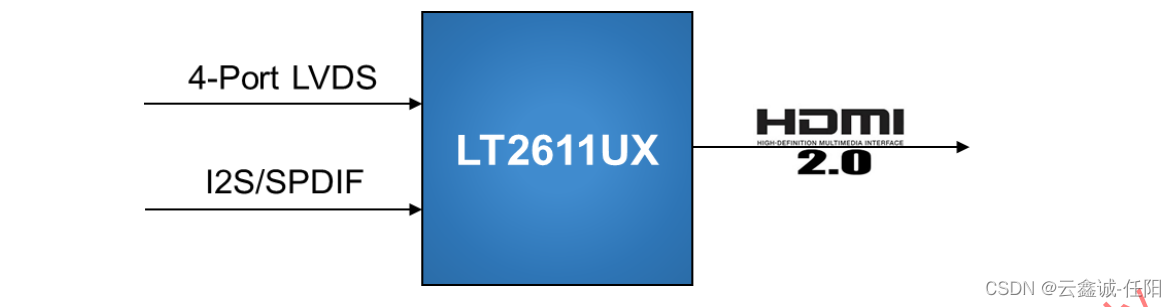
龙迅LT2611UX 四端口LVDS转HDMI(2.0)
1.描述: LT2611UX 四端口LVDS TO HDMI2.0。 LT2611UX是一款高性能得LVDS到HDMI2.0转换器得STB,DVD应用程序,LVDS输入可以配置单端口,双端口或者四端口,带有一个高速时钟通道,最多可运行三到四个高速数据…...

MySQL基础『数据类型』
✨个人主页: 北 海 🎉所属专栏: MySQL 学习 🎃操作环境: CentOS 7.6 阿里云远程服务器 🎁软件版本: MySQL 5.7.44 文章目录 1.数据类型一览2.整型2.1.INT2.2.BIT 3.浮点数3.1.FLOAT3.2.DECIMAL3…...

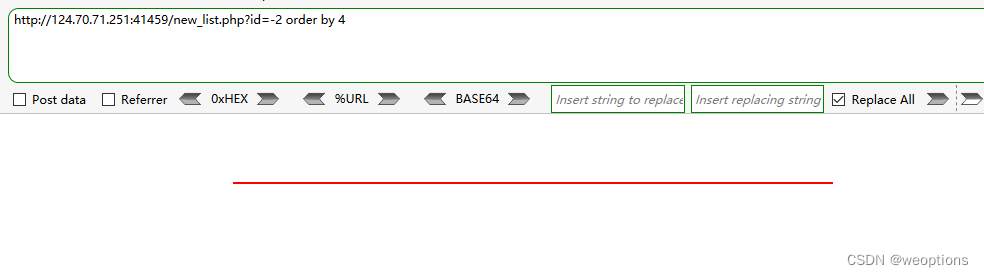
SQL手工注入漏洞测试(PostgreSQL数据库)-墨者
———靶场专栏——— 声明:文章由作者weoptions学习或练习过程中的步骤及思路,非正式答案,仅供学习和参考。 靶场背景: 来源: 墨者学院 简介: 安全工程师"墨者"最近在练习SQL手工注入漏洞&#…...

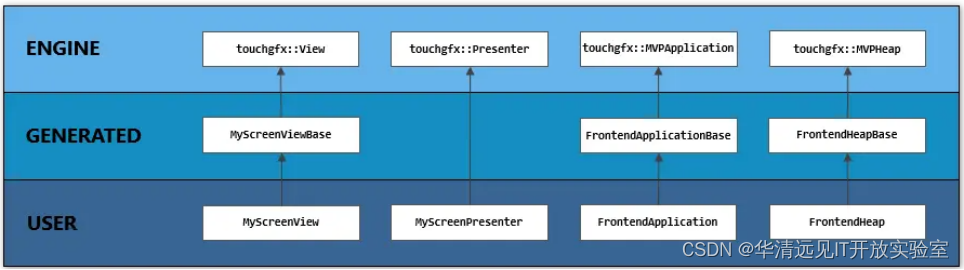
STM32单片机项目实例:基于TouchGFX的智能手表设计(1)项目介绍及GUI界面基础
STM32单片机项目实例:基于TouchGFX的智能手表设计(1)项目介绍及GUI界面基础 一、项目介绍 1.1方案提供 1.2主控选择 1.3硬件平台 1.4 开发环境 1.5 关于华清 二、GUI界面基础 2.1.1 嵌入式绘图系统 2.1.1 色彩格式 2.1.1帧缓冲区 …...

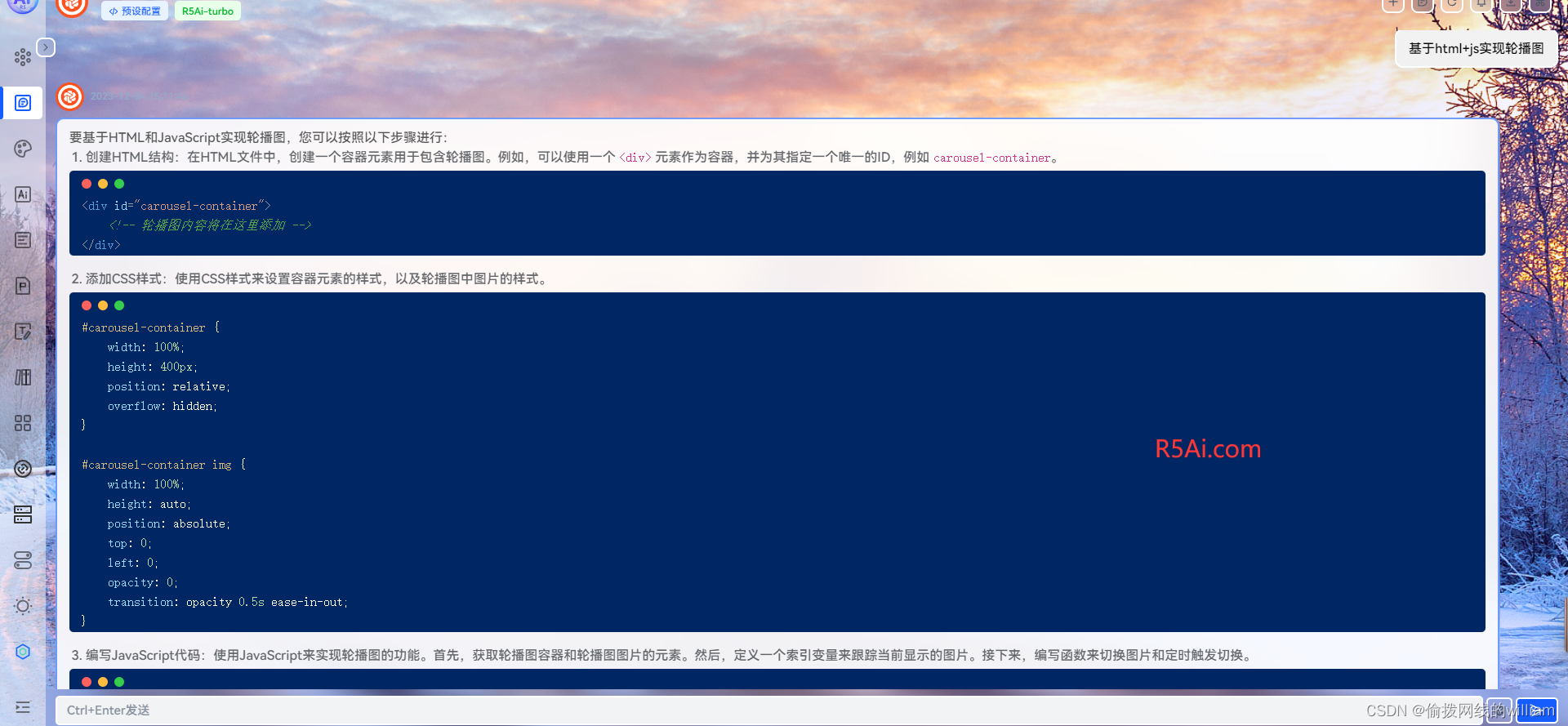
【超详细教程】基于html+js实现轮播图
轮播图是现代网页设计中常见的元素之一,它能够展示多张图片或内容,在有限的空间内循环播放,提升网页的视觉效果和用户体验。下面将以一个简单的网页轮播图为例,说明如何基于HTML和JavaScript实现。 1、R5Ai智能助手 chatgpt国…...

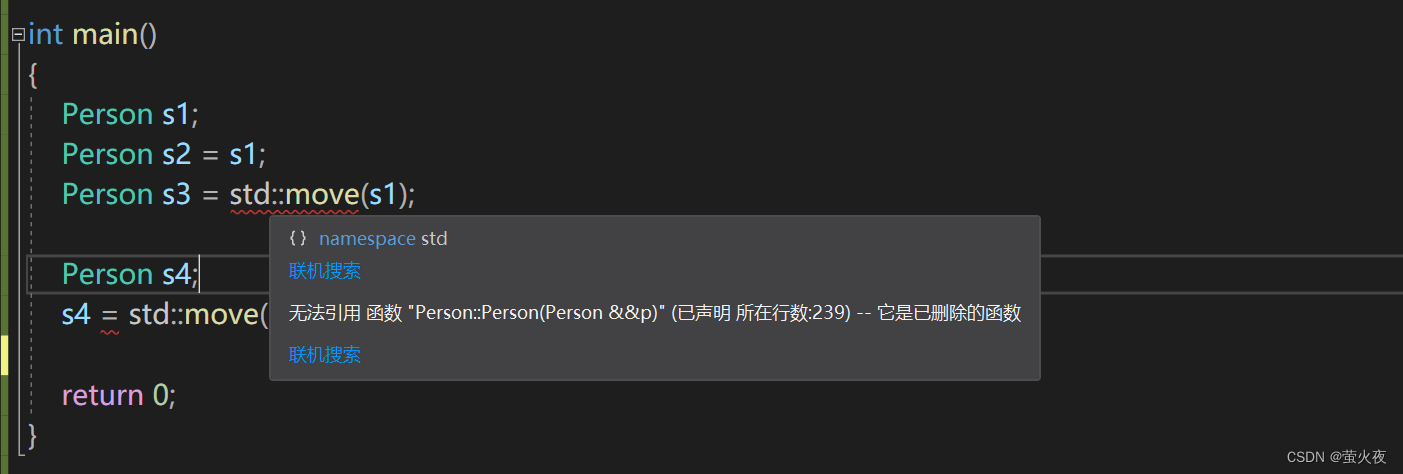
C++11(上)
统一的列表初始化 首先要说明: 这个列表初始化和类和对象那里的初始化列表不是一个概念. {} 初始化 在C98中, 标准允许使用花括号{}对数组或者结构体元素进行统一的列表初始值设定. 比如: C语言里面其实就是这样支持的, 所以可以认为C支持这样就是因为要兼容C. 在…...

web前端开发规范、HTML规范、JavaScript规范、style规范
MENU 前言目的 HTML规范用法规范注释规范 CSS规范用法规范书写顺序样式覆盖注释规范 JavaScript规范用法规范组件选项注释规范 命名规范目录命名图片命名文件命名方法命名样式命名常用词 工程结构目录构建代码风格 Git规范分支说明使用说明 相关连接 前言 目的 规范的目的是为…...

骨传导耳机会影响听力么?盘点骨传导耳机的好处与坏处都有哪些?
先说结论,使用骨传导耳机是不会影响听力的!并且由于骨传导耳机的特殊传声原理,相比于传统的入耳式耳机,骨传导耳机拥有更多的优点,下面带大家了解一下骨传导耳机的优点和缺点都有哪些。 一、骨传导耳机的优点是什么&a…...

前端与VR/AR:代码的魔法穿越
摘要: 前端开发者们,快戴上VR头盔,准备好进入未知的虚拟世界!本文将深度解析前端如何携手VR/AR技术,创造出更为奇妙的用户体验,同时以幽默的笔调诠释这场代码与虚拟现实的魔法邂逅。 引言 在前端的世界中…...

elment Loading 加载组件动态变更 text 值bug记录
先上效果图: 倒计时4分钟组件方法 // 倒计时 4分钟getSencond() {this.countDown 4分00秒this.interval setInterval(() > {this.maxTime--;let minutes Math.floor(this.maxTime / 60);let seconds Math.floor(this.maxTime % 60);minutes minutes < 10 ? 0 minu…...

Typora免费版安装教程(仅供学习)
目录 一、Typora简介二、Typora安装三、Typora补丁四、Typora使用体验五、总结 一、Typora简介 Typora是一款非常流行的Markdown编辑器,它能够将Markdown文本转化为漂亮的排版,并且支持实时预览。Typora具有简单易用的界面,使得用户可以轻松地…...

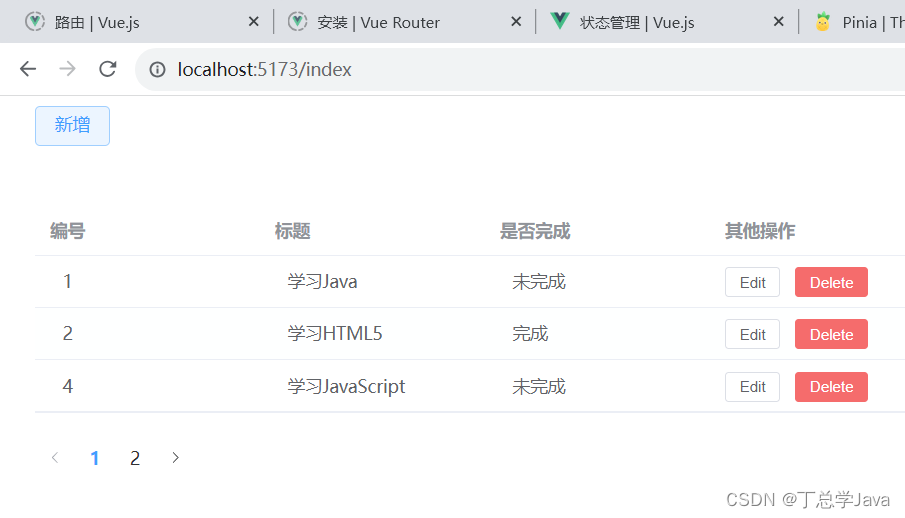
SSM项目实战-前端-添加分页控件-调正页面布局
1、Index.vue <template><div class"common-layout"><el-container><el-header><el-row><el-col :span"24"><el-button type"primary" plain click"toAdd">新增</el-button></el-…...

C语言从入门到实战——常用字符函数和字符串函数的了解和模拟实现
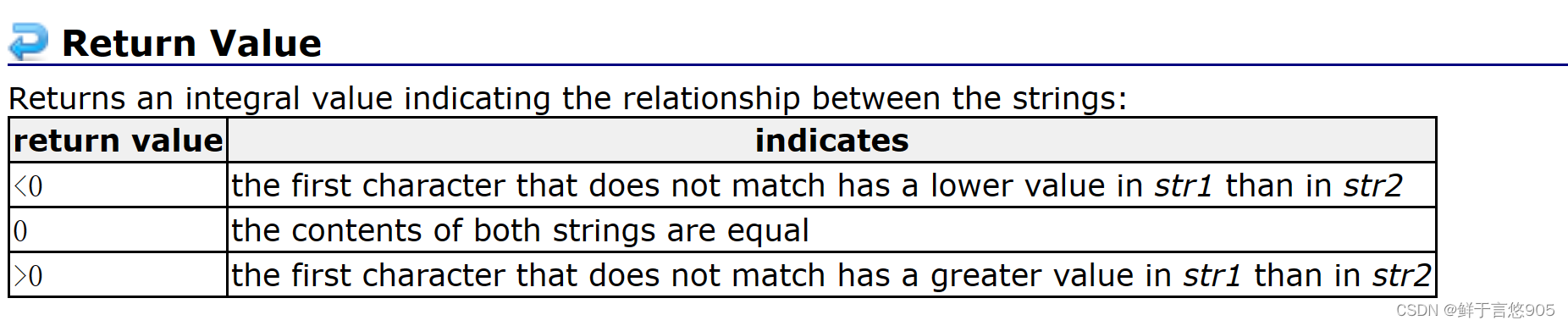
常用字符函数和字符串函数的了解和模拟实现 前言1. 字符分类函数2. 字符转换函数3. strlen的使用和模拟实现4. strcpy的使用和模拟实现5. strcat的使用和模拟实现6. strcmp的使用和模拟实现7. strncpy函数的使用8. strncat函数的使用9. strncmp函数的使用10. strstr的使用和模拟…...

nodejs+vue+elementui网上家电家用电器数码商城购物网站 多商家
基于vue.js的恒捷网上家电商城系统根据实际情况分为前后台两部分,前台部分主要是让用户购物使用的,包括用户的注册登录,查看公告,查看和搜索商品信息,根据分类定位不同类型的商品,将喜欢的商品加入购物车&a…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

华为OD机考- 简单的自动曝光/平均像素
import java.util.Arrays; import java.util.Scanner;public class DemoTest4 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint[] arr Array…...
