整数和浮点数在内存中的存储
文章目录
- 每日一言
- 整数在内存中的存储方式
- 浮点数在内存中的存储
- 结语
每日一言
You just can’t beat the person who never gives up.
你无法打败那位永不放弃的人。
整数在内存中的存储方式
整数在内存中的存储方式通常采用二进制形式,即将整数的数值转化为二进制数,然后存储到一定长度的连续存储单元中。在计算机系统中,一个存储单元通常是8位(1字节)或16位(2字节)或32位(4字节)或64位(8字节)。
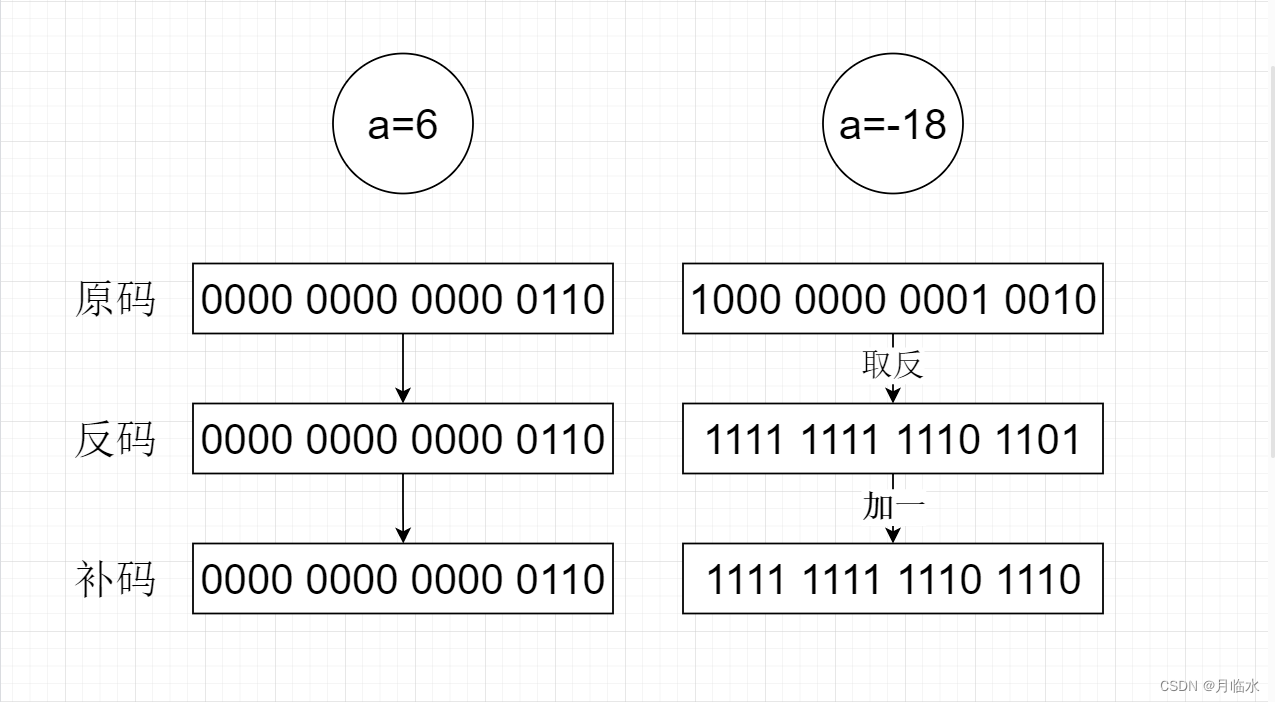
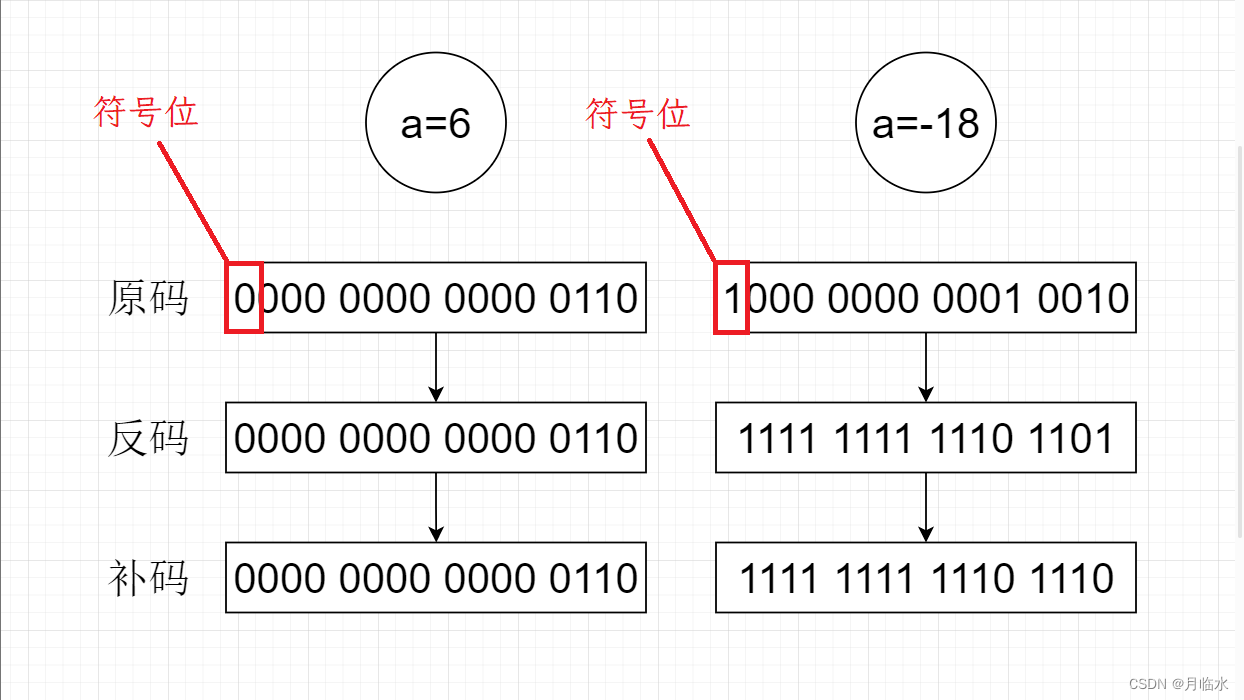
对于有符号整数,计算机通常采用补码表示法,即将正整数的二进制码原封不动地作为补码,将负整数的原码取反后再加1作为补码。这样,无论正整数还是负整数,都可以使用同样的方式进行存储和处理。

其中第一位表示符号位

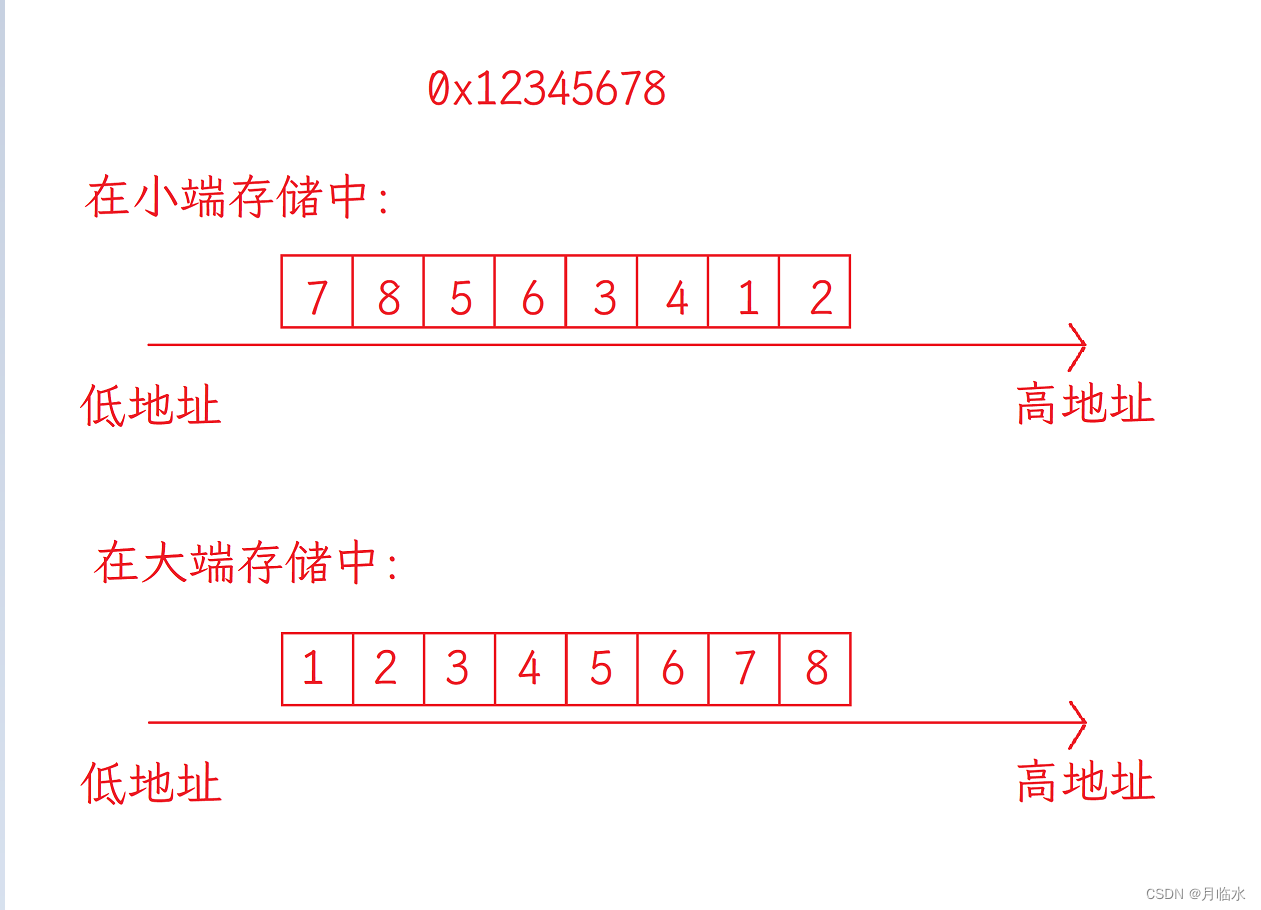
在内存中,整数通常按照小端字节序或大端字节序进行存储。小端字节序表示低字节存储在低地址处,高字节存储在高地址处;而大端字节序则是相反的,即高字节存储在低地址处,低字节存储在高地址处。在不同的计算机系统中,采用的字节序可能不同,因此在进行跨平台数据传输时需要注意这一点。
例如,存储十六进制数0x12345678时,小端存储会按照以下方式存储在内存中:

既然按照小端字节序或大端字节序进行存储差别这么大,有没有什么方法来判断大小端字节序呢?
答案是肯定的。
我们可以通过以下简单的代码来判断:
#include <stdio.h>int check_sys()
{int i = 1;return (*(char *)&i);
}int main()
{int ret = check_sys();if(ret == 1){printf("小端\n");}else{printf("大端\n");}return 0;
}
我们只需要定义一个int i=1;如果第一个字节是1的话,那么它就是小端字节序,如果是0的话,就是大端字节序。
浮点数在内存中的存储
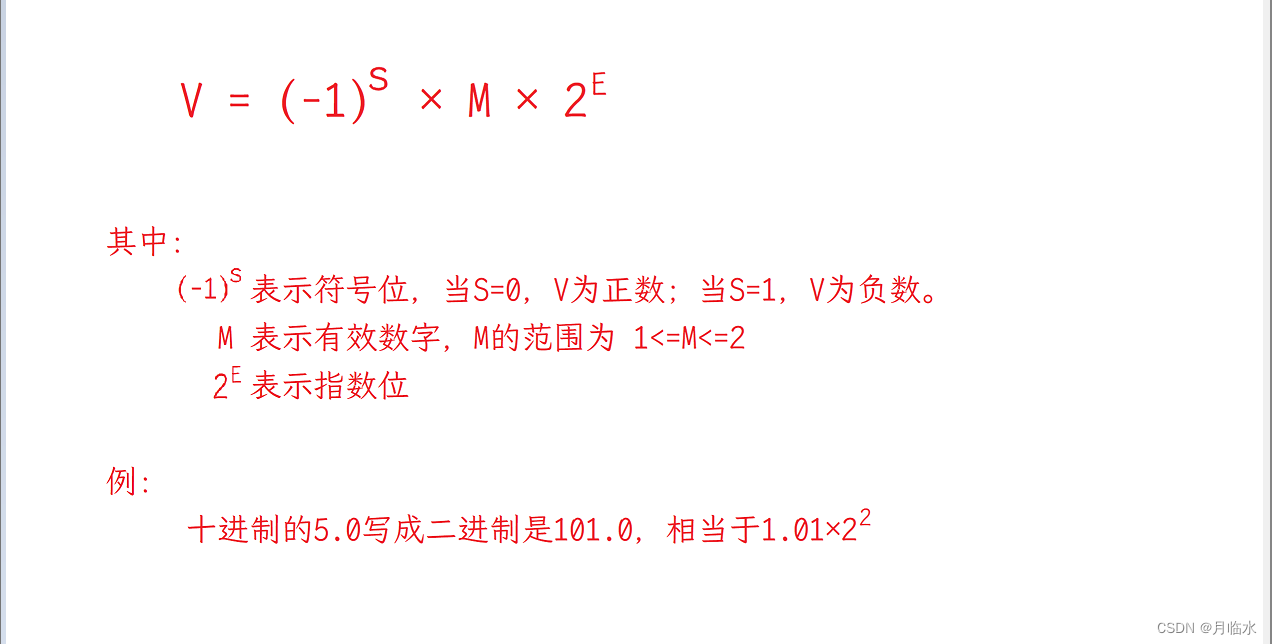
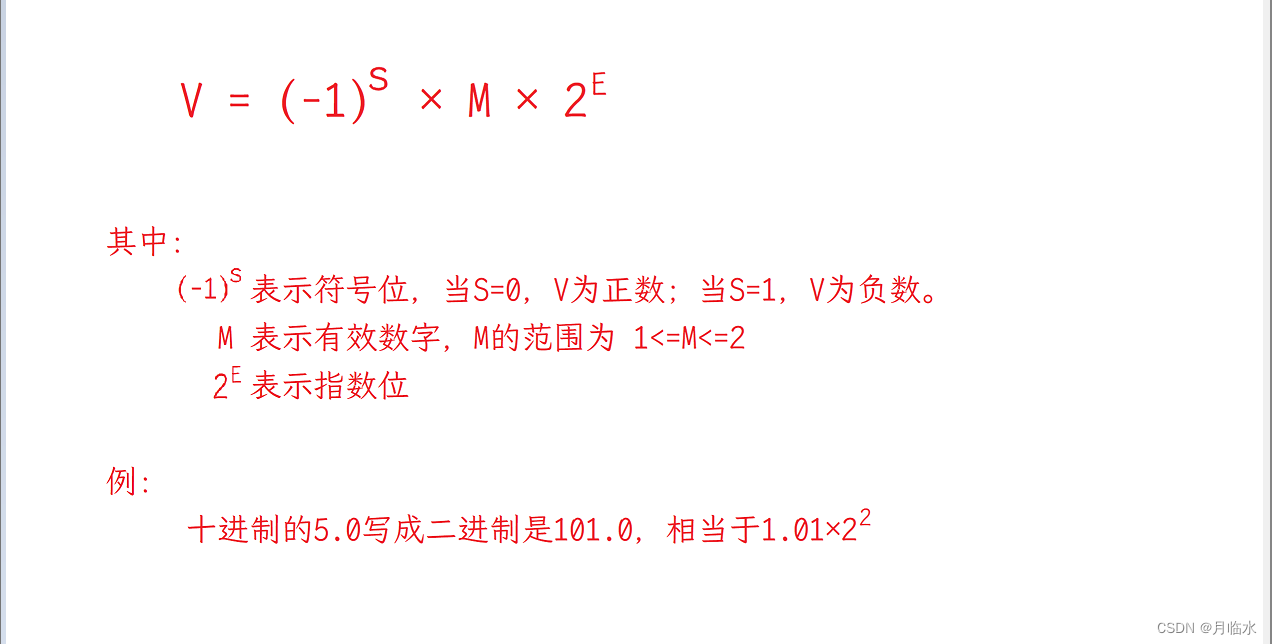
浮点数的存储结构与具体实现有关,但通常可以采用 IEEE 754 标准进行编码。
在该标准中,浮点数的位数一般为32位或64位。
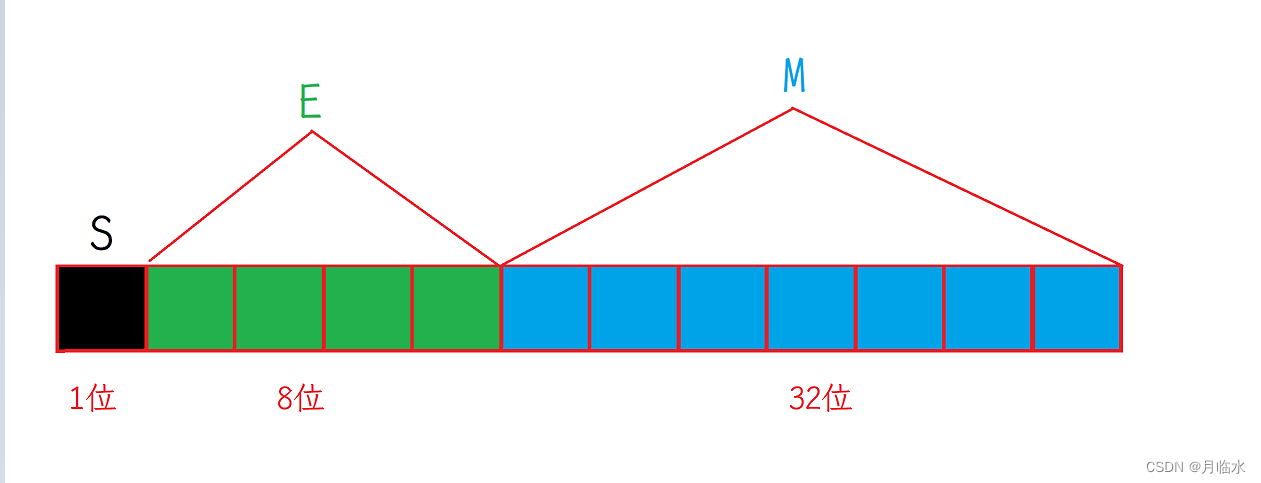
对于32位浮点数,符号位占用1位,指数位占用8位,尾数位占用23位;
对于64位浮点数,符号位占用1位,指数位占用11位,尾数位占用52位。
根据国际标准IEEE 754,任意一个二进制浮点数可以写成以下形式:


注意:
- 有些浮点数在内存中是无法精确保存的
- double类型的精度一定比float更高
- 两个浮点数比较大小的时候直接比较可能存在问题
结语
请给自己些耐心,一口吃不成胖子。
山外青山楼外楼,莫把百尺当尽头。
保持空杯心态加油努力吧!
都看到这里啦!真棒(*^▽^*)
可以给作者一个免费的赞赞吗,这将会鼓励我继续创作,谢谢大家(〃‘▽’〃)
编程小白写作,如有纰漏或错误,欢迎指正
相关文章:

整数和浮点数在内存中的存储
文章目录 每日一言整数在内存中的存储方式浮点数在内存中的存储结语 每日一言 You just can’t beat the person who never gives up. 你无法打败那位永不放弃的人。 整数在内存中的存储方式 整数在内存中的存储方式通常采用二进制形式,即将整数的数值转化为二进制…...

rabbitMQ镜像队列的使用
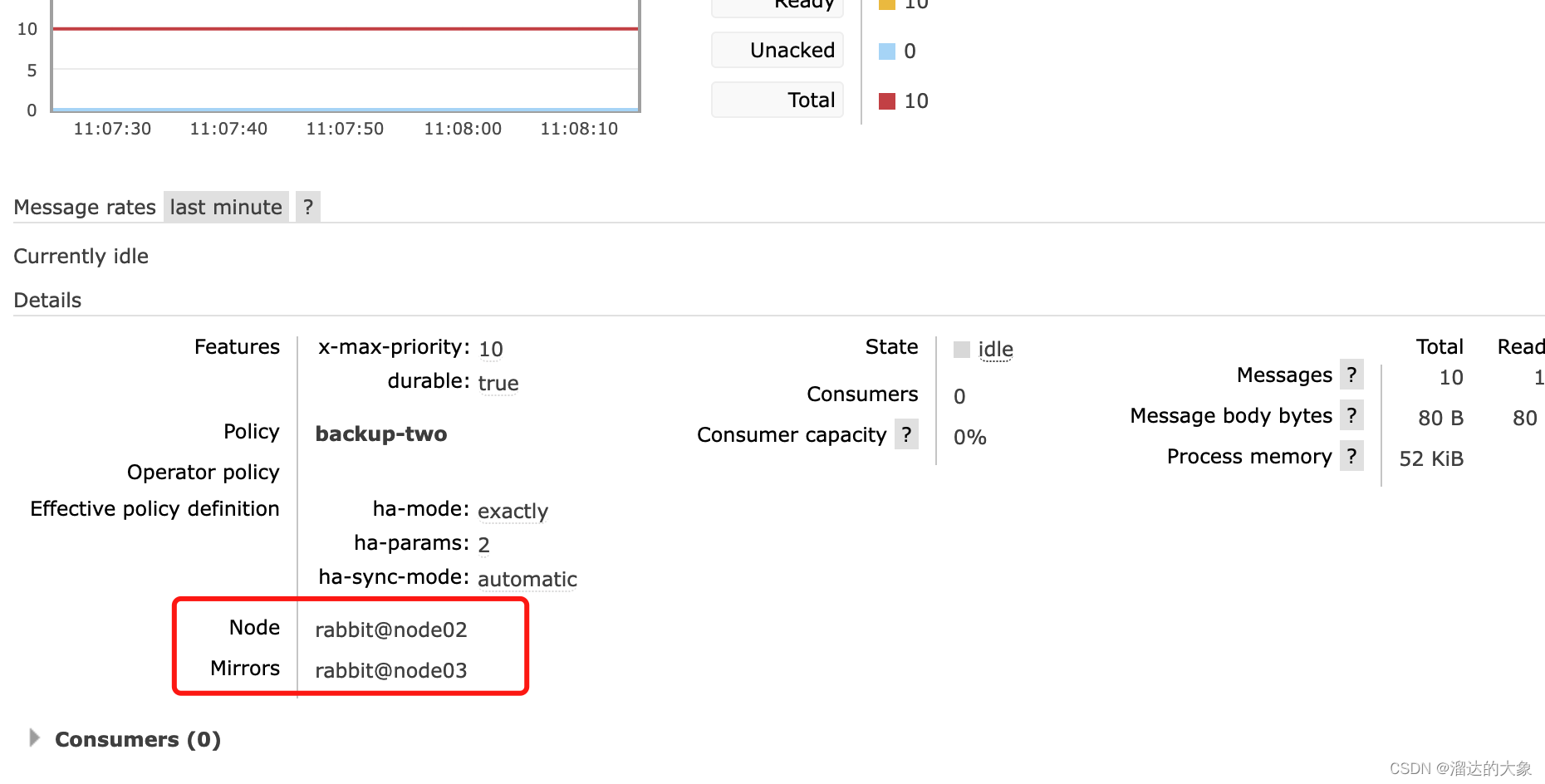
在rabbitMQ集群中,默认发送消息时,队列默认时在一个节点上存在的。 我们以node01 node02 node03三节点集群为例,在node01声明队列发送消息后,发现: 测试队列只在节点node01上出现。 我们手动停止node01后,…...

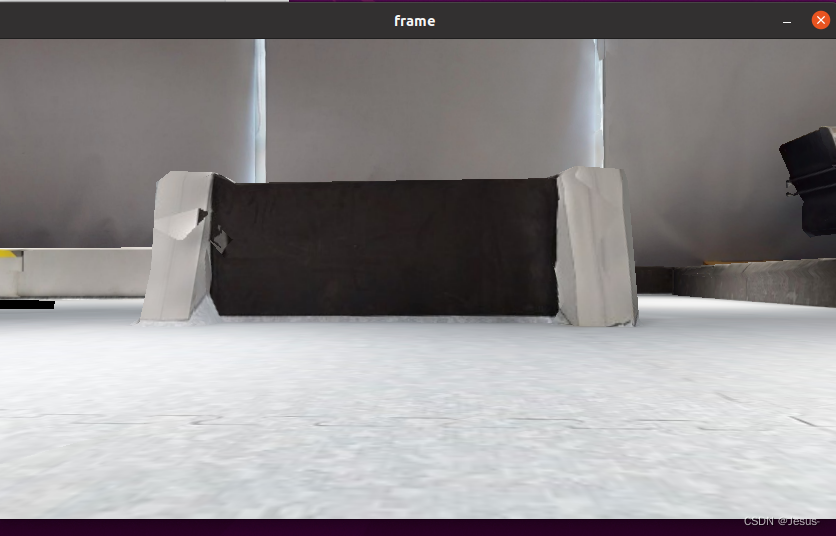
ros来保存图像和保存记录视频的方法---gmsl相机保存视频和图片
1,保存图片 rosrun image_view image_view image:=/myimg_topic这个命令只是用来查看图像的,它并不会保存图像。如果你想要保存图像,你需要使用image_saver节点,并指定保存路径。例如: 下面指令就可以了,可以用 rosrun image_view image_saver image:=/myimg_topic _fi…...

Oracle19c使用adrci清理日志文件
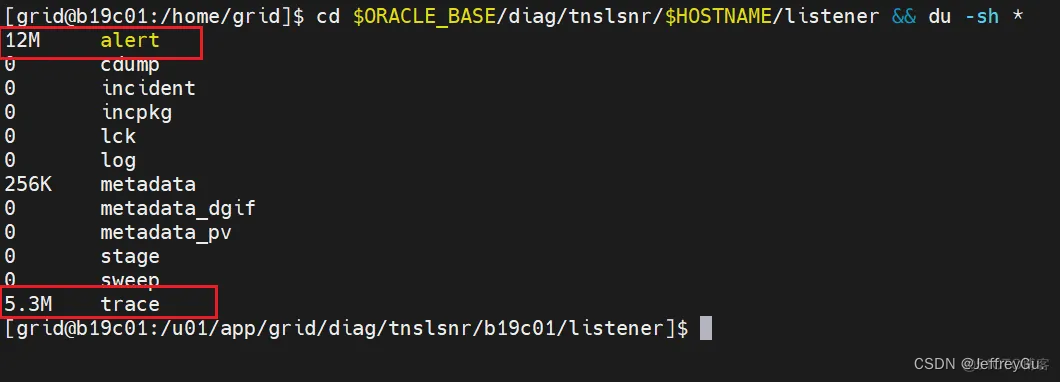
Oracle中通常有好多日志文件,遇到异常情况会产生大量日志,造成磁盘空间紧张。 故需要清理对应文件。包括trace文件,incident文件,listener log文件等。 19c中oracle提供了一个ADRCI的命令行工具来查看ADR中的alert日志和trace信息…...

Ubuntu之Sim2Real环境配置(坑居多)
不要一上来就复制哦,因为很多下面的步骤让我走了很多弯路,如果可能的话,我会重新整理再发出来 前提: 参考教程 Docs 创建工作空间(不用跟着操作,无用) 1.创建sim2real server container 1.尝试创建sim2r…...

java中BigDecimal里面的subtract函数的意思?
在Java中,BigDecimal类提供了一个名为subtract()的函数,用于执行两个BigDecimal对象的减法操作。该函数返回一个新的BigDecimal对象,表示两个操作数相减的结果。 下面是BigDecimal.subtract()函数的用法示例: java Copy code im…...

线程变量引发的session混乱问题
最近不是在救火,就是在救火的路上。 也没什么特别可写的,今天记录下最近遇到的一个问题,个人觉得挺有意思, 待有缘人阅读 言归正传,售后反馈: 营业查询中付款方式为第三方支付的几条银行缴费,创…...

dockerfile与docker-compose解释及对比
Dockerfile 是一个文本文件,用于定义单个Docker镜像的构建过程和配置。它包含了一系列的指令,如FROM、RUN、COPY、CMD等,按照顺序执行这些指令来构建镜像。Dockerfile可以定义容器的基础镜像、安装依赖软件、拷贝文件、运行命令等操作。通过…...

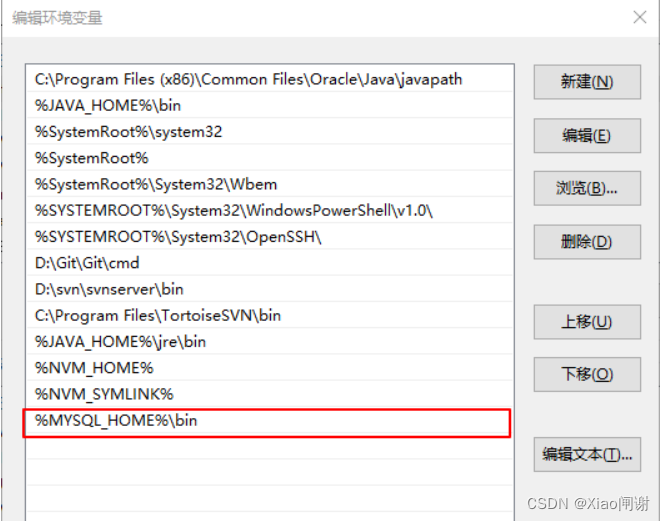
数据库更换版本
目录 0.前言 1.官网下载MySQL 2.配置初始化文件my.ini 3.初始化MySQL 4.安装mysql服务并启动修改密码 5.配置环境变量编辑 0.前言 心累,为了完成实验,必须使用8.0版本导致我更新版本的时候,把sqlyog干崩溃了,什么版本不兼…...

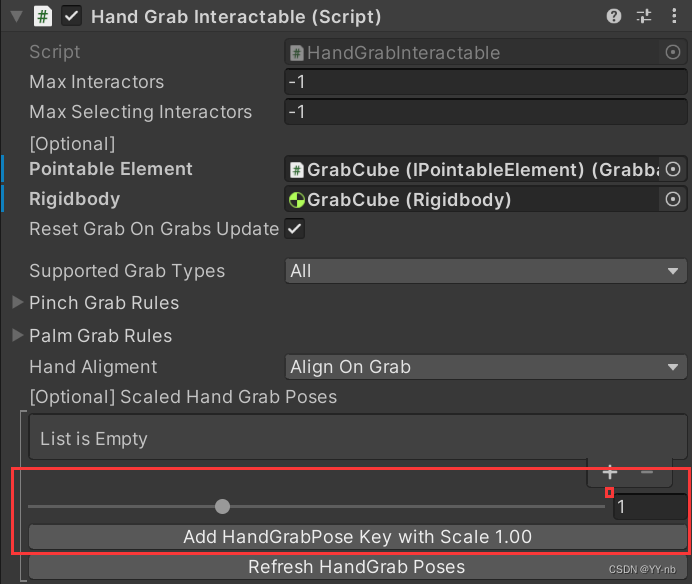
Unity Meta Quest 一体机开发(九):【手势追踪】通过录制抓取手势实现自定义抓取姿势
文章目录 📕教程说明📕录制前的准备📕第一种录制方法(Hand Grab Pose Tool 场景)⭐在运行模式中确认录制⭐保存录制的手势,将物体做成 Prefab⭐在编辑阶段调整抓取手势🔍Fingers Freedom&#x…...

Git 简介及异常场景处理
一、简介 介绍Git之前,还得先介绍下 版本控制系统(VCS), 和它的发展历史 纵观版本控制系统的发展历史,广义上讲,版本控制工具的历史可以分为三代: 第一代 第一代版本控制系统被称为本地版本控…...

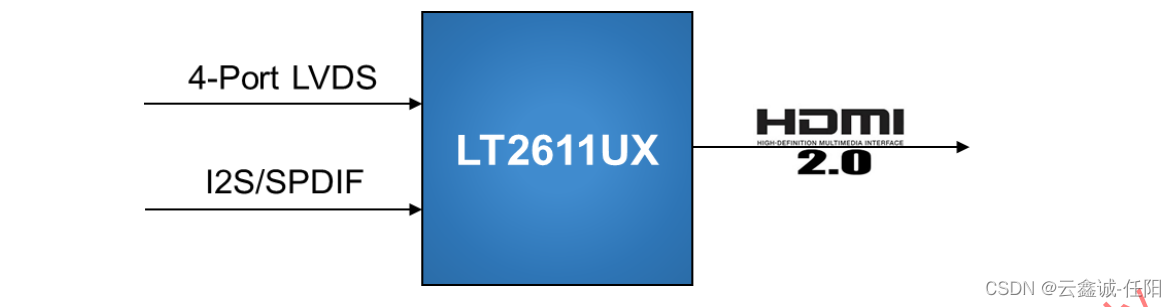
龙迅LT2611UX 四端口LVDS转HDMI(2.0)
1.描述: LT2611UX 四端口LVDS TO HDMI2.0。 LT2611UX是一款高性能得LVDS到HDMI2.0转换器得STB,DVD应用程序,LVDS输入可以配置单端口,双端口或者四端口,带有一个高速时钟通道,最多可运行三到四个高速数据…...

MySQL基础『数据类型』
✨个人主页: 北 海 🎉所属专栏: MySQL 学习 🎃操作环境: CentOS 7.6 阿里云远程服务器 🎁软件版本: MySQL 5.7.44 文章目录 1.数据类型一览2.整型2.1.INT2.2.BIT 3.浮点数3.1.FLOAT3.2.DECIMAL3…...

SQL手工注入漏洞测试(PostgreSQL数据库)-墨者
———靶场专栏——— 声明:文章由作者weoptions学习或练习过程中的步骤及思路,非正式答案,仅供学习和参考。 靶场背景: 来源: 墨者学院 简介: 安全工程师"墨者"最近在练习SQL手工注入漏洞&#…...

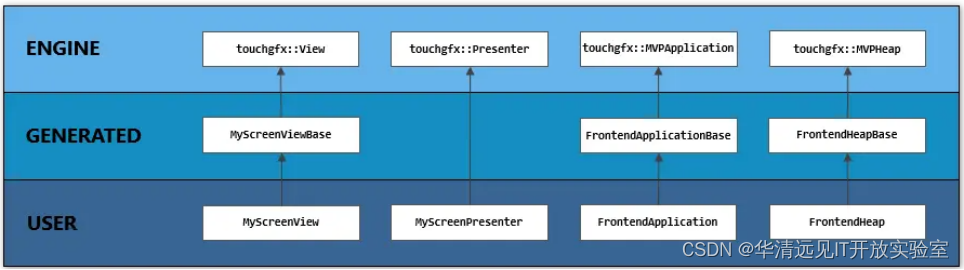
STM32单片机项目实例:基于TouchGFX的智能手表设计(1)项目介绍及GUI界面基础
STM32单片机项目实例:基于TouchGFX的智能手表设计(1)项目介绍及GUI界面基础 一、项目介绍 1.1方案提供 1.2主控选择 1.3硬件平台 1.4 开发环境 1.5 关于华清 二、GUI界面基础 2.1.1 嵌入式绘图系统 2.1.1 色彩格式 2.1.1帧缓冲区 …...

【超详细教程】基于html+js实现轮播图
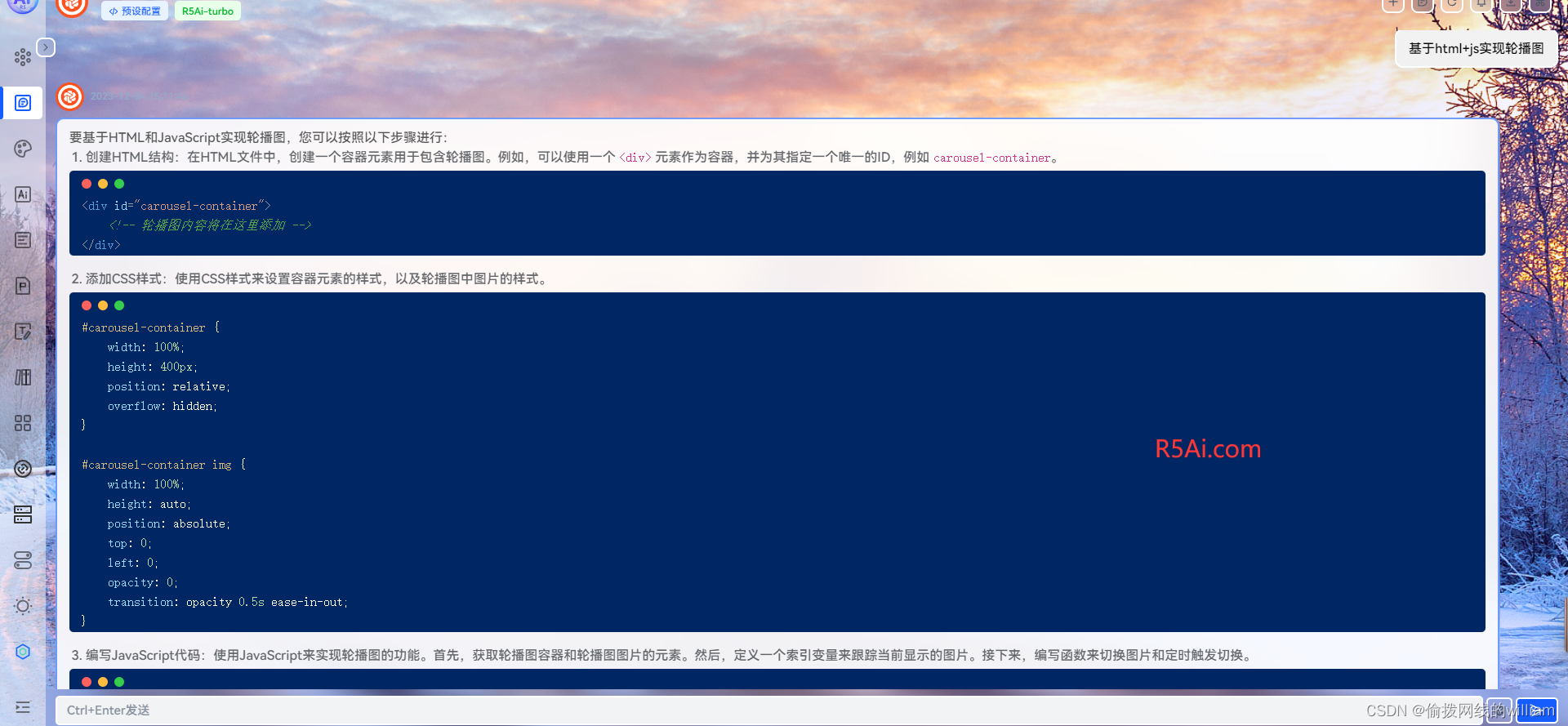
轮播图是现代网页设计中常见的元素之一,它能够展示多张图片或内容,在有限的空间内循环播放,提升网页的视觉效果和用户体验。下面将以一个简单的网页轮播图为例,说明如何基于HTML和JavaScript实现。 1、R5Ai智能助手 chatgpt国…...

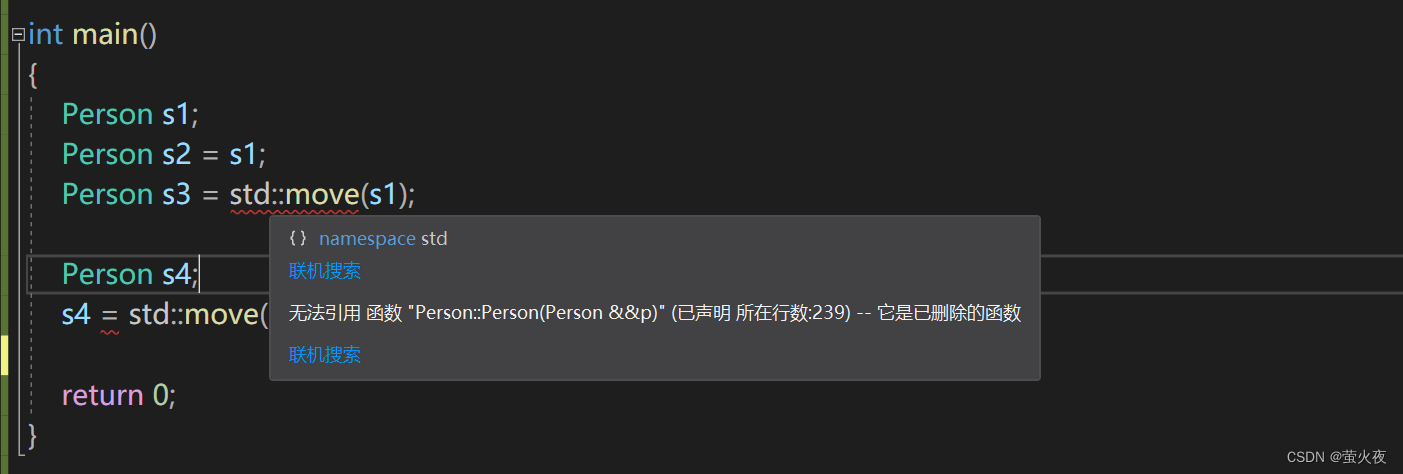
C++11(上)
统一的列表初始化 首先要说明: 这个列表初始化和类和对象那里的初始化列表不是一个概念. {} 初始化 在C98中, 标准允许使用花括号{}对数组或者结构体元素进行统一的列表初始值设定. 比如: C语言里面其实就是这样支持的, 所以可以认为C支持这样就是因为要兼容C. 在…...

web前端开发规范、HTML规范、JavaScript规范、style规范
MENU 前言目的 HTML规范用法规范注释规范 CSS规范用法规范书写顺序样式覆盖注释规范 JavaScript规范用法规范组件选项注释规范 命名规范目录命名图片命名文件命名方法命名样式命名常用词 工程结构目录构建代码风格 Git规范分支说明使用说明 相关连接 前言 目的 规范的目的是为…...

骨传导耳机会影响听力么?盘点骨传导耳机的好处与坏处都有哪些?
先说结论,使用骨传导耳机是不会影响听力的!并且由于骨传导耳机的特殊传声原理,相比于传统的入耳式耳机,骨传导耳机拥有更多的优点,下面带大家了解一下骨传导耳机的优点和缺点都有哪些。 一、骨传导耳机的优点是什么&a…...

前端与VR/AR:代码的魔法穿越
摘要: 前端开发者们,快戴上VR头盔,准备好进入未知的虚拟世界!本文将深度解析前端如何携手VR/AR技术,创造出更为奇妙的用户体验,同时以幽默的笔调诠释这场代码与虚拟现实的魔法邂逅。 引言 在前端的世界中…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
