html实现各种好看的鼠标滑过图片特效模板
文章目录
- 1.鼠标悬浮效果
- 1.1 渐动效果
- 1.2 渐变效果
- 1.3 边框效果
- 1.4 线行效果
- 1.5 图标效果
- 1.6 块状效果
- 1.7 边线效果
- 1.8 放大效果
- 1.9 渐出效果
- 1.10 痕迹效果
- 1.11 交叉效果
- 1.12 着重效果
- 1.13 详展效果
- 1.14 能动效果
- 1.15 明细效果
- 2.主要源码
- 2.1 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134729643
html实现各种好看的鼠标滑过图片特效模板,html鼠标悬浮特效,html鼠标悬浮好看的动态效果,每种效果都非常好看,可以自己配置相对应的字体、颜色、背景、效果等动画效果,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.鼠标悬浮效果
1.1 渐动效果
这是一个渐动效果,渐动有一个微妙的图像过渡和显示标题。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.2 渐变效果
这是一个渐变效果,渐变有一个微妙的图像过渡和显示标题,会有遮罩,透明的可以自己配置。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.3 边框效果
这是一个边框效果,边框有一个微妙的图像过渡和显示标题,会有遮罩,透明的可以自己配置。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.4 线行效果
这是一个线行效果,线行有线性变换和隐藏字幕。。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.5 图标效果
这是一个图标效果,图标有一个隐藏的标题和图标,鼠标悬浮显示,移除隐藏。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.6 块状效果
这是一个块状效果,有一个方形的动画和一个隐藏的标题,加上一个沉重的覆盖。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.7 边线效果
这是一个边线效果,有一个厚厚的边框和一个隐藏的标题。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.8 放大效果
这是一个放大效果,在一个带有边框的动画框中有一个标题(图像缩放了一点)。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.9 渐出效果
这是一个渐出效果,有一个图像转换和隐藏的标题,还有一个彩色的覆盖层。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.10 痕迹效果
这是一个痕迹效果,带痕迹的渐出效果,给人渐入的感觉。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.11 交叉效果
这是一个交叉效果,交叉有一些很酷的线条动画。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.12 着重效果
这是一个着重效果,有一个隐藏在动画框中的字幕。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.13 详展效果
这是一个详展效果,有一个动画标题和边框效果。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.14 能动效果
这是一个能动效果,有更多的动画和缩放图像。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

1.15 明细效果
这是一个明细效果,有一个缩放背景和一个小标题。可以更改颜色、字体、效果等。可以配置 文字字体、文字颜色、文字大小、背景颜色、线条颜色、动画效果。

2.主要源码
2.1 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html>
<html lang="zh">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"><title>鼠标滑过图片动画特效 - xcLeigh</title><link rel="stylesheet" type="text/css" href="css/normalize.css" /><link rel="stylesheet" type="text/css" href="css/default.css"><link href="css/mystyle.css" rel="stylesheet" type='text/css' /><link href="images/favicon.png" rel="icon">
</head>
<body><div class="container"><div class="content"><h2>渐动</h2><div class="grid"><figure class="tile-1"><img src="img/test1.jpg"/><figcaption><div><h2>这是一个 <span>渐动</span></h2><p>渐动有一个微妙的图像过渡和显示标题</p></div></figcaption> </figure><figure class="tile-1 last"><img src="img/test2.jpg" /><figcaption><div><h2>这是一个 <span>渐动</span></h2><p>渐动有一个微妙的图像过渡和显示标题</p></div></figcaption> </figure></div></div></div><script src="js/jquery-2.1.1.min.js"></script><script src="js/myaction.js"></script>
</body>
</html>
源码下载
html实现各种好看的鼠标滑过图片特效模板(源码) 点击下载


💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134729643(防止抄袭,原文地址不可删除)
相关文章:

html实现各种好看的鼠标滑过图片特效模板
文章目录 1.鼠标悬浮效果1.1 渐动效果1.2 渐变效果1.3 边框效果1.4 线行效果1.5 图标效果1.6 块状效果1.7 边线效果1.8 放大效果1.9 渐出效果1.10 痕迹效果1.11 交叉效果1.12 着重效果1.13 详展效果1.14 能动效果1.15 明细效果 2.主要源码2.1 源代码 源码下载 作者:…...

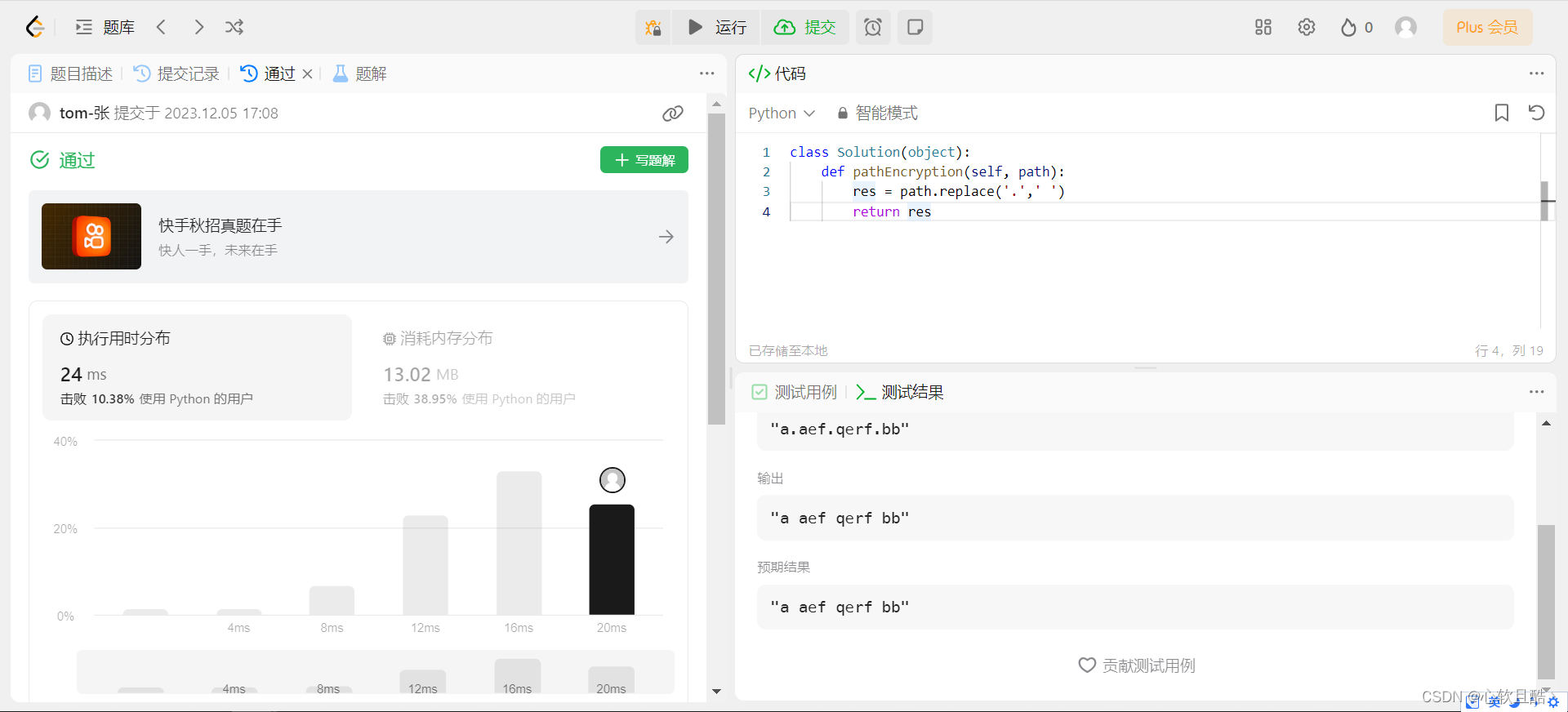
leetcode:LCR 122. 路径加密python3解法)
难度:简单 假定一段路径记作字符串 path,其中以 "." 作为分隔符。现需将路径加密,加密方法为将 path 中的分隔符替换为空格 " ",请返回加密后的字符串。 示例 1: 输入:path "a.a…...

vue中实现纯数字键盘
一、完整 代码展示 <template><div class"login"><div class"login-content"><img class"img" src"../../assets/image/loginPhone.png" /><el-card class"box-card"><div slot"hea…...

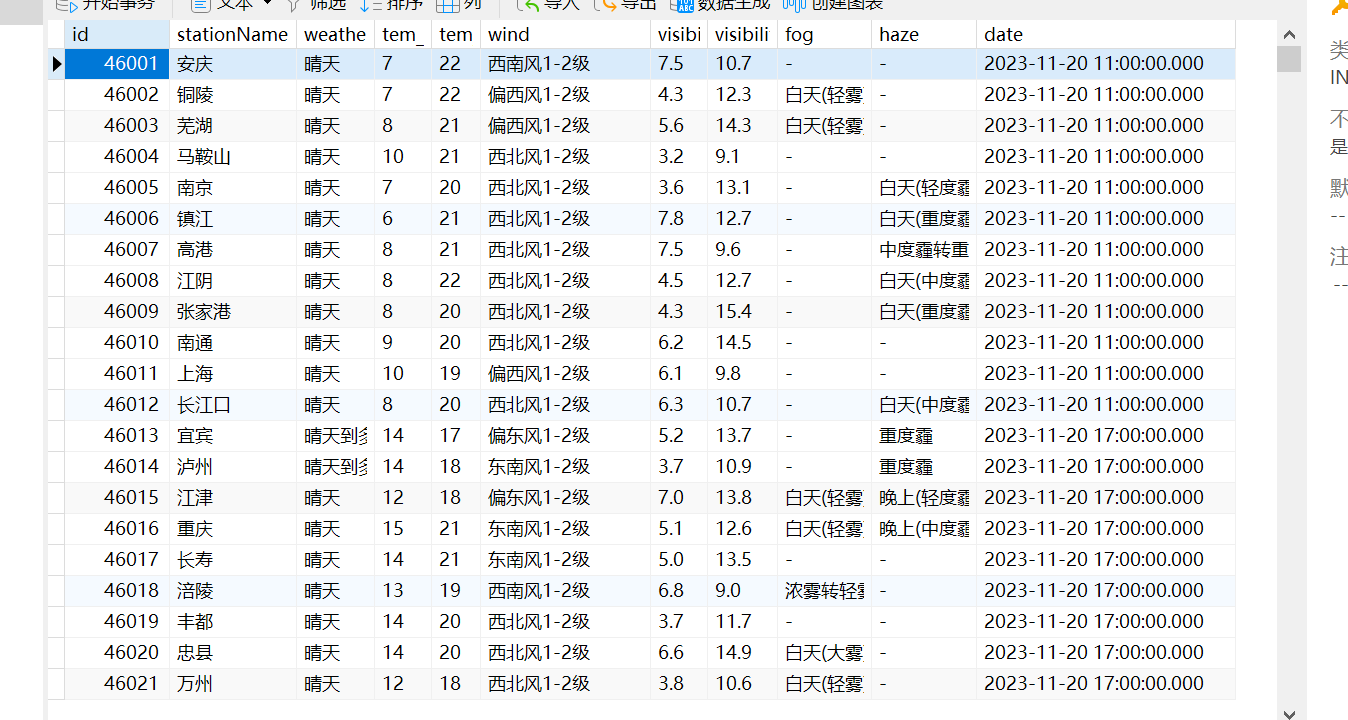
C#简化工作之实现网页爬虫获取数据
1、需求 想要获取网站上所有的气象信息,网站如下所示: 目前总共有67页,随便点开一个如下所示: 需要获取所有天气数据,如果靠一个个点开再一个个复制粘贴那么也不知道什么时候才能完成,这个时候就可以使用C…...

回顾过去的五年
回顾过去的五年 不知不觉,一晃就5年了。孩子也慢慢的长大了,都快和我一样高了。 2017-2019年依旧服务于原公司。后来公司停业了,得到了相应的赔偿。在家里呆了几个月,变成了无业游民。陪伴家人,也会收到家人的鞭策。…...

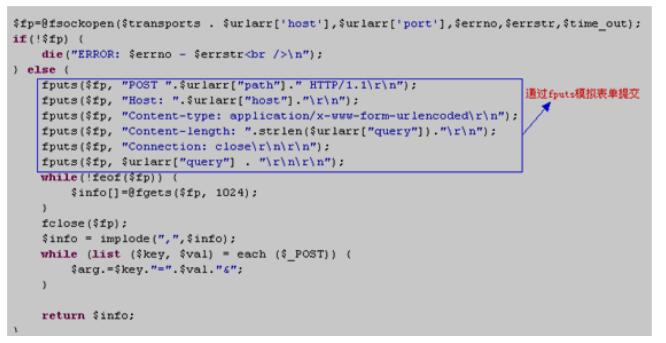
企业微信http协议接口调用,根据手机号搜索联系人
产品说明 一、 hook版本:企业微信hook接口是指将企业微信的功能封装成dll,并提供简易的接口给程序调用。通过hook技术,可以在不修改企业微信客户端源代码的情况下,实现对企业微信客户端的功能进行扩展和定制化。企业微信hook接口…...

第三方支付原理
1.什么是第三方支付 所谓第三方支付,就是一些和各大银行签约、并具备一定实力和信誉保障的第三方独立机构提供的交易支持平台。在通过第三方支付平台的交易中,买方选购商品后,使用第三方平台提供的账户进行货款支付,由第三方通知卖…...

logcat日志的使用——Qt For Android
前言 最近一直用qt开发安卓app,一直无法用真机调试,可能是缺什么东西。但是如果通过Qt Creator在真机上运行,可以在电脑控制台看打印(安卓本身的日志、qDebug之类的打印),所以我是通过打印猜测问题所在&am…...

软著项目推荐 深度学习的智能中文对话问答机器人
文章目录 0 简介1 项目架构2 项目的主要过程2.1 数据清洗、预处理2.2 分桶2.3 训练 3 项目的整体结构4 重要的API4.1 LSTM cells部分:4.2 损失函数:4.3 搭建seq2seq框架:4.4 测试部分:4.5 评价NLP测试效果:4.6 梯度截断…...

灰度发布专题---3、Nginx+Lua灰度发布
上一章已经讲解了配置文件灰度发布、应用版本灰度发布、API网关灰度发布实现,但如果用户这时候在代理层如何做灰度发布呢? 代理层灰度发布分析 用户无论访问应用服务还是静态页,都要经过Nginx代理层,我们可以在Nginx这里做灰度发…...

冬天来了,波司登的高端化“春天”不远了?
最近,羽绒服频繁“贵”上热搜。 在众多热搜词条中,一条“国产羽绒服卖到7000元”的话题一度将波司登推上了舆论的风口浪尖。 对此,波司登在最新的业绩说明会上进行了回应,公司表示:“波司登旗下主品牌及子品牌将形成差…...

Vue3.0优点详解
相对于Vue2.0 3.0有了比较大的改进,优势主要有以下几点: 一、性能提升 1、Vue3.0的响应式系统使用了Proxy代理对象,取代了Vue2.0中的Object.defineProperty,使得Vue3.0的响应式系统更快、更灵活。 2、Vue3.0对TypeScript的支持更…...

Unity3D URP 自定义范围的特效热扭曲详解
前言 Unity3D URP(Universal Render Pipeline)是Unity官方推出的一款渲染管线,可以实现高效、高质量的图形渲染。在URP中,我们可以通过自定义特效来增强游戏的视觉效果。本文将详细解释如何使用URP实现一个自定义范围的特效热扭曲…...

Apache Flink(一):Apache Flink是什么?
🏡 个人主页:IT贫道_大数据OLAP体系技术栈,Apache Doris,Clickhouse 技术-CSDN博客 🚩 私聊博主:加入大数据技术讨论群聊,获取更多大数据资料。 🔔 博主个人B栈地址:豹哥教你大数据的个人空间-豹哥教你大数据个人主页-哔哩哔哩视频 目录...

Wordpress自动定时发布怎么开通-Wordpress怎么自动发布原创文章
在当今数字化时代,博客已经成为许多人分享观点、经验和知识的重要平台。然而,对于博主们来说,每天按时发布一篇又一篇的文章可能是一项具有挑战性的任务。为了解决这个问题,一些创新的工具应运而生,其中包括WordPress的…...
)
VUE项目中问题学习总结(一)
文章目录 🍁自定义组件使用🍁clearInterval函数的使用🌿定时器的作用 🍁localStorage的使用🌿设置数据🌿获取数据🌿更新数据🌿删除数据 🍁VUE国际化配置🍁项目…...

使用K-means把人群分类
1.前言 K-mean 是无监督的聚类算法 算法分类: 2.实现步骤 1.数据加工:把数据转为全数字(比如性别男女,转换为0 和 1) 2.模型训练 fit 3.预测 3.代码 原数据类似这样(source:http:img-blog.csdnimg.cn…...

静态HTTP和动态HTTP有什么区别
静态HTTP是指网页内容在服务器上以静态文件的形式存在,每个页面都是固定的,不能根据用户的操作或输入进行改变。当用户请求一个静态页面时,服务器直接将页面的HTML代码返回给用户的浏览器进行显示。静态HTTP服务器的主要优点是速度快、简单易…...

分享66个在线客服JS特效,总有一款适合您
分享66个在线客服JS特效,总有一款适合您 66个在线客服JS特效下载 链接:https://pan.baidu.com/s/1VqM6ASgKRFdQ8RyzbsX4uA?pwd6666 提取码:6666 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气࿰…...

Backend - Django JsonResponse HttpResponse
目录 一、关系 二、使用 (一)data 字典传值 1. JsonResponse 2. HttpResponse 3. 例子 (二)JsonResponse 有一个 safe 参数 (三)前端接收 1. 接收 JsonResponse 回传的值 2. 接收 HttpResponse 回…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...

【大厂机试题解法笔记】矩阵匹配
题目 从一个 N * M(N ≤ M)的矩阵中选出 N 个数,任意两个数字不能在同一行或同一列,求选出来的 N 个数中第 K 大的数字的最小值是多少。 输入描述 输入矩阵要求:1 ≤ K ≤ N ≤ M ≤ 150 输入格式 N M K N*M矩阵 输…...

IP选择注意事项
IP选择注意事项 MTP、FTP、EFUSE、EMEMORY选择时,需要考虑以下参数,然后确定后选择IP。 容量工作电压范围温度范围擦除、烧写速度/耗时读取所有bit的时间待机功耗擦写、烧写功耗面积所需要的mask layer...

OpenHarmony标准系统-HDF框架之I2C驱动开发
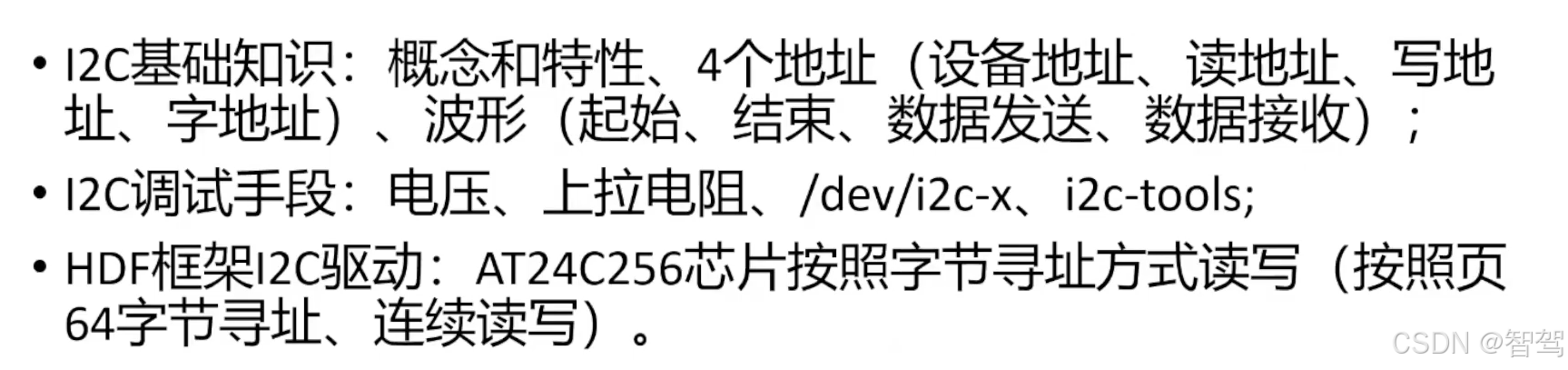
文章目录 引言I2C基础知识概念和特性协议,四种信号组合 I2C调试手段硬件软件 HDF框架下的I2C设备驱动案例描述驱动Dispatch驱动读写 总结 引言 I2C基础知识 概念和特性 集成电路总线,由串网12C(1C、12C、Inter-Integrated Circuit BUS)行数据线SDA和串…...

【Ragflow】26.RagflowPlus(v0.4.0):完善解析逻辑/文档撰写模式全新升级
概述 在历经半个月的间歇性开发后,RagflowPlus再次迎来一轮升级,正式发布v0.4.0。 开源地址:https://github.com/zstar1003/ragflow-plus 更新方法 下载仓库最新代码: git clone https://github.com/zstar1003/ragflow-plus.…...
