ts的一些
以js为基础构建的语言
一个js的超集
引入了类型(type)的概念给变量赋予类型:让从动态类型语言(js)变成静态类型语言(ts)
让变量的类型明确
扩展了js 可以在任何支持js的平台中执行 比js复杂 可维护性更高
ts不能被js解析器执行 不能再浏览器中直接执行 ts会被编译为js
如果变量的声明和赋值是同时进行 ts可以自动对变量进行类型检测let c=false //现在c就是boolean
函数后加:number表示返回结果function sun(a:number,b:number):number{ return a+b }
有时候不需要运行ts代码把ts文件写入一个html 从script标签引入 运行html文件即可
类型
- number
- string
- Boolean
- 字面量
let a:10赋值一次不可修改,可以跟let a:boolean | string也可以写具体值竖线或 - any任意类型关闭类型检测 声明变量不声明类型就会被ts设置为any any的类型值赋值给别的变量时会导致其它变量也会变成any
- unknown未知类型 未知类型赋值给别的类型会报错 判断未知类型后可以赋值给对应的变量 类型断言:
s = e as string 或 <atring>e告诉解析器变量的实际类型 不确定类型的变量尽量用unknown - void 表示为空 以函数为例 表示没有返回值的函数
- never 没有值
- object 很少使用 对对象的设置主要是对对象属性的限制 {}涌来指定对象中可以包含哪些属性
let b:{ name:string,age?:number }属性名后面加一个?表示属性是可选的 表示任意属性let c:{name:string,[propName:string]:any}其它属性任意类型 要是写string value只能是string propName可以自行修改;设置函数类型声明 语法:(形参:类型,形参:类型…)=>{返回值} `let d:(a:number,b:number)=>number - array
let e:string:[] //表示字符串数组 let g:Array<number> //表示数值数组 - tuple元组 固定长度的数组
let h:[string,string] - enum枚举
enum Gender={male=0,female=1} let i:{name:string,gender:Gender} i={name:"",gender:Gender.male}
|或 &与
let j:{name:string}&{age:number}
j={name:'',age:}//类型别名
type myType=1|2|3|4
let k:myType
k=5 //报错
//或者
type myType=string
编译选项
tsc xxx.ts -w
编译文件夹下所有文件tsc需要一个配置文件tsconfig.json
tsconfig.json是ts编译器的配置文件 ts编译器可以根据它的信息来对代码进行编译
- include(包含) 用来指定哪些文件需要被编译 按目录检索 **表示任意目录 *表示任意文件
"include":["./src/**/*"] - exclude(不包含) 不被编译的文件 默认值 node_modules、bower_components、jspm_packages
- extends 定义被继承的配置文件
- files 指定被编译的文件列表 只有编译很少的文件才会用到 需要列出文件
- complierOptions编译器选项 决定编译器如何对ts文件进行编译 包含很多子选项
//默认情况下转换es3
"complierOptions":{"target":"ES6",//写错会报错 提供可选项 es2016=es6"module":"" //编译成的js指定要使用的模块化规范 推荐es6 可选项commonjs、none、amd、system、umd、es6、es2015、es2020、esnext"lib":[] //制定项目中需要的库 dom(指定后才可以使用document.) 一般情况不需要改 在浏览器中运行的代码不需要改 有默认值不需要改"outDir":"" //指定编译后文件所在目录 "./dist""outFile":"./dist/app.js" //将代码合并为一个文件 全局作用域中的代码会合并到同一个文件夹 如果想合并多个模块的文件(一个文件中引入了其他文件) 需要把moudules改成 amd或者system 不经常用 这里会用打包工具来处理"allowJs":true //是否对js文件进行编译"checkJs":true //是否检查js代码"removeComments":true //是否编译注释 console"noEmit":false //不生成编译后的文件 执行编译 不生成js"noEmitOnError":false //当有错误时不生成编译后的文件"strict":false //所用严格检查总开关 包含下面四项 建议为true 代码更严谨"alwaysStrict":false //是否在编译后的js文件使用严格模式 在引入其它模块代码时 改文件会使用严格模式 不用设置"noImplicitAny":true //不允许隐式any 需要给变量加类型"noImplicitThis":true //不允许不明确类型的this"strictNullChecks":false //严格检查空值 比如获取不存在的值
}
- webpack
大型项目会结合webpack打包工具npm -init -y生成package.json
面向对象
比如
操作浏览器:window对象
操作网页:document对象
操作控制台:console对象
类
属性+方法 操作对象的属性或者方法
类对象的模型 定义对象 规定对象的属性和方法
加static用类访问 不加用实例访问 就是new一下
//用class定义一个类
//对象中主要包含属性和方法需要在类中表现
class Person{//直接定义的属性时实例属性 需要通过对象的实例去访问//使用static开头的属性时静态属性 可以直接通过类取访问//静态属性将不可以通过对象实例访问反之同样//定义实例属性//实例属性:前面加readonly只读属性;静态属性:static readonlyname:string="xxx",static age:number=0,//静态属性//或者可以直接写 会自动判断类型 即赋值的变量会被定义类型name="",age=0//定义方法 也可以加static sayHello(){}
}const per = new Person() //只有new(实例化)之后才能访问
console.log(per)
console.log(Person.age)//会报错 想这么使用需要定义类属性 在属性前使用static关键字可以定义类属性(静态属性)
构造函数
class Cat{name:string,//在属性中定义构造函数时赋值age:number,constructor(name:string,age:number){//在实例方法中this表示当前实例 表示当前新建的对象this.name=name,this.age=age},voice(){//哪个对象调这个方法this就是谁 当前调用实例}
}
const cat=new Cat('1',0)//穿的值不同会创建不同对象
const cat2=new Cat('2',1)
我们需要调用时创建不同的对象 不能定义类中的属性 使用构造函数constructor
继承
//这里是一个立即执行函数(function(){class Animal{name:string,constructor(name:string){this.name=name},}class Cat extends Animal{//使用继承后 子类会继承父类的所有属性方法//通过继承可以将多个类中共有的代码写在一个父类中 这样只需要写一次即可让所有的子类同时拥有父类的属性和方法//如果在子类添加和父类相同的方法会覆盖父类 方法重写run(){console.log(`${this.name}在跑`)}}//这是两个属性方法相同的类class Cat{name:string,constructor(name:string){this.name=name}}class Dog{name:string,constructor(name:string){this.name=name}}
})()
//super 代表当前类的父类
(function(){class Animal{name:string,say(){}}class Cat extends Animal{age:number,constructor(name:string,age:number){//如果在子类中写了构造函数需要调用父类构造函数 不然会报错 继承会出现问题super()this.age=age}say(){super.say()}}
})()
//抽象类 禁止父类创建对象 就是专门被继承的类 不能直接new这个类
//抽象类中可以添加抽象方法
abstract class Animal{//抽象方法只定义在抽象类中 子类必须对抽象方法进行重写abstract say():void;
}
class Cat extends Animal{say(){//写方法}
}
//接口 类似抽象类
(function(){type myType={name:string,age:number};//不能重复声明 接口可以重复声明const obj:myType={name:"xxx",age:0};
//接口用来定义一个类结构 用来定义一个类中应该包含的属性和方法
//同时接口也可以当成类型声明去使用interface myInterface{name:string;age:number}
})()
属性
//public 修饰的属性可以在任意位置访问修改默认值
//private 私有属性 智能在类内部访问 添加方法使私有属性在外部被访问getName(){return this.name}
相关文章:

ts的一些
以js为基础构建的语言 一个js的超集 引入了类型(type)的概念给变量赋予类型:让从动态类型语言(js)变成静态类型语言(ts) 让变量的类型明确 扩展了js 可以在任何支持js的平台中执行 比js复杂 可维护性更高 ts不能被js解析器执行 不能再浏览器中直接执行 ts会被编译为…...

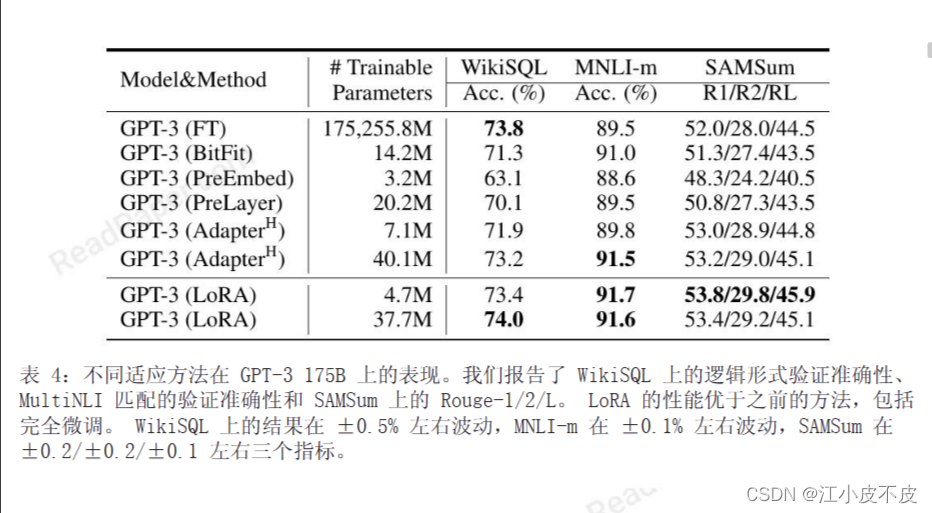
LORA概述: 大语言模型的低阶适应
LORA概述: 大语言模型的低阶适应 LORA: 大语言模型的低阶适应前言摘要论文十问实验RoBERTaDeBERTaGPT-2GPT-3 结论代码调用 LORA: 大语言模型的低阶适应 前言 LoRA的核心思想在于优化预训练语言模型的微调过程,通过有效地处理权重矩阵的变化(即梯度更新…...

关于在PyTorch中使用cudnn.benchmark= True
关于在PyTorch中使用cudnn.benchmark True 在PyTorch中,cudnn.benchmark True是一个参数,用于启用或禁用cuDNN的基准测试模式。cuDNN是一个由NVIDIA开发的深度神经网络库,它为GPU提供了一个优化的计算接口。 基准测试模式是cuDNN的一个特性…...

re:Invent大会,亚马逊云科技为用户提供端到端的AI服务
11月末,若是你降落在拉斯维加斯麦卡伦国际机场,或许会在大厅里看到一排排AI企业和云厂商相关的夸张标语。走向出口的路上,你的身边会不断穿梭过穿着印有“AI21Lab”“Anthropic”等字样的AI企业员工。或许,你还会被机场工作人员主…...

23、什么是卷积的 Feature Map?
这一节介绍一个概念,什么是卷积的 Feature Map? Feature Map, 中文称为特征图,卷积的 Feature Map 指的是在卷积神经网络(CNN)中,通过卷积这一操作从输入图像中提取的特征图。 上一节用示意动图介绍了卷积算…...

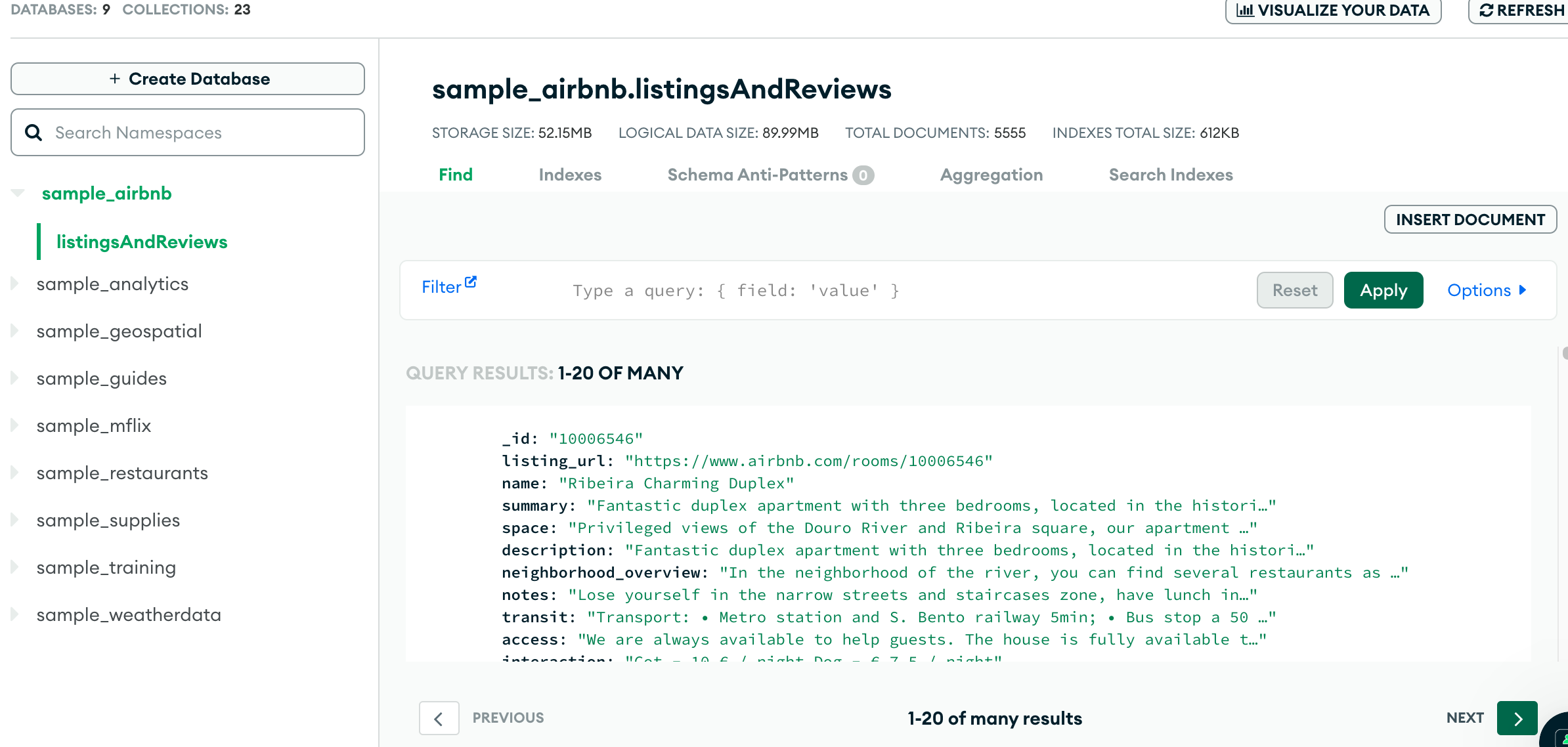
安装获取mongodb
目录 本地安装 获取云上资源 获取Atlas免费数据库 本地连接数据库 在Atlas中连接数据库 本文适合初学者或mongodb感兴趣的同学来准备学习测试环境,或本地临时开发环境。mongodb是一个对用户非常友好的数据库。这种友好,不仅仅体现在灵活的数据结构和…...

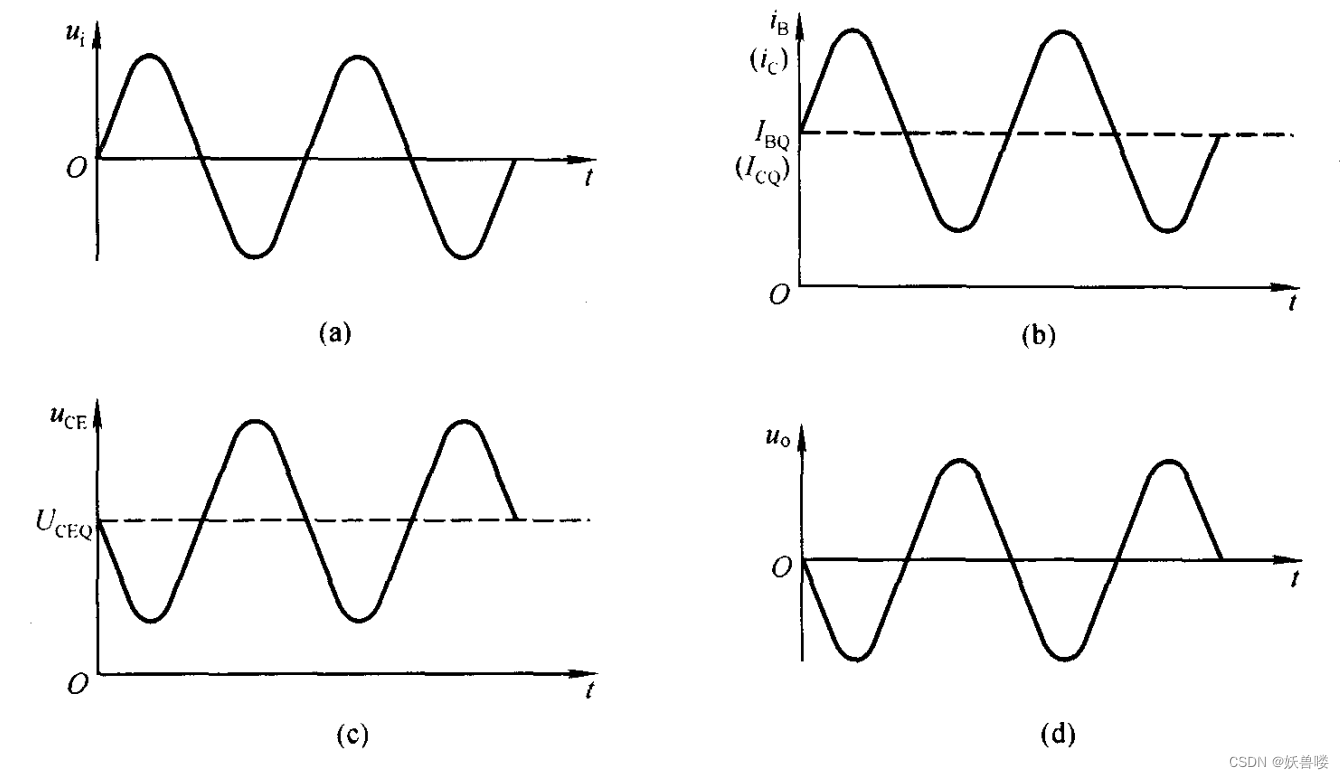
【模电】基本共射放大电路的工作原理及波形分析
基本共射放大电路的工作原理及波形分析 在上图所示的基本放大电路中,静态时的 I B Q I\tiny BQ IBQ、 I C Q I\tiny CQ ICQ、 U C E Q U\tiny CEQ UCEQ如下图( b )、( c )中虚线所标注。 ( a ) u i 的波形( b ) i B …...

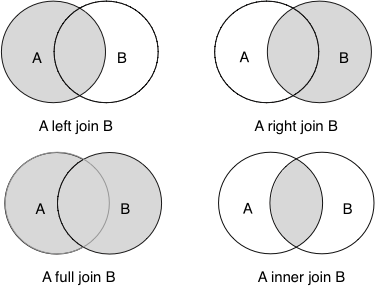
Oracle:左连接、右连接、全外连接、(+)号详解
目录 Oracle 左连接、右连接、全外连接、()号详解 1、左外连接(LEFT OUTER JOIN/ LEFT JOIN) 2、右外连接(RIGHT OUTER JOIN/RIGHT JOIN) 3、全外连接(FULL OUTER JOIN/FULL JOIN࿰…...

virtualbox上win7企业微信CPU高问题
问题 linux Opensuse上的Virtualbox安装有win7, win7中跑企业微信CPU占用很高。一杀掉它,CPU占用就立马降下来了。 定位 当cpu占用高时,打开任务管理器,可以定位到svhost.exe占用很高, 优化 右键点击计算机–管理–服务和应用…...

【华为OD题库-055】金字塔/微商-java
题目 微商模式比较典型,下级每赚100元就要上交15元,给出每个级别的收入,求出金字塔尖上的人收入。 输入描述 第一行输入N,表示有N个代理商上下级关系 接下来输入N行,每行三个数:代理商代号 上级代理商代号 代理商赚的钱…...

OpenVINO异步Stable Diffusion推理优化方案
文章目录 Stable Diffusion 推理优化背景技术讲解:异步优化方案思路:异步推理优化原理OpenVINO异步推理Python API同步和异步实现方式对比 oneflow分布式调度优化优势:实现思路 总结: Stable Diffusion 推理优化 背景 2022年&…...

51单片机的智能加湿器控制系统【含proteus仿真+程序+报告+原理图】
1、主要功能 该系统由AT89C51单片机LCD1602显示模块DHT11湿度传感器模块继电器等模块构成。主要适用于智能自动加湿器、湿度保持、湿度控制等相似项目。 可实现基本功能: 1、LCD1602液晶屏实时显示湿度信息 2、DHT11采集湿度 3、按键可以调节适宜人体湿度的阈值范围࿰…...

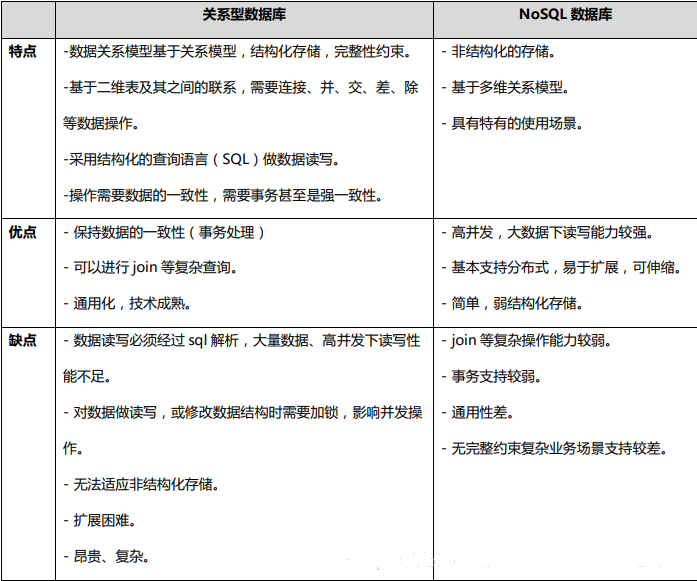
NoSql非关系型数据库
前言:Nosql not only sql,意即“不仅仅是sql”,泛指非关系型数据库。这些类型的数据存储不需要固定的模式(当然也有固定的模式),无需多余的操作就可以横向扩展。NoSql数据库中的数据是使用聚合模型来进行处…...

抖音集团面试挂在2面,复盘后,决定二战.....
先说下我基本情况,本科不是计算机专业,现在是学通信,然后做图像处理,可能面试官看我不是科班出身没有问太多计算机相关的问题,因为第一次找工作,字节的游戏专场又是最早开始的,就投递了…...

每个.NET开发都应掌握的C#处理文件系统I/O知识点
上篇文章讲述了C#多线程知识点,本文将介绍C#处理文件的知识点。在.NET开发领域,文件系统I/O是一个至关重要的主题,尤其是在处理文件、目录和数据存储方面。C#作为.NET平台的主要编程语言,提供了丰富而强大的文件系统I/O功能&#…...

vue3 中使用 sse 最佳实践,封装工具
工具 // 接受参数 export interface SSEChatParams {url: string,// sse 连接onmessage: (event: MessageEvent) > void,// 处理消息的函数onopen: () > void,// 建立连接触发的事件finallyHandler: () > void,// 相当于 try_finally 中的 finally 部分,不…...

OpenCV快速入门【完结】:总目录——初窥计算机视觉
文章目录 前言目录1. OpenCV快速入门:初探2. OpenCV快速入门:像素操作和图像变换3. OpenCV快速入门:绘制图形、图像金字塔和感兴趣区域4. OpenCV快速入门:图像滤波与边缘检测5. OpenCV快速入门:图像形态学操作6. OpenC…...

车企数据治理实践案例,实现数据生产、消费的闭环链路 | 数字化标杆
随着业务飞速发展,某汽车制造企业业务系统数量、复杂度和数据量都在呈几何级数的上涨,这就对于企业IT能力和IT架构模式的要求越来越高。加之企业大力发展数字化营销、新能源车等业务,希望通过持续优化客户体验,创造可持续发展的数…...

深入学习锁--Lock各种使用方法
一、什么是Lock Lock是一个接口,通常所说的可重入锁是指Lock的一个实现子类ReentrantLock 二、Lock实现步骤: ①创建锁对象Lock lock new ReentrantLock(); ②加锁lock.lock(); ③释放锁lock.unlock(); import java.util.concurrent.locks.Lock; import java.util…...

计算机毕设:基于机器学习的生物医学语音检测识别 附完整代码数据可直接运行
项目视频讲解: 基于机器学习的生物医学语音检测识别 完整代码数据可直接运行_哔哩哔哩_bilibili 运行效果图: 数据展示: 完整代码: #导入python的 numpy matplotlib pandas库 import pandas as pd import numpy as np import matplotlib.pyplot as plt #绘图 import se…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
